While some of you may know blend modes from Photoshop and other advanced image editing programmes, many of us have never come across the feature before.
What are Blend Modes?
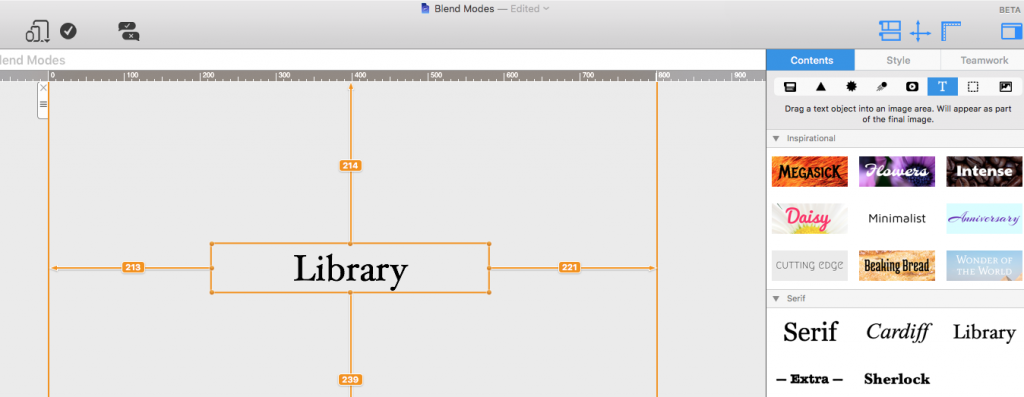
Blend Modes allow you to control the way image elements (e.g. images, shapes, patterns, etc.) behave when layered together.
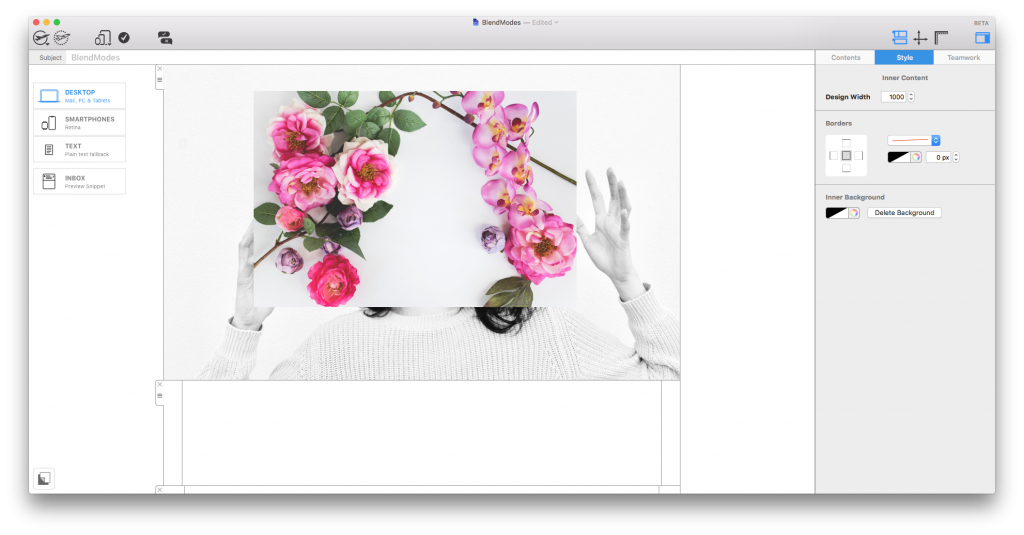
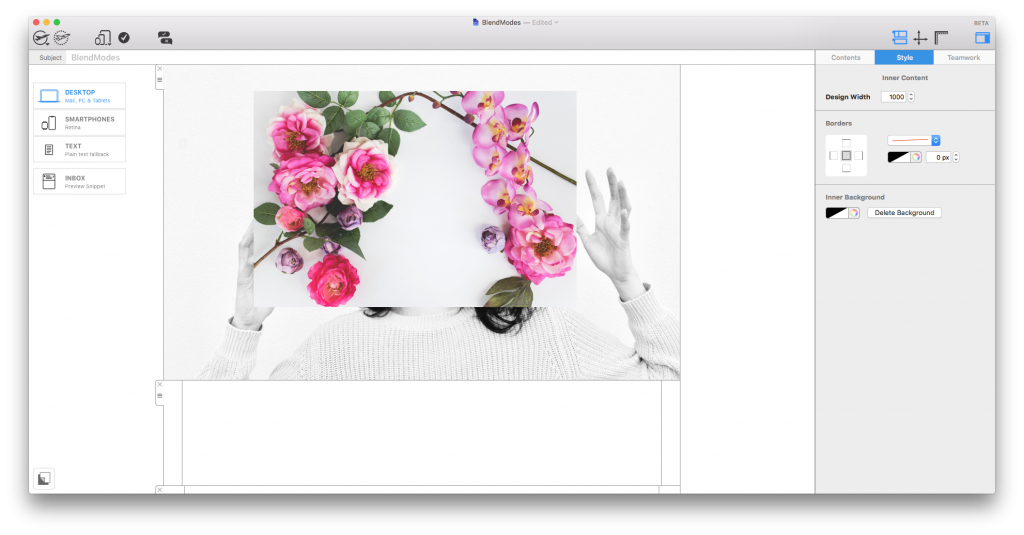
If you use a normal Blend Mode when placing one image element on top of another, the bottom layer will be completely covered by the top layer:

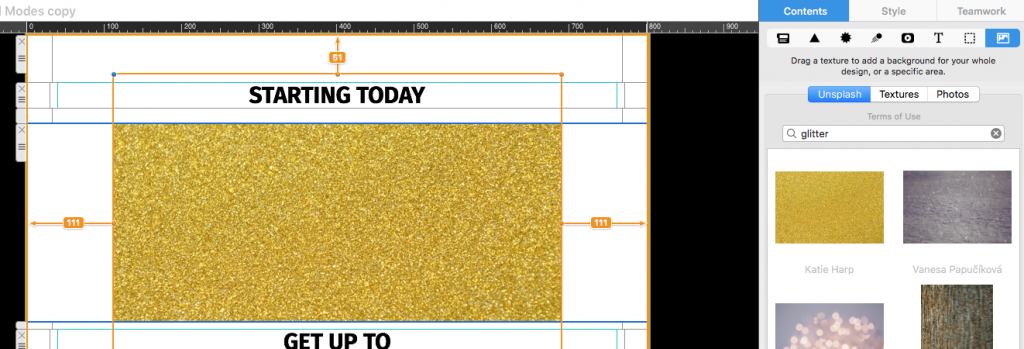
However, there are in fact multiple ways in which you can layer image elements. You can control this by applying various Blend Modes to modify the way two layers blend with each other.
How to access Blend Modes in Mail Designer 365
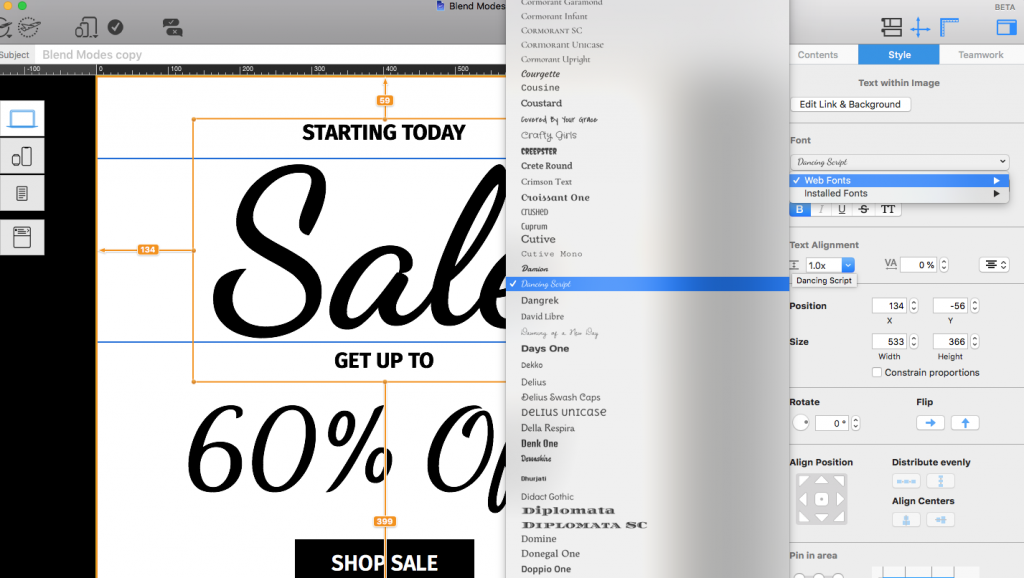
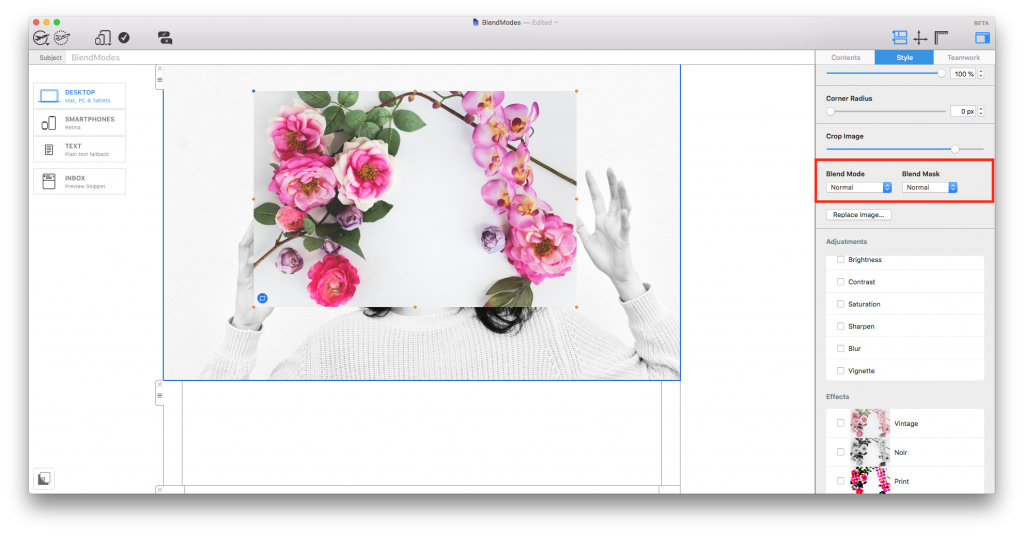
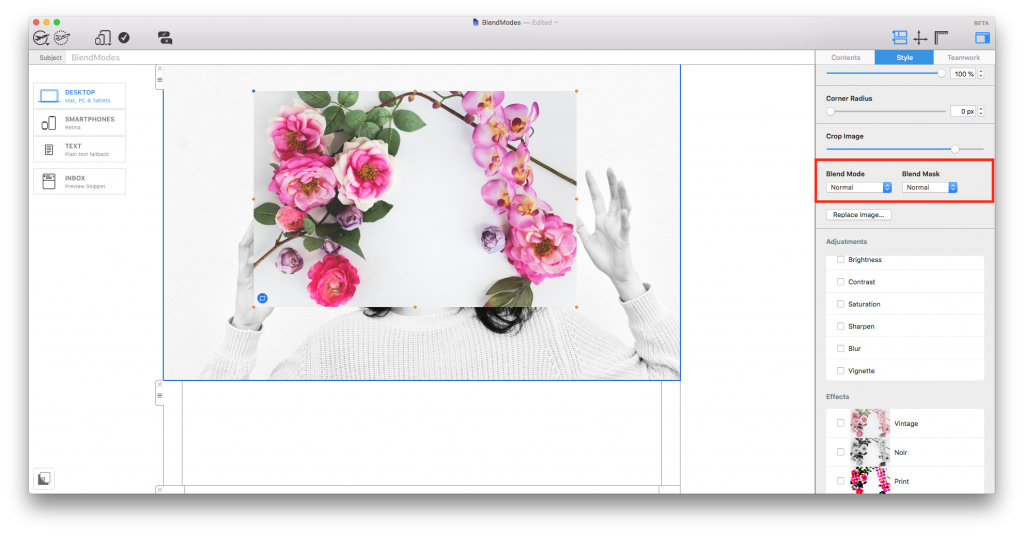
Accessing Blend Modes is super straightforward. Once you have inserted your two image elements into an image area, click on the image element you want to modify and you will see the Blend Modes tool appear under the "Style" menu:

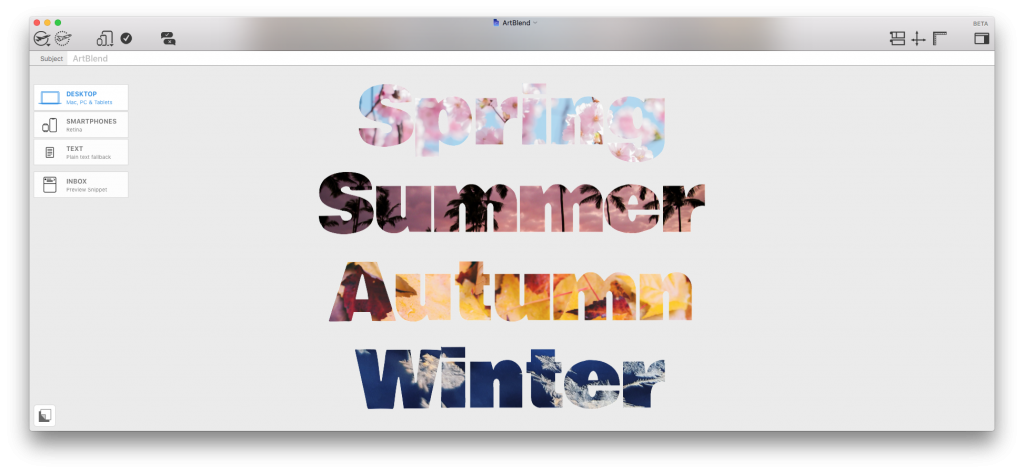
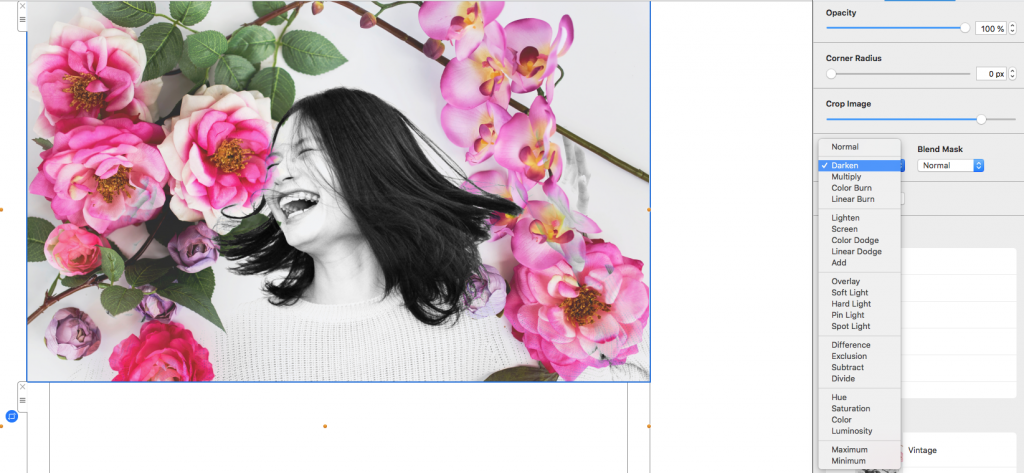
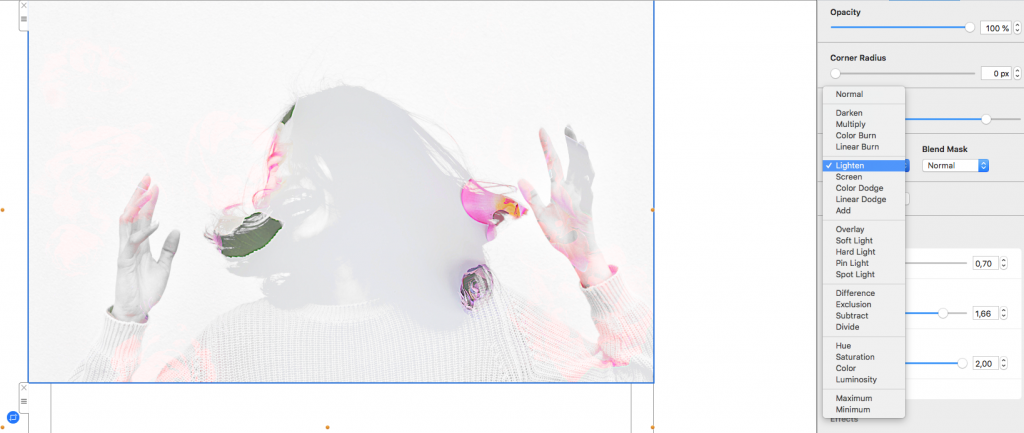
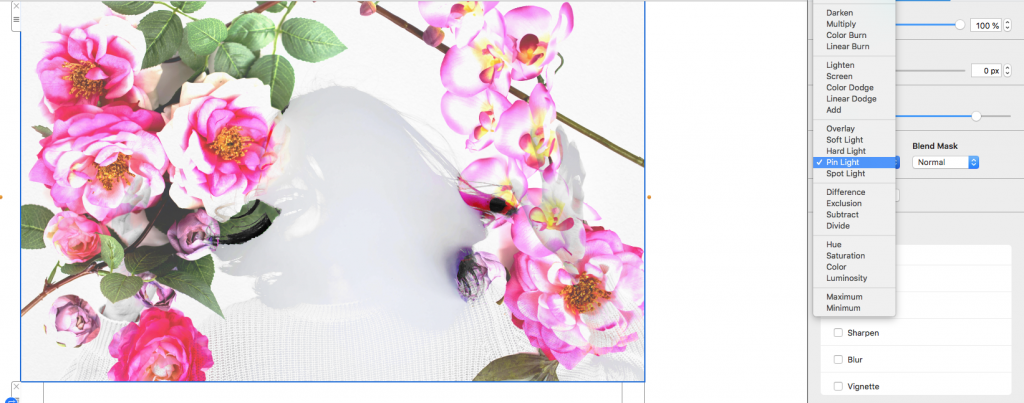
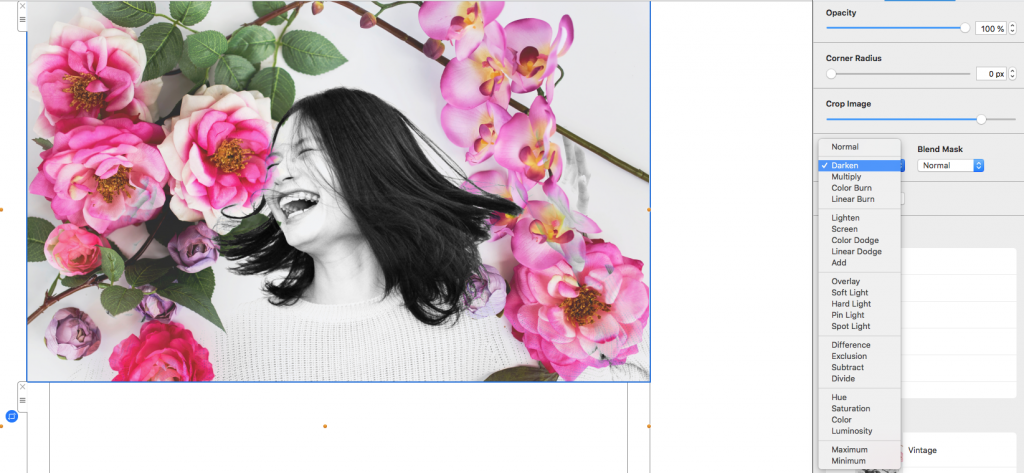
To apply your chosen Blend Mode, click on the arrow to open the the dropdown list of modes. You can scroll through whilst hovering your mouse over each mode to get a preview of the effect. Here are a few examples:
Darken
White is the neutral point and anything darker than white will darken the layer below:

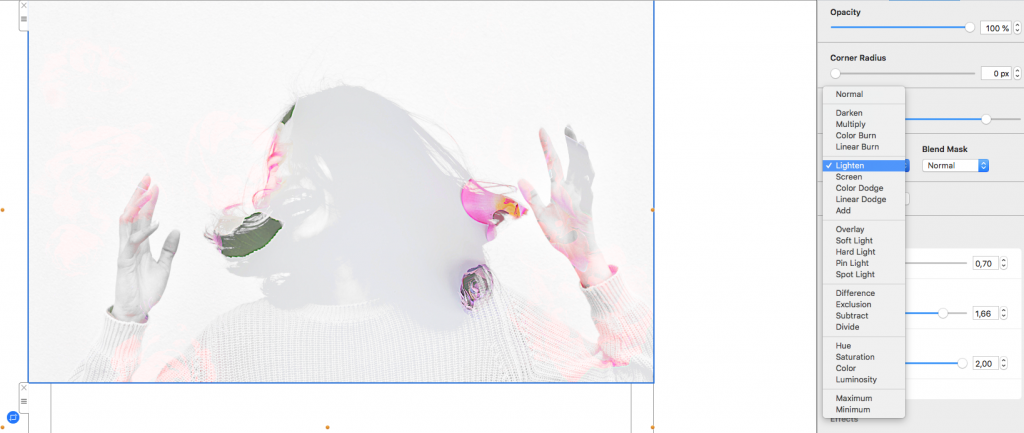
Lighten
The opposite to darken: Black is the neutral point and anything brighter than black will lighten the layer below:

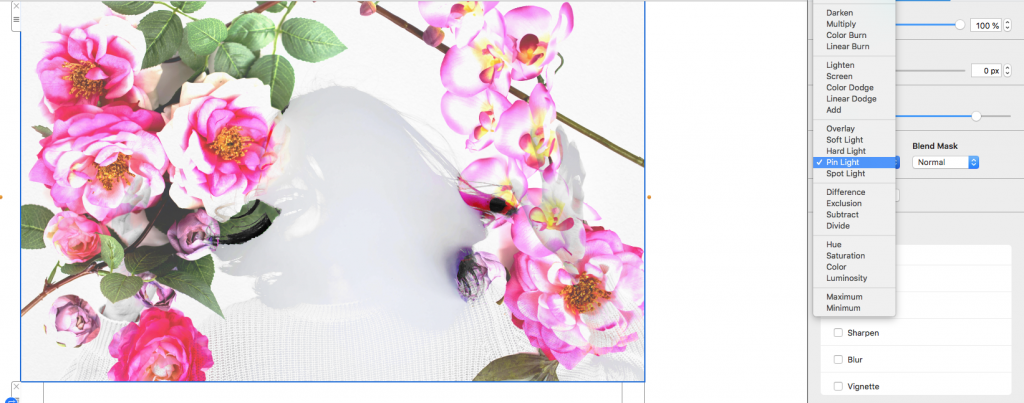
Pin light
Combines both Darken and Lighten modes. If the pixels on the top layer are darker than those on the underlying layers, they will be visible, if they aren’t, they disappear. If the pixels on the top layer are lighter than the layers below, they will also be visible, if they aren’t, they will disappear.

Overlay
Pixels darker than 50% Grey will darken and add more contrast to the lower layer. Anything brighter than 50% Grey will lighten and add more contrast to the lower layer.

In total, there are 24 Blend Modes for you to try out when layering image elements. You can also combine Blend Modes with other image effects such as saturation and opacity to generate even more cool styles for your email designs.
Recently Updated Articles