In a time where email designers are continuously pushing the boundaries to build awesome email campaigns, creating emails that make a lasting impression can be a challenge.
For many designers, a WYSIWYG email editor is a great solution for easily creating great email content. Not only can you build and test email designs in real time, you'll also save a vast amount of time doing so!
In this guide, we're taking you through the ins and outs of drag and drop email design and sharing firsthand our best practice tips on using WYSIWYG editors effectively.
Get expert email best practice tips delivered directly to your inbox!
Please check and try again.
We've just sent you an email for you to confirm your email address, if you haven't already.
What is WYSIWYG?
WYSIWYG (aka what you see is what you get) is a design tool used to build content, such as websites, and in our case, HTML email templates.
When using a WYSIWYG editor, your design will be updated in realtime as you edit, meaning you can check and preview your content as you go along.
Generally, WYSIWYG editors provide you with ready-made blocks and graphics to make the design process easier (e.g. the Mail Designer 365 content library) and making changes to your layout is done by dragging and dropping elements in to your design.

WYSIWYG email editors allow you to create entire HTML email designs by dragging and dropping in elements.
Benefits of Using a WYSIWYG Editor
When it comes to designing emails, a WYSIWYG editor has many great advantages - particularly if you are short on time or don't have a lot of experience with coding.
 Edit and correct as you go
Edit and correct as you go
Even the most experienced designers know the frustration of having to continuously revisit email drafts in order to make minor changes. When working in a WYSIWYG editor, you have full control over what you are creating, down to every last pixel.
Change and edit email content with a few clicks, without having to worry about breaking the email code.
 Save time for other important tasks
Save time for other important tasks
With drag and drop editing, what was previously a largely time consuming job can now be carried out quickly and with ease. This frees up your time to concentrate on other elements of your email marketing strategy.
You've got the design right - now you're free to spend more time crafting an effective subject line, optimizing your email copy, and segmenting your email list.
 Accessible to your whole team
Accessible to your whole team
Due to its intuitive nature, using a WYSIWYG editor allows everyone on your team to carry out complex design techniques without coding knowledge. This way, everyone can become an email pro!
 Built in resources on hand
Built in resources on hand
Most WYSIWYG editors provide you with a basic selection of ready-made graphics such as buttons and social media icons that you can conveniently place into your email templates. Especially if you don't have your own graphics available, this can be a real time saver.
Tips for Creating Emails with a WYSIWYG Editor
Although a WYSIWYG editor makes it much easier to create email templates, there are still some important things to be aware of if you opt to design emails this way.
Email size
Because it's so easy to create emails using a drag and drop interface, it's also easy to quickly get carried away when it comes to the amount of content you are adding.
Adding too many elements to your email design will cause the overall file to become too large when you come to send. This can result in slow loading speeds, cut off emails, or your email not being delivered at all.
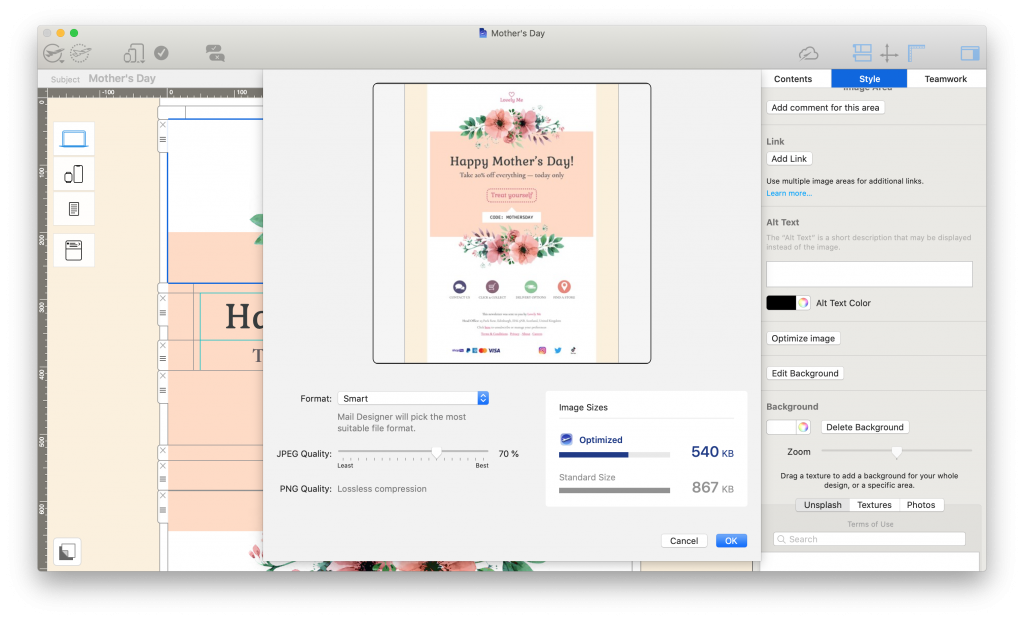
As well as monitoring the amount of layout blocks in your email design, it's also best practice to optimize the images in your email in order to reduce the overall file size.

Optimize your email's images to ensure the overall size of the exported HTML file is not too big
For more information on this, check out our blog post.
Email compatibility
Compatibility is an important factor of any email design. There are many email clients out there and each one behaves differently. While there is no one size fits all fix, there are steps you can take to ensure your design looks good in all email clients.
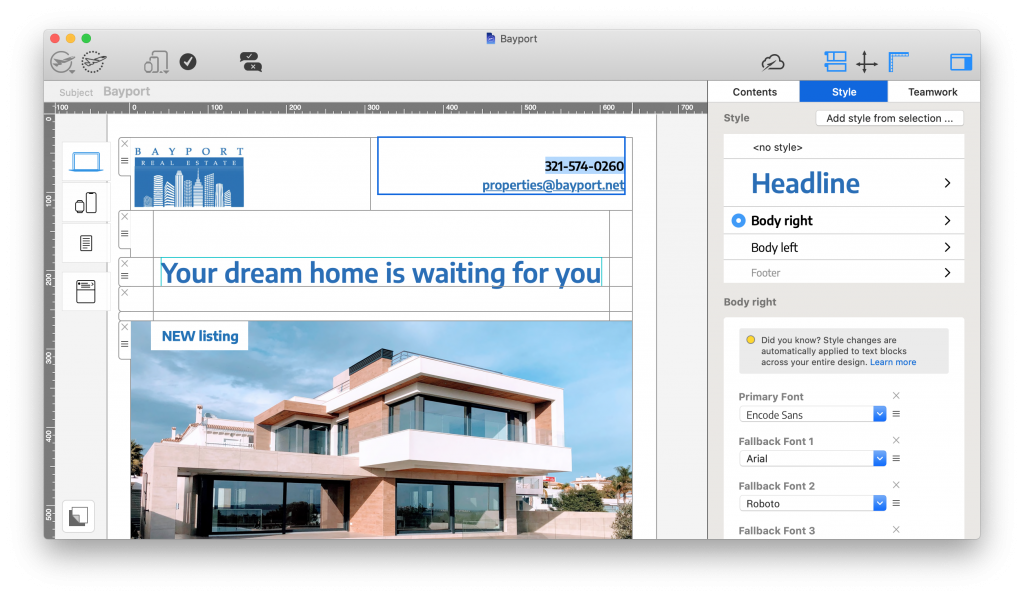
One common issue that often arises when creating emails in a WYSIWYG editor is the wrong font being displayed in certain email clients. This usually happens when a font is not available on the recipient's device. Utilising text styles and email safe fallback fonts is an effective way of preventing this.

Defining text styles and adding fallback fonts helps to avoid compatibility issues in other email clients.
Email accessibility
Accessibility is important however you choose to create your email content. A design that looks good to you may be troublesome for your recipients to process. For this reason, it's important to put the right measures in place before sending.
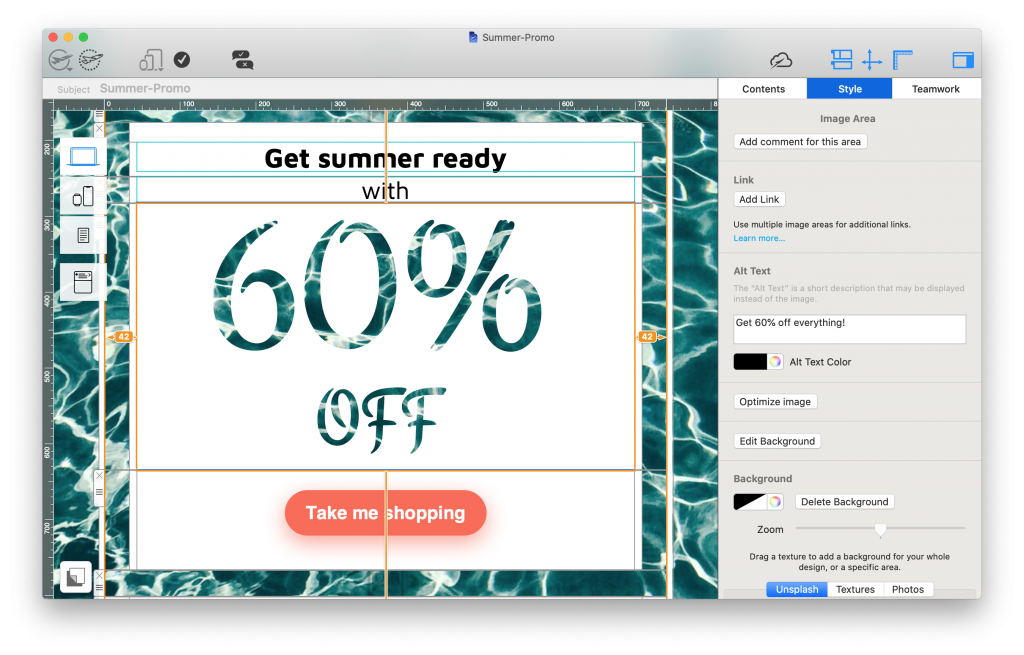
One of the most important accessibility measures is the use of alt text. Not only is this important for when images can't be loaded properly, it also enables screen readers to describe images and other graphics to visually impaired recipients.

Alt text makes your design more accessible for visually impaired readers
Learn more about accessible emails in this post.
Email deliverability
Finally, one last thing to be aware of is spam testing and email deliverability. As well as not reaching your audience, having your emails marked as spam could result in you being blacklisted from certain email clients.
With HTML emails, we recommend taking these three key steps to prevent your email message being falsely identified as spam:
- Include a mixture of real text and images. Image only emails are more likely to be marked as spam
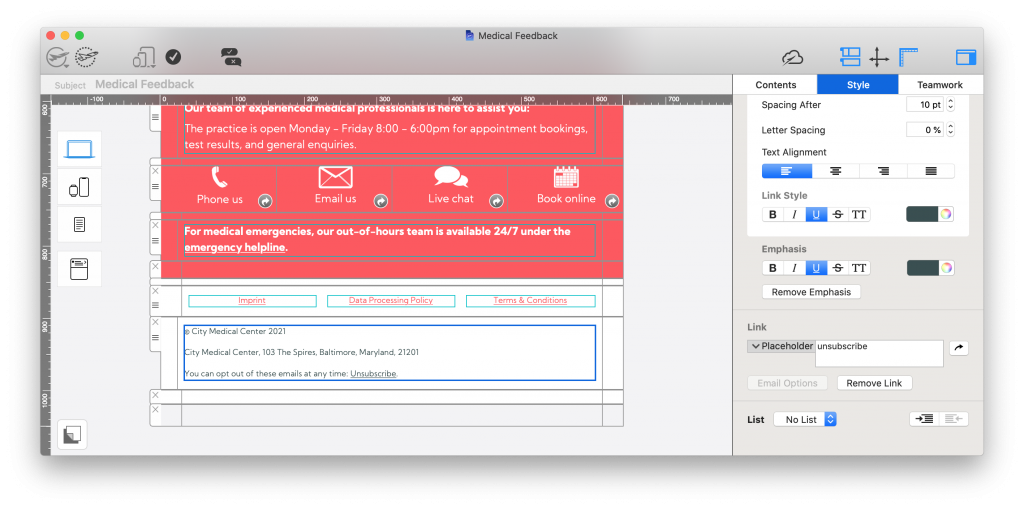
- Include a visible unsubscribe link in your email (this is a legal requirement)
- Avoid using spam-like terms in your email subject line (e.g. "win", "free", "money", "$$$", etc.)

Unsubscribe links are a legal requirement for all promotional emails
This post goes into more detail about how to avoid being marked as spam.
Using the WYSIWYG Editor in Mail Designer 365
Looking for a drag and drop email tool for the Mac? Mail Designer 365 is the best WYSIWYG email editor for macOS.
Alongside a vast collection of ready-made email templates to help you get started, Mail Designer 365 also offers the following great features:
- Over 1000 possible layout combinations, including table layouts
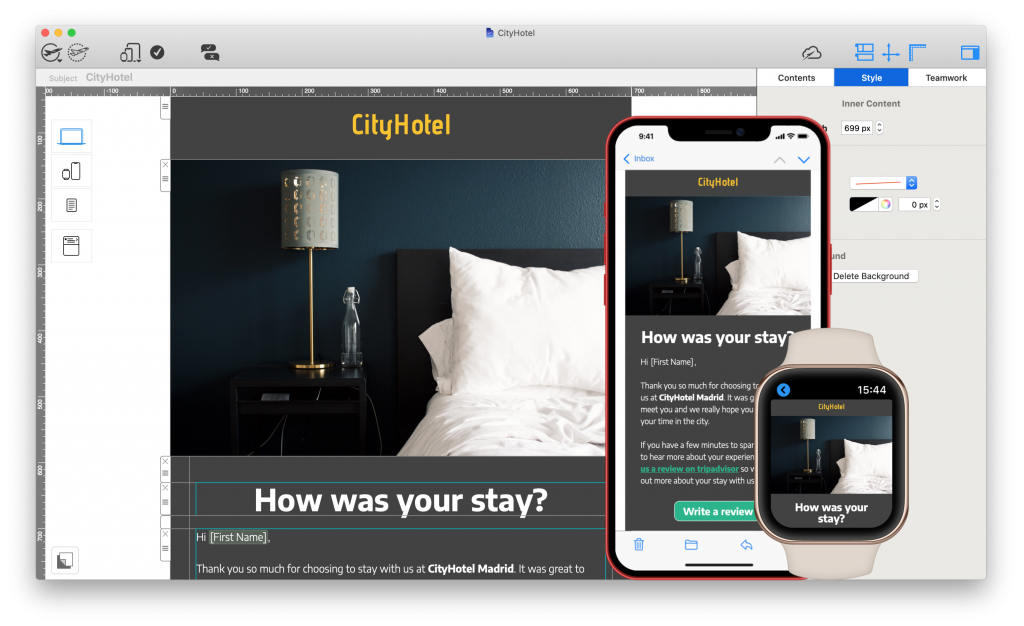
- Integrated smartphone view for creating mobile responsive designs
- Modern preview tools for iPhone, iPad, Apple Watch, and more
- Dedicated Testmail service
- Built in web-based Approval tools for easier teamwork (learn more)
- Direct export to Mailchimp, Campaign Monitor, and Direct Mail plus compatibility with all leading ESPs

Create mobile responsive designs in minutes with Mail Designer 365's WYSIWYG interface.
Get started with Mail Designer 365 today
Enjoyed this post?
Get more inspirational tips, tricks, and best practice examples in the Mail Designer 365 Newsletter Academy -
your one stop hub for all things email marketing strategy and newsletter design.
