Creating Polygons And Polygrams
Maybe you want to a different shape other than the pre-made ones under the Basic Shapes. We will show you how to create your own polygons and polygrams. Add an image area to your template if you have not already done so. Go to "Contents."

Then, in the layout tab, scroll down to "Image areas:"

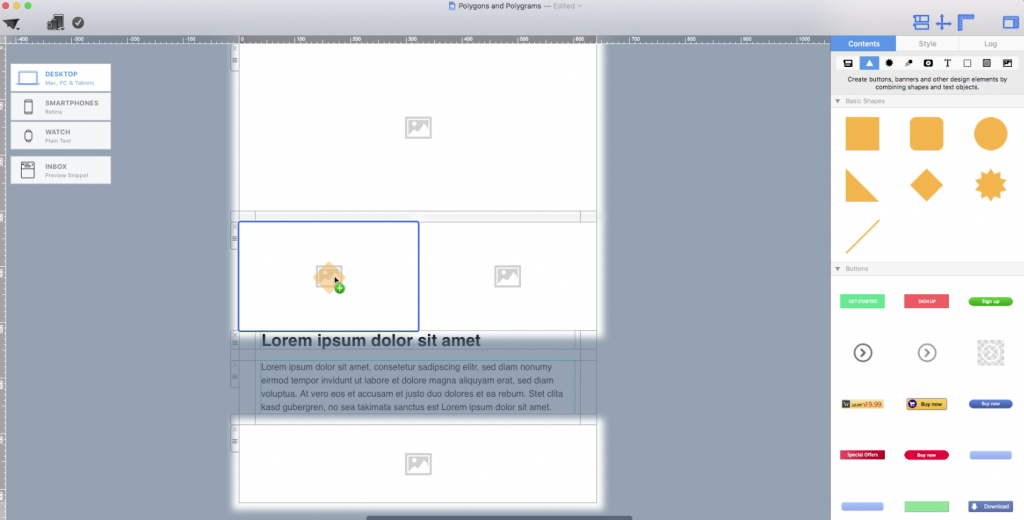
Drag a layout block with an image area into your template. It is up to you how many image areas you want. In this example, we will use a layout block with 2 image areas:

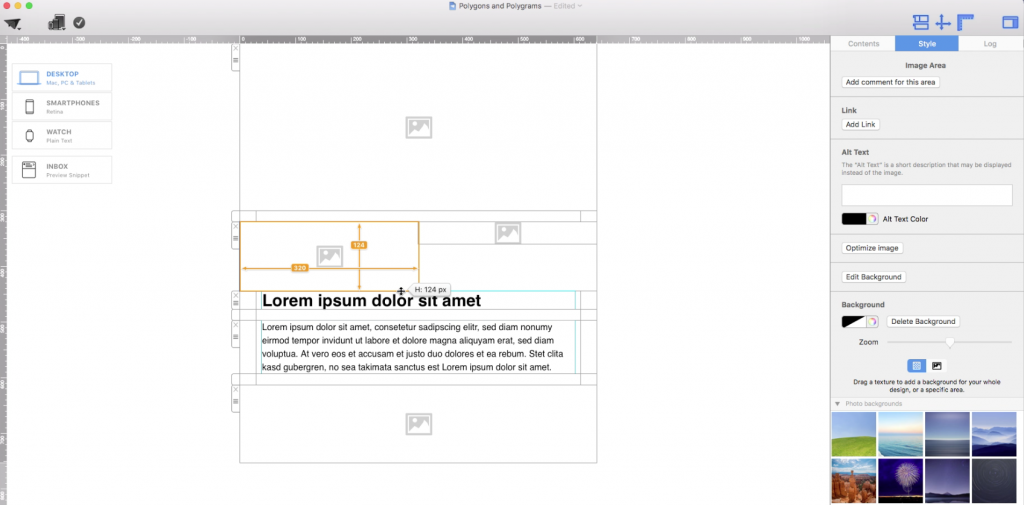
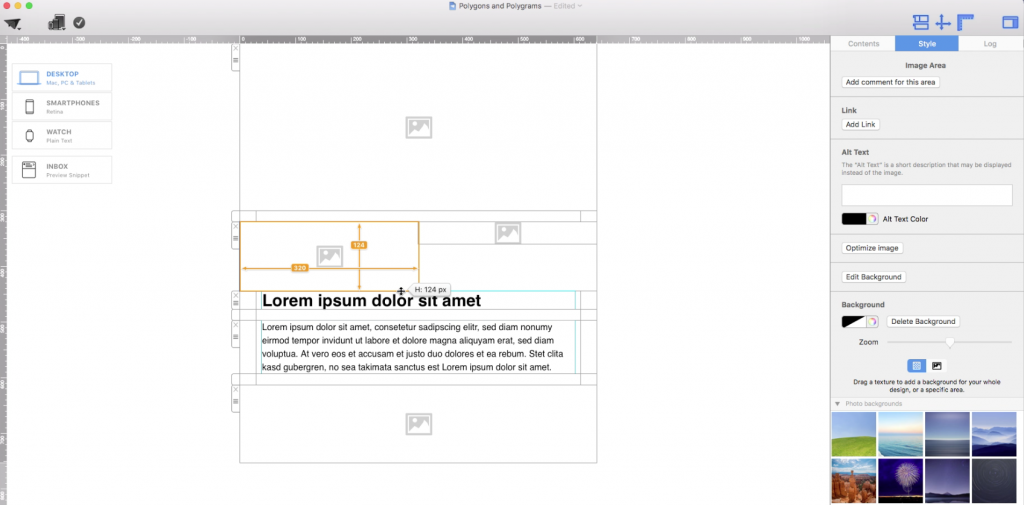
Feel free to adjust the size of your image areas according to your needs. Just drag the resize controls to the appropriate direction (up, down, right, left):

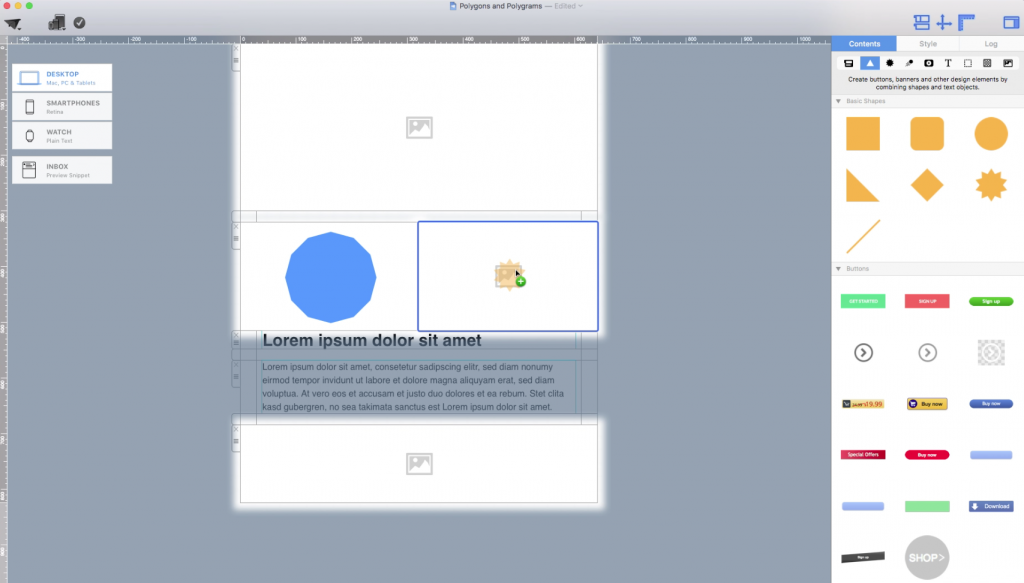
Once you finished adjusting the size of your image areas, go to the "Contents" section again:

Then, click on the "Shape" button:

Polygons
For polygons, we recommend choosing the rhombus/diamond shape under the "Basic Shapes:"

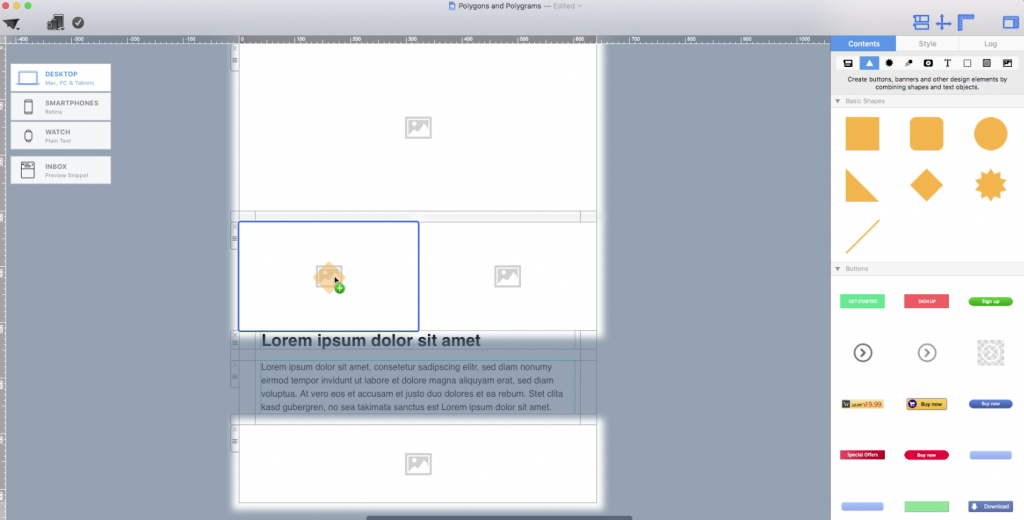
Drag the rhombus shape into an image area:

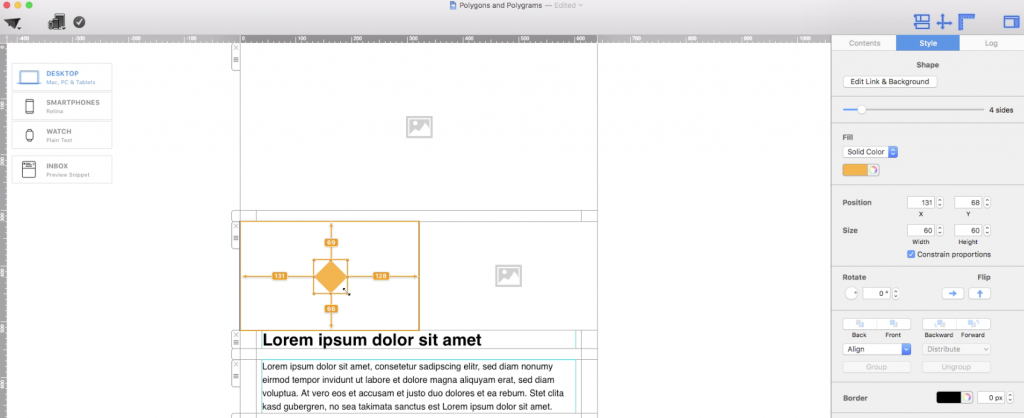
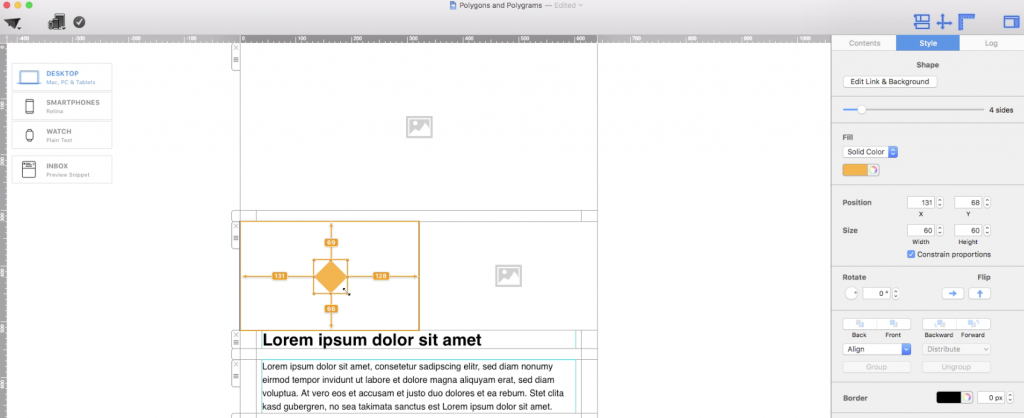
You can adjust the size of the shape by dragging the resize controls towards the direction you want the shape to expand to:

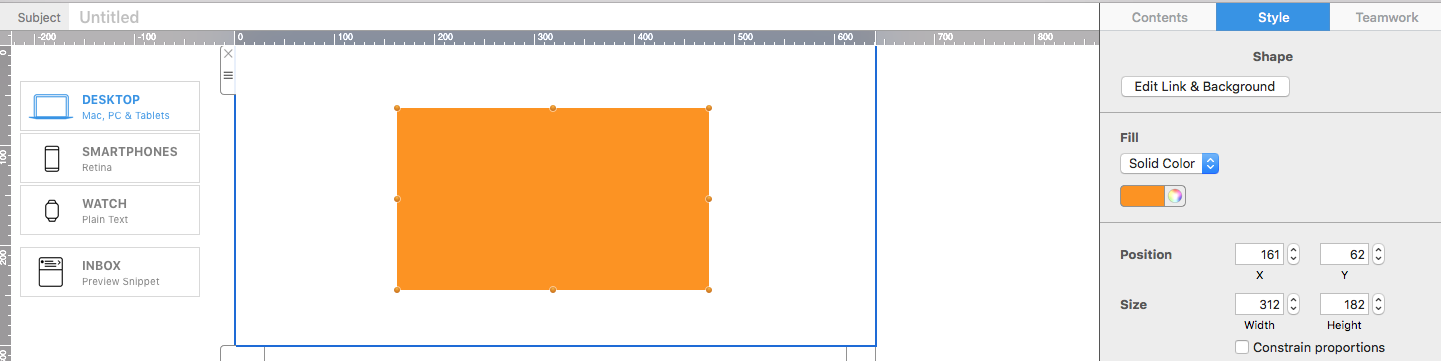
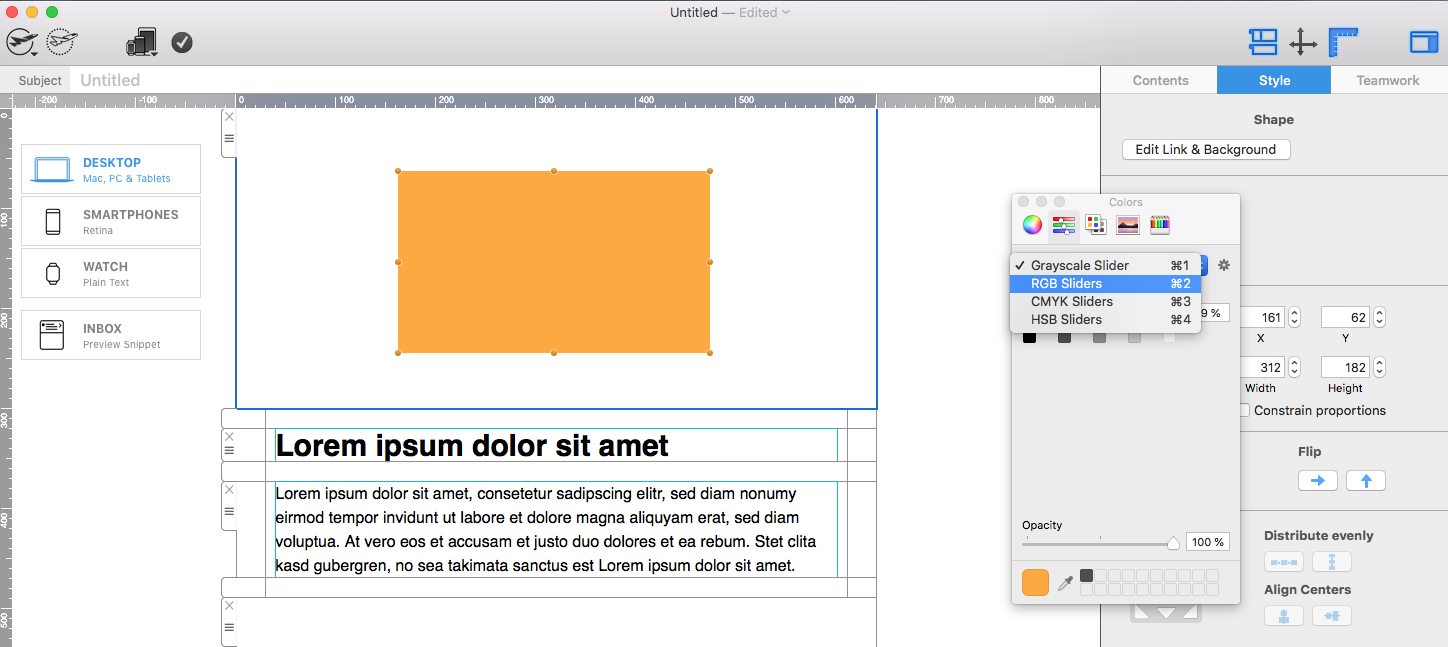
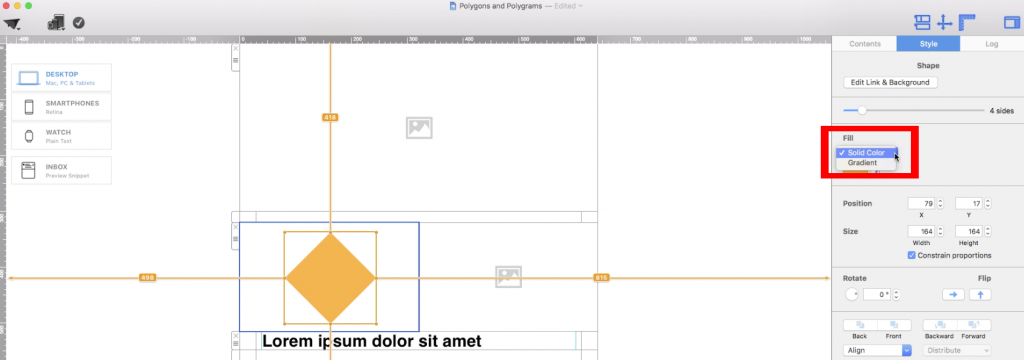
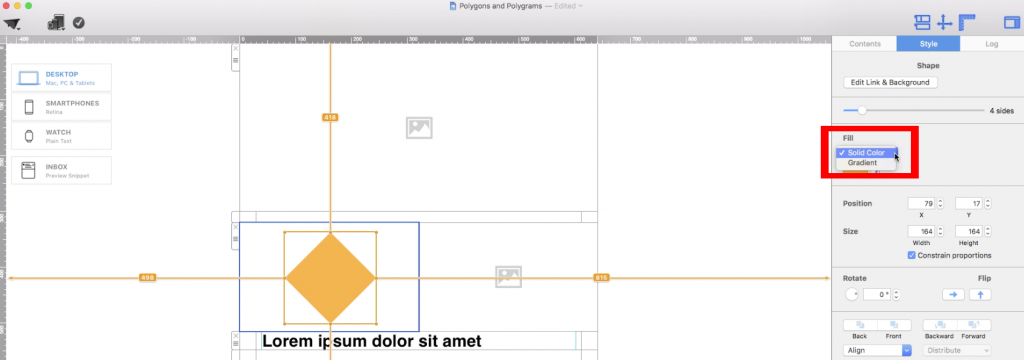
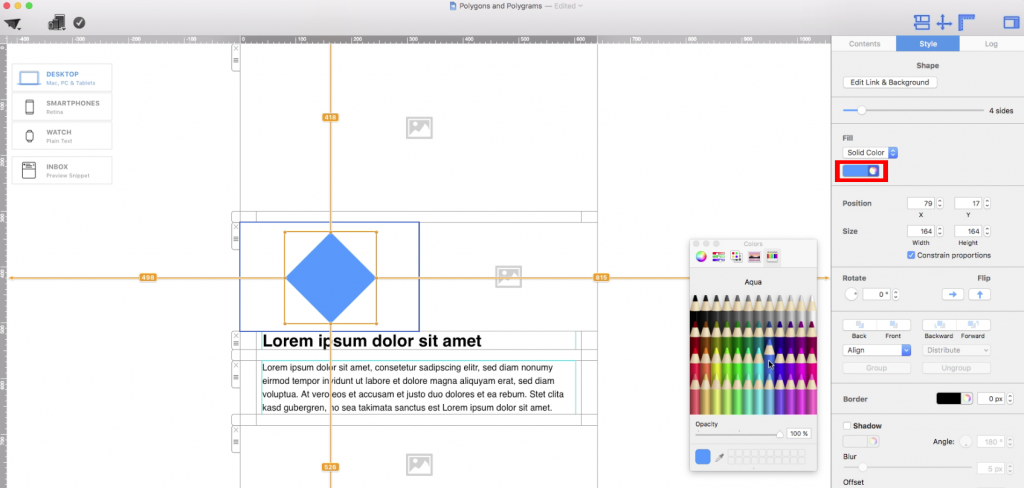
You can choose to change the fill style of your shape, whether you want a solid color or a gradient:

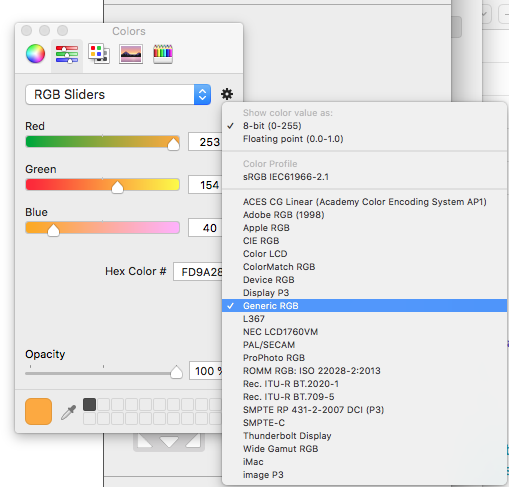
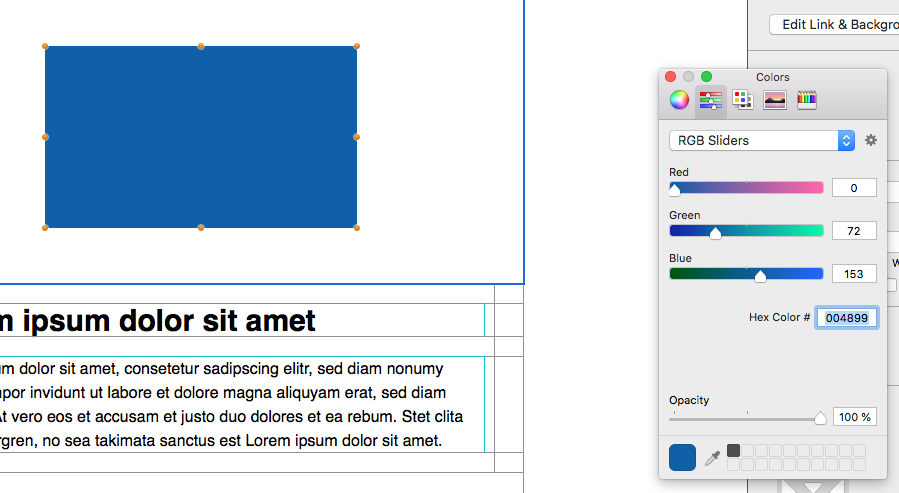
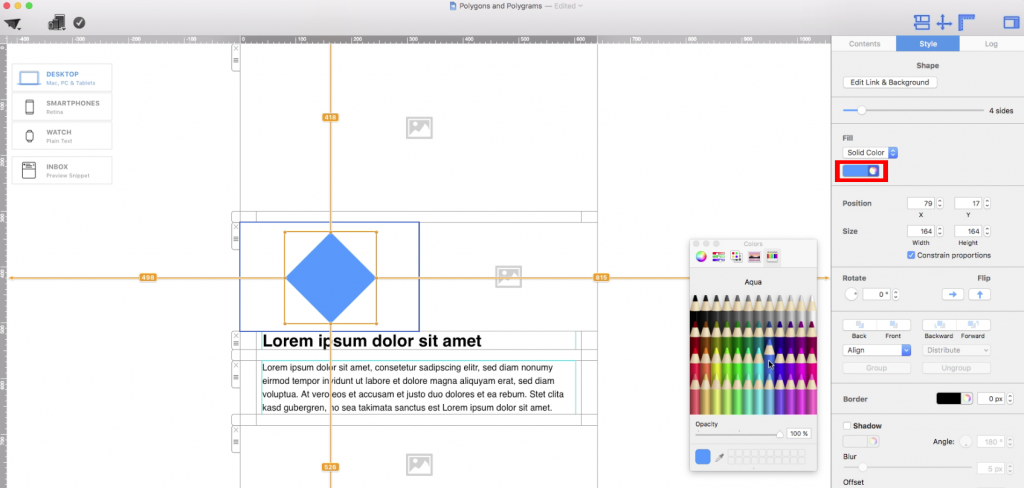
Don't forget to choose the color that you want:

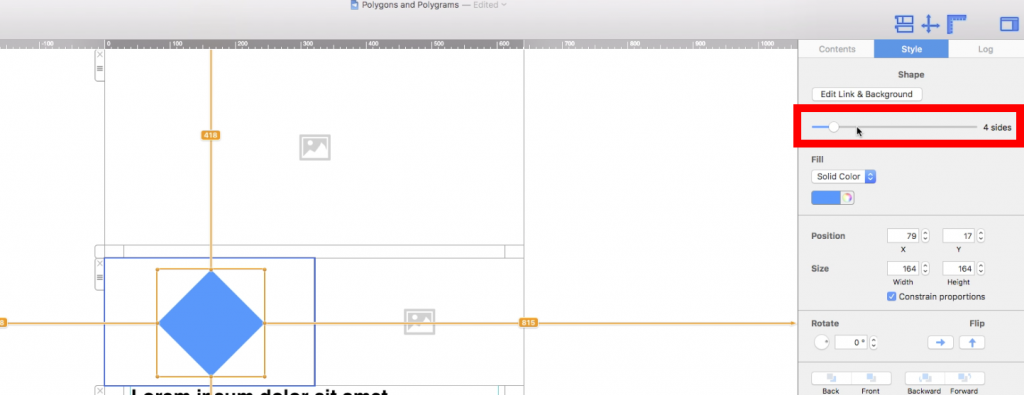
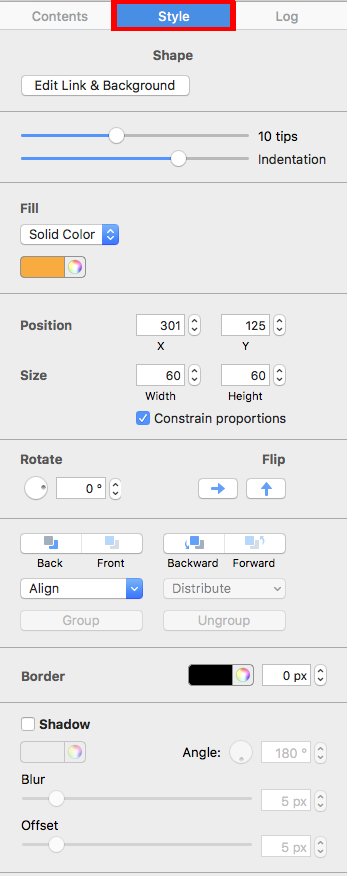
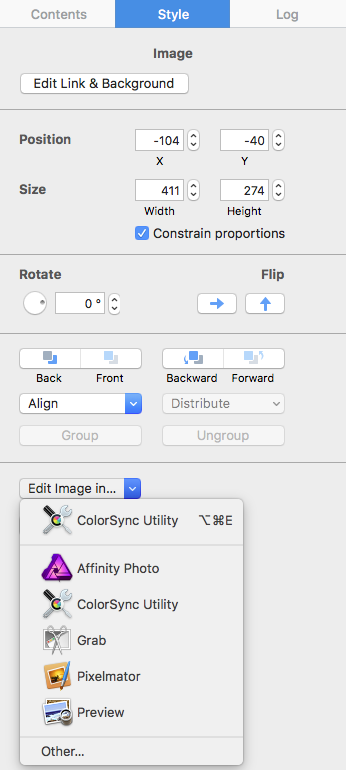
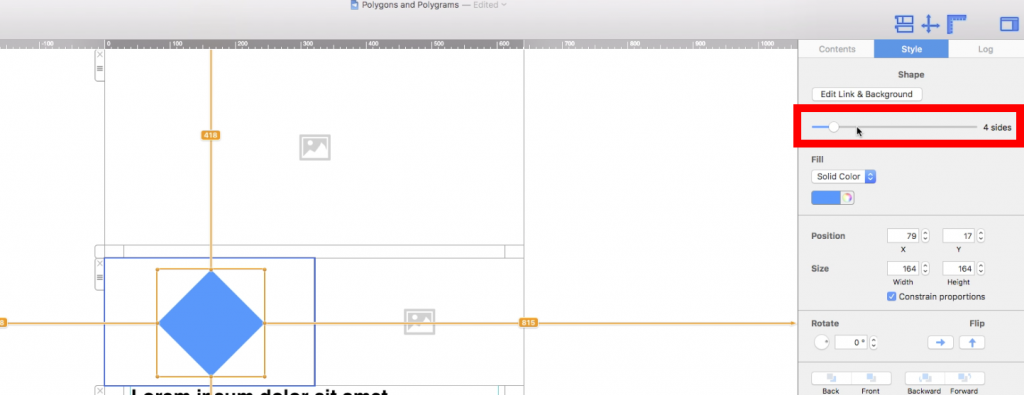
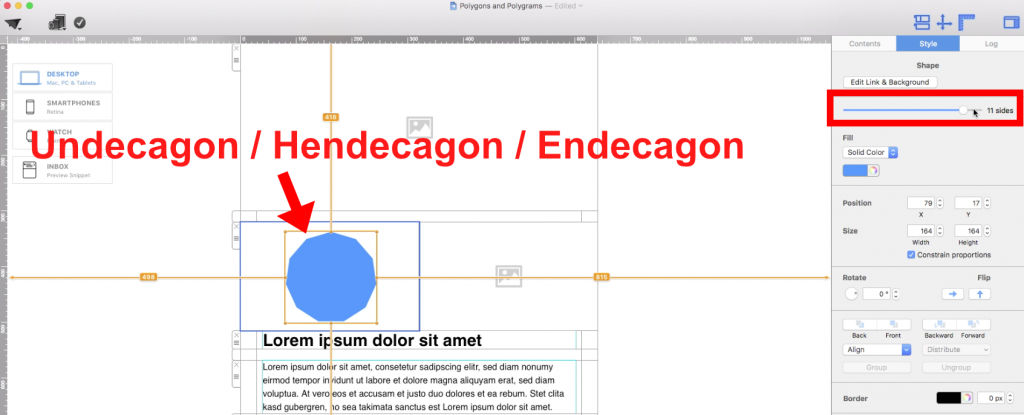
On the right side, under the "Style" section, you will notice a slide bar for the number of sides:

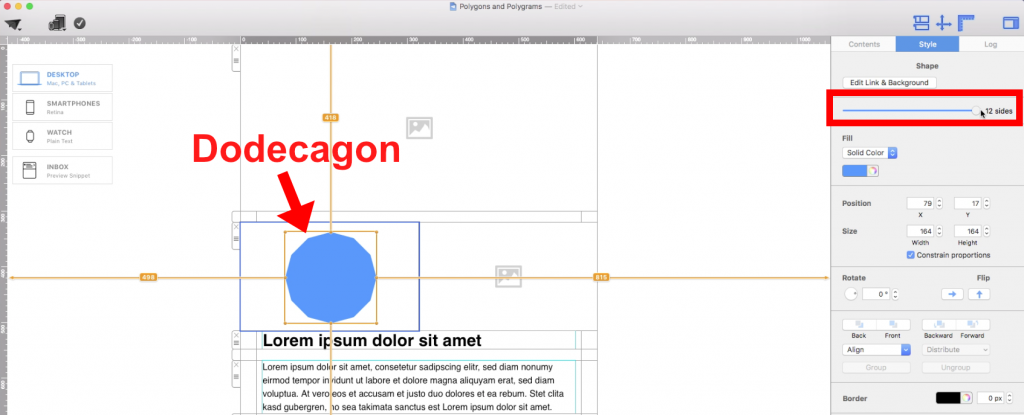
You can slide this bar to the number of sides that you want. The maximum number of sides is 12, so you can turn the shape all the way into a dodecagon.
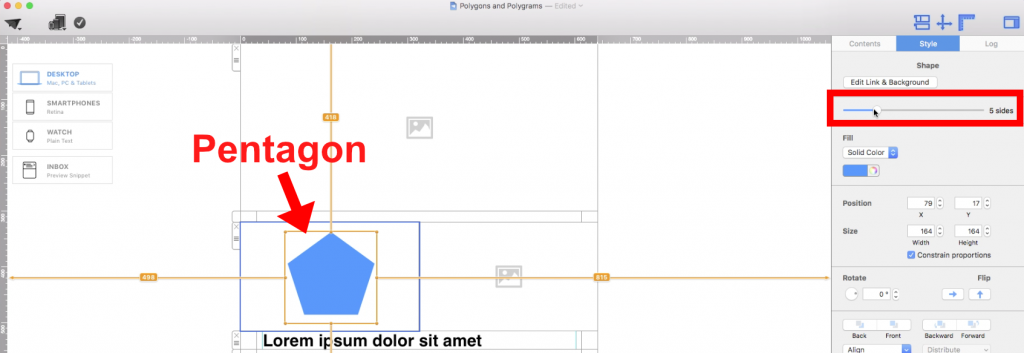
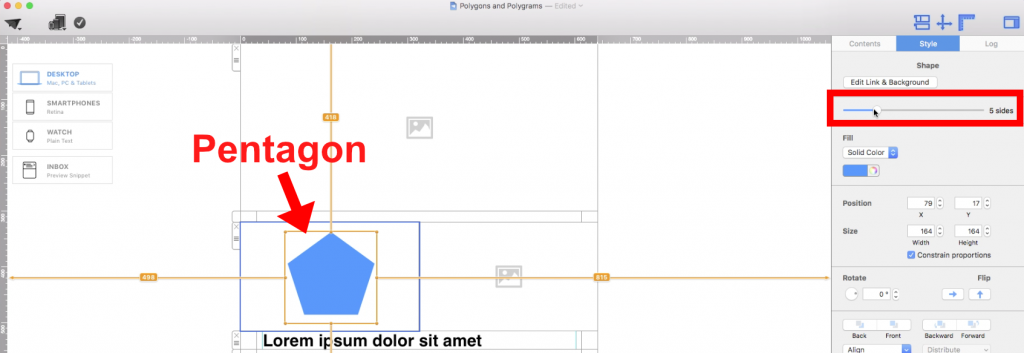
Here is a pentagon:

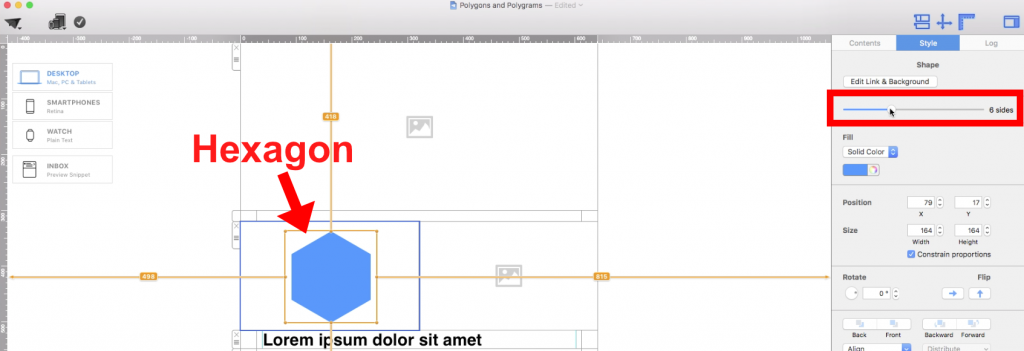
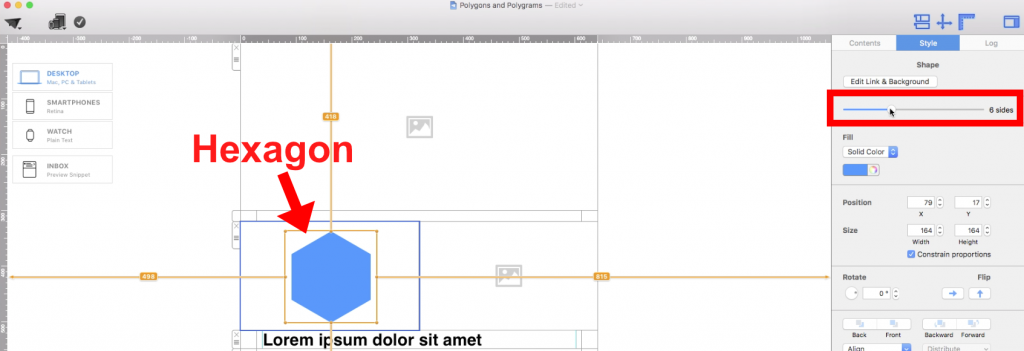
Hexagon:

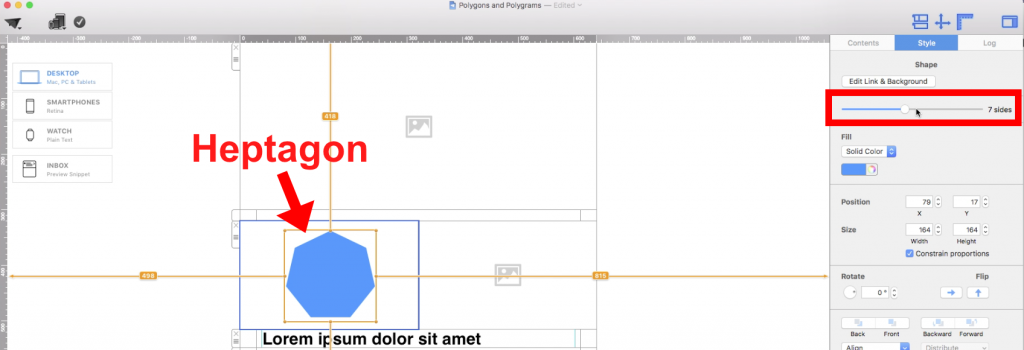
Heptagon:

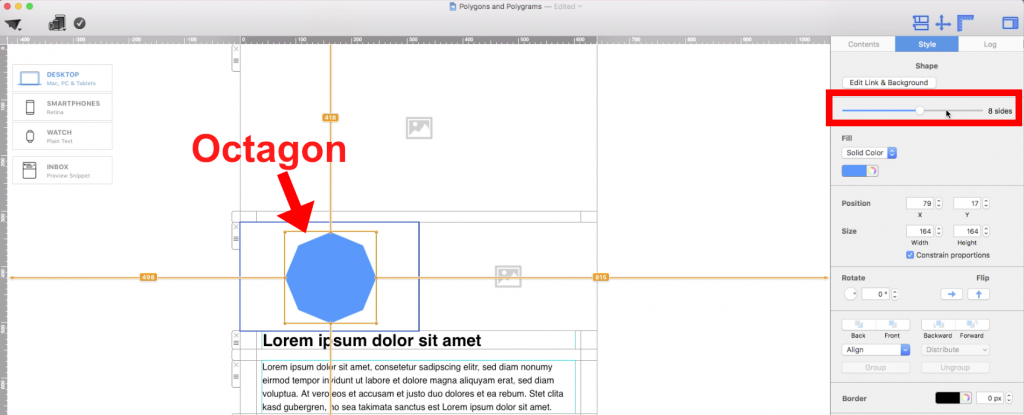
Octagon:

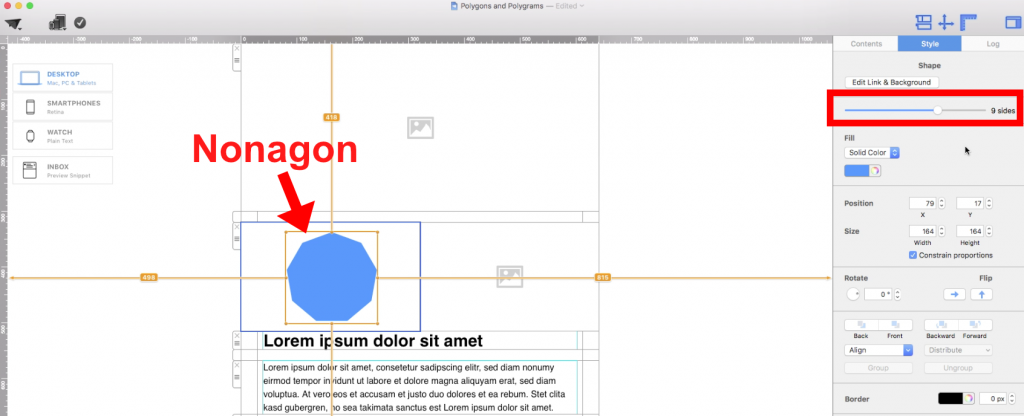
Nonagon:

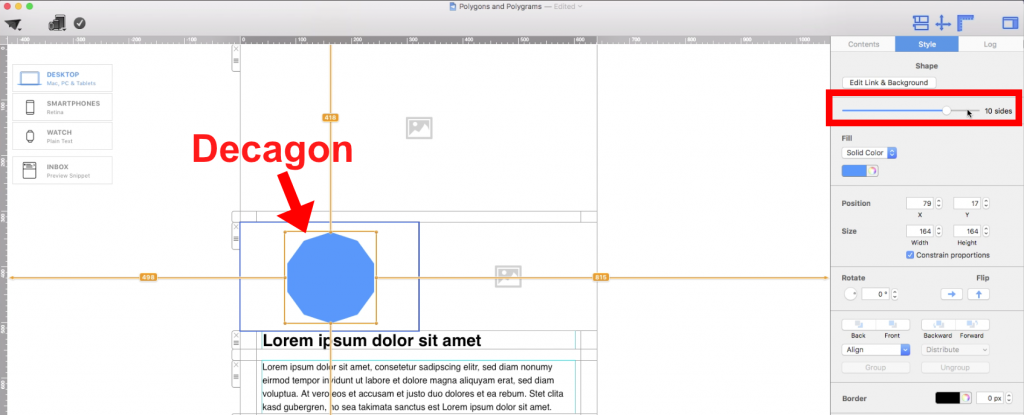
Decagon:

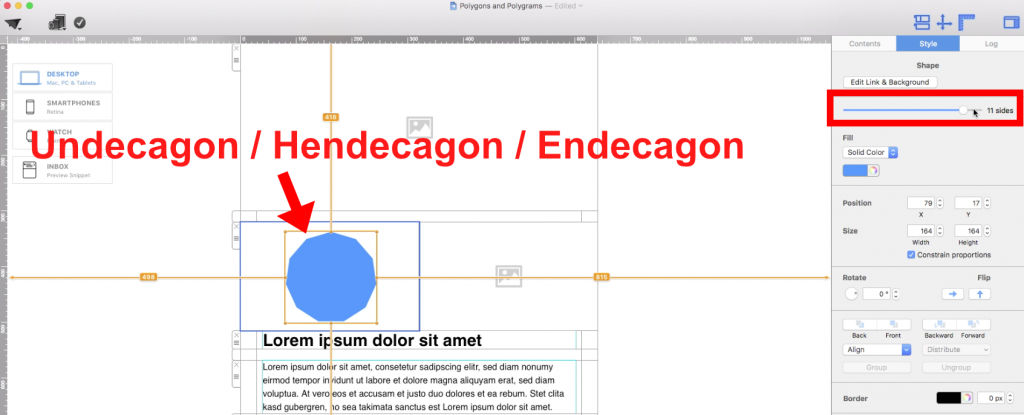
Undecagon/Hendecagon/Endecagon:

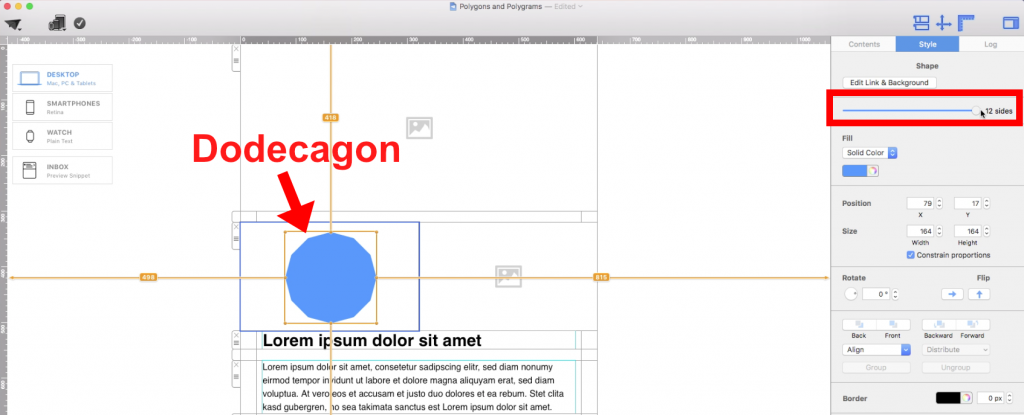
Dodecagon:

Polygrams
If you want to use a polygram, go to the "Contents" section.

Then, click on the "Shape" button:

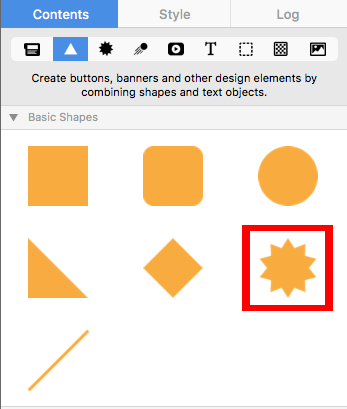
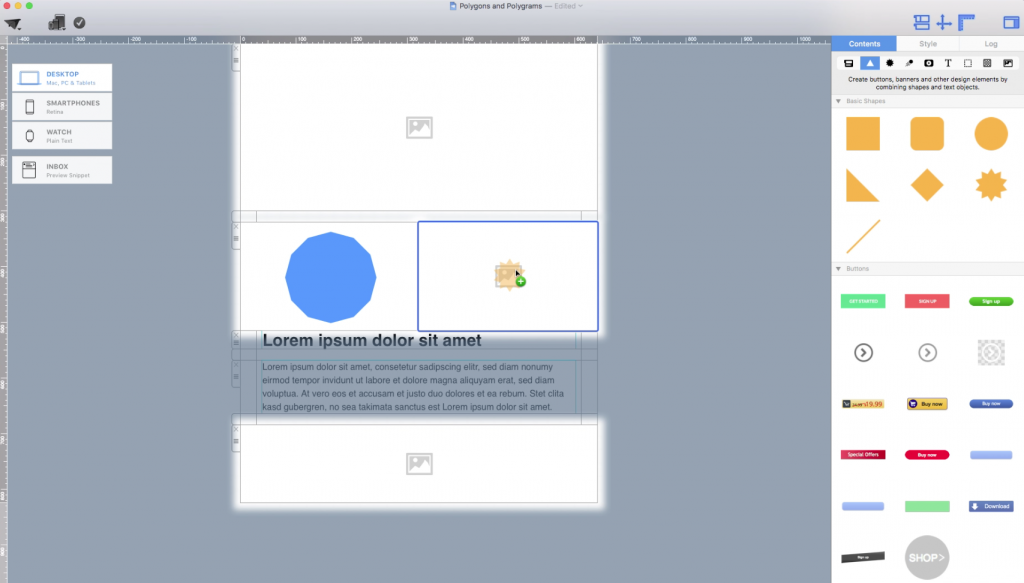
Choose the star-shaped shape:

Drag the shape into an image area:

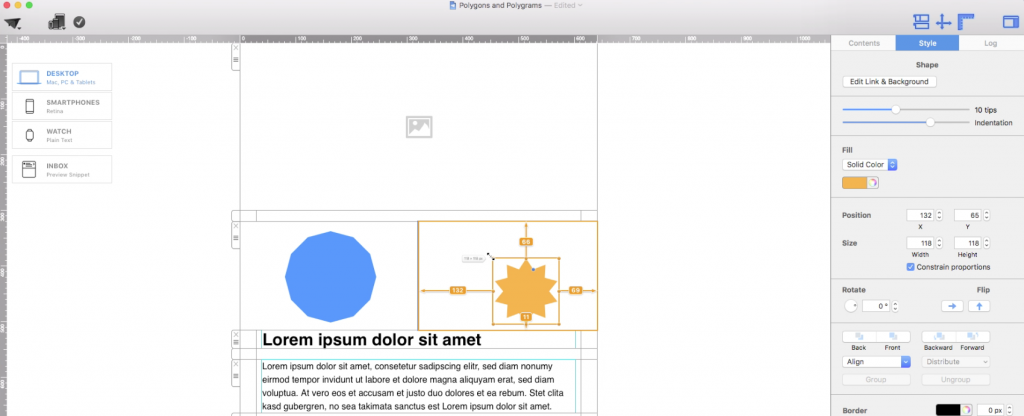
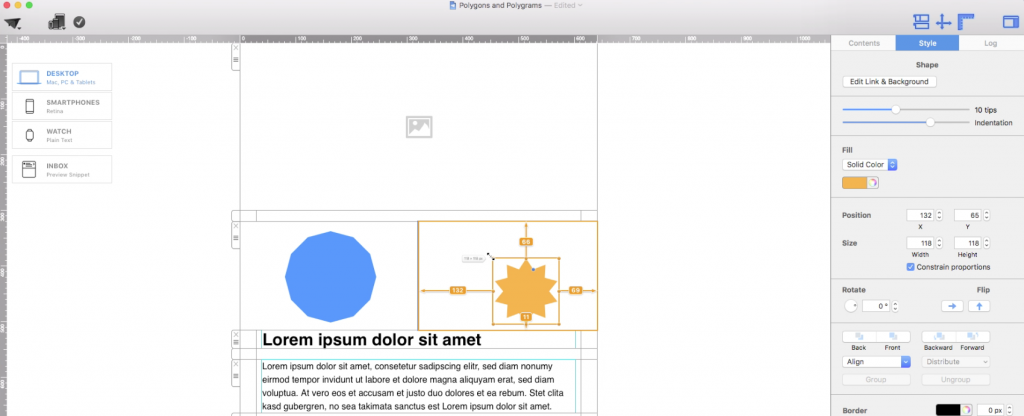
Adjust the size of your shape by dragging the resize controls towards the direction you want the shape to expand to:

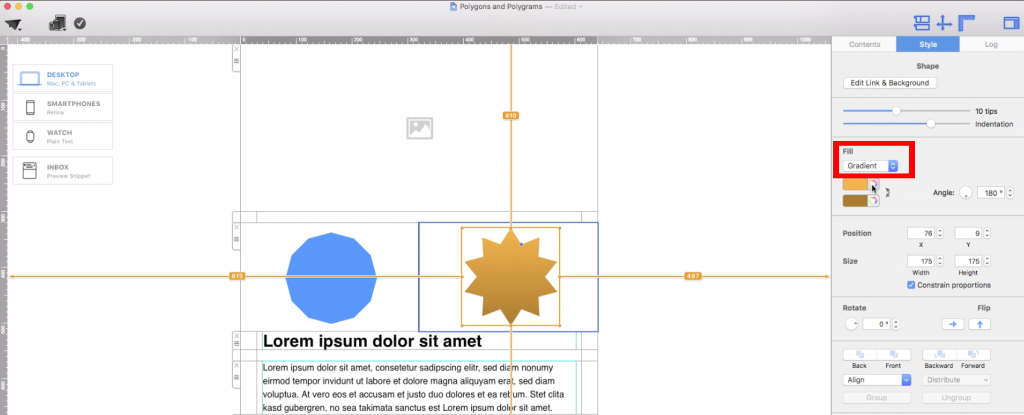
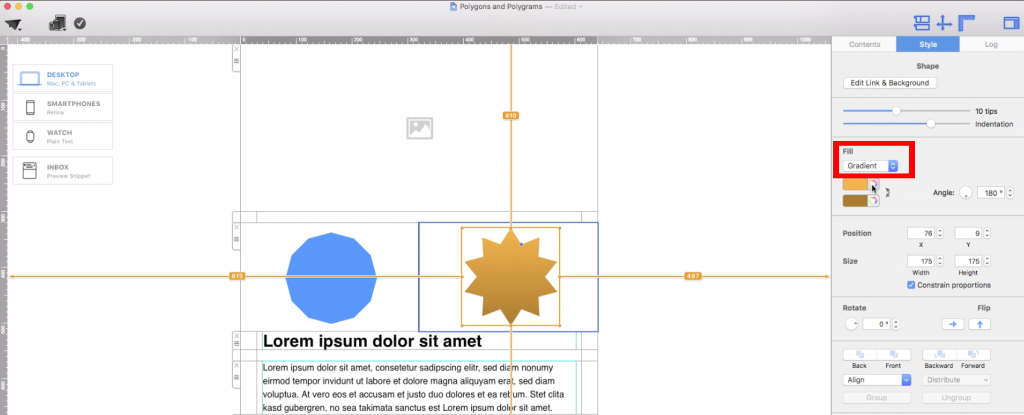
You can also change the fill of the shape. In this example, we are going to change it to gradient:

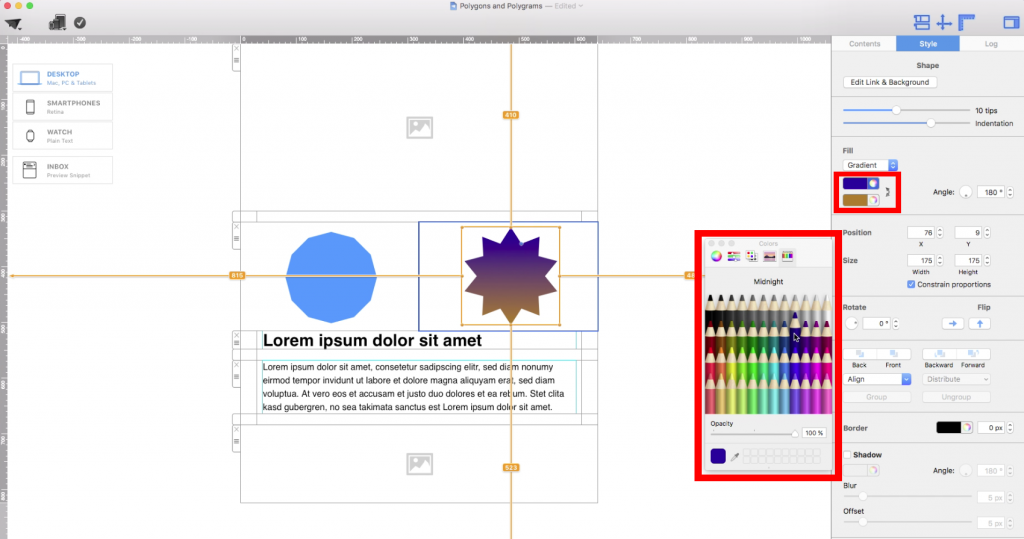
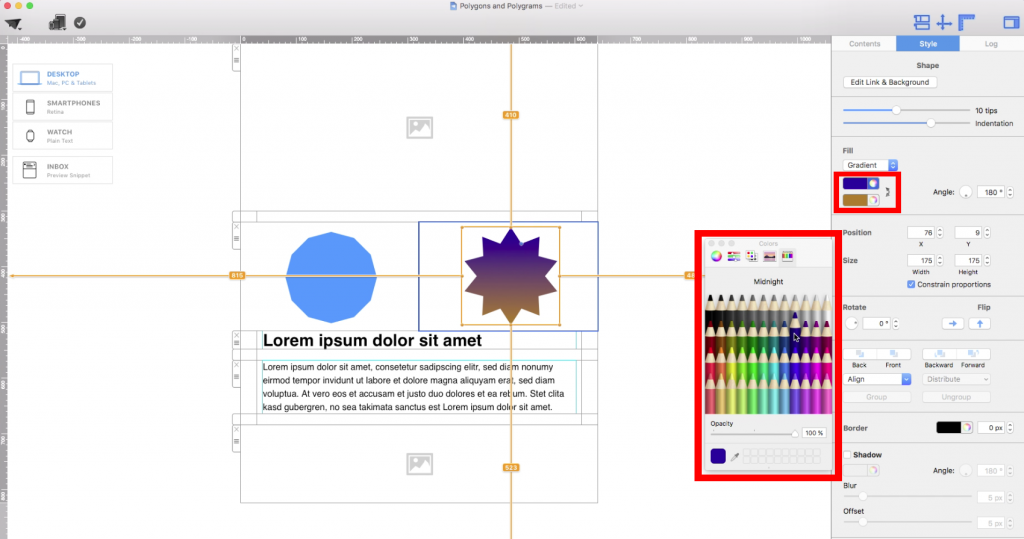
You can also change the color of the shape:

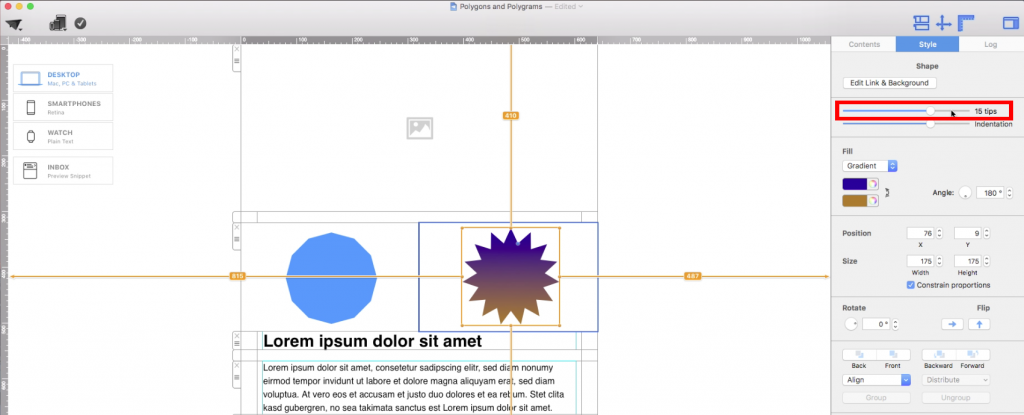
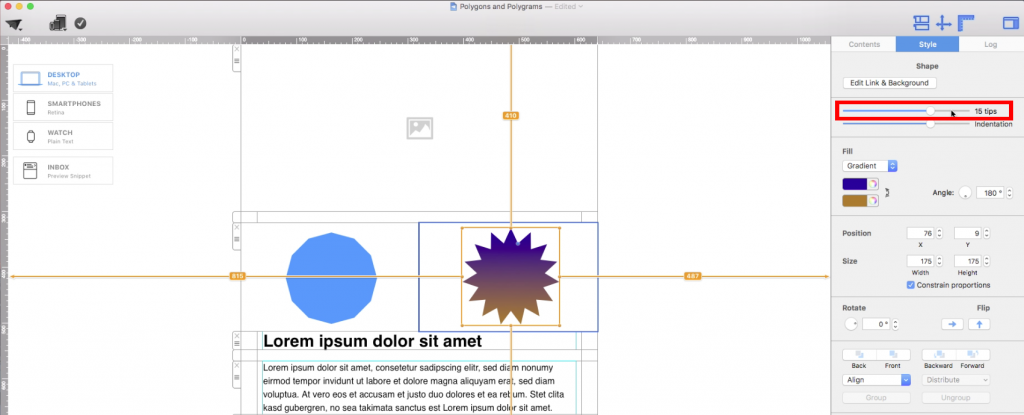
On the right, you will notice a slide bar for the number of tips. Here, you can slide it to change the number of tips your polygram will have. In this example, we turned the polygram into a pentadecagram (15 tips):

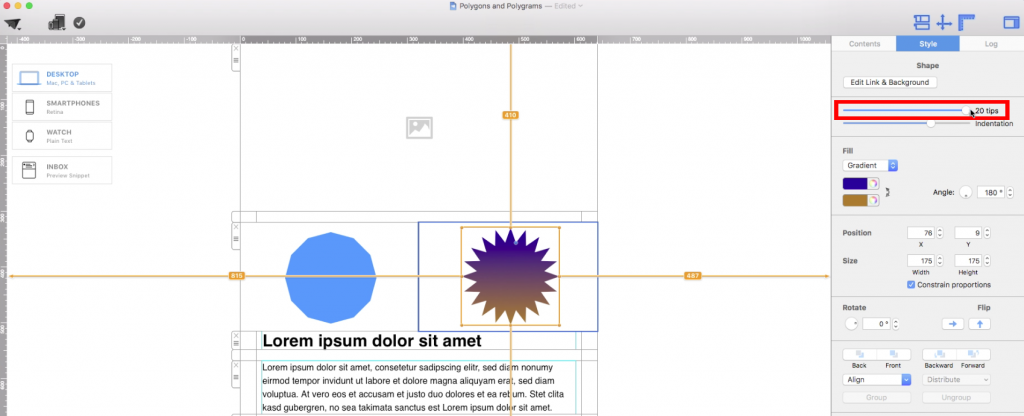
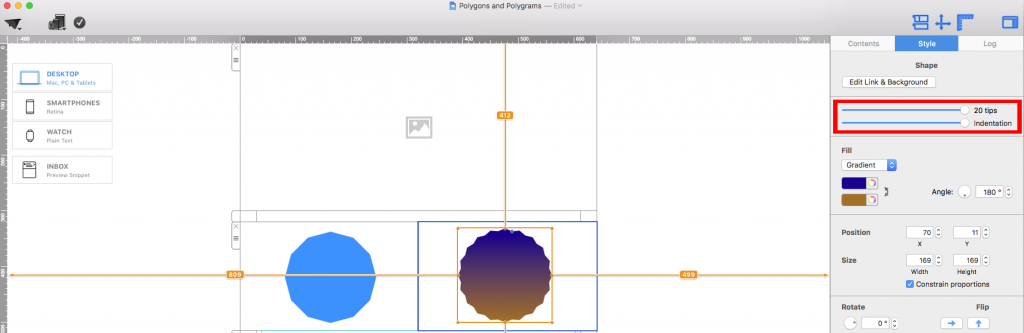
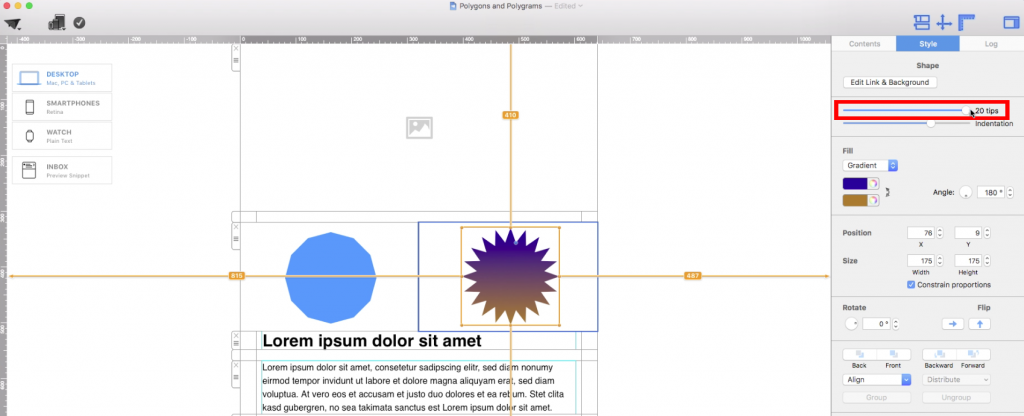
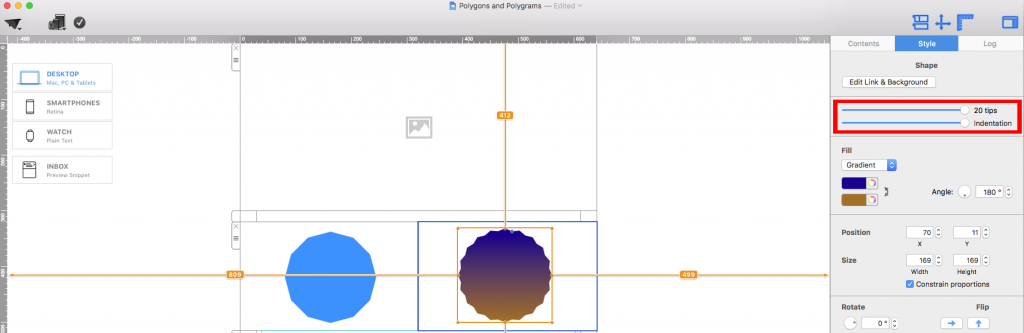
The maximum you can have is 20 tips (icosagram):

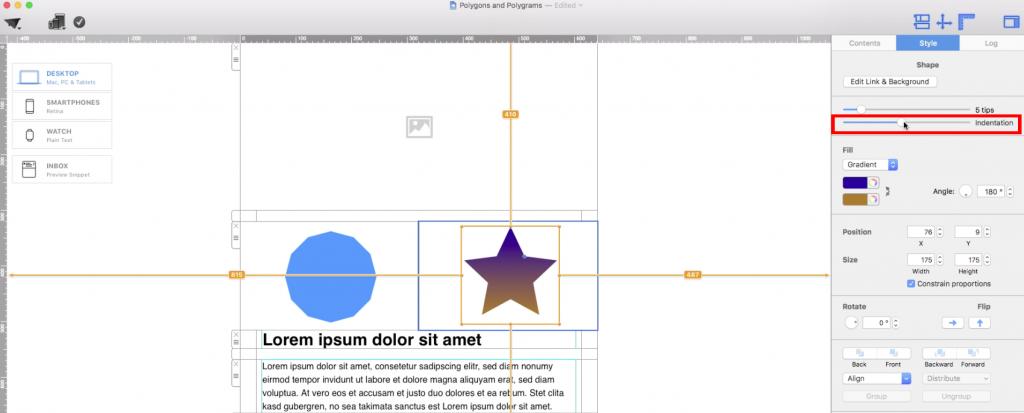
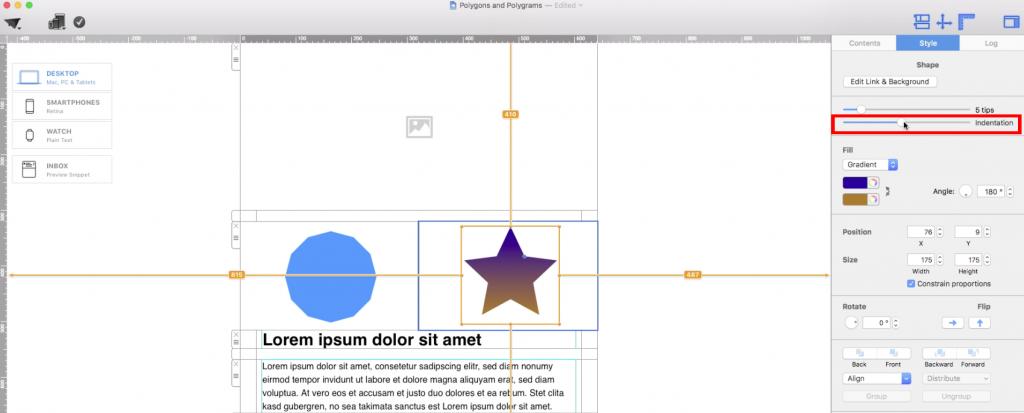
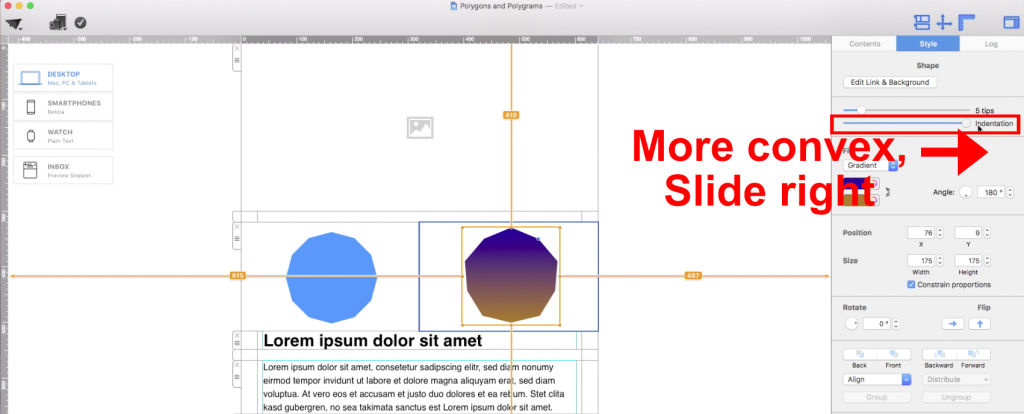
You can also adjust the indentation with the indentation slider:

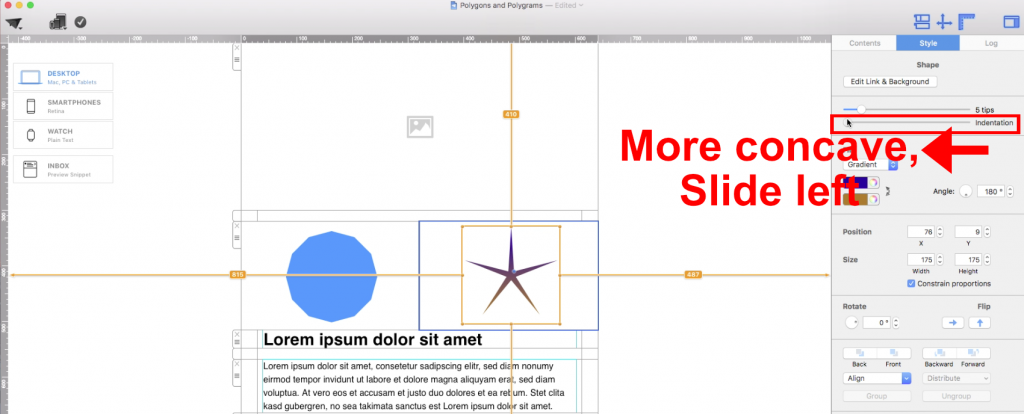
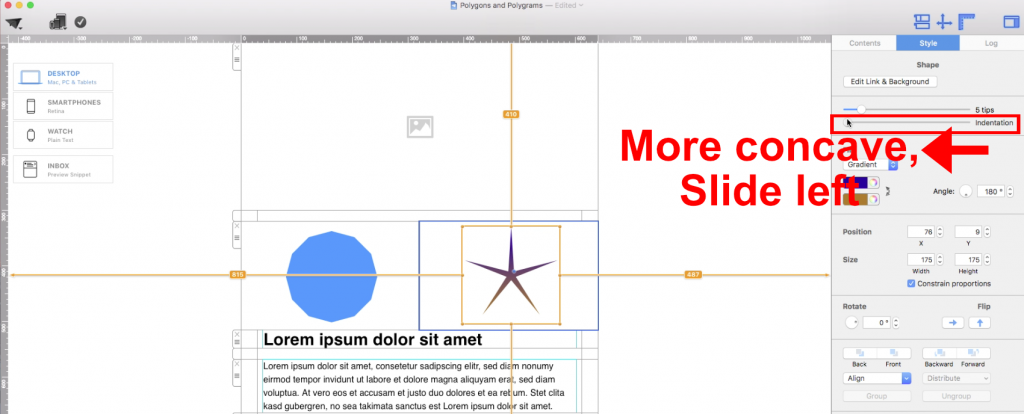
To make the shape more concave, slide the indentation slider to the left.

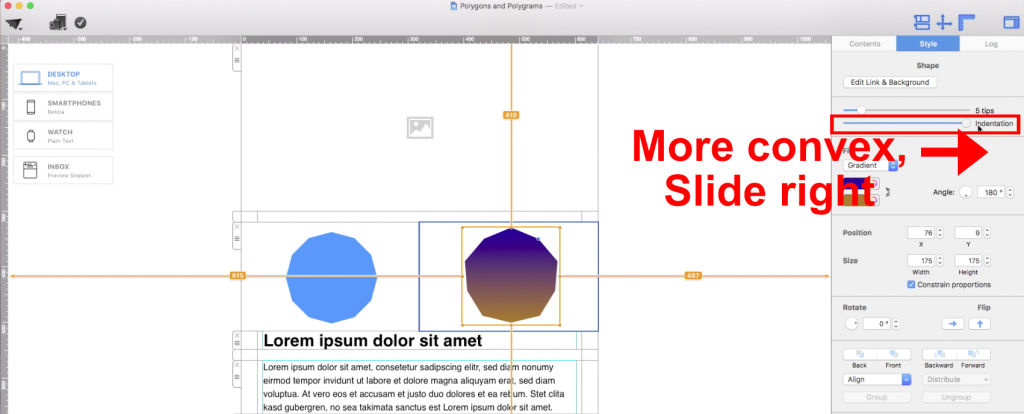
To make the shape more convex, slide the indentation slider to the right.

If you were to choose 20 tips and slide the indentation slider all the way to the right, you will get a polygon with 40 sides (Tetracontagon). With Mail Designer 365, you definitely have a lot of room to create the polygon and/or polygram that you want:

Recently Updated Articles