How to export your HTML email to ConstantContact
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Make sure you select “Restricted Compatibility” before clicking “Export.” This is needed to make your design compatible in ConstantContact.
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your ConstantContact account and go to “Create new email.”
- Choose "Custom code" and give your campaign a name. In the next window, select HTML as the format of your email.
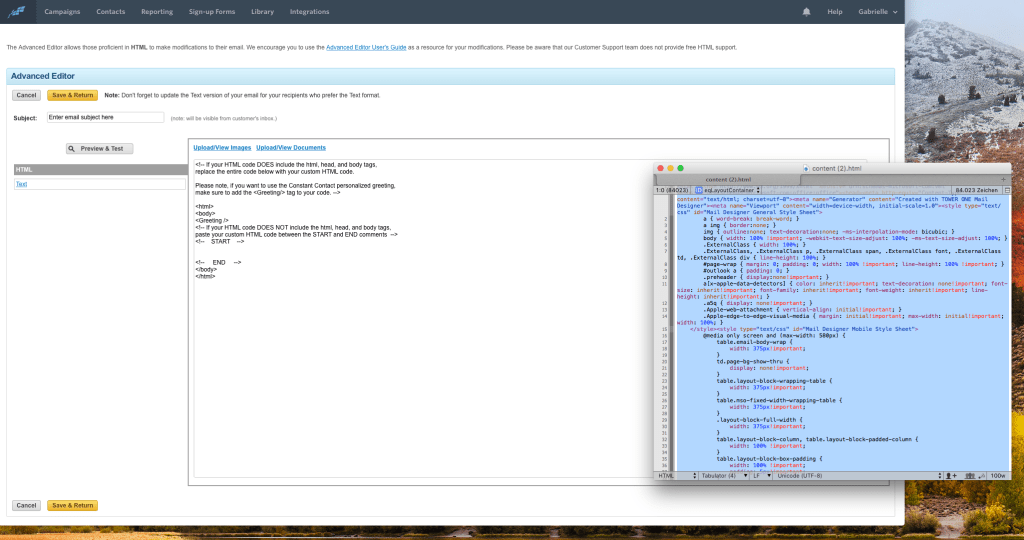
- Enter the subject line and recipients and then move on to the "Advanced editor." Then, delete the default code in the HTML editor.
- Locate the content.html file in the HTML export folder. Right click the file, and open it with a text editor. Copy the entire code and paste it into the HTML Body area to upload your newsletter.
- After you have copied the HTML code into your ConstantContact email template, you can select preview to check for any mistakes.
- You can now use your Mail Designer 365 HTML design with the automation tools provided in the ConstantContact platform.

Use your HTML email design with the ConstantContact platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to ConstantContact, or just need some extra help getting set up, get in touch!
That's not all!
Mail Designer 365 works seamlessly with all leading email marketing services. You can check out our full range of integrations and compatible platforms on our integrations page.



