In order to make the mobile version of your design more refined, you may want to set certain layout blocks to only be visible in the Desktop view.
To get started, head to the Smartphone view:

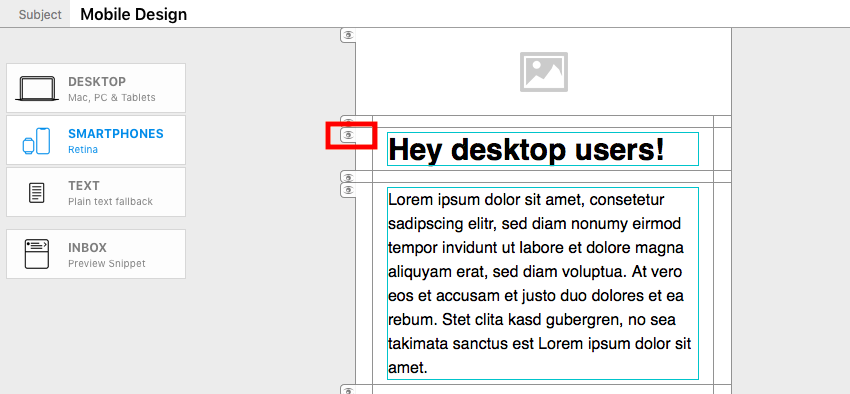
In order to hide a layout block, click the little eye icon on the left border of the block:

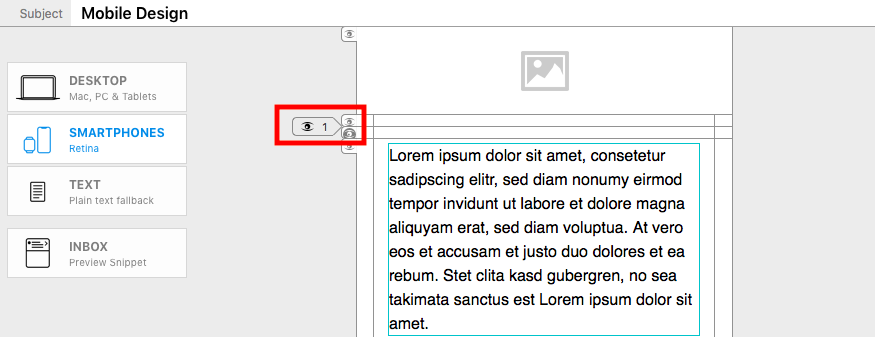
The layout block will then disappear. In its place, you will see a little flag with an eye symbol. The number next to the eye symbol stands for the number of layout blocks that are hidden for the mobile version:

If you hide multiple successive layout blocks for the mobile version, then the number in the arrow flag will increase:

When you switch back to the Desktop view, you will see a ”DESKTOP ONLY” flag for the layout blocks that are now hidden.

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
