Alt-Texte in E-Mails sind alternative Texte, die in deinem E-Mail-Design an Stelle von Bild-Elementen angezeigt werden, wenn beim Empfänger der Mail keine Bilder angezeigt werden können oder dürfen. In dieser Anleitung zeigen wir dir die wichtigsten Dinge, die du beim Verwenden von Alt-Texten beachten solltest und erklären dir, wie du Alt-Texte in Mail Designer 365 einstellen kannst.
Warum sollte ich Alt-Texte verwenden?
Alt-Texte für die Bilder in deinen E-Mail-Newslettern zu hinterlegen garantiert, dass deine Designs bei Empfängern, die keine Bilder angezeigt bekommen, trotzdem klar und verständlich wirken.
Außerdem ist der Alt-Text ein sehr wichtiges Element für Nutzer mit einer Sehbehinderung, die sich auf Screen-Reader-Software (wie z. B. VoiceOver von Apple) verlassen müssen, um deine E-Mail-Inhalte erfassen zu können.

Barrierefreiheit für Mails: Alt-Texte sind extrem hilfreich für sehbehinderte Empfänger, die eine Screen-Reader-Software nutzen.
Es gibt zudem auch viele E-Mail-Dienste (z. B. Outlook), die aus Sicherheitsgründen Bilder nicht automatisch anzeigen. In diesem Fall ist es sinnvoll, für wichtige Bilder einen Alt-Text zu hinterlegen, damit der Empfänger den Zusammenhang der Mail auch mit fehlenden Grafiken versteht.
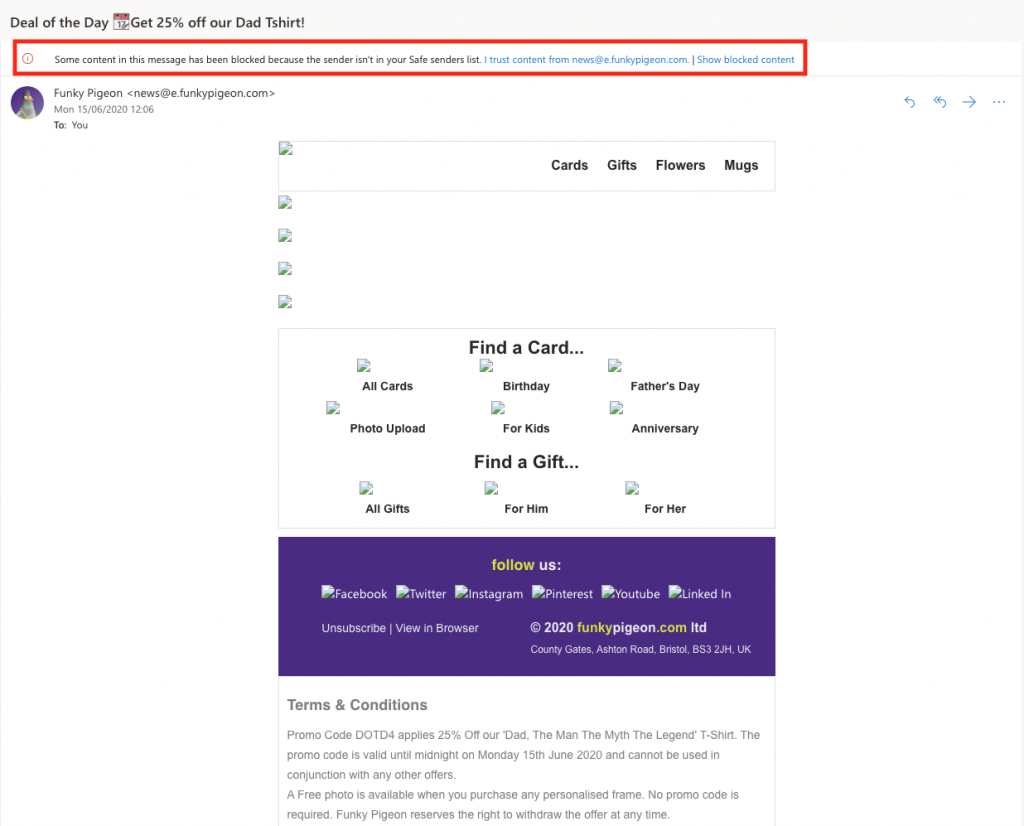
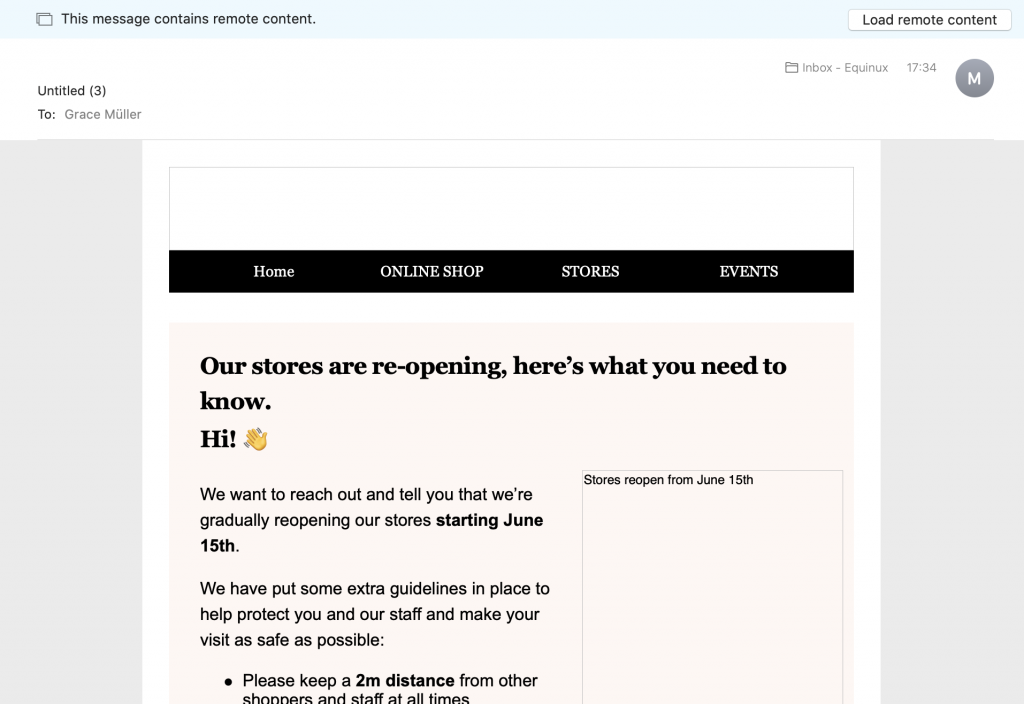
Hier ist ein Beispiel einer E-Mail in Outlook, bei welcher keine Alt-Texte für die Bilder konfiguriert wurden:

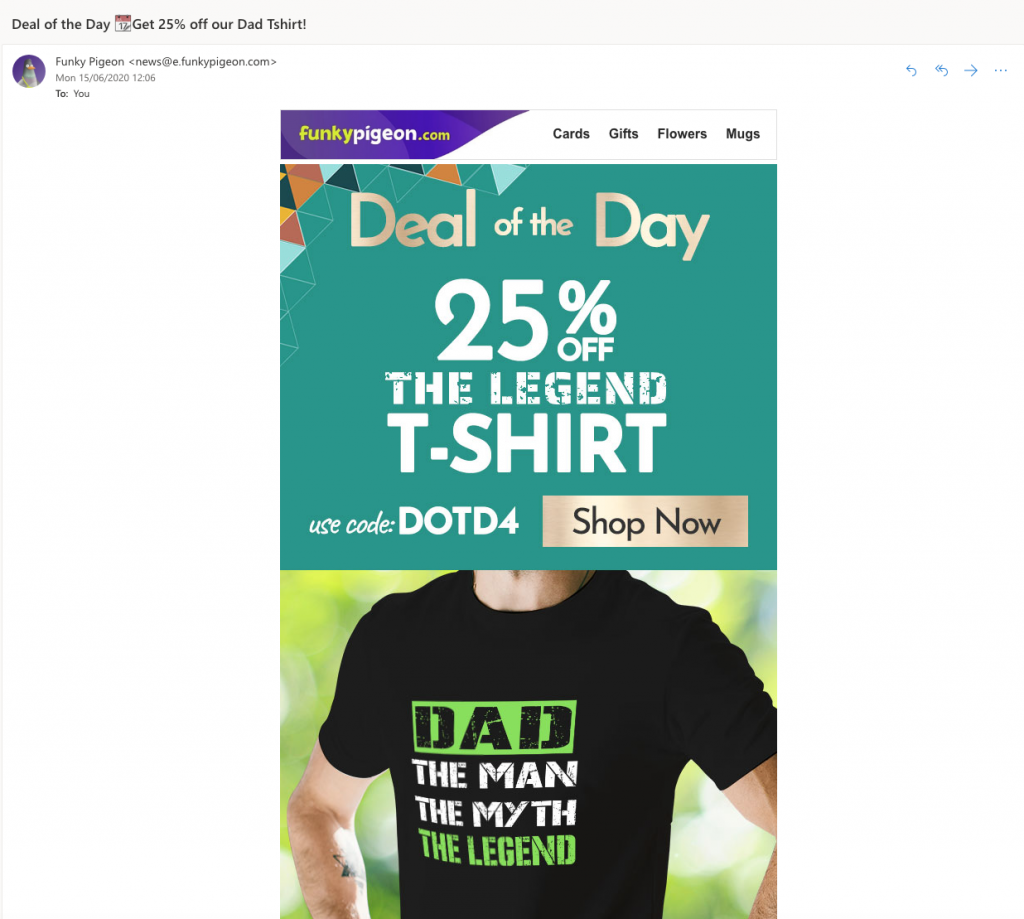
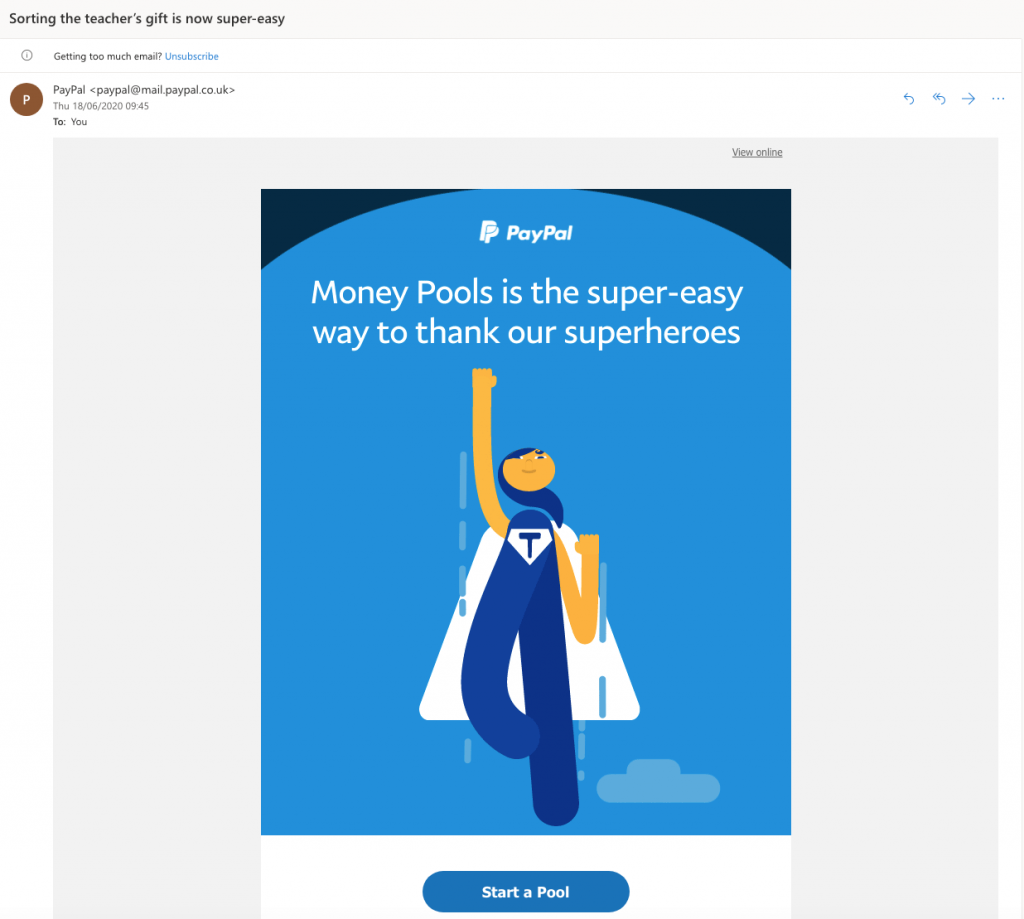
Hier die eigentliche Mail bei korrekter Darstellung mit Bildern:

Bei dieser Mail würden Alt-Texte einen sehr großen Unterschied machen, da so die Empfänger, die keine Bilder sehen können, dennoch über die Aktion informiert wären. Das hätte sich vermutlich auch auf die Klicks und Conversion-Rates ausgewirkt.
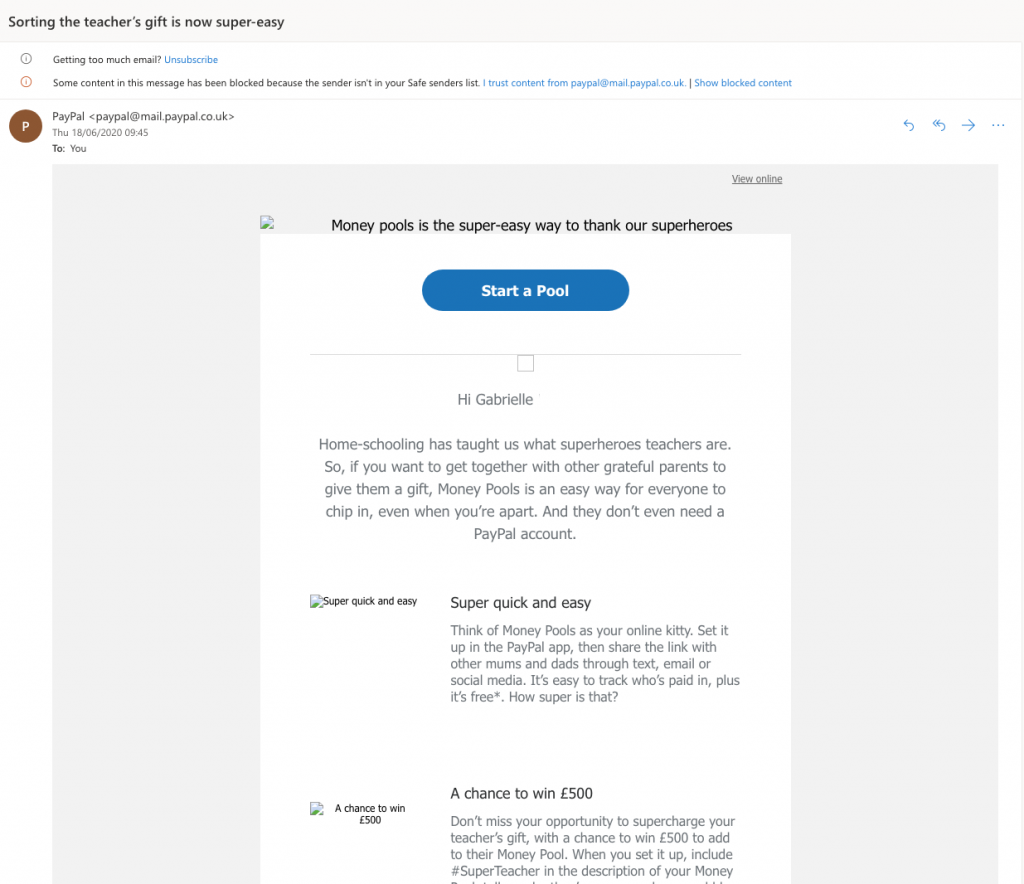
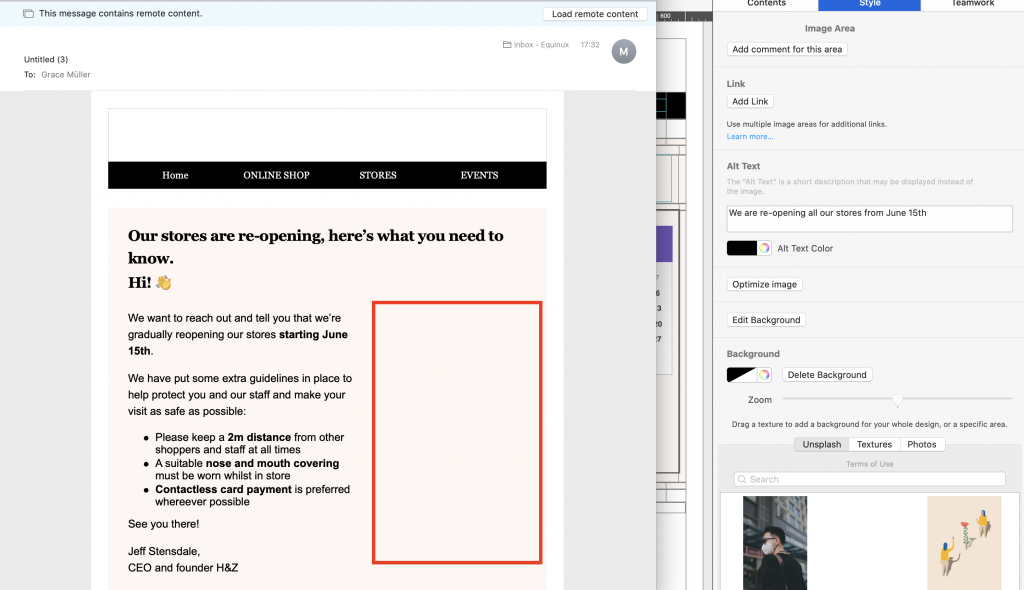
Hier ist ein Beispiel einer E-Mail in Outlook, bei der die Bilder mit Alt-Texten ausgestattet sind:

Hier die Mail in korrekter Darstellung:

Dank dem Alt-Text im oberen Bildbereich können alle Empfänger den Sinn der Mail verstehen – auch dann, wenn keine Bilder angezeigt werden.
Alt-Texte in Mail Designer 365 konfigurieren
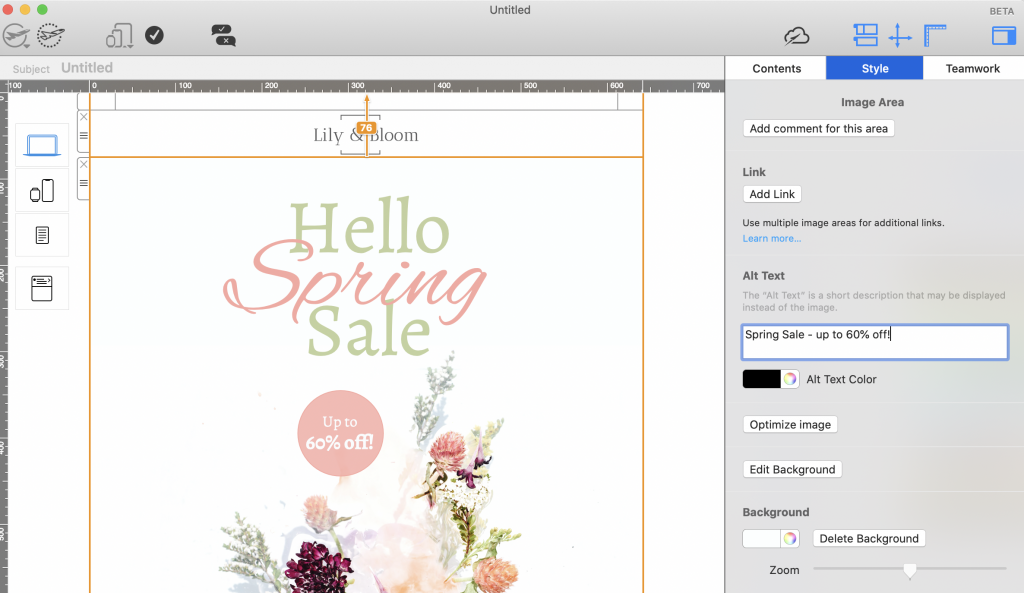
Mit Mail Designer 365 kannst du schnell und einfach passende Alt-Texte für die Bilder in deinem E-Mail-Design konfigurieren. Klicke dafür in den Bildbereich, um das Stil-Menü zu öffnen. Hier kannst du einen Text für den Bildbereich eingeben:

Mögliche Probleme
Apple WebKit und Alt-Texte
WebKit (Safari, Apple Mail) zeigt einen Alt-Text nur dann an, wenn er im dazugehörigen Bildbereich in eine Zeile passt:

Wenn der Text zu lang ist, wird er nicht angezeigt:

Alt-Texte für die mobile Version
Wenn du in Mail Designer 365 an einem Design arbeitest, in dem Bildbereiche in der Desktop- und Smartphone-Ansicht gekoppelt sind, wird der Alt-Text von der Desktop-Version auch für die Smartphone-Version verwendet.
Da die Bildblöcke in der Smartphone-Ansicht oft deutlich schmaler als in der Desktop-Ansicht sind, wirkt sich das auch auf die darstellbare Länge deines Alt-Textes aus: Er wird dann ggf. in der Desktop-Version angezeigt, ist aber für den Bildbereich in der Mobil-Version zu lang und wird deshalb auf Smartphones nicht dargestellt. Das bedeutet, dass der Alt-Text für gekoppelte Layoutblöcke noch kürzer sein muss.
Mögliche Lösungen
Dieses Problem ist sehr kompliziert und leider gibt es keine einheitliche Lösung, wenn es um die Textlänge geht. Die Gründe dafür sind zum einen, dass die Breite der Bildblöcke je nach Design und Layout deutlich variieren kann. Zum anderen hat jeder Buchstabe eine unterschiedliche Dickte (Breite), weshalb wir keine konkrete Aussage über die darstellbare Textlänge geben können.
Idealerweise müsste Apple die nötigen Änderungen vornehmen, um dieses Problem zu fixen. Bis dahin ist aber die beste Lösung, Alt-Texte immer möglichst kurz und knapp zu halten und sie zudem über den Testversand zu testen.
Deine Alt-Texte testen
So kannst du sicherstellen, dass die Alt-Texte in deiner Mail passen:
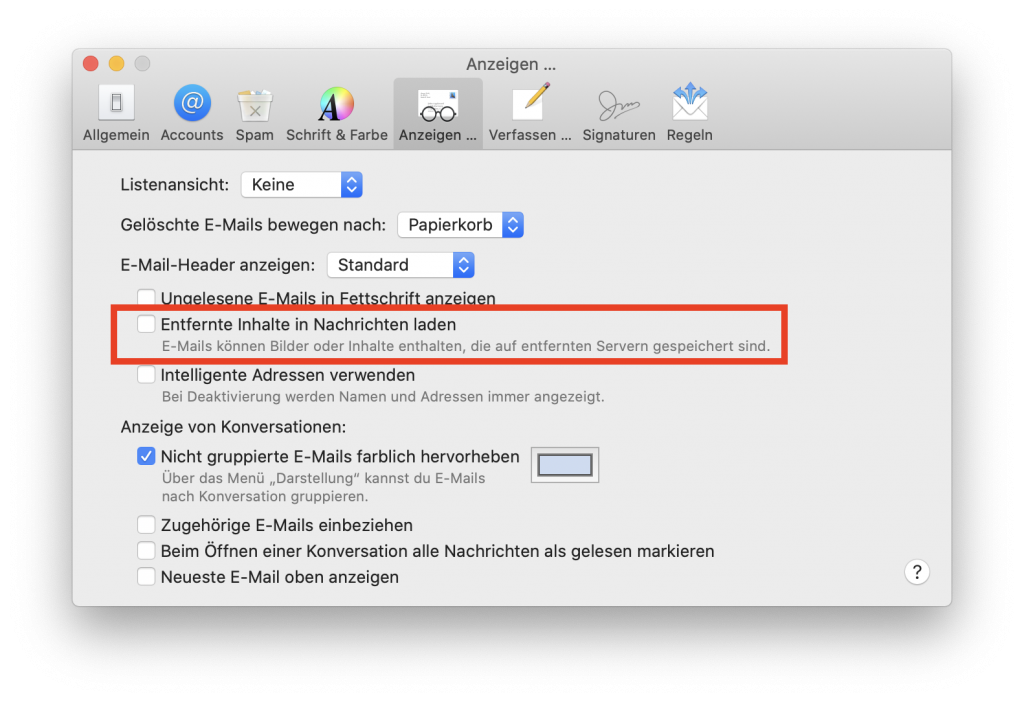
- Gehe zu Mail > Einstellungen > Anzeigen und deaktiviere "Entfernte Inhalte in Nachrichten laden".
- Verwende den Testmail-Dienst in Mail Designer 365, um eine Testversion deiner Mail an deine E-Mail-Adresse zu schicken.
- Öffne die E-Mail in der Mail App und überprüfe, ob in allen Bildbereichen der von dir gesetzte Alt-Text angezeigt wird. Auf deinem iPhone kannst du das gleiche machen, um auch die mobile Version zu prüfen.

Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen
