Mit Mail Designer 365 kannst du Retina Bilder für die mobile Version deiner Vorlage verwenden. So sehen die Bilder deines Designs auch auf mobilen Geräten mit Retina Display perfekt aus.
Der Button mit dem du zwischen der Desktop und der mobilen Version hin und her wechselst, zeigt dir auch, ob die Retina Unterstützung aktiviert ist.
Wenn dies der Fall ist, erstellt Mail Designer 365 automatisch Retina optimierte Bilder für die mobile Version deiner Vorlage.

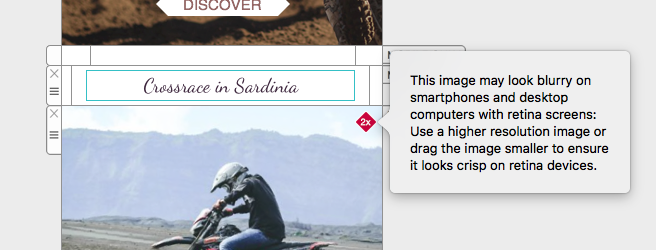
Zusätzlich prüft Mail Designer 365 jedes Bild, das du in deiner Vorlage verwendest und weist dich ggf. darauf hin, wenn das Bild eine zu geringe Auflösung besitzt. Du siehst dann einen kleinen Hinweis neben dem Bild:


Du kannst nun entweder das Bild durch eines ersetzen, das eine höhere Auflösung besitzt oder das Bild im Bildbereich verkleinern.
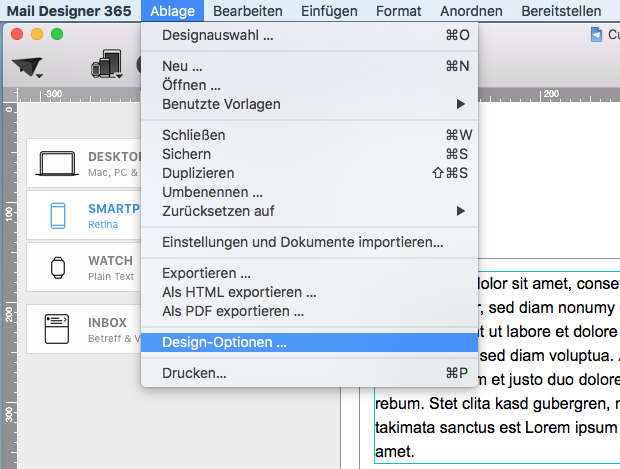
Um Retina-Bilder zu erlauben, klicke "Ablage" > "Design-Optionen..."
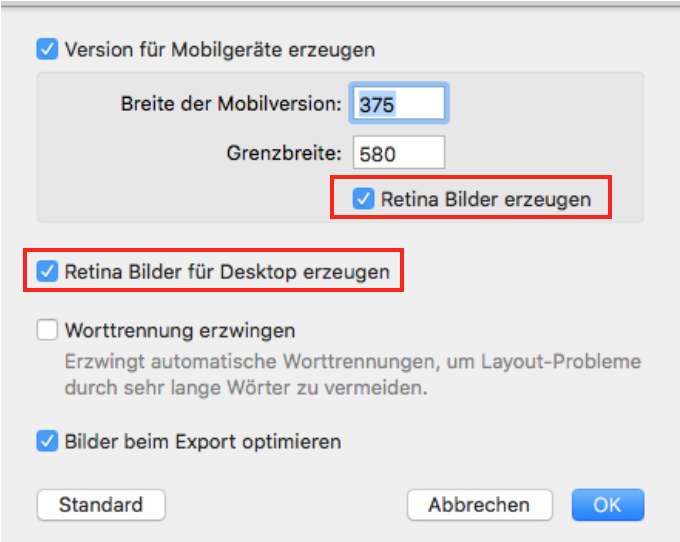
Achte darauf, dass du "Retina Bilder erzeugen" und "Retina Bilder für Desktop erzeugen" markiert hast.
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen