Although they aren't as flashy as the sales email, well-designed transactional email templates are, without a doubt, the cornerstone of your email marketing strategy. Building an automated email strategy based on just a few transactional email templates will not only save you time, but also help you achieve important marketing goals for your business.
Understanding Transactional Email Templates
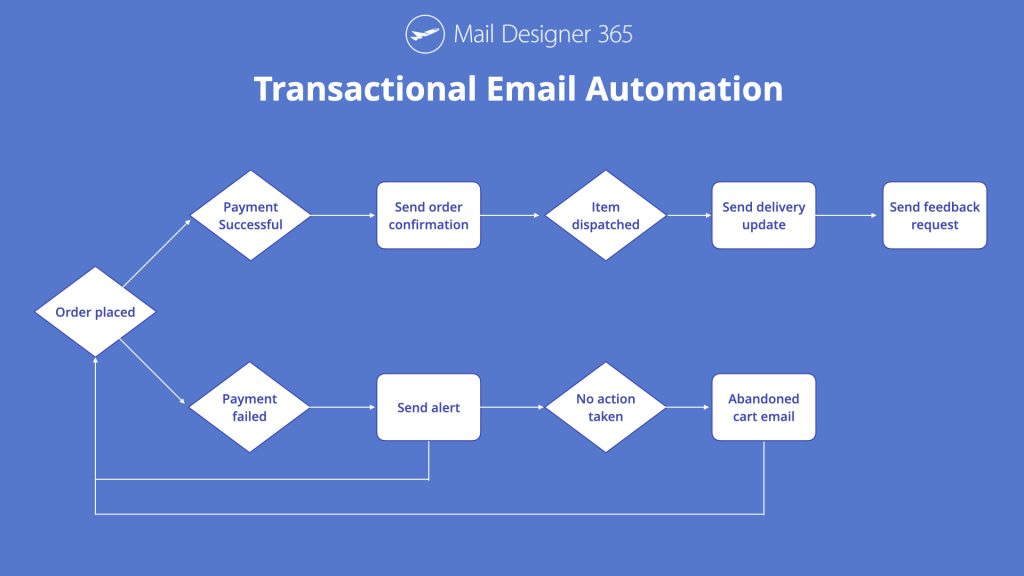
Transactional emails are triggered by customers carrying out certain actions, reaching specific milestones, or completing events which you deem important to your business. Because of the clear cause-effect relationship, it's easy to integrate these types of emails into your standard marketing strategy to specifically target certain types of customers.
Here are 5 easy-to-implement use cases for the humble transactional email that you can adopt for your email marketing arsenal to drastically improve your business's performance in multiple areas.
1. Account Creation Transactional Email Template
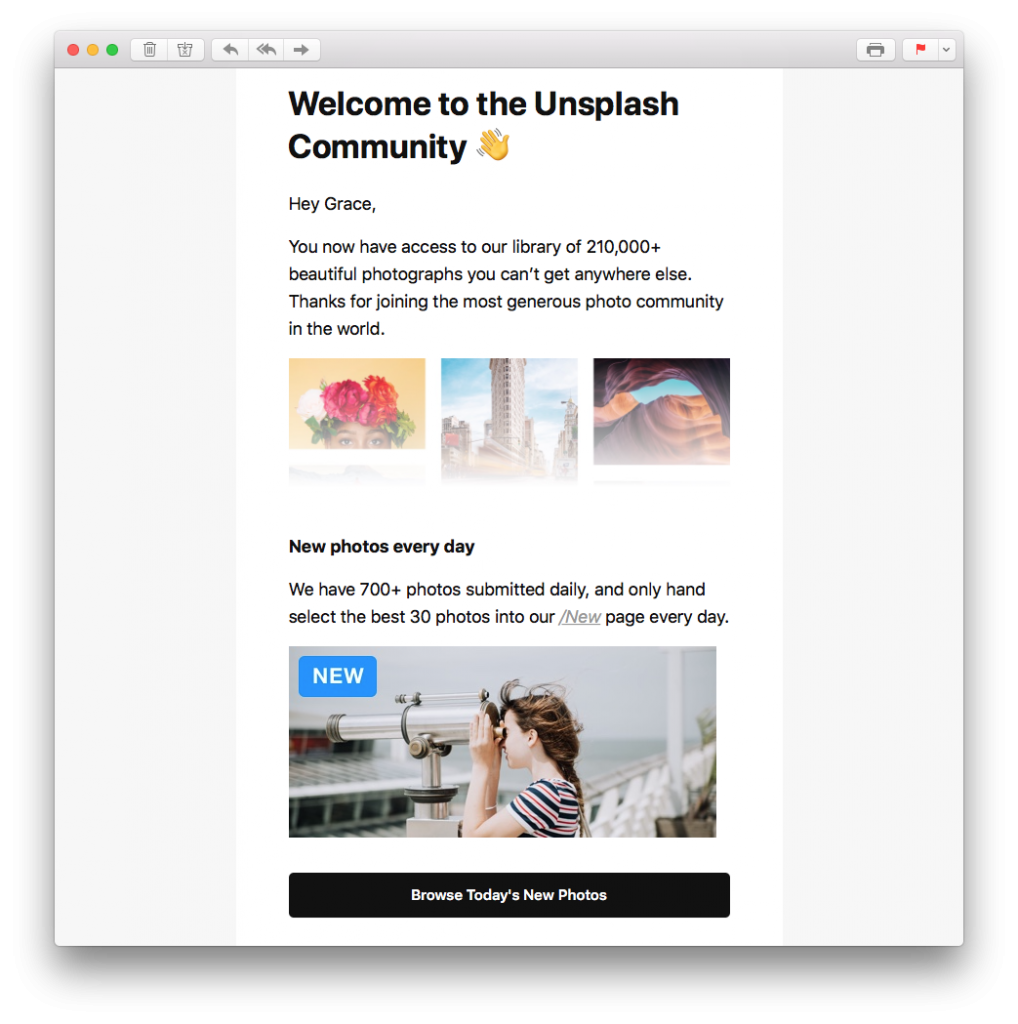
Mastering the onboarding process is crucial for any business; making your welcome email one of the most important you will ever send.
Sending out an email when a customer signs up to your newsletter or creates an account for your service is a great way to welcome them into your community. Here are three key things to include:
- A thank-you message: Make sure you start things off the right way by thanking your customer for subscribing.
- Name placeholders: Address your customer by name to create a more friendly, personal feel.
- Useful information: This could include a link to your store, information about your social media pages, your customers's username, instructions on how to download your app, etc.
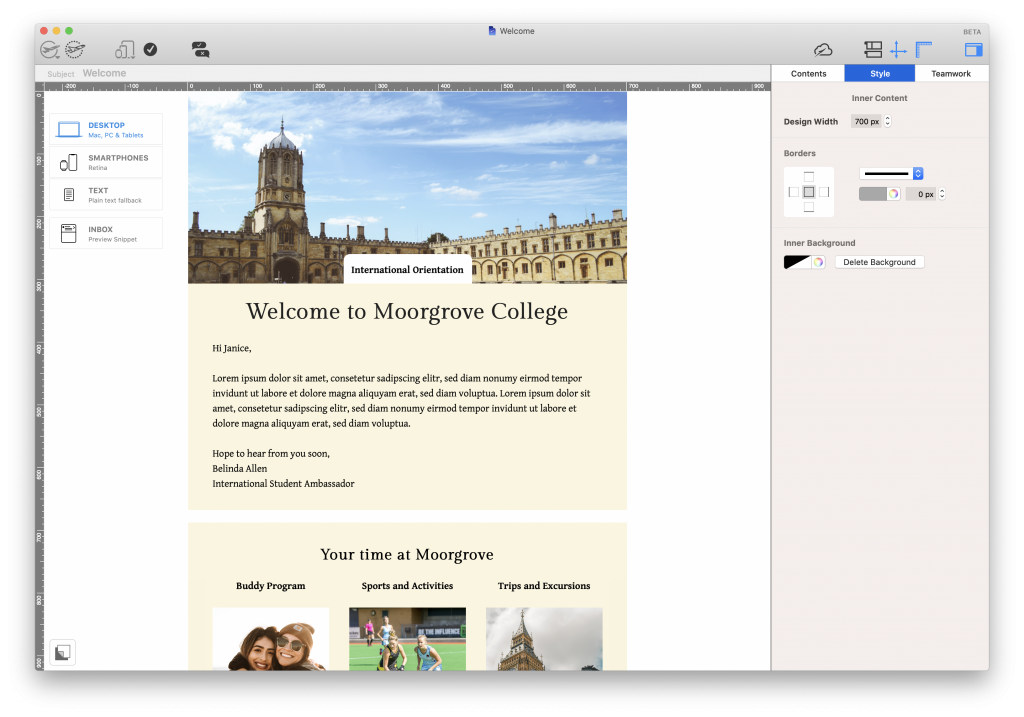
Use the welcome email to introduce new customers to your business and show them how to get started.

This welcome email from Unsplash ticks all the right boxes and shows users how to get started browsing the latest photos straight away.
2. Purchase Confirmation Transactional Email Template
Whether tangible products, software, event tickets, or something else, if your business is selling something, you need to include the purchase confirmation email as one of your transactional email templates.
When making an online purchase, customers naturally seek more reassurance than in a physical store where there is a clear exchange of goods for money. A purchase confirmation email acts as a receipt and also confirms to the customer that their transaction was completed successfully.
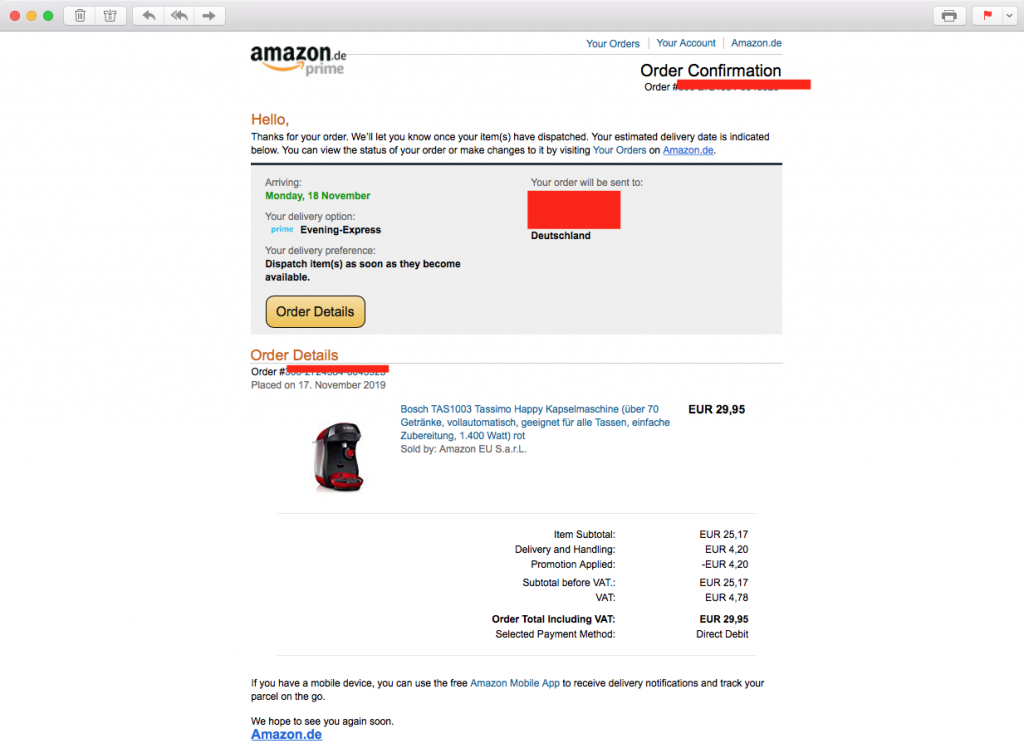
Be sure to include all of the important information including product ordered, price, payment method and delivery date so that the customer has this for their records. It is also a good idea to include your contact information in case the customer has any questions about their order.

This email by Amazon contains all the most important information the customer needs concerning their purchase.
3. Subscription Renewal Transactional Email Template
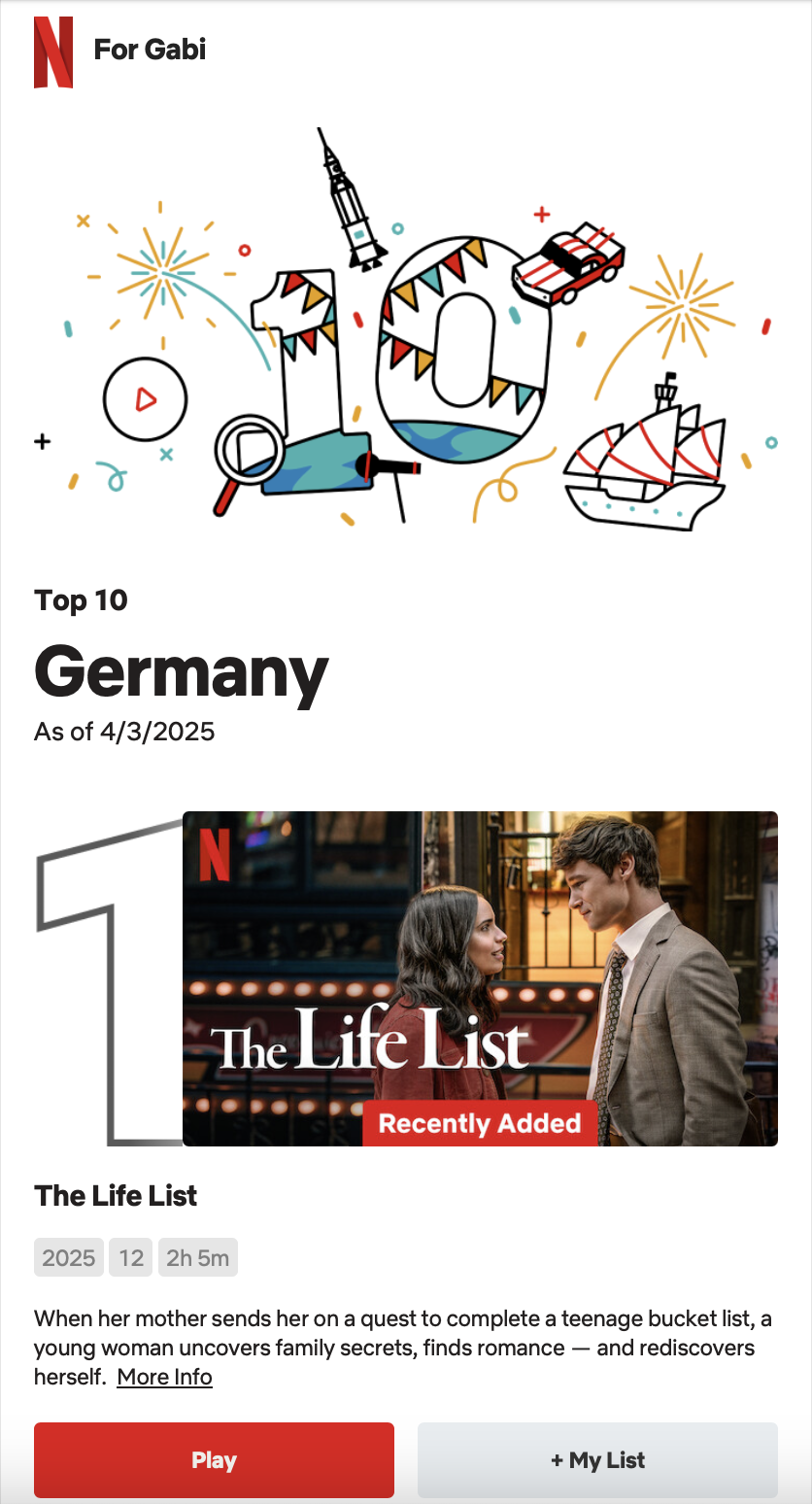
The subscription model is becoming more and more popular. Take Netflix, Spotify, Adobe, etc. as an example. Because many of us use so many different subscription services, it is a good idea to remind users when it's time to renew their license for your product. Not only is this a helpful gesture, it also helps prevent you losing out on customers because they've forgotten to renew.

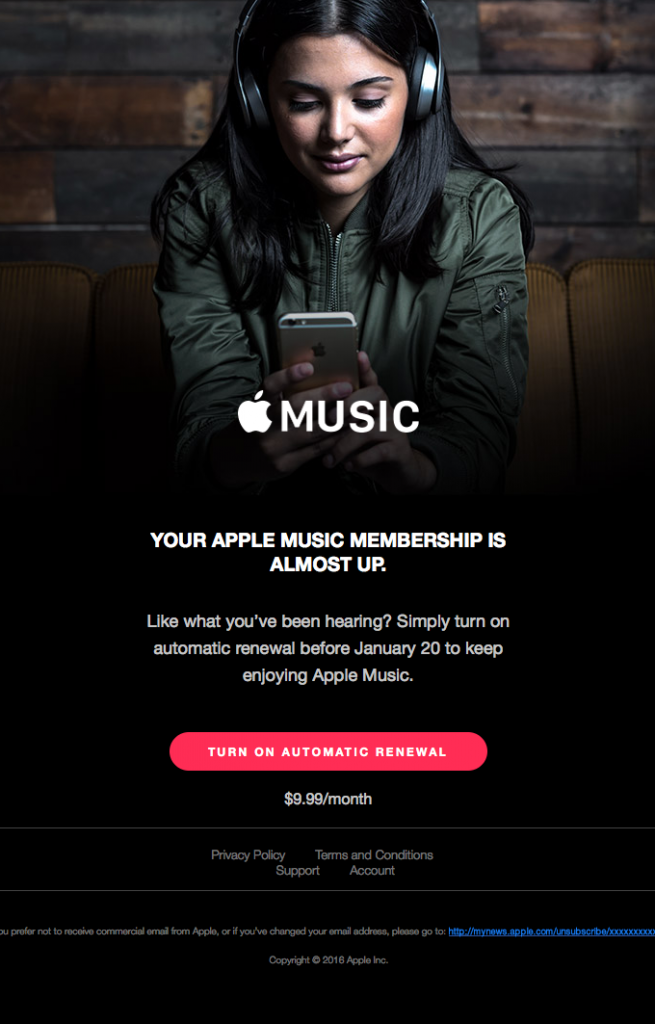
Apple Music keep things short and simple in this renewal prompt. The CTA (call-to-action) button also takes the customer right to where they need to go.
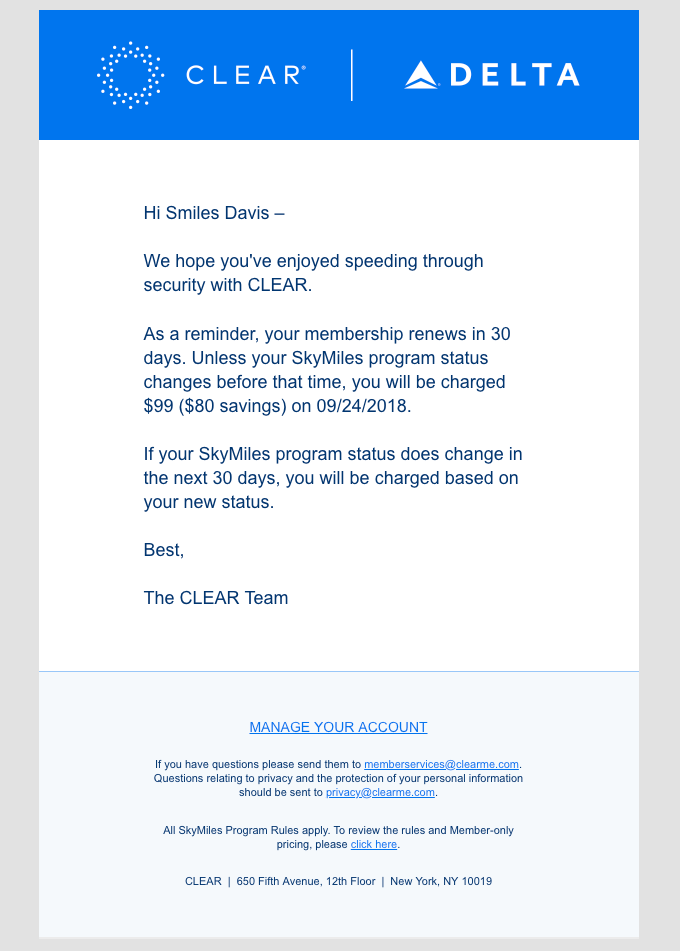
Many services auto-renew without the customer having to do anything. It is also important to remind your customer that their auto-renewal is about to occur, as they may wish to make changes to their subscription details. You'll definitely thank yourself later when you're not receiving complaints and refund requests.

As shown by Clear, reminding your customer about auto-renewals is not only the decent thing to do, it also helps to reduce complaints and refund requests later on.
4. Abandoned Cart Transactional Email Template
We've talked about this in detail before, but an abandoned cart email is also a super important part of your transactional email strategy.
Rather than missing out on potential sales opportunities, make sure to encourage re-engagement wherever possible. Keep track of incomplete transactions and send out a friendly reminder to your customer to pick up where they left of.
In many cases, customers may have simply become distracted or forgotten to finish their order. Even if just a small percentage choose to resume their purchase, sending an abandoned cart email is a good way to maximise all potential sales opportunities.

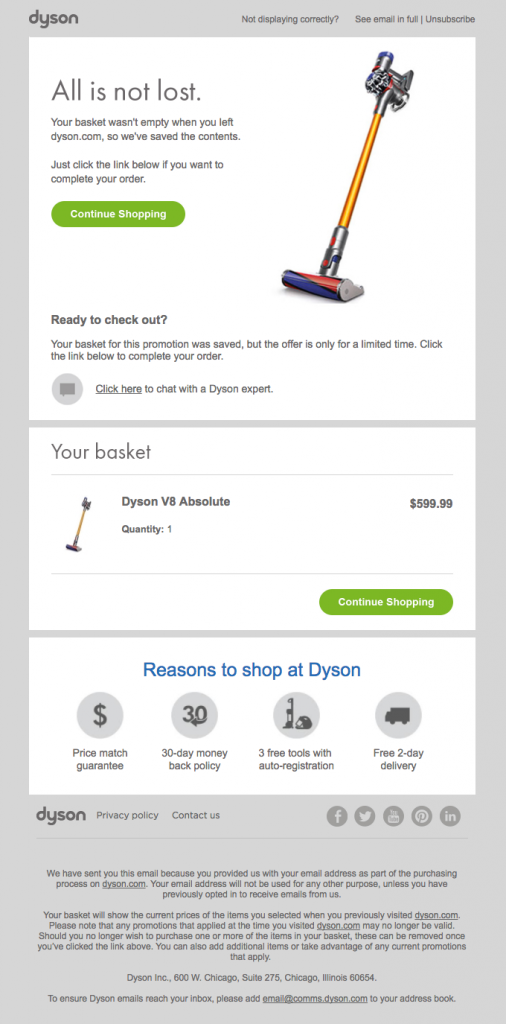
Dyson make it easy for customers to continue shopping with a bright CTA. Including the key product details is also a good way to help jog the reader's memory.
5. Feedback Request Transactional Email Template
Feedback is the key to optimising your business to suit your customers' needs. For this reason, including some form of feedback request in your transactional email collection is also a good idea.
Here are a few examples of things customers could do which may trigger the need for you to collect feedback from them:
- Cancelling a subscription
- Purchasing an item
- Visiting your business (e.g. hotel, restaurant, salon)
- Attending an event you organised
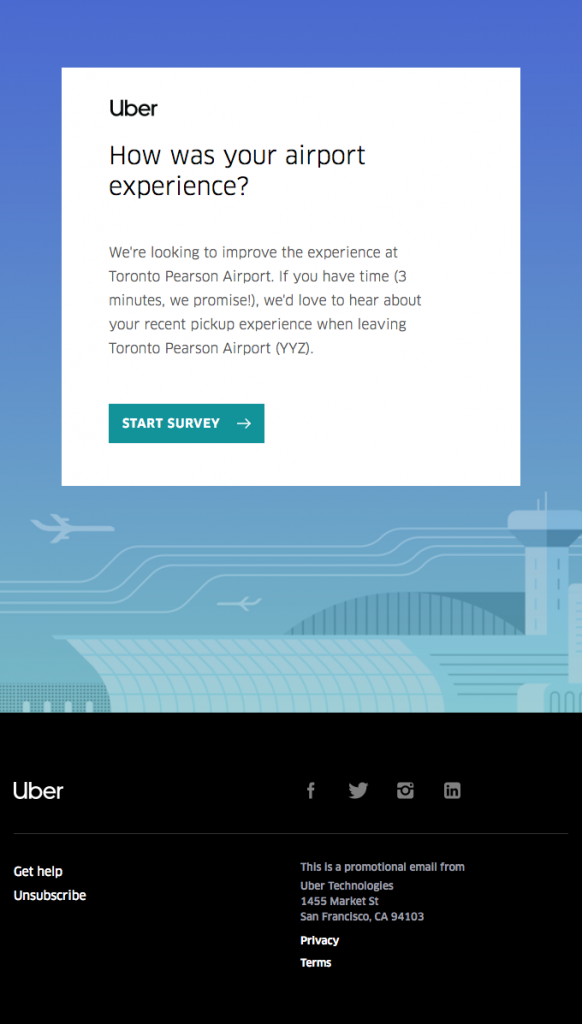
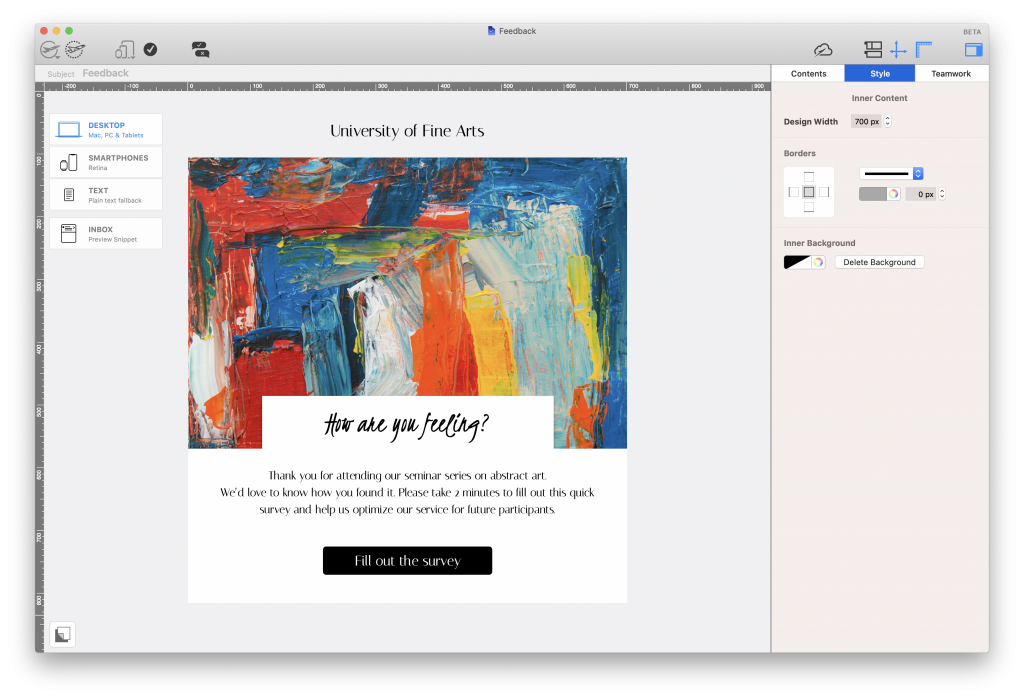
Sending customers a quick request for feedback after they've carried out certain events is a good way to determine how to improve your product or service for your target audience. The key to a good feedback email is to keep things concise and to send on time so the experience is still fresh in the customer's mind.

This email by Uber is nicely worded and allows the customer to give them a direct response about a specific topic.
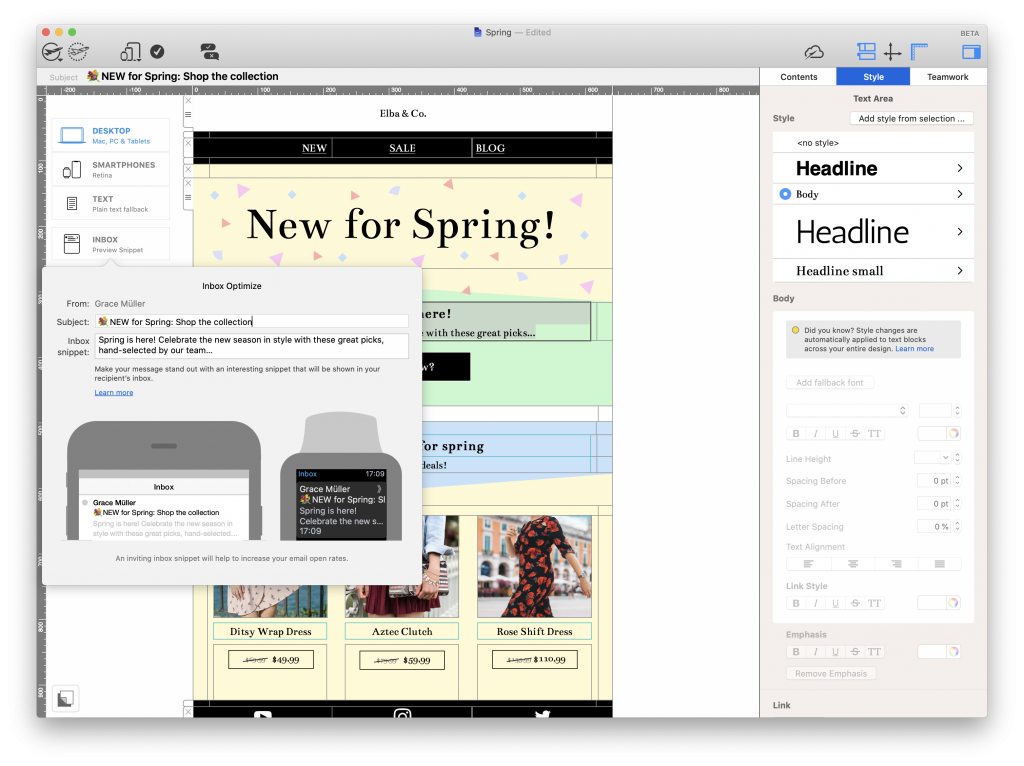
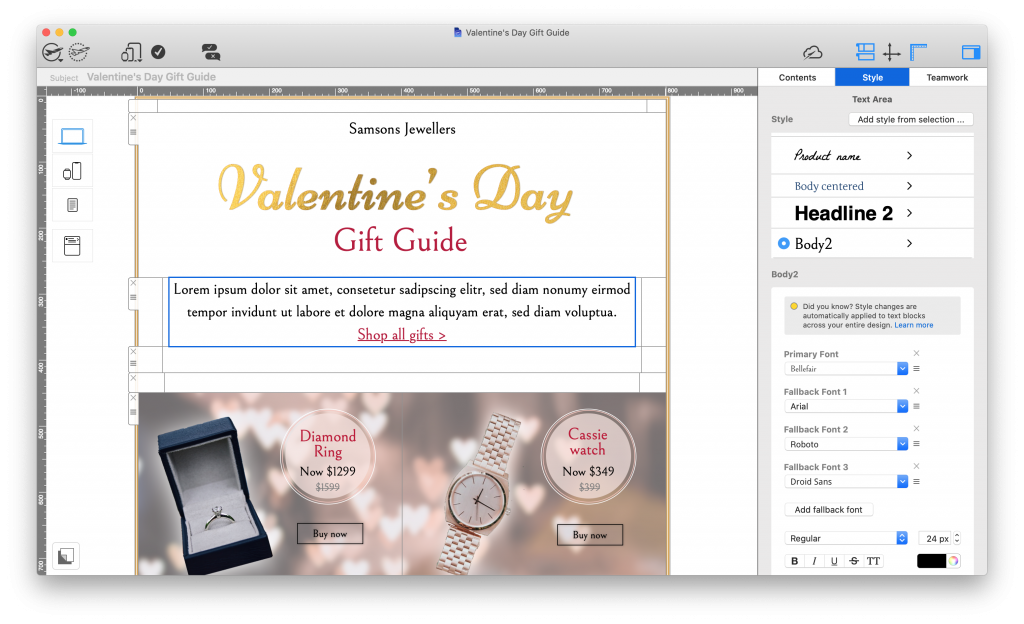
Creating transactional email templates in Mail Designer 365
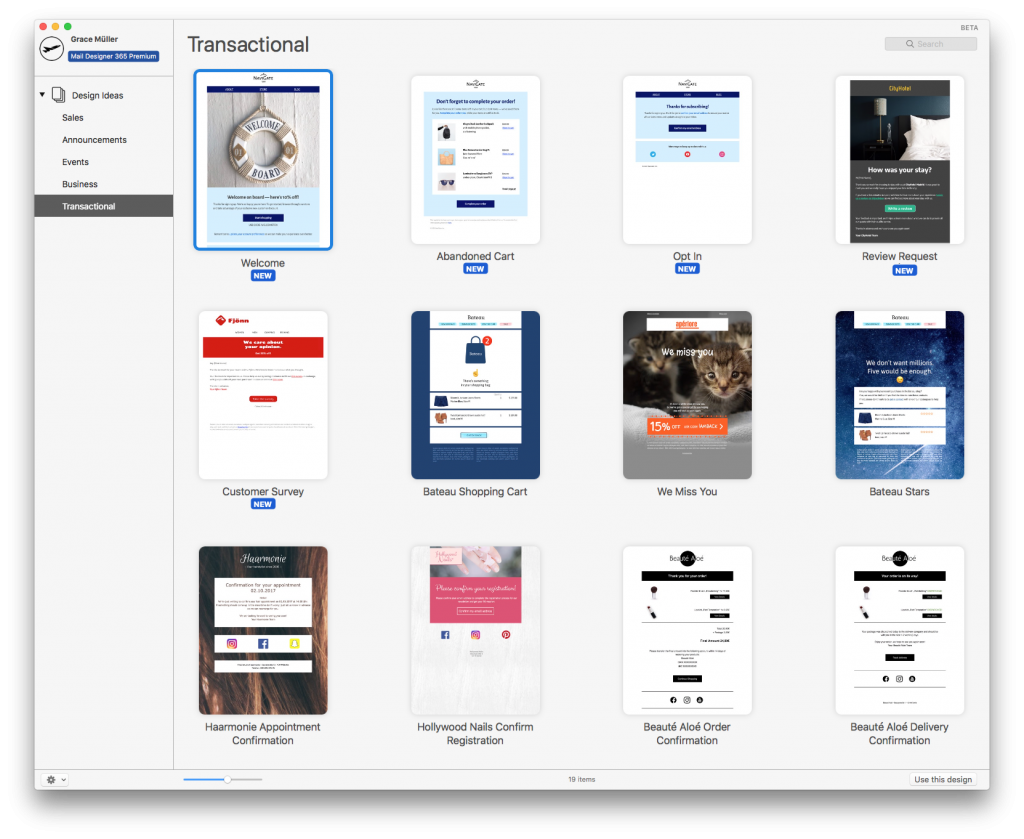
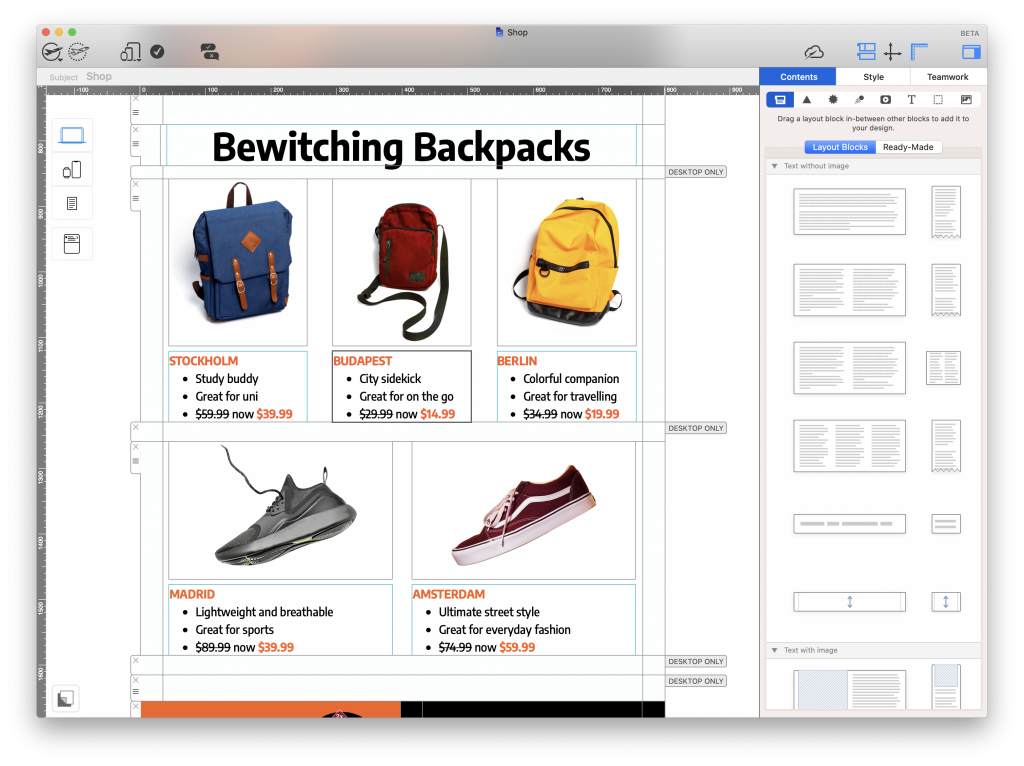
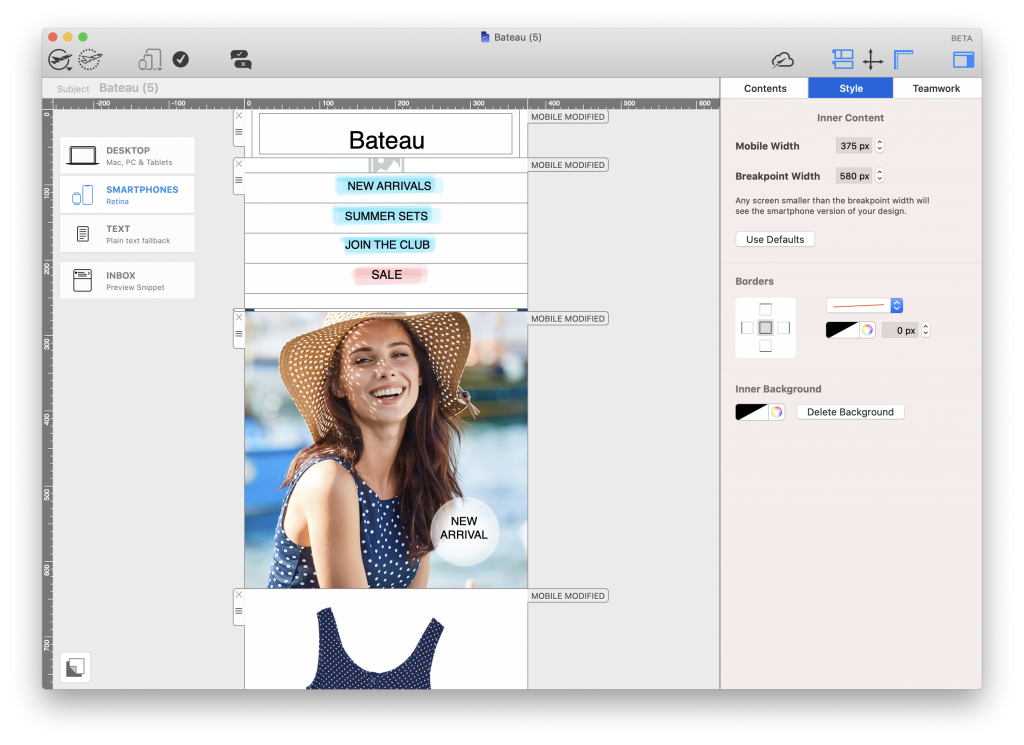
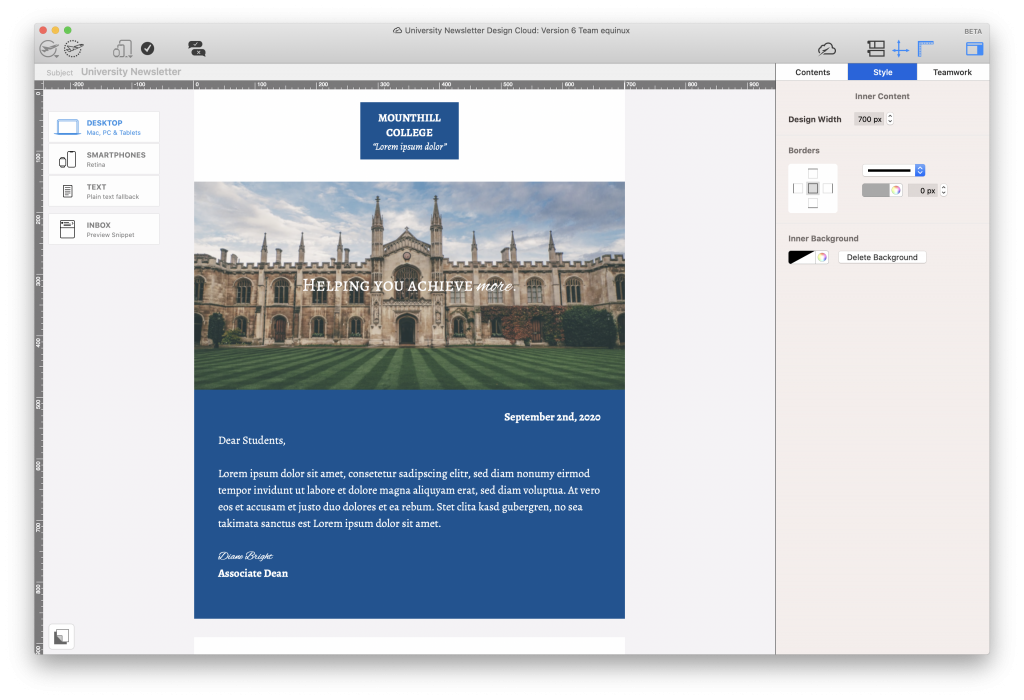
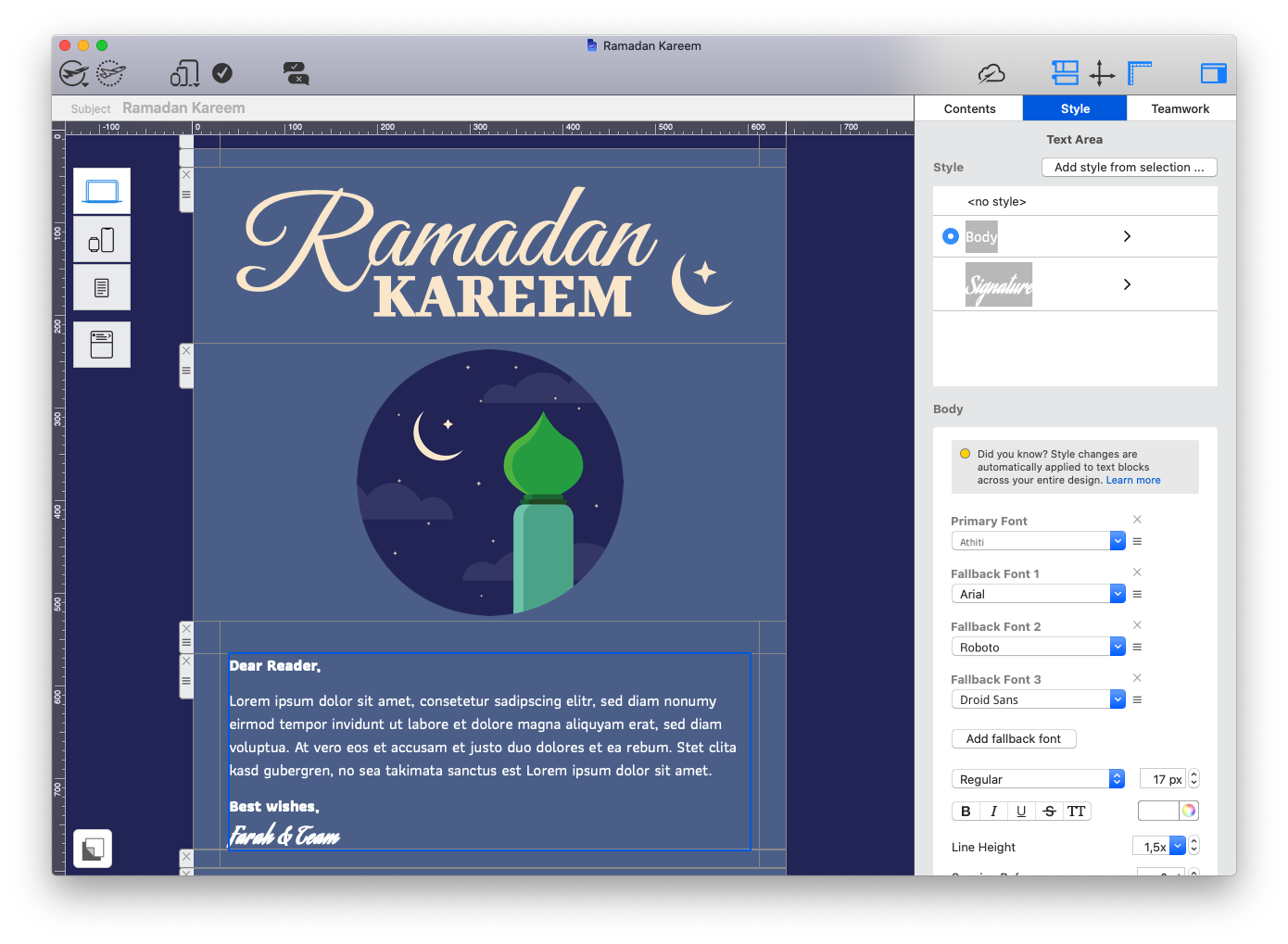
As well as a stylish selection of easy-to-adapt, ready-made transactional email templates to fit all these use cases, Mail Designer 365 also provides you with all the creative tools you need to design effective transactional emails from scratch.
This post shares some important tips about what to include when designing your own transactional email templates.

Mail Designer 365 offers you an array of ready-to-send transactional email templates.
How to send transactional emails
Once your transactional email template is ready, you have a variety of options to get it to your recipient:
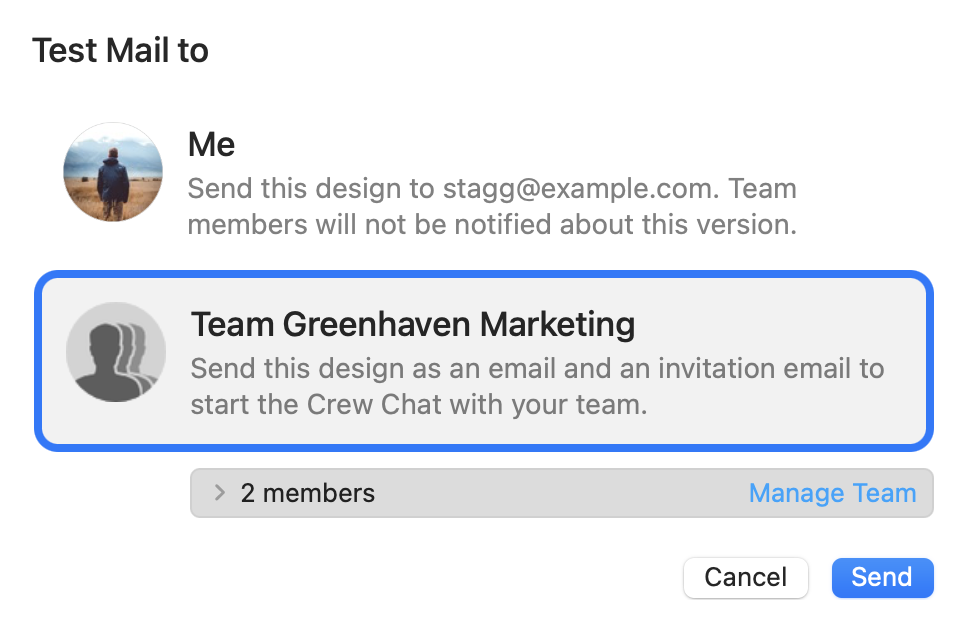
- Send 1:1 to your recipient via the Direct Mail feature in Mail Designer 365

Directly send transactional email templates to customers
- Copy the template ID and use the Mail Designer 365 API to link up with an external service of your choice (e.g. your Claris FileMaker database)
- Export your design as HTML to use with another ESP







 Sales layout
Sales layout



































































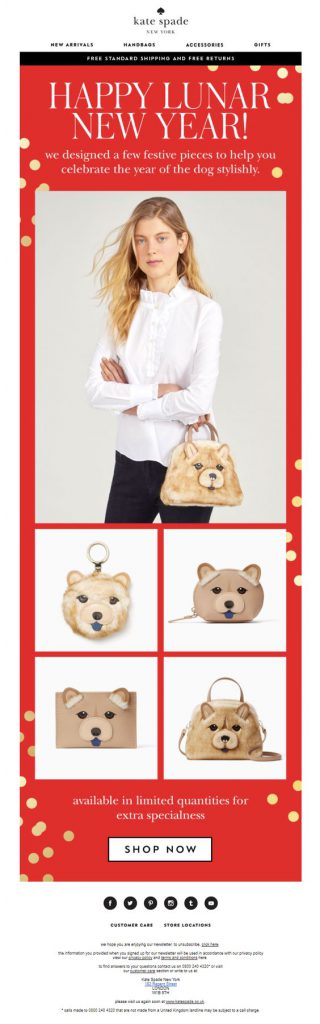
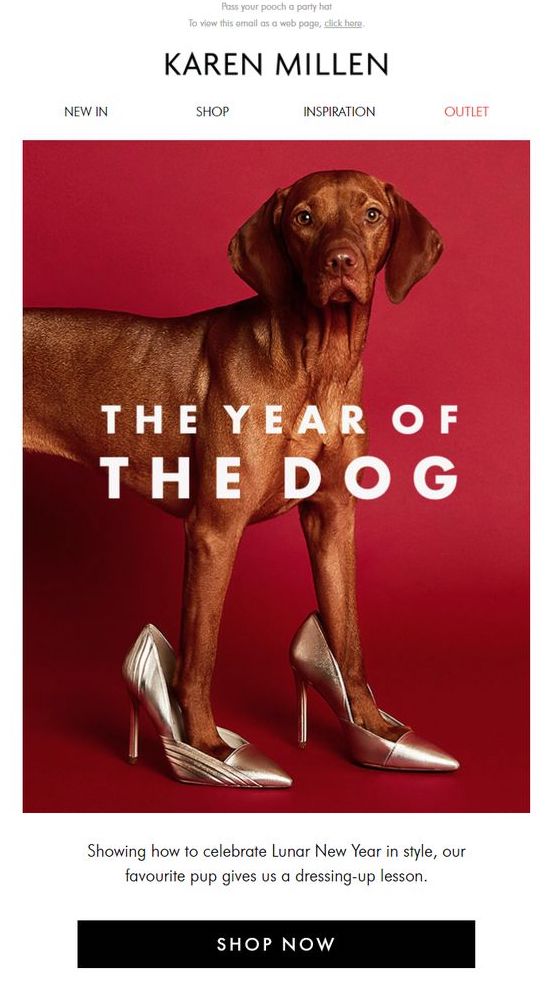
 What we love: Aside from being super cute, this campaign is also really unique and creative. Kate Spade used their email campaign to promote a limited edition range especially for the Year of the Dog (back in 2018.)
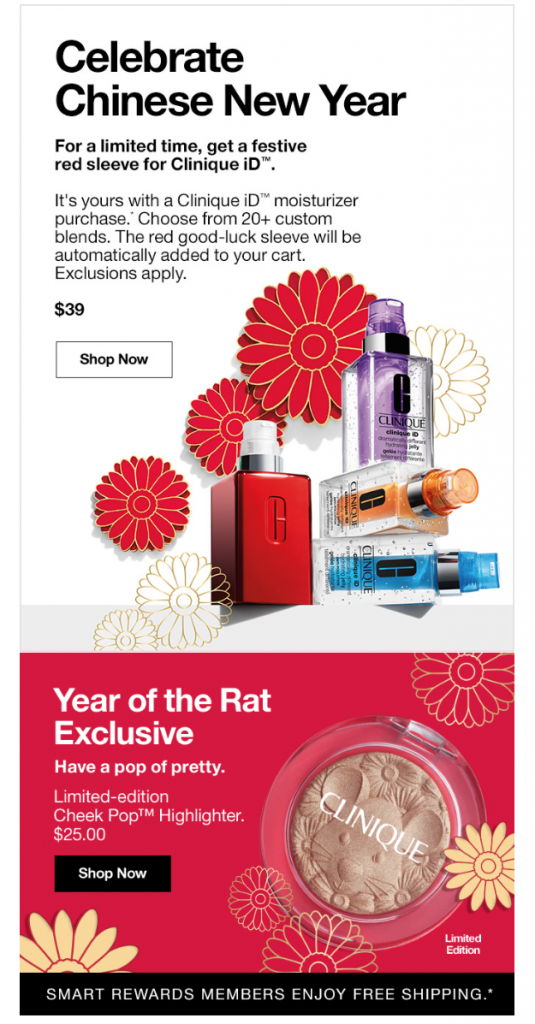
What we love: Aside from being super cute, this campaign is also really unique and creative. Kate Spade used their email campaign to promote a limited edition range especially for the Year of the Dog (back in 2018.) What we love: Here we can see another limited edition product being promoted which was created especially for the Year of the Rat. The red, gold and white color scheme is also well fitting to the occasion.
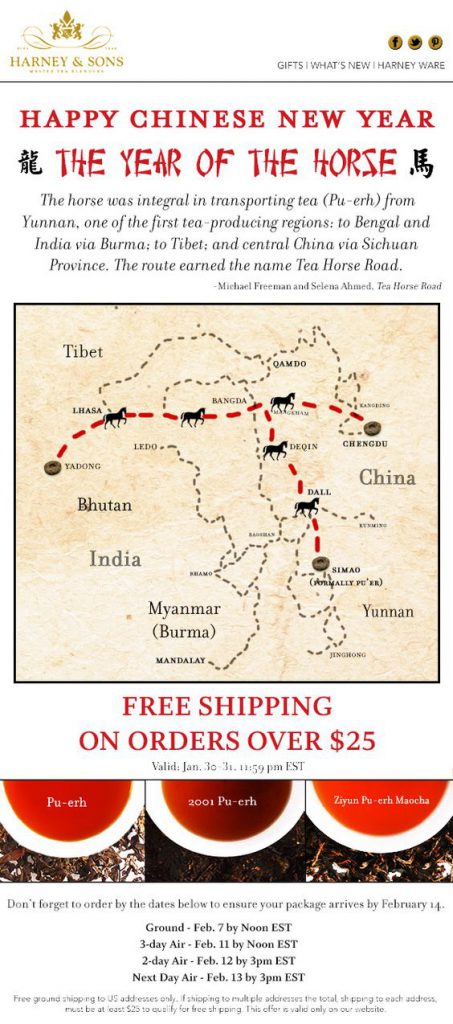
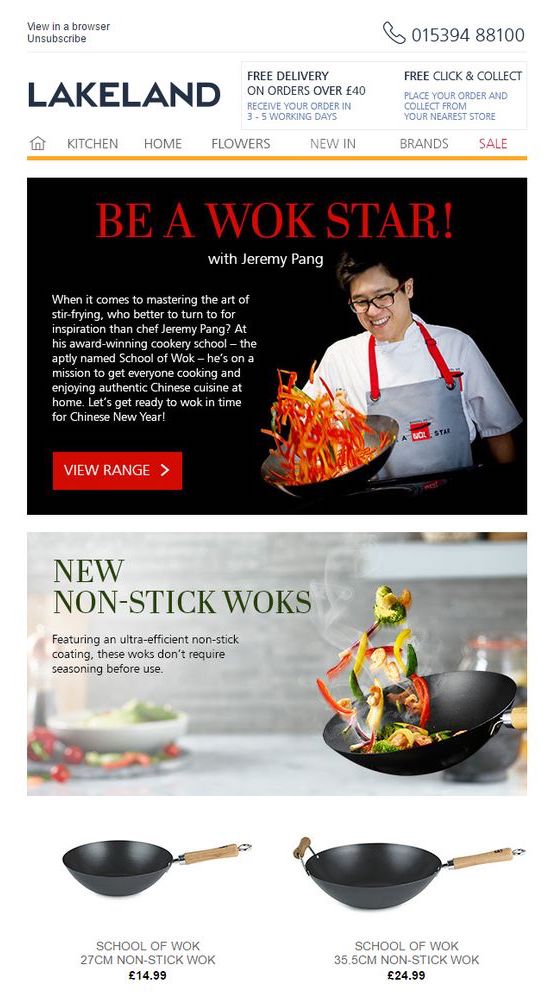
What we love: Here we can see another limited edition product being promoted which was created especially for the Year of the Rat. The red, gold and white color scheme is also well fitting to the occasion. What we love: This campaign is not only super informative, it also manages to creatively use the zodiac animal (in this instance the horse) to connect the product to the celebration. Pairing this with an interesting main graphic and classic Chinese font made the email a winner.
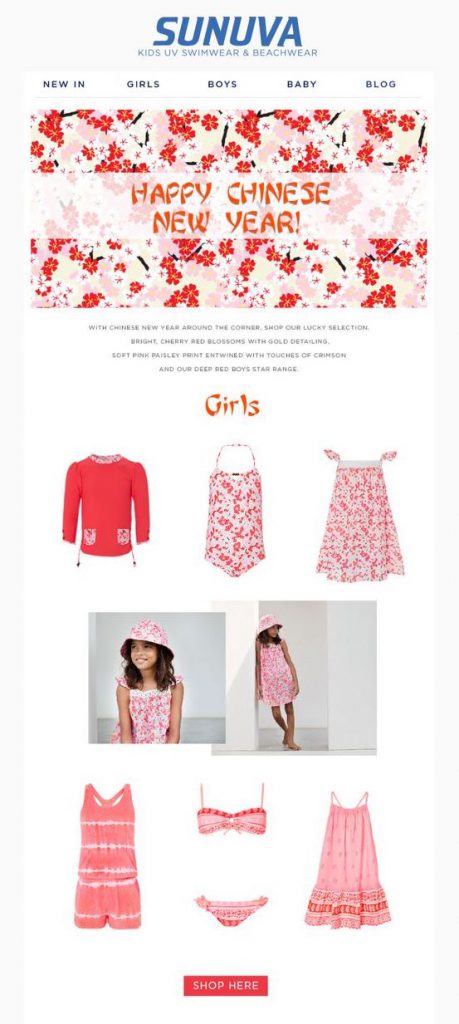
What we love: This campaign is not only super informative, it also manages to creatively use the zodiac animal (in this instance the horse) to connect the product to the celebration. Pairing this with an interesting main graphic and classic Chinese font made the email a winner. What we love: This design is big on blossom - which is a traditional symbol associated with the Chinese New Year celebration. Putting together this edit was a great way for Sunuva to make their products relevant for the occasion.
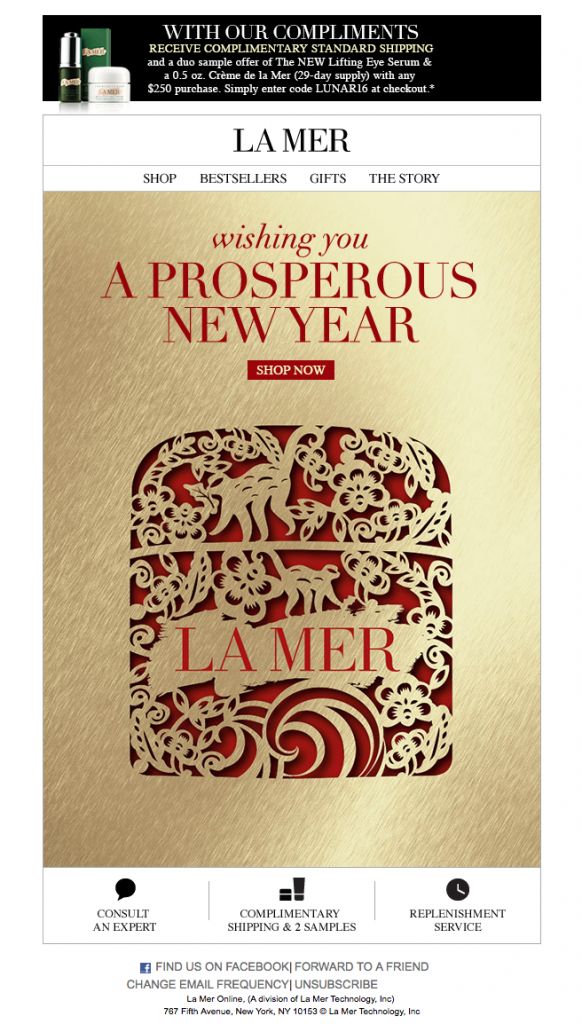
What we love: This design is big on blossom - which is a traditional symbol associated with the Chinese New Year celebration. Putting together this edit was a great way for Sunuva to make their products relevant for the occasion. What we love: Gold goes hand in hand with any big celebration. This email campaign perfectly combines red and gold for a classic Chinese color scheme. We also love the subtle integration of the monkeys (zodiac animal for 2016) on the centre graphics.
What we love: Gold goes hand in hand with any big celebration. This email campaign perfectly combines red and gold for a classic Chinese color scheme. We also love the subtle integration of the monkeys (zodiac animal for 2016) on the centre graphics.










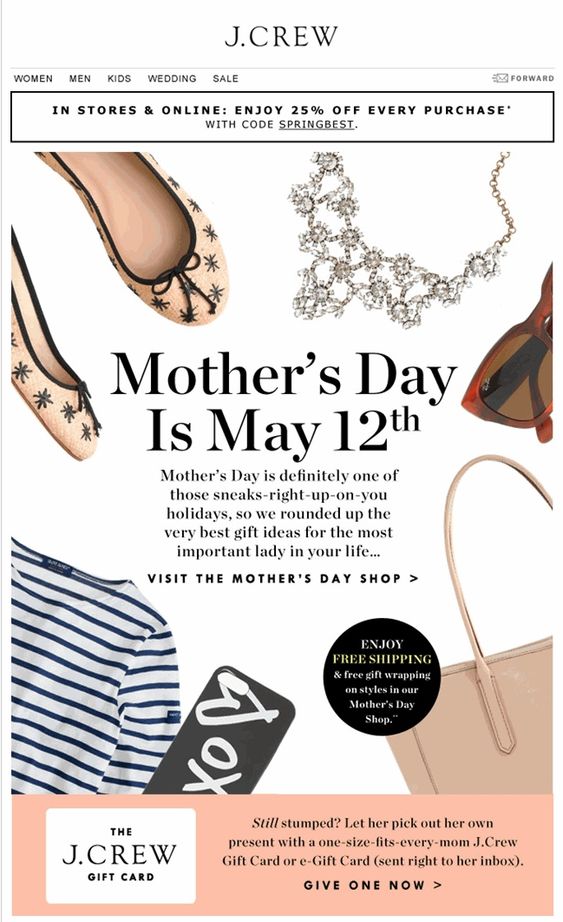
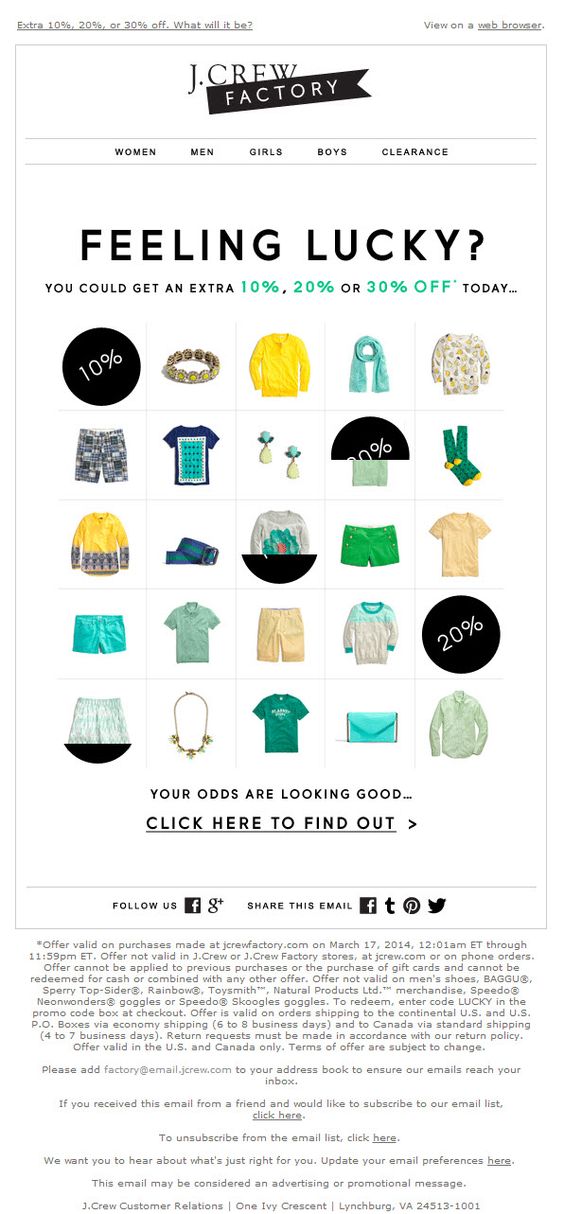
 J Crew
J Crew