Retina Images
Mail Designer 365 will create retina optimized images for the mobile version of your template. This ensures that your images will look sharp and crisp on mobile phones with retina display.
The button to switch between desktop and mobile versions shows you if retina support is activated.
If this is the case, Mail Designer 365 will automatically create retina optimized images for the mobile version of your template.

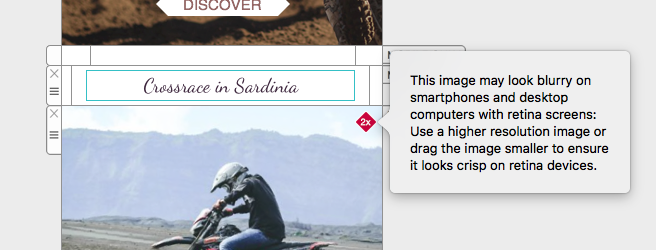
In addition, Mail Designer 365 checks every image you add to the mobile version. You will get the best result with your template. If an image has a too low resolution, you will notice this icon:

Mail Designer 365 will show you a warning:

In this case, you can either replace it with a higher resolution image or make the image smaller inside of your image area.

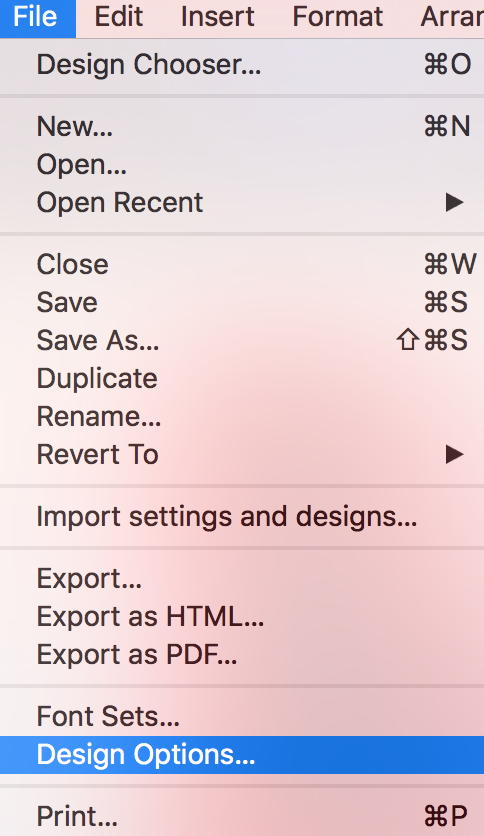
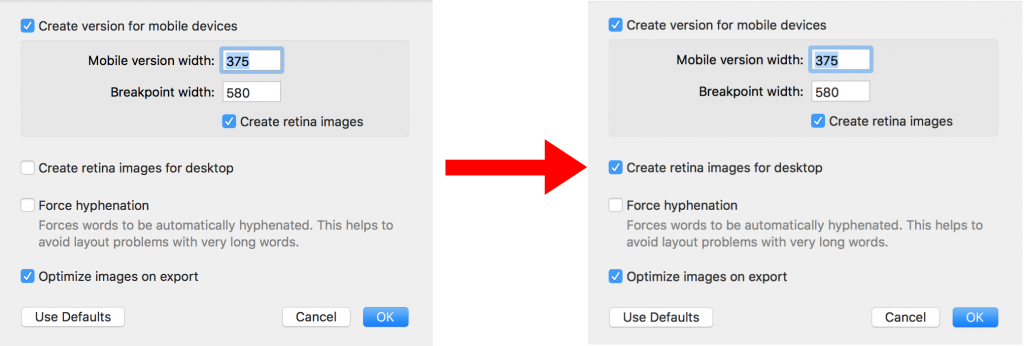
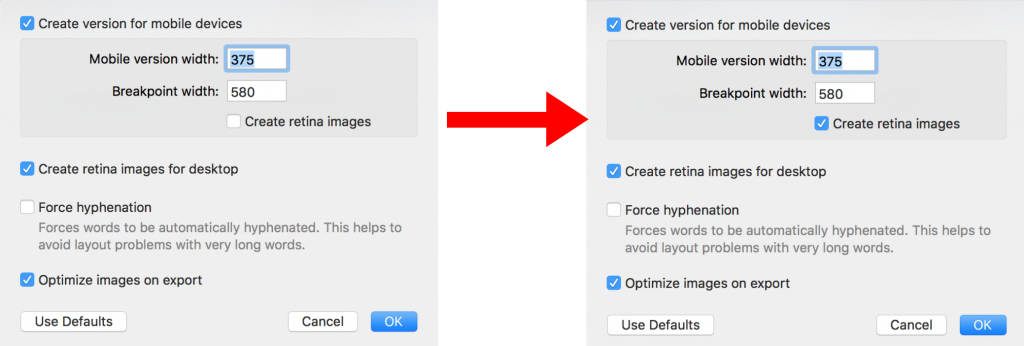
To enable retina images, Choose "File" > "Design Options..."

Make sure you have a checkmark next to "Create retina images for desktop" as well as "Create retina images" for mobile devices.


How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
