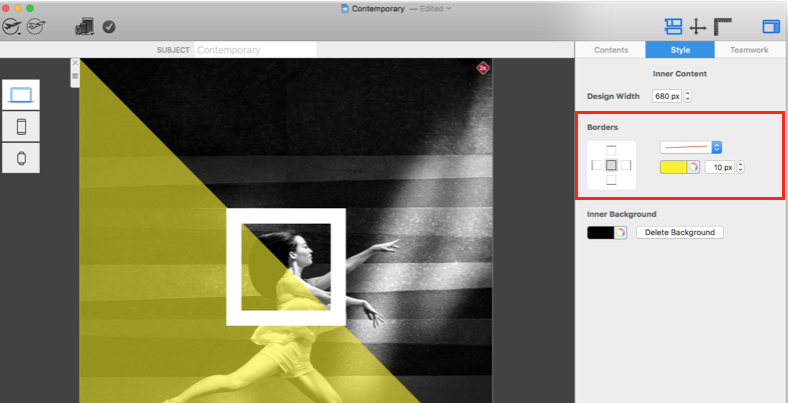
With Mail Designer 365 you can create a custom border for your email design.
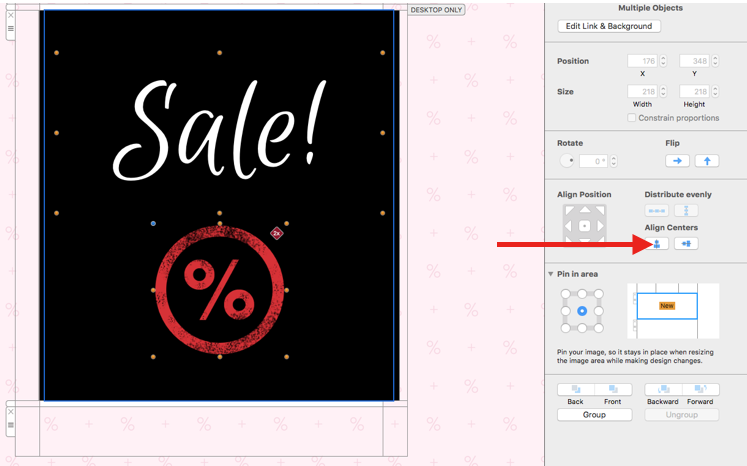
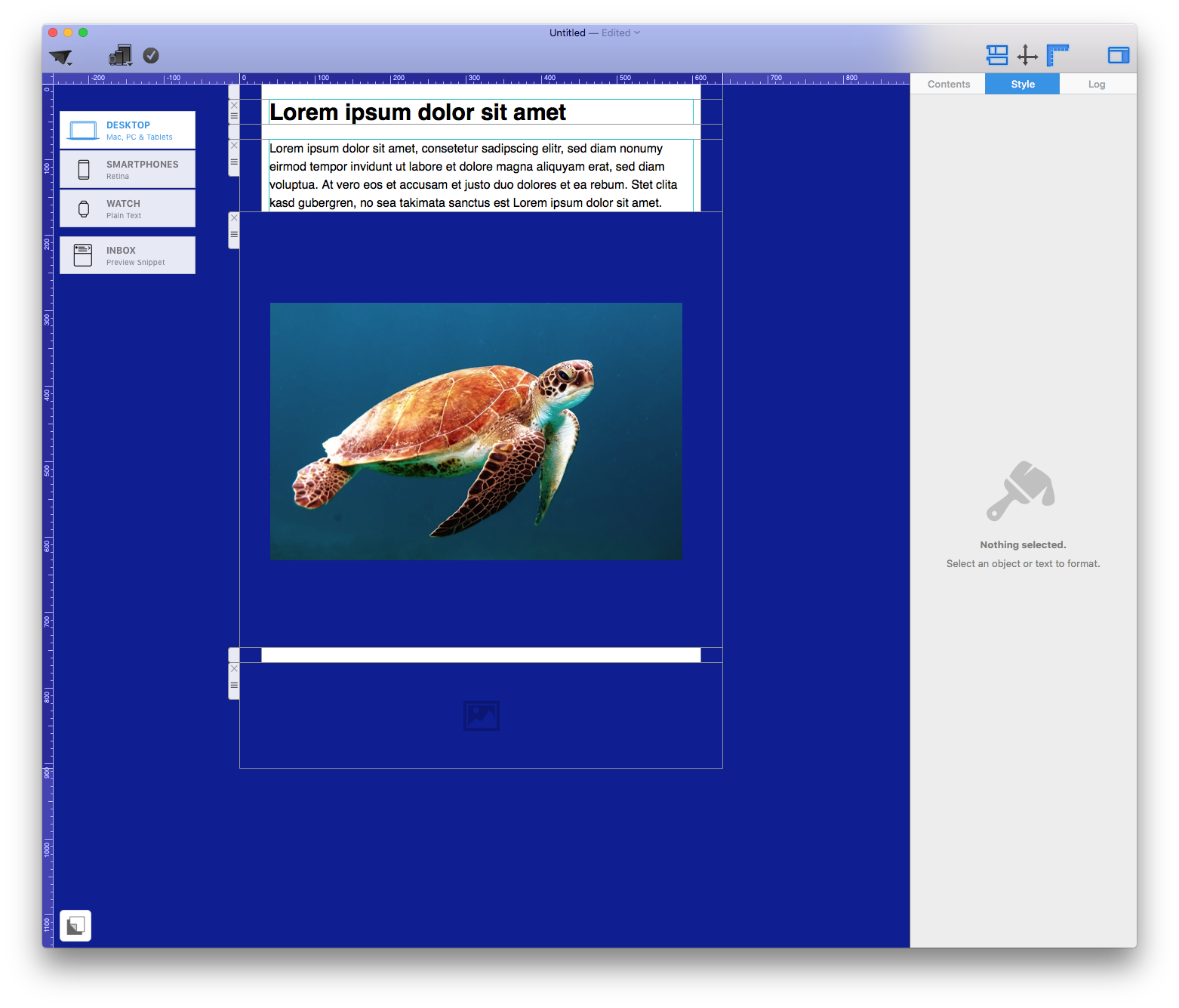
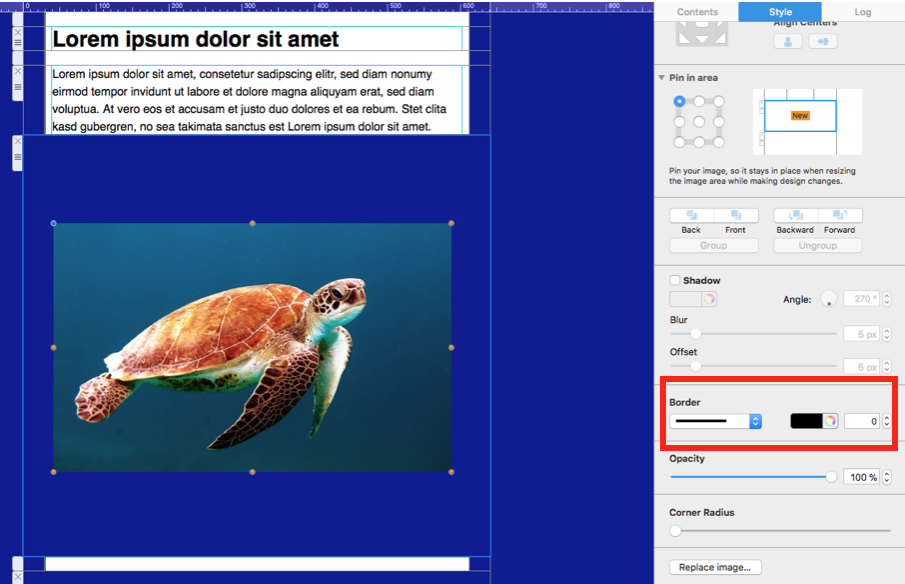
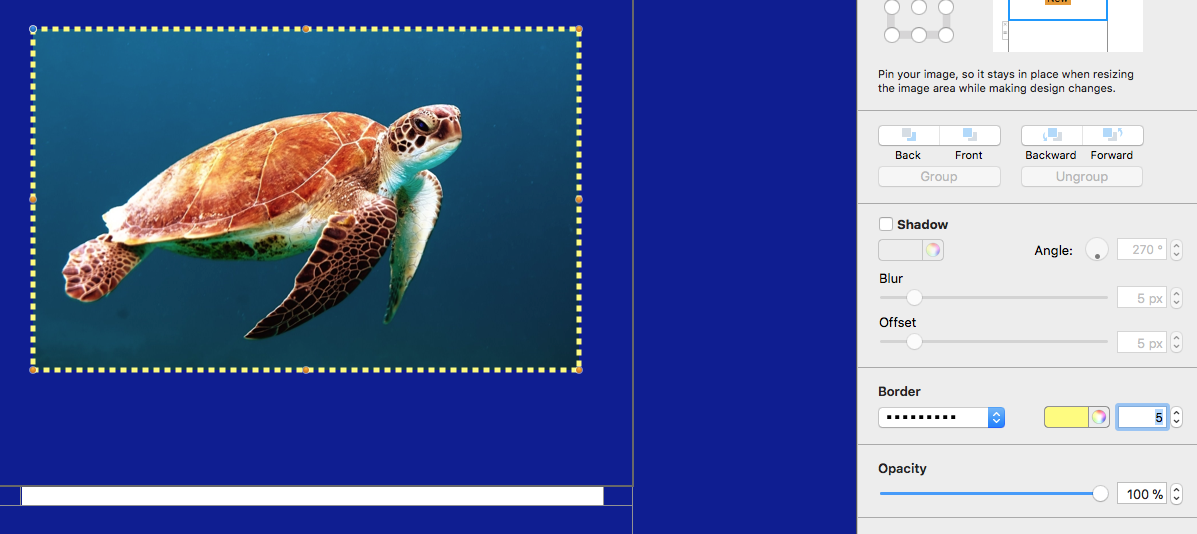
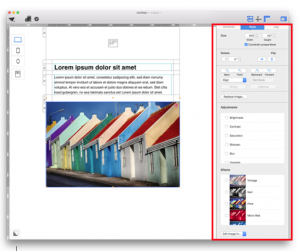
To get started, click on the background of your design. This will open the borders tool.
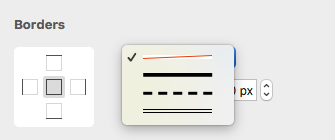
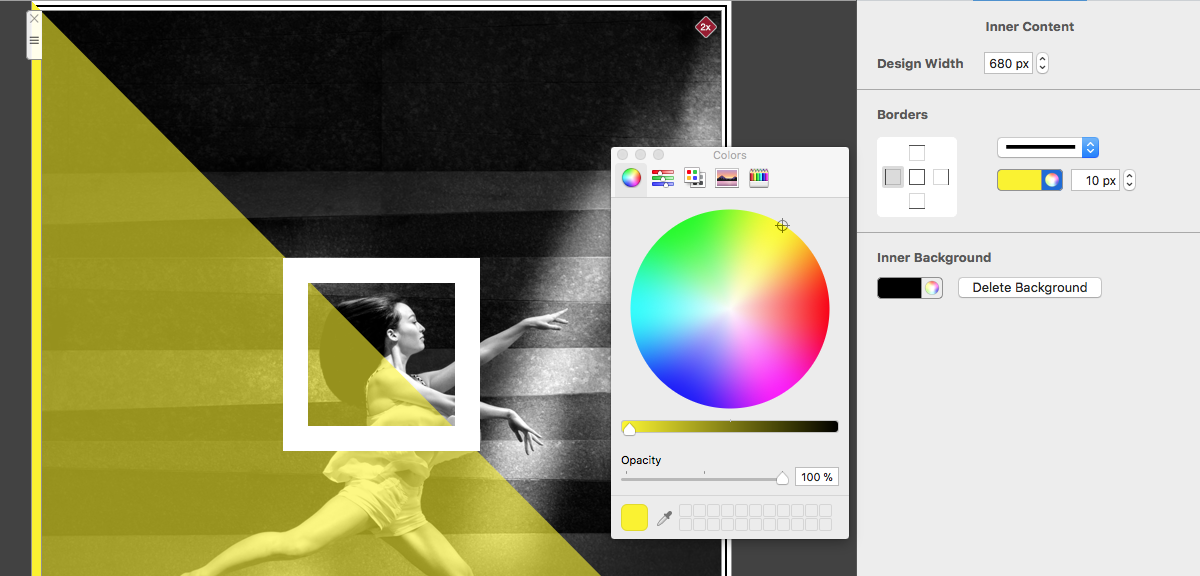
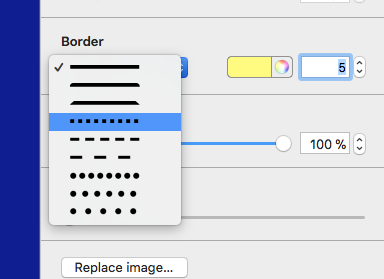
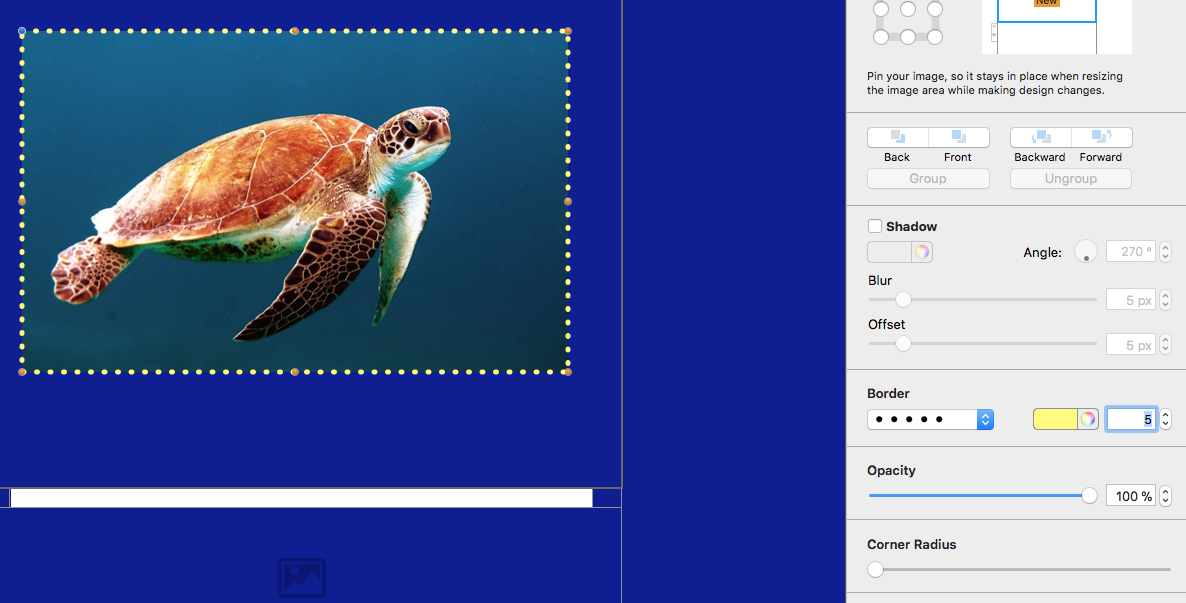
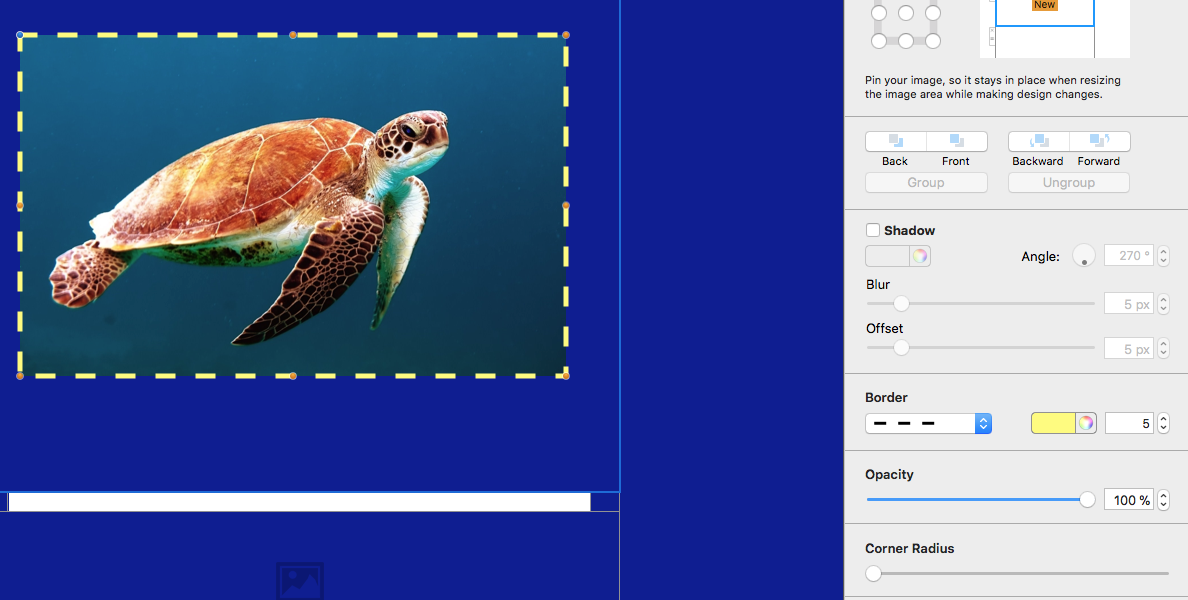
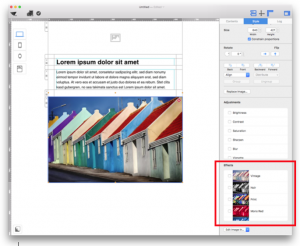
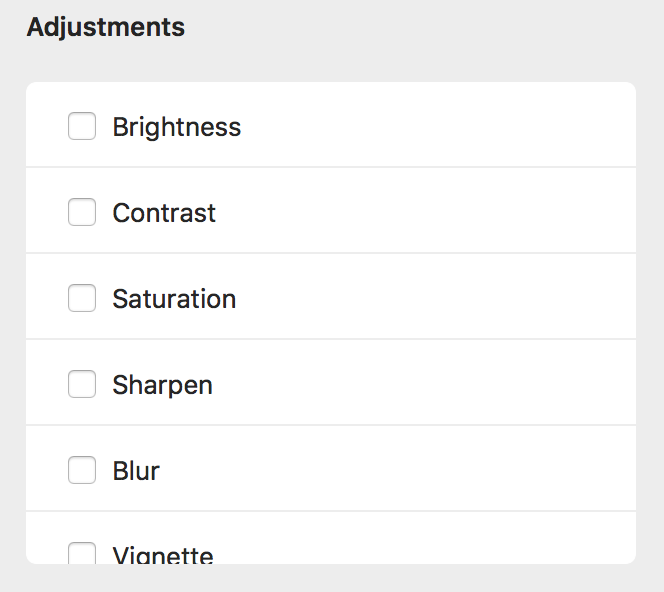
Choose from three border styles. Click on a style from the drop down menu to apply it to your design:
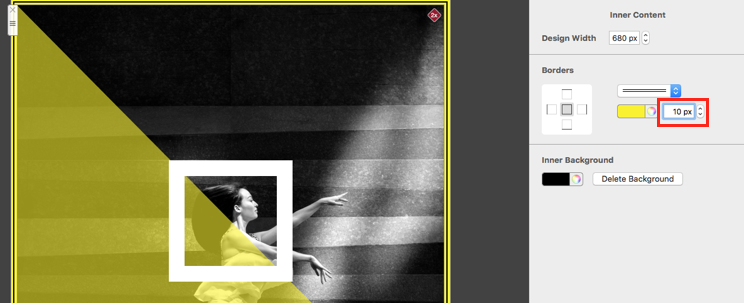
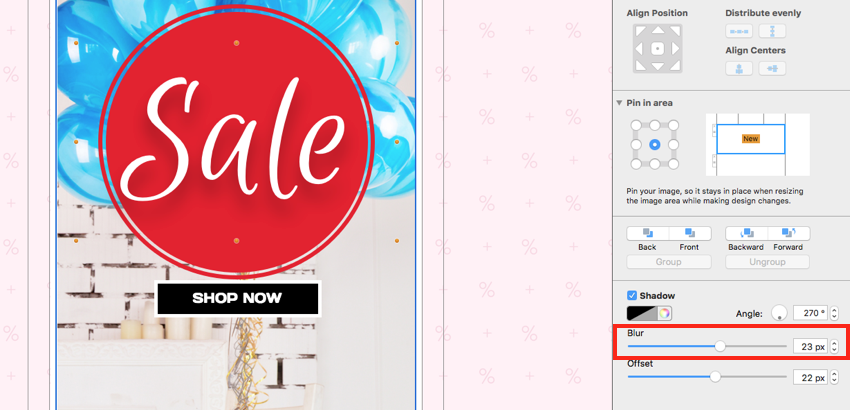
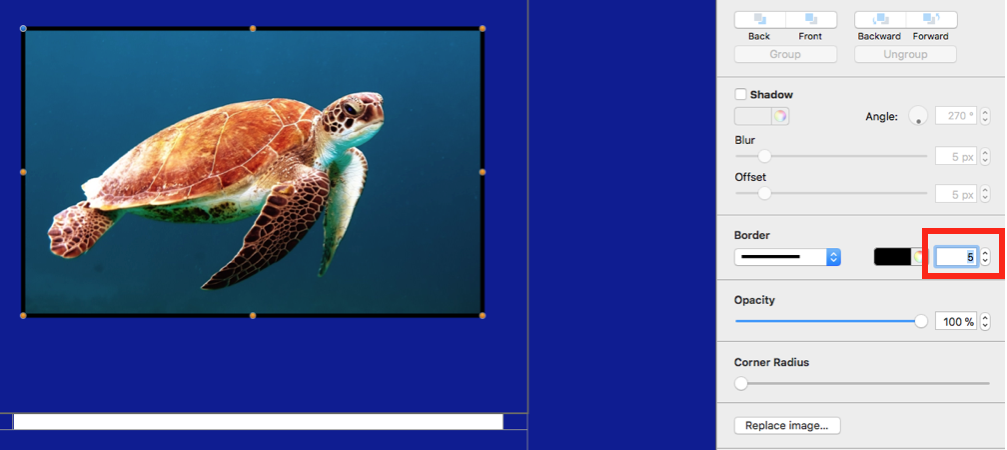
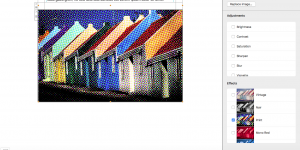
You can increase the thickness of your border by clicking on the upwards arrow. Alternatively, you can manually enter your desired pixel value and hit enter.
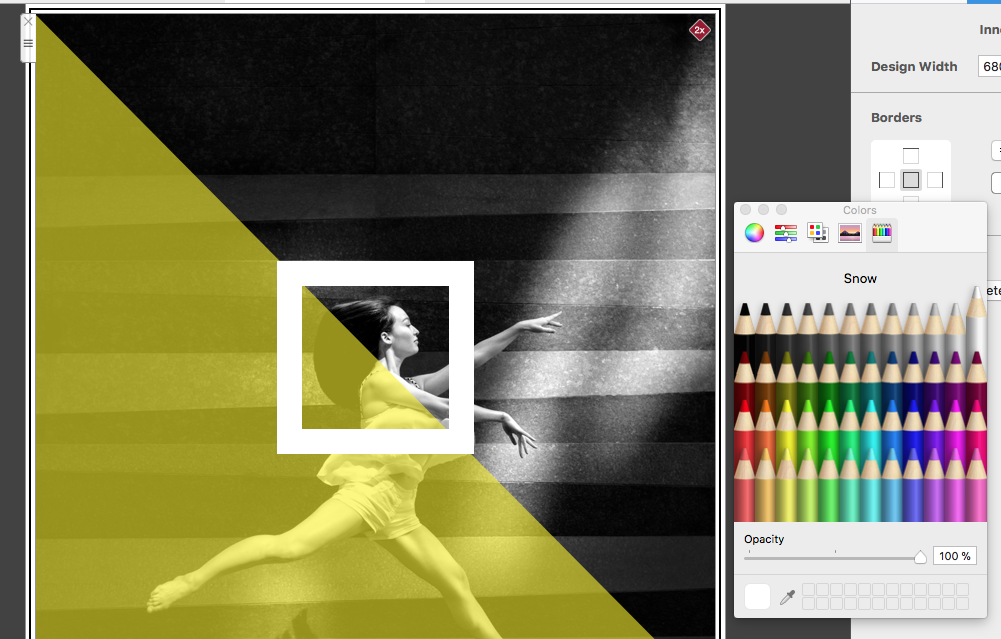
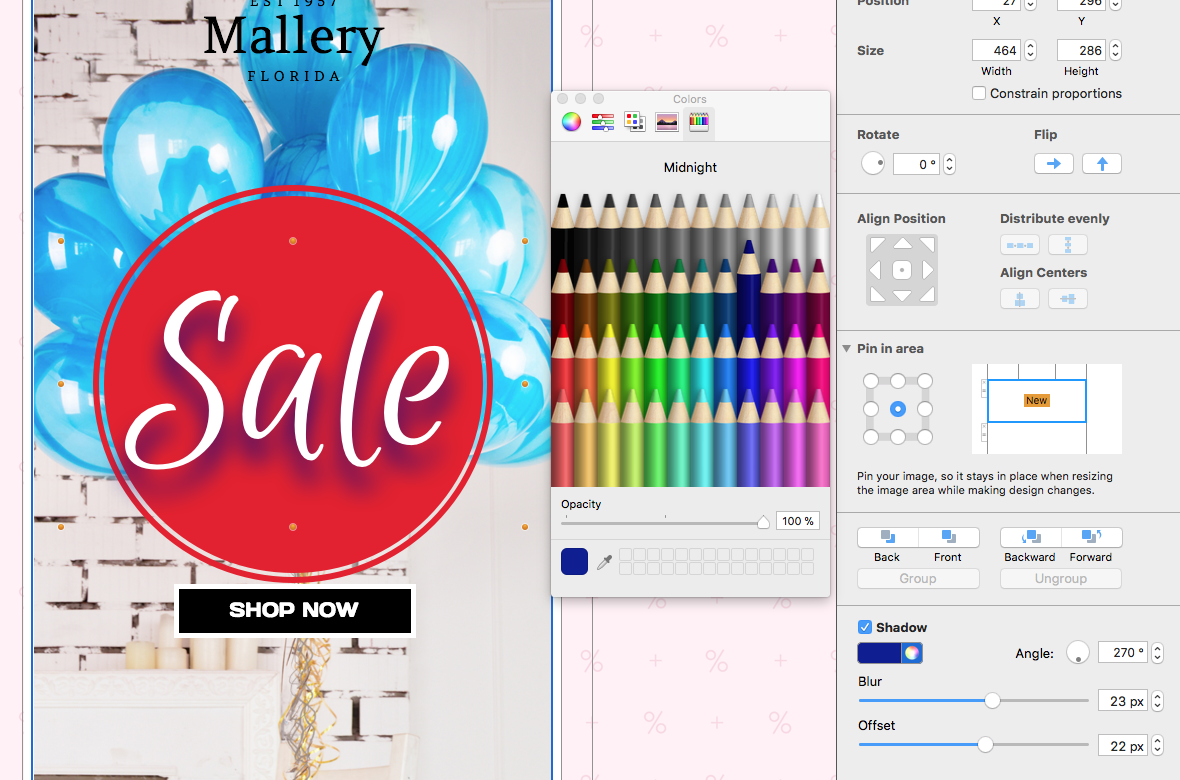
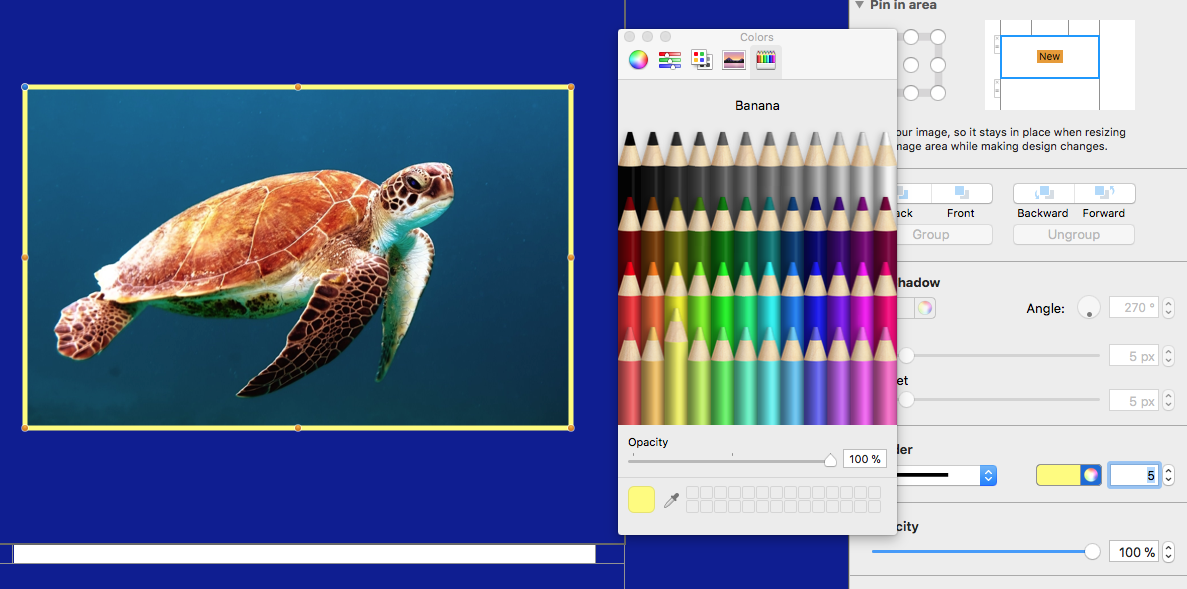
Use the color tool to change the color of your border.
Editing border edges separately
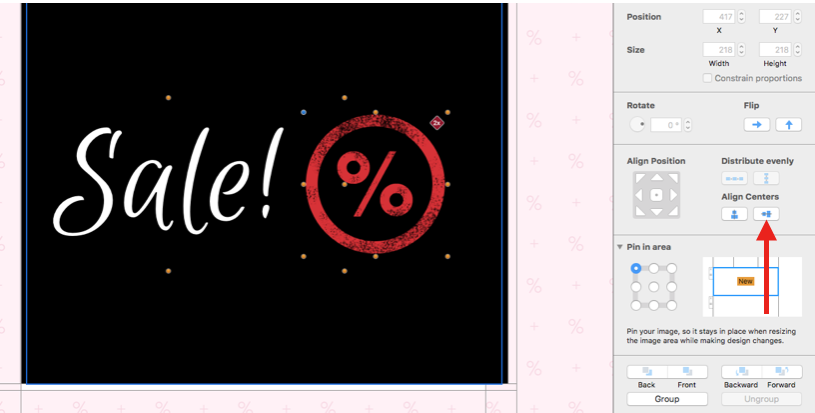
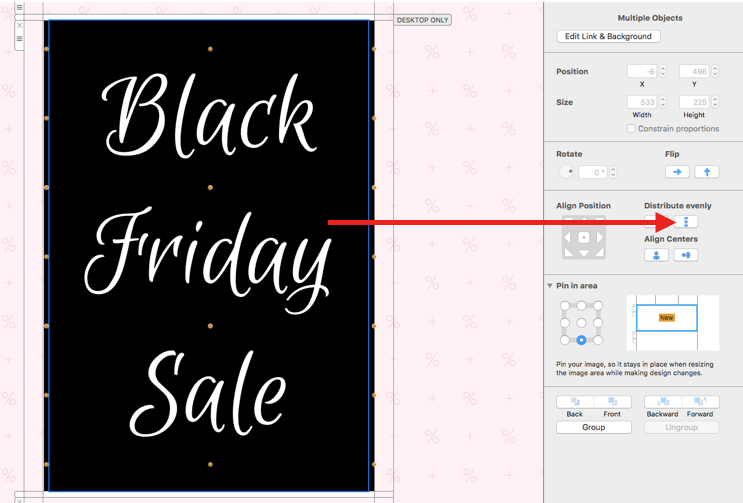
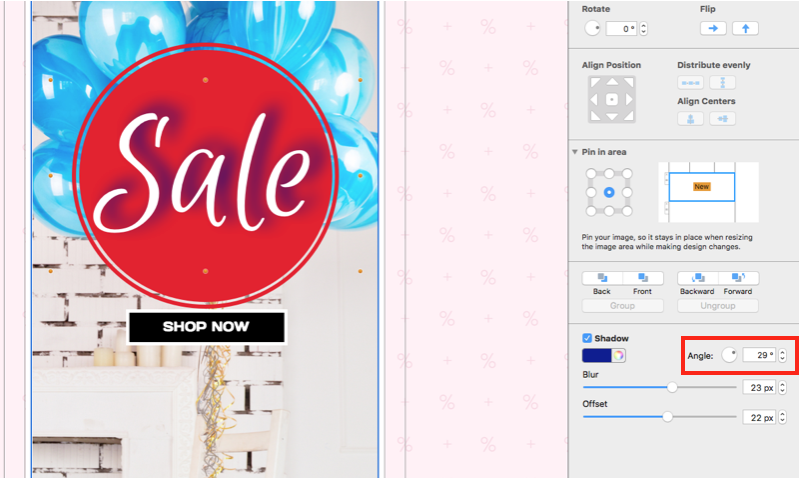
For really unique borders, Mail Designer 365 gives you the option to separately edit each edge of your border. Click on the display panel to select which edge you want to edit and your changes will only be applied to this section of the border.
How Can We Help?