Why should I use text styles?
Text styles are a way to make sure your email text stays consistent throughout your design. As well as making the editing process faster and more streamlined, styles also stop you from encountering compatibility issues after you've sent your email template.
With a text style, you can determine a primary font as well as an email-safe font. This is the font which will always be displayed if your primary font choice is unavailable to your recipient.
Where to find text styles
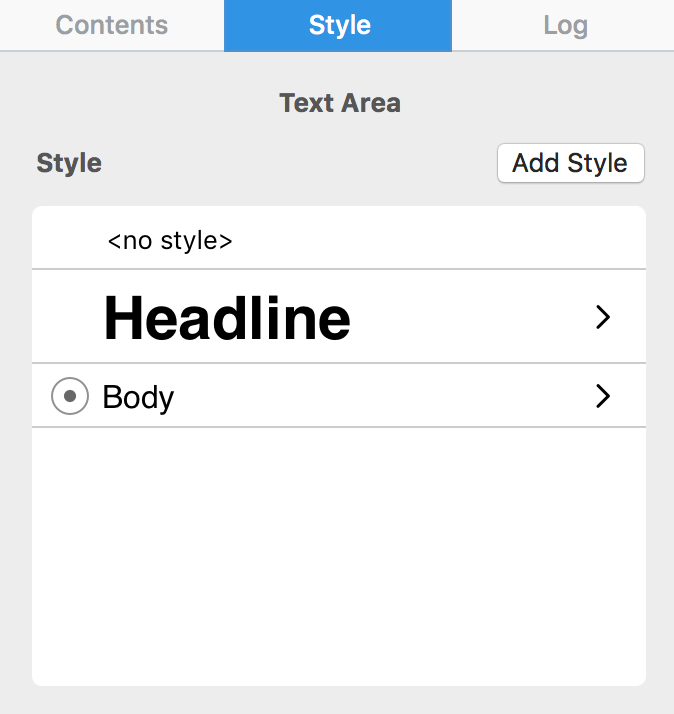
Selecting text from a text area will open the Style section of the sidebar. Here you will see any existing text styles you or your team have already created and also have the option to add new styles:

Applying a style to text
Click into a text area that you want to change. You can change the style by selecting the style you want, and just click on your choice in the sidebar. This will apply the chosen style to the entire paragraph.

Adding a new style
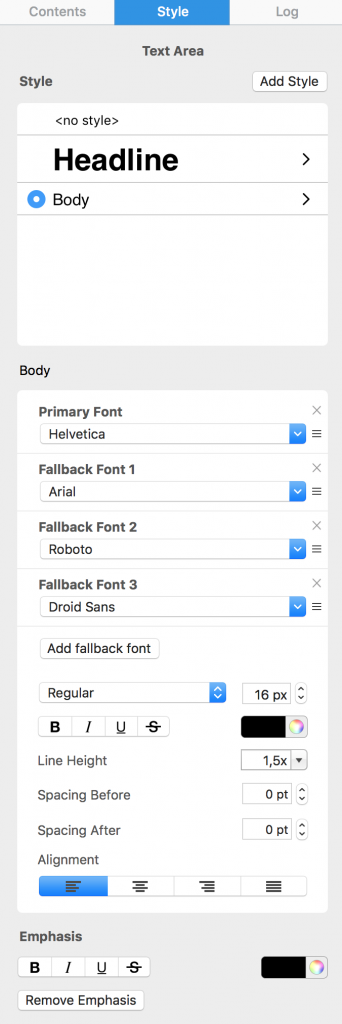
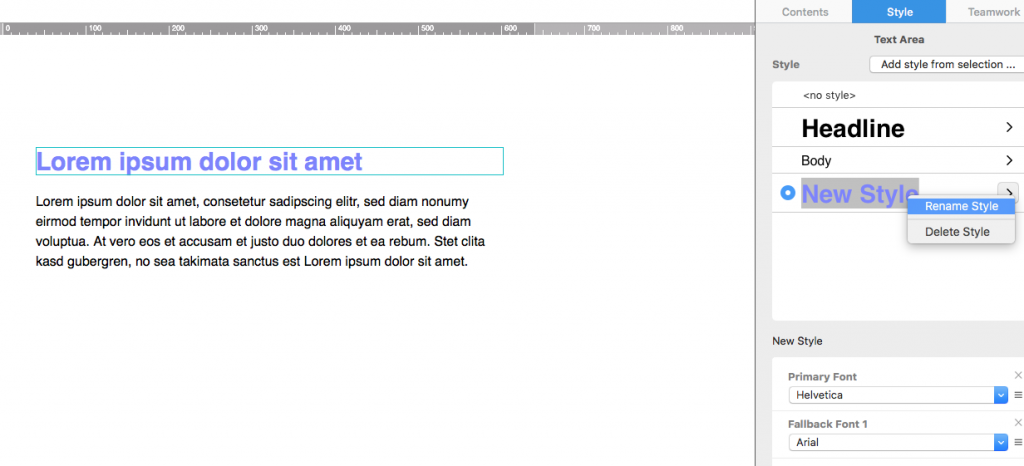
To add a new text style, highlight the text you want to adjust and click "Add style from selection" in the sidebar. Enter a name for the new style so you can easily locate it in the style menu. You can now choose the font and make any other changes (i.e color, font size, etc.) You can find these formatting options in the sidebar.

Updating text styles
When you apply a text style, it will be applied to the entire paragraph of text. Whenever you want to make changes to the style (e.g. font size, alignment, etc.), these changes will be applied everywhere in your design where the style is being used.
If you want to make a big change to some of the text in your design (i.e. re-align or resize), you can do this by adding a new text style. Minor changes to words or sentences within a bigger block of text can be performed using the Emphasis tool. This article explains how to apply emphasis to a section of text.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
