It's always good to review your email
Mail Designer 365 is continuously scanning your design for issues that can occur. For example, too many animated graphics or other things in your template can affect the experience
of your design.

As soon as Mail Designer 365 finds an issue you will get a notification in the top right corner of the Mail Designer 365 window. The badge shows you how many issues Mail Designer found.
![]()
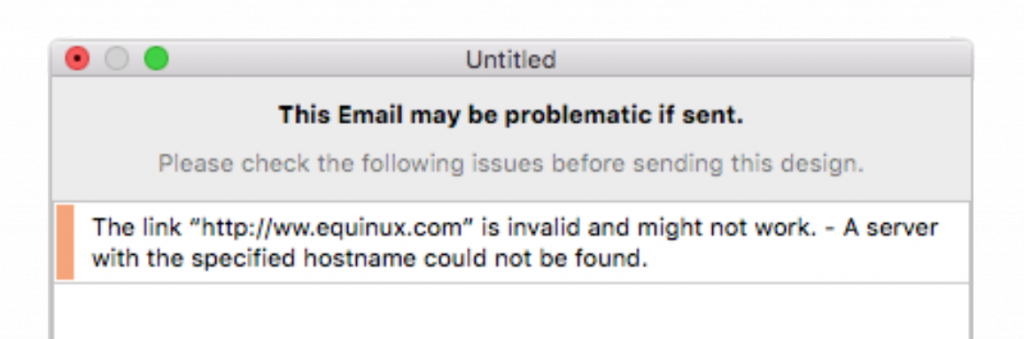
Open the check window, to see the issues Mail Designer 365 found. You will also get a description about the issues found, so you can make the necessary changes.
In the example the link is incorrect and might not work:

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
