Um dein Design besser für mobile Nutzer anzupassen, kannst du Änderungen am Layout vornehmen. Diese Änderungen kannst du in der Smartphone-Ansicht durchführen, ohne das Hauptdesign zu beeinflussen.
So geht’s:
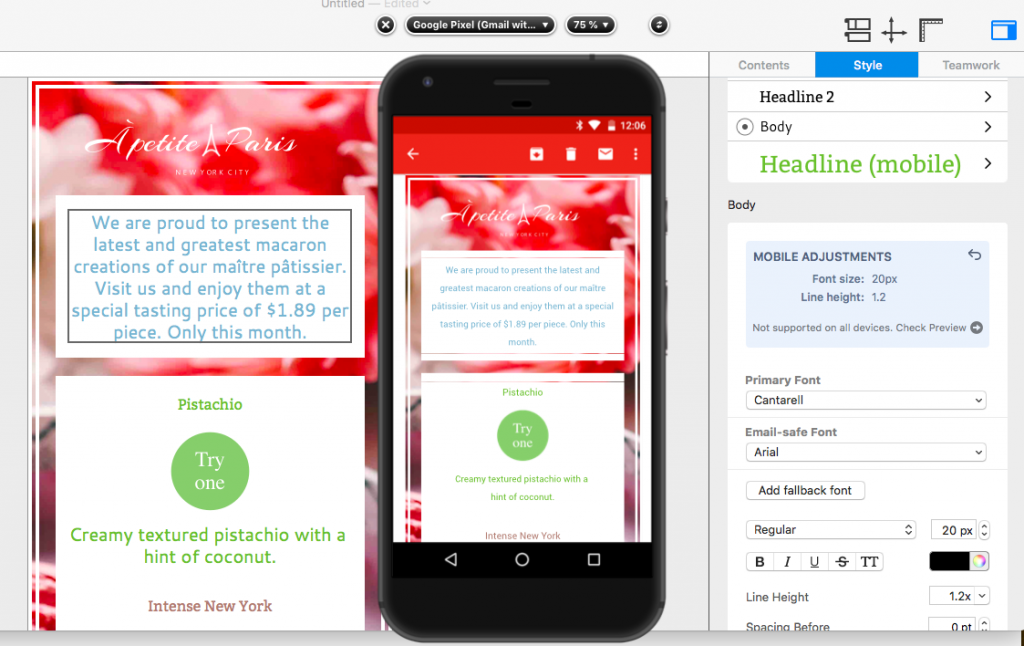
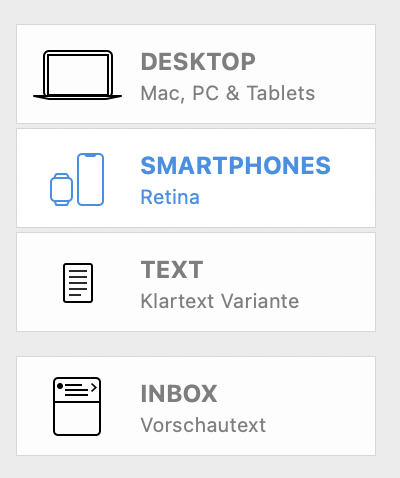
1. Zur Smartphone-Ansicht wechseln:
Öffne die Smartphone-Ansicht, um mit der Anpassung zu beginnen.

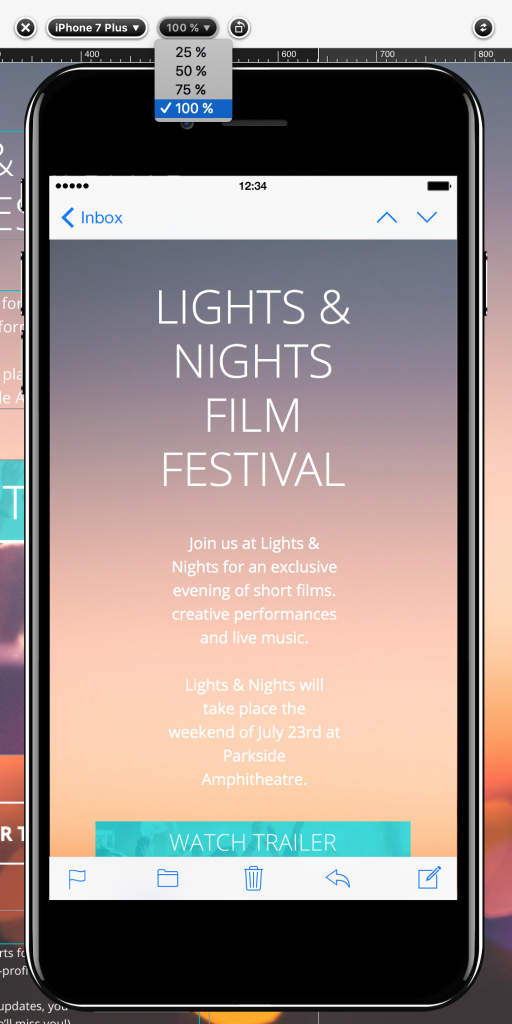
2. Erste Änderungen vornehmen:
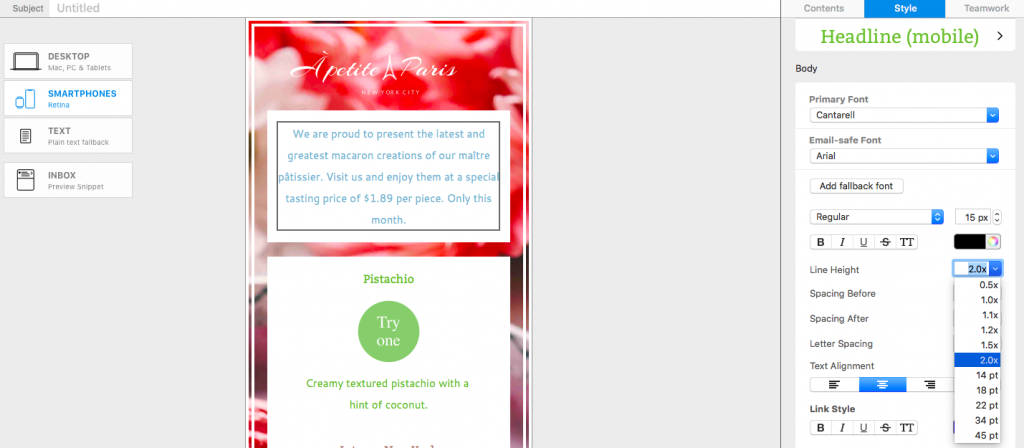
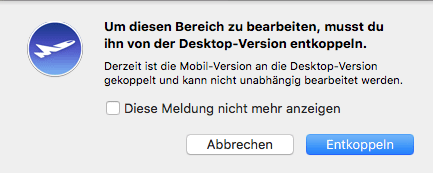
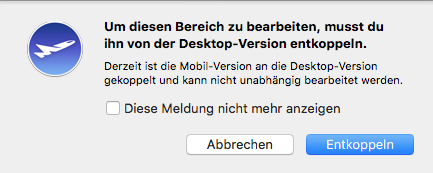
Sobald du dein mobiles Design in der Smartphone-Ansicht anpasst (z. B. indem du einen Layout-Block in der Größe veränderst), erscheint ein Pop-up-Fenster.
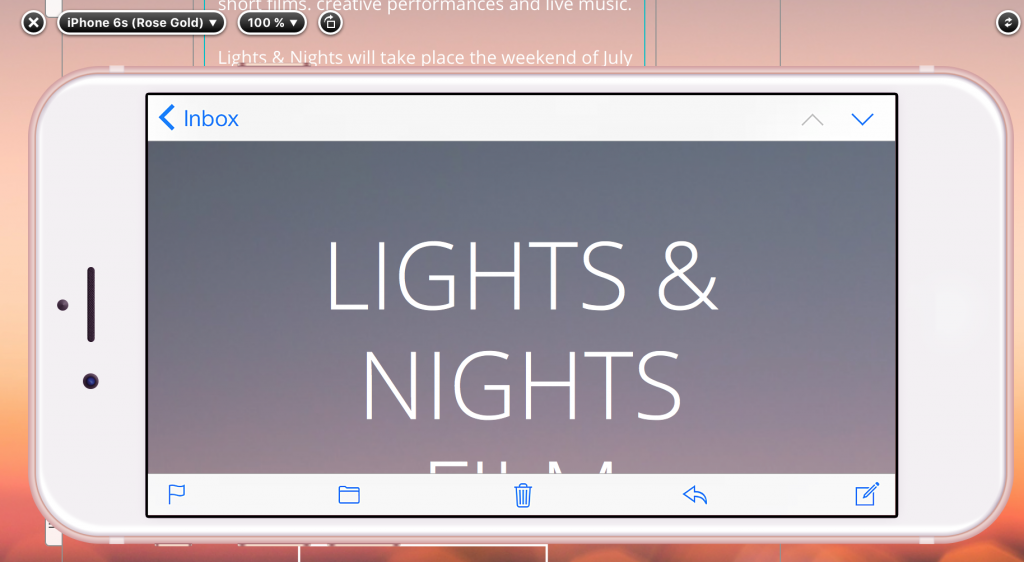
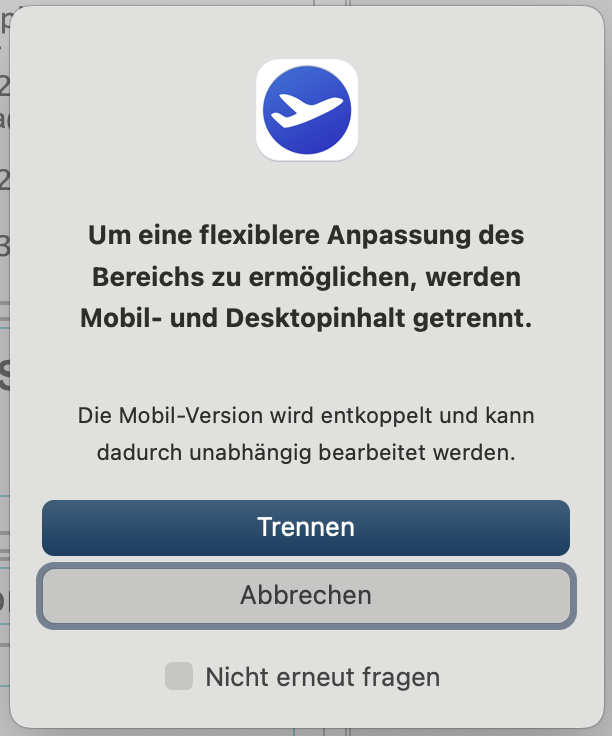
 3. Mobile Version vom Desktop-Design trennen:
3. Mobile Version vom Desktop-Design trennen:
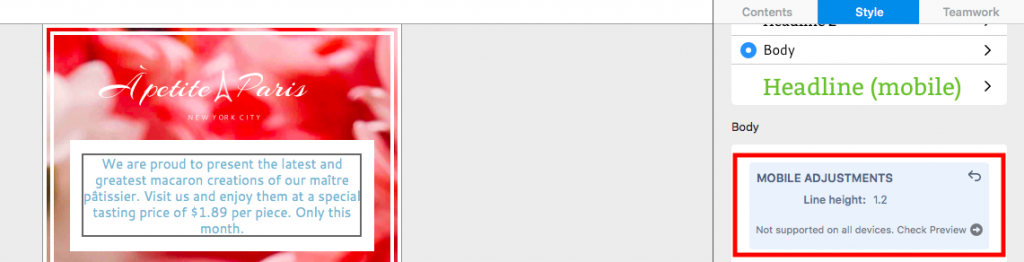
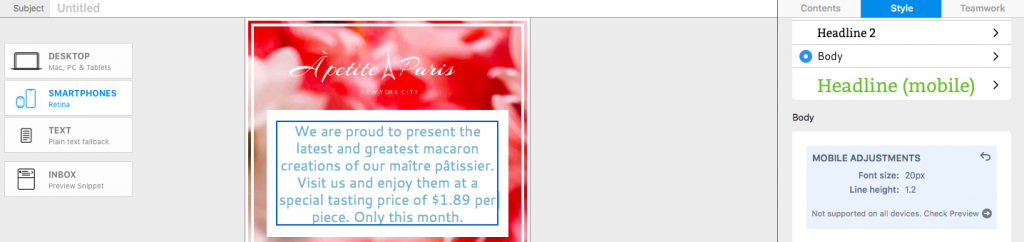
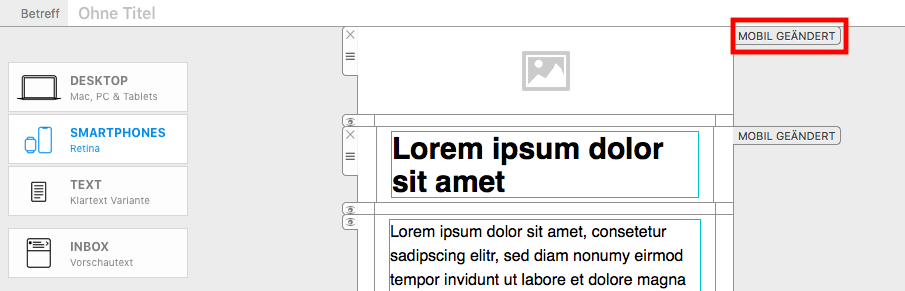
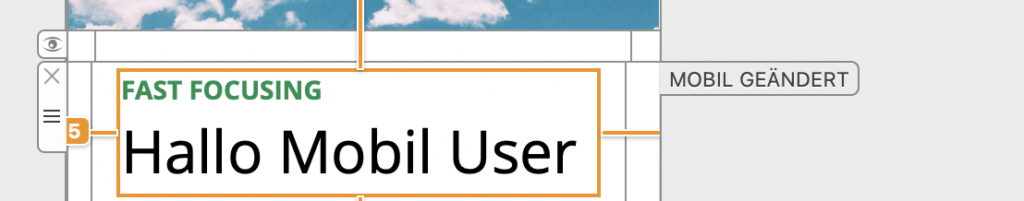
Klicke auf „Trennen“, um die mobile Version von der Desktop-Version zu lösen. Ab diesem Moment wirken sich alle Änderungen nur noch auf die mobile Version aus. Dies wird durch das Label „Mobil angepasst“ auf den Layout-Blöcken gekennzeichnet.
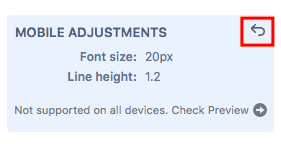
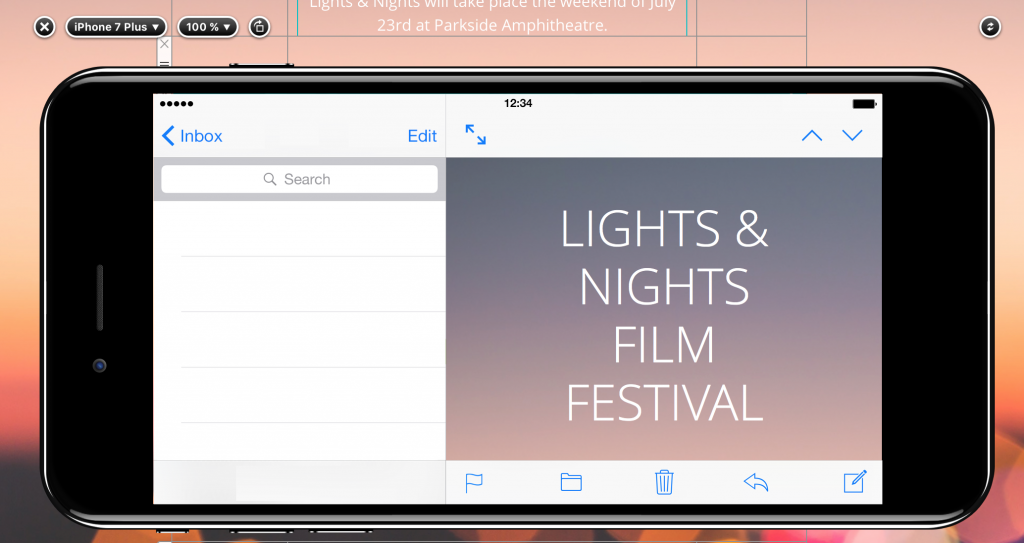
 4. Änderungen rückgängig machen:
4. Änderungen rückgängig machen:
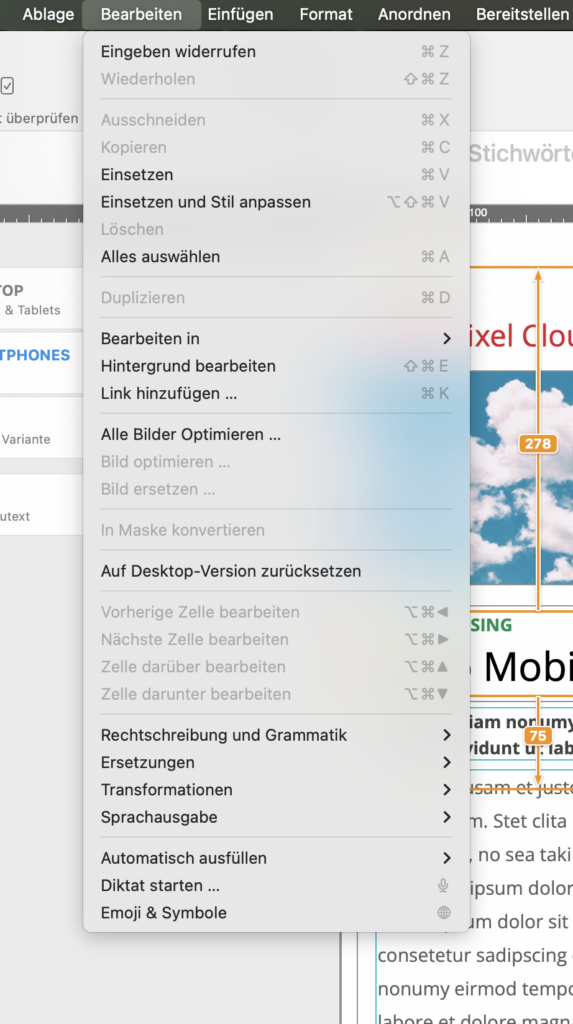
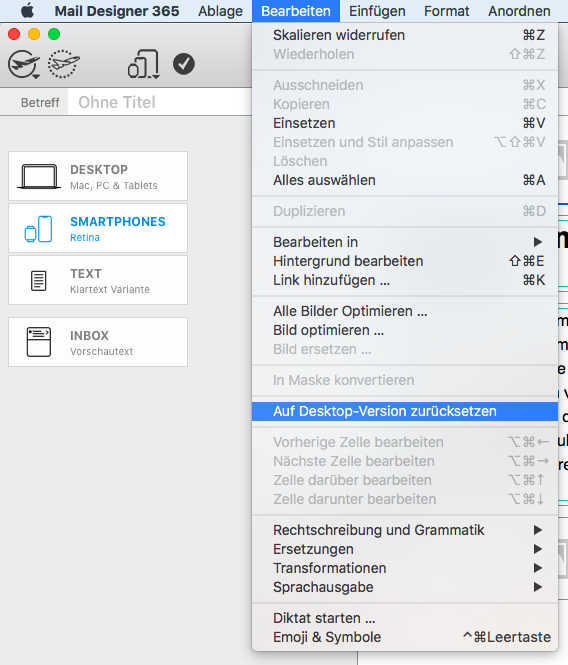
Falls du die Trennung wieder aufheben möchtest, kannst du das mobile Design auf die ursprüngliche Desktop-Version zurücksetzen. Wähle dazu „Bearbeiten“ > „Design auf Desktop-Version zurücksetzen“. Dadurch werden alle Änderungen in der mobilen Version rückgängig gemacht.