Sometimes you may want to add exclusive content for mobile users. In Mail Designer 365 you can make changes to your design so that certain layout blocks will only be visible in the mobile version.
To get started, switch your design to the Smartphone view:

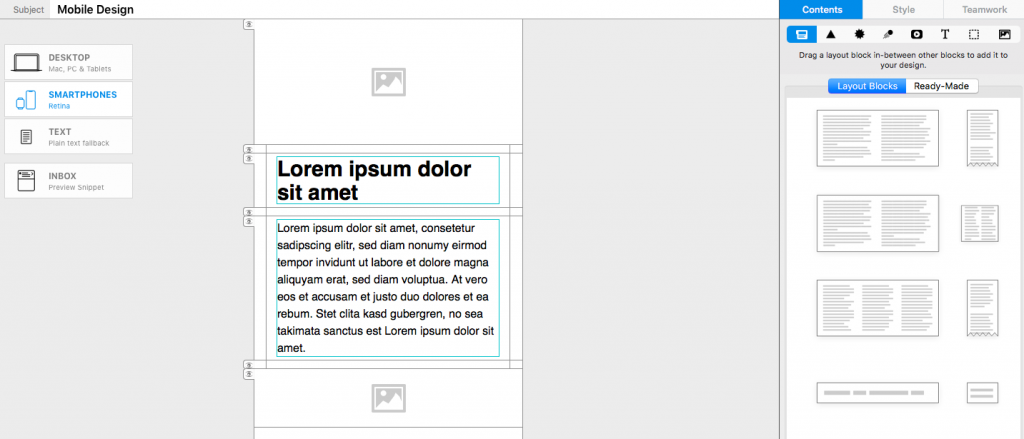
Accessing layout blocks here works the same as in the Desktop view. Simply go to "Contents" > "Layout Blocks" and choose your block:

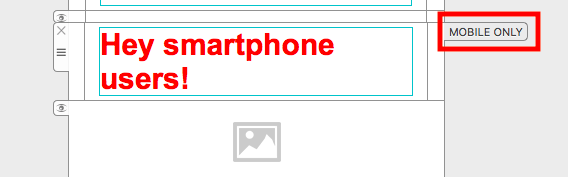
After you've dragged a block into your mobile design, you will notice the layout block is now labelled ”MOBILE ONLY.” This indicates that this particular layout block will only be displayed if the recipient is reading your newsletter on a smartphone or mobile device and won't be visible in the Desktop view.

How Can We Help?
A Quick Tour of Mail Designer 365
Advanced Design Techniques
Background
Blend Modes
Campaigns
Configuring Text Styles
Creative Tools
Editing Text
Graphics and Other Objects
HTML Export
Image Areas
Images
Layout Blocks
Links and Buttons
Optimizing your Template for Mobile
Other Sharing Options
Plain Text
Preparing your Design for Sending
Preview your Design
Tables
TextScout
Using Retina Images with your Design
