What can I do within an image area?
With Mail Designer 365, you can add a background image or texture. You can also add multiple different graphic elements together within one image area. You can combine multiple shapes and texts and scatter them around within an image area.

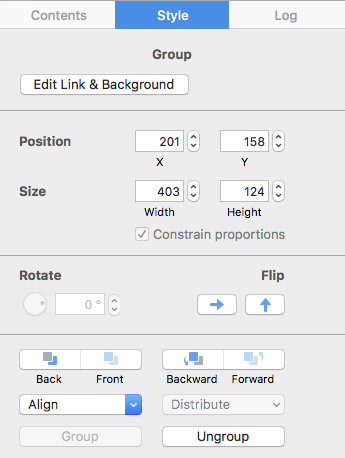
However, you can only add one link per image area. You can add a link by double-clicking a graphic element or the background of the image area. Then, go to the style section and click "Edit Link & Background." You can add the link to your landing page.

Why is my link being applied to the entire image area instead of my button or shape?
When your email templates are rendered, an entire image area will become one image. This means that when you send your email designs, all of the graphic elements that you add within one image area will be combined and turned into one image. As a result, the link that you add will apply to the entire image area instead of a single element.

If you want to add multiple links or multiple buttons that lead to different landing pages, then use layout blocks with multiple image areas. This way, you can a different link within each image area.

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
