You can create consistent and visually impressive link styles in Mail Designer 365, so that your links will also stand out in your design. Let's get started!
Formatting link styles
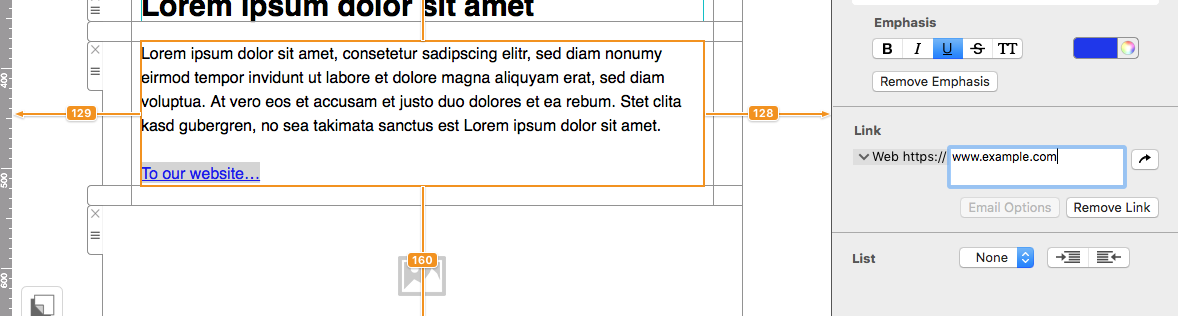
To get started, highlight a section of text you want to link to and add your link address under "Add Link" in the "Style" menu.
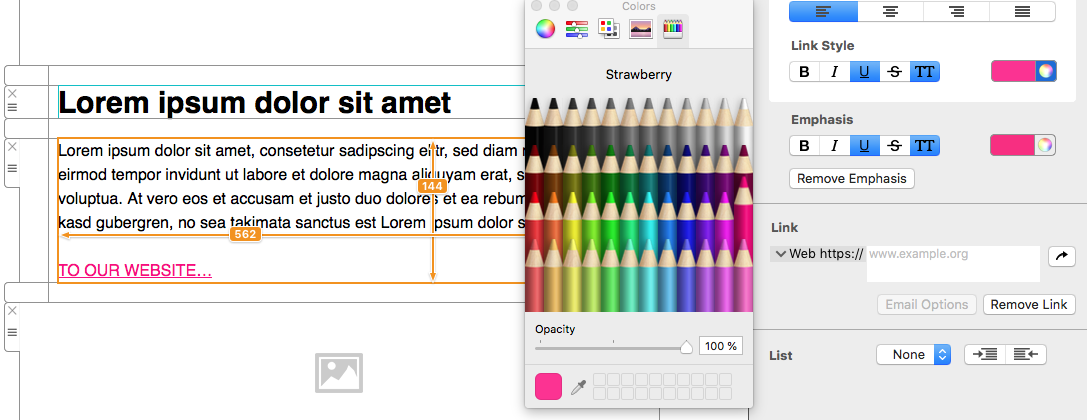
Now you will have a standard, blue, underlined link. To format your link, head to "Link Style", which you will also find in the "Style" menu. Here you can format the color and style of your link. You can choose from bold, italic, underlined, strikethrough, and all caps.
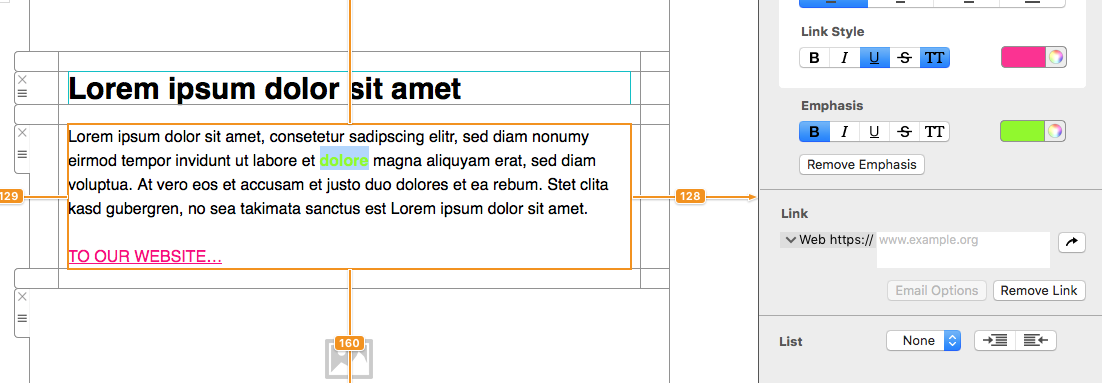
To edit a specific link and diverge from the style of your other links, you can configure this under "Emphasis" in the "Style" menu.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options