Unsplash Image Integration
Using Unsplash
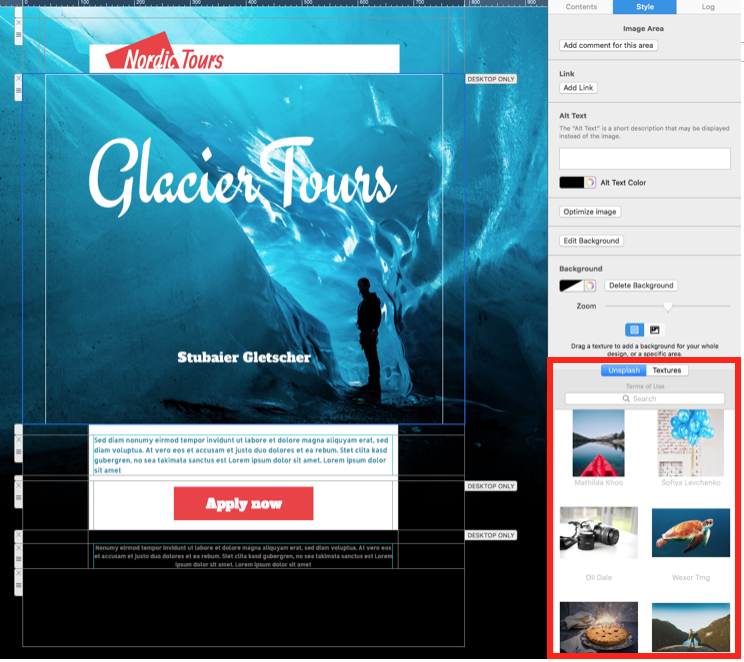
Unsplash integration is a quick and convenient way to insert license free photos into your email designs. There are two ways to access the Unsplash library. Firstly, if you click on an image area, this will automatically bring up our Unsplash collection in the "Style" menu in the sidebar. This collection contains images which we have handpicked as influence for your email designs.
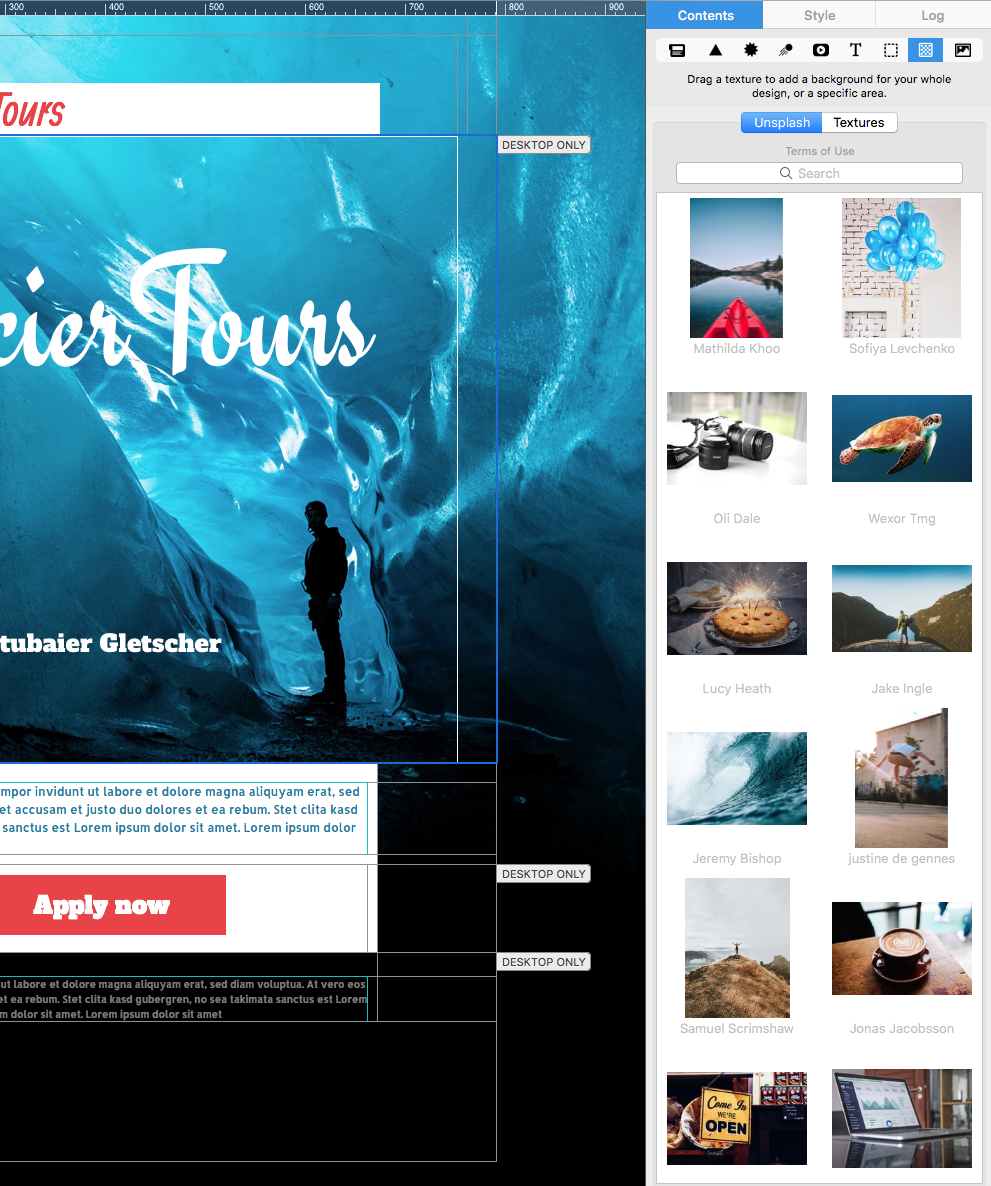
You can also access the Unsplash library via the "Contents" menu by clicking on the "Backgrounds" tab. Here you will also find our curated collection.
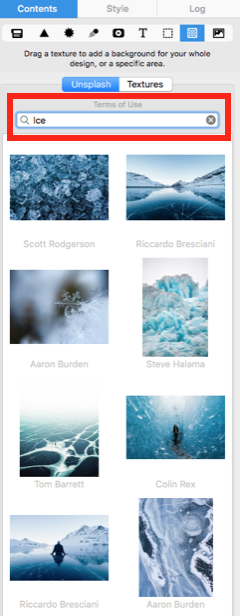
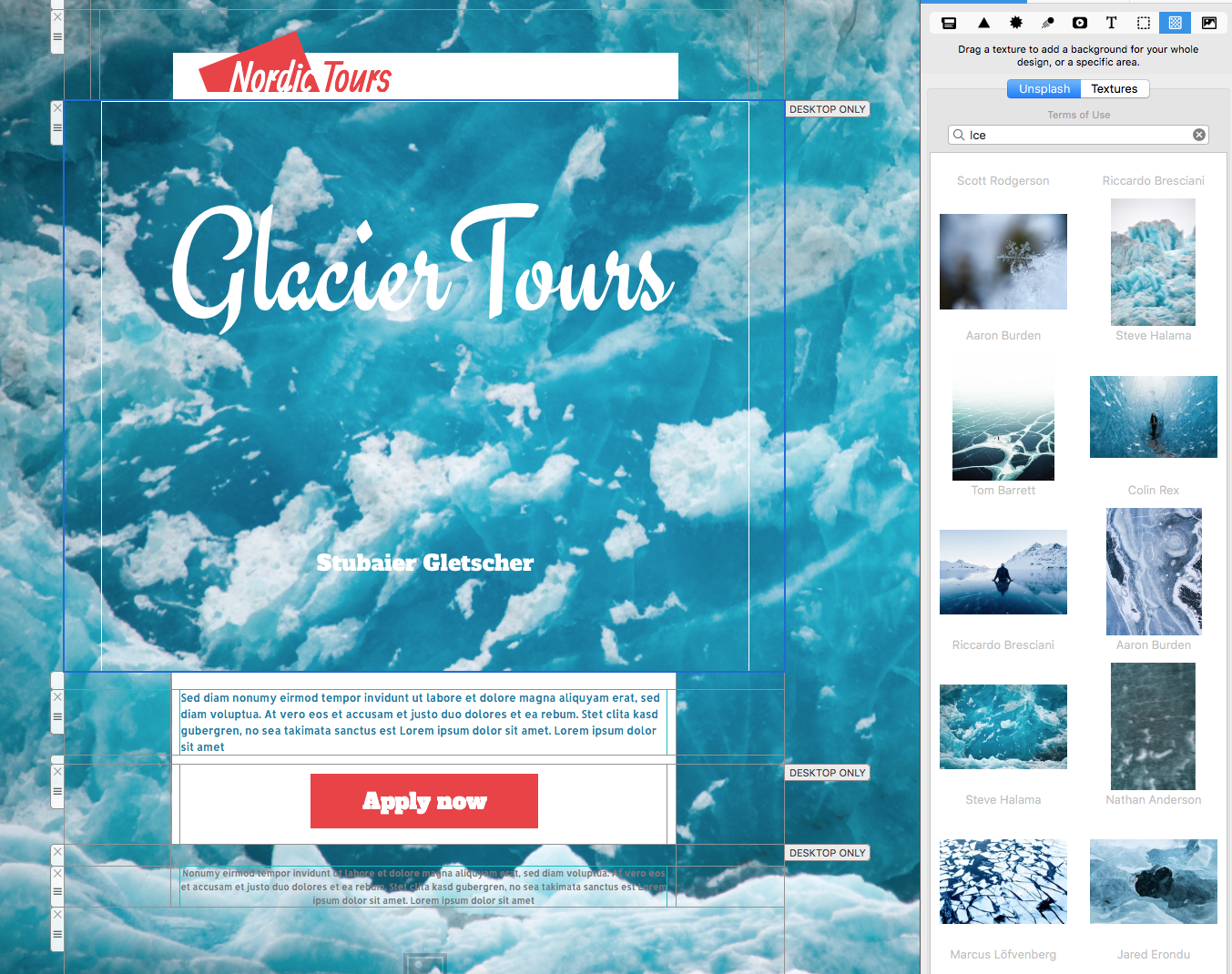
You can use Unsplash to search for a keyword or phrase of your choice to find a specific image fitting for your design. In the search bar, enter a search term (in this example we have used "Ice") and hit enter to search.
Inserting Images to Your Design
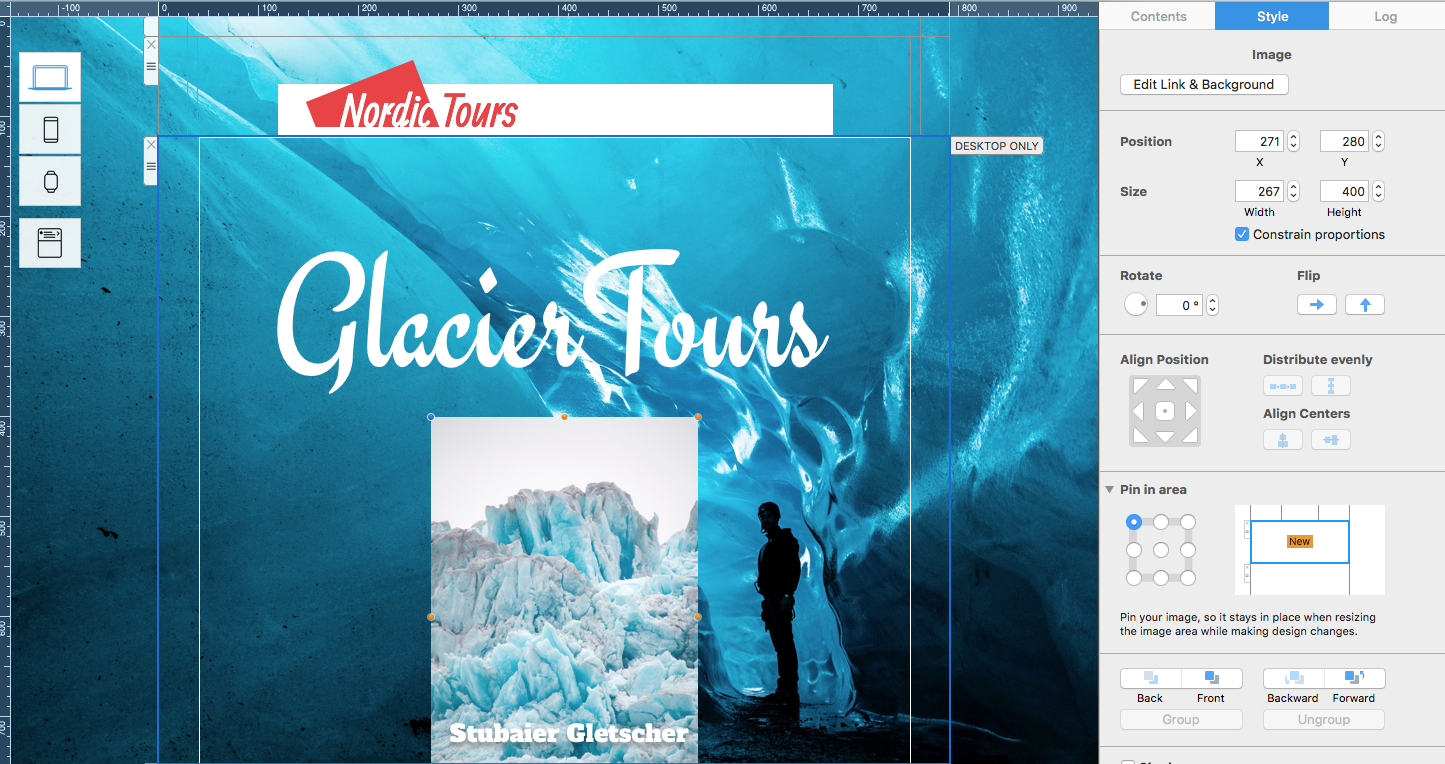
To use an Unsplash image as a featured image in your email design, simply drag and drop your chosen image into an image area, where you can then edit and resize to your heart's content.
To use an Unsplash image as a photo background, drag and drop your chosen image into the background area of your design.
You can edit the background (i.e. zoom in or out of the image) by double clicking on the background area of your design.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options