Sobald du damit begonnen hast, Design-Elemente zu kombinieren, kann es von Vorteil sein, bestimmte Elemente vor anderen Objekten zu platzieren.
Objekte bewegen
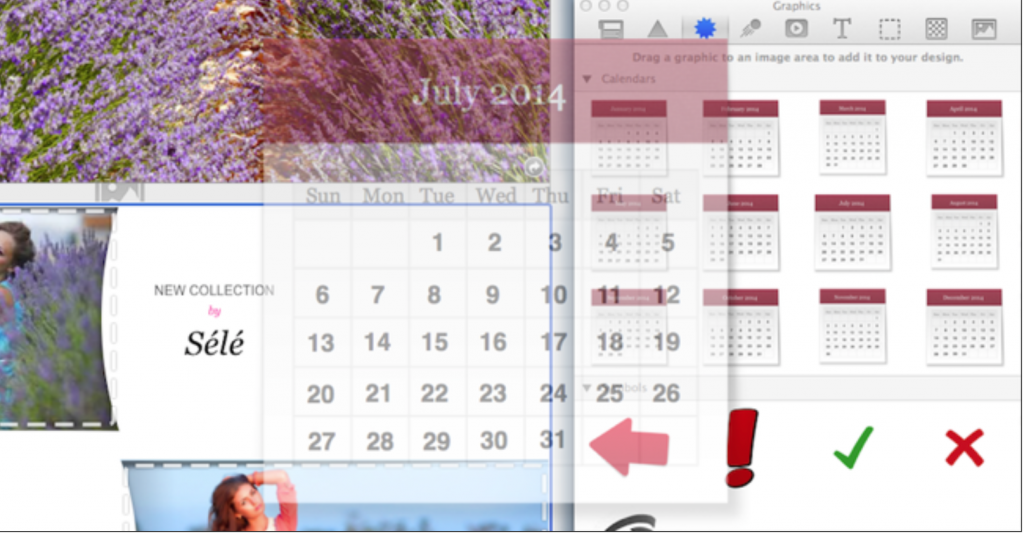
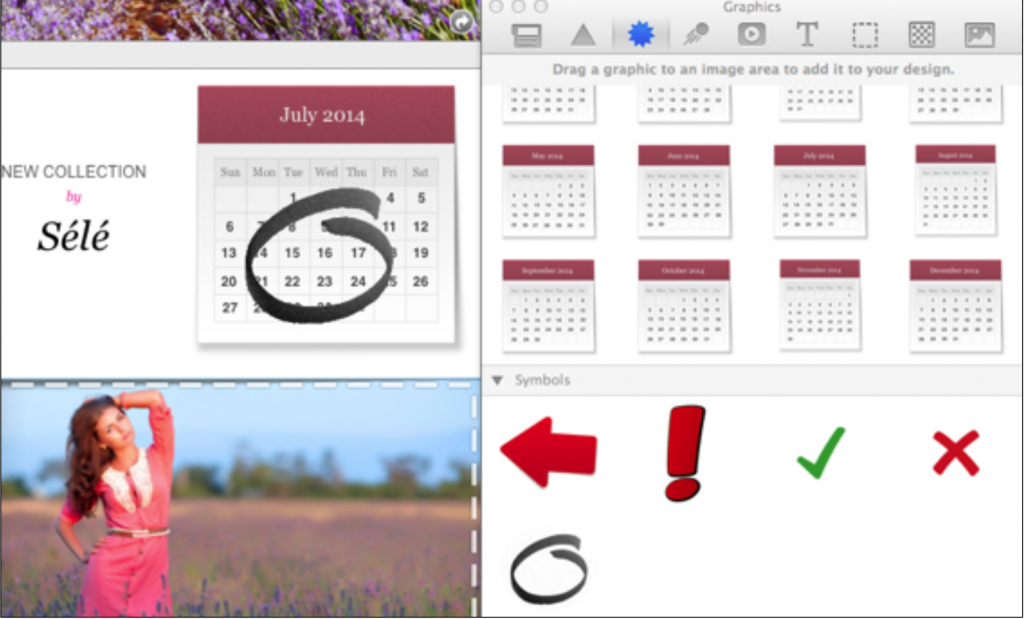
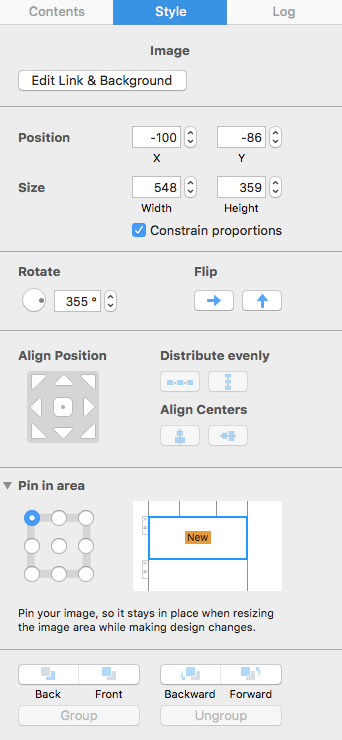
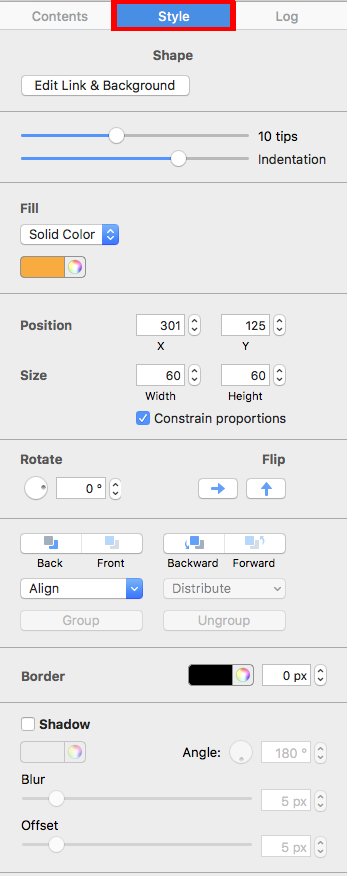
Klicke auf einem Objekt. Du wirst nun das "Stil" Menü auf der rechten Seite deines Designs sehen.

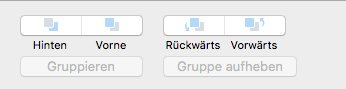
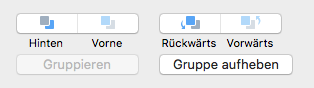
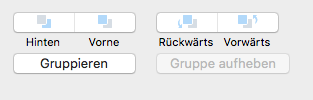
In dem "Stil" Menü gibt es vier Symbole: "Hinten", "Vorne" "Rückwärts" und "Vorwärts".
Wähle ein Objekt und klicke auf „Rückwärts“ oder „Vorwärts“ in der Symbolleiste. Für noch mehr Kontrolle über deine Ebenen kannst du auch „Anordnen > Vorne“ oder „Hinten” in der Menüleiste wählen.
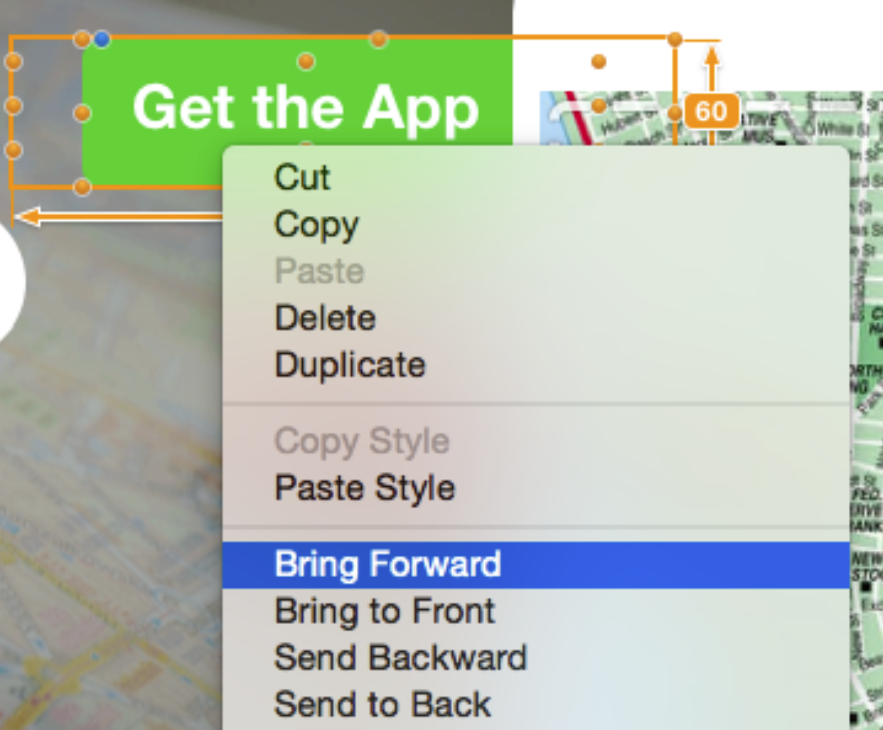
Mit der Maus...
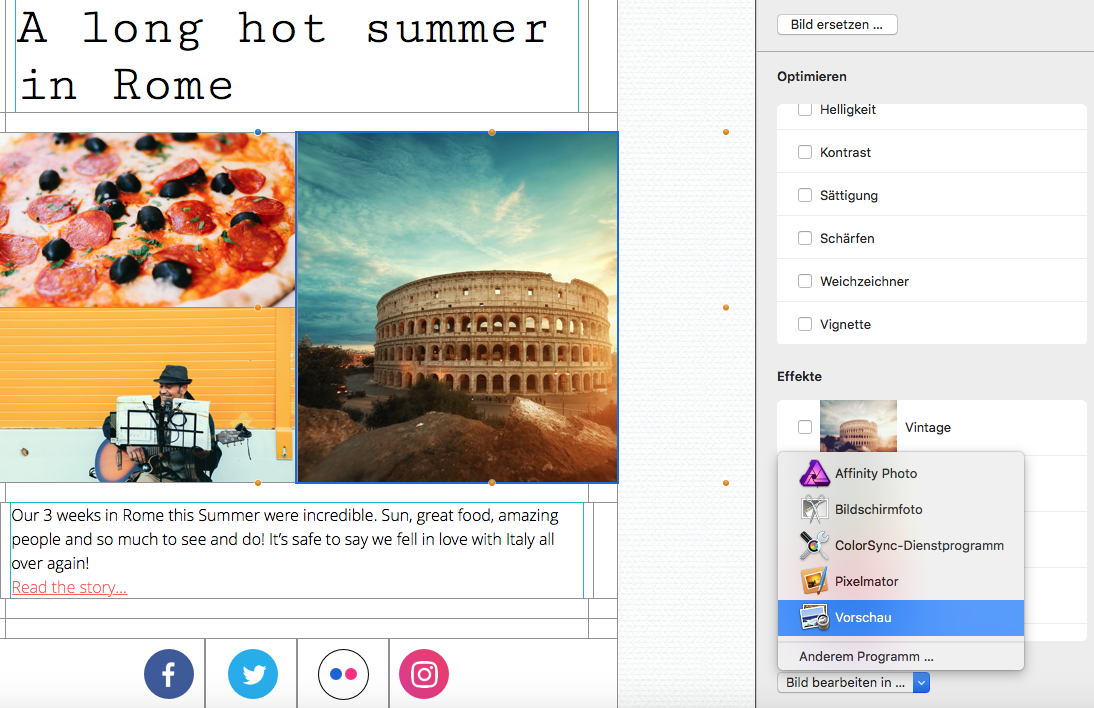
Mit der Maus kannst du einen Rechtsklick machen und ein Objekt nach Wünsch in deinem Design anordnen. .


Wie können wir helfen?