Wenn du noch ein wenig Abstand zwischen deinen Layoutblöcken brauchst, um das Design übersichtlicher zu machen, brauchst du einen Abstandsblock.

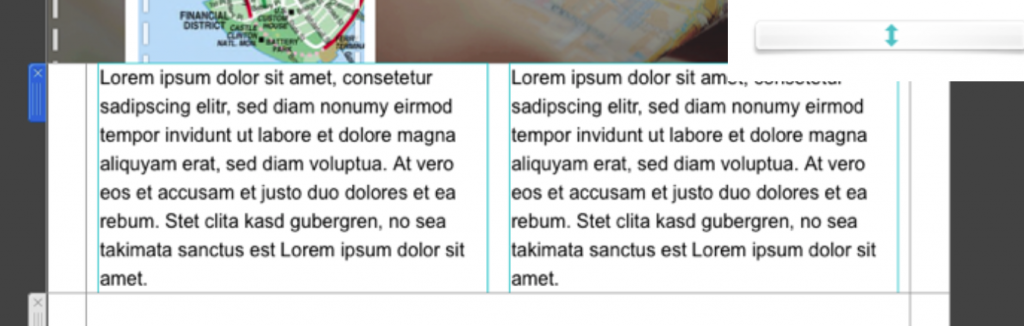
Ziehe den Block aus dem Inhalte-Fenster zwischen zwei Layoutblöcken:

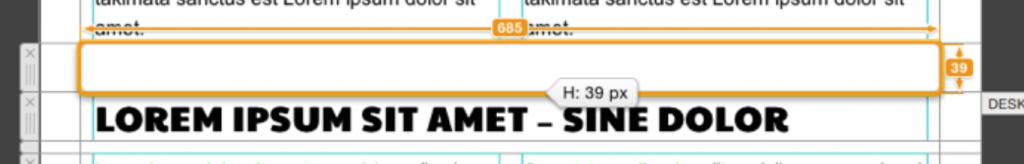
Du kannst nun die Höhe des Abstandes verändern, indem du ihn größer ziehst.

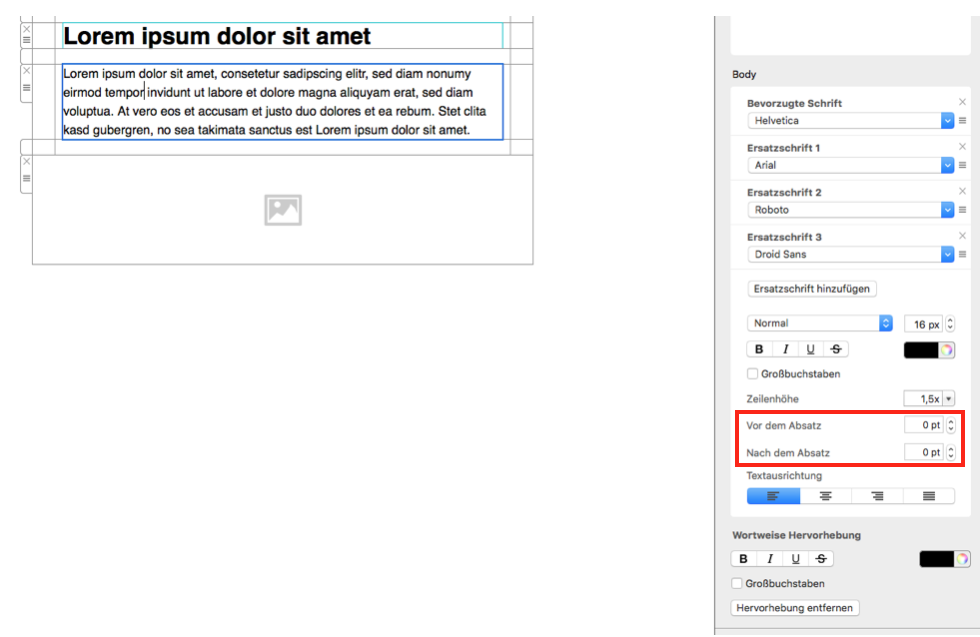
Du kannst Abstand auch vor oder nach einem Textblock hinzufügen. Klicke zuerst auf einen Textbereich und unter dem Stil-Menü wirst du "Vor dem Absatz" und "Nach dem Absatz" sehen. Du kannst die pt ändern, um mehr (oder bzw. weniger) Abstand vor oder nach einem Textbereich hinzuzufügen.
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen