Mail Designer 365 can export an HTML file containing your design. You can reuse your design with other services, or publish a copy as a webpage.
Once you have created your design, you can export it as a wesbite. This allows you to do even more with your design:
- Offer readers with email programs that don’t support HTML the option to view your message as a webpage in their browser
- Link to your newsletter directly from your website, for people that would like to see a newsletter before they subscribe
- Upload your design to a third-party newsletter service
To export your design as a website
‣ Open your design
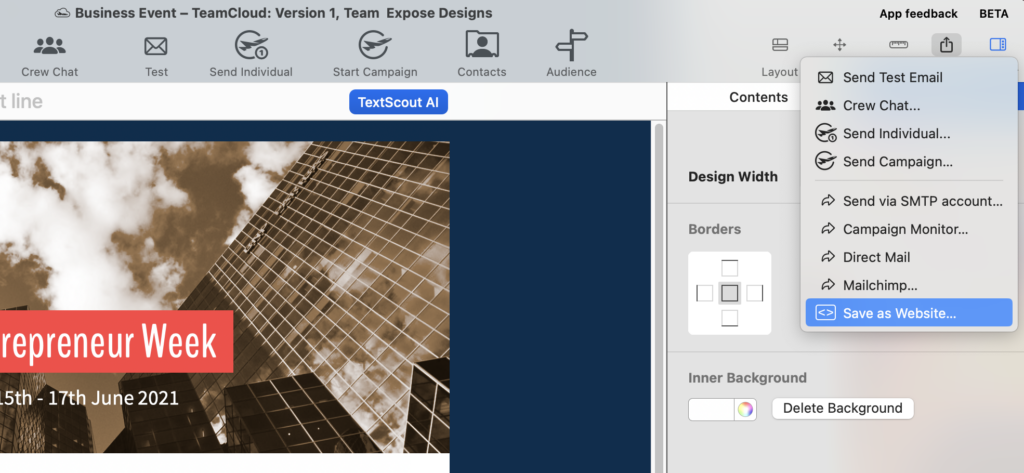
‣ Choose Share > Save as Website from the toolbar

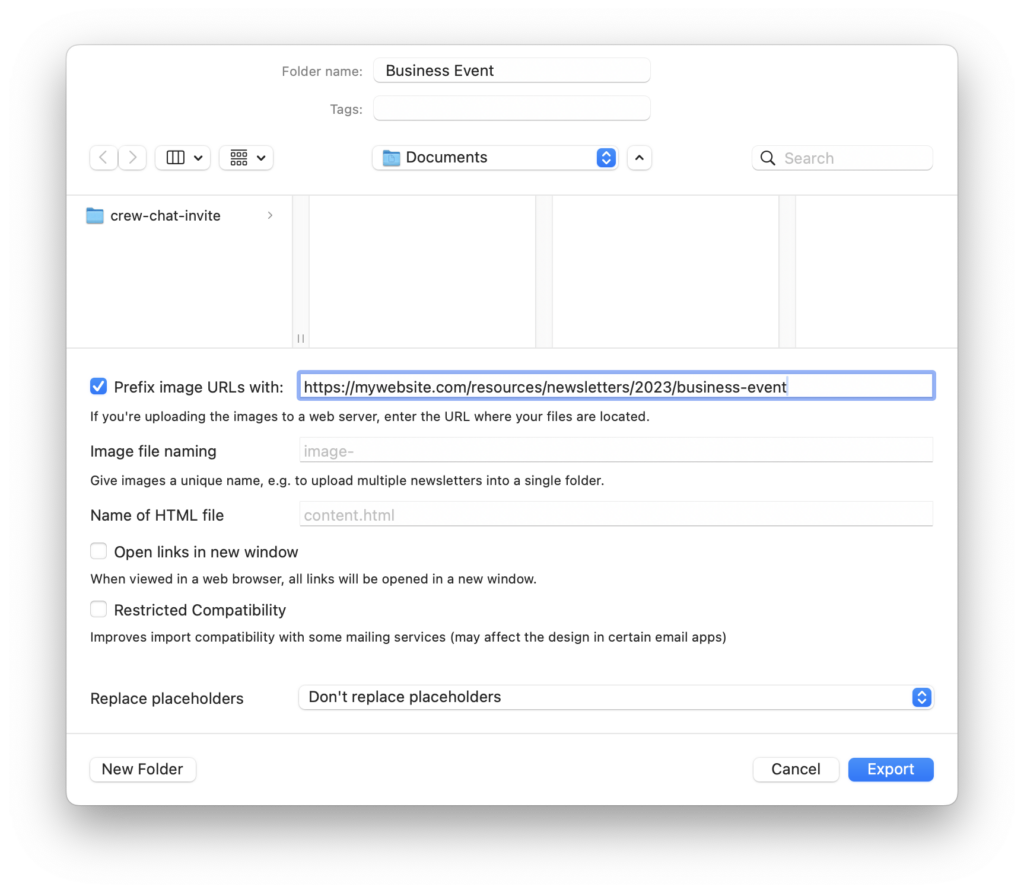
‣ Choose a location to save your design
‣ Optional: Enter a custom name for the exported .html file
‣ Optional: If you plan on uploading your images to a separate web server, you can enter an absolute URL prefix for images:

Mail Designer 365 will create a folder containing the HTML file and images that make up your newsletter.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
