Neben zahlreichen Schriftarten und Textstilen ermöglicht dir Mail Designer 365 auch, stilvolle Text-Buttons und Badges in deinen Newslettern zu erstellen. In dieser Schritt-für-Schritt-Anleitung zeigen wir dir, wie du loslegst und mehr Farbe in deine E-Mail-Designs bringst.
Warum sind Text-Buttons die bessere Wahl?
Du kennst sicher bereits die Formen- und Bildelemente in Mail Designer 365. Obwohl Bild-basierte Elemente dein E-Mail-Design aufwerten können, ist es nicht empfehlenswert, E-Mails ausschließlich aus Bildern zu erstellen. Besonders wichtige Inhalte wie Links und Call-to-Actions sollten, wenn möglich, textbasiert sein.
Hier sind einige Gründe, warum Text-Buttons die bessere Wahl sind:
- Kompatibilität: Text wird in allen E-Mail-Clients angezeigt – selbst wenn Bilder blockiert sind (z. B. bei mobilen Nutzern mit aktiviertem Datensparmodus)
- Spam-Konformität: Bildlastige E-Mails landen häufiger im Spam-Ordner. Ein Verhältnis von 60:40 zwischen Text und Bildern wird empfohlen
- Barrierefreiheit: Screenreader können Bilder ohne Alt-Text nicht erkennen – mit Text-Buttons stellst du sicher, dass deine Botschaft für alle verständlich ist
- E-Mail-Größe: Mehr Text reduziert die Gesamtgröße der E-Mail im Vergleich zu Bildern und sorgt so für eine bessere Zustellbarkeit
Use-Cases für Text-Buttons und Badges
Oftmals musst du beim Schreiben von E-Mail-Texten bestimmte Wörter und Phrasen hervorheben. So stellst du sicher, dass wichtige Informationen sofort ins Auge springen, was besonders nützlich ist, wenn Leser die E-Mail schnell nach den wichtigsten Punkten durchsuchen.
Badges und Buttons im Text lassen sich gut mit klassischen Marketingtechniken kombinieren, wie zum Beispiel durch die Schaffung von Dringlichkeit – etwa mit zeitlich begrenzten Formulierungen ("Schnell, nur bis Mitternacht!") – oder um Schlagwörter wie "neu" oder "Sale" hervorzuheben, die sofort die Aufmerksamkeit des Lesers auf sich ziehen.
Ein Text-Button erfüllt den gleichen Zweck wie ein Badge, ermöglicht aber auch das Einfügen eines Links. Im Vergleich zu normalen Text-Links sticht ein Text-Button sofort ins Auge und fordert den Empfänger aktiv zum Klicken auf – eine großartige Wahl für den wichtigsten Call-to-Action deiner E-Mail.
Badges in Text einfügen
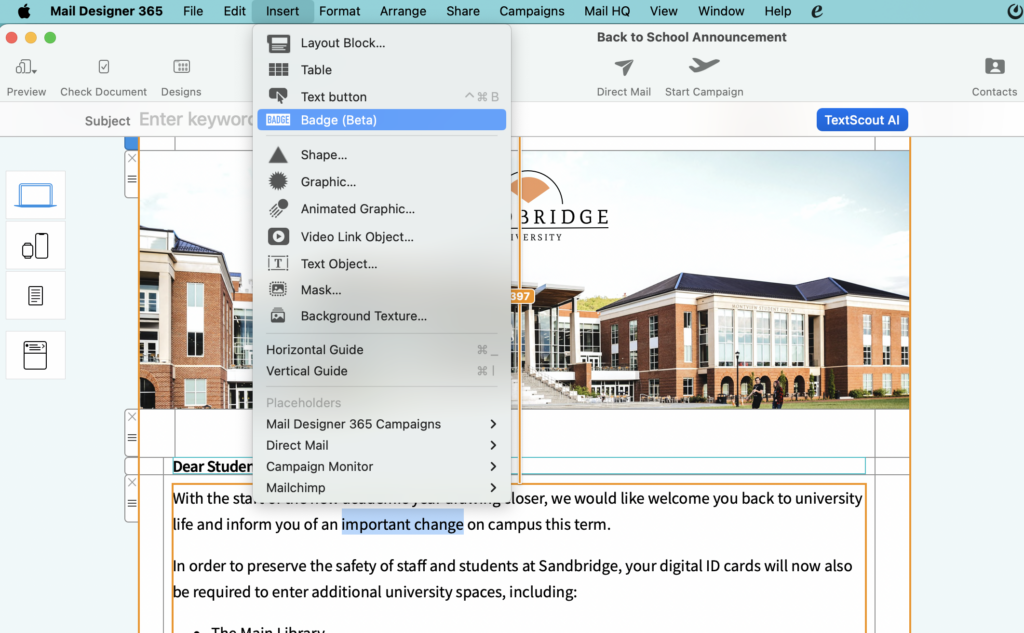
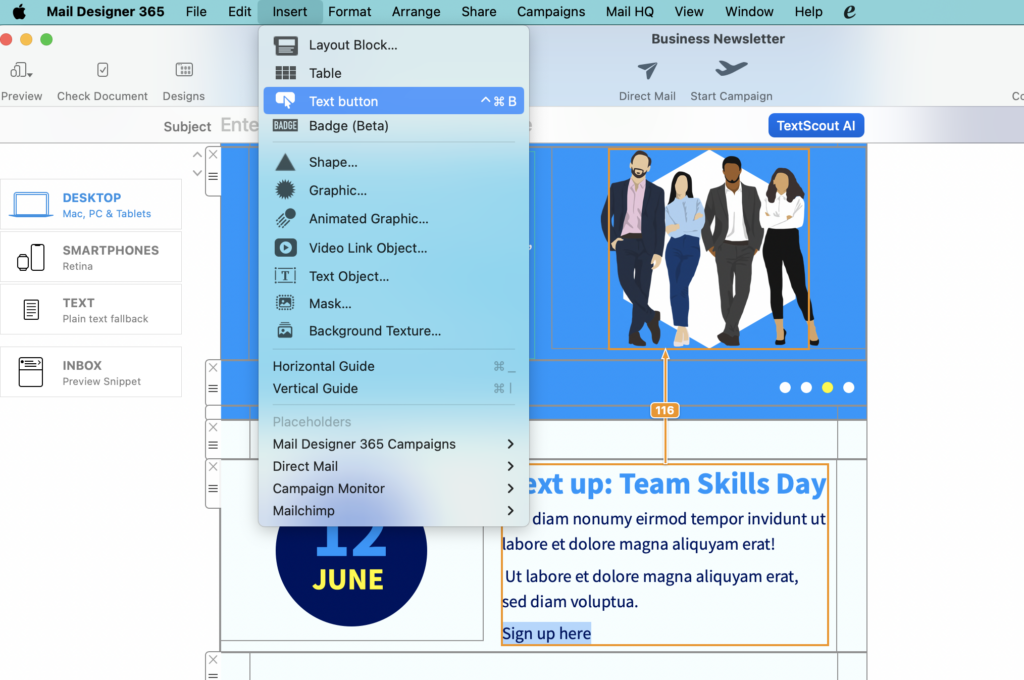
Hast du einen Textbereich gefunden, den du hervorheben möchtest? Markiere den Text und gehe dann im Mail Designer 365 Menü zu Einfügen > Badge:

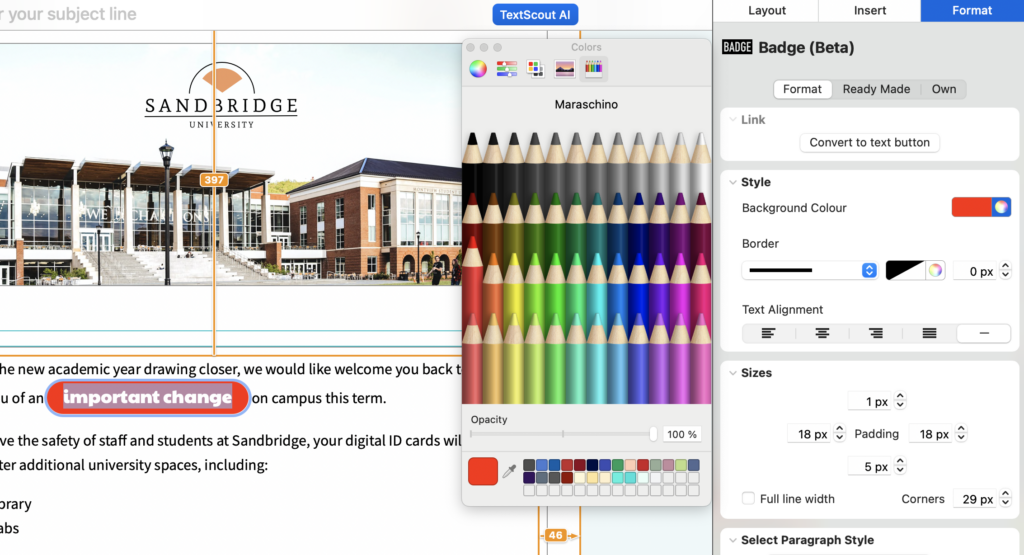
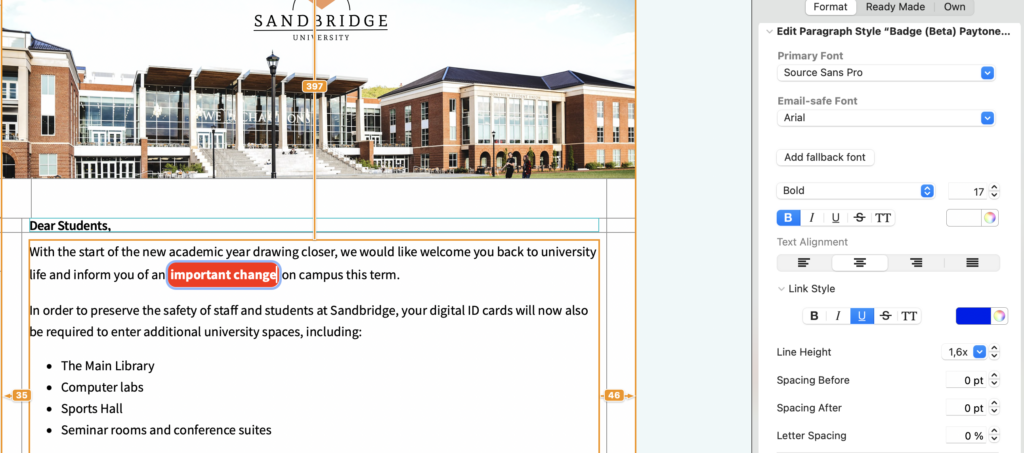
Es wird dann ein Standardstil auf deinen Text angewendet. Nutze die Optionen im Menü, um den Stil anzupassen und ihn perfekt an dein E-Mail-Design anzupassen. Als erstes kannst du den Farbwähler verwenden, um die Hintergrundfarbe deines Text-Badges zu ändern:
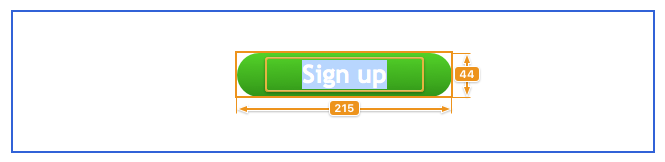
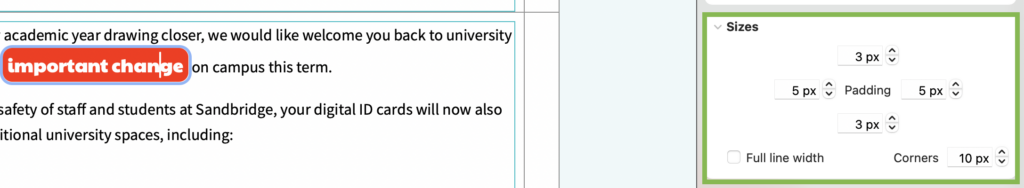
 Dann kannst du mit den Abstands- und Rundungsreglern spielen, um dem Badge die gewünschte Form zu geben. Abgerundete Ecken sorgen für die perfekte "Pillenbutton"-Form, oder wähle schärfere Kanten für einen klassischen Hervorhebungseffekt.
Dann kannst du mit den Abstands- und Rundungsreglern spielen, um dem Badge die gewünschte Form zu geben. Abgerundete Ecken sorgen für die perfekte "Pillenbutton"-Form, oder wähle schärfere Kanten für einen klassischen Hervorhebungseffekt.

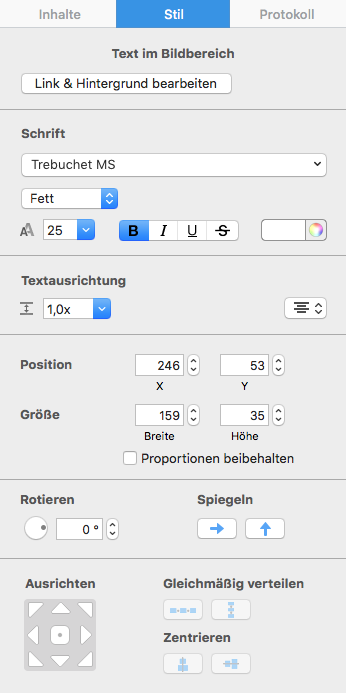
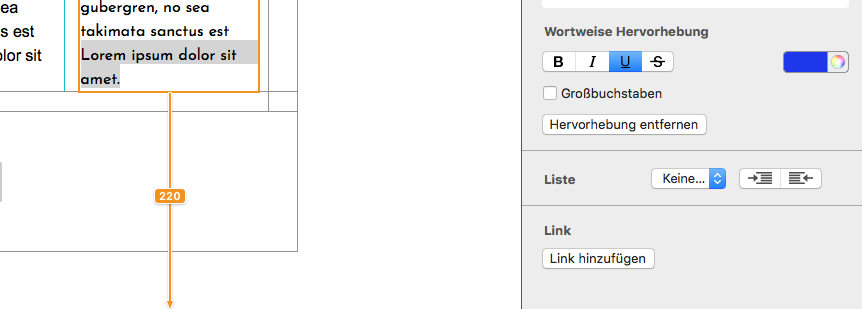
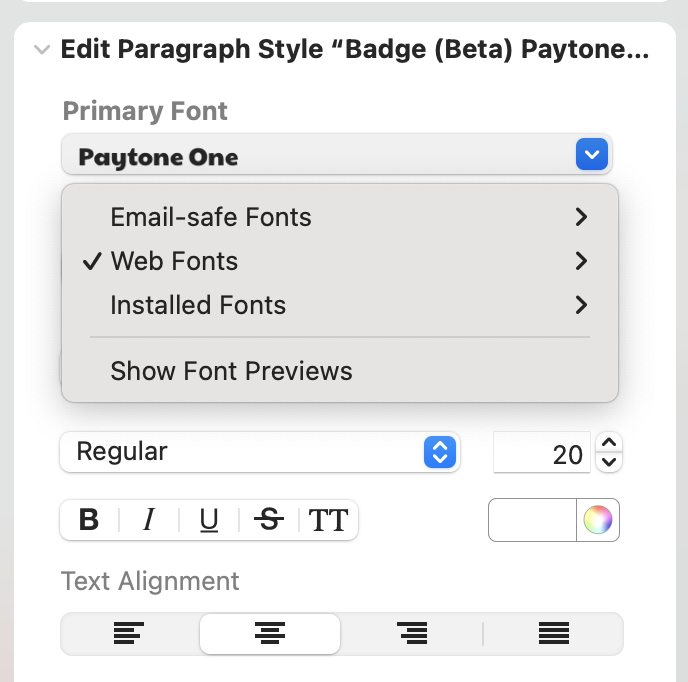
Schließlich kannst du den Textstil-Editor verwenden, um die Schriftart, Größe, Ausrichtung und Fettdruck deines Textes anzupassen:


Buttons in Text einfügen
Das Hinzufügen eines Text-Buttons folgt einem ähnlichen Workflow wie das Hinzufügen eines Text-Badges. Beginne damit, den Text auszuwählen, den du für deinen Button verwenden möchtest, und gehe dann im Mail Designer 365 Menü zu Einfügen > Text-Button.

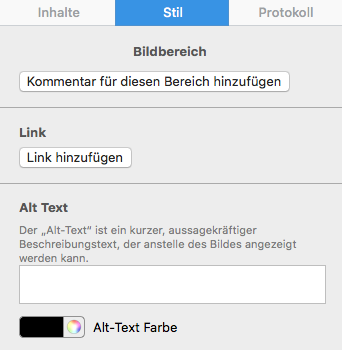
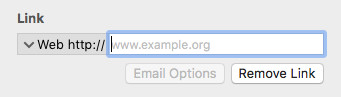
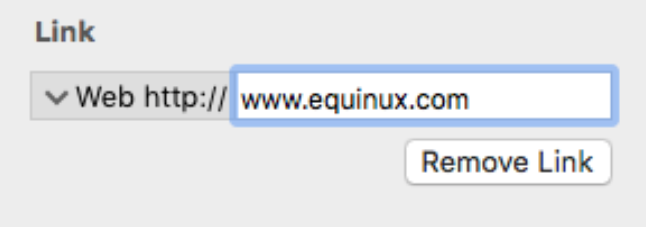
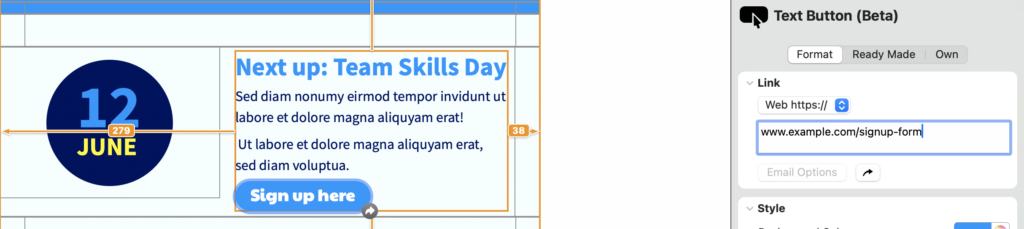
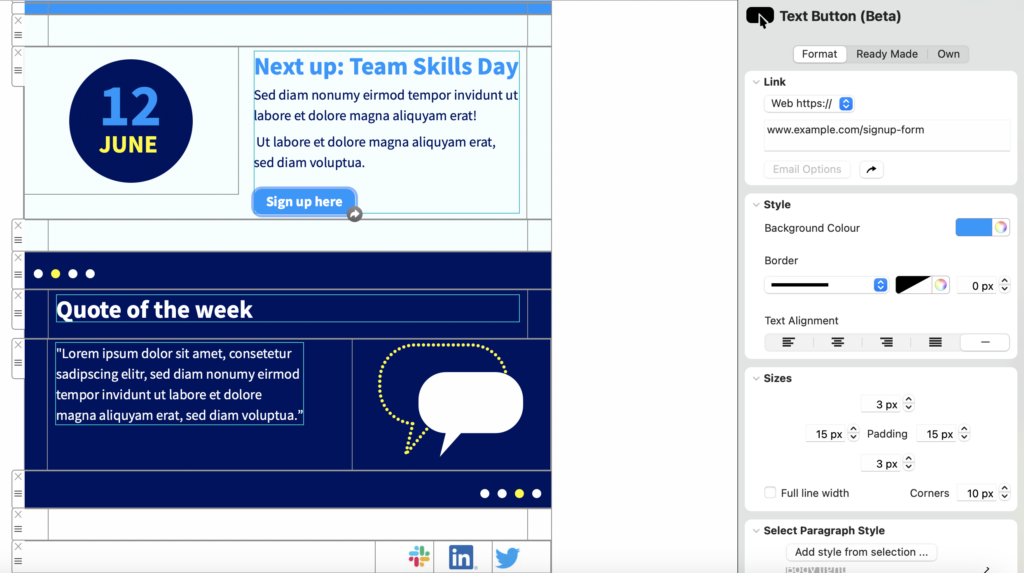
Die erste Option, die du im Kontrollpanel siehst, ist das Link-Feld. Gib hier die URL für deinen Button ein.

Nun kannst du den Stil deines Buttons anpassen, wie bereits im vorherigen Abschnitt beschrieben:

Styles speichern
Wenn du regelmäßig E-Mails für dein Business versendest, ist ein einheitliches Design entscheidend. So stärkst du deine Markenidentität und sorgst für Wiedererkennung bei deinen Kunden. Um sicherzustellen, dass Buttons, Badges und Texte in allen E-Mails gleich aussehen, kannst du Stiloptionen für dein Team speichern.
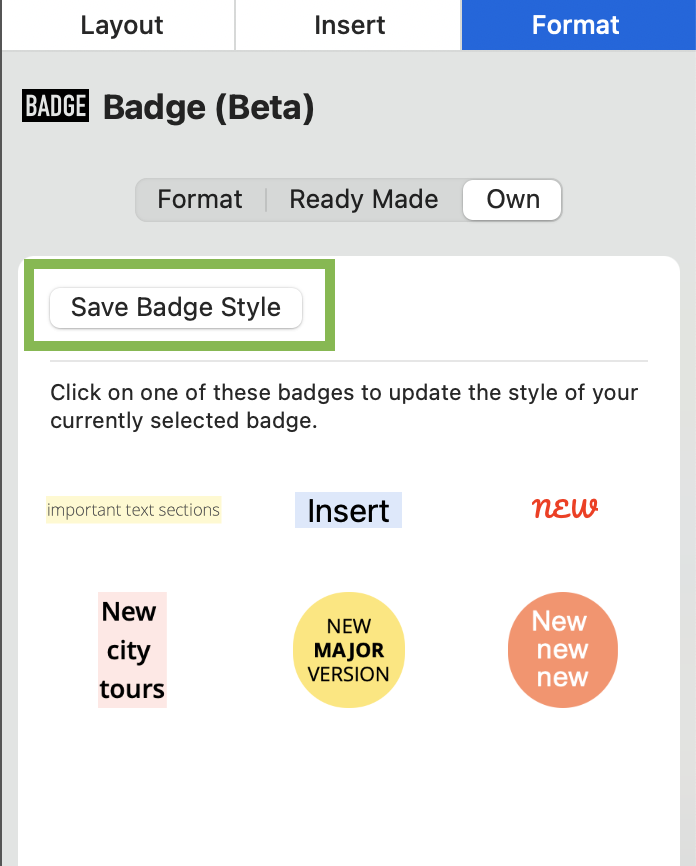
Sobald du mit dem Design eines Badges oder Buttons zufrieden bist, wechsle zum Tab „Eigene“ und klicke auf „Badge-/Button-Stil speichern“.

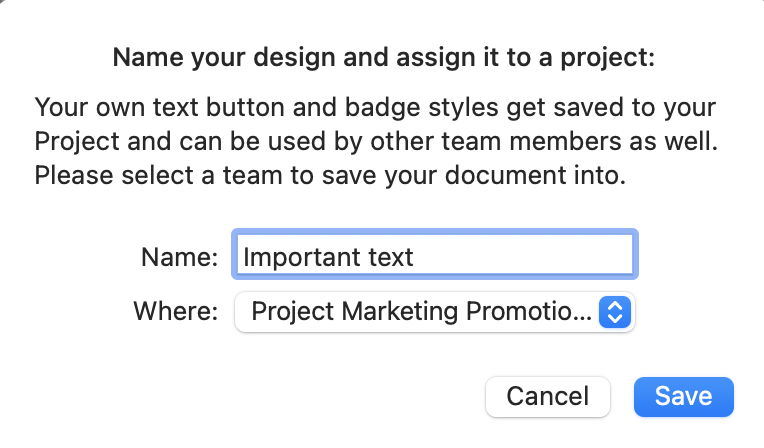
Anschließend kannst du dem Stil einen Namen geben, z. B. „Wichtiger Text“, und ihn speichern, damit dein Team ihn immer wieder verwenden kann.

Künftig findest du gespeicherte Badge- und Button-Stile unter dem Tab „Eigene“.
Vordefinierte Styles nutzen
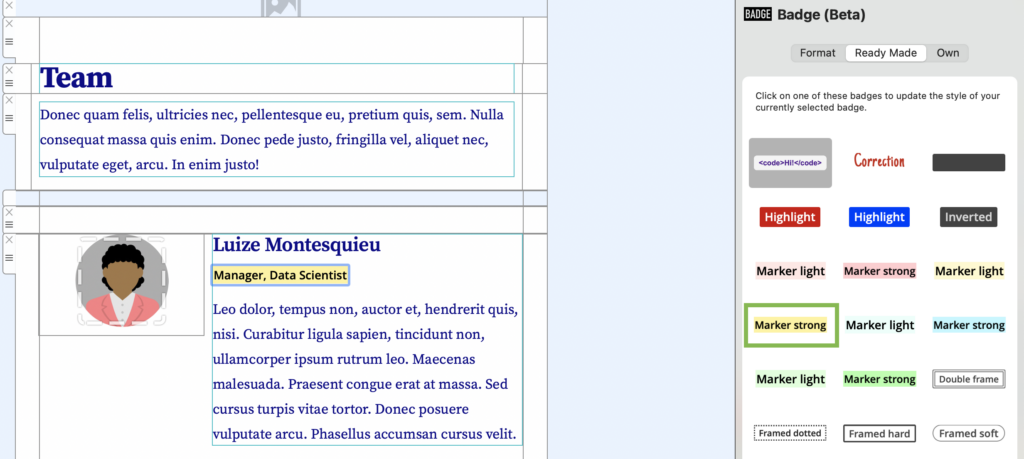
Du hast es eilig oder bist auf der Suche nach Inspiration für deine Badge- oder Button-Stile? Mail Designer 365 bietet eine Auswahl an vordefinierten Optionen, die du schnell auf deinen Text anwenden kannst, um ihm sofort ein Style-Upgrade zu verleihen.
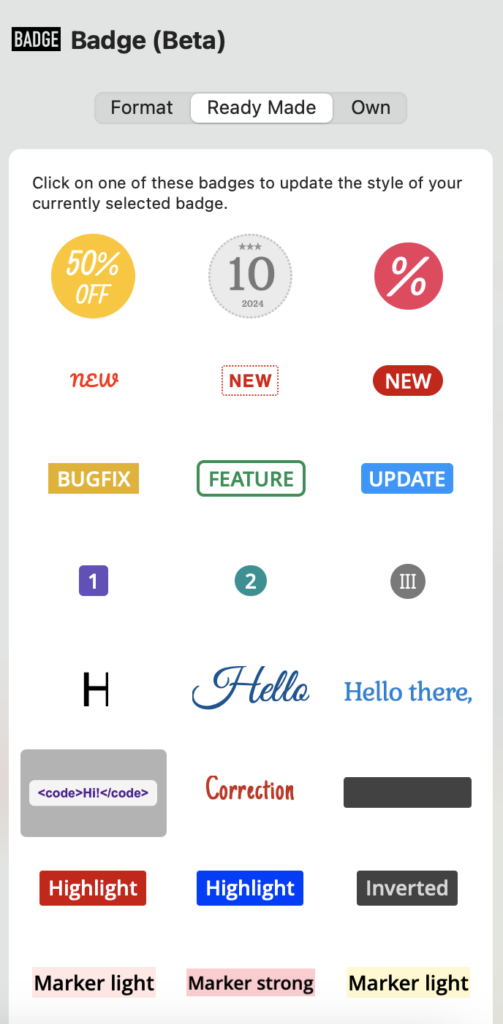
Sobald du deinen gewünschten Text ausgewählt und den Editor geöffnet hast, wechsele zum Reiter „Vorgefertigt“, um alle Optionen zu entdecken:

Klicke auf eine Vorschau, um den Stil auf deinen Text anzuwenden. Hier haben wir uns für einen kräftigen Highlighter-Effekt entschieden – perfekt, um wichtige Informationen hervorzuheben, zum Beispiel in Büro-Newslettern: