How to export your HTML email to SparkPost
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your SparkPost account.
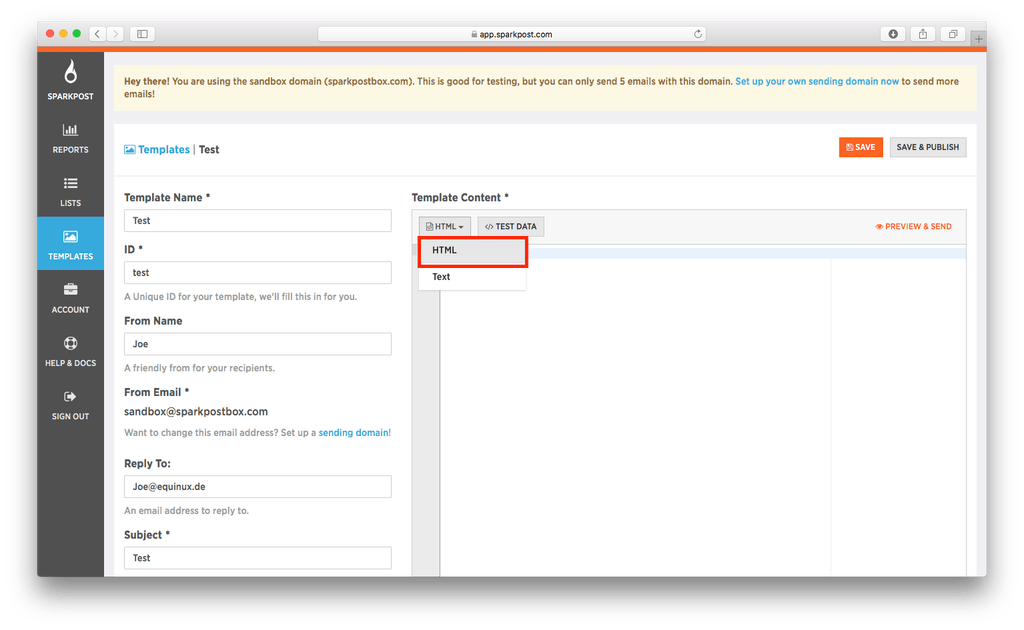
- Go to "Templates" > "New Template" and choose "HTML" from the dropdown menu.
- Locate the content.html file in the HTML export folder. Right click the file, and open it with a text editor. Copy the entire code and paste it into the SparkPost editor to upload your newsletter.
- You can now use your Mail Designer 365 HTML design with the automation tools provided in the SparkPost platform.

Use your HTML email design with the SparkPost platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to SparkPost, or just need some extra help getting set up, get in touch!
That's not all!
Mail Designer 365 works seamlessly with all leading email marketing services. You can check out our full range of integrations and compatible platforms on our integrations page.



