Mail Designer 365 bietet eine große Sammlung von Mustern an, die du in deinen E-Mail-Newslettern verwenden kannst. So kannst du kreativ Farbe ins Spiel bringen ...
Einem Layoutblock einen Muster-Hintergrund geben
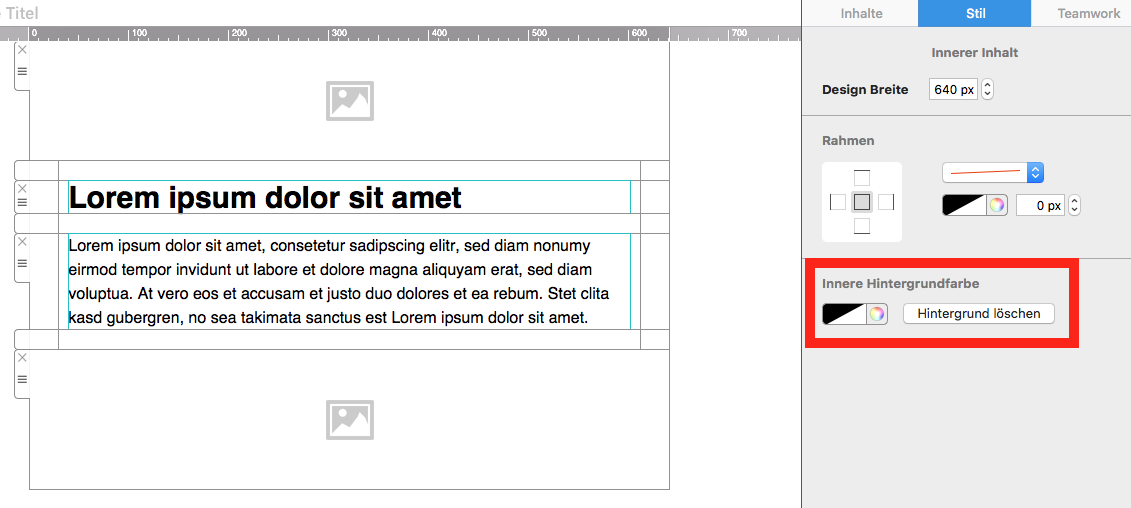
Du kannst ein Muster als Hintergrund für einen einzelnen Layoutblock (z. B. deine Headline) verwenden, um ihn im Design prominenter zu machen.
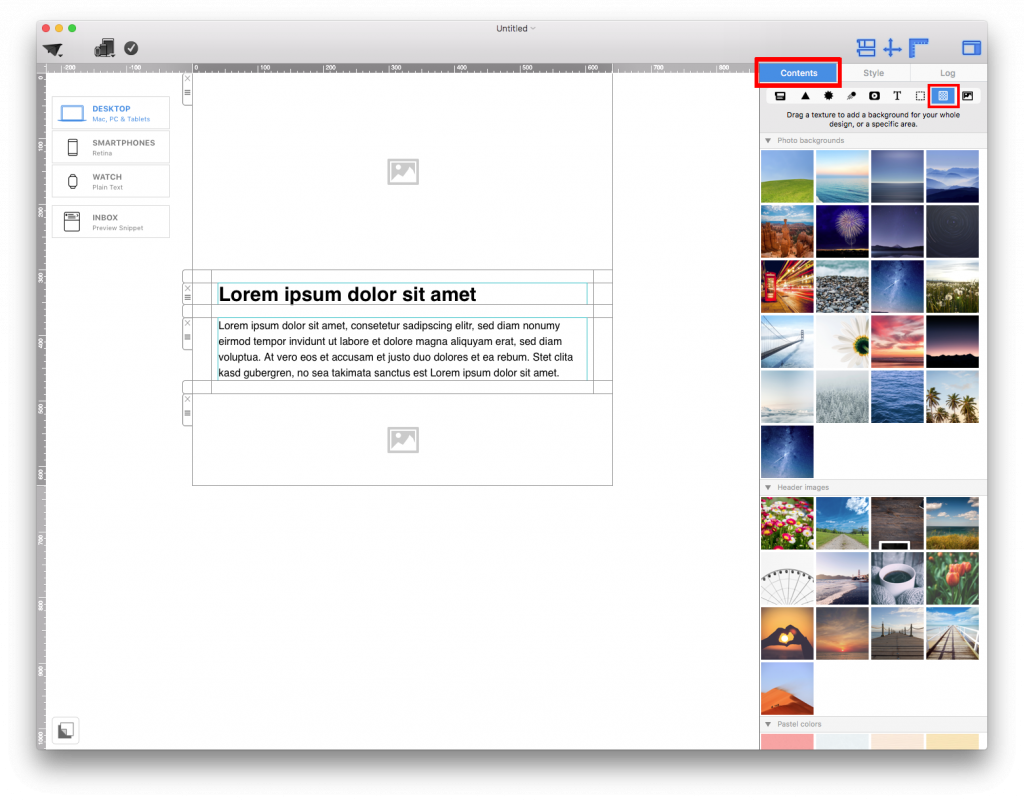
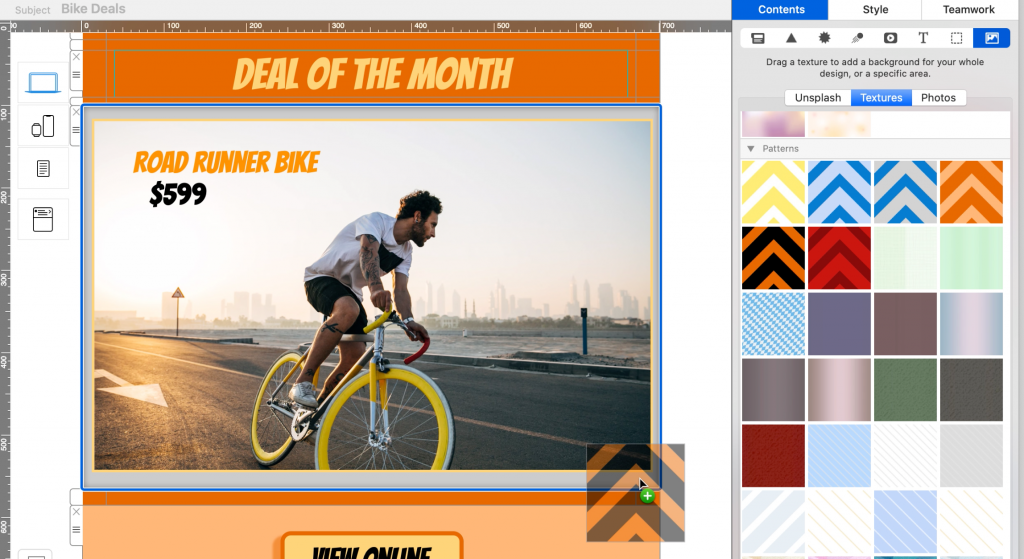
Gehe zum Menü "Inhalte" und zum Reiter "Bilder". Hier findest du die Muster:

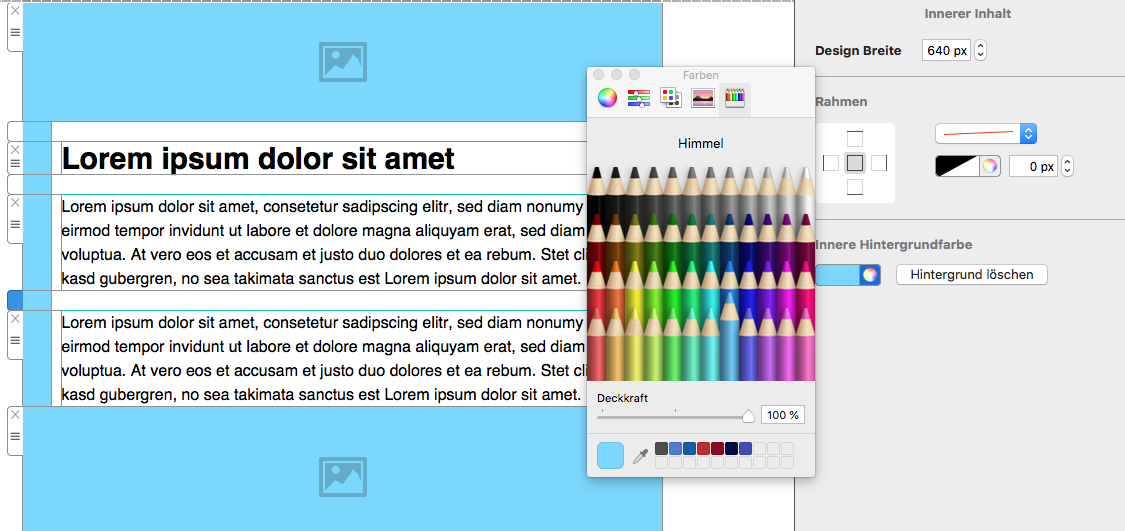
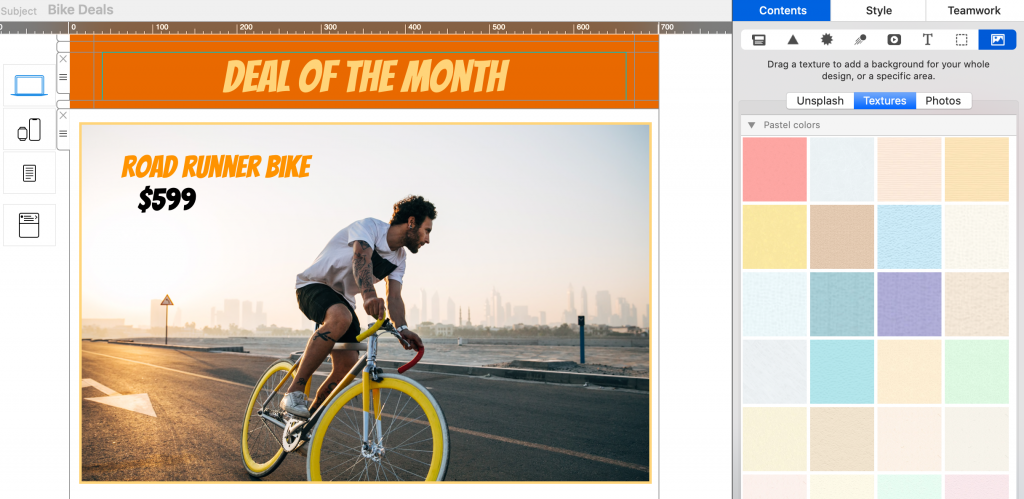
Wenn du in der Sammlung ein Muster gefunden hast, das zum Design passt, kannst du es direkt aus dem Menü in den Layoutblock-Hintergrund ziehen:

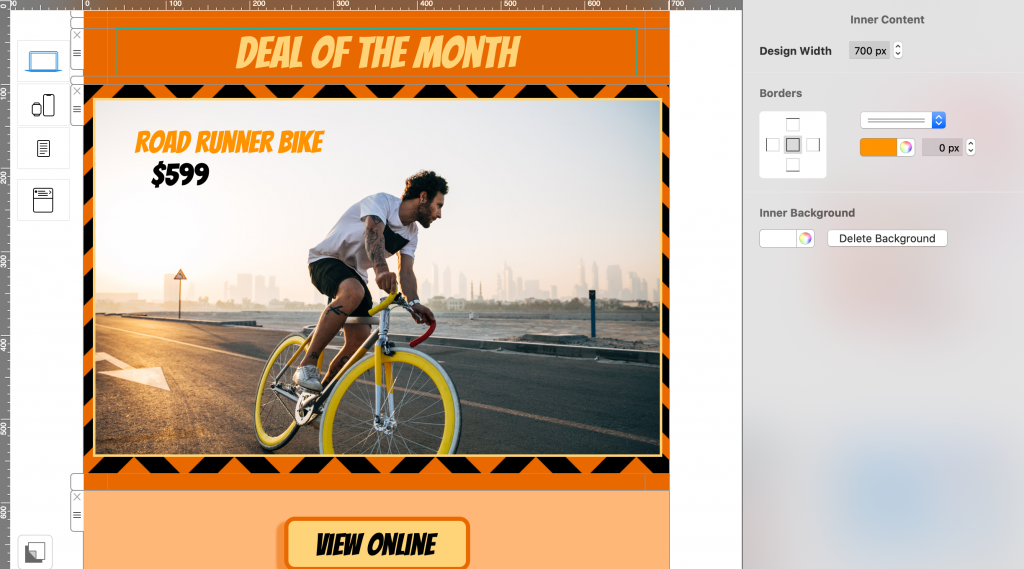
So wird das Muster in dem entsprechenden Layoutbereich als Hintergrund gesetzt.

Ein Muster als Newsletter-Hintergrund verwenden
Ein gemusterter Hintergrund ist ein effektiver Weg, um ein eher schlichtes Design auffälliger zu machen.
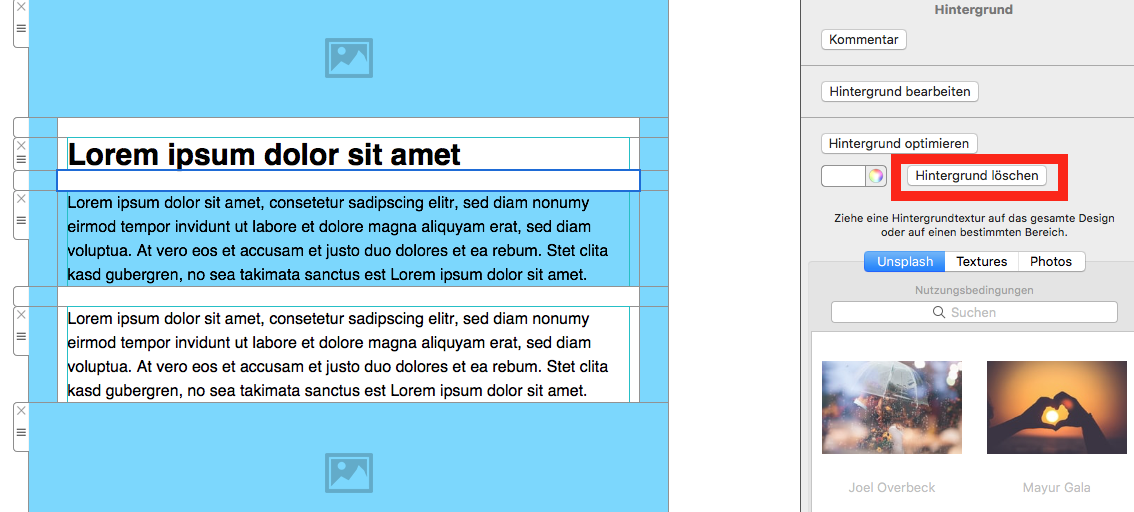
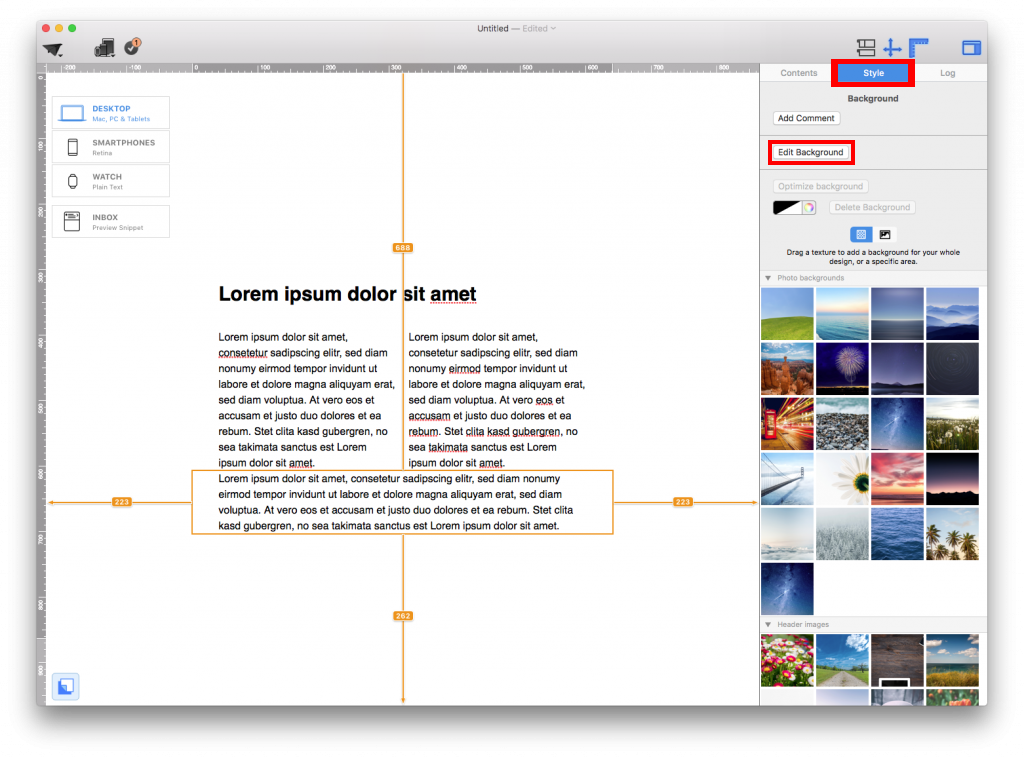
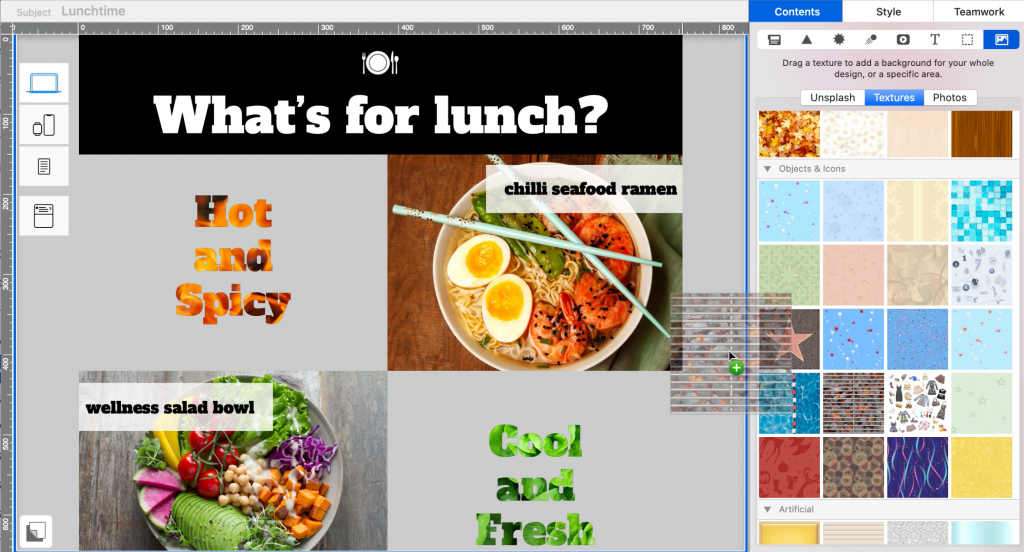
Wenn du in der Sammlung ein Muster gefunden hast, das zum Design passt, kannst du es direkt aus dem Menü in den Design-Hintergrund ziehen:

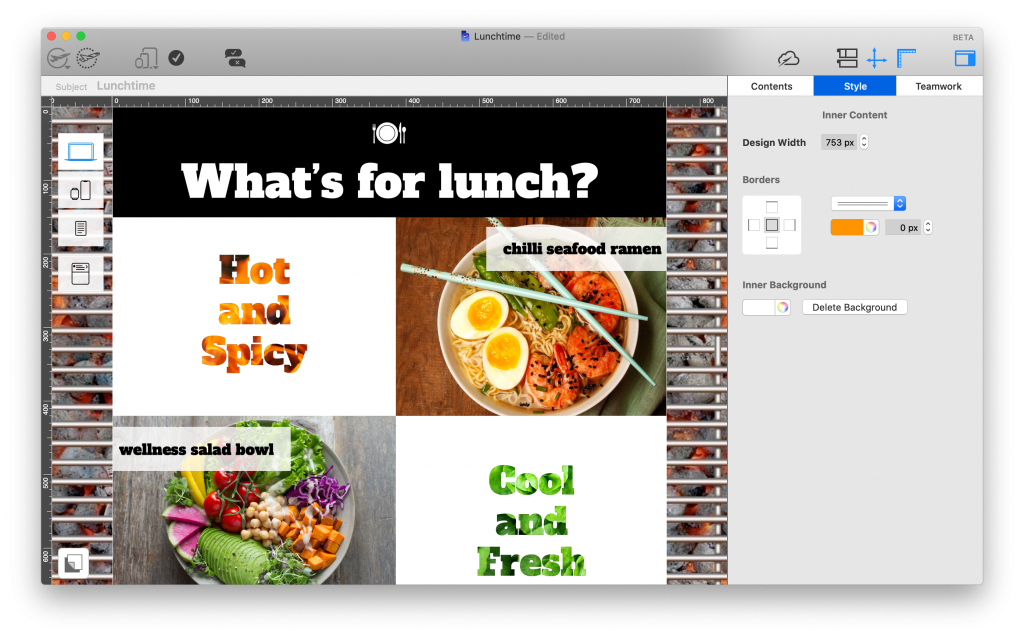
So wird das Muster als Hintergrund für das ganze Design gesetzt.

Wie können wir helfen?