Export custom HTML email templates to Salesforce Classic.

Mail Designer 365 is the best HTML email editor for Salesforce Classic. Create a stunning HTML email design with the easy-to-use drag & drop editor and export to Salesforce in just a few clicks. Use your Mail Designer 365 template for transactional emails, automated email campaigns, customer outreach, and more.
How to export your HTML email to SalesForce Classic
So you’ve created an awesome email template which you want to use with your next big campaign?
Here’s how to export to SalesForce Classic and upload your custom made HTML email to use with all their CRM features.
Please note: This guide refers to the Classic version of Salesforce.
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your SalesForce account and go to “Settings” > “Email” > “Classic Email Templates.”
- Click on "New Template", for the type of email template, choose “Custom (without using Letterhead.)”
- Locate the content.html file in the HTML export folder. Right click the file, and open it with a text editor. Copy the entire code and paste it into the HTML Body area to upload your newsletter.
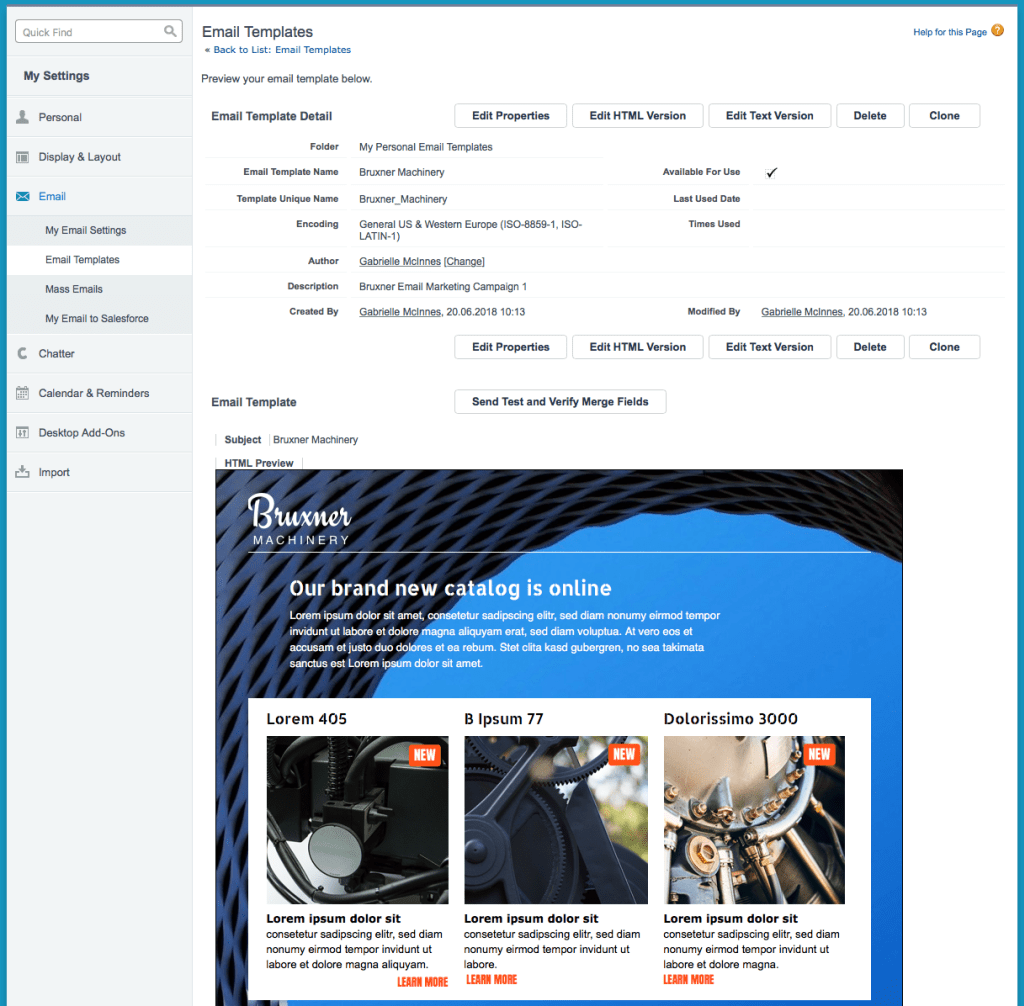
- After you have copied the HTML code into your SalesForce email template, you can select preview to check for any mistakes.
- You can now use your Mail Designer 365 HTML design with the automation tools provided in the SalesForce platform.

Use your HTML email design with the SalesForce platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to SalesForce Classic, or just need some extra help getting set up, get in touch!
That's not all!
Mail Designer 365 works seamlessly with all leading email marketing services. You can check out our full range of integrations and compatible platforms on our integrations page.
