In den letzten Jahren ist die Qualität von HTML E-Mail-Designs enorm gestiegen. Designer arbeiten ständig daran, E-Mail-Kampagnen zu gestalten, die einen perfekten Eindruck machen.
Für viele Designer ist ein WYSIWYG Tool eine optimale Lösung, um schöne E-Mail-Inhalte schneller und leichter erstellen zu können. So sparen sie sich viel Zeit und Aufwand.
In diesem Guide gehen wir das Thema "Drag & Drop E-Mail-Design" an und teilen zudem aus eigener Erfahrung unsere besten Tipps, um WYSIWYG-Tools effektiv zu verwenden.
Erhalte praktische E-Mail-Marketing-Tipps direkt in deine Inbox!
Bitte überprüfe deine E-Mail Adresse.
Sofern du deine E-Mail Adresse noch bestätigen musst, haben wir dir gerade eine Mail geschickt!
Was bedeutet WYSIWYG?
WYSIWYG – what you see is what you get – ist das Prinzip, nach dem viele Design-Tools für die Gestaltung verschiedener Inhalte, wie z. B. Webseiten oder in unserem Fall E-Mail-Templates, arbeiten.
Wenn du ein WYSIWYG Tool verwendest, wird dein Design in Echtzeit aktualisiert, sodass du deine E-Mail bearbeiten und gleichzeitig direkt sehen kannst, wie sich deine Änderungen auf die fertige Mail auswirken. Du kannst so dein Design schon während dem Gestalten auf Optik und Funktionalität überprüfen.
In der Regel stellen WYSIWYG Tools dem Benutzer eine Vielfalt fertiger Layoutblöcke und Grafiken zur Verfügung, um die Gestaltung einfacher zu machen (wie z. B. die Mail Designer 365 Content Library). Außerdem werden jegliche Layout-Änderungen per Drag & Drop durchgeführt.

WYSIWYG E-Mail Editoren ermöglichen es dir, ganze HTML E-Mail-Designs per Drag & Drop zu erstellen.
Lohnt sich ein WYSIWYG Editor für mein Unternehmen?
Wenn es um E-Mail-Design geht, bietet ein WYSIWYG Editor viele Vorteile – vor allem, wenn du Zeit sparen willst oder keine Coding-Kenntnisse hast.
 Nach und nach bearbeiten und anpassen
Nach und nach bearbeiten und anpassen
Auch die erfahrensten Designer kennen den Frust, Entwürfe ständig anpassen zu müssen, wenn Kleinigkeiten geändert werden sollen. Mit einem WYSIWYG Editor hast du immer ohne großen Aufwand die pixelgenaue Kontrolle.
Passe deine Design-Inhalte mit wenigen Klicks an – ohne dir Sorgen über die Funktionalität des Codes machen zu müssen.
 Mehr Zeit für andere wichtige Aufgaben
Mehr Zeit für andere wichtige Aufgaben
Dank der einfachen Gestaltung per Drag & Drop können Aufgaben, die bisher zeitaufwändig waren, jetzt innerhalb von Minuten durchgeführt werden. So bleibt dir mehr Zeit, um andere Elemente deiner E-Mail-Marketing-Strategie zu optimieren.
Du bist mit dem Design fertig – nimm dir jetzt Zeit, um dir zum Beispiel den perfekten Betreff auszudenken, deinen E-Mail-Text zu perfektionieren und deine Zielgruppe zu definieren.
 Für das ganze Team zugänglich
Für das ganze Team zugänglich
Der intuitive WYSIWYG Editor ermöglicht es jedem im Team, fortgeschrittene Design-Techniken durchzuführen – ohne eine Zeile Code. So kann jeder zum E-Mail-Profi werden!
 Praktische Ressourcen für E-Mail-Designs
Praktische Ressourcen für E-Mail-Designs
Die meisten WYSIWYG Editoren beinhalten auch eine Kollektion fertiger Grafiken, wie z. B. Buttons und Social Media Icons, die du in deine E-Mail-Templates einfügen kannst. Insbesondere, wenn du keine eigenen Grafiken zur Hand hast, kannst du dadurch viel Zeit sparen.
Tipps, um E-Mails in einem WYSIWYG Editor zu gestalten
Obwohl WYSIWYG Tools das Erstellen von E-Mail-Templates vereinfachen, gibt es trotzdem noch einige wichtige Punkte zu beachten, wenn du dich für diese Methode entscheidest.
Die E-Mail-Größe
Weil die E-Mail-Gestaltung per Drag & Drop so einfach ist, wird man schnell von der Begeisterung mitgerissen und es besteht die Gefahr, dass man die Größe der E-Mail nicht im Hinterkopf behält.
Wenn du zu viele Elemente in dein Design einfügst, wird die Datei zu groß. Dadurch können diverse Probleme entstehen, wie u. a. eine langsame Ladegeschwindigkeit, nicht vollständig dargestellte E-Mails oder ein fehlgeschlagener Versand.
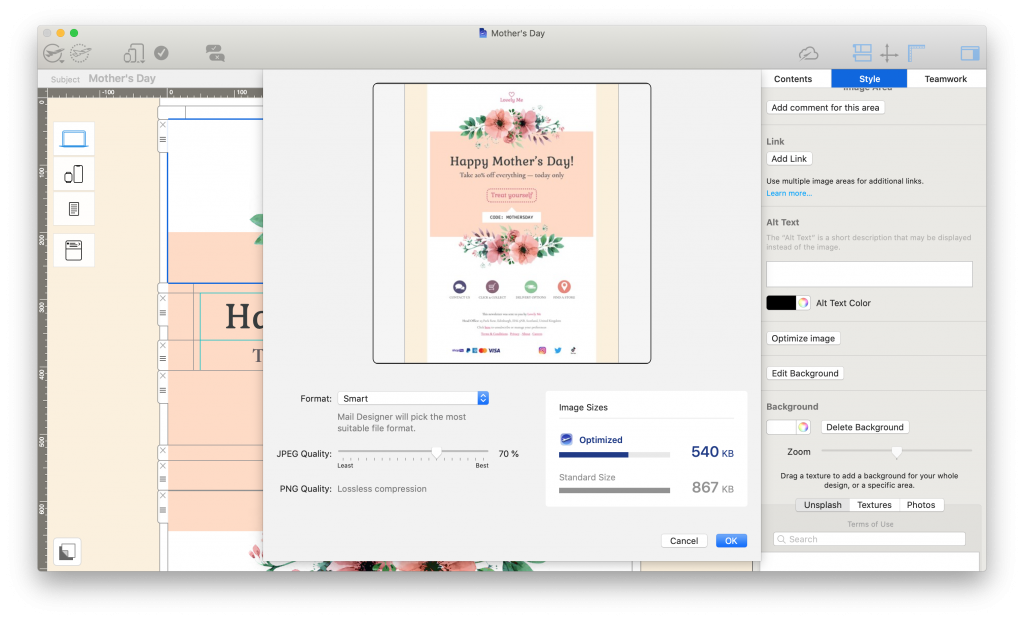
Außer die Anzahl der Layoutblöcke und anderer Designelemente zu kontrollieren, solltest du auch darauf achten, dass du die Bilder in deiner E-Mail optimierst, um die finale Dateigröße zu reduzieren.

Optimiere die Bilder in deiner E-Mail, um die Dateigröße möglichst klein zu halten.
Weitere Informationen dazu findest du in diesem Blog-Beitrag.
Die E-Mail-Kompatibilität
Kompatibilität ist für jedes E-Mail-Design ein wichtiger Erfolgsfaktor. Es gibt viele E-Mail-Dienste und jeder verhält sich anders. Obwohl es kein allgemeingültiges Erfolgsrezept gibt, gibt es doch einige Schritte, die du durchführen kannst, um sicherzustellen, dass dein Design in allen Mail-Clients gut aussieht.
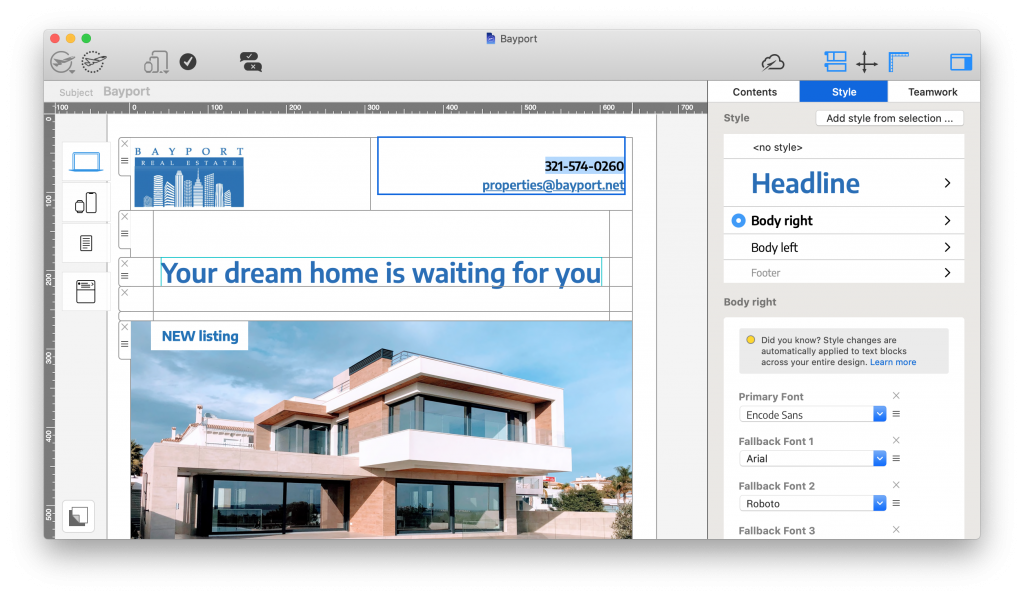
Häufig können bei der Nutzung von WYSIWYG-Tools Probleme mit Schriften vorkommen, z. B. dass in manchen E-Mail-Diensten falsche Schriftarten angezeigt werden. Textstile und e-mail-sichere Ersatzschriften helfen dir, solche Probleme zu vermeiden.

Verwende Textstile und Ersatzschriften, um Kompatibilitätsprobleme bei verschiedenen E-Mail-Diensten zu vermeiden
Barrierefreiheit für deine Mails
Um Rücksicht auf alle in deiner Zielgruppe nehmen zu können, sollten deine E-Mails barrierefrei sein. Auch, wenn du eine E-Mail ohne Probleme lesen kannst, gibt es eventuell Empfänger mit Lese- oder Sehschwächen, die damit Schwierigkeiten haben könnten. Aus diesem Grund ist es wichtig, dass du vor dem Versand die richtigen Maßnahmen getroffen hast.
Die Verwendung von Alt-Texten spielt hier eine wichtige Rolle. So können Bildschirmleser die Inhalte deiner E-Mails besser beschreiben – vor allem, wenn du viele Bilder und Grafiken verwendest.

Alt-Texte sorgen dafür, dass deine E-Mail-Designs für deine Empfänger barrierefrei sind
Erfahre mehr über barrierefreie E-Mails in diesem Beitrag.
Die Zustellbarkeit deiner E-Mail
Ein letzter Punkt, auf den du achten solltest, ist das Spam-Testing. Wenn deine Mails als Spam markiert werden, riskierst du erstens, dass sie einen großen Teil deiner Zielgruppe nicht erreichen und zweitens, dass du von bestimmten E-Mail-Clients als Absender gesperrt wirst.
Bei HTML E-Mails empfehlen wir drei Schritte, um zu vermeiden, dass deine Mail im Spam-Ordner landet:
- Nutze eine Mischung aus Texten und Bildern. E-Mails, die nur aus Bildern bestehen, werden häufiger als Spam markiert
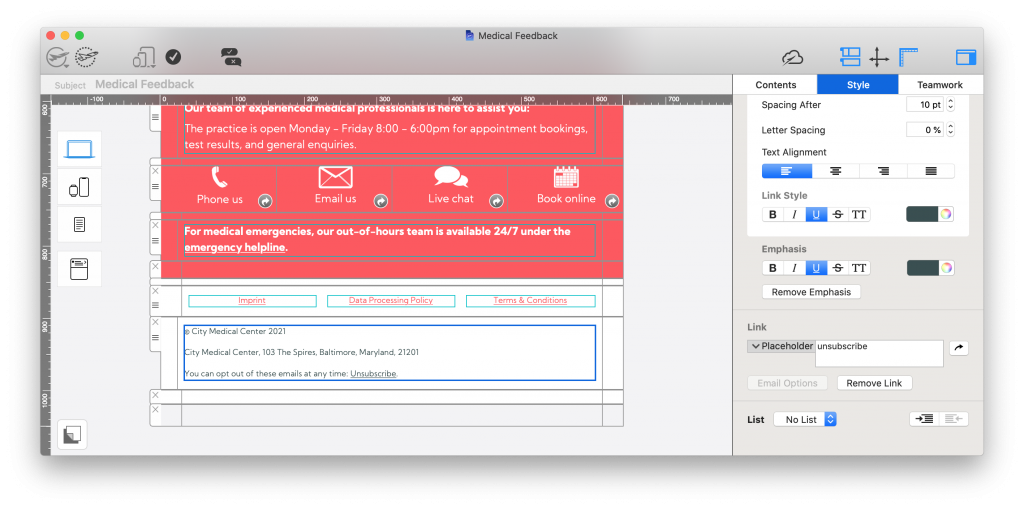
- Nutze einen sichtbaren Abmelde-Link in der Mail (dies ist gesetzlich erforderlich!)
- Verzichte in deinem Text und auch im Betreff auf typische Spam-Wörter und Begriffe wie z. B. "Jetzt gewinnen", "gratis", "Geld", "€€€" usw.

Ein Abmelde-Link ist in jeder werblichen Mail erforderlich
Dieser Beitrag enthält mehr Informationen darüber, wie du es vermeiden kannst, als Spam-Absender markiert zu werden.
Den Mail Designer 365 WYSIWYG Editor nutzen
Du bist auf der Suche nach einem Drag & Drop E-Mail Tool für den Mac? Mail Designer 365 ist der beste WYSIWYG E-Mail-Editor für macOS.
Neben einer vielfältigen und großen Kollektion versandfertiger E-Mail-Templates bietet Mail Designer 365 auch folgende tolle Features:
- Über 1000 mögliche Layout-Kombinationen, inklusive Tabellenlayouts
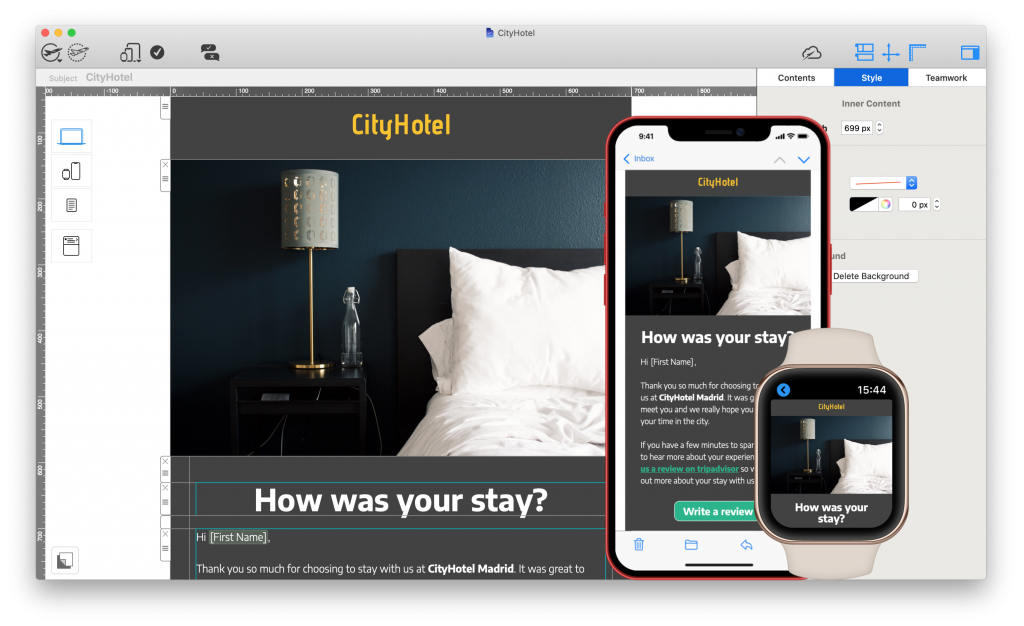
- Smartphone-Ansicht zum Erstellen mobiloptimierter E-Mail-Designs
- Moderne Vorschau-Geräte: iPhone, iPad, Apple Watch u. v. m
- Integrierter Testmail-Service
- Inklusive webbasierter Freigabe-Tools für einfaches Arbeiten im Team (mehr erfahren)
- Direkter Export zu Mailchimp, Campaign Monitor und Direct Mail sowie Kompatibilität mit allen führenden E-Mail-Diensten

Erstelle mobiloptimierte E-Mail-Designs innerhalb weniger Minuten – mit dem WYSIWYG Editor von Mail Designer 365
Dieser Beitrag hat dir gefallen?
Entdecke weitere Tipps, Tricks und Anwendungs-Beispiele in der Mail Designer 365 Newsletter Academy -
dein exklusives Portal für alles zum Thema E-Mail-Marketing-Strategie und Newsletter-Design.

