An effective email signup form is essential for building a robust email marketing strategy. By embedding a well-designed email signup form on your website, you provide visitors with a straightforward way to subscribe to your newsletters, ensuring that your messages reach an interested and engaged audience.
Mail Designer can be conveniently connected to your website, offering your website visitors a direct way to sign up to your email list. Here's how it works!
Why do I need an email signup form on my website?
One of the biggest challenges faced by email marketers is finding the right contacts to send emails to. Even if you've built a flawless email campaign, it won't mean anything unless it reaches your target audience!
With a signup form on your website, you're giving your audience – whether it's returning visitors or potential new customers – an easy opportunity to learn more about your brand and keep up to date with news, offers, and more. It's also a great way to make sure your email list is made up of contacts who really want to hear from you.
Benefits of email signup forms:
- Lead generation: Reach more contacts organically via your website
- Healthy email lists: Contacts who have consciously opted in are more likely to stay subscribed to your newsletter
- Better segmentation: Many signup forms give users the option to specify what type of content they are interested in
- Well-rounded brand experience: Try following up the signup and opt-in experience with a welcome email series
Creating an Effective Email Signup Form with Mail Designer 365
Learn how to design and implement an email signup form using Mail Designer 365 to grow your subscriber list and enhance audience engagement. The signup form builder in Mail Designer 365 is easy to use and a great way to grow your email list.
Setting up your form
To get started, go to https://my.maildesigner365.com/team/deliveries/contacts/signupForms to set up your new sign up form.
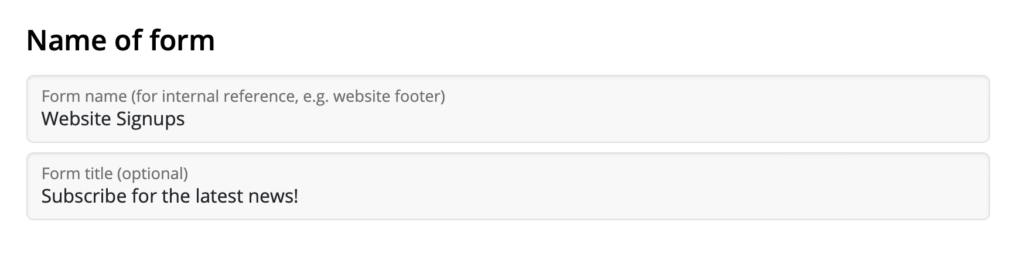
You can begin by giving your form a name, e.g. Website Signups. This helps you identify where the contacts came from and is not visible to customers.
Additionally, you can add a catchy title which will be visible on your site.
Form fields
The next step is setting up the fields of your form. This is an important step, as it determines how contacts will be categorized later in Mail Designer Delivery.
First and last name
You have the option to allow subscribers to enter a first and last name into your form. This can be helpful if you wish to collect the data needed to send personalized emails, but remember it also adds an extra step to the signup process.

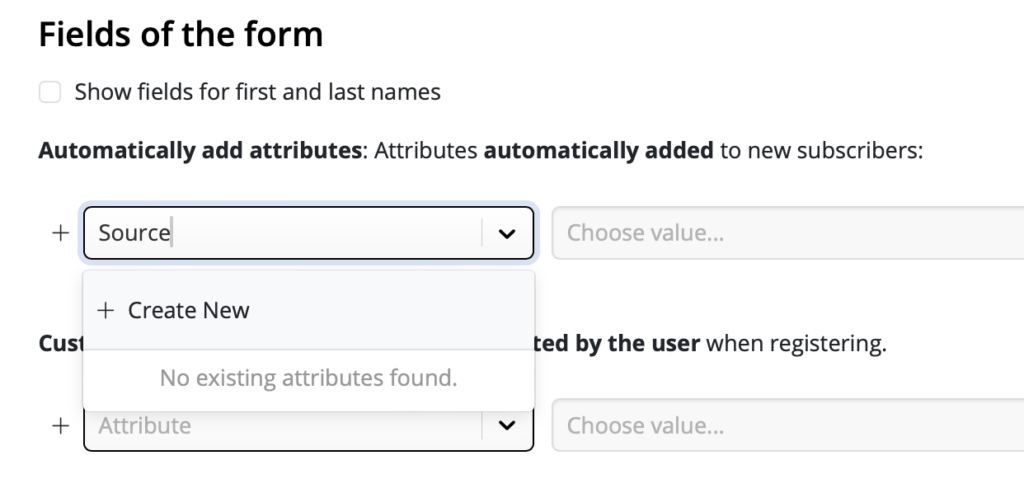
Automatic attributes
These attributes will be automatically assigned to new contacts who sign up via this form. Subscribers will not be able to see the attribute name when they sign up.
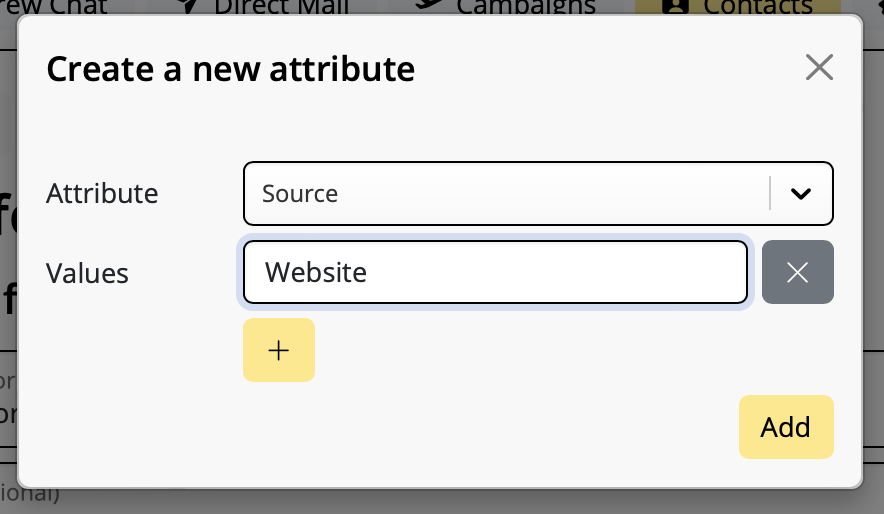
Choose an existing attribute from the list or enter a new one, for example "Source", then click "+ Create New":

Following this, enter an attribute value in the popup window. For example, "Website", then click "Click to create new value...":

New signups via this form will now be automatically assigned this attribute, meaning you can see how many contacts came via your website and even create tailored content for them later on.
Customer attributes
In many cases, it's helpful for customers to self assign attributes to help show you what type of content they are interested in.
Let's say you are a clothing store and regularly create newsletters with news and offers on women's, children's and men's fashion. You can include these as options in your signup form to let your subscribers determine which newsletters they want to receive.
This is a great way to make sure your email content stays relevant and reduces the risk of contacts unsubscribing later.
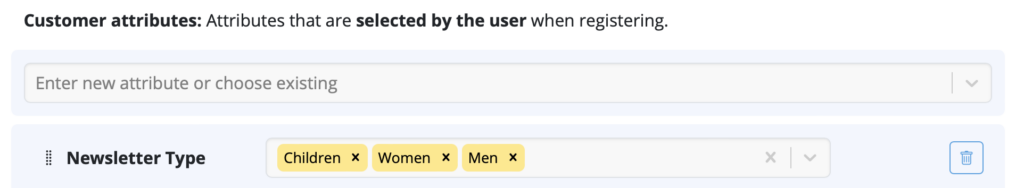
Again, you can choose an existing attribute from your list, or enter a new one as described in the previous step. Here, we are using the attribute "Newsletter Type" with the values "Women", "Children", and "Men". These will be the options your website visitors can choose from.

As soon as you've specified these attributes, you can also customize how they are displayed to users.
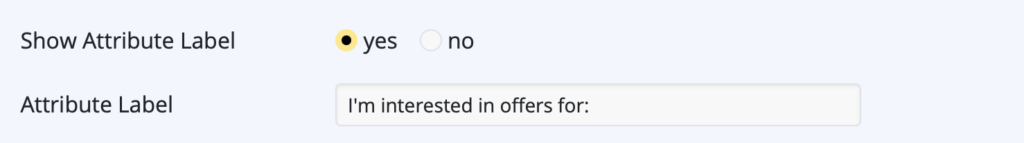
Check the box "Show Attribute Label" to enter a text which best describes the choices shown to users – e.g. "I'm interested in offers for"

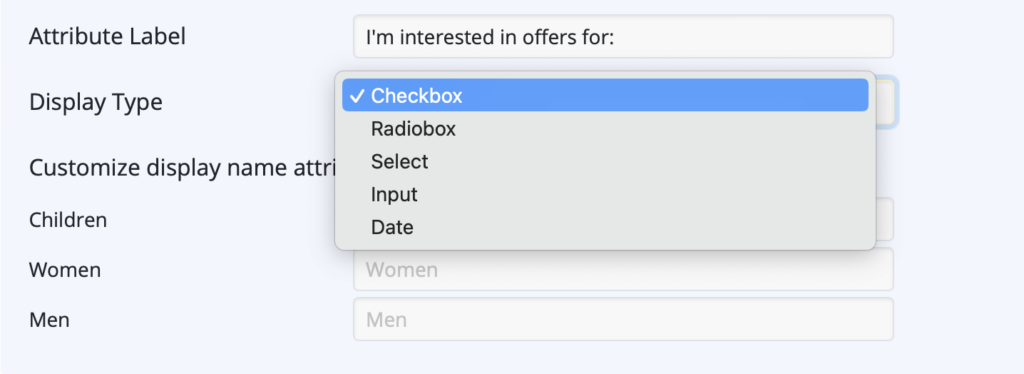
You can now choose a display type. In most cases, "Checkbox" makes sense, i.e. if you want to offer multi selection. However, if users should only choose one option (e.g. location) or can input their own values (e.g. birthday), you can select the appropriate option from the dropdown menu.

Finally, you can enter a custom button text for your signup form in the field provided:
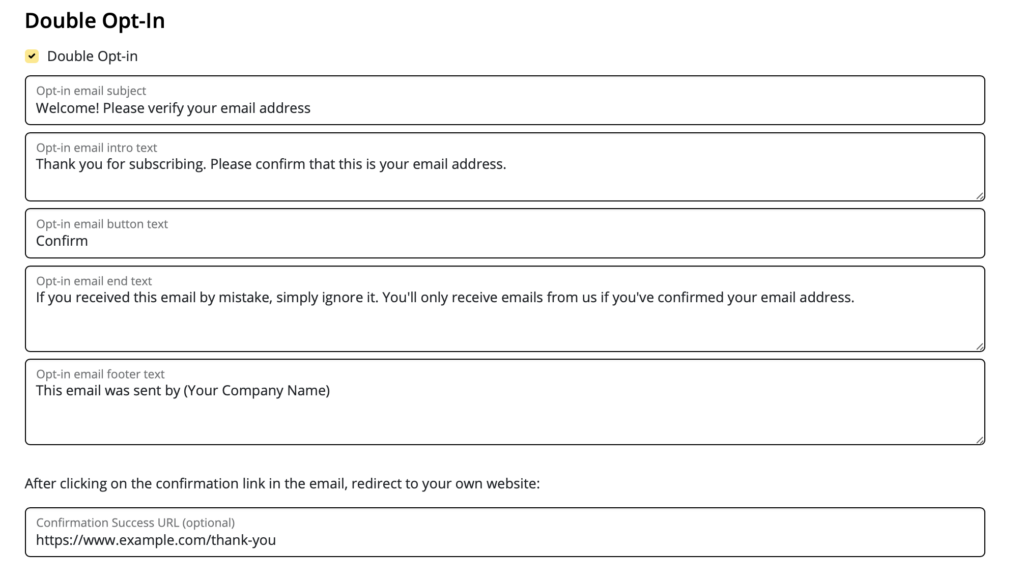
Double Opt-In
A double opt-in email is essential for all new sign ups, as it helps ensure your newly obtained email addresses are genuine – a good measure for preventing email bounces later on. Therefore we recommend keeping this option active.
The Mail Designer Delivery signup form generator allows you to customize your double opt-in emails. Fill out the fields for email subject line, body text, footer, and button.
In this section, you can also specify a custom landing page (e.g. a thank you page) for new subscribers. They will see this page once they have opted in to receive your emails.
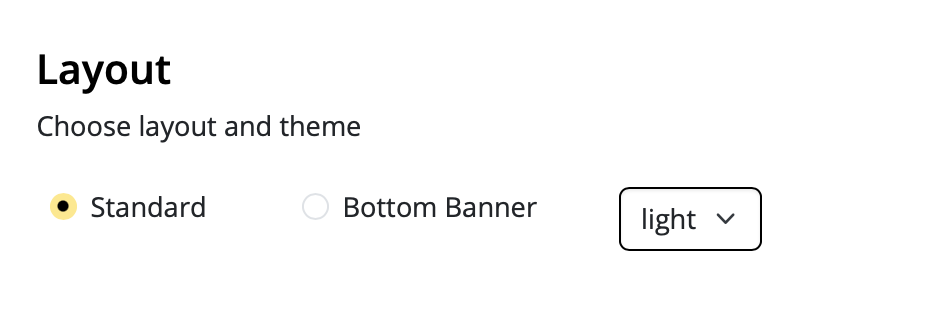
 Layout & Preview
Layout & Preview
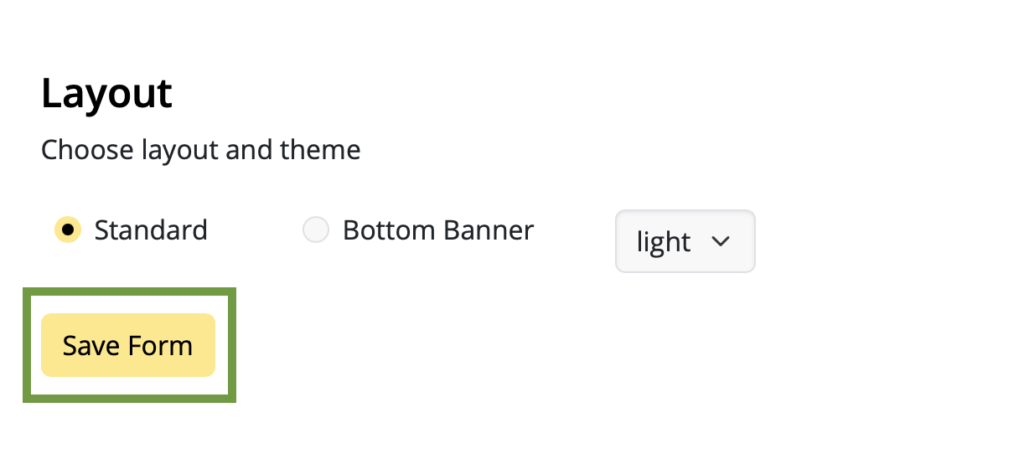
In the final setup step, you can choose between different layout options for your signup form, as well as selecting a light or dark design:

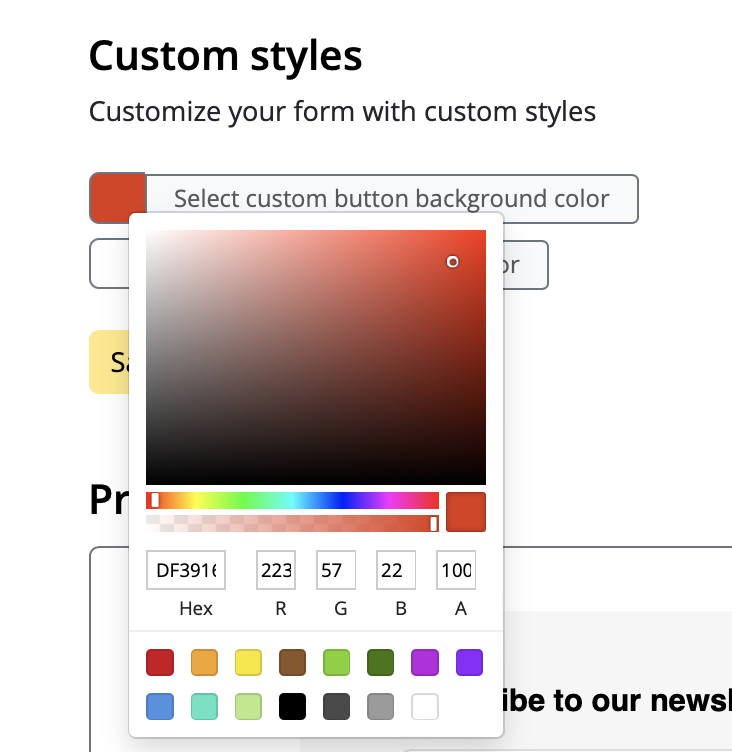
You can also use the color picker to change the color of the button and the button text to match your company branding:

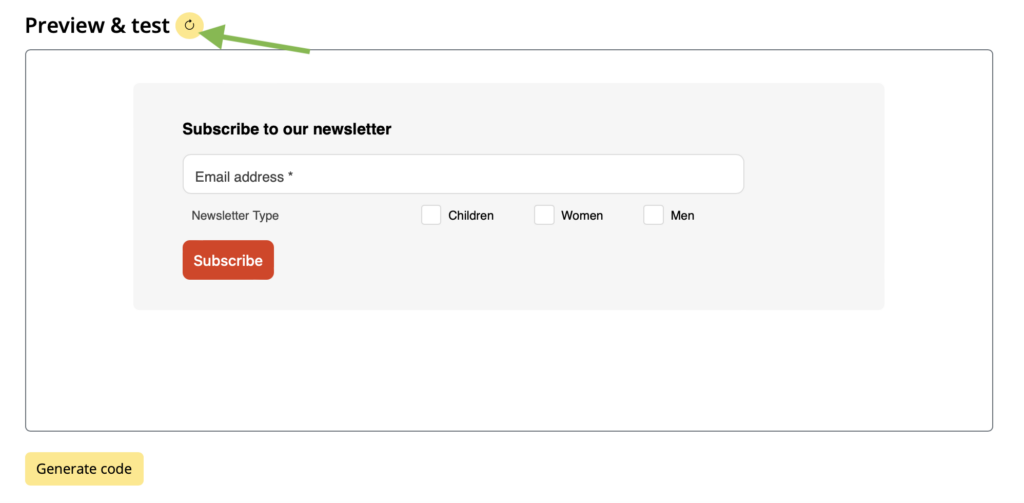
To preview a design option, select your design settings, then click the refresh icon in the "preview & test" field to see the latest version of your form. This also includes a preview of all the form fields selected in the previous step:
 Once you're happy with the design, remember to save the form by clicking "Save Form":
Once you're happy with the design, remember to save the form by clicking "Save Form":
Adding a signup form to your website
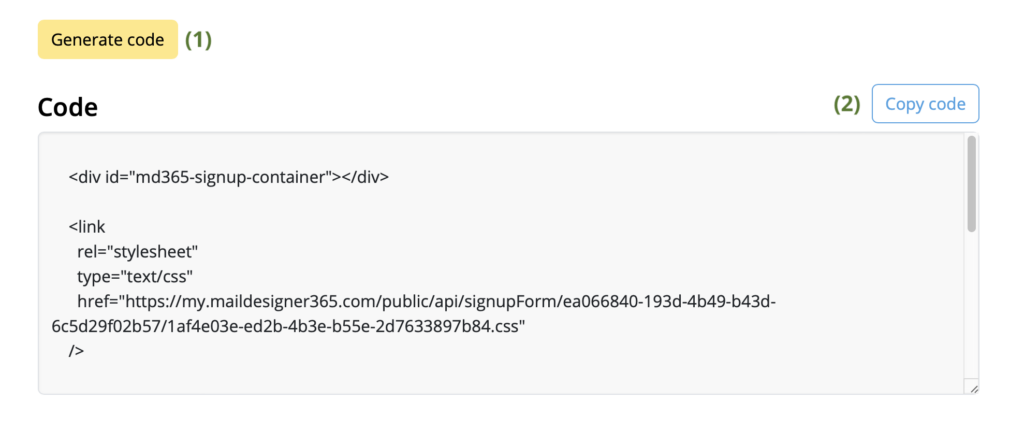
Adding your finished form to your website is super easy, thanks to Delivery Hub's code generator.
- Click on "Generate code" to create the code needed for your form
- Click "Copy code" to copy the form code to your clipboard

You can then paste this code into the desired area of your website and start collecting new subscribers!
WordPress user? Use our plugin to insert your new form onto your website.
Good to know: Signup forms are available in all Mail Designer 365 Delivery plans. The number of forms you can create depends on your plan tier.
Your next step - creating an audience
If you have not done so already, now is a good time to set up your email list(s). We call these audiences.
You can base your audiences on certain criteria, known as attributes, i.e. the attributes you specified in your signup form. For example, our clothing store needs at least three audiences for their newsletters: for women's, children's, and men's fashion.
Audiences can be created at: https://my.maildesigner365.com/team/deliveries/targetgroups
Creating a new audience
We will start off with the newsletter for women's fashion. Here the goal is to generate a list of all the people who sign up to the newsletter to receive news about women's fashion.
Firstly, create a new audience and give it a name (i.e. "Women".)
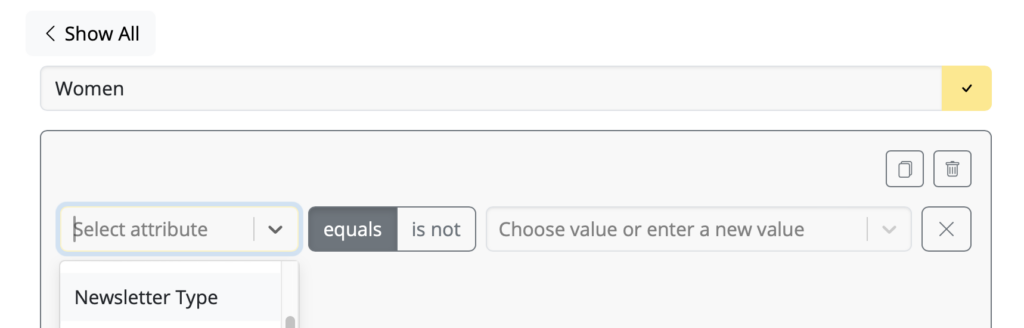
Now, select the attribute (i.e. “Newsletter Type”) that you created during form setup.

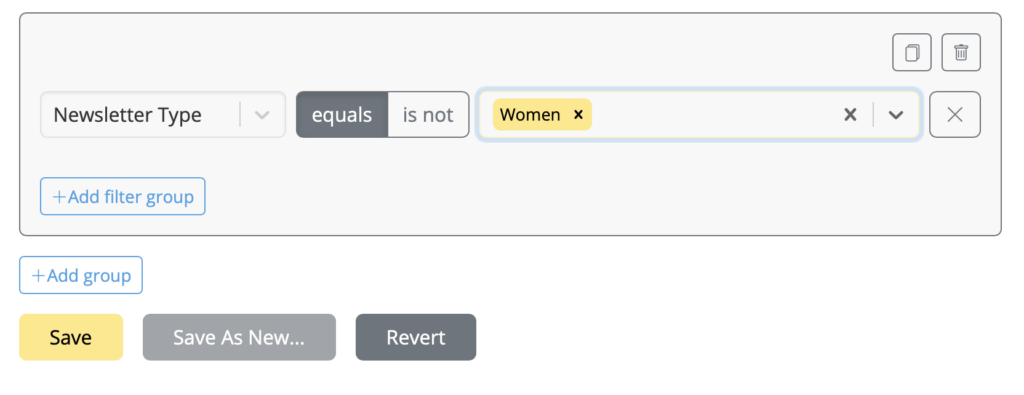
Next, select the corresponding value (e.g. "Women"):

Now all contacts with the attribute value "Newsletter Type = Women" will be displayed below. Click to save your new audience.
Create additional audiences
These steps can also be carried out for the “Men” and “Children” lists by selecting the appropriate attribute values, providing you with dynamic audiences for each newsletter type.
Whenever a subscriber signs up via your website form, they will be automatically added to the respective audience(s) based on the categories they select.
If you want to create one audience with all your website signups, follow the steps above using the attribute and value that you specified during form setup, i.e. "Source" and "Website". All new subscribers will be automatically added to this list – even if they don't select one of your optional fields.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options