How to export your HTML email to Customer.io
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your Customer.io account and set up a new Broadcast.
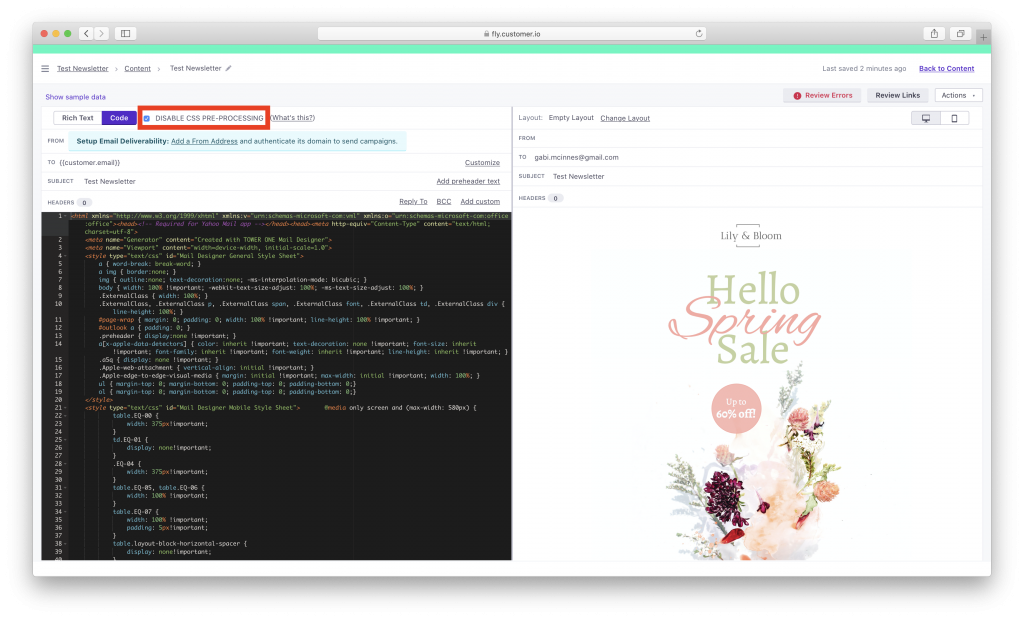
- Under the "Content" tab, click on "Message". On the new page, select the "Code" editor.
- Locate the content.html file in the HTML export folder and right click to open it with a text editor programme. Select the entire text and copy this as source code into the Customer.io editor.
- At the top of the editor, check the box next to "Disable CSS Pre-Processing". This prevents Customer.io adjusting any of the template's code which could cause layout issues. Learn more.
- If you're happy, click on "Save & continue" in the bottom right corner. Your Mail Designer 365 HTML template will now be available for you to use with the tools provided in the Customer.io platform.
Tip: This method will also work if you choose to use a Mail Designer 365 email template as part of an automated campaign. Once you've started designing your workflow, select "Email" from the Workflow Items in the sidebar and continue from step 5.

Use your Mail Designer 365 template with the Customer.io platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to Customer.io, or just need some extra help getting set up, get in touch!
That's not all!
Mail Designer 365 works seamlessly with all leading email marketing services. You can check out our full range of integrations and compatible platforms on our integrations page.