Create custom Shopify Email Templates and boost your sales

How to use Mail Designer 365 as a custom HTML email editor for Shopify:
Create stunning shopify email templates with the easy-to-use drag & drop editor in Mail Designer 365 and export to Shopify in just a few clicks. Use your Mail Designer 365 template for transactional emails, automated email campaigns, dispatch notifications, and more.
HOW IT WORKS
Create HTML emails for Shopify
Once you have finished creating your email template in Mail Designer 365, please carry out the following steps:
- Go to Share > Website / HTML
- In the export panel, fill out the export preferences for your template. Under “Prefix image URLs with”, enter the server URL prefix where you will be uploading your images to (e.g. https://cdn.shopify.com/s/files/...) In this example, we uploaded them directly to the Shopify file library
- Choose your export destination, set a file name (if desired) and export your design
- Now you can proceed to upload all your images to your server location (i.e. your Shopify file library)
- Next, locate the content.html file within the export folder. Right click the file and open in a HTML editor of your choice (e.g. XCode) then, select and copy the entire HTML content
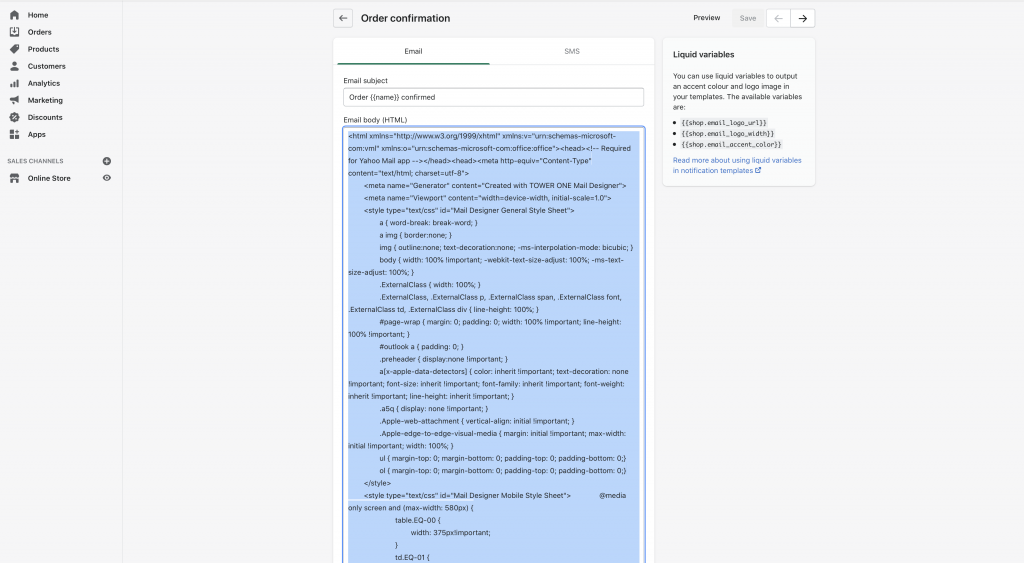
- Open Shopify, go to Settings > Notifications and select the event or action you wish to add a template for (e.g. order confirmation). Delete the HTML code from the current template and paste in the new code you copied from your exported Mail Designer 365 design
- Click save to secure your changes

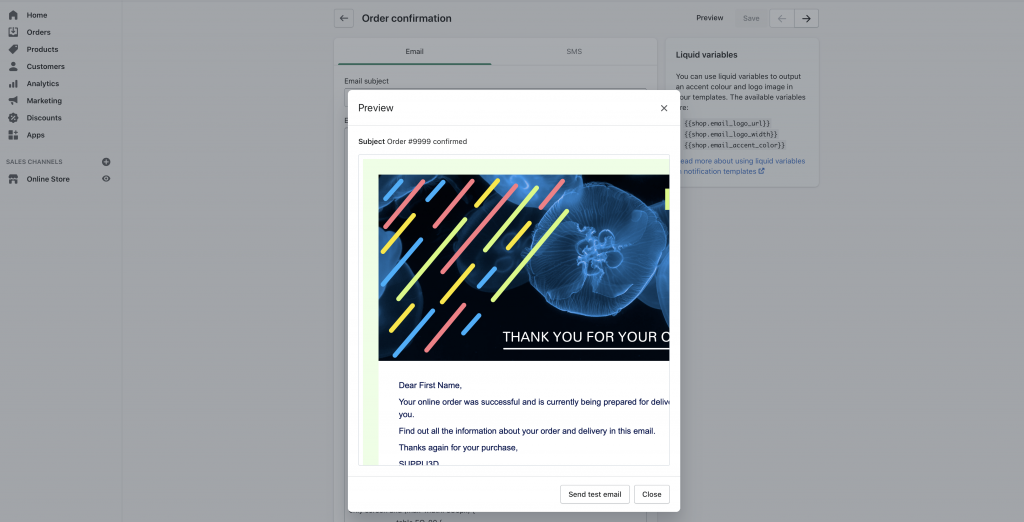
In order to preview your template, click on Preview in the top right corner of the page. Here you can also send yourself a test email.

A note on using Shopify liquid variables
Shopify offer a wide range of placeholder tags that you can use in your notification emails, which they refer to as liquid variables.
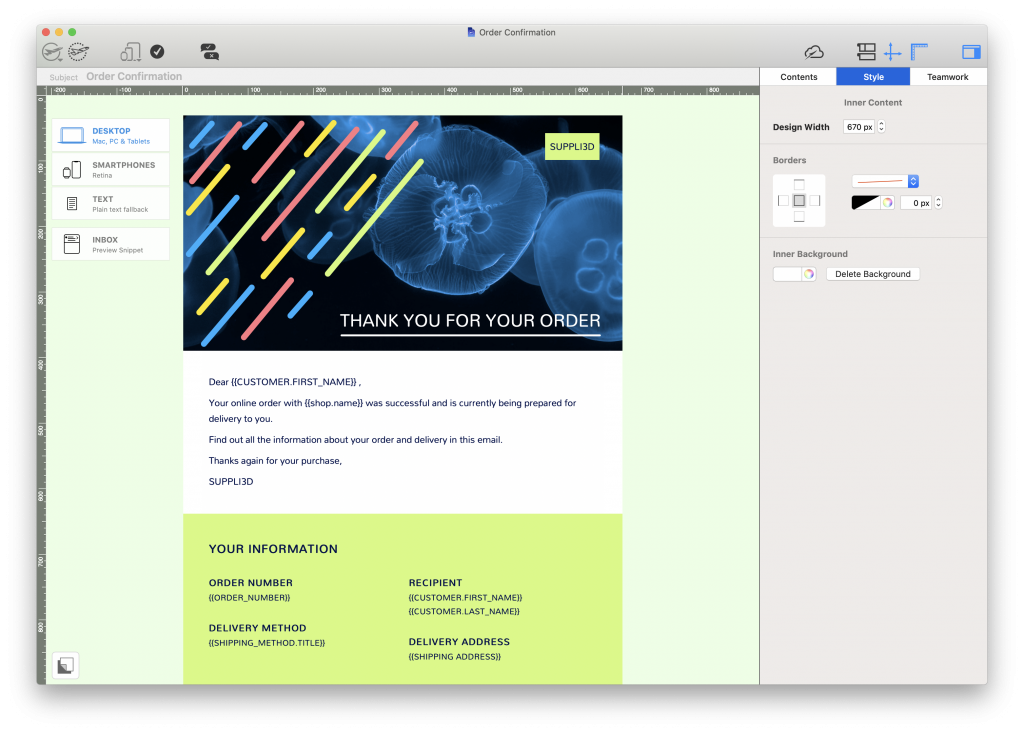
You can insert standard variables such as store name, customer email address, order number, etc. into a Mail Designer 365 text layout block to personalise your templates for Shopify.
Find a full list of Shopify's notification variables here.
Please note, for longer and more complex variables, such as discount properties which run over multiple lines, you may run into some difficulty with your layout.
For this reason, we advise avoiding these where possible. If you are confident with HTML, you can try to edit the exported code yourself, however, please be aware we cannot provide support for designs edited outside of Mail Designer 365.

Add Shopify notification variables to your custom Mail Designer 365 email templates
Support
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to Shopify, or just need some extra help getting set up, get in touch!
Mail Designer 365 works seamlessly with all leading email marketing services. If you’re looking for a different service, check out our full range of integrations and compatible platforms.
