Mail Designer 365's Shadow Tool
Use the shadow tool in Mail Designer 365 to add depth and definition to text styles, shapes, and images.
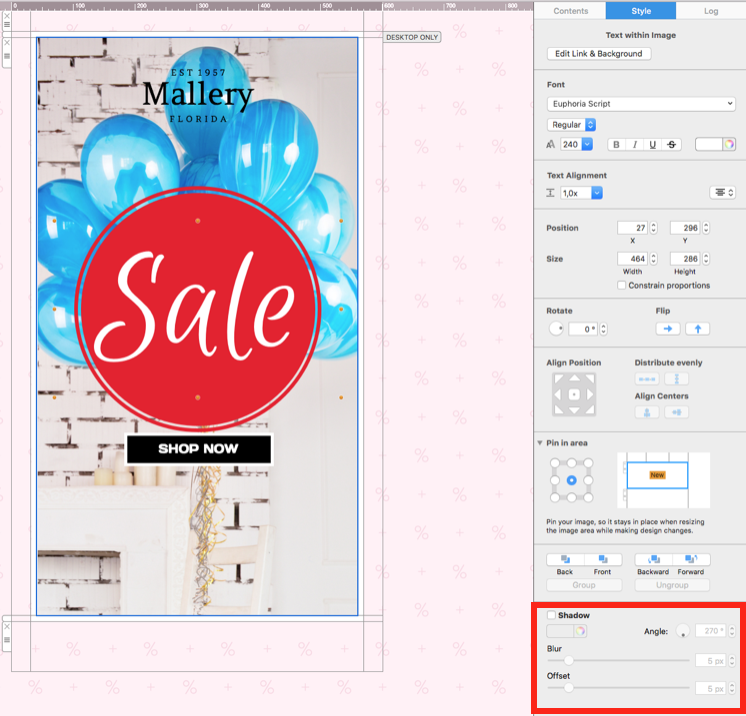
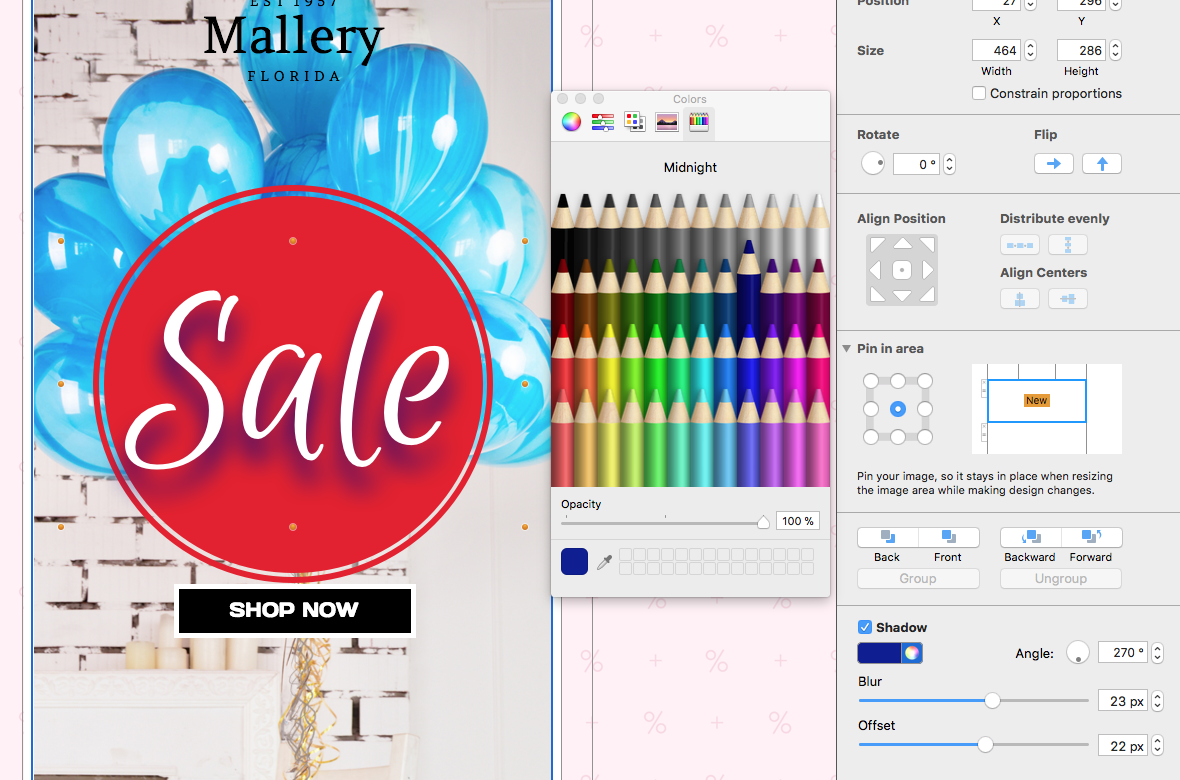
To start, insert a shape, text style, or image into an image area in your email design (in this example we have chosen a text style.) Click on the item and you will notice the shadow tool appear in the "Style" menu in the sidebar.
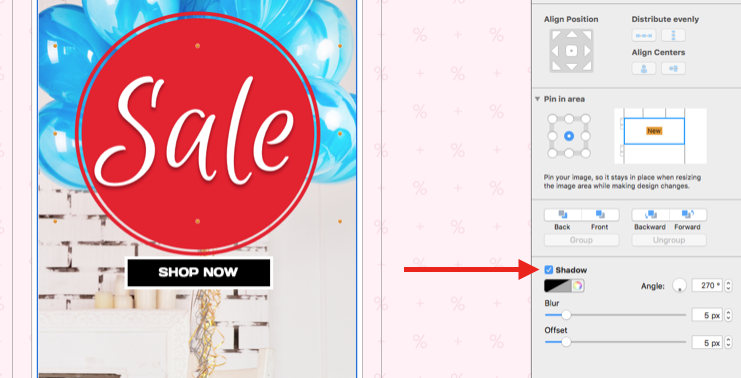
Check the box to apply the shadow effect to the design element.
Customizing Your Shadow
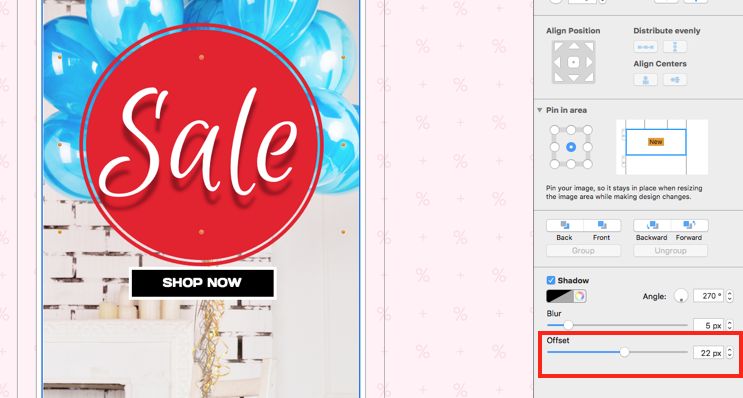
To adjust the offset of the shadow (how far it reaches) drag the slider. Drag the slider towards the right to increase offset.
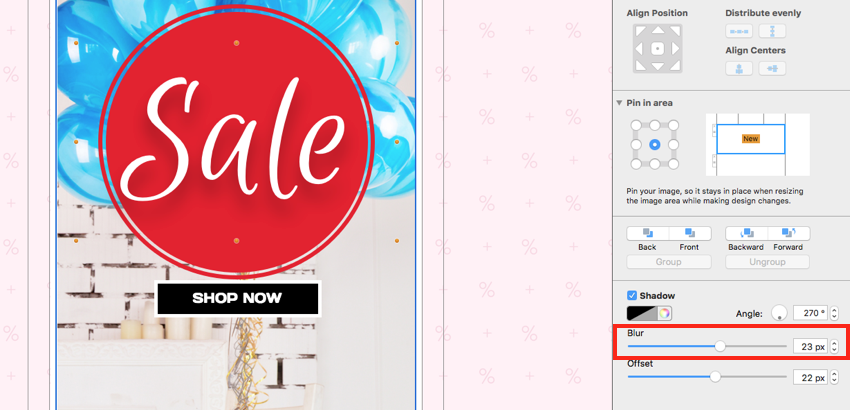
Similarly, to adjust the blur, drag the slider to the right to make the shadow blurrier.
To change the color of the shadow, use the color picker tool to choose a fitting color for your design.
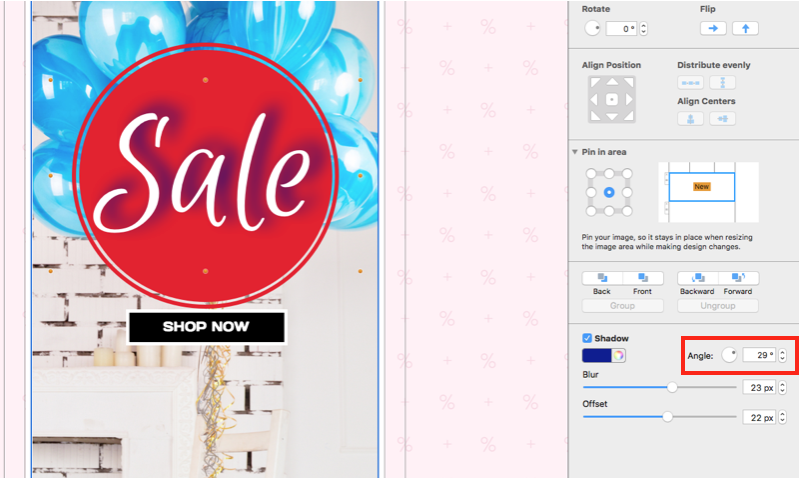
And finally, to adjust the angle your shadow casts, use the rotator tool, or manually enter a value.
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options