Web Fonts
Using Web Fonts is a great way to use beautiful fonts. More importantly, it makes sure that the design will display the way you want it to on your recipient’s devices. When using a Web Font for text, the font will not be shipped together with your template. Instead, it will be loaded automatically from the internet by the recipient’s device, if the font is not installed yet.
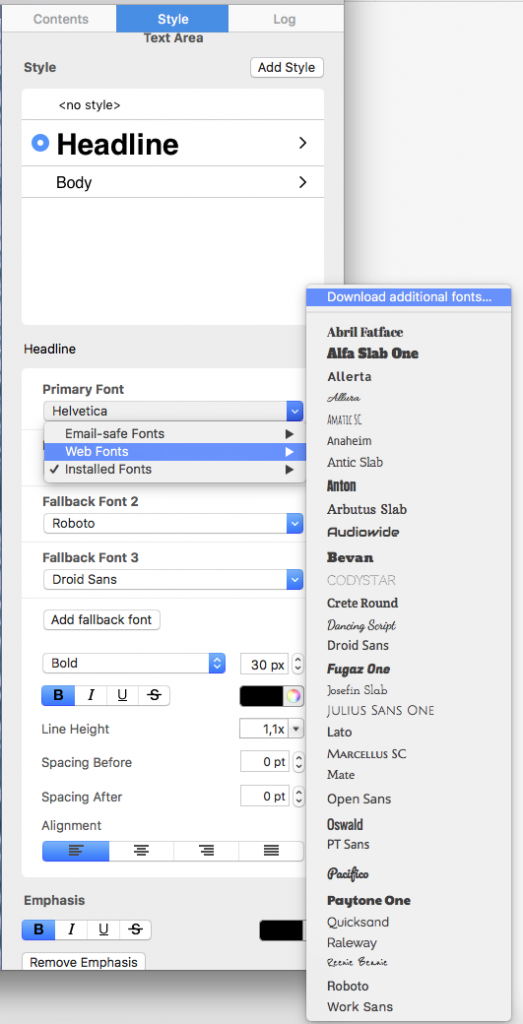
In Order to use Web Fonts in your template they must be downloaded first. To do so choose "Web Fonts" > "Download additional fonts..." from the font menu.

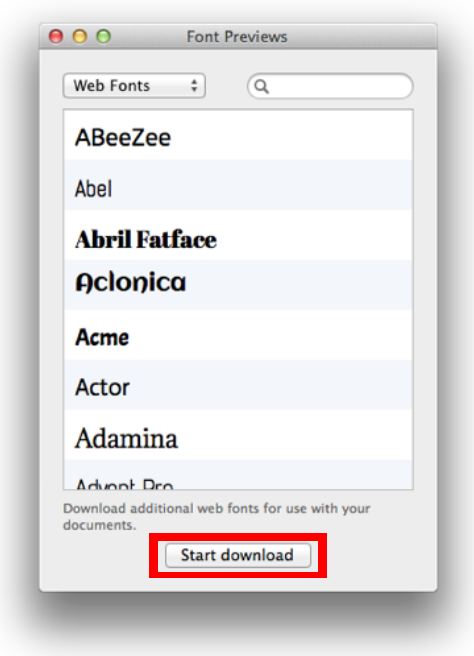
You will now see a Preview Window where all available fonts will be displayed. Click ”Start Download“ to download additional Web Fonts you can then use in your template.

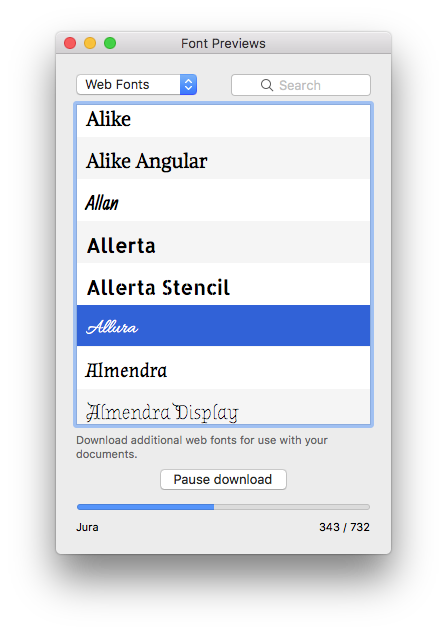
When you click "Start download," a popup window will open that shows the progress of the download:

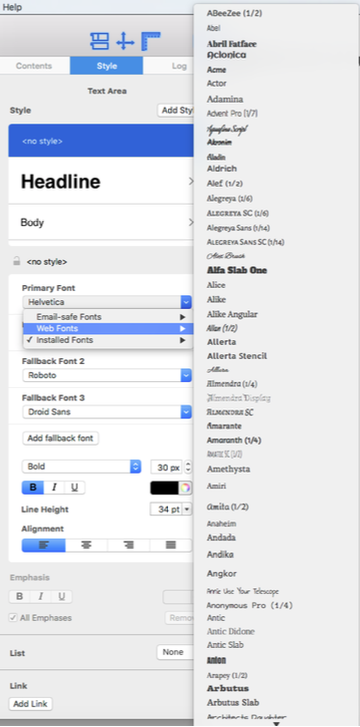
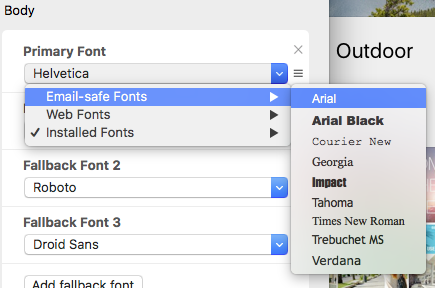
After the download has finished you can choose from a variety of different web fonts:

A note about font options
You will notice "Email-safe fonts" as one of the categories. "Email-safe Fonts" are fonts that can be viewed on most computers. There are the most common basic fonts available in the majority of various devices:

Although there are a wide range of fonts available when you download the additional fonts under "Web Fonts," we understand that some may still consider this as only a limited number of fonts. This is because the fonts are downloaded from Google's directory of open source designer web fonts. We wanted to help ensure that our users are able to create designs with beautiful fonts in a legal manner. All the downloadable fonts are free and open source, which means that the fonts are accessible to everyone and are available to be used for both personal and commercial projects.
If you're adding text to a text area, how the text is displayed depends highly upon whether the font is available within the recipient's computer. If you're adding to an image area, you can choose from a wider selection of fonts. Why? The text will be displayed as part of an image, ensuring their compatibility with most email programs.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
