Mail Designer 365 unterstützt die Nutzung von Platzhaltern, um automatisch personalisierte Informationen in deine Vorlage einzusetzen.
Was sind Platzhalter?
Platzhalter sind spezielle Textbereiche in deiner E-Mail, die beim Versand automatisch durch personalisierte Informationen aus deinen Kontakten ersetzt werden. So kannst du beispielsweise den Namen des Empfängers oder andere individuelle Daten einfügen, ohne jede E-Mail manuell anzupassen. Das sorgt für eine persönlichere Ansprache und spart Zeit bei der Erstellung deiner E-mail Kampagnen.
Dieser Artikel erklärt die Verwendung von Platzhaltern beim Versand mit Mail Designer Delivery. Du kannst E-Mail-Platzhalter auch einfügen für:
- Eigene Projekte oder externe Dienste – mit der Mail Designer API
- Mailchimp
- Campaign Monitor
Platzhalter für den Mail Designer Versand einfügen
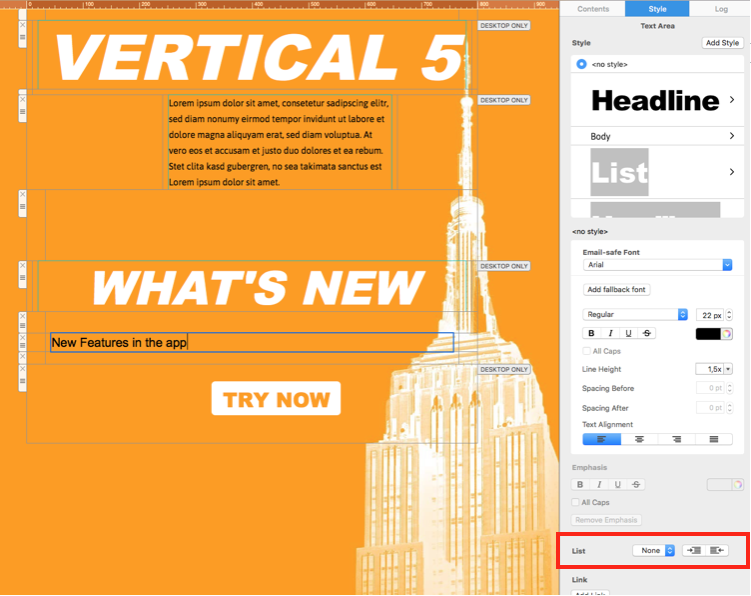
‣ Wähle einen Textbereich aus deinem Design
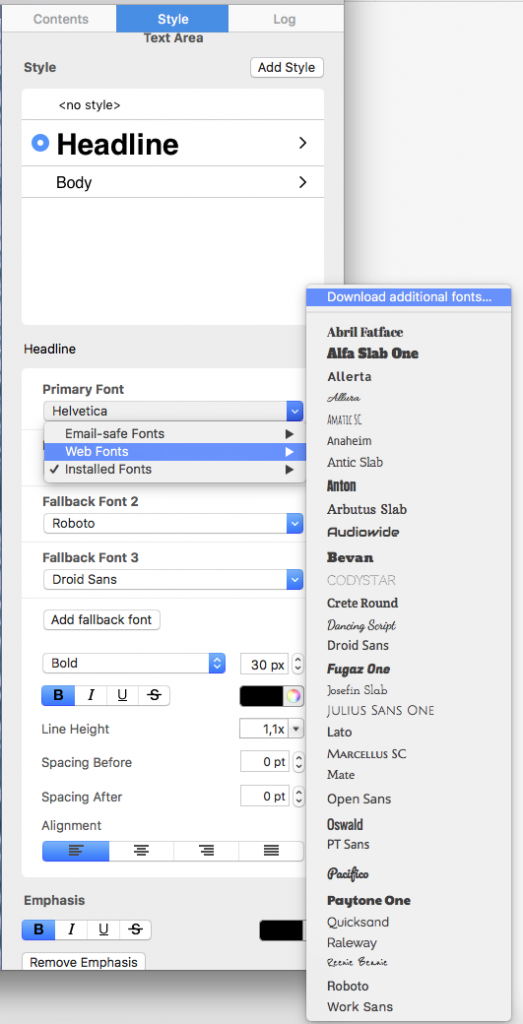
‣ Gehe zu Einfügen > Platzhalter in der Seitenleiste und wähle Mail Designer 365 Standard Platzhalter
‣ Wähle den Platzhalter aus, der eingesetzt werden soll
Es wird ein Platzhalter in deinem Text gesetzt, der nach dem Upload mit Informationen aus deinen Mail Designer Kontakten ersetzt wird:
Kontakte verwalten
Über die Platzhalter Funktion, ist es möglich, Informationen aus deiner bei Mail Designer gespeicherten Kontaktliste einzufügen. Weitere Details über die Kontaktverwaltung bei Mail Designer 365 erfährst du in folgenden Beiträgen: