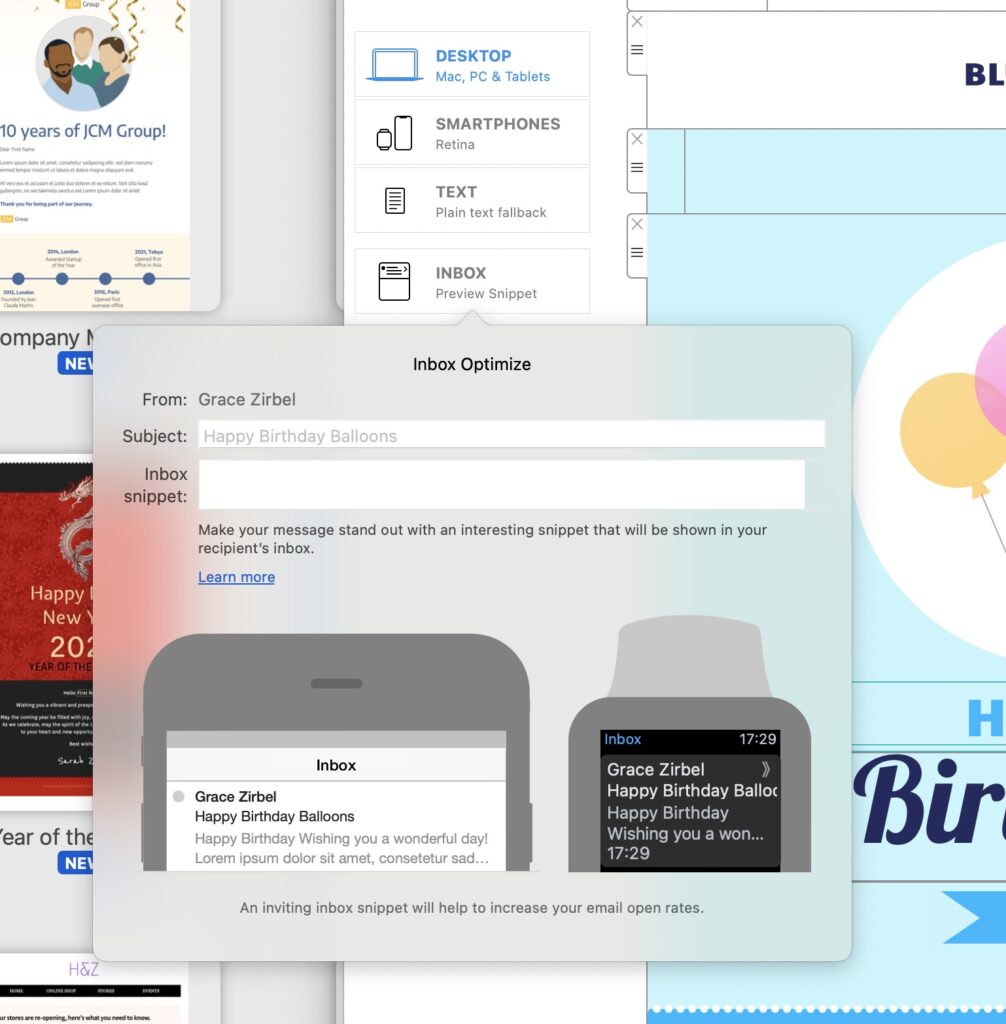
Inbox optimisation is a valuable tool designed to enhance the visibility and effectiveness of your email campaigns by providing a glimpse of the email content within the recipient's inbox. This feature allows you to strategically display a brief, engaging snippet of text that complements your email subject line. By leveraging this capability, you can significantly increase the likelihood of recipients opening and engaging with your emails.

How to use:
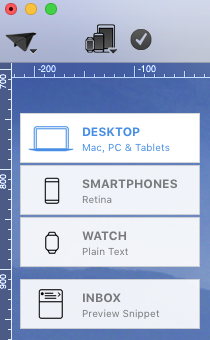
- Once your newsletter is finished, click on the Inbox Preview Icon on the left side
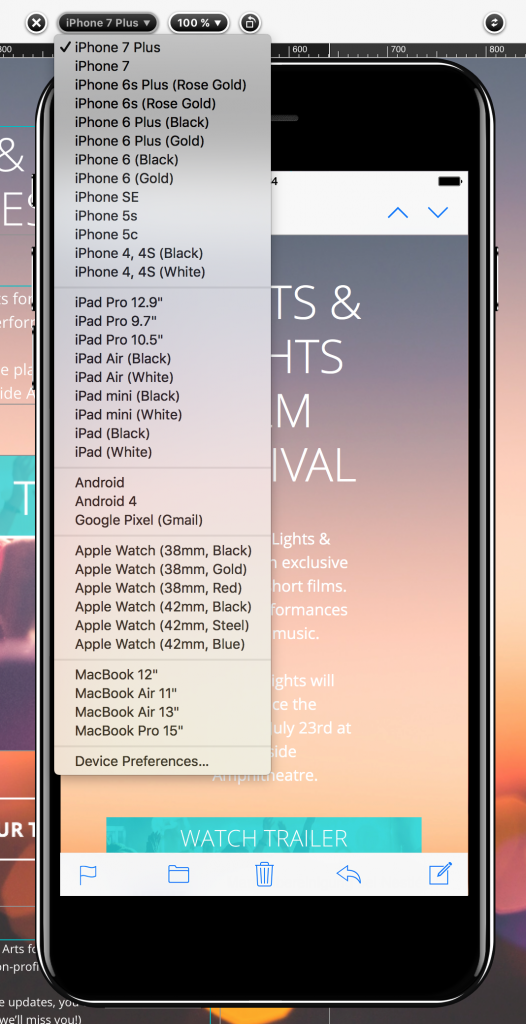
- A small window will open, allowing you to edit your Subject line and the Preview Text that will be displayed in the enduser's inbox
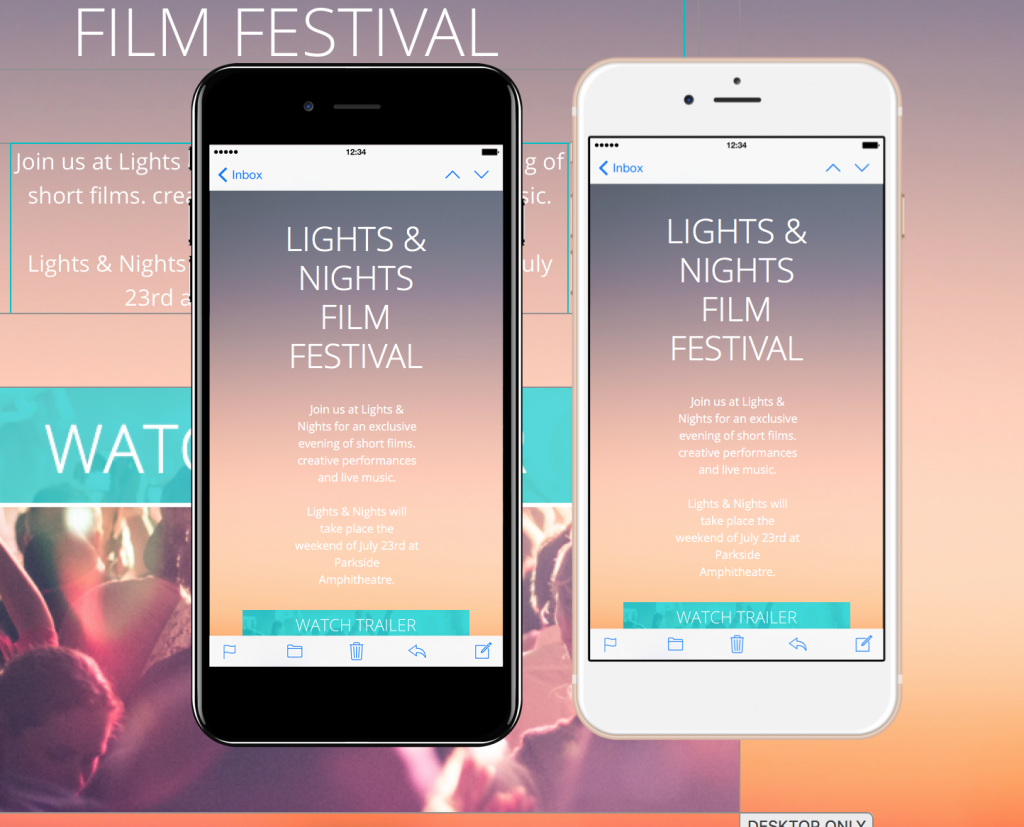
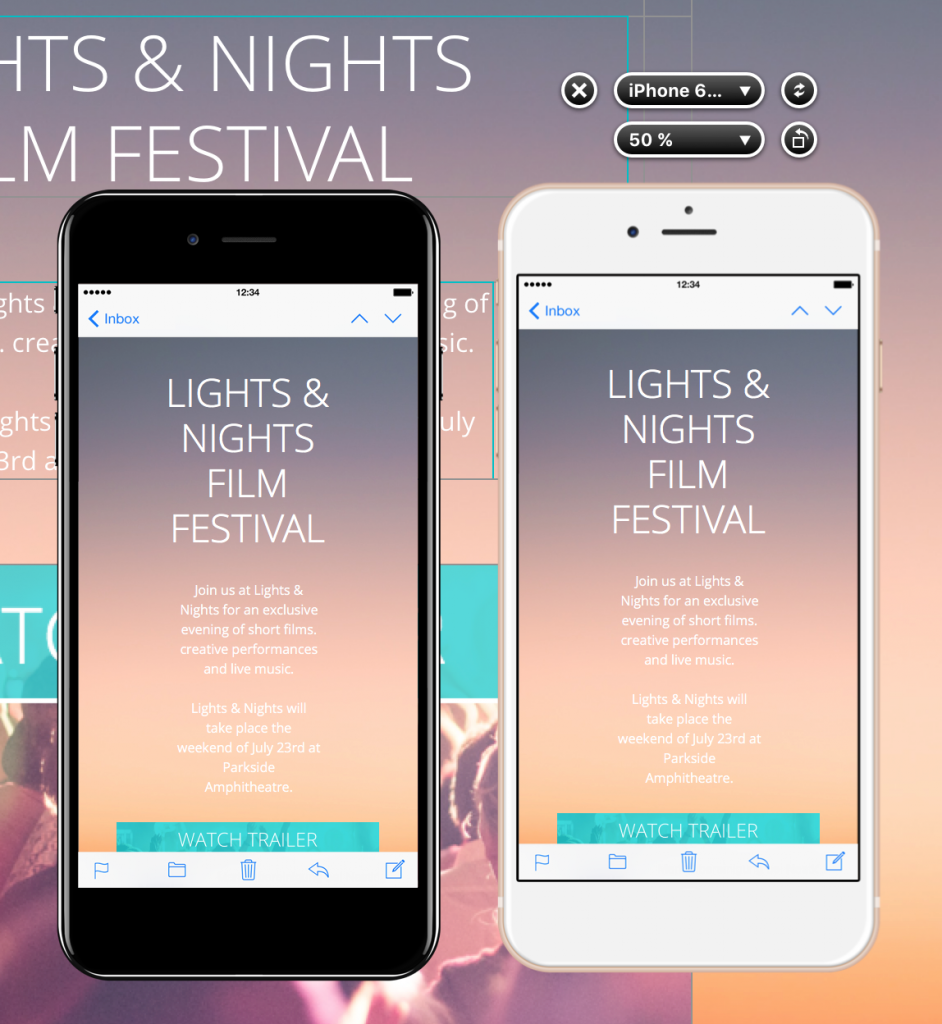
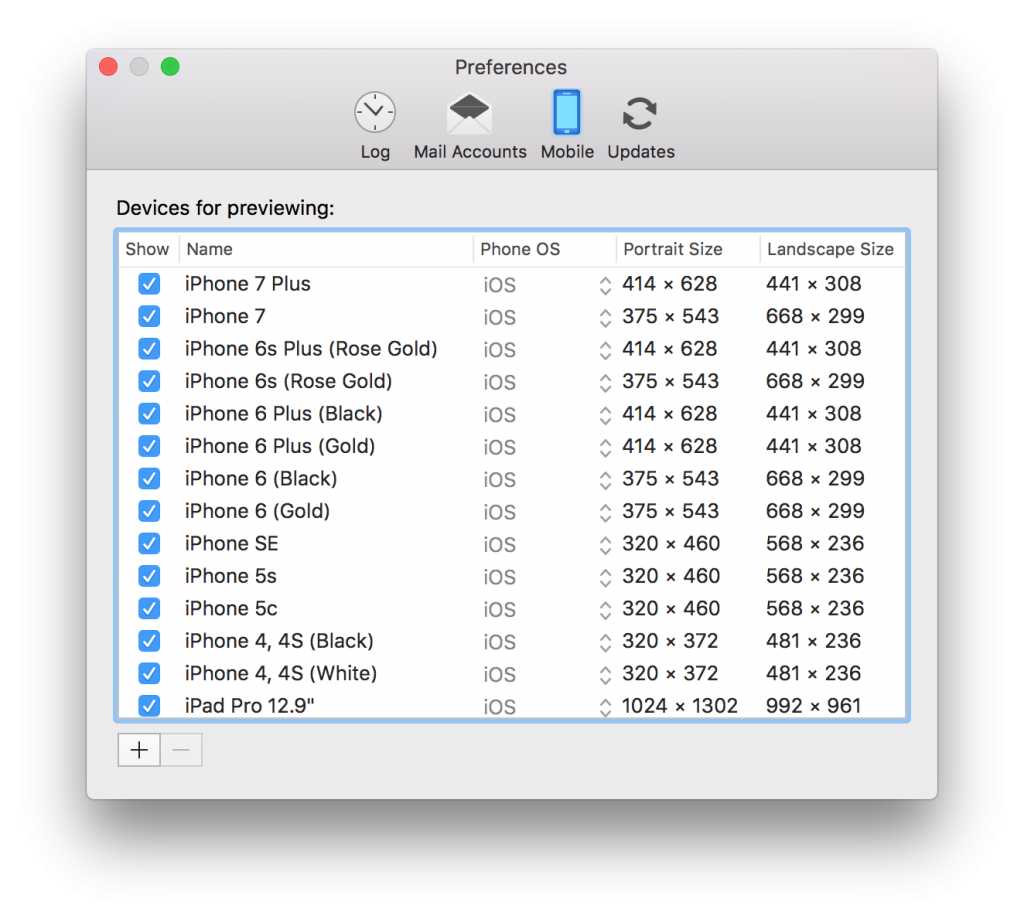
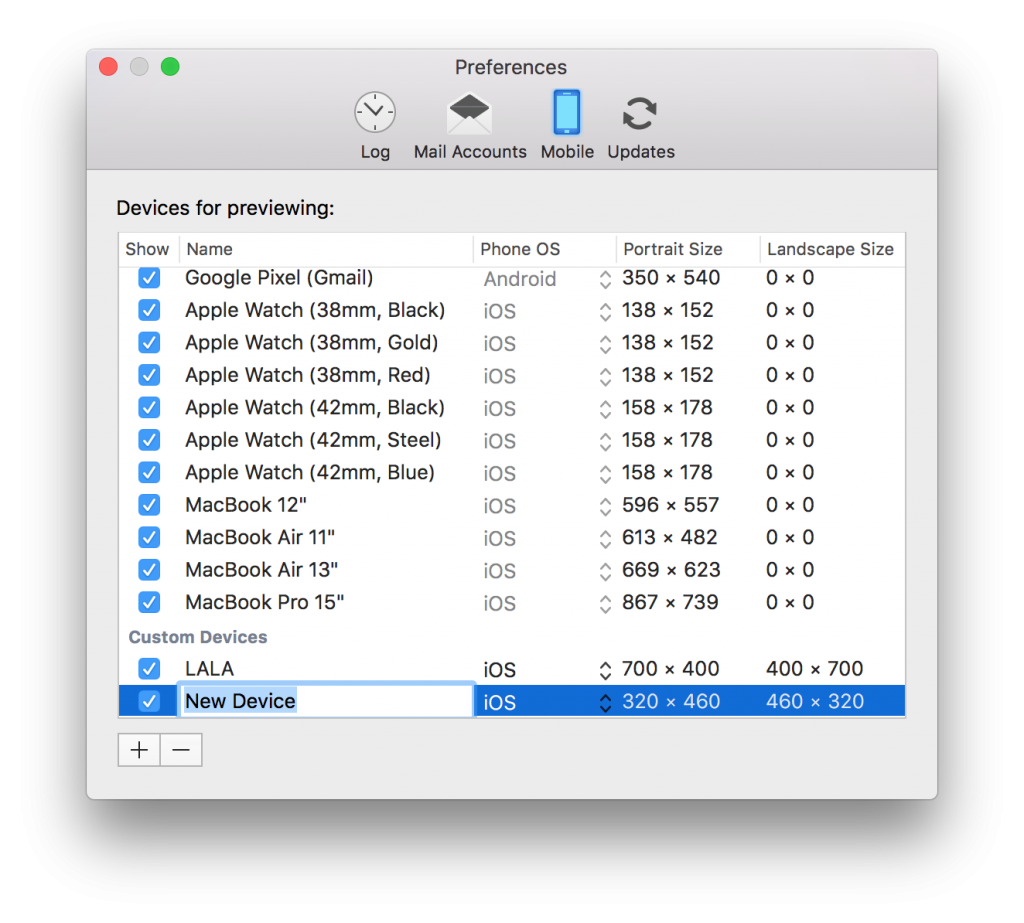
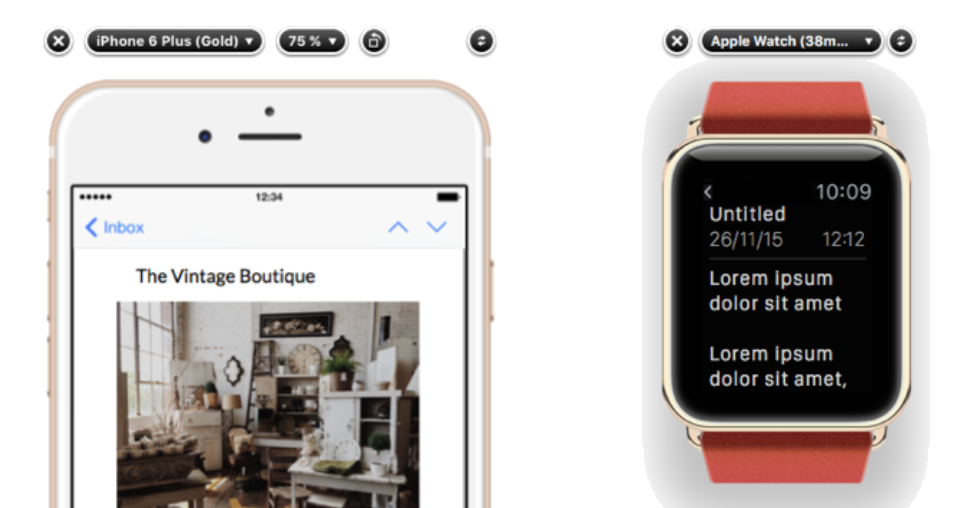
- You can preview the finished text for both phone and Smartwatch to make sure your content has the optimal length