After months of building a new app and getting it ready for release, you now need to promote it. Here are some tips on indie software marketing and how to increase app sales through email marketing…

Building up a mailing list
First, you’ll need a way to contact your customers.
If your app uses accounts, you may already have a list of email addresses, provided these customers consented to being contacted. If not, be sure to have a sign-up form in your app, as well as on your website or blog.
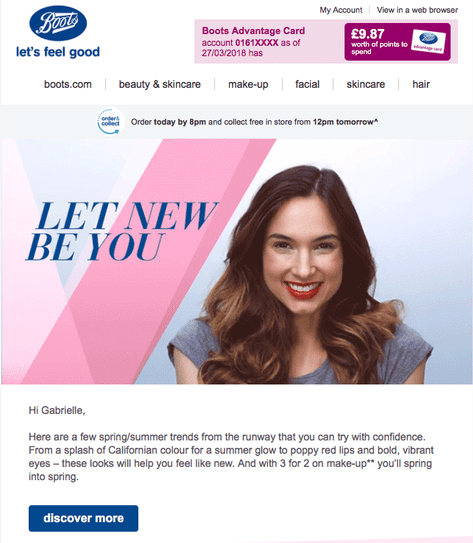
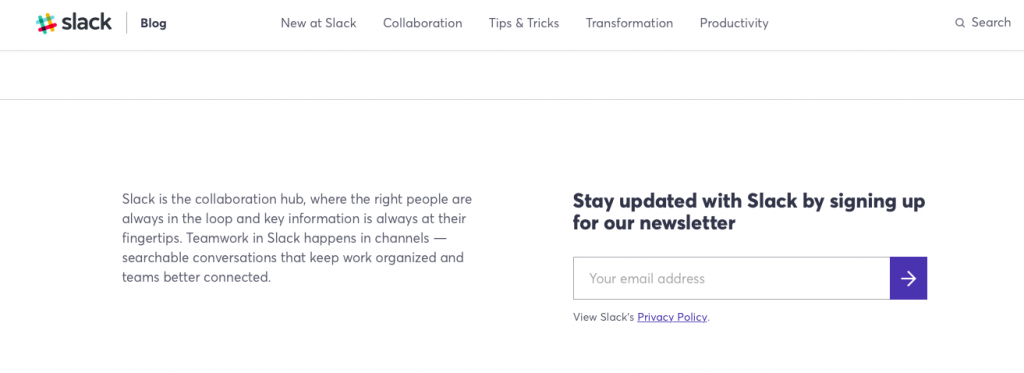
Slack include a newsletter sign up form on their blog to encourage blog readers to opt in for email alerts. After all, if they're interested in your blog content, they'll most likely want to know what's happening within your company!

Use a sign up box to get more contacts for your mailing list
Creating an app release newsletter
An app release newsletter is a really good place for you to start your email marketing journey. Present your latest app update and highlight the best new features. Here are some key things to try and incorporate into your design:
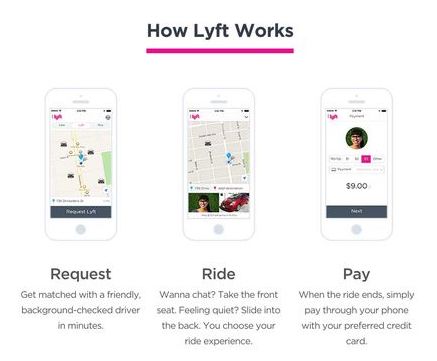
Screenshots of the app
You and your team have spent a long time designing the UI and now’s the time to show it off. For style points you can even use a gif to show off particularly beautiful transitions or features.
In this example, Lyft shows readers how their app works in three simple screenshots. In doing so, they are highlighting the key selling points of their app at the same time as showing off a sleek UI.

Include screenshots of the app in use to show off the UI to customers.
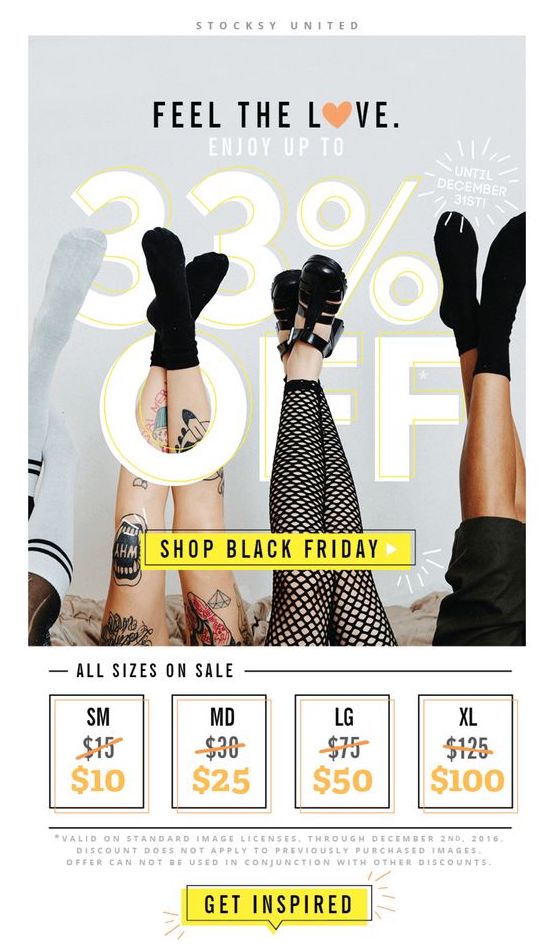
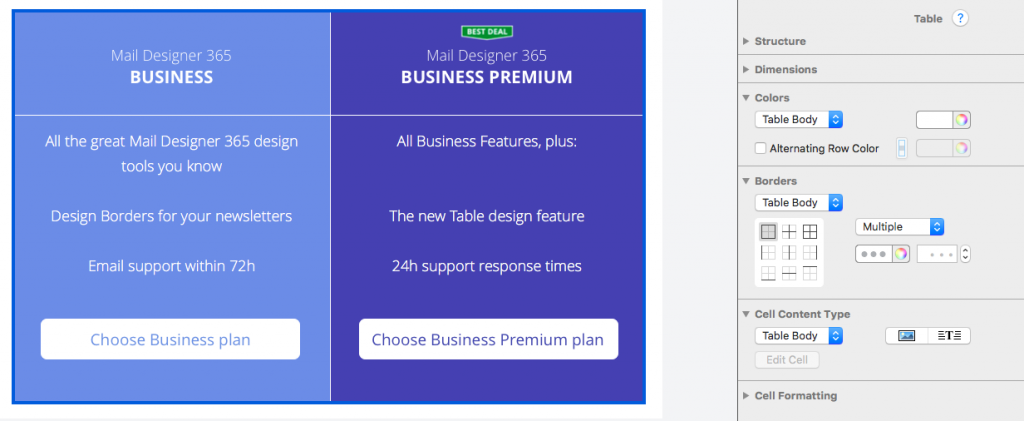
Pricing tables
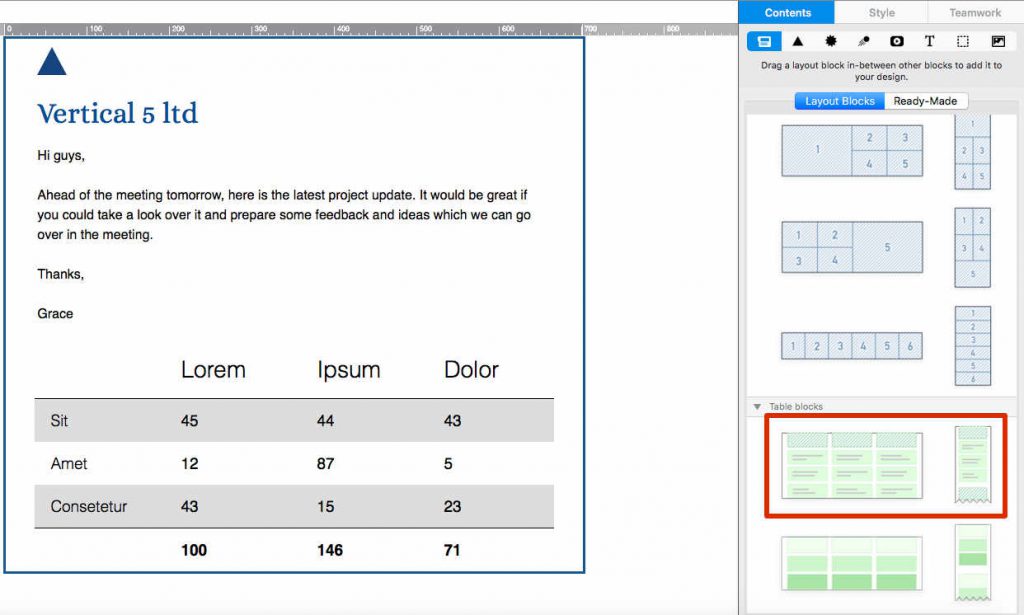
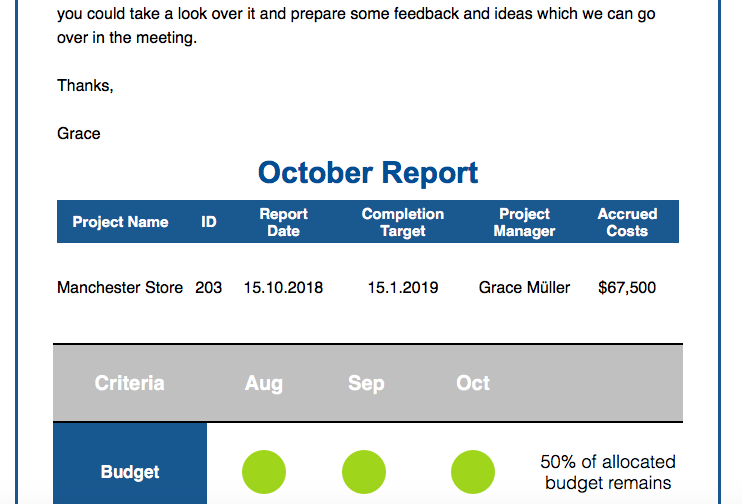
If your app offers different pricing plans or a free and paid tier, you should highlight the options in your newsletter. With a clear table layout, you can help readers understand and compare plans.
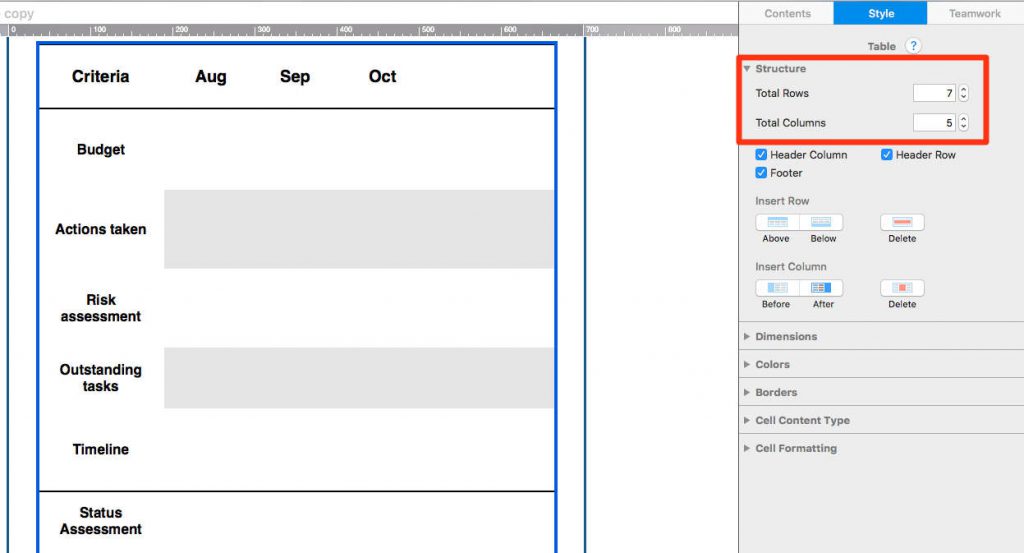
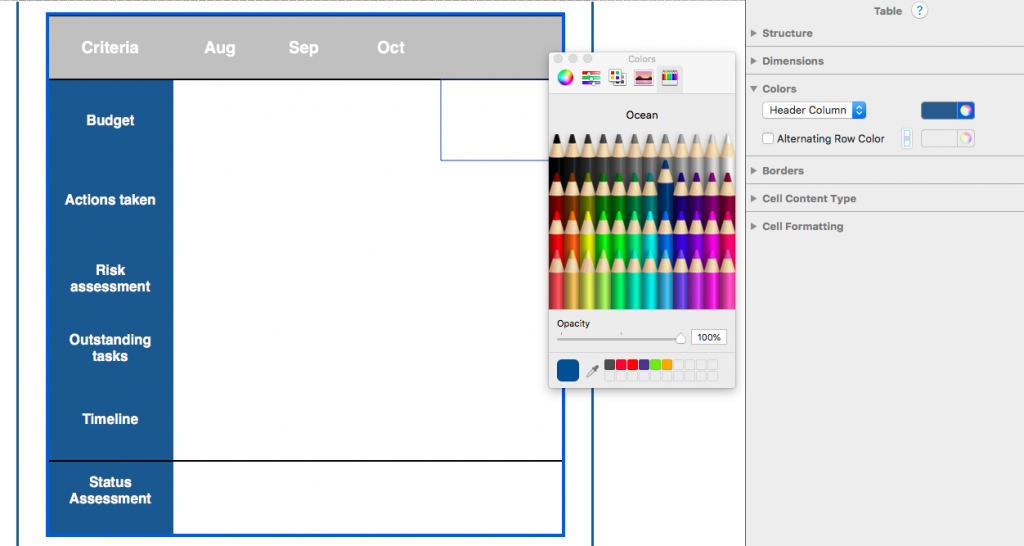
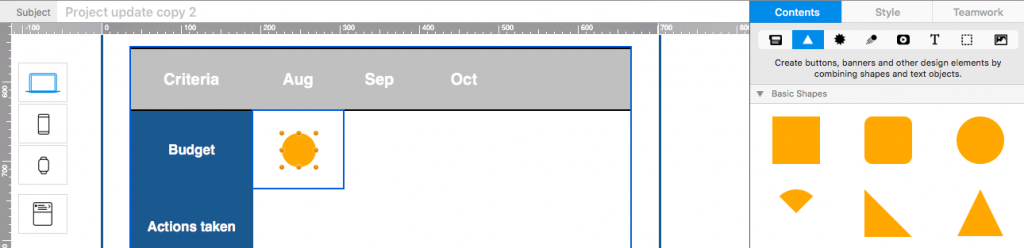
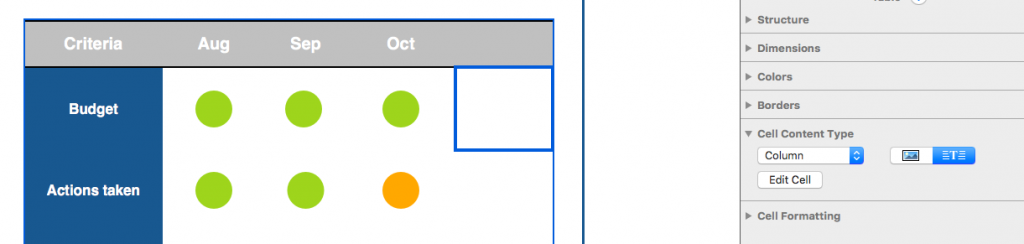
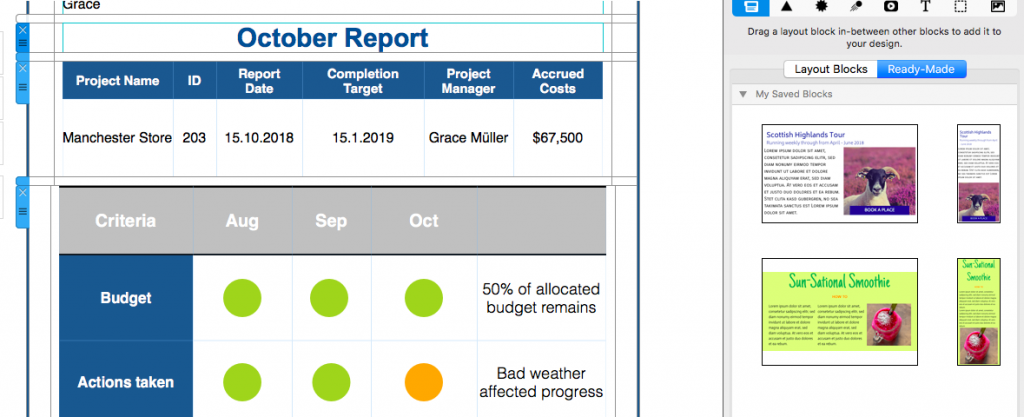
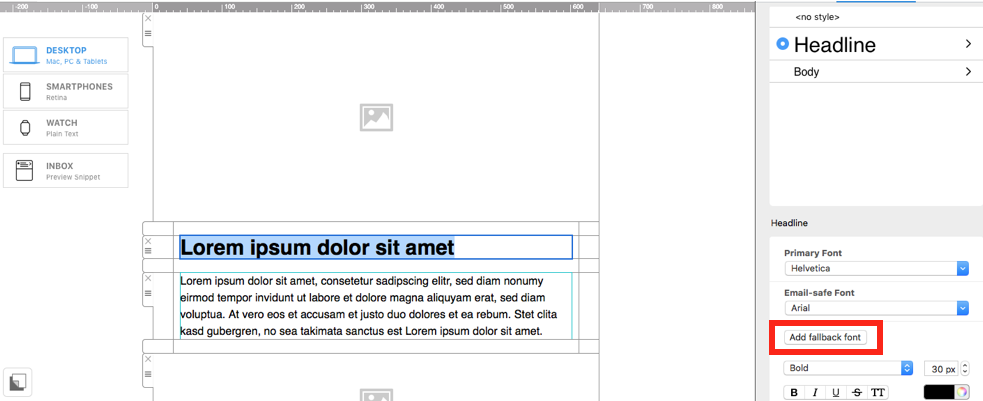
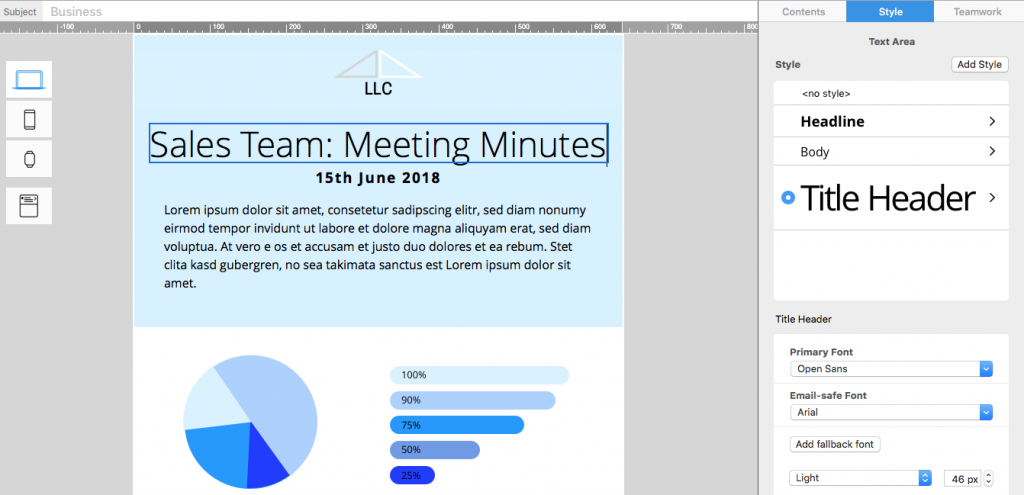
In Mail Designer 365 you can build informative tables in minutes. On mobile your table will be automatically presented in a stunning card layout – perfect for advertising the best features of your app.

Try including a table in your newsletter to give a clear overview of plans and features.
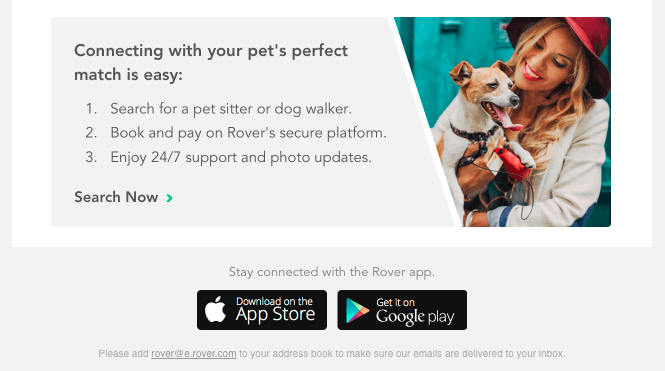
Direct download buttons
Include one clear call-to-action (CTA) in your email so it’s super easy to find the download for your app. The quicker, the better, as the idea will be fresh in your reader’s mind.
Tip: Use the campaign link generation tool in App Store Connect to create a unique campaign url, that will let you track installs that came from your newsletter in your App Store Analytics
Dog care app Rover includes a download link for both the App Store and the Google Play Store in the footer of their email newsletter. This gets straight to the point and shows customers exactly how they can get their hands on the app:

Include a link straight to the App Store so customers can quickly download your app.
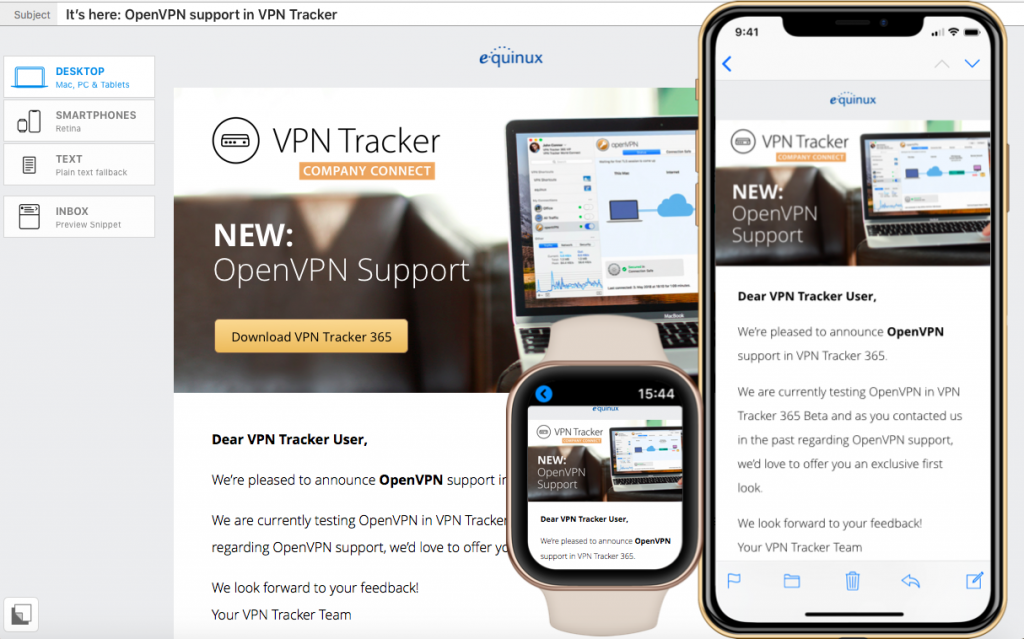
Mobile optimization
The majority of us prefer to view our emails on the go on a mobile device and if your email isn’t mobile-optimized, you’re missing a serious opportunity.
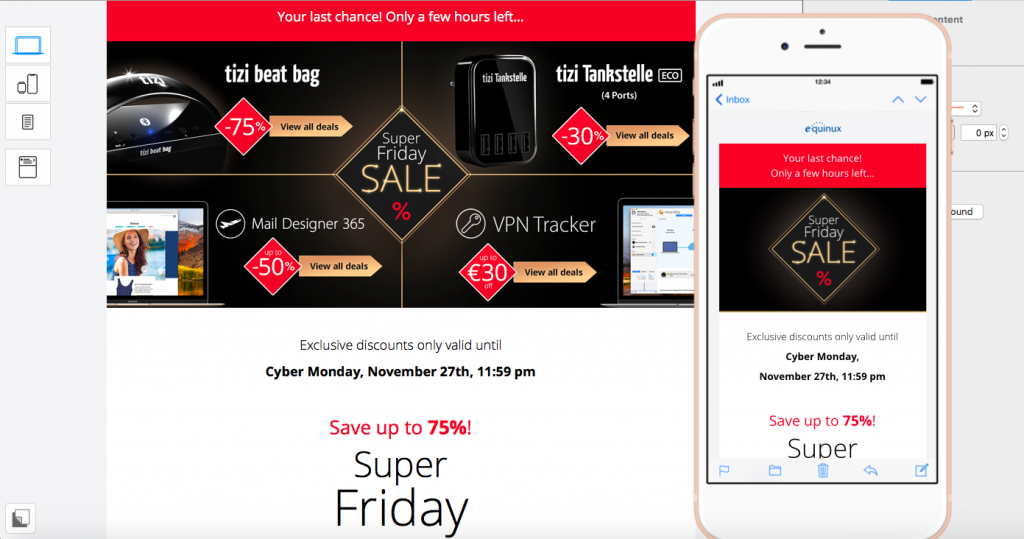
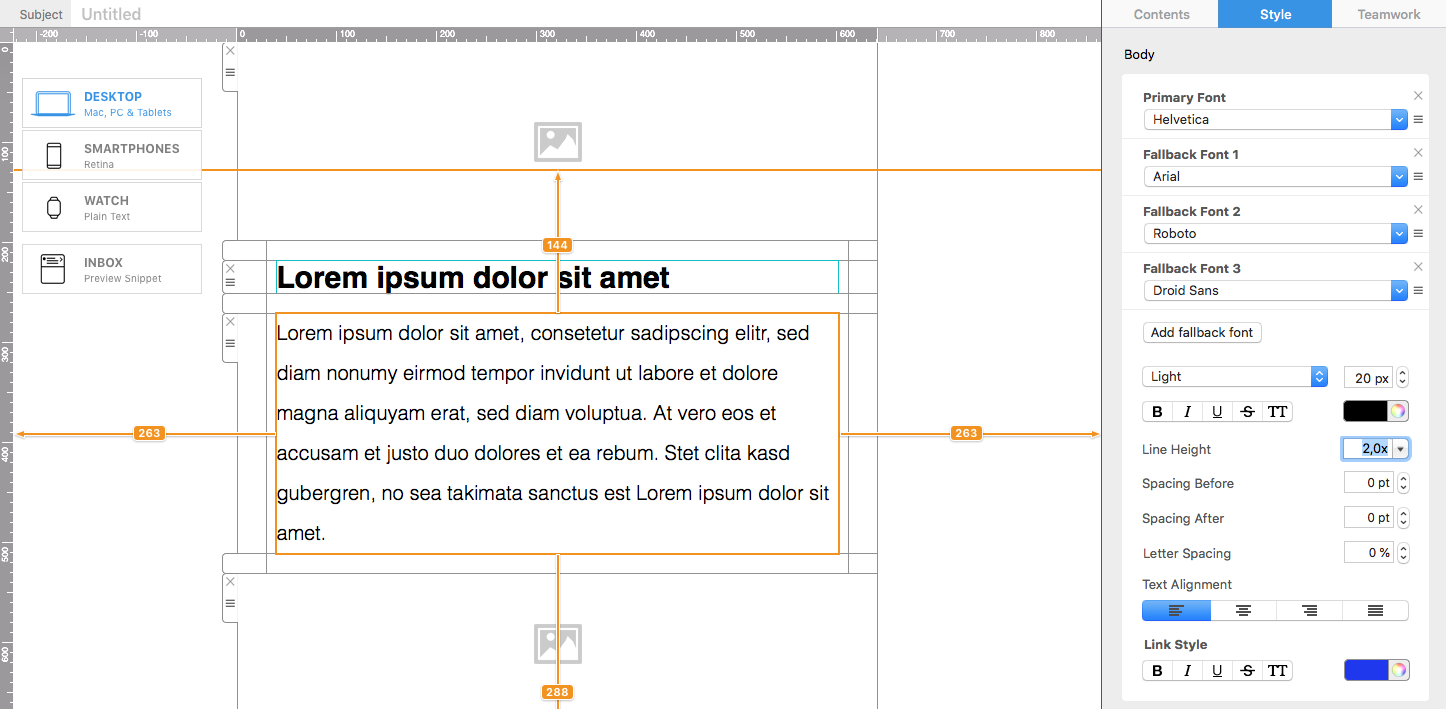
Mail Designer 365 automatically generates a mobile version of your design for smartphones and Apple Watch. This means you can even include separate call-to-action links, e.g. a direct App Store link for smartphone readers and a link to your webpage for desktop readers.
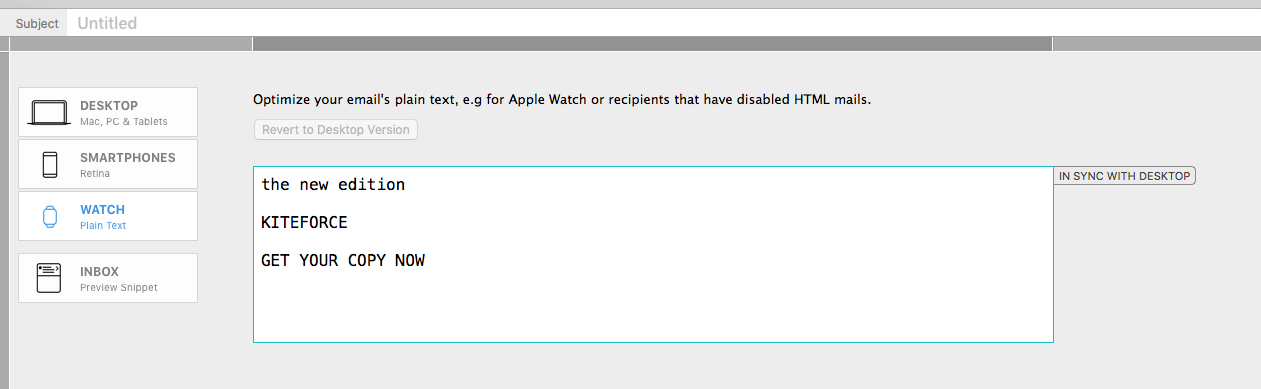
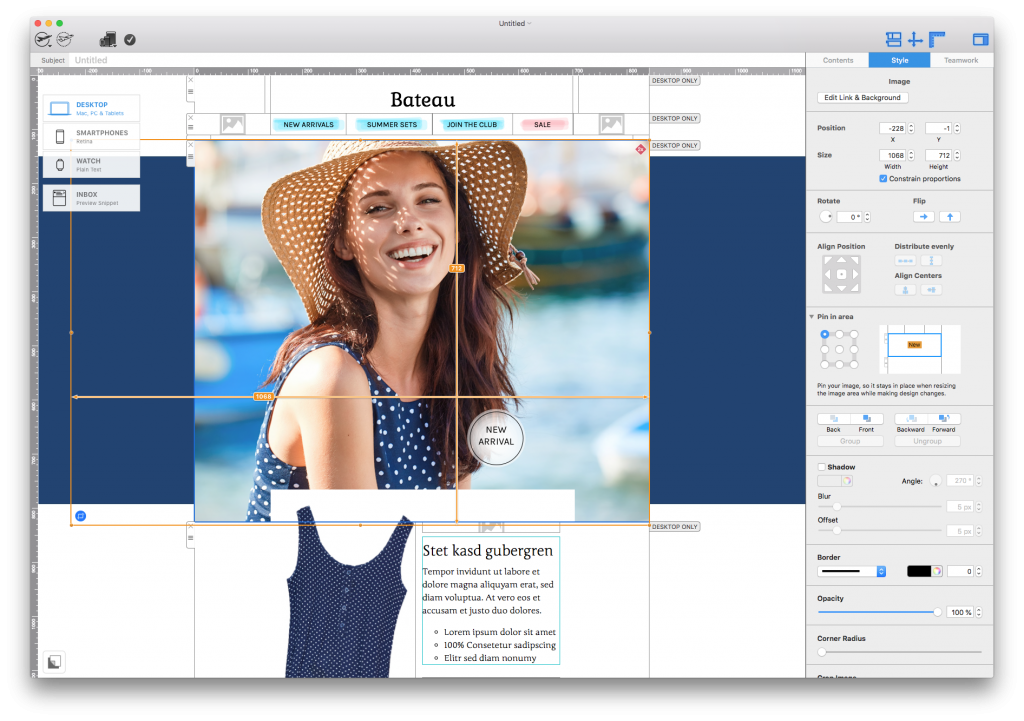
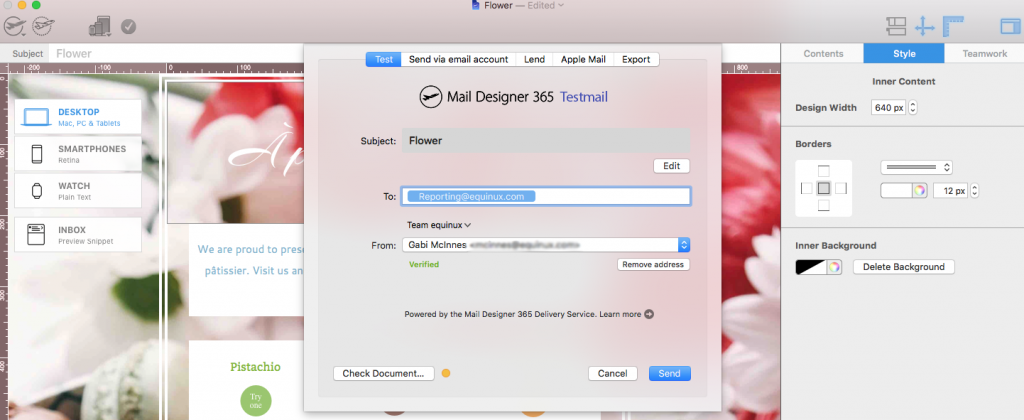
Once you’ve finished, you can preview your content on the latest devices, including iPhone XS, iPhone XR, Apple Watch Series 4, etc:

Create a mobile version of your design in Mail Designer 365.
With these simple steps, you’ll be well on your way to building an effective and informative release newsletter for your app.
Once you’ve found a regular rythym for release newsletters, consider adding onboarding emails and customer retention emails to your email strategy.
Until next time!
Your Mail Designer 365 Team