With Mailchimp, you can use “placeholders” or “merge tags” in your email design. These are helpful for creating content. With their help, you will be able to insert your personalized details into your emails automatically.

To use Mailchimp placeholders
‣ Go to a text area within your design
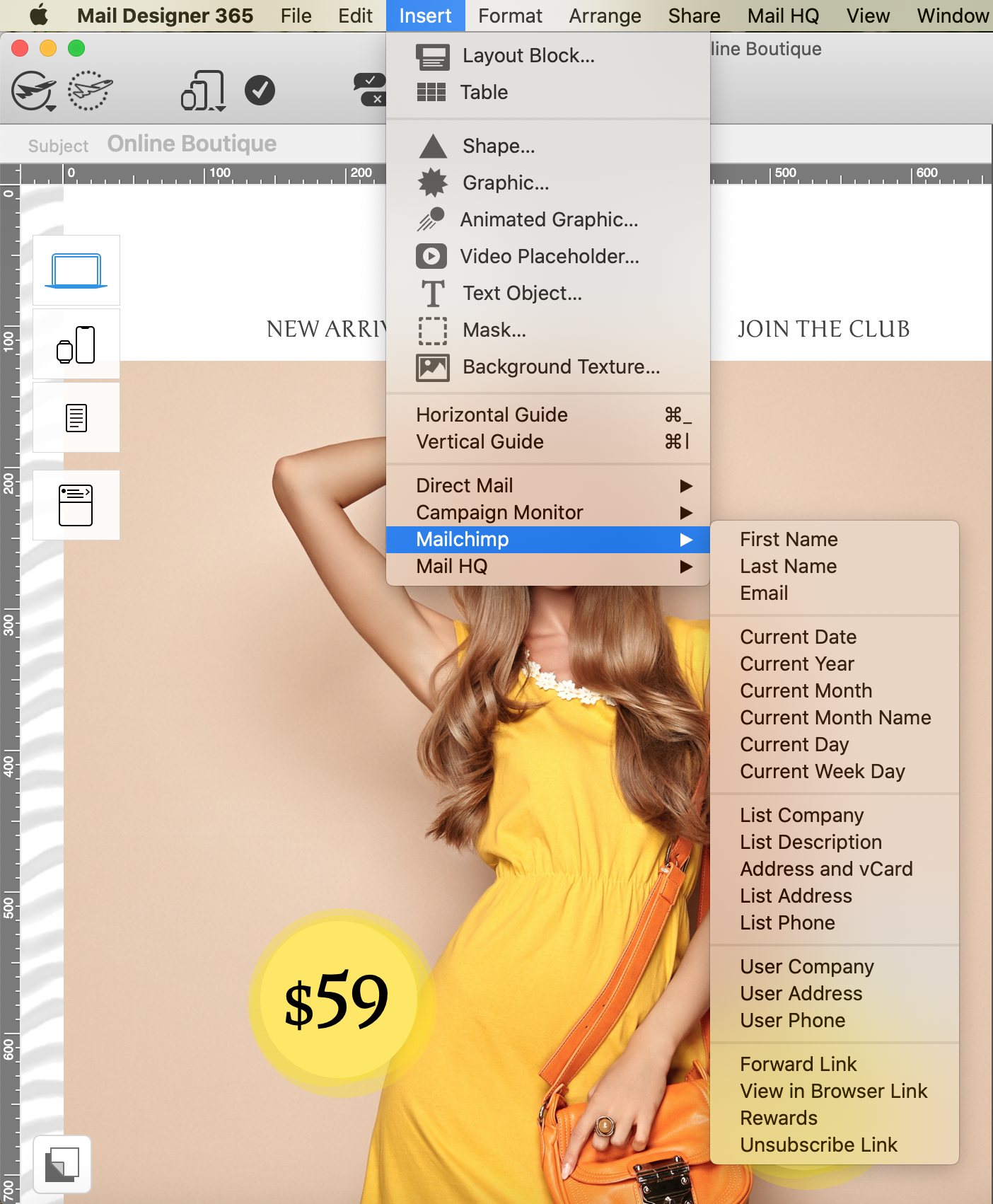
‣ Right-click and choose "Insert" > "Mailchimp"
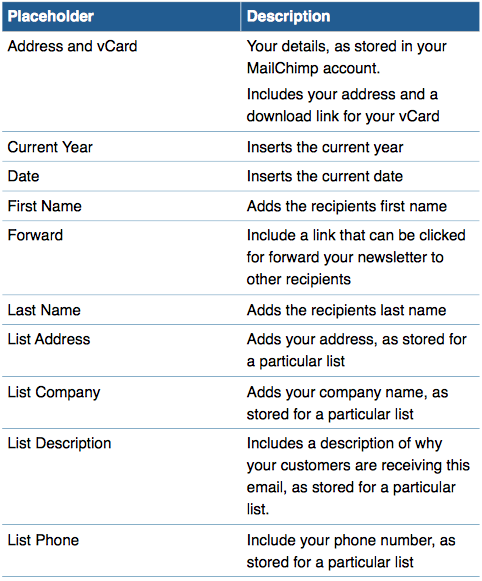
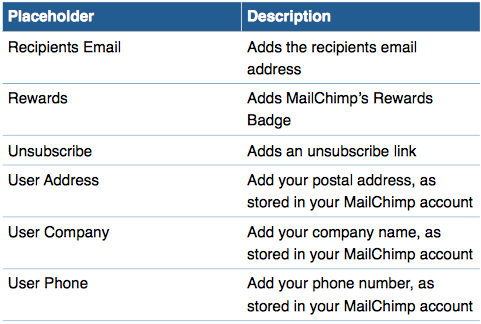
‣ Choose the placeholder you would like to add:

This will add a placeholder into your text. Remember, this will later be replaced with information from your Mailchimp account.
For more information about Mail placeholders:


How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
