
- Utilise your Mail Designer 365 Design Ideas to use with FileMaker
- Autofill email placeholders with your existing FileMaker variables
- Send emails via Mail Designer 365 Delivery Hub servers from your own email domain




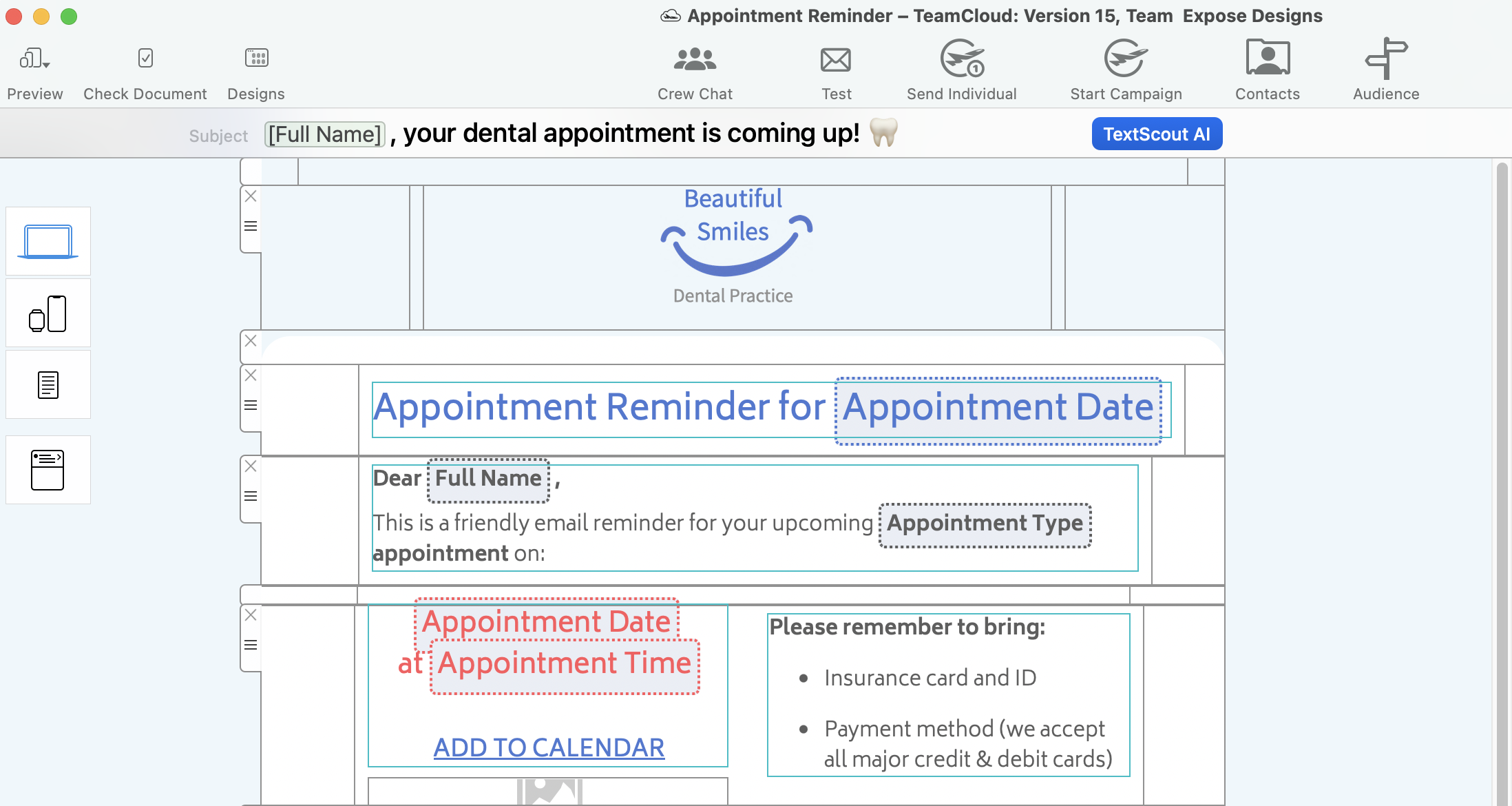
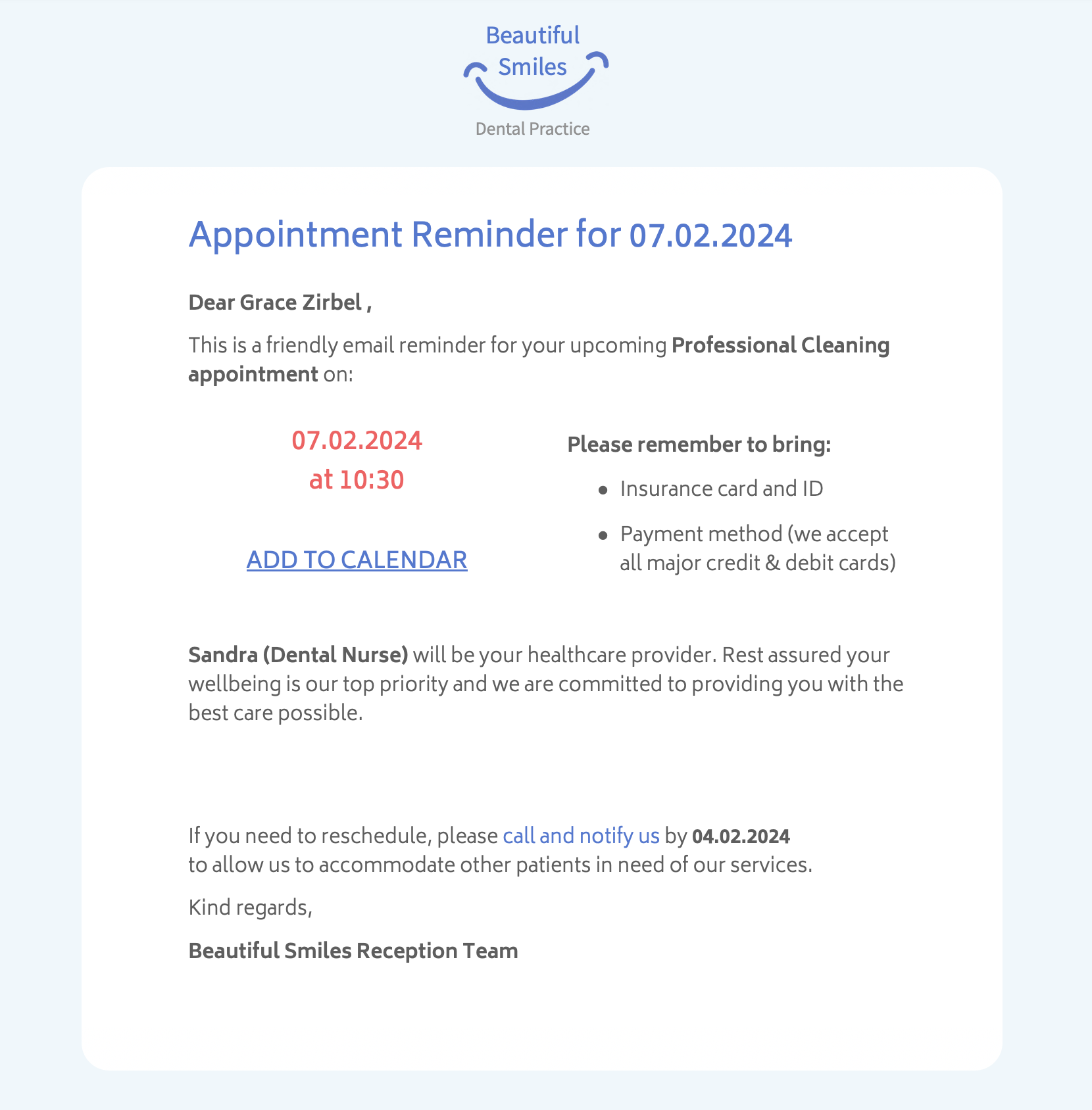
Send out practical appointment reminder emails and prevent no-shows, like Beautiful Smiles Dental Practice.
Optimize internal communication with colleagues. Find out how Blue Stone Software use FileMaker with Mail Designer 365 to send automated birthday emails to staff.
Discover how RedRover Web Design Agency creates and sends transactional emails for invoices and payment reminders using Mail Designer 365 and FileMaker.
Link your FileMaker orders database to Mail Designer 365 and send stylish order confirmation emails to shoppers - like OnlineTrader Motorcycle Parts.
See how the team at La Pizzeria sends reservation reminders to diners using Mail Designer 365's FileMaker integration.
Expand and strengthen your network and send professional onboarding emails to new clients like Adler & Associates accounting firm.
Learn more...
Executive Real Estate use Mail Designer 365 with FileMaker to reach out to potential buyers and showcase property listings via email.
Send reservation reminder emails to guests so they have all the information they need for their upcoming stay - just like the CityHotel team.
Events photographer John Stagg shows fellow freelancers an easy way to send custom quotes to prospective customers on demand.
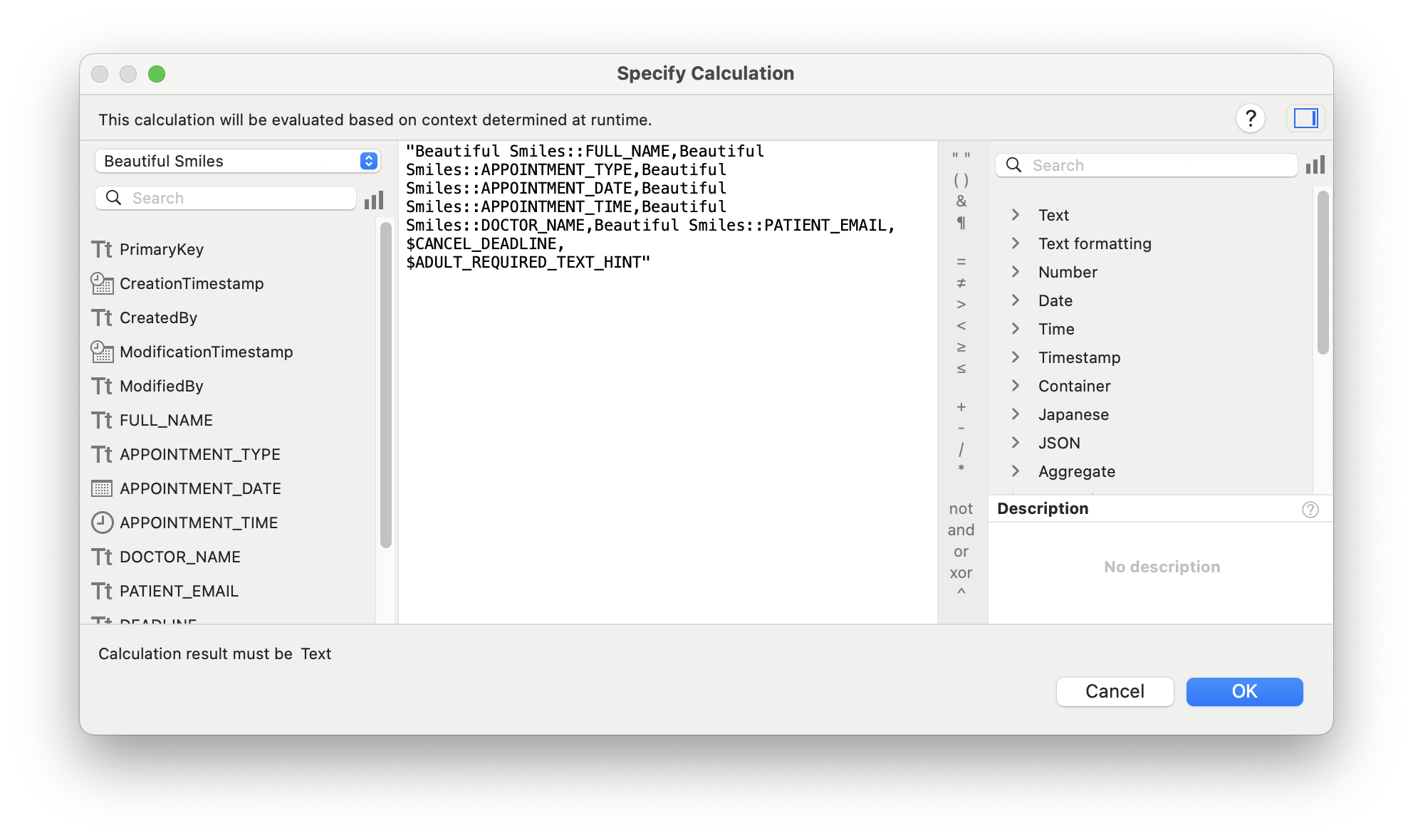
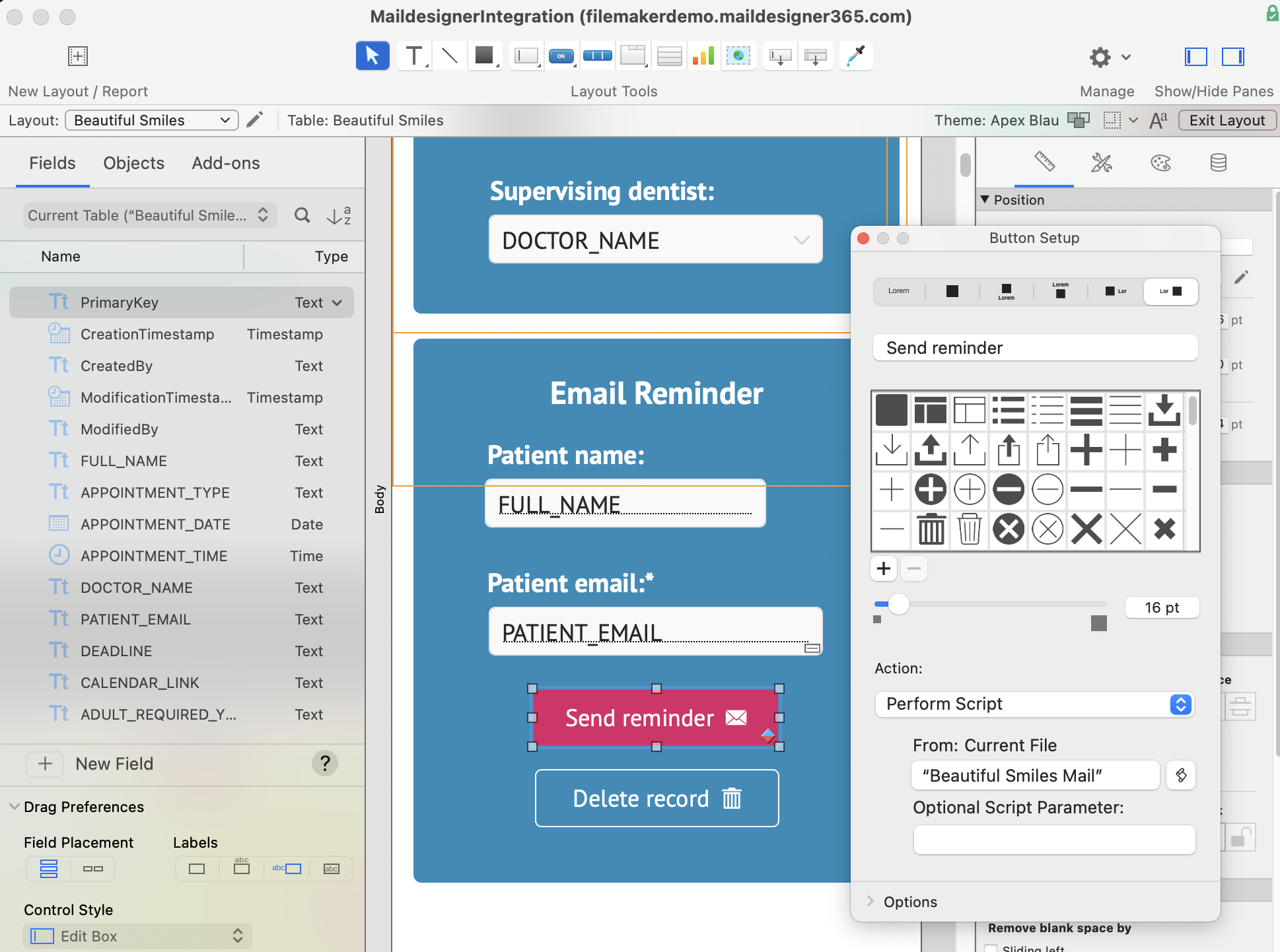
The MailDesignerIntegrationExample file in FileMaker walks you through the required scripts step by step (.fmp12 FileMaker file):
And in the Mail Designer 365 template, you’ll find placeholders that show how your FileMaker fields come to life directly in the design (Mail Designer file):
Open this Mail Designer file and then go directly to File > Save to save it in your project.
Don’t have the Mail Designer app yet?
Step 1: Create the $AttributeFields Variable
Start by creating a variable named $AttributeFieldsThis variable will contain the text string that defines the placeholder content used in your Mail Designer 365 email template. All values must be separated by commas.
Scenario A: FileMaker Field Names Match the Email Placeholders
Method: Use FileMaker field names that directly match the placeholders in your email design. Build the$AttributeFields variable by listing these field names, separated by commas.
In Mail Designer, you simply use the field name as the placeholder.
Format:
$AttributeFields = "Table::Field1,Table::Field2,Table::Field3"
Example Definition of $AttributeFields in FileMaker:
$AttributeFields="CityHotel::GUEST_FIRST_NAME,CityHotel::GUEST_LAST_NAME,CityHotel::GUEST_EMAIL,CityHotel::BOOKING_METHOD"
In Mail Designer 365, you can reference the values later using these placeholders:
GUEST_FIRST_NAME
GUEST_LAST_NAME
GUEST_EMAIL
BOOKING_METHOD
⸻
Scenario B: FileMaker Field Names Do Not Match the Email Placeholders in Mail Designer
Method: Build the$AttributeFields variable by manually mapping each placeholder name to the corresponding field or variable using the format:
$AttributeFields = "PLACEHOLDER_NAME:" & FieldName_or_Variable & "," ...
Example Definition of $AttributeFields in FileMaker:
"BOOKING_DATE:" & RESERVATION_DATE & "," &
"BOOKING_TIME:" & RESERVATION_TIME & "," & ...
⸻
Scenario C: Using FileMaker Variables as Placeholders
Method: If your FileMaker variable has the same name as the placeholder in Mail Designer 365, you can directly assign it like this:$AttributeFields = "$city,$country"
This tells Mail Designer to use the value of $city for the placeholder named “city”.
Example:
The FileMaker variable $city contains “Munich”. If your Mail Designer template includes a placeholder named “city”, then define:
$AttributeFields = "$city"
The script will reveal the content “Munich” and pass it to Mail Designer to populate the “city” placeholder.
⸻
The Best Scenario D: Mixing All Methods
You can combine the approaches above into a single$AttributeFields string.
Method:
Mix matching field names, manually mapped fields, and variables in the $AttributeFields variable.
Example:
$AttributeFields = "BOOKING_DATE:" & RESERVATION_DATE & "," &
"CityHotel::BREAKFAST_TYPE," & "$city"
In Mail Designer 365 you can then reference them with the name BOOKING_DATE, BREAKFAST_TYPE and city

Visit our Mail Designer 365 Store.
If you have any questions or run into any issues during the trial period, feel free to contact us at any time.
Visit our Mail Designer 365 Store.
If you have any questions or run into any issues during the trial period, feel free to contact us at any time.
- Drag & drop to create: Powerful yet intuitive WYSIWYG editor
- Explore a growing library of ready-to-send email design ideas
- Responsive email designs that look great on all devices
- Define custom placeholders that seamlessly integrate with your FileMaker database
- Made for Mac lovers: Native Mac app, compatible with the latest macOS versions