Häufig gestellte Fragen
Jeder Mail Designer-Plan bietet eine bestimmte Anzahl von TextScout AI Credits. Diese Credits werden automatisch jeden Monat als Teil des Abonnements verlängert. Für die Betaphase haben wir allen Plänen eine Reihe von Credits für Testzwecke zugewiesen, diese Limits können sich in Zukunft ändern.
Jedes Mal, wenn TextScout AI-Funktionen in Mail Designer verwendet werden, spiegelt sich dies automatisch in den verfügbaren AI-Credits wider.
Wie viele Credits werden verwendet?
Wie viele Credits eine TextScout-Abfrage verbraucht, hängt von der Komplexität der Abfrage selbst und der Anzahl der Ergebnisse ab, die TextScout AI zurückgeben konnte. Da die KI-Modelle während der Beta-Phase noch verbessert werden, kann die Anzahl der verbrauchten Credits variieren.
Teams
Wenn du Teil eines Mail Designer 365-Teams mit mehreren Plänen bist, werden Credits gepoolt, so dass alle auf die gesamten Credits des Teams zugreifen können.
Mir sind die Credits ausgegangen - was jetzt?
Buche ein Upgrade auf Mail Designer 365 Business Premium, um deinem Konto zusätzliche Credits hinzuzufügen.
Du hast bereits einen Business Premium Plan? Wende dich bitte an unser Support-Team.
Wann werden Credits aktualisiert?
AI-Credits werden am ersten Tag des Monats automatisch zurückgesetzt. Nicht verwendete Credits aus dem Vormonat werden nicht übertragen.
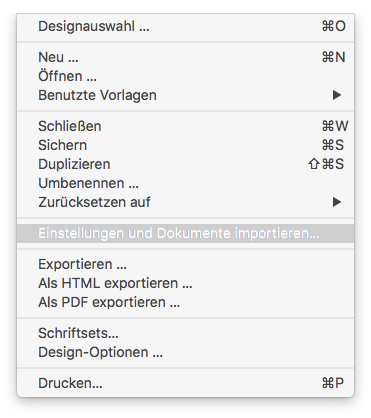
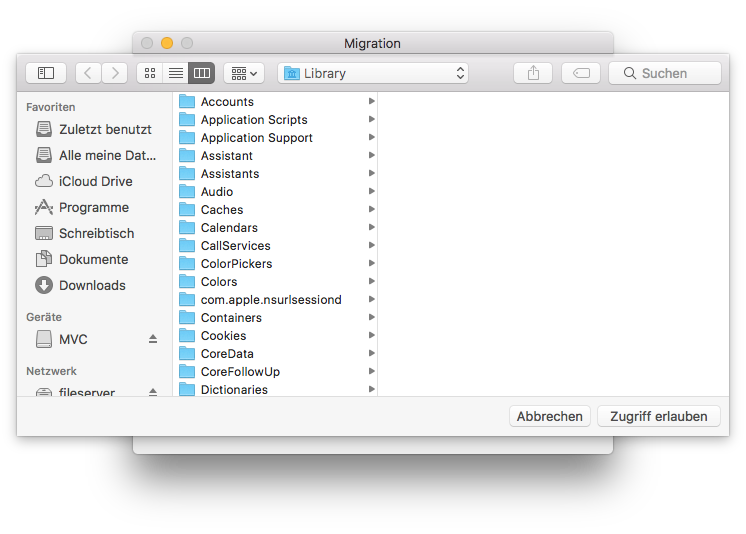
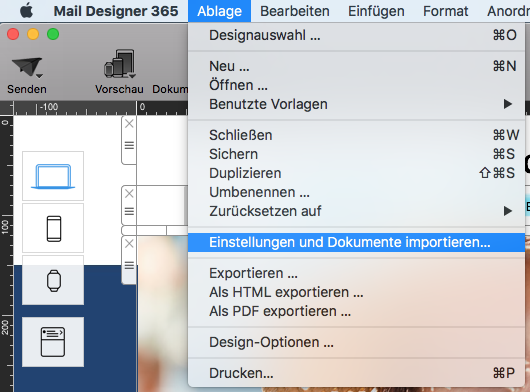
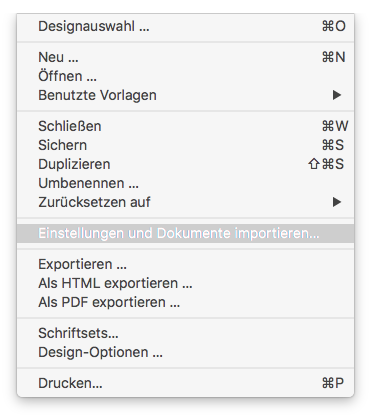
- Klicke auf "Ablage" > "Einstellungen und Dokumente importieren."

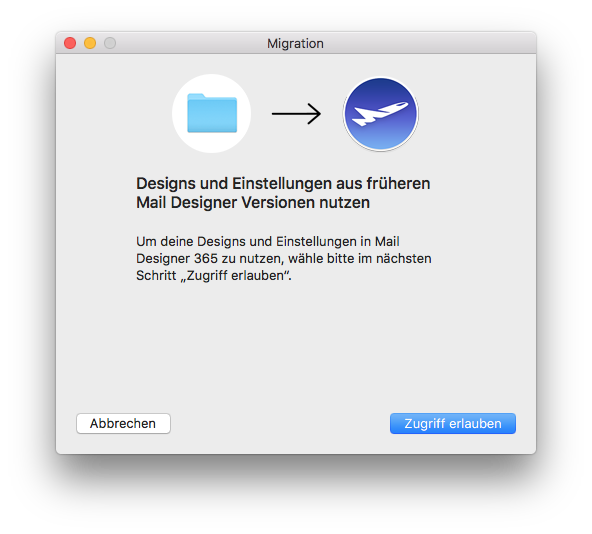
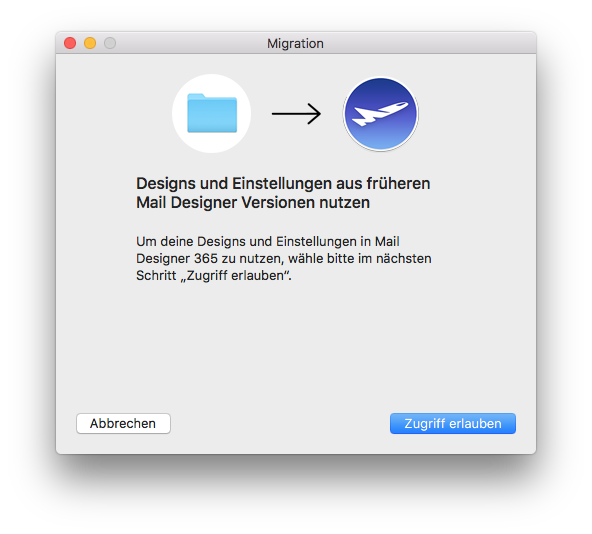
- Wähle "Zugriff erlauben", um fortzufahren.

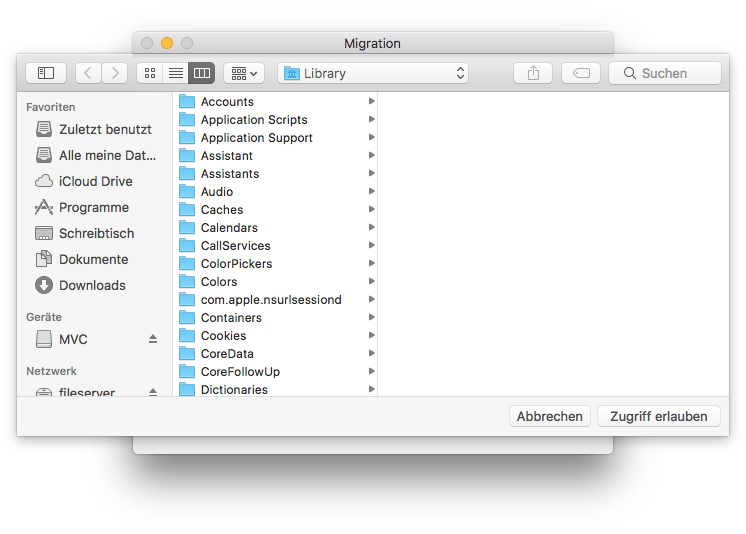
- In dem nächsten Fenster musst du einfach nochmal auf "Zugriff erlauben" klicken. Dadurch kann Mail Designer 365 deine Design-Dateien finden und importieren. Du musst hier keinen weiteren Ordner auswählen.

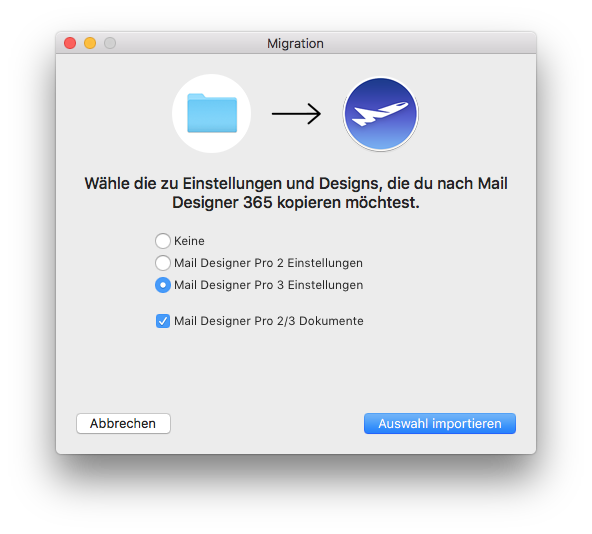
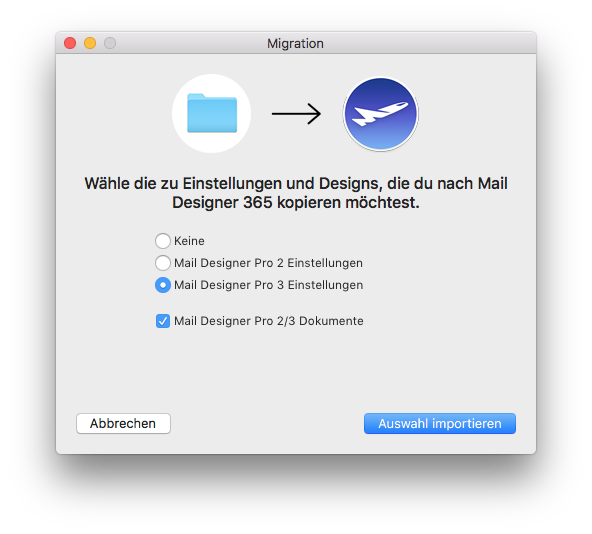
- Als nächstes bietet dir Mail Designer 365 Import-Optionen an. Klicke auf "Auswahl importieren."

- Deine Designs und App-Einstellungen werden in Mail Designer 365 importiert.
Wir haben es so einfach wie möglich gemacht, deine Domain und E-Mail-Adresse für den Versand von Mailings über Mail Designer 365 Delivery Hub einzurichten.
Während des Setups sind einige technische Schritte erforderlich. Der Einrichtungsprozess wurde aber benutzerfreundlich gestaltet und stellt dadurch sicher, dass du die obligatorischen Sicherheitsmechanismen DKIM, SPF und DMARC mit möglichst wenigem Aufwand konfigurieren kannst. Wir empfehlen dir, alle drei Verfahren an deiner Domain zu hinterlegen, damit deine Mails bei allen Empfängern ankommen.
Falls du bei der Einrichtung Hilfe benötigst, kannst du dich an dein IT-Admin-Team wenden oder Kontakt zu unserem Support Team aufnehmen.
Ready? Los geht's!
Schritt 1: E-Mail-Adresse hinzufügen und bestätigen
Bevor du loslegst, achte darauf, dass du bereits ein Mail Designer 365 Team eingerichtet hast. Wenn du noch kein Team erstellt hast, kannst du der Anleitung in dieser FAQ folgen.
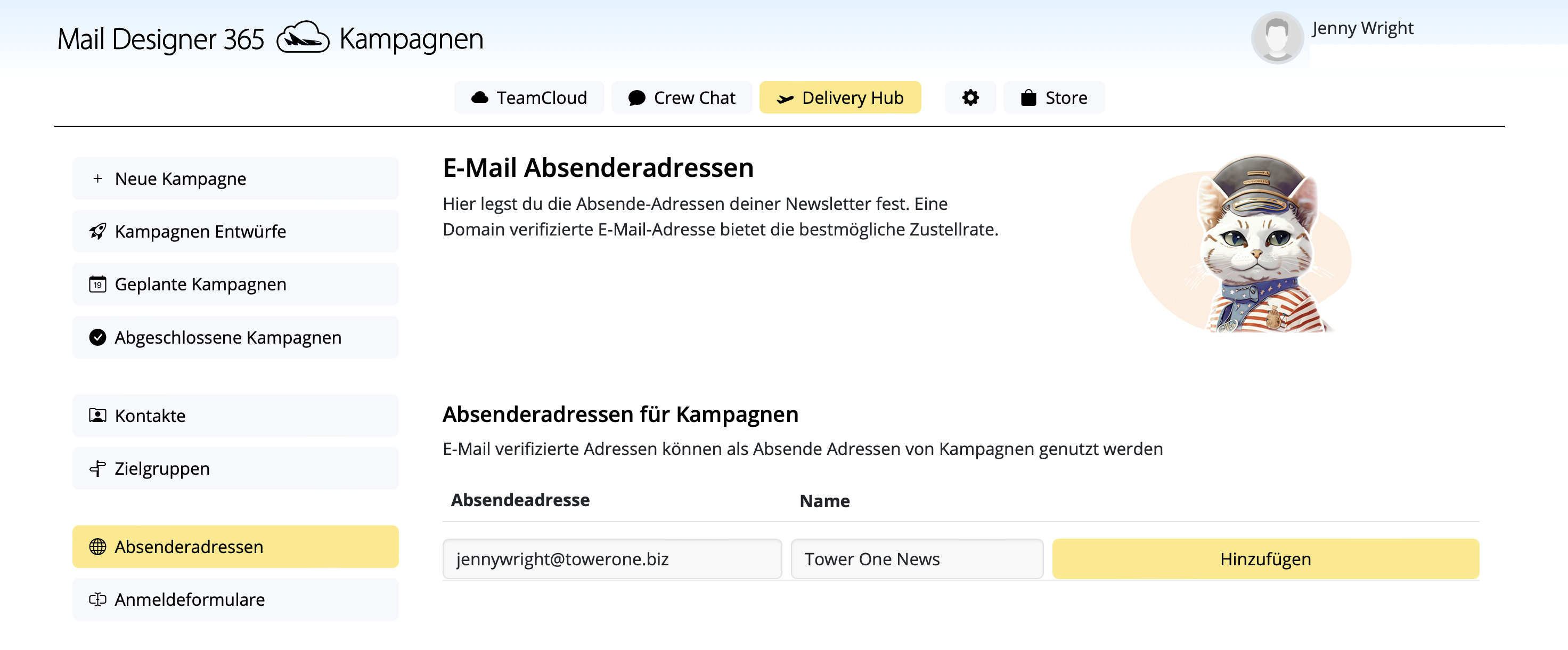
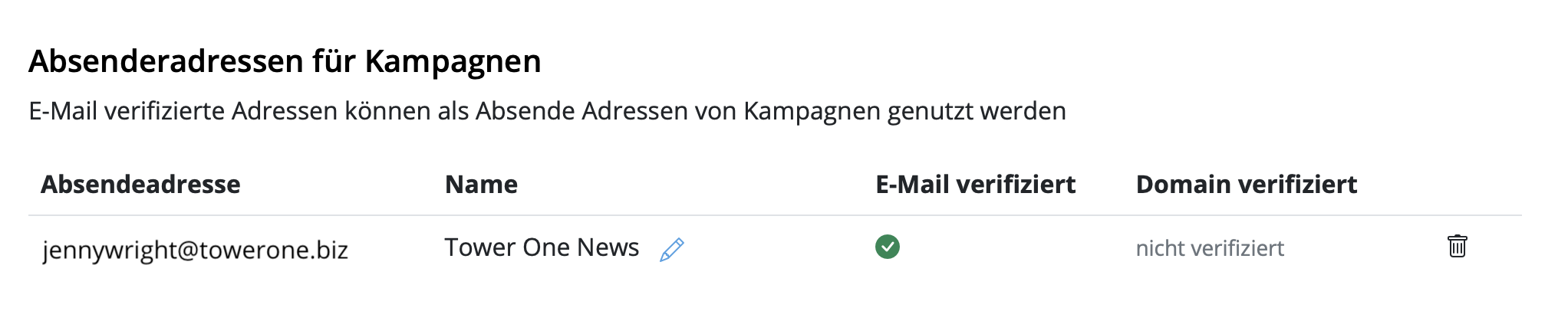
- Gehe zu Einstellungen > „Absenderadressen“.
- Füge auf dieser Seite einen neuen Absender hinzu, indem du den Absendernamen und die E-Mail-Adresse eingibst, von der deine Kampagnen gesendet werden sollen.
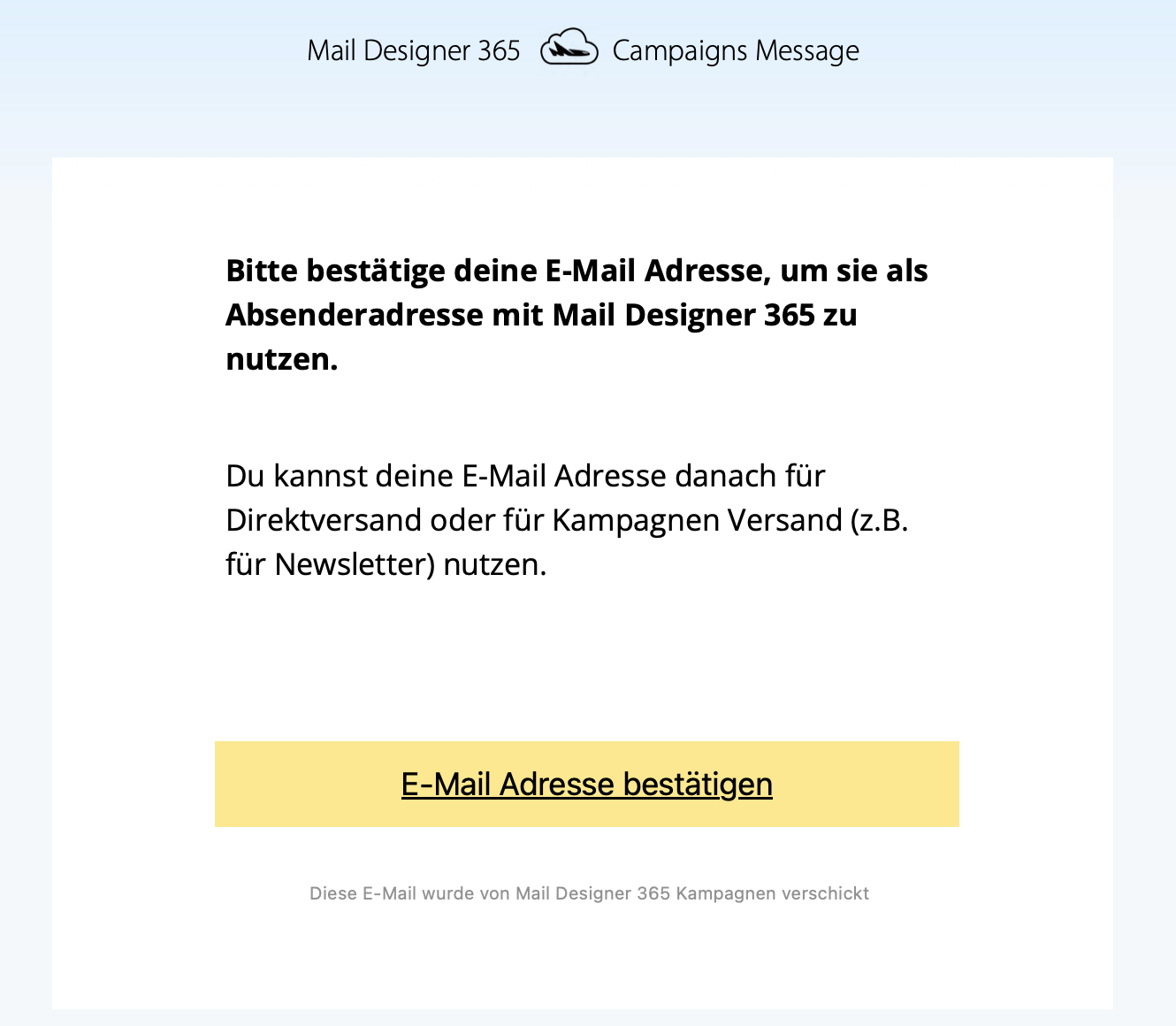
- In Kürze erhältst du eine E-Mail mit einem Verifizierungslink für die eingegebene E-Mail-Adresse. Klicke auf den Link, um deine Adresse für den Versand zu verifizieren:



Schritt 2: Damit deine Mails nicht im Spam landen: DKIM einrichten
Der nächste wichtige Schritt ist die Erstellung eines DNS-Eintrags für DKIM (DomainKeys Identified Mail). DKIM solltest du unbedingt einrichten, wenn du vermeiden willst, dass deine Mailings im Spam Ordner landen. Weitere Informationen zu DKIM und warum es wichtig ist, finden Sie in diesem Artikel.
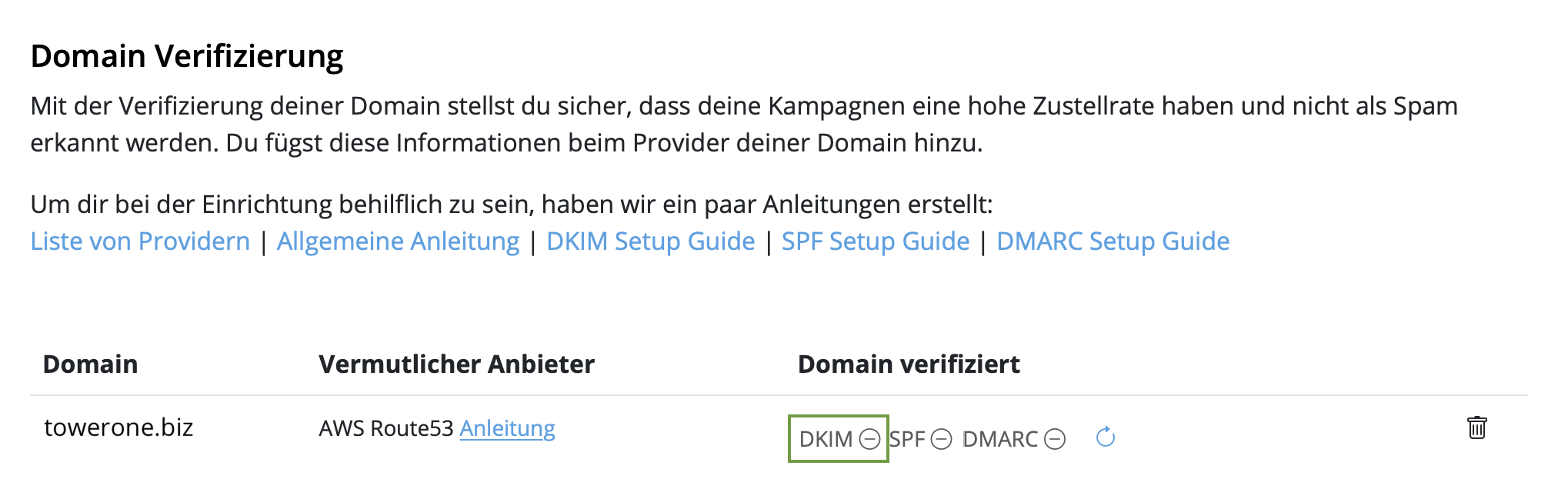
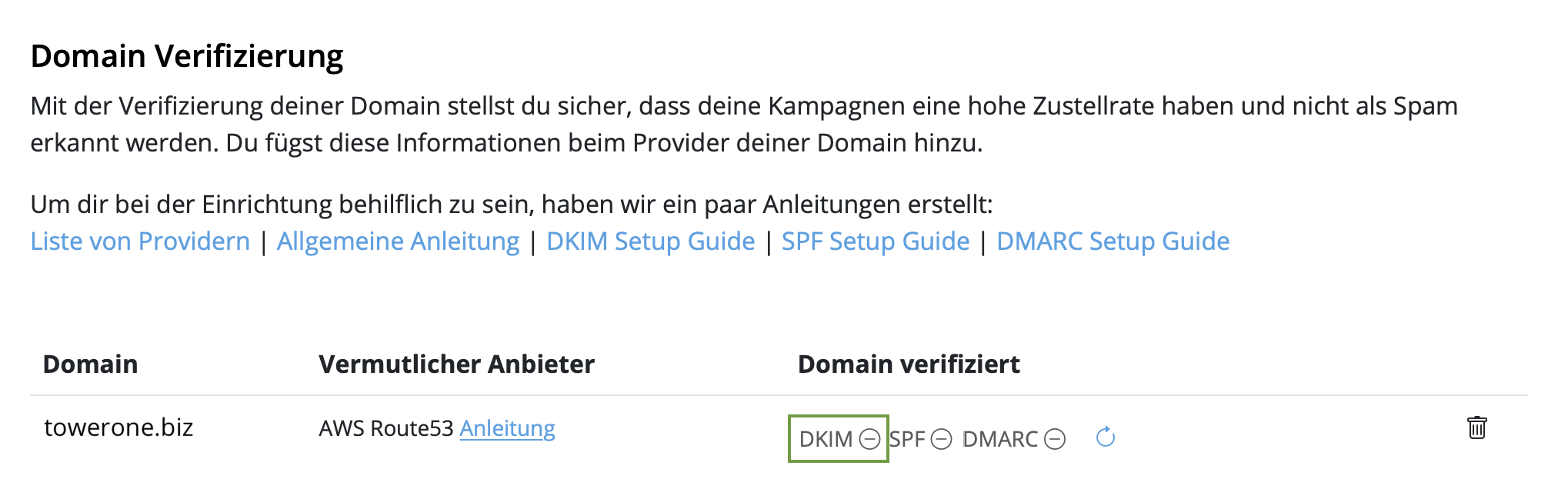
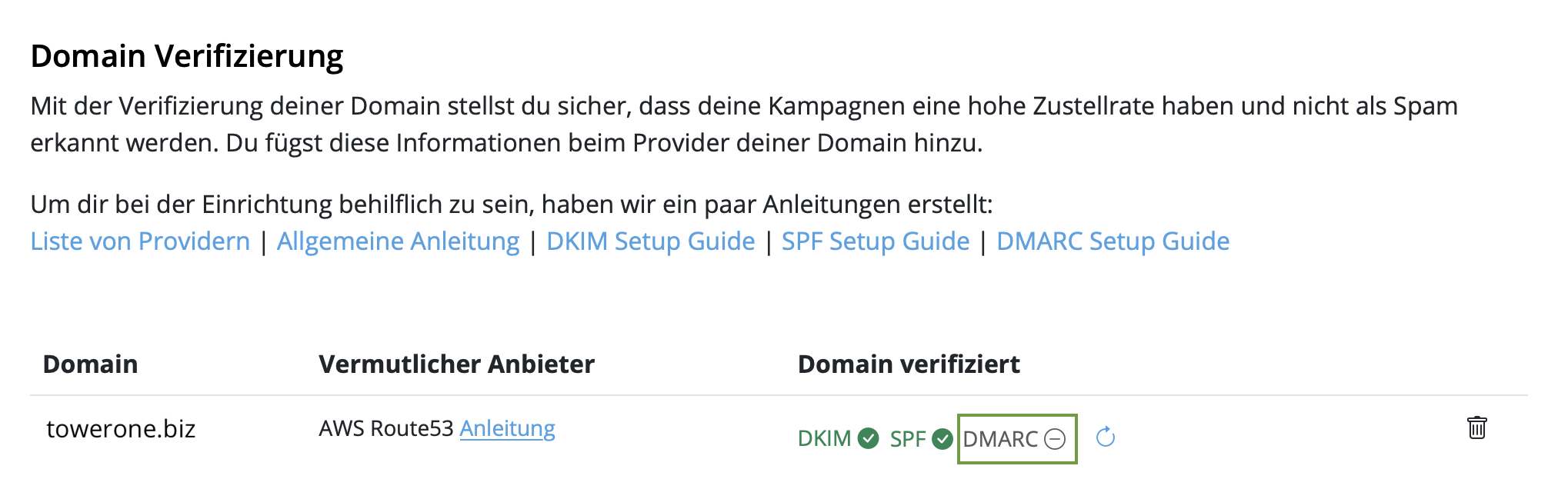
- In den Projekt Einstellungen sollte unter „Absenderadressen“ im Abschnitt „Domain-Verifizierung“ deine Domain bereits sichtbar sein.
-
Falls du nicht der technische Ansprechpartner für die Domain
Konfiguration bist:
-
Klicke in der Spalte „Domain verifiziert“ auf das „DKIM“-Symbol:

-
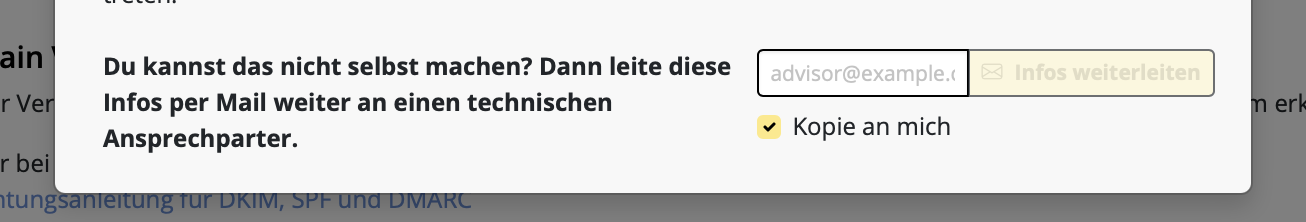
In dem Fenster das sich öffnet, kannst du unten die Domain Einstellungen
an deinen Domain Admin weiterleiten. Hierfür einfach die Email Adresse
eingeben und abschicken.

- Dein Domain Admin erhält dann eine detaillierte Anleitung per Email.
-
Klicke in der Spalte „Domain verifiziert“ auf das „DKIM“-Symbol:
- Falls du der technische Ansprechpartner für die Domain Konfiguration bist:
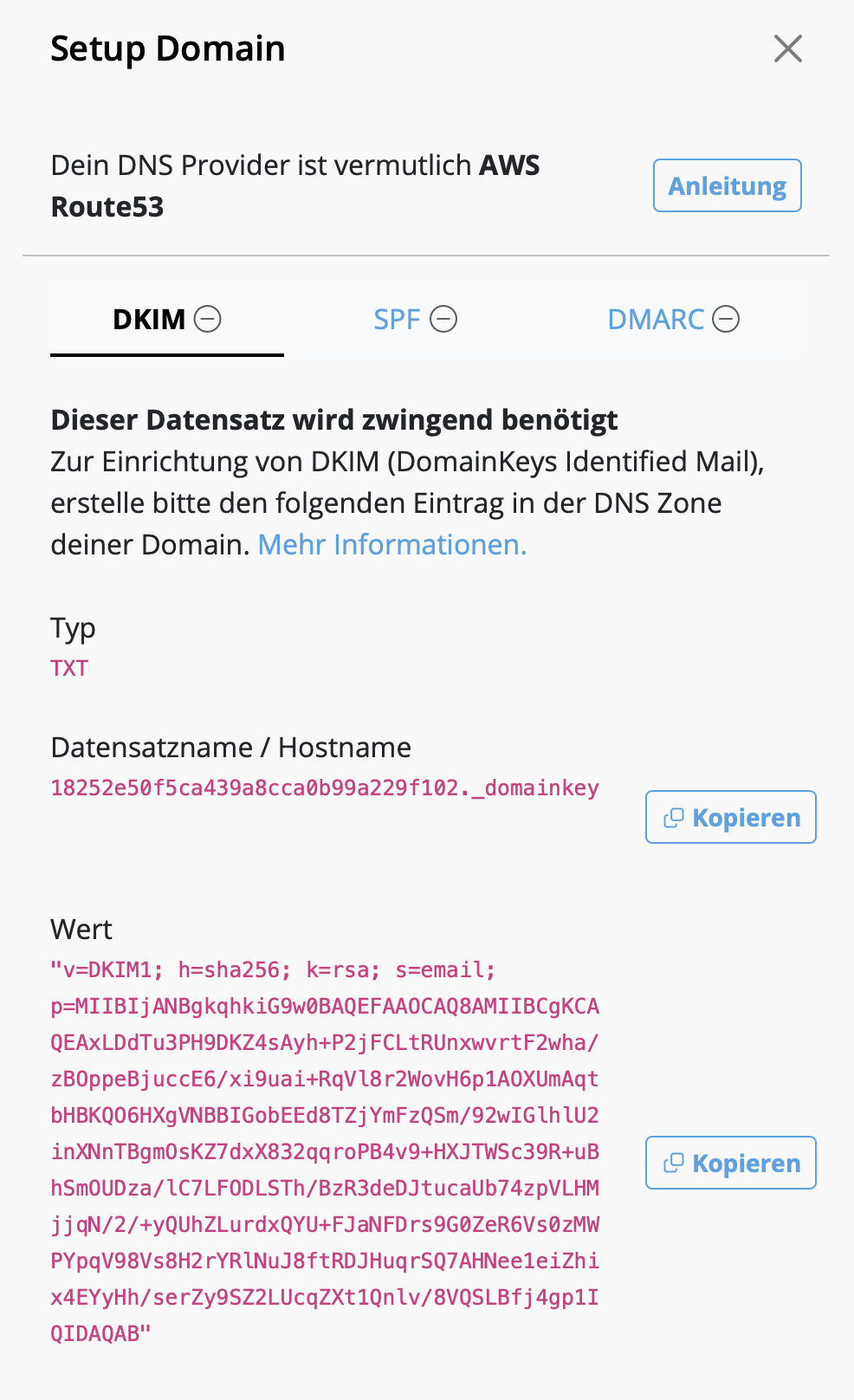
- Bestimme den DNS-Anbieter für deine Domain. Höchstwahrscheinlich hat unser System den Anbieter bereits identifiziert und ihn als „Möglicher Anbieter“ angezeigt, zusammen mit einem Link zum Leitfaden des Anbieters. Wir haben in diesem Artikel auch eine Liste mit Links zu Einrichtungsanleitungen für gängige Anbieter zusammengestellt.
- Klicke in der Spalte „Domain verifiziert“ auf das „DKIM“-Symbol:
- Der Wizard generiert einen DKIM-Eintrag für deine Domain und zeigt den erforderlichen Typ, Namen und Wert des Eintrags an. Bitte verwende exakt die angezeigten Daten, um den DNS-Eintrag einzurichten.
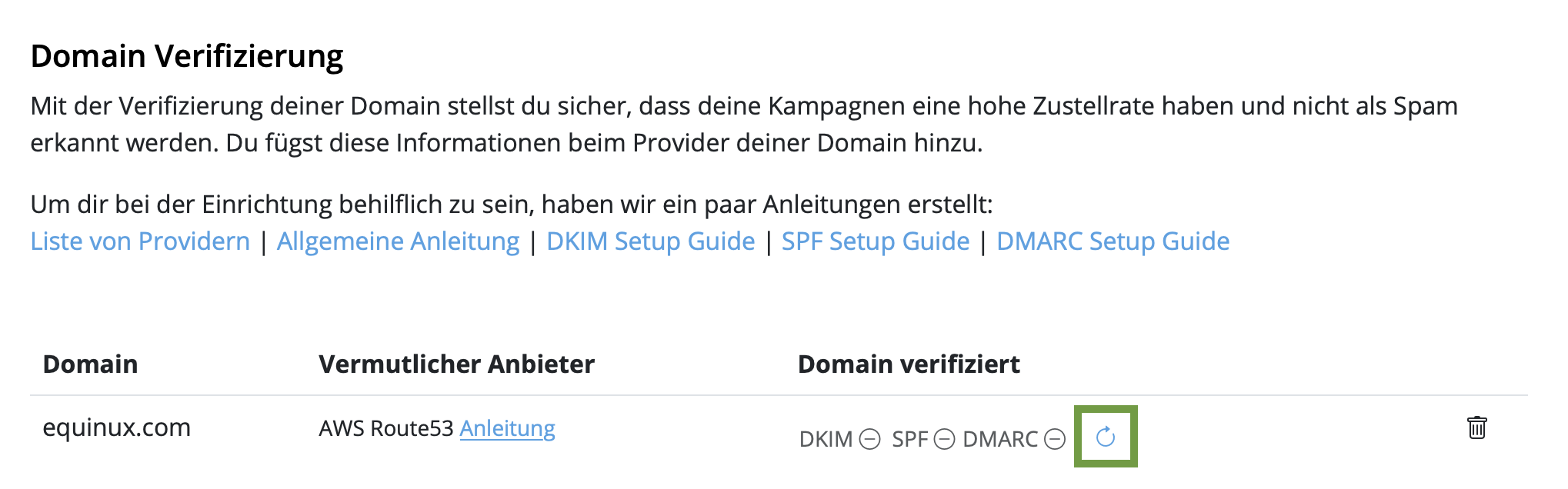
- Abhängig von deinem DNS-Anbieter kann es bis zu 48 Stunden dauern, bis die Änderungen auf unser System und andere Systeme übertragen werden, die diese Informationen abfragen. Wir führen automatisch regelmäßige Prüfungen auf Existenz und Gültigkeit des Datensatzes durch. Du kannst die Prüfung jedoch auch manuell durchführen, indem du auf „Aktualisieren“ klickst:
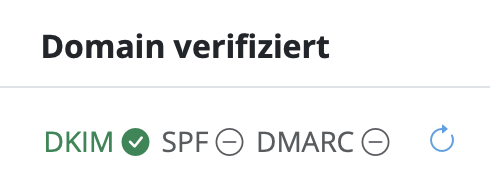
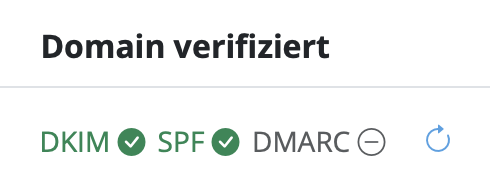
- Wenn du die Einrichtung abgeschlossen hast und die Überprüfung erfolgreich ist, wird neben dem DKIM-Symbol ein grünes Häkchen angezeigt:
- Gehe zurück zu „Absenderadressen“.
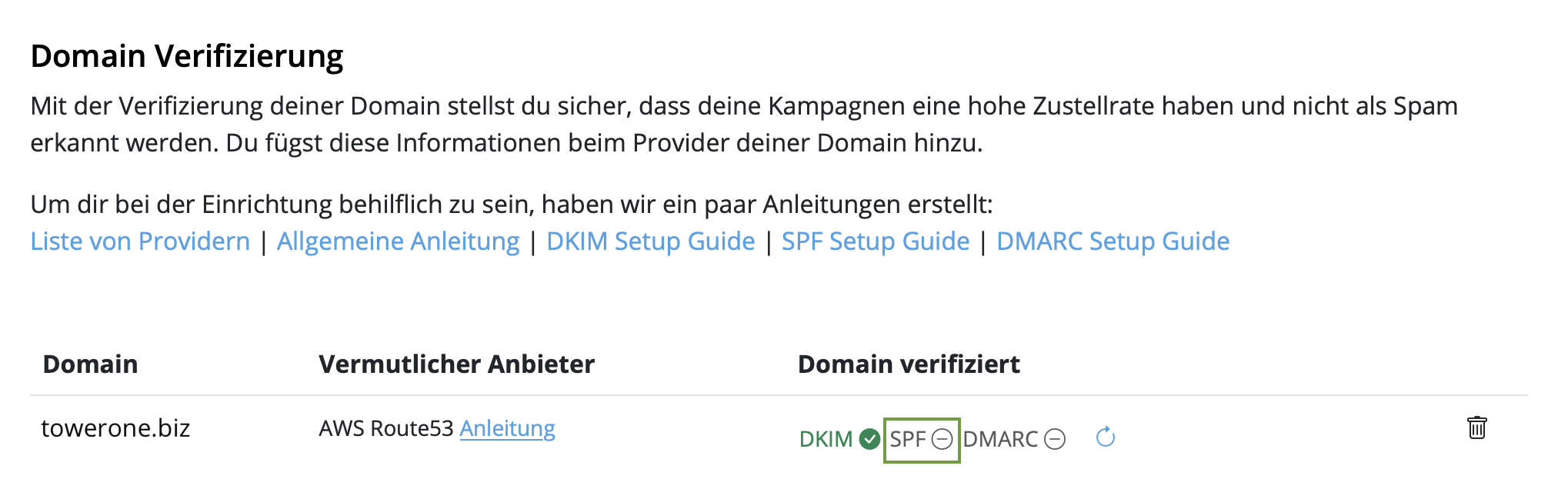
- Suche deine Domain unter „Domain Verifizierung“ und klicke auf das „SPF“-Symbol:
- Gehe als Nächstes zu deinem DNS-Anbieter und erstelle einen SPF-Eintrag für deine Domain. Die genauen Schritte variieren je nach Anbieter. Befolge daher am besten deren Richtlinien.
-
Hinweis: Möglicherweise hast du oder dein Unternehmen bereits
einen SPF-Eintrag erstellt. Unser System wird versuchen, den benötigten
Teil einzuschließen und den vollständigen Datensatzwert unter
Berücksichtigung deines vorherigen Inhalts anzuzeigen. Wenn du genau
weißt, was hier zu tun ist, kannst du den vorhandenen Datensatz manuell
bearbeiten und den folgenden Teil hinzufügen:
include: spf.welovemails.com. - Wenn die Überprüfung erfolgreich ist, wird neben dem SPF-Symbol auch ein grünes Häkchen angezeigt:
- Gehe zurück zu „Absenderadressen“ im „Delivery Hub“.
- Suche deine Domain unter „Domain Verifizierung“ und klicke auf das „DMARC“-Symbol:
- Erstelle einen DMARC-DNS-Eintrag für deine Domain. Die Einzelheiten dieses Datensatzes hängen von den Richtlinien deiner Organisation ab. Wenn du dir bezüglich DMARC nicht sicher bist, wende dich am besten an dein IT- oder Sicherheitsteam.
- Verwende entweder den vorgeschlagenen Datensatz oder deine eigenen Werte/Systeme.
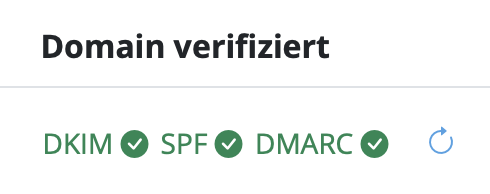
- Wenn die DMARC-Überprüfung erfolgreich ist, wird neben dem DMARC-Symbol ein grünes Häkchen angezeigt:




Schritt 3: Damit deine Mails nicht im Spam landen: SPF einrichten
Stellen wir nun sicher, dass deine E-Mails ordnungsgemäß mit SPF (Sender Policy Framework) authentifiziert sind. SPF hilft, E-Mail-Spoofing zu verhindern, indem es angibt, welche Server berechtigt sind, E-Mails in deinem Namen zu versenden. In diesem Artikel lernst du mehr über SPF.


Schritt 4: DMARC einrichten
Die Einrichtung von DMARC (Domain-based Message Authentication, Reporting and Conformance) ist zwar nicht zwingend erforderlich, fügt deiner E-Mail-Kommunikation jedoch eine zusätzliche Sicherheitsebene hinzu. Weitere Einzelheiten findest du in diesem speziellen Artikel.


Nun hast du alle Kriterien erfüllt und deine E-Mail-Domain ist für den Versand über Delivery Hub verifiziert. Wir wünschen viel Spaß beim Versenden deiner Kampagnen!
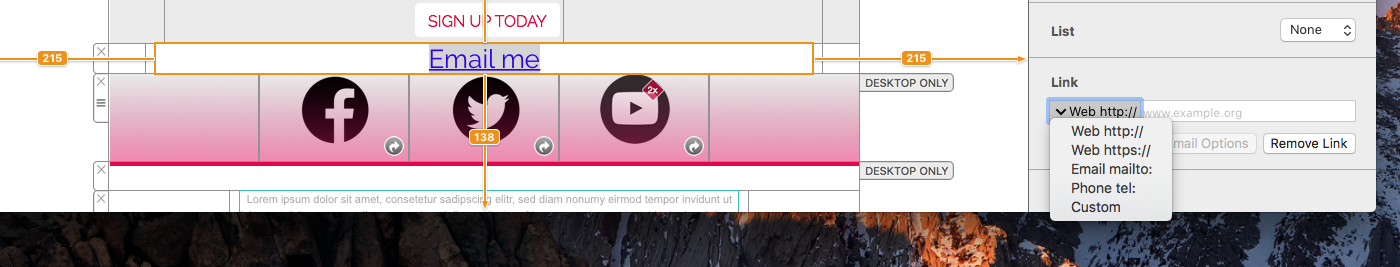
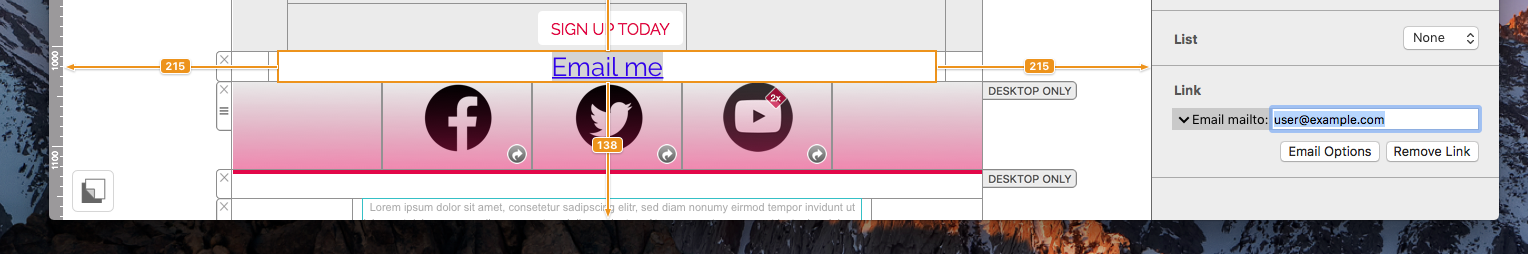
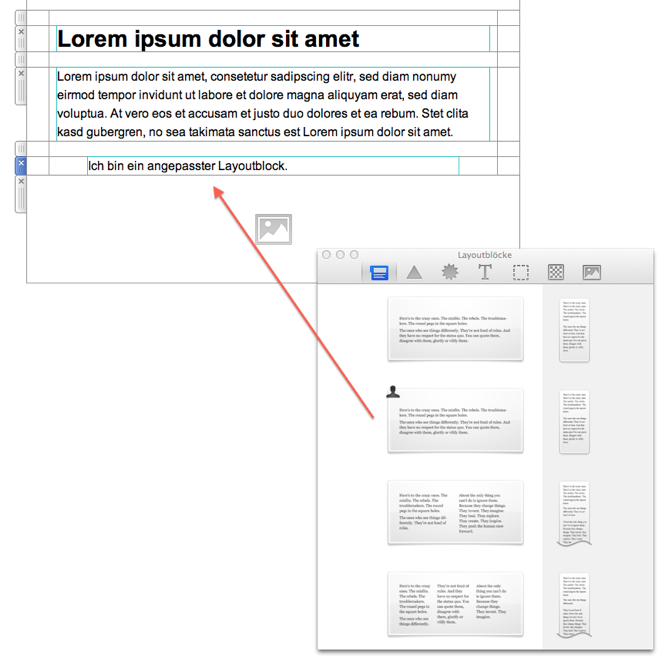
Links mit Mail Designer hinzuzufügen ist ganz einfach. Mache folgendes, um Ihr Email-Adresse in deinem Newsletter zu verlinken:
- Schreibe deinen gewünschten Text in einem Text-Layoutblock z.B. "Kontakt."
- Von dem Menu auf der rechten Seite wähle "Link hinzufügen" und dann klicke auf "Email mailto".

- Jetzt kannst du dein Email-Adresse hinzufügen.


Dein gewünschter Text wird jetzt als ein Link erscheinen und, wenn ein Kunde mal darauf klickt, wird ein neues Fenster geöffnet werden, in dem der Kunde dir eine Nachricht schicken kann.
Zuerst gibt es ein paar Dinge, die du überprüfen musst.
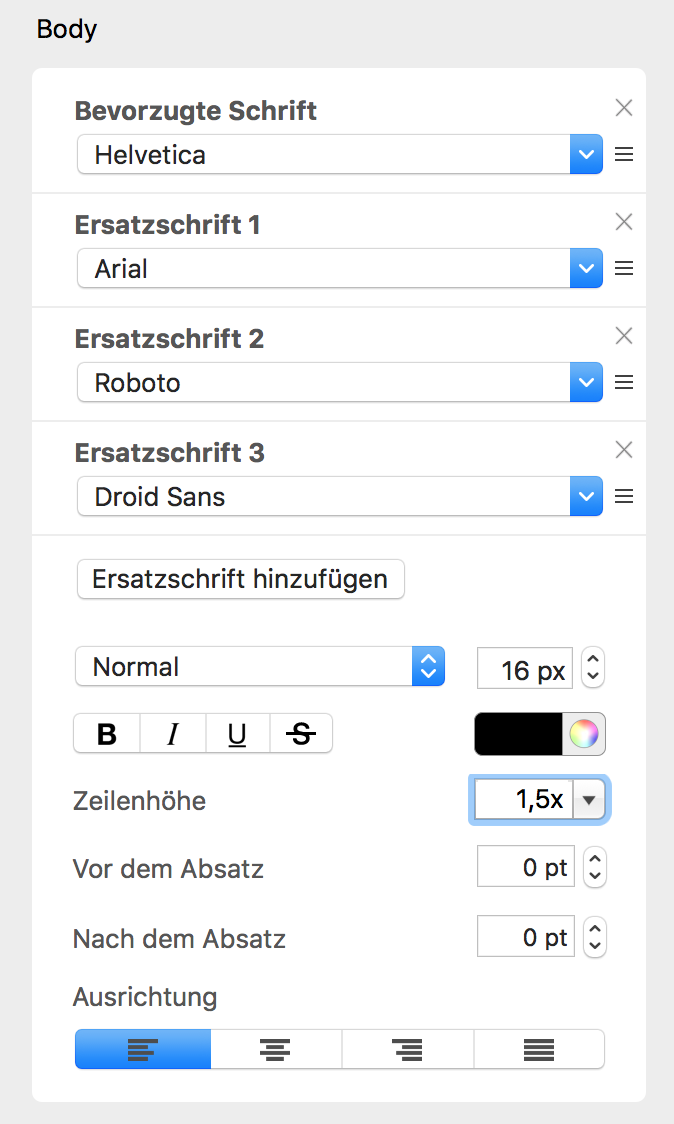
‣ Verwenden Sie MailChimp als E-Mail-Dienstanbieter? Wenn ja, stellen Sie sicher, dass Sie Ihr Design nicht in der "Bearbeiten" Vorschau auf MailChimp Website anschauen.‣ Klicken Sie auf "Vorschau und Test" in der rechten oberen Ecke des Bildschirms.‣ Wenn das nicht klappen sollte, versuchen Sie, die Standardzeilenhöhe Ihres Textes zu ändern. Die Voreinstellung ist auf 1,5 gesetzt. Passen Sie die Linienhöhe an Ihre Bedürfnisse an. Versuchen Sie, den Abstand auf 1,0 Höhe zu setzen. Ihr Text sollte nicht länger durcheinander gebracht aussehen.
‣ Dann wählen Sie "Vorschau-Modus eingeben".

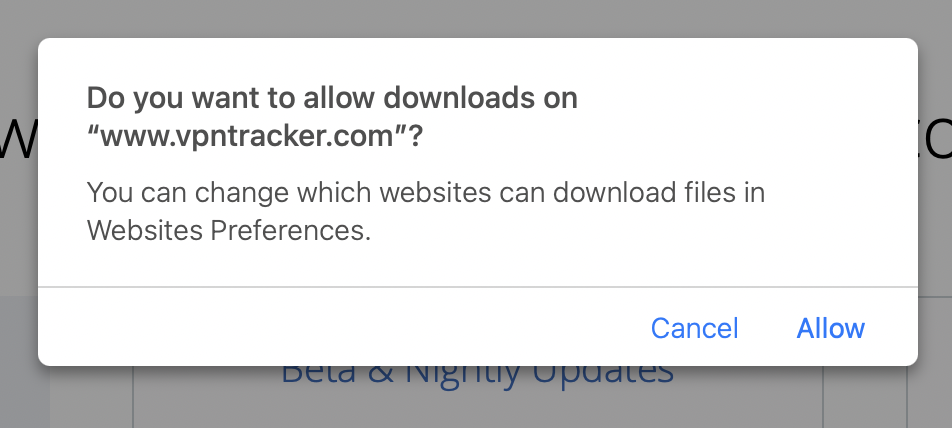
 ‣ Klicken Sie auf "Zugriff erlauben", wenn Sie bereit sind
‣ Klicken Sie auf "Zugriff erlauben", wenn Sie bereit sind
 Auf diese Weise können Sie alle vorhandenen Daten aus früheren Versionen von Mail Designer importieren.
Auf diese Weise können Sie alle vorhandenen Daten aus früheren Versionen von Mail Designer importieren.
Es gibt zwei Hauptmöglichkeiten, den Hintergrund eines Textbereichs in Mail Designer 365 zu ändern:
Verwenden von Layout-Blöcken mit Hintergrund
Mail Designer 365 bietet Layout-Blöcke, die bereits mit Hintergrundfarben für Textbereiche ausgestattet sind:
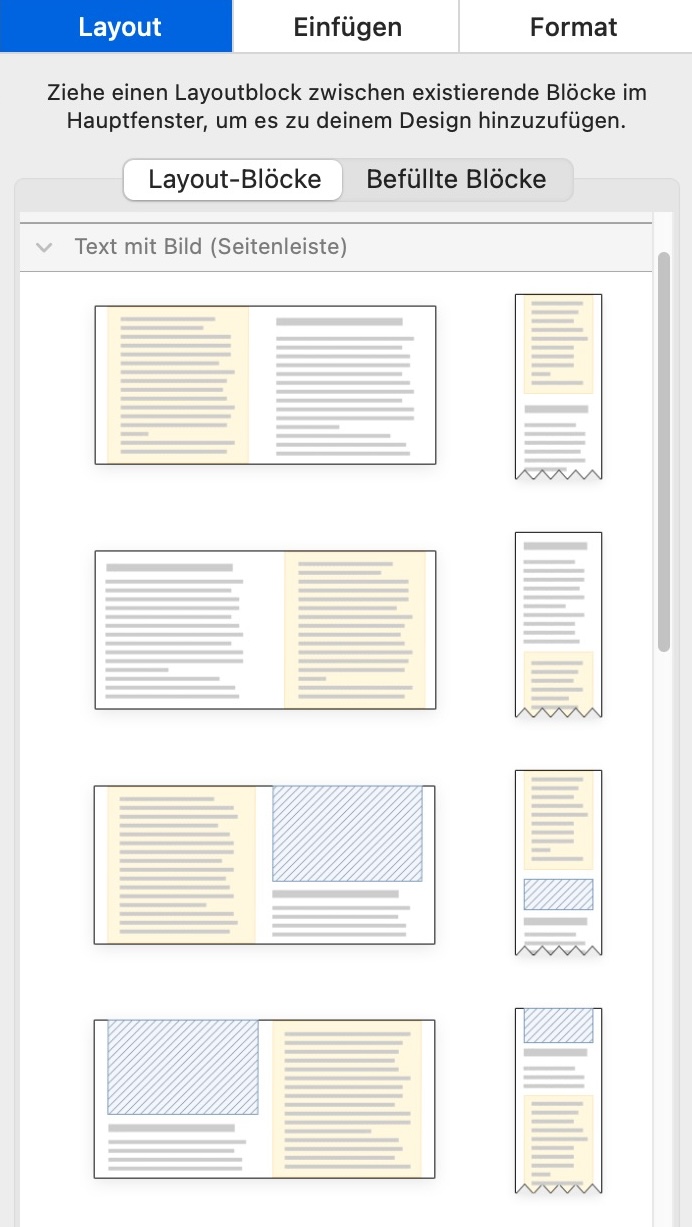
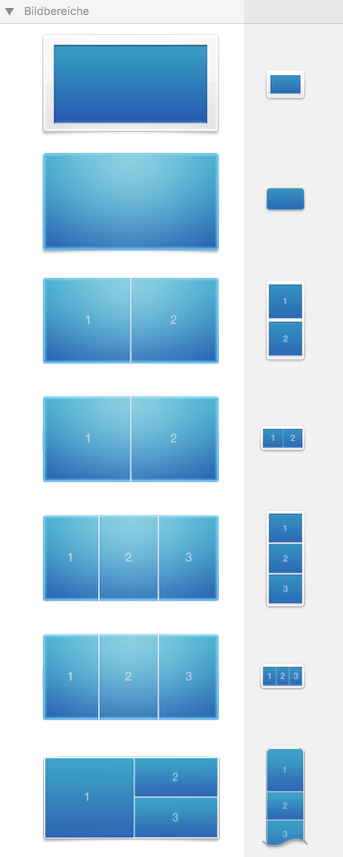
- Gehe in die Seitenleiste und wähle den Reiter Layout aus.
- Scrolle nach unten zum Abschnitt Text mit Bild (Sidebar).
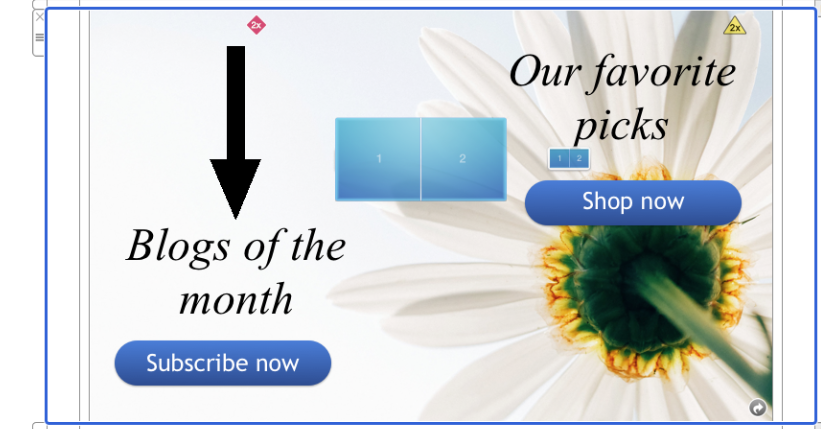
- Dort findest du verschiedene Layout-Blöcke, bei denen die Textbereiche einen farbigen Hintergrund haben (im Vorschaubild gelb dargestellt).
- Ziehe einfach den gewünschten Block in dein Design, um Textbereiche mit Hintergrund hinzuzufügen.

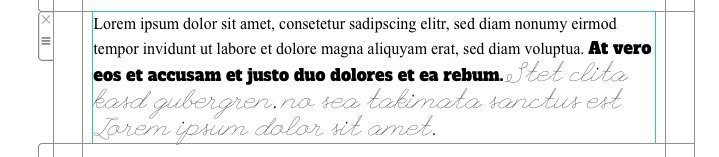
Hinzufügen und Anpassen eines Badges
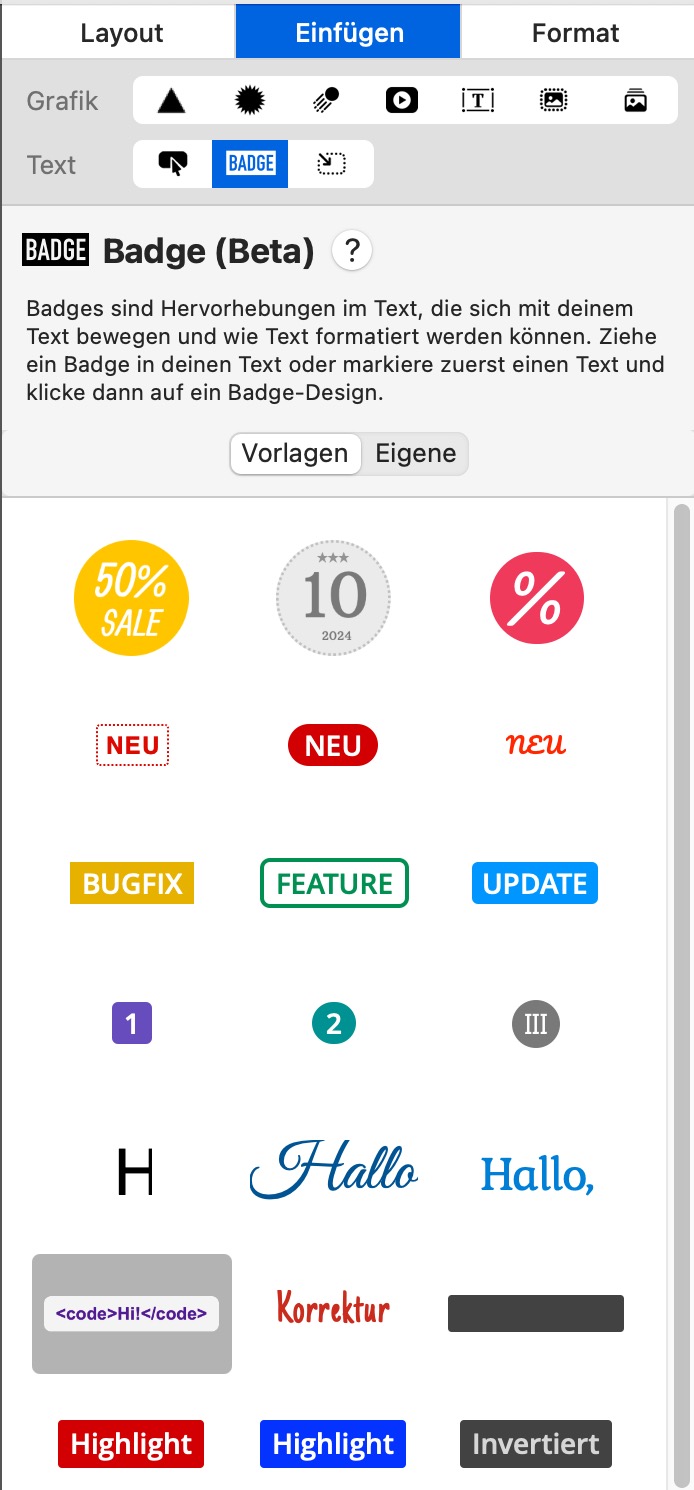
Wenn du nur bestimmte Bereiche deines bestehenden Texts mit einem Hintergrund versehen möchtest, kannst du die Badge-Funktion verwenden:
- Klicke in den Textbereich, wo du den Hintergrund hinzufügen möchtest.
- Wähle in der Seitenleiste den Reiter Einfügen und dann Badge aus.
- Durchsuche die Badge-Stile und wähle einen aus.
- Nach dem Einfügen kannst du den Hintergrund, die Schriftart, den Rahmen, den Innenabstand und mehr im Reiter Format anpassen.
- Füge deinen Text in das Badge ein und gestalte es nach deinen Wünschen.


Beide Methoden ermöglichen es dir, optisch hervorgehobene Textbereiche mit Hintergründen zu gestalten und so dein E-Mail-Design aufzuwerten.



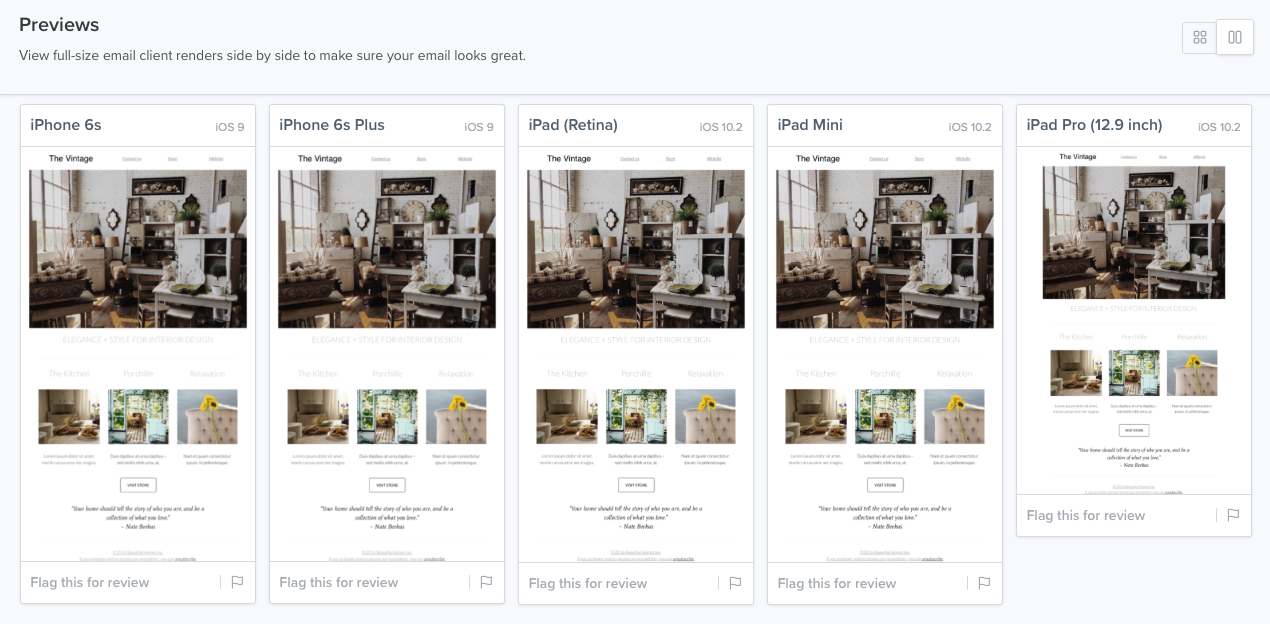
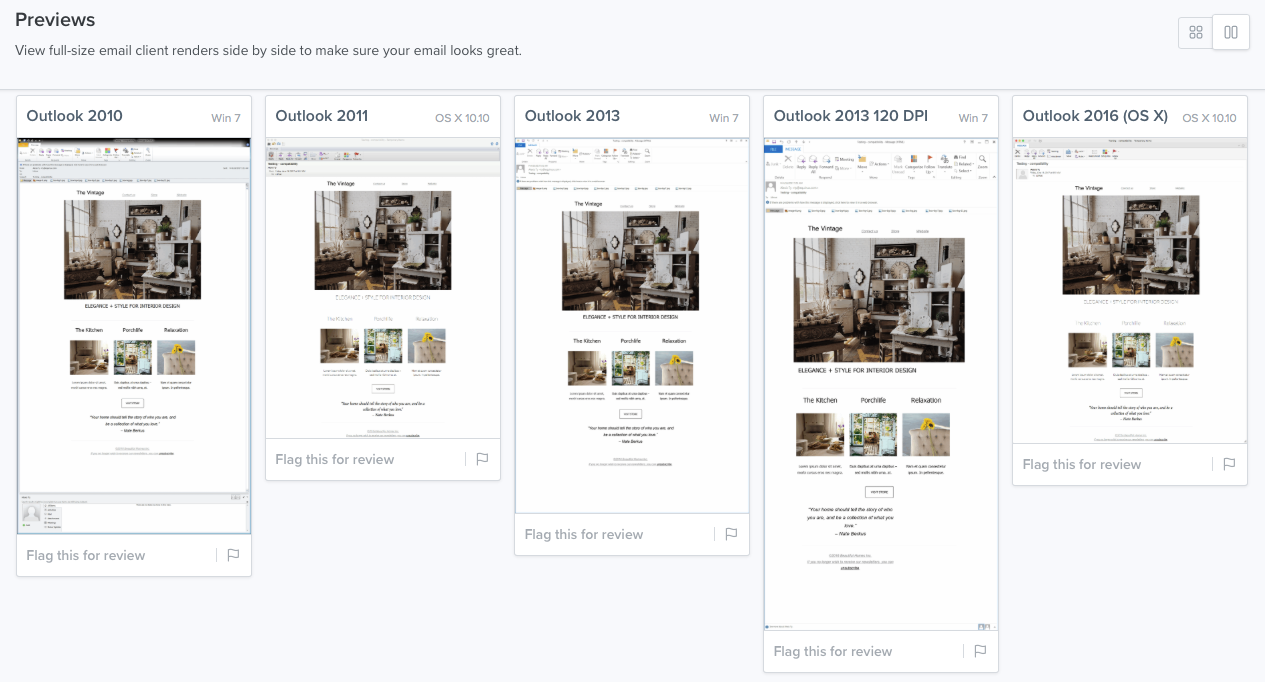
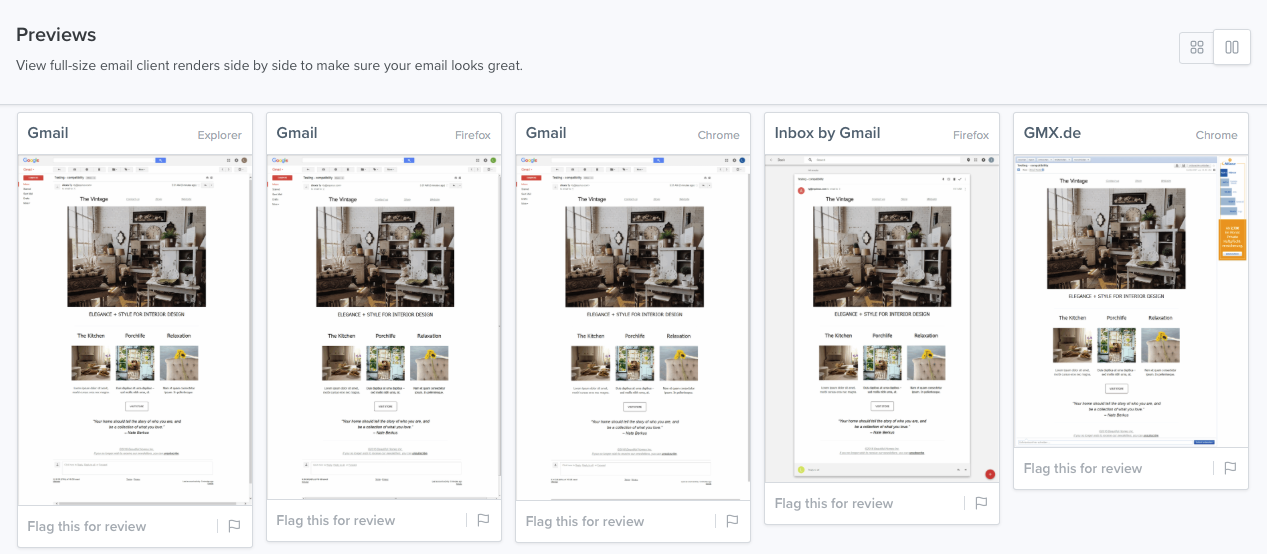
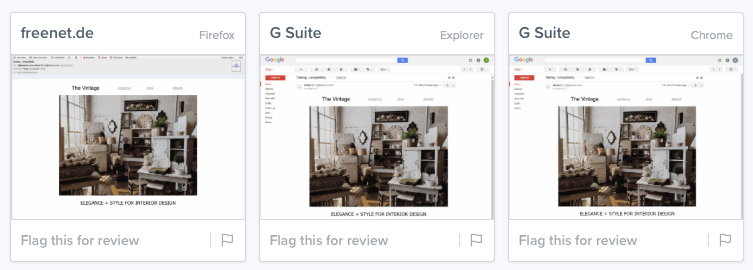
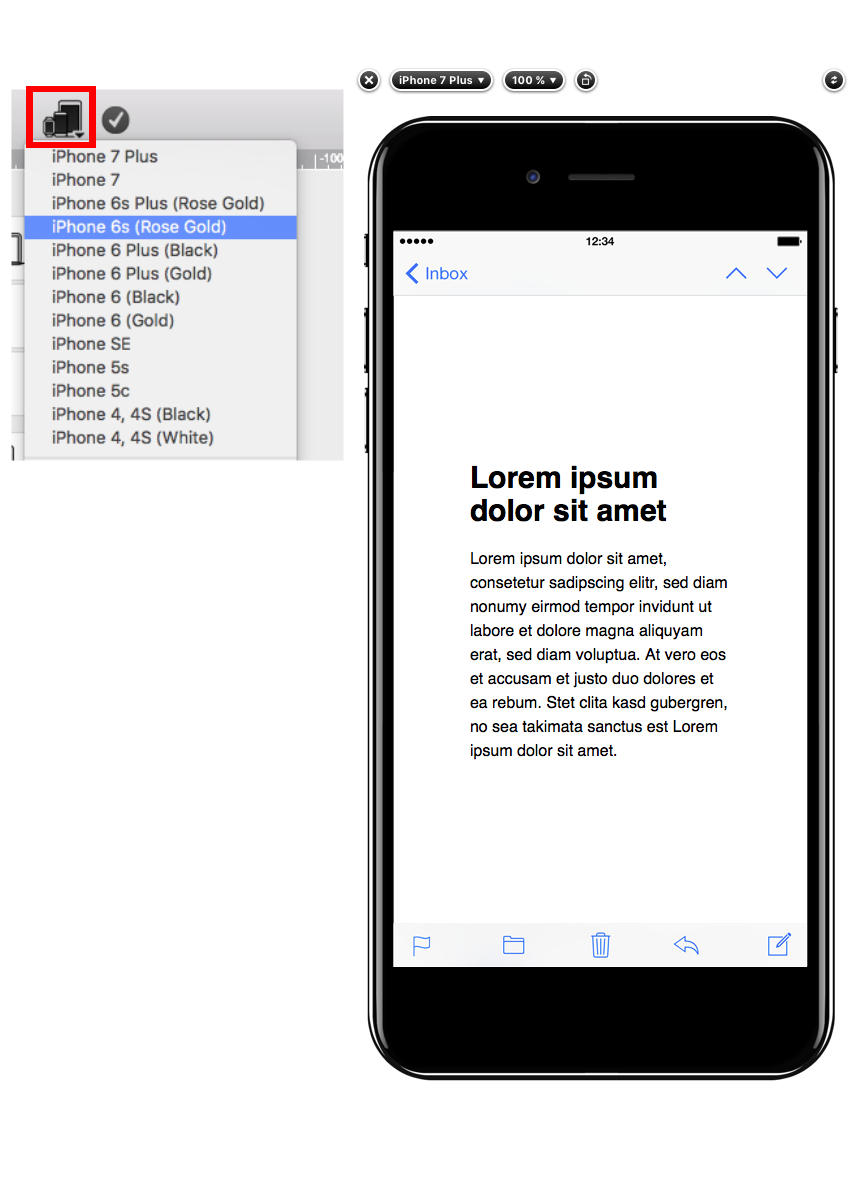
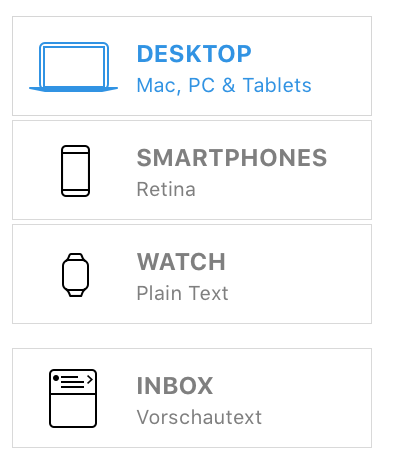
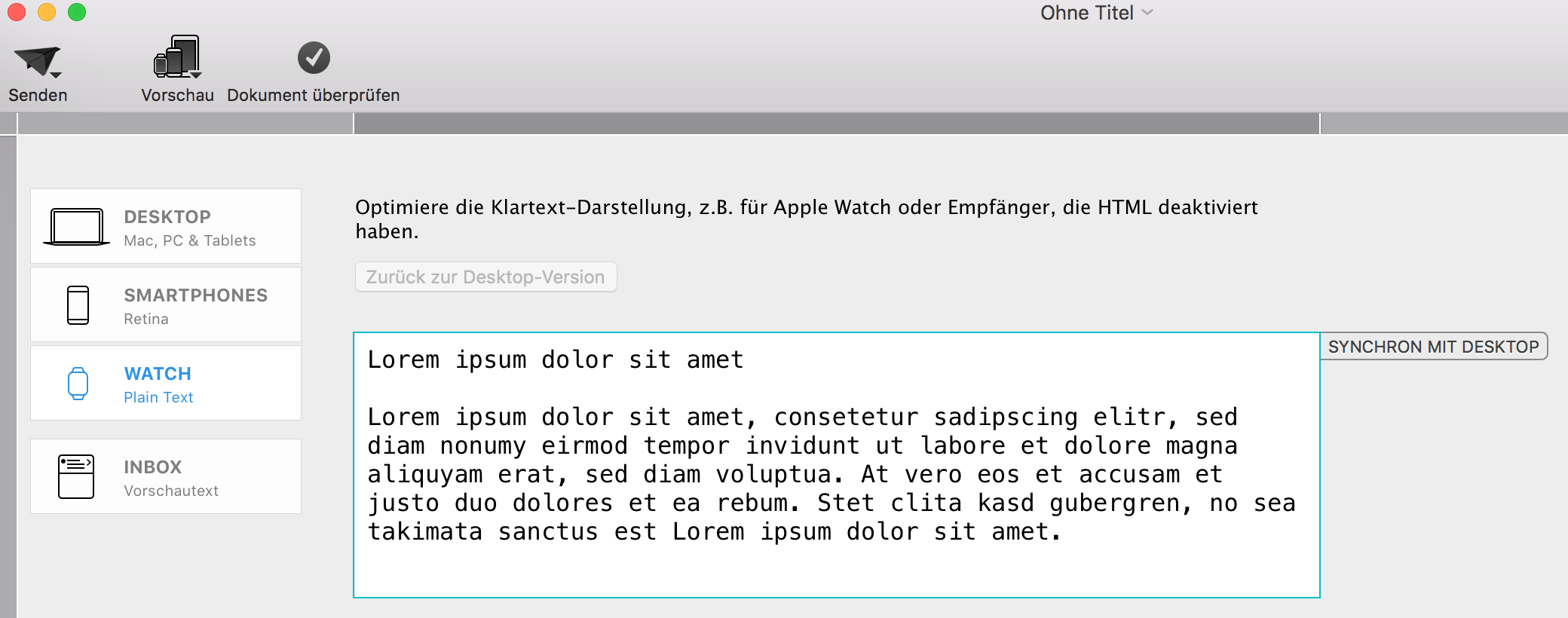
 Mail Designer 365 bietet eine Vorschau für mobile Geräte. Denken Sie daran, dass dies nur zum alleinigen Zweck ist, eine grobe Vorstellung davon zu geben, wie der Newsletter auf mobilen Geräten aussehen kann. Das tatsächliche Rendering kann je nach E-Mail-Client unterschiedlich sein.
Mail Designer 365 bietet eine Vorschau für mobile Geräte. Denken Sie daran, dass dies nur zum alleinigen Zweck ist, eine grobe Vorstellung davon zu geben, wie der Newsletter auf mobilen Geräten aussehen kann. Das tatsächliche Rendering kann je nach E-Mail-Client unterschiedlich sein.
 Bitte besuchen Sie unsere Website für weitere Informationen:
Bitte besuchen Sie unsere Website für weitere Informationen:
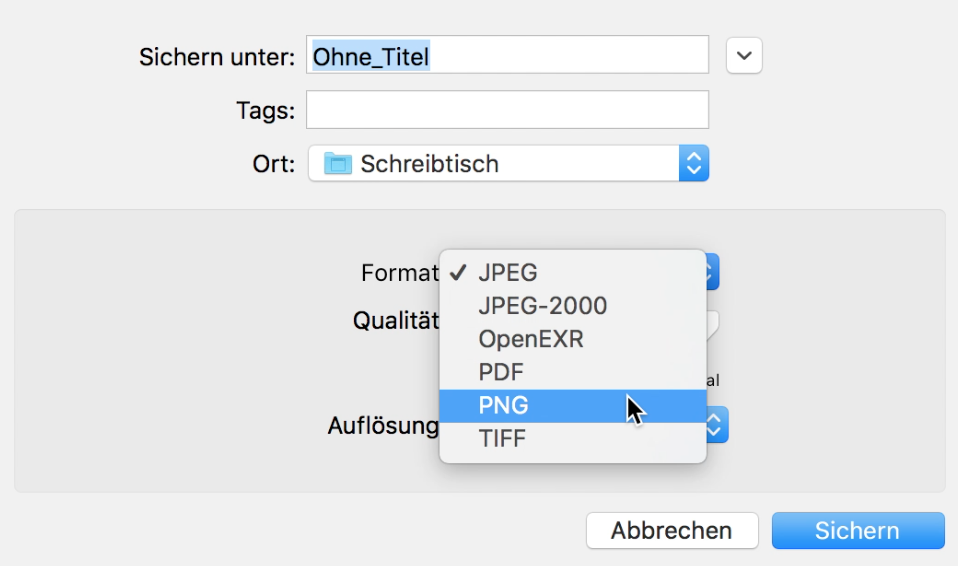
‣ Wählen Sie "Ablage" > "Exportieren ..."Weitere Informationen zum Exportieren Ihres E-Mail-Designs als .zip-Datei finden Sie auf der folgenden Seite:‣ Speichern Sie Ihre Datei. ‣ Dann finden Sie Ihre gespeicherte Datei an der Stelle, an der Sie sie gespeichert haben. ‣ Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie in der Menüleiste ""IHR DATEI NAME" komprimieren"
‣ Damit wird eine ZIP-Datei erstellt:

Google Kalender
Um ein Google Kalender-Event mit deinen Subscribern zu teilen, musst du zuerst einen Link für das Event erstellen, den du in der Mail verwenden kannst. So geht's:- Füge die Veranstaltung deinem Google Kalender hinzu.
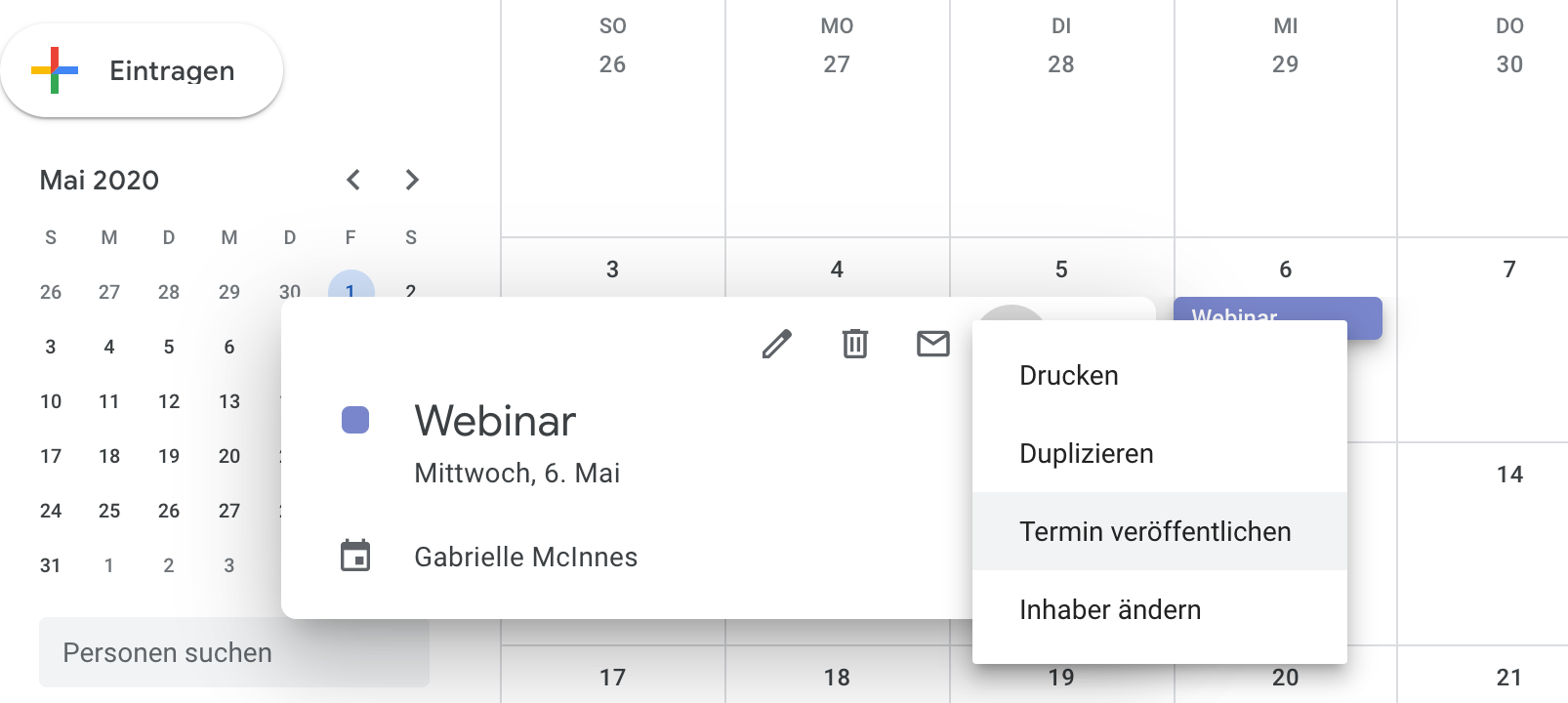
- Klicke auf "Optionen" > "Termin veröffentlichen"
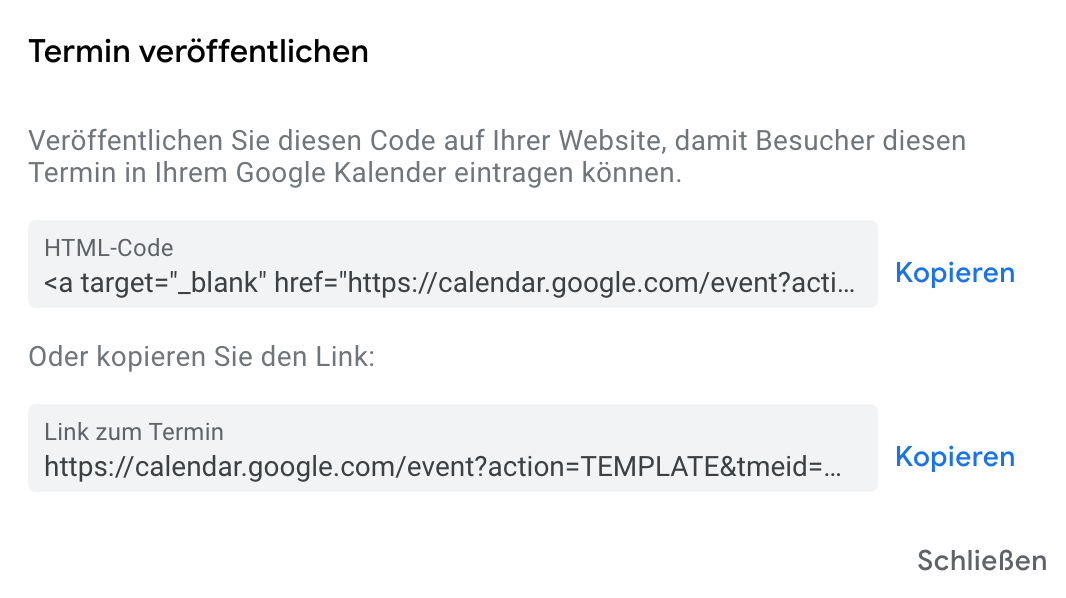
- Kopiere den Event-Link, um ihn in deiner Mail zu verwenden. Wichtig: Achte darauf, dass der entsprechende Kalender öffentlich ist, damit alle Empfänger das Event sehen können.

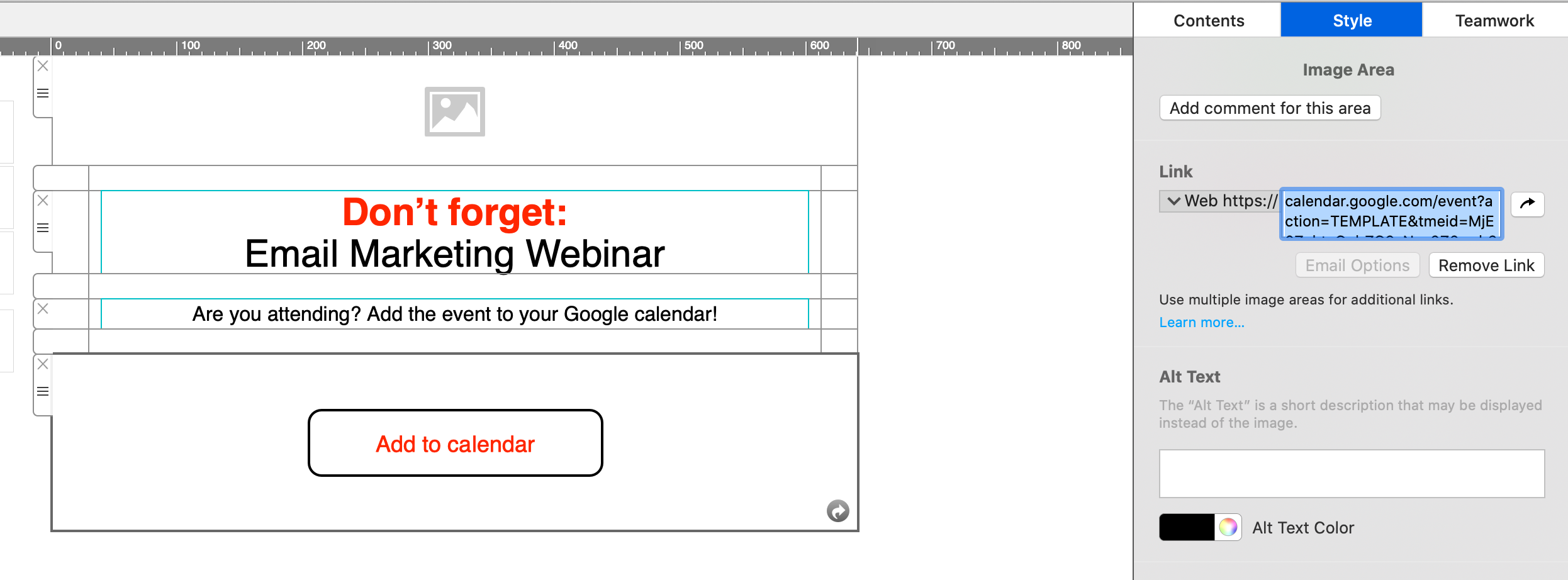
 Jetzt kannst du den Link in deine Mail Designer 365 Vorlage einfügen - entweder als Text-Link oder als Button:
Jetzt kannst du den Link in deine Mail Designer 365 Vorlage einfügen - entweder als Text-Link oder als Button:

Apple und Outlook Kalender
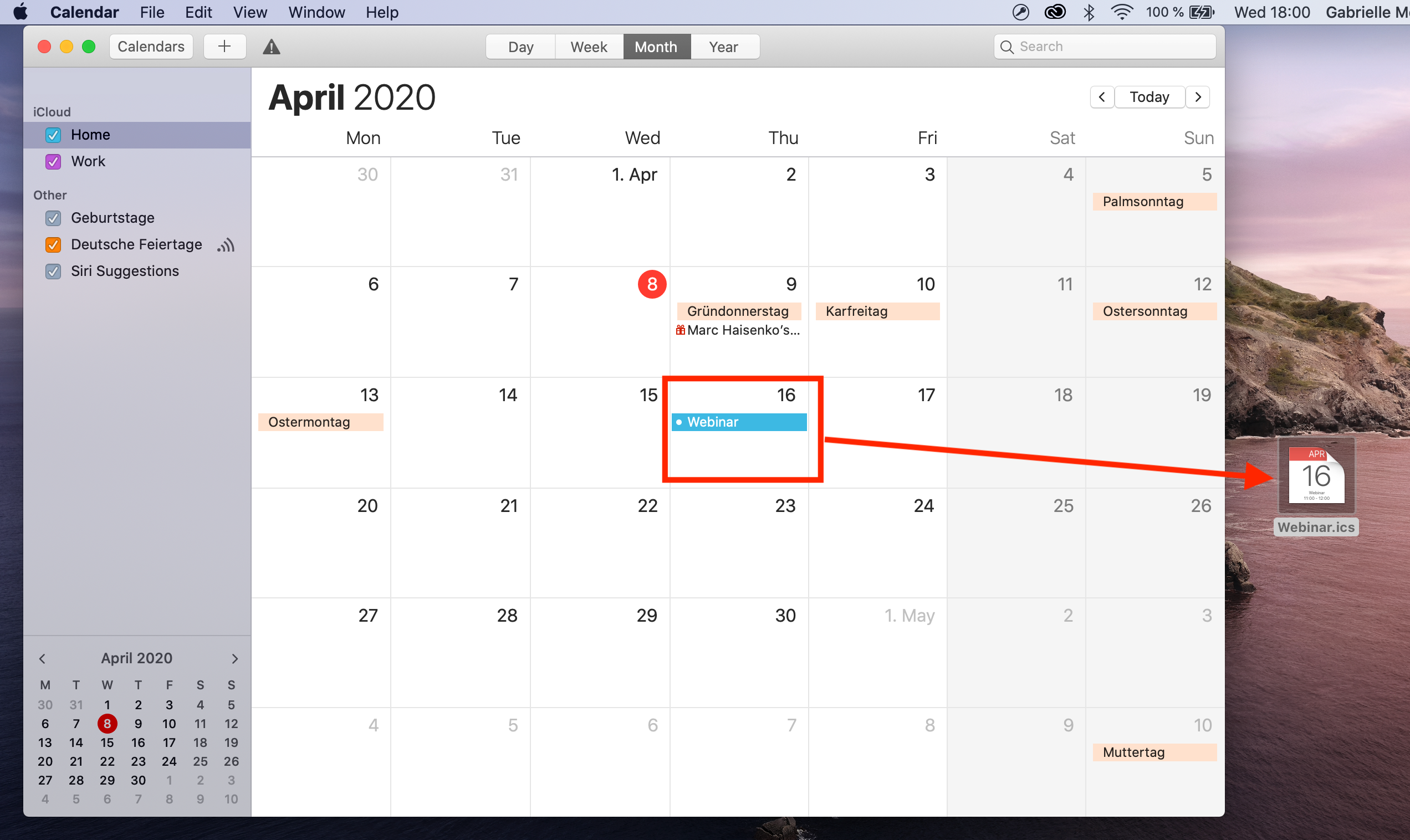
Für Apple und Outlook Kalender musst du eine .ics Datei für das Event erstellen. Ziehe das Event per Drag & Drop aus dem Kalender auf deinen Schreibtisch, um die Datei zu erstellen: Lade die Datei zu einem Online-File-Hosting-Dienst hoch (z. B. Google Drive). Erstelle mit einem Rechtsklick auf die Datei einen Link, den du in deinem E-Mail-Design nutzen kannst:
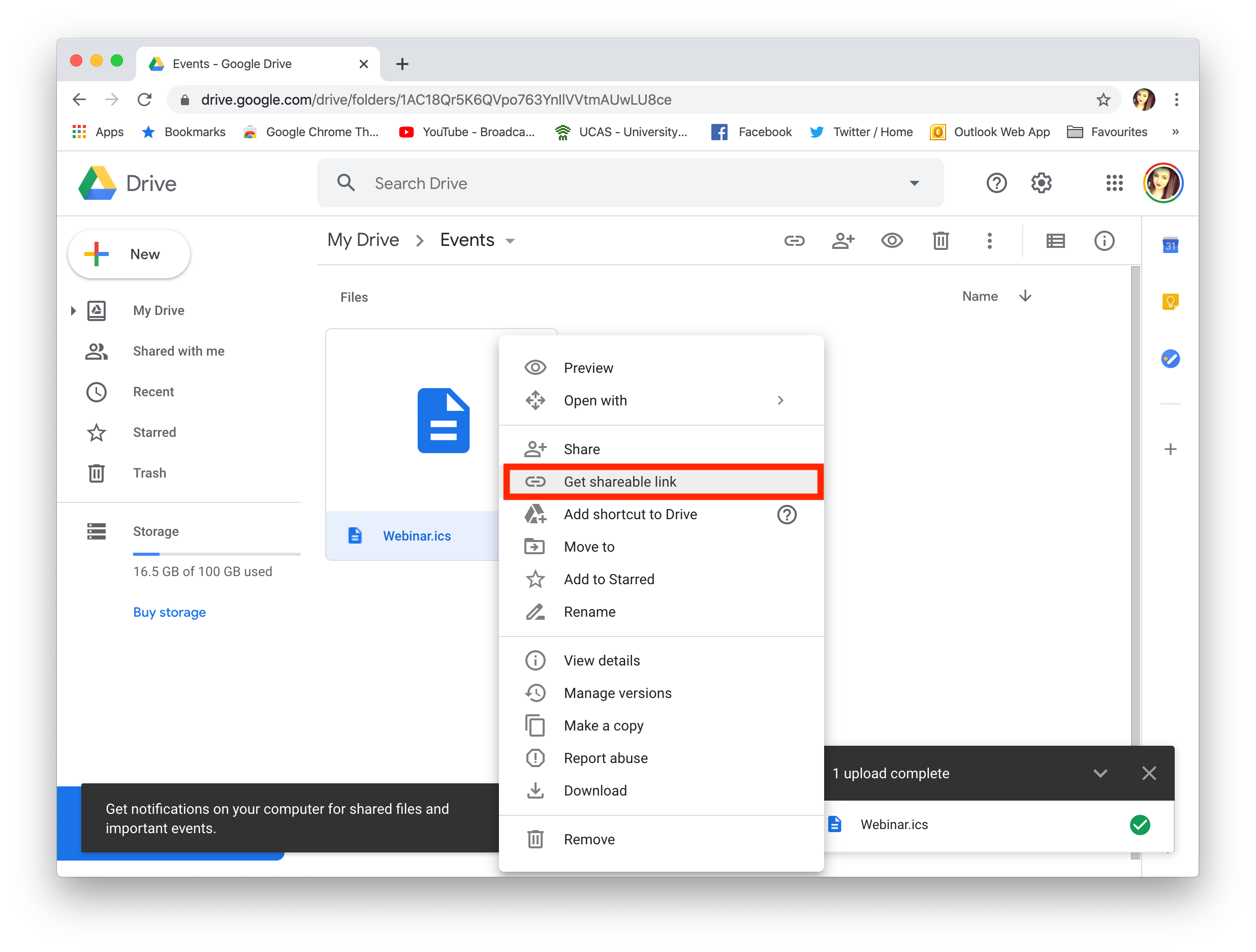
Lade die Datei zu einem Online-File-Hosting-Dienst hoch (z. B. Google Drive). Erstelle mit einem Rechtsklick auf die Datei einen Link, den du in deinem E-Mail-Design nutzen kannst:
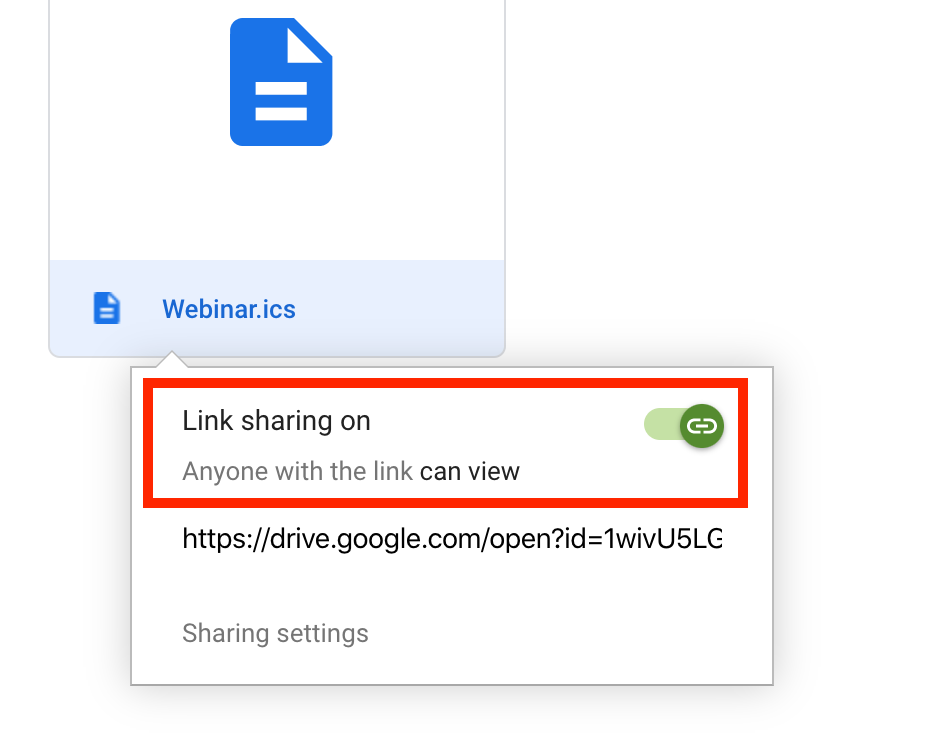
 Nicht vergessen - die Datei muss öffentlich verfügbar sein, damit auch andere Leute sie öffnen und runterladen können:
Nicht vergessen - die Datei muss öffentlich verfügbar sein, damit auch andere Leute sie öffnen und runterladen können:
 Jetzt kannst du einen Link auf die .ics Datei an deine Subscriber schicken, den sie anklicken können, um die Datei herunterzuladen und das Event zur ihrem eigenen Kalender hinzuzufügen.
Tip: Dieser Tool bietet noch einen Weg, um eigene Kalender-Links für deine E-Mails zu erstellen. Gib deine Event-Informationen ein und wähle deinen bevorzugten Kalender-Dienst (z. B. Google, Outlook, Office 365, Yahoo) aus. Nun wird gleich einen einzigartigen Link für dein Event erstellt, den du in deinem Mail Designer 365 Design verwenden kannst.
Jetzt kannst du einen Link auf die .ics Datei an deine Subscriber schicken, den sie anklicken können, um die Datei herunterzuladen und das Event zur ihrem eigenen Kalender hinzuzufügen.
Tip: Dieser Tool bietet noch einen Weg, um eigene Kalender-Links für deine E-Mails zu erstellen. Gib deine Event-Informationen ein und wähle deinen bevorzugten Kalender-Dienst (z. B. Google, Outlook, Office 365, Yahoo) aus. Nun wird gleich einen einzigartigen Link für dein Event erstellt, den du in deinem Mail Designer 365 Design verwenden kannst.

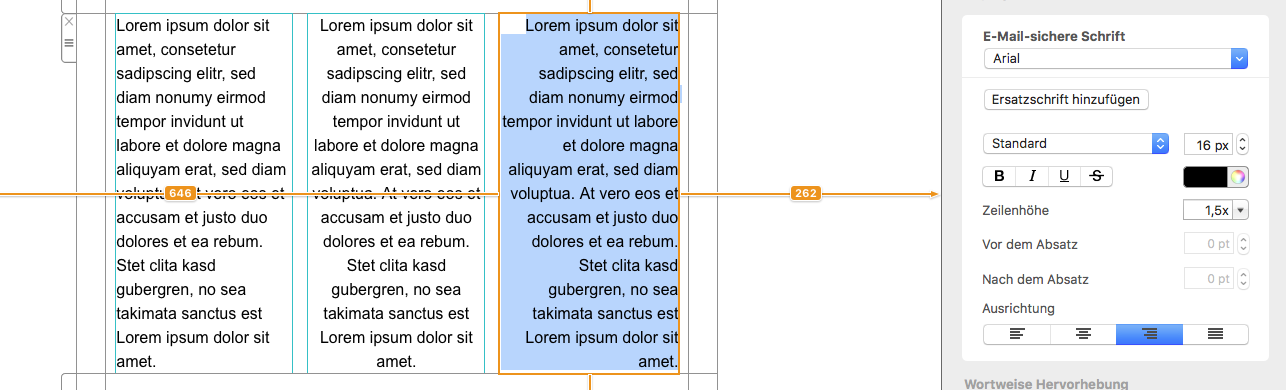
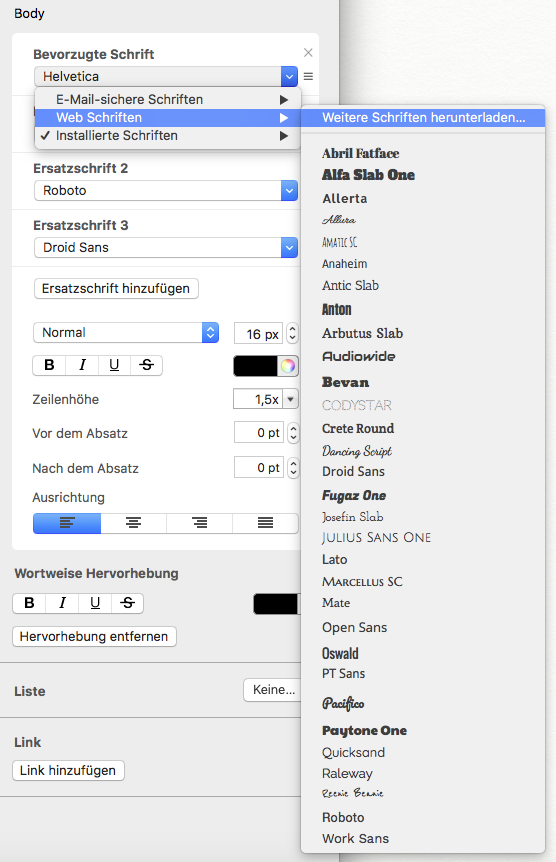
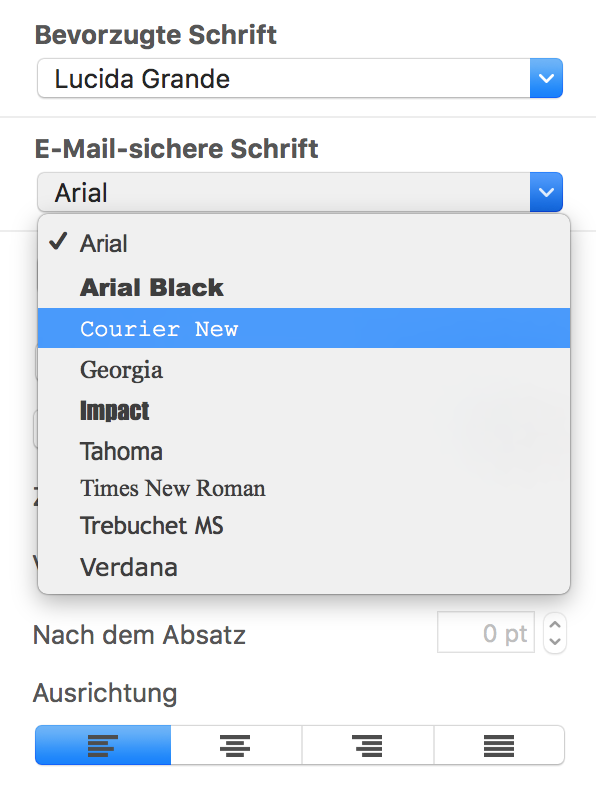
E-Mail-sichere Schriften sind Schriften, die auf beinahe allen gängigen Geräten vorhanden sind. Wenn Sie zum Beispiel für Ihren Text eine Schrift ausgewählt haben, die auf macOS verfügbar ist aber nicht auf iOS, dann werden Sie einen Unterschied in der Textdarstellung auf beiden Geräten erkennen. Verwenden Sie dagegen eine Schrift, die auf beiden Plattformen vorhanden sind wird der Text gleich dargestellt. Sie können außerdem Web Fonts benutzen, die vom Empfänger-E-Mail-Programm automatisch heruntergeladen werden können. Die meisten E-Mail-Programme unterstützen Web Fonts, außer Outlook.
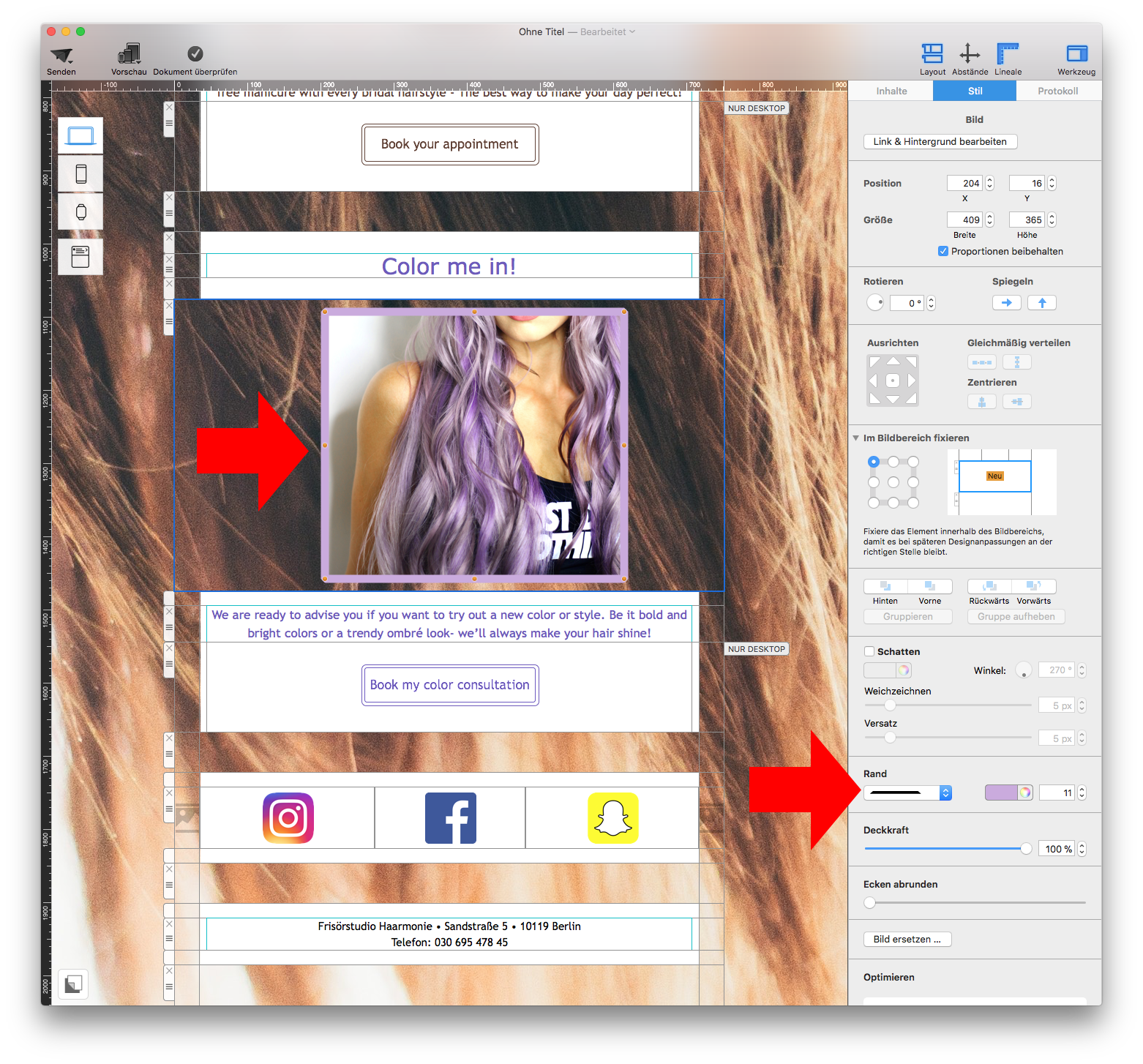
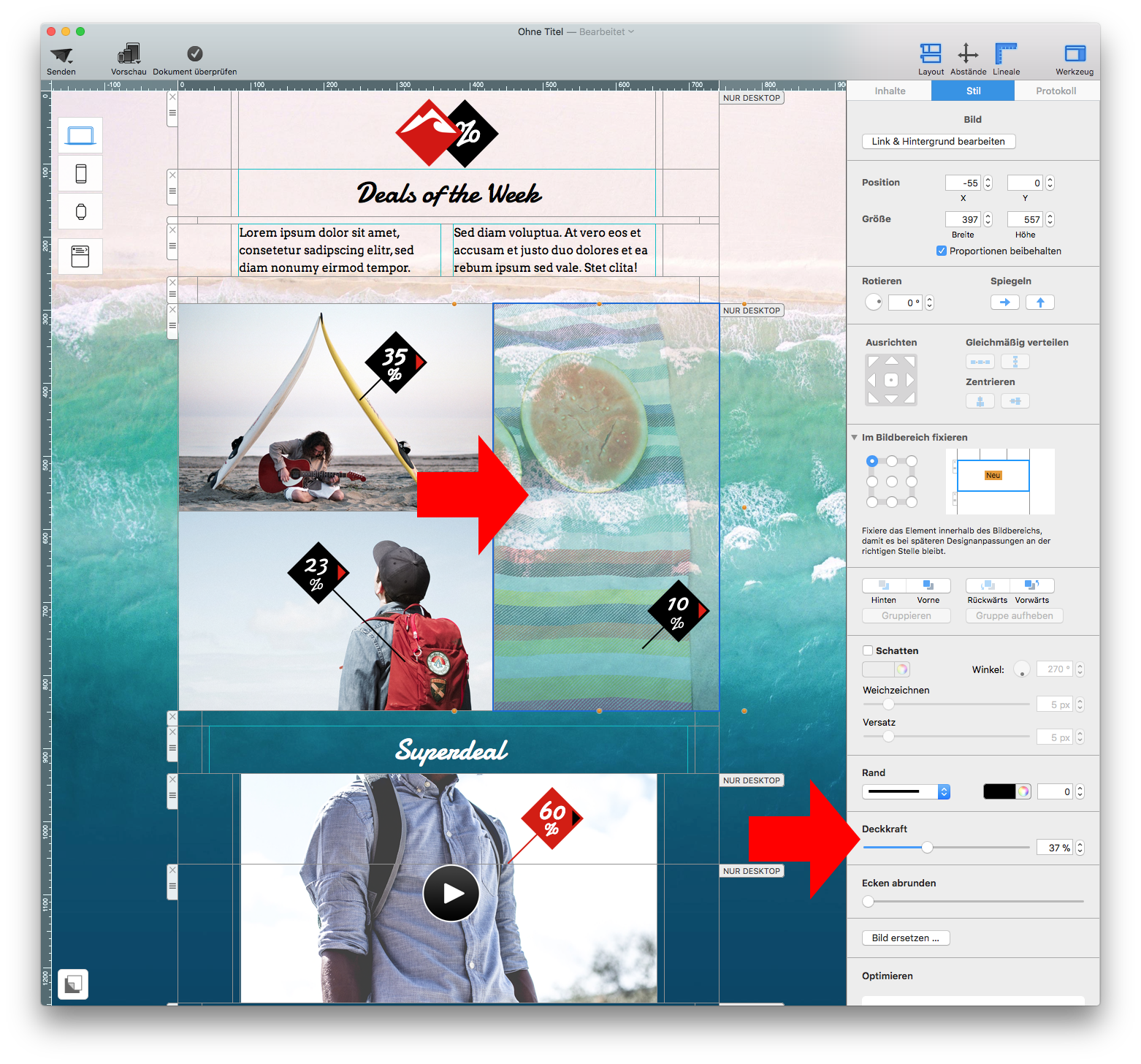
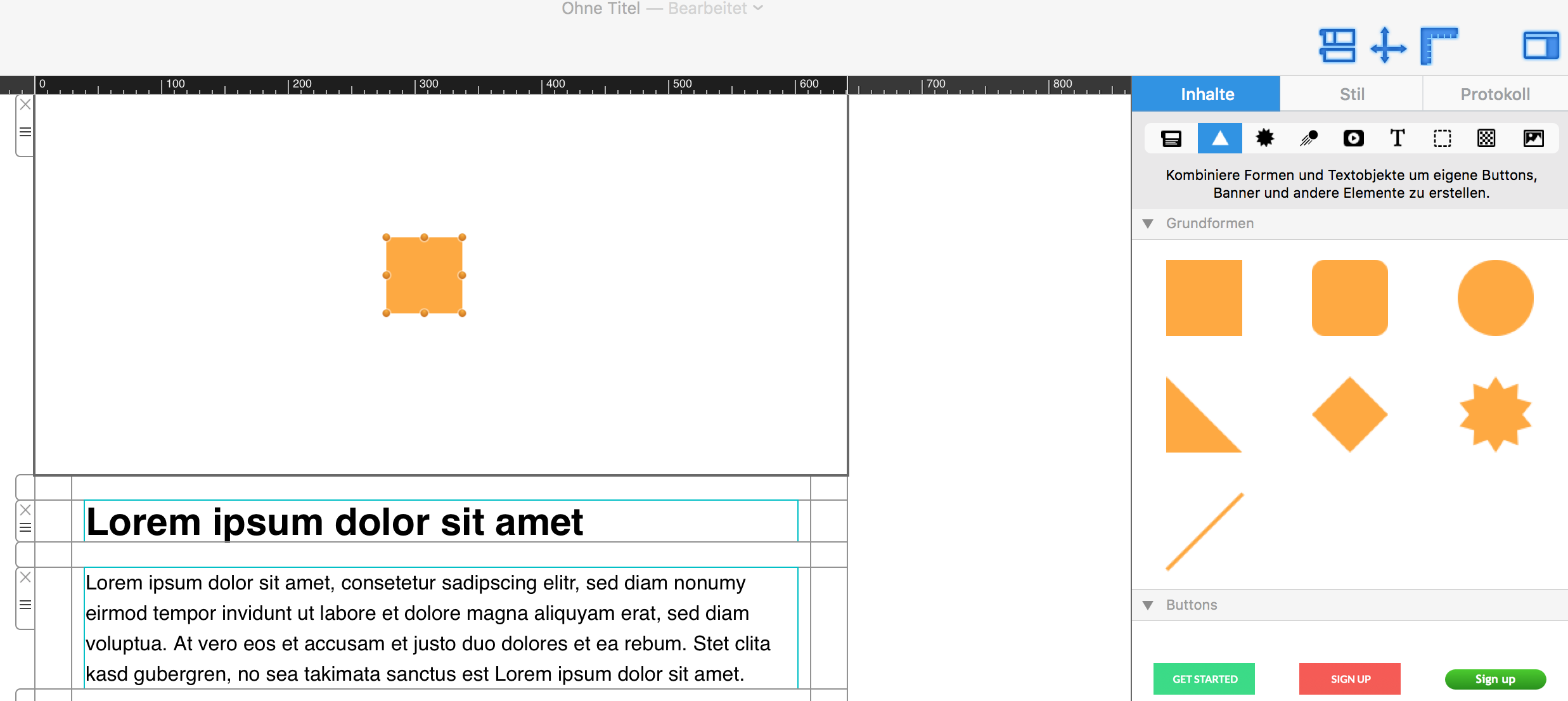
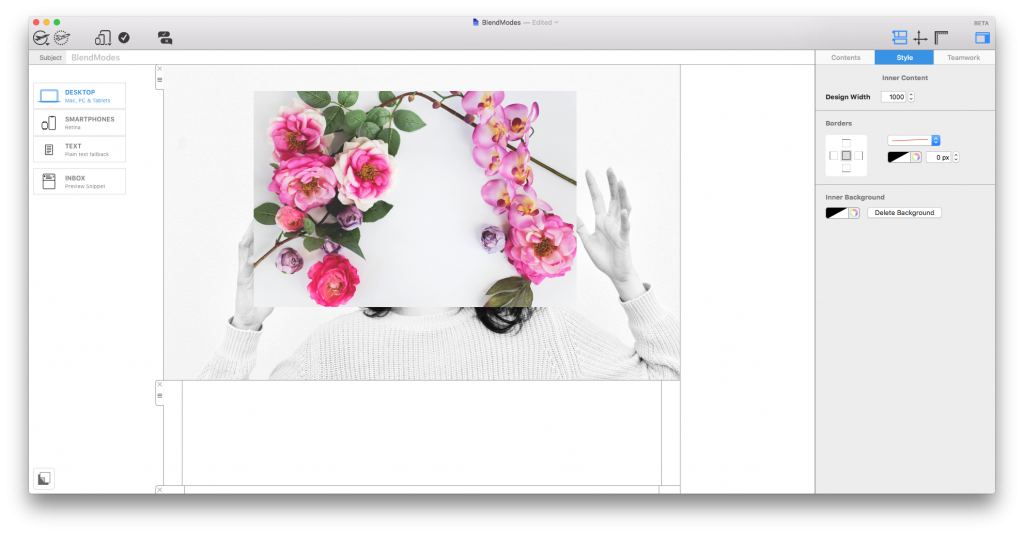
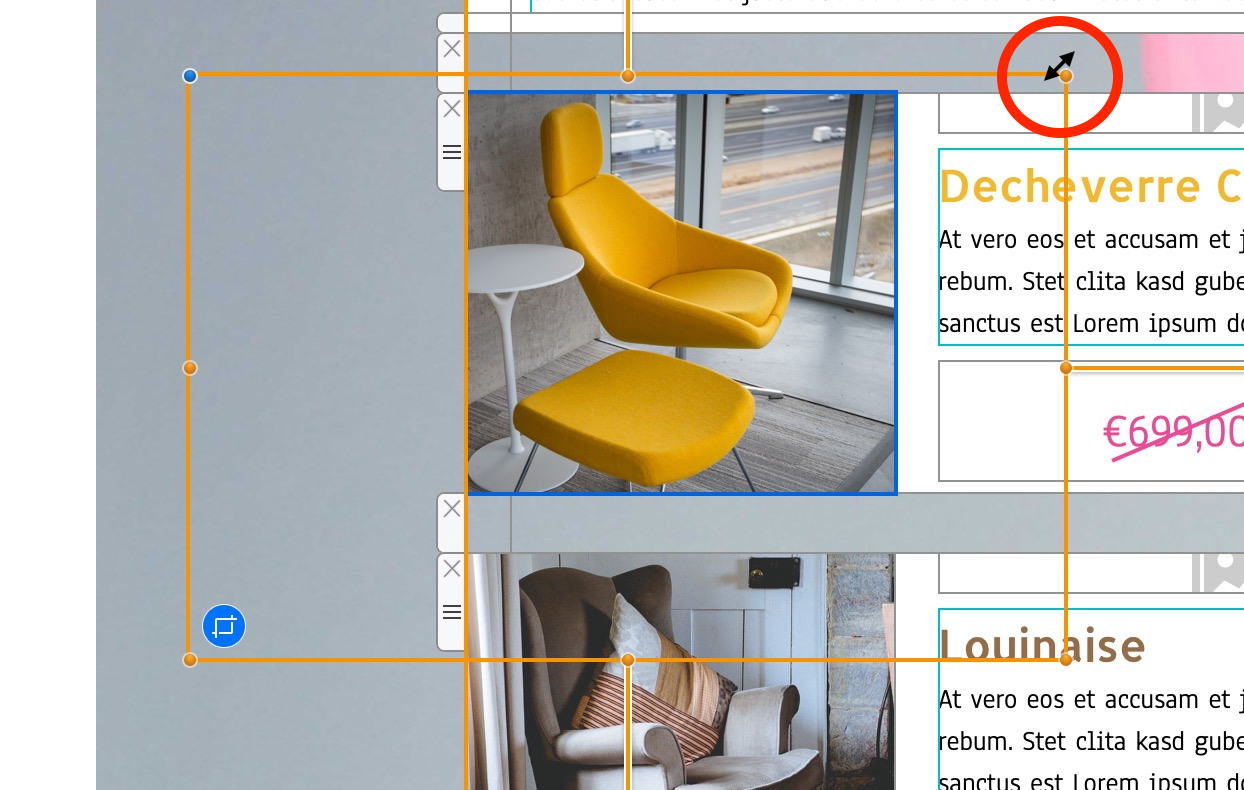
 Passen Sie die Größe des Bildbereichs sowie die Größe der Form an Ihre Bedürfnisse an. Sie können auch die Farbe der Form ändern. Auf der rechten Seite können Sie die Ecken anpassen, indem Sie die Rundung bewegen.
Passen Sie die Größe des Bildbereichs sowie die Größe der Form an Ihre Bedürfnisse an. Sie können auch die Farbe der Form ändern. Auf der rechten Seite können Sie die Ecken anpassen, indem Sie die Rundung bewegen.
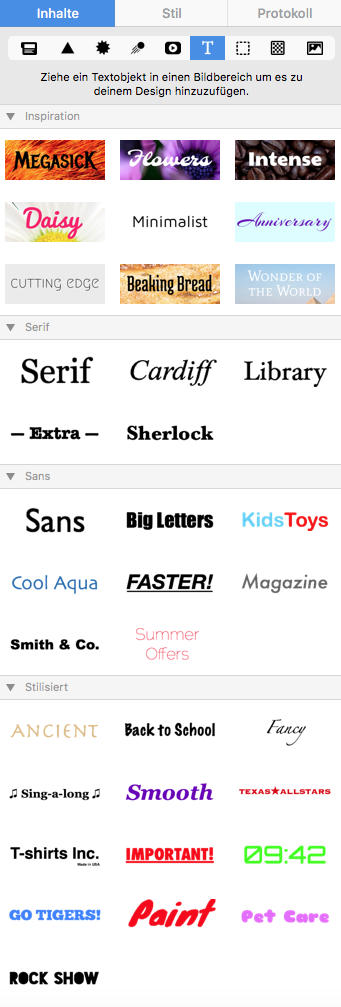
 Ziehen Sie dann ein Textobjekt in den Bildbereich, um einen Textfeld-Effekt zu erstellen. Sie finden Textobjekte unter dem "T" -Symbol innerhalb der Registerkarte "Inhalt". Positionieren Sie das Textfeld und ändern Sie dessen Schriftart, Schriftartdicke, Schriftartgröße, Schriftfarbe, etc., nach Ihrem belieben.
Ziehen Sie dann ein Textobjekt in den Bildbereich, um einen Textfeld-Effekt zu erstellen. Sie finden Textobjekte unter dem "T" -Symbol innerhalb der Registerkarte "Inhalt". Positionieren Sie das Textfeld und ändern Sie dessen Schriftart, Schriftartdicke, Schriftartgröße, Schriftfarbe, etc., nach Ihrem belieben.
 Bitte beachten Sie die folgende Seite für weitere Informationen, wie Sie den Effekt von abgerundeten Textfeld-Ecken erstellen können:
Bitte beachten Sie die folgende Seite für weitere Informationen, wie Sie den Effekt von abgerundeten Textfeld-Ecken erstellen können:
Unsere Empfehlungen:
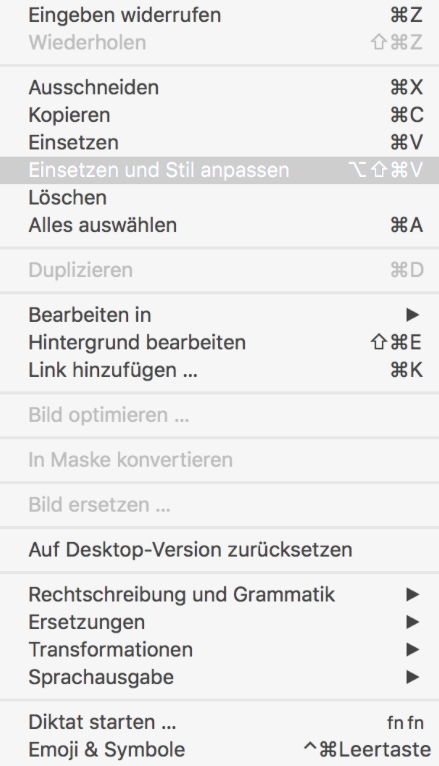
‣ Eine Lösung ist, die "Redirect" -Funktion zu verwenden, die in einigen E-Mails eingebaut ist, um sie an einen anderen Empfänger zu senden. "Redirect" unterscheidet sich von der Weiterleitung der E-Mail, da die Redirect-Funktion in der Regel der E-Mail-App mitteilt, dass sie das ursprüngliche E-Mail-Design beibehalten soll. ‣ Sie können auch einen Link zu Ihrer E-Mail im Web innerhalb der E-Mail-Vorlage hinzufügen. Auf diese Weise haben die Leute die Möglichkeit, die E-Mail so zu sehen, wie Sie ursprünglich war auch nachdem sie weitergeleitet wurde. Weitere Informationen finden Sie auf den folgenden Seiten:‣ Kopieren Sie Text, der die Formatierung hat, die Sie behalten möchten ‣ Wählen Sie "Bearbeiten" > "Einsetzen und Stil anpassen" aus der MenüleisteDies wird den Stil des ursprünglichen Textes beibehalten, den du kopiert hast Weitere Informationen zum Kopieren und Einfügen von Text finden Sie auf der folgenden Seite.
- Teamverwaltung öffnen und weiteres Mitglied einladen.

- Logge dich dann aus deinem aktuellen Mail Designer Konto aus (oben rechts)
- Öffne nun den Einladungslink aus der E-Mail von deiner zweiten E-Mail Adresse.

- Erstelle ein neues Konto mit der zweiten Email Adresse.

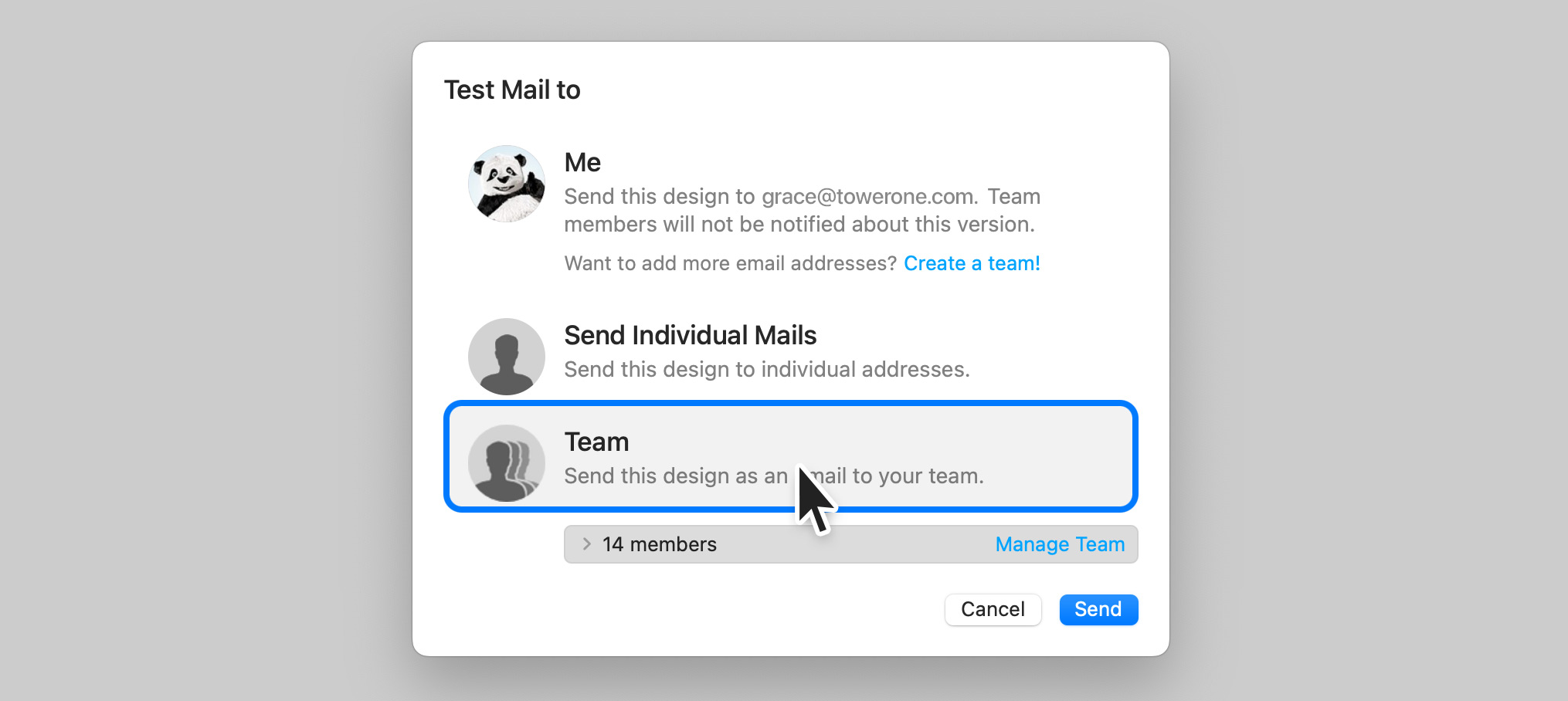
- Wenn du jetzt in Mail Designer 365 den Testversand startest, wähle die unterste Option "Team" aus.
 Hiermit wird die Testmail an alle Mitglieder des Teams verschickt, also ebenfalls an deine zweite E-Mail Adresse.
Hiermit wird die Testmail an alle Mitglieder des Teams verschickt, also ebenfalls an deine zweite E-Mail Adresse.
Sollte dein Mac ein Hardware-Problem gehabt haben oder, wenn du einfach die Dateien für deine Vorlagen benötigst, dann findest du deine Vorlagen auch direkt im Finder. Folge hierfür diesen Schritten:
‣ Mache einen Rechtklick auf ein Dokument im Design Chooser Fenster ‣ Wähle "Im Finder anzeigen"

So findest du Designs in einem Time Machine Backup
Wenn du auf ein Time Machine Backup zurückgreifen musst, dann findest du die Vorlagen hier:
/user/Library/Group Containers/C3HCD5RMD7.net.tower-one.MailDesigner
Hinweis: Es gibt immer mehrere "Library" Ordner unter "Macintosh HD", in diesem Fall brauchen wir den versteckten Library Ordner aus dem Benutzer-Verzeichnis.
So findest du den Ordner:
- Wähle dein Benutzer-Verzeichnis im Time Machine Backup (z.B. "Bernd")
- Mache einen Rechts-klick auf deinem Benutzer-Verzeichnis, drücke die Alt-Taste (⌥) und wähle "Bernd als Pfad kopieren"
- Wähle aus der Menüleiste im Finder "Gehe zu > Gehe zum Ordner …"
- Füge den kopierten Pfad mit ⌘+v ein, hänge ans Ende noch "/Library" an und bestätige mit Enter
Jetzt kannst du in den Ordner "Group Containers/C3HCD5RMD7.Mail Designer/Documents/MD365" wechseln.
Dort findest du für jede Designkategorie einen eigenen Unterordner, die jeweils weitere Unterordner "Contents/Resources" enthalten. Dort befinden sich die Designdateien.
Ziehe Sie auf das Mail Designer 365 Symbol im Dock, um sie zu Mail Designer 365 hinzuzufügen.
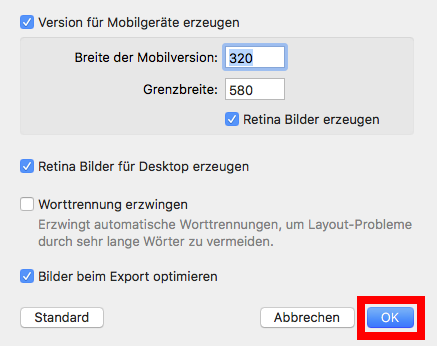
‣ Gehen Sie zu "Ablage" > "Design-Optionen ...".Weitere Informationen zum Ein- und Ausschalten der Text-Silbentrennung finden Sie auf folgender Seite:‣ Entfernen Sie das Häkchen von der "Worttrennung erzwingen".
‣ "Ok" klicken.

Nach der Migration von E-Mail-Postfächern auf Microsoft 365 kann es zu Problemen beim Versand von E-Mails über Drittanbieter-Apps wie Mail Designer 365 kommen. Der Grund: Viele Microsoft-365-Basispakete (wie sie z. B. über Hosting-Provider wie DomainFactory oder HostEurope bereitgestellt werden) bieten keinen klassischen SMTP-Zugang mehr an oder lassen ihn nur noch über komplexe OAuth2-Authentifizierung zu.
Die frühere Anmeldung mit Benutzername und Passwort (z. B. für SMTP, IMAP oder POP3) wird zunehmend blockiert oder ist standardmäßig deaktiviert.
Was bedeutet das für den SMTP in Mail Designer 365?
Mail Designer 365 benötigt einen funktionierenden SMTP-Zugang, um E-Mails per SMTP zu versenden. Wenn dieser Zugang nach der Migration nicht mehr zur Verfügung steht, schlägt die Anmeldung am Mailserver fehl – auch wenn das Passwort korrekt ist.
Lösung:
Nutze stattdessen den integrierten Mail Designer 365 Versandservice, entweder per Direktversand oder Kampagnen-Versand. Dieser ermöglicht den zuverlässigen Versand deiner Newsletter – unabhängig von SMTP-Restriktionen deines E-Mail-Providers.
Weitere Vorteile:
Mit der Registrierung deiner Domain (inkl. DKIM, SPF und DMARC) bist du optimal für die Zukunft gewappnet. Der Versandservice von Mail Designer 365 nutzt modernste Versandtechnologien, um sicherzustellen, dass deine E-Mails auch wirklich beim Empfänger ankommen und nicht im Spam-Ordner landen.
‣ Gehen Sie zu "Ablage" > "Design-Optionen ...".Weitere Informationen zum Ein- und Ausschalten der Text-Silbentrennung finden Sie auf folgender Seite:‣ Entfernen Sie das Häkchen von der "Worttrennung erzwingen".
‣ "Ok" klicken.

‣ Besuchen Sie unsere Upgrade-Seite. ‣ Kaufen Sie einen Mail Designer 365 Plan. ‣ Melde dich in deinem Konto an ‣ Klicken Sie auf die Schaltfläche "Buying for a business?" ‣ Eine VAT-ID hinzufügen ‣ Geben Sie Ihre vollständige Umsatzsteuer-Identifikationsnummer ein ‣ Klicken Sie auf "Validate VAT ID"
- Automatische Abmeldeabwicklung (Delivery Hub entfernt abgemeldete Kontakte für dich)
- Saubere E-Mail-Liste – deine Kampagnen werden nur an engagierte Abonnenten gesendet
- Weniger Spam-Beschwerden
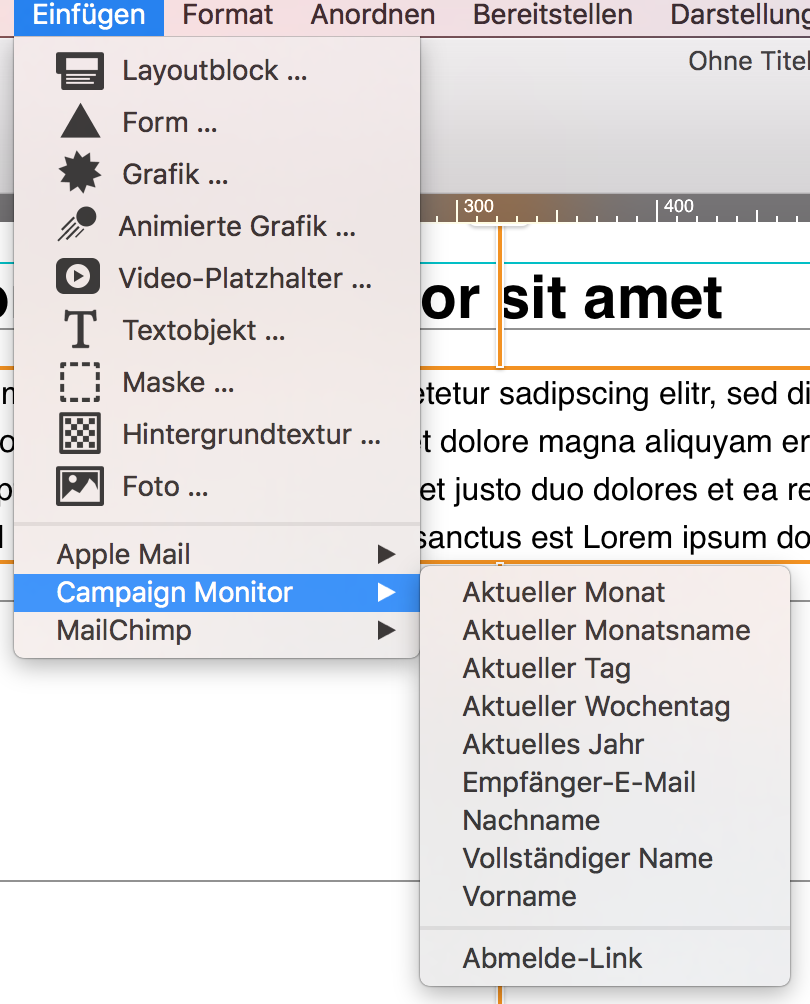
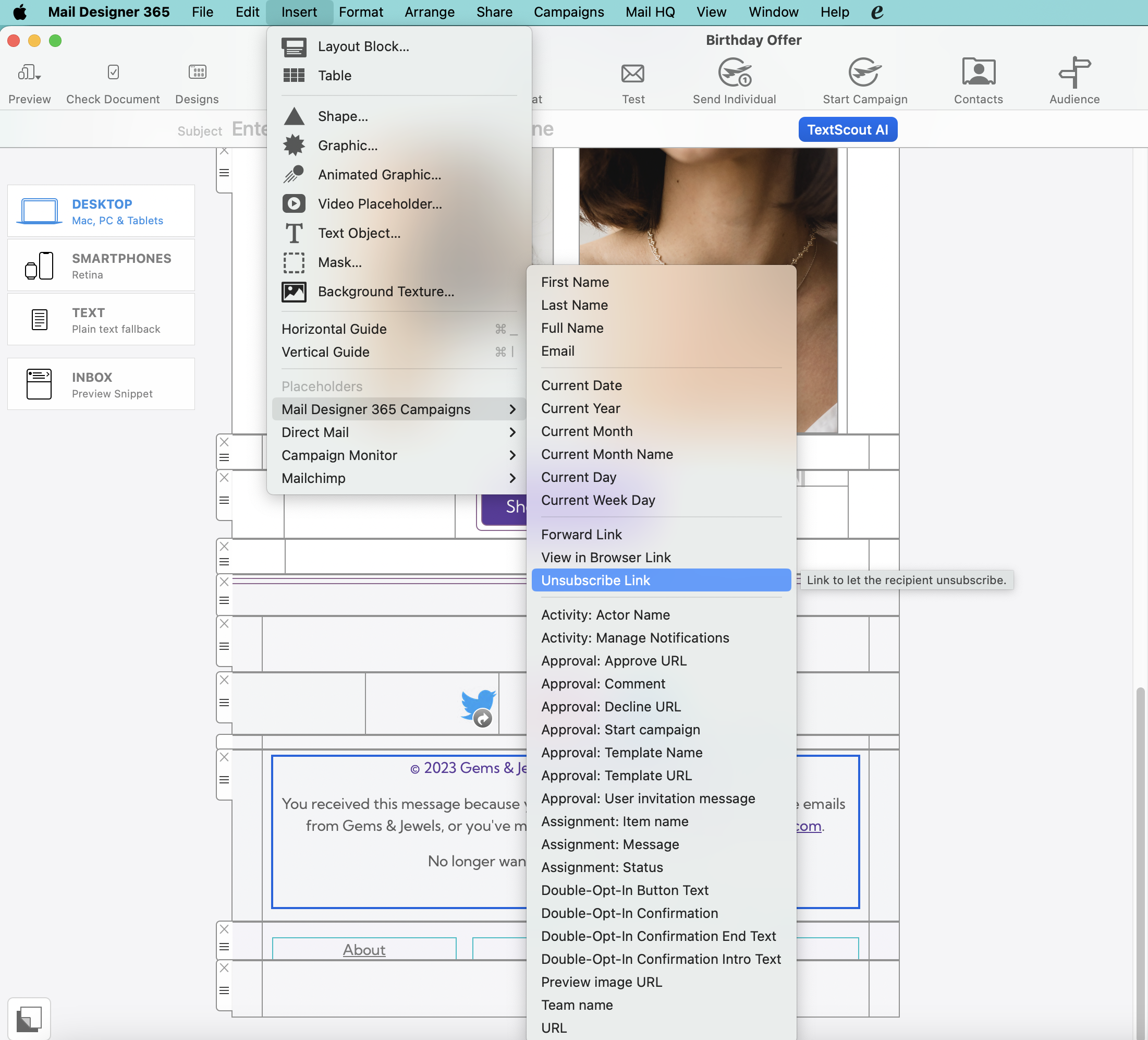
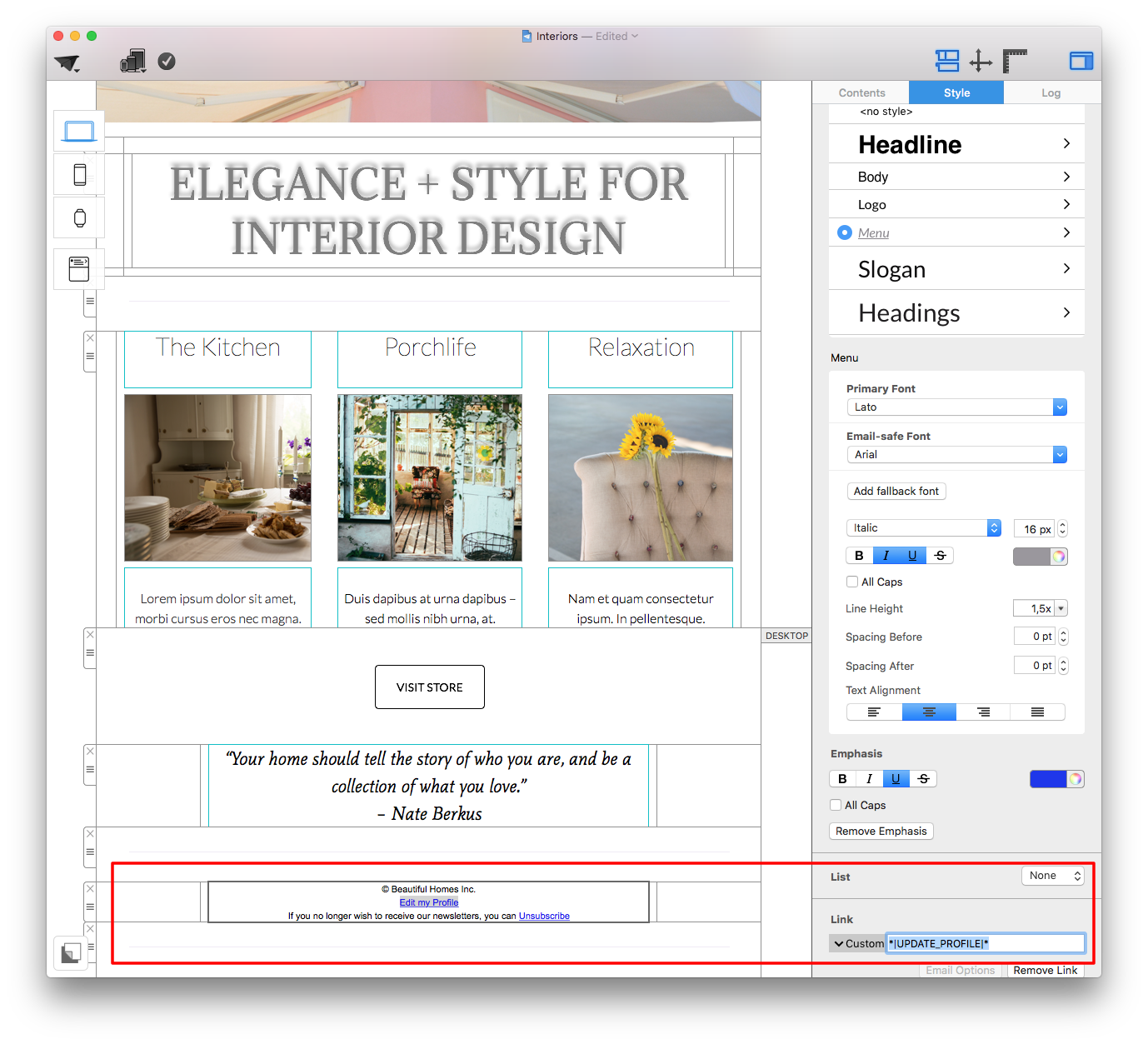
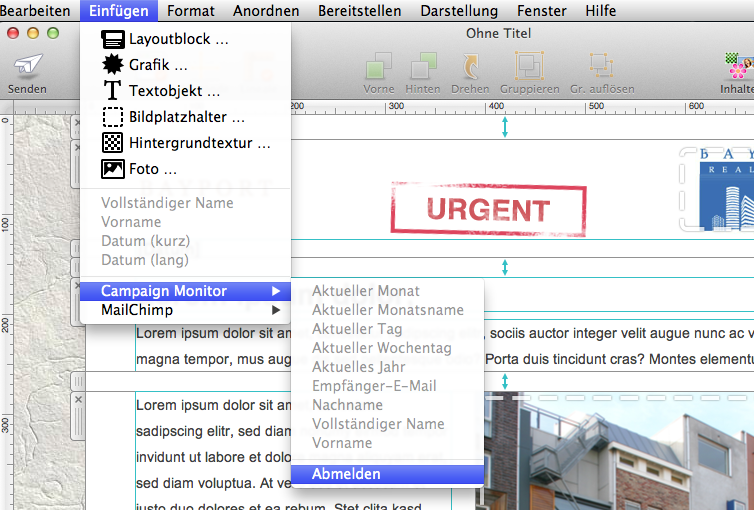
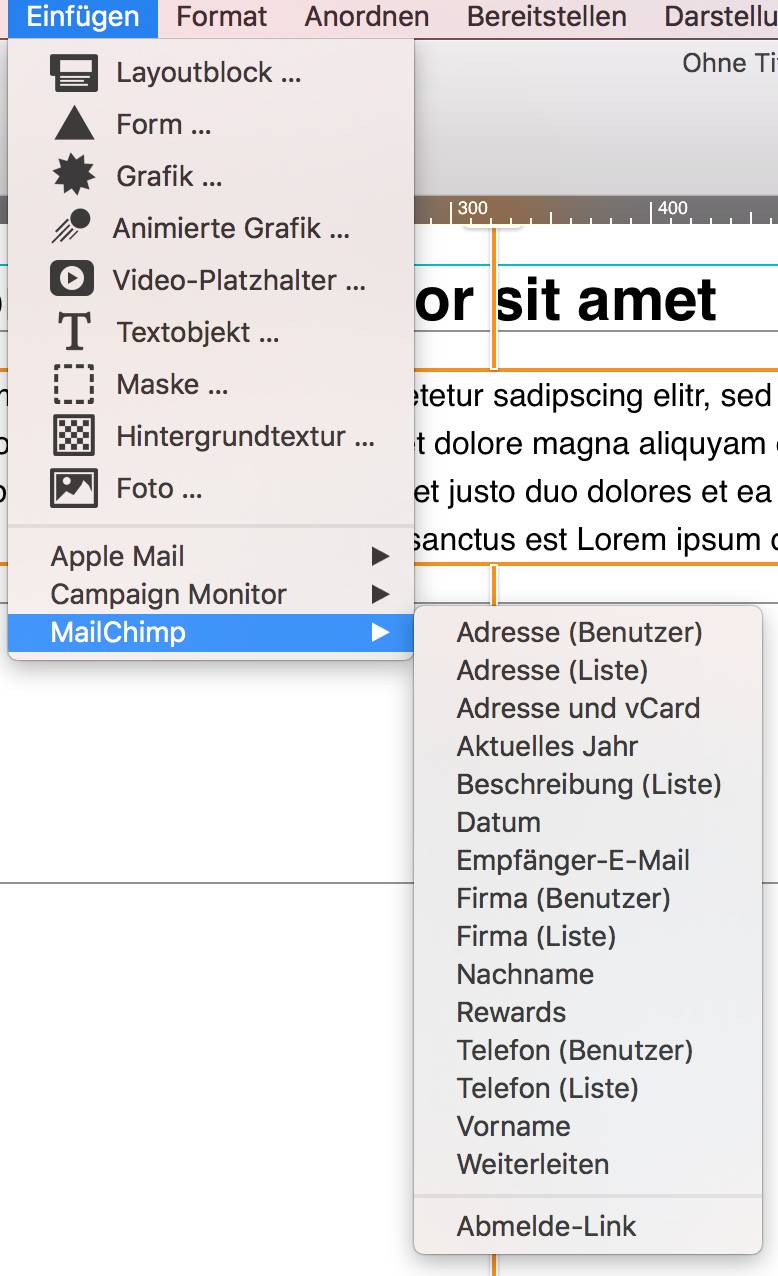
- Kampagnenbasierte Abmelderate-Berechnung So fügst du einen Abmeldeplatzhalter in dein E-Mail-Design ein Um deiner E-Mail einen Abmeldelink hinzuzufügen, klicke in einen Textbereich in deinem Design (z. B. in der E-Mail-Fußzeile), gehe dann zum App-Menü und wähle Einfügen > Mail Designer 365-Kampagnen > Abmeldelink:

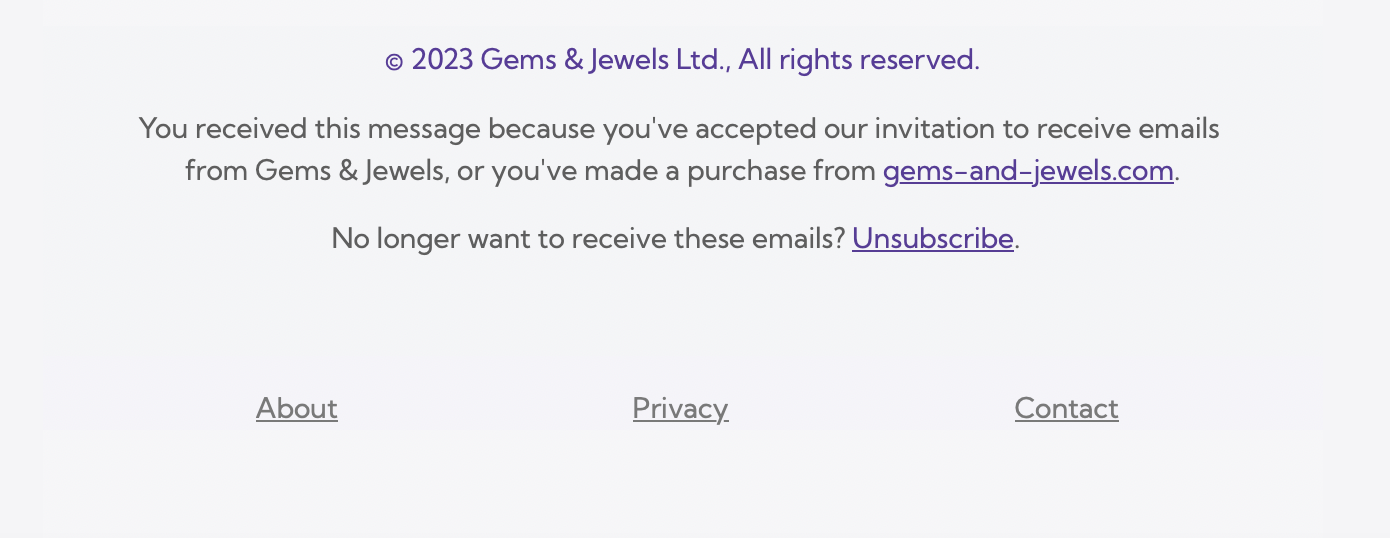
Wenn du deine Kampagne über Delivery Hub versendest, sehen die Empfänger die Option zum Abbestellen in der Fußzeile deiner E-Mail:

Erfahre mehr über Delivery Hub →
- 1. Bitte achte darauf, dass du die Download Version aus dem Mac App Store verwendest, die Download Version von der equinux Website kann deine Lizenz nicht erkennen
- 2. Im Mail Designer 365 Menü wähle "Einkäufe wieder herstellen..."
- 3. Falls deine Lizenz weiterhin nicht erkannt wird, bitte lösche die App und installiere Sie erneut aus dem Mac App Store (keine Sorge, Vorlagen und Einstellungen gehen nicht verloren)
Sollten Fragen oder Probleme im Testzeitraum auftreten, kannst du uns gerne jederzeit kontaktieren.
- 24h Exlusiv-Support
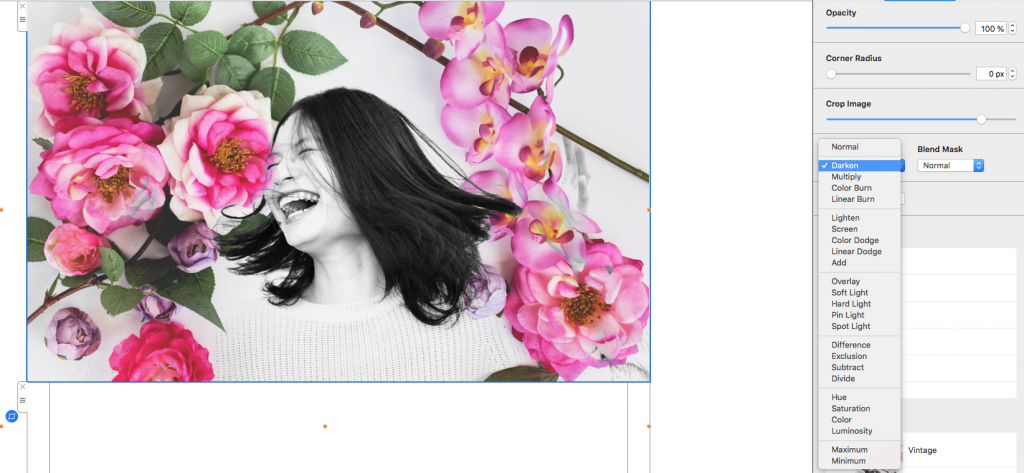
- Tabellen-Tool
- Überblend-Mpdi
- Duoton-Filter
- Vibrancy-Effekte
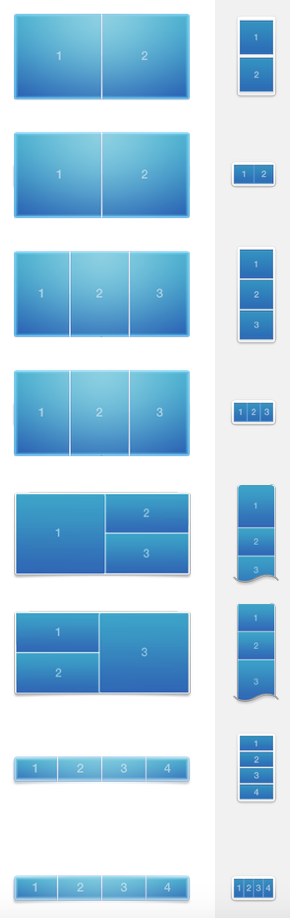
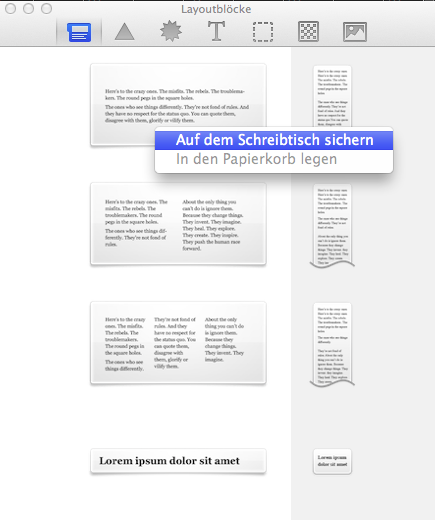
‣ Vergewissern Sie sich, dass das "Layout" sichtbar ist (Wählen Sie "Darstellung"> "Layout einblenden"), damit Sie den Ziehpunkt auf den Layoutblöcken sehen können ‣ Dann wählen Sie die Registerkarte "Inhalte" auf der rechten Seite ‣ Wählen Sie den Abschnitt "Layoutblöcke" ‣ Klicken Sie auf "Instand-Blöcke"Hinweis: Sie haben die Möglichkeit, mehrere Layoutblöcke zusammen zu speichern oder nur einen Layoutblock zu speichern.‣ Wählen Sie die Layoutblöcke aus, die Sie speichern möchten ‣ Um mehrere Layoutblöcke auszuwählen, müssen Sie auf einen Layoutblock klicken, die Umschalttaste gedrückt halten und dann die anderen Layoutblöcke auswählen. ‣ Ziehen Sie Ihre Layoutblöcke in den Abschnitt "My Instant Blocks"
‣ Innerhalb des Bereichs "Inhalte" von Mail Designer 365 können Sie auf das Dreiecksymbol klicken oder Command⌘-2 drücken, um Formen anzuzeigen. ‣ Sie haben viele verschiedene Formen unter dem "Buttons" Unterabschnitt.‣ Ziehen Sie die gewählte Schaltfläche in einen Bildbereich. ‣ Sie können die Nachricht bearbeiten, indem Sie auf den Text der Schaltfläche doppelklicken.
Hinzufügen eines Links zu deiner Schaltfläche:
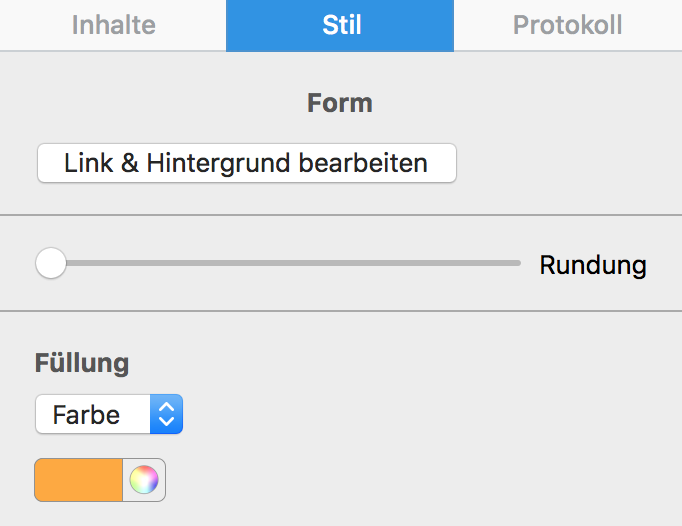
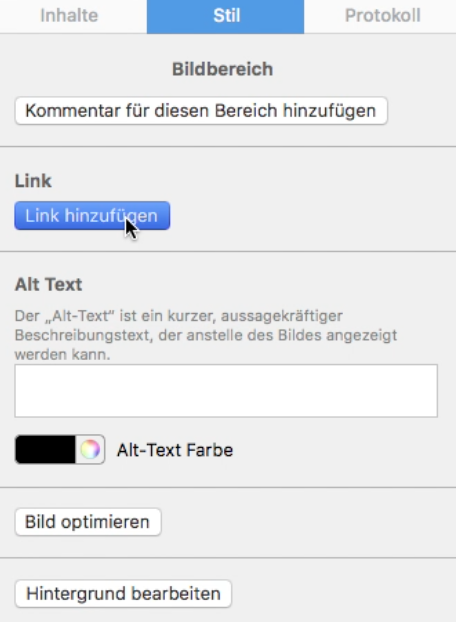
‣ Vergewissern Sie sich, einen Link zu Ihrer gewünschten Zielseite hinzuzufügen, indem Sie auf die Schaltflächenform doppelklicken. ‣ Wenn Sie auf die Form doppelklicken, öffnet sich der "Stil" -Abschnitt auf der linken Seite. ‣ Klicken Sie auf "Link & Hintergrund bearbeiten".Bitte beachten Sie die folgende Seite für das Hinzufügen von CTA-Schaltflächen: Bitte beachten Sie die folgende Seite für einen kurzen Überblick über den Inhalt: Bitte beachten Sie die folgende Seite für Tipps zur strategischen Positionierung Ihrer Call-to-Action-Schaltflächen:‣ Unter dem Link "Link" können Sie auf "Link hinzufügen" klicken, um den Link zu Ihrer Zielseite hinzuzufügen.

Wenn in der Mail App auf deinem iPhone keine Bilder angezeigt werden, liegt das häufig an einer Datenschutzfunktion namens Mail Privacy Protection. Ist diese aktiviert, lädt Apple alle Bilder über eigene Proxy-Server, um deine IP-Adresse zu verbergen und deine Privatsphäre zu schützen.
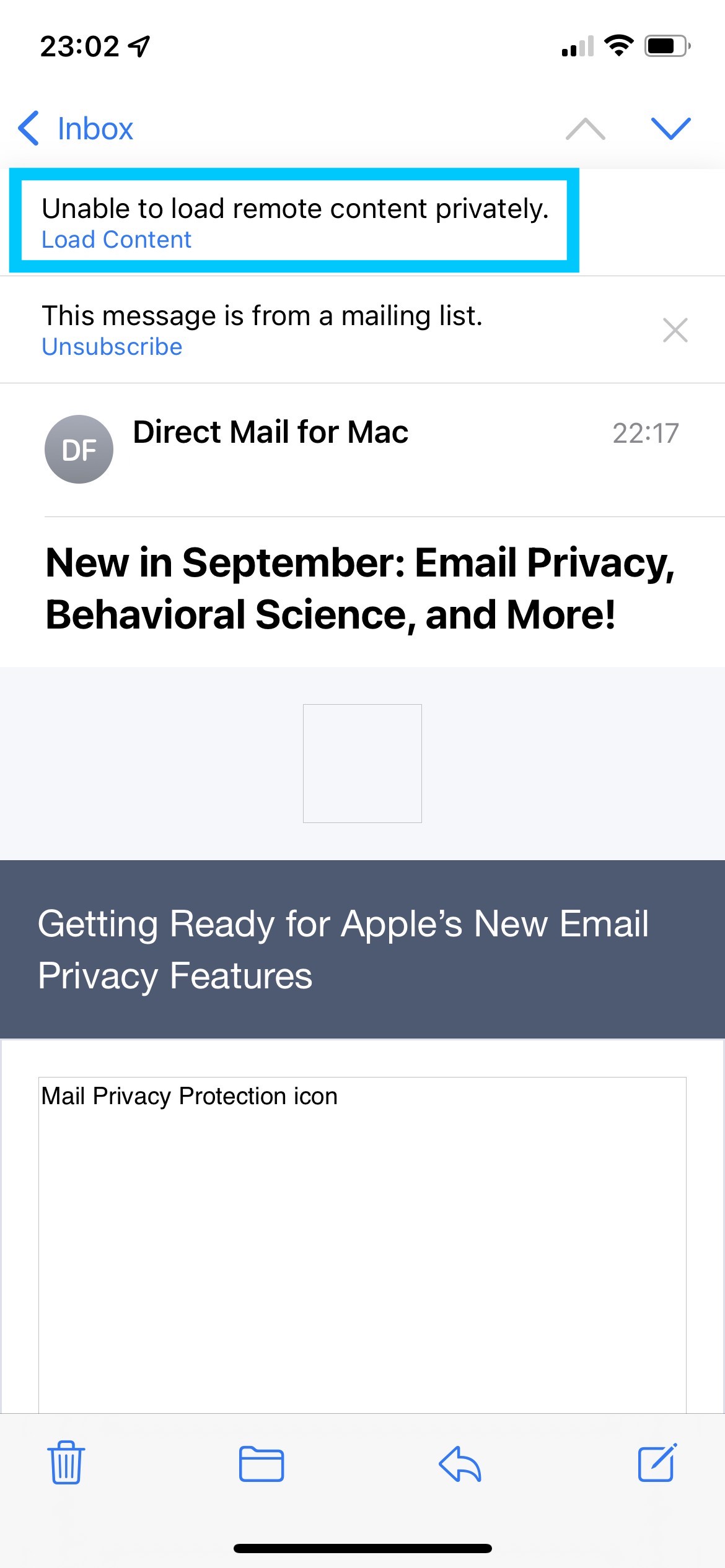
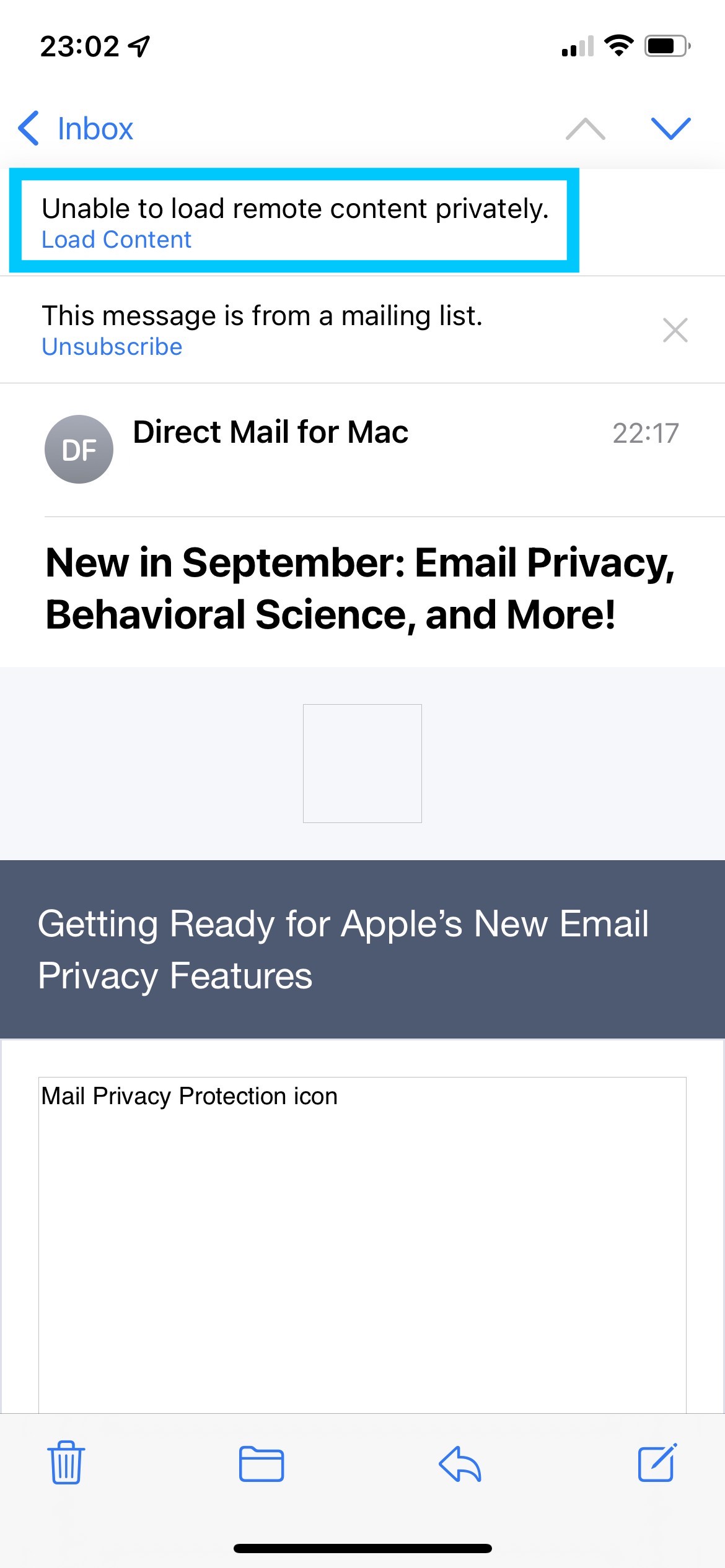
Manchmal führt diese Einstellung jedoch dazu, dass bestimmte E-Mail-Bilder gar nicht angezeigt werden. In diesem Fall erscheint oben in der Mail App der Hinweis "Privates Laden von entfernten Inhalten nicht möglich":

Wenn deine E-Mail-Bilder nicht geladen werden, kannst du versuchen, diese Funktion zu deaktivieren und die Mail erneut zu öffnen oder zu versenden.
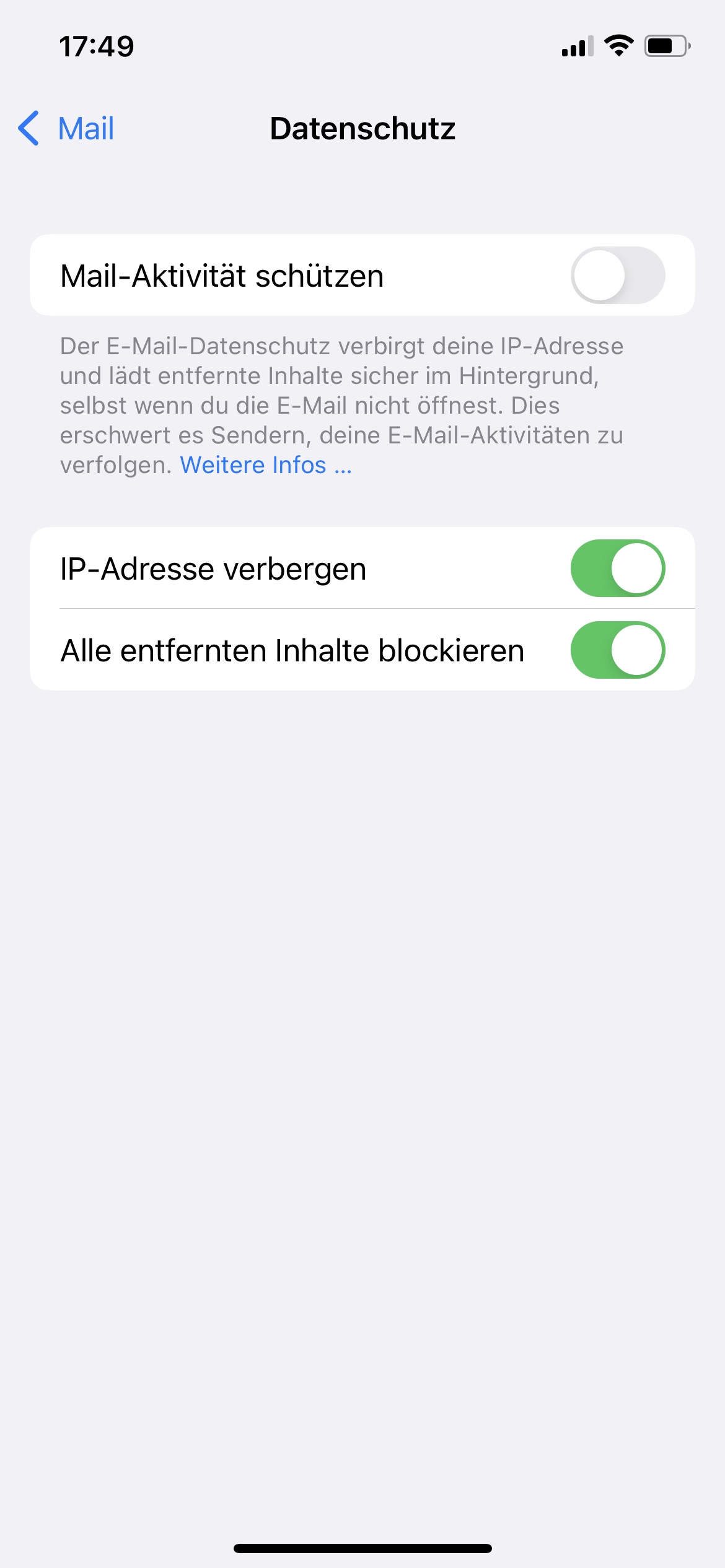
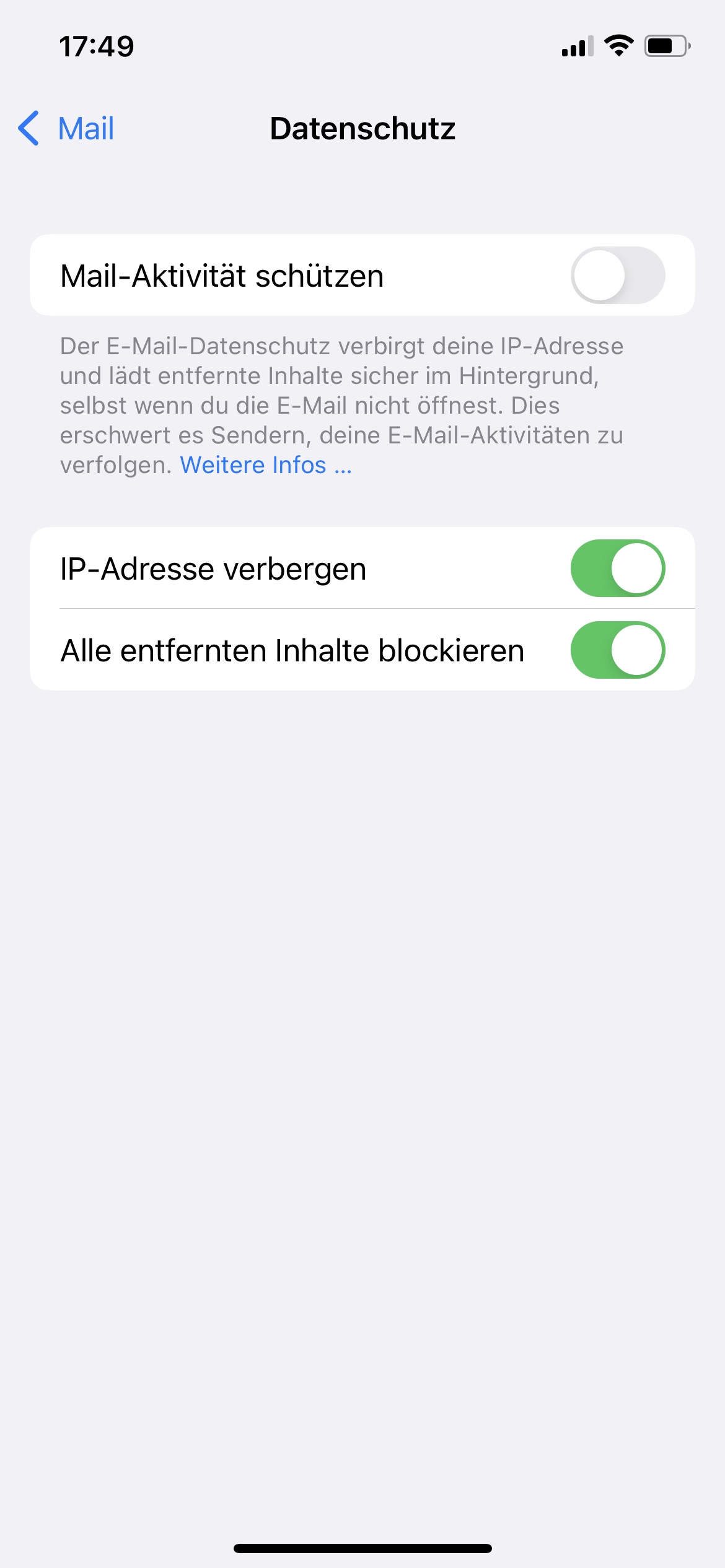
Um Mail Privacy Protection zu deaktivieren, öffne die Einstellungen-App auf deinem iPhone und gehe zu:
Mail > Datenschutz > Mail-Aktivität schützen

Um sicherzustellen, dass Ihre Bilder immer auf allen Geräten optimal aussehen, sollten Sie darauf achten, immer hochauflösende Bilder zu verwenden. Eine Alternative wäre es Bilder mit geringerer Auflösung zu verkleinern, damit diese immer scharf aussehen.

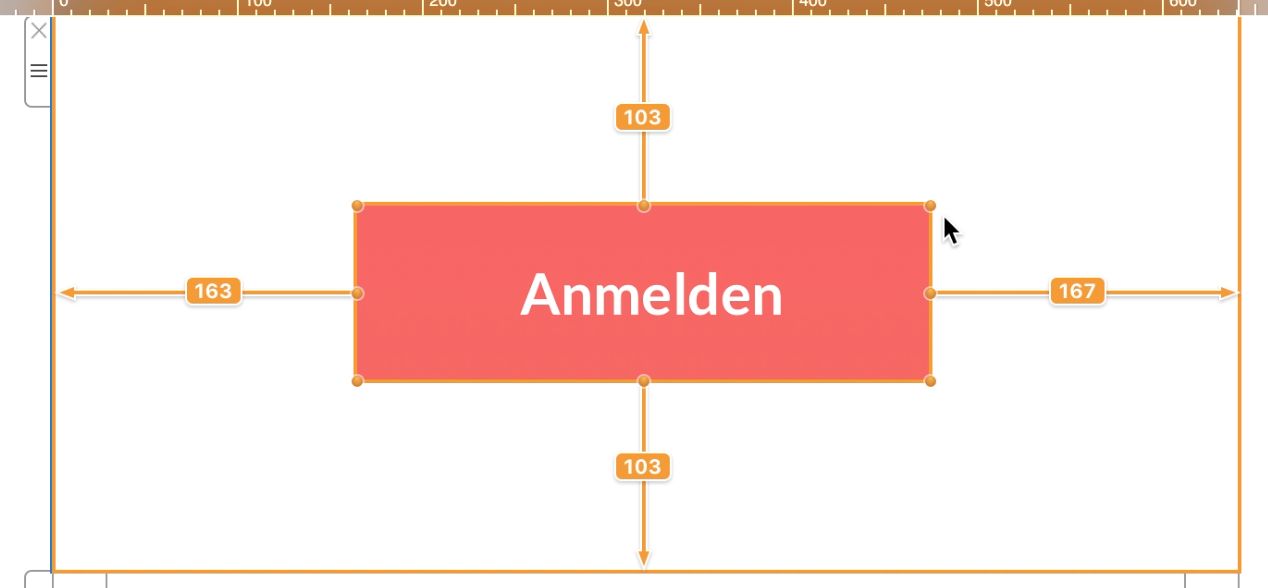
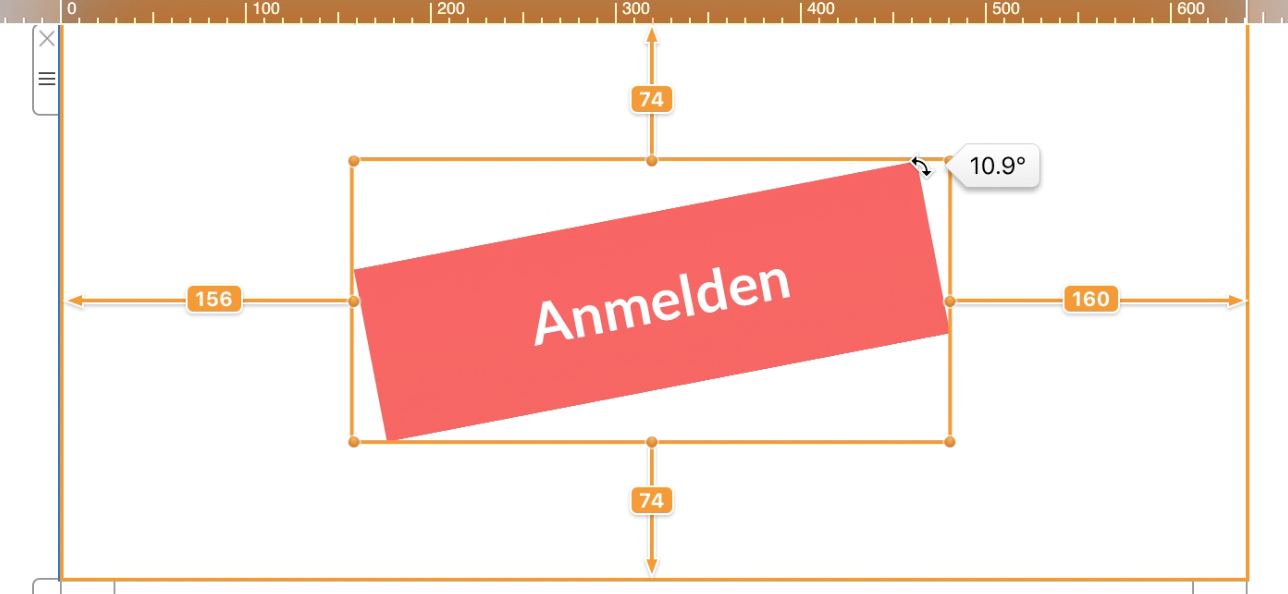
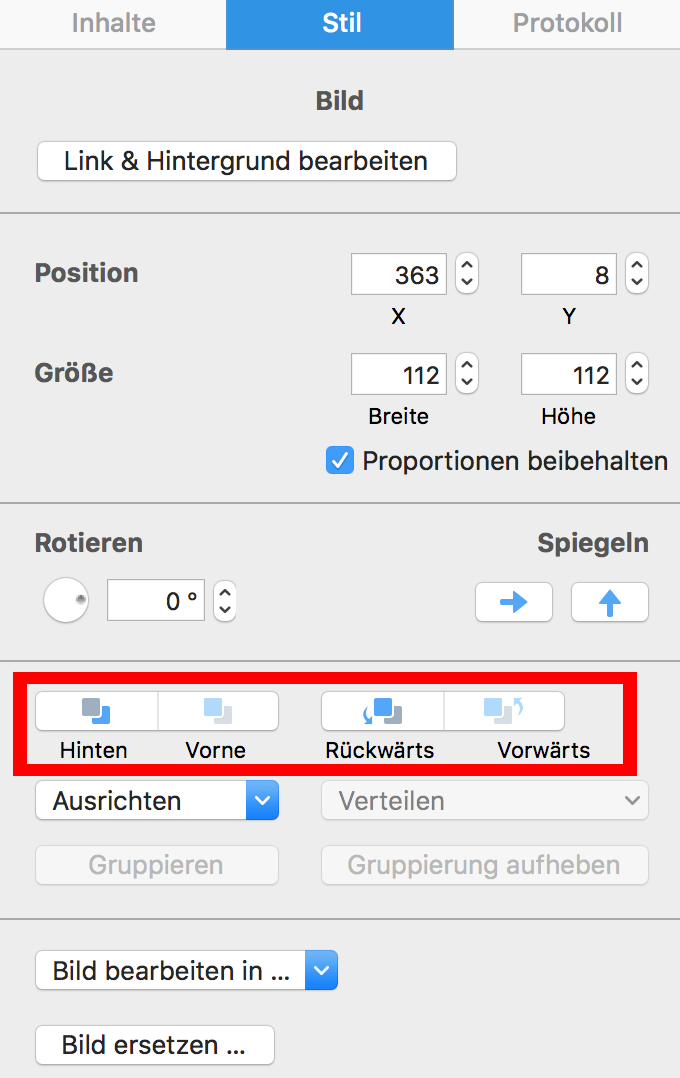
 Damit können Sie das Objekt frei drehen. Sie können Formen, grafische Elemente und Bildmasken drehen. Während Sie das Objekt drehen sehen sie gleichzeitig eine Angabe um wie viele Grade Sie das Objekt gerade gedreht haben.
Damit können Sie das Objekt frei drehen. Sie können Formen, grafische Elemente und Bildmasken drehen. Während Sie das Objekt drehen sehen sie gleichzeitig eine Angabe um wie viele Grade Sie das Objekt gerade gedreht haben.
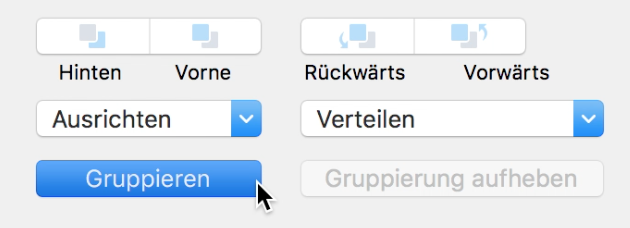
 Wenn Sie sowohl den Text als auch das Objekt drehen möchten, halten Sie die Befehlstaste (cmd ⌘) und klicken Sie auf die Form und den Text. Sie werden sehen, dass die beiden Dinge jetzt ausgewählt sind. Klicken Sie auf "Gruppieren" auf der rechten Seite
Wenn Sie sowohl den Text als auch das Objekt drehen möchten, halten Sie die Befehlstaste (cmd ⌘) und klicken Sie auf die Form und den Text. Sie werden sehen, dass die beiden Dinge jetzt ausgewählt sind. Klicken Sie auf "Gruppieren" auf der rechten Seite
 Sobald Sie die beiden Dinge zusammen gruppiert haben, halten Sie die Befehlstaste und klicken Sie auf Größe ändern. Sie werden wieder sehen, dass der Cursor sich zu einem rotierenden Symbol verändert. Jetzt können Sie die ausgewählten Objekte nach Ihrem belieben drehen.
Weitere Informationen zum Drehen von Objekten mit Mail Designer 365 finden Sie auf folgender Seite:
Sobald Sie die beiden Dinge zusammen gruppiert haben, halten Sie die Befehlstaste und klicken Sie auf Größe ändern. Sie werden wieder sehen, dass der Cursor sich zu einem rotierenden Symbol verändert. Jetzt können Sie die ausgewählten Objekte nach Ihrem belieben drehen.
Weitere Informationen zum Drehen von Objekten mit Mail Designer 365 finden Sie auf folgender Seite:
- Gehe zu dem Ordner:
Dein Benutzername/Library/Group Containers - In diesem Ordner findest du einen weiteren Ordner, der in
.Mail Designerendet - Wähle
Documents/MD365innerhalb dieses Ordners - In dem Ordner
MD365sind deine Vorlagen gespeichert. Bitte diesen wiederherstellen.
- Extern
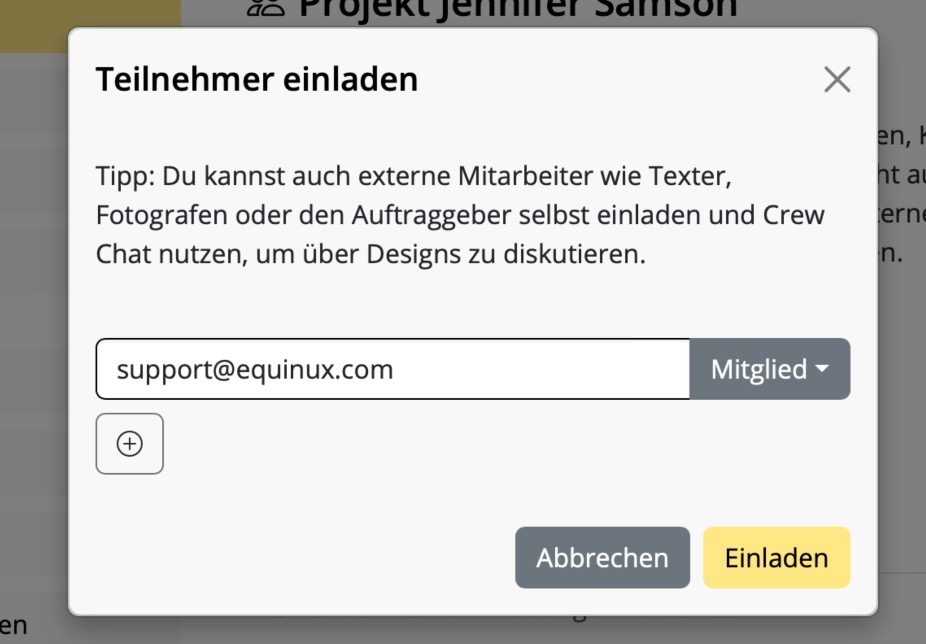
Optimal für: Auftraggeber, externe Mitarbeiter und Manager, die Inhalte beisteuern und Kampagnen freigeben oder starten wollen. Kann TeamCloud, Crew Chat, Direktversand, Kampagnen nutzen. Kann keine Pläne oder Stamps für das Team erwerben. - Mitglied
Optimal für: Mitarbeiter, die eng an E-Mails arbeiten. Kann TeamCloud, Crew Chat, Direktversand, Kampagnen nutzen. Kann Pläne oder Stamps für das Team erwerben. - Projekt Manager
Optimal für: Die Verwalter deines Teams, muss selbst nichts mit Design zu tun haben. Kann Team-Mitglieder verwalten, Pläne und Lizenzen kaufen und zuordnen.

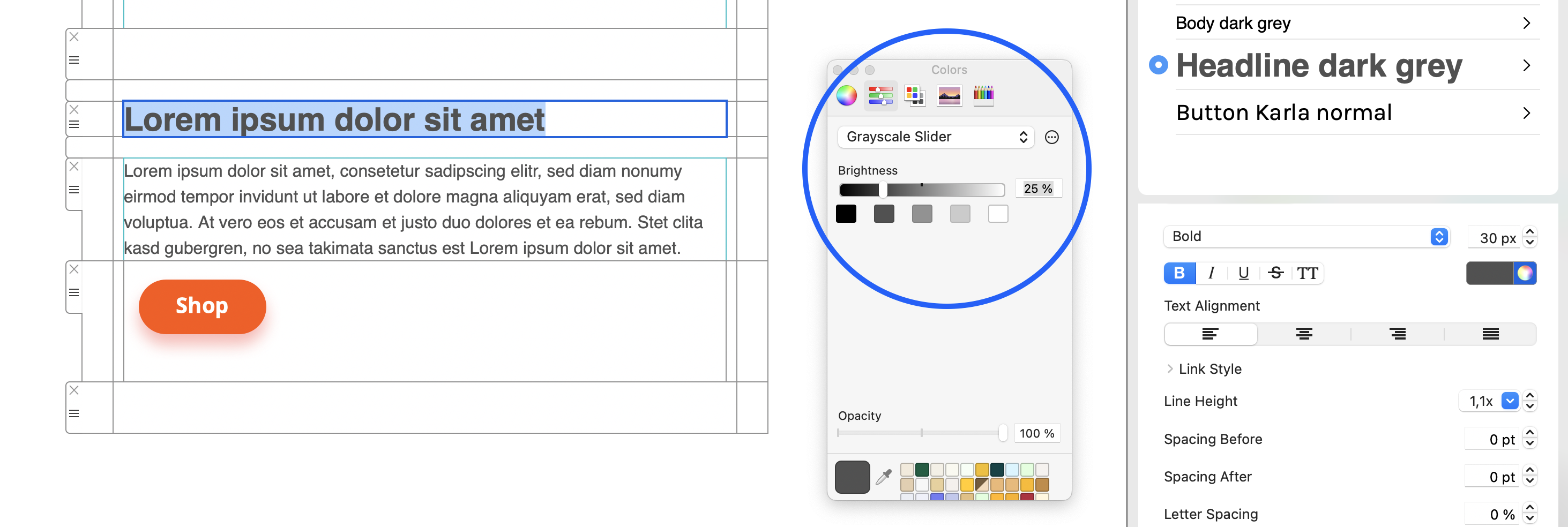
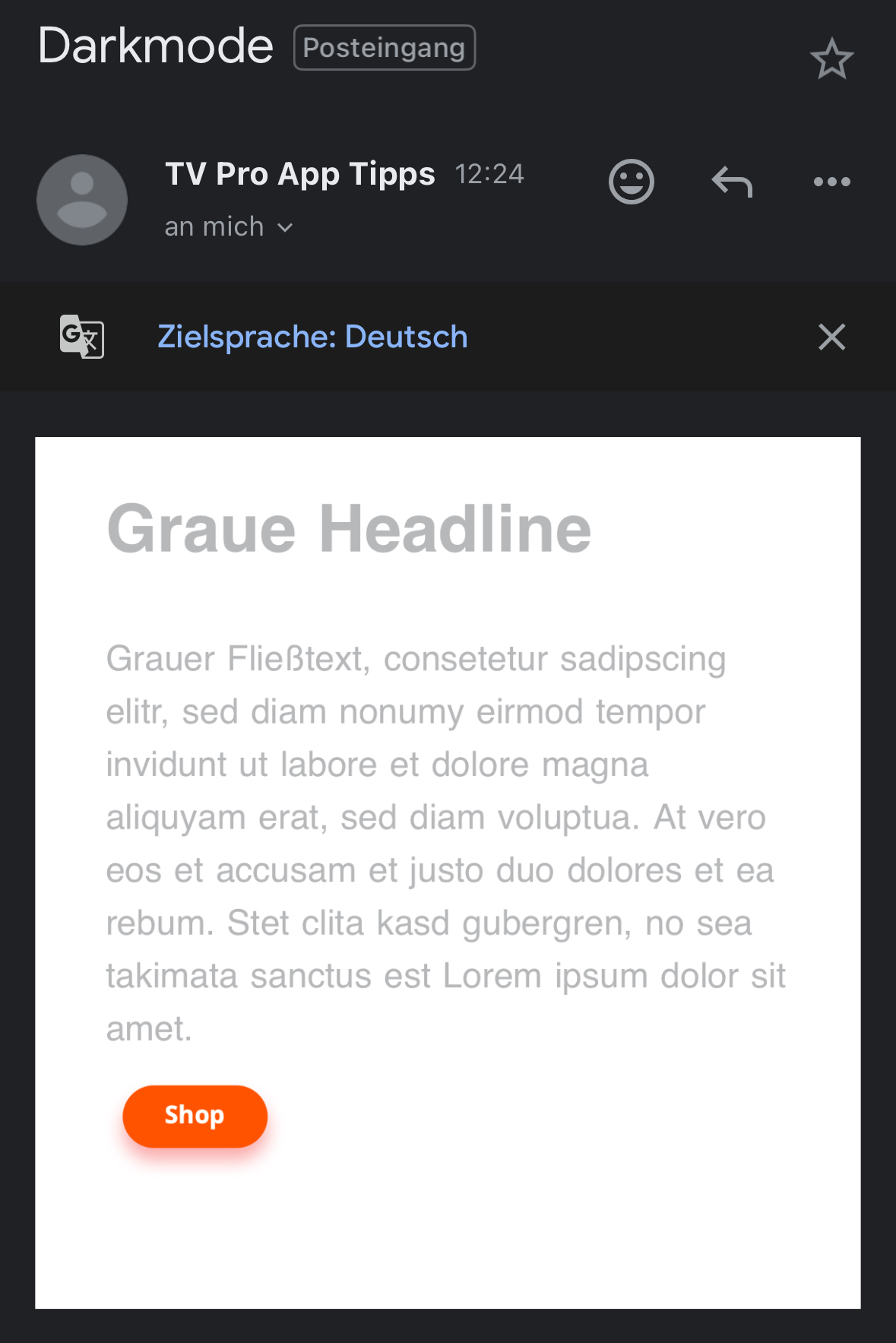
 Daraus wird in den betreffenden Email Apps im Darkmode ein Grau, welches man gut lesen kann:
Daraus wird in den betreffenden Email Apps im Darkmode ein Grau, welches man gut lesen kann:
 Weitere Informationen:
https://litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers
Weitere Informationen:
https://litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers
Wenn bei der E-Mail Konto Einrichtung das Passwort (trotz richtiger Eingabe) abgelehnt wird, muss für den gewählten E-Mail Anbieter möglicherweise ein sog. App-spezifisches Passwort eingerichtet werden.
Wofür brauche ich ein App-spezifisches Passwort? Viele E-Mail Anbieter verlangen jetzt ein eigenes Passwort für Mail-Programme von Drittanbietern. Damit soll die Sicherheit des E-Mail Kontos erhöht werden. Das kann auch der Fall sein, wenn sonst 2-Faktor Authentifizierung nicht aktiviert ist.
Wenn das der Fall ist, muss in den Einstellungen des E-Mail Anbieters ein App-spezifisches Passwort erzeugt werden, dass dann bei der Konto-Einrichtung in Mail Designer 365 eingegeben werden kann.
Prüfe bitte in den Kontoeinstellungen bzw. auf den Hilfeseiten deines Mailanbieters, ob das der Fall ist und wie vorzugehen ist.
Weitere Infos für verschiedene Anbieter
Um optimale Ergebnisse zu erzielen, ist es am effektivsten, deine E-Mail-Texte direkt in die Textlayoutblöcke in Mail Designer 365 einzugeben. Wenn dies nicht möglich ist und du Texte von einer anderen Stelle kopieren musst, empfehlen wir stets, den Text zuerst in einen Plaintext-Editor (z. B. TextEdit auf dem Mac) einzufügen, um jegliche Formatierung zu entfernen, bevor du ihn in Mail Designer 365 eingibst.
Wenn du bereits Textstile eingerichtet hast, kannst du die Option "Stil einfügen und anpassen" verwenden und musst so nichts neu formatieren.
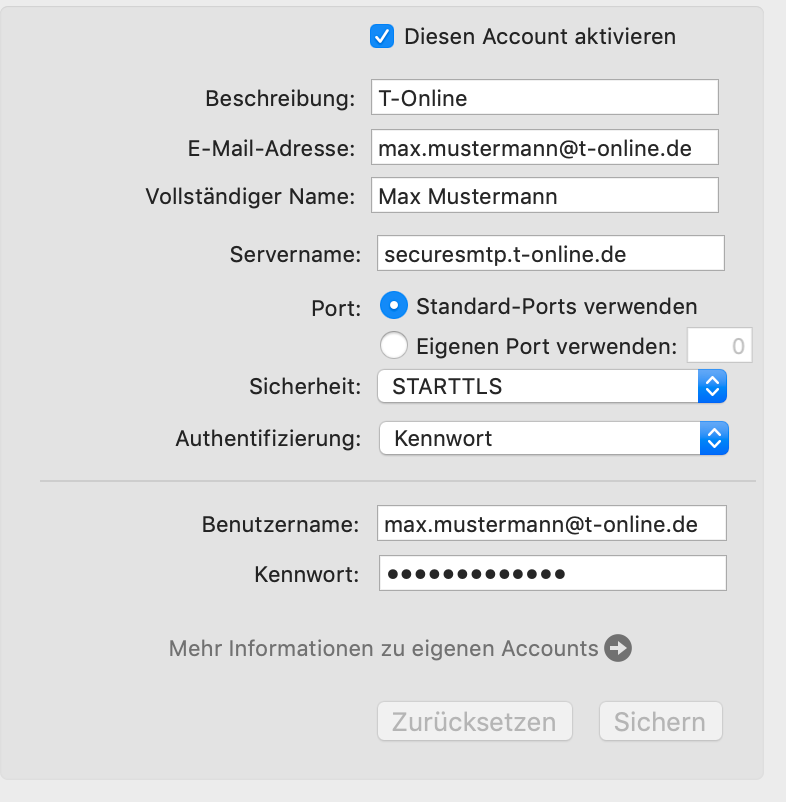
Servername: securesmtp.t-online.de
Port: Standard Ports
Sicherheit: STARTTLS
Authentifizierung: Kennwort
Benutzername: max.mustermann@t-online.de (Ihre vollständige T-Online E-Mail Adresse)
Kennwort: Es muss ein eigenes E-Mail-Passwort für Mail Designer 365 im T-Online Kundencenter erstellt werden.
 Passwort-Hinweis: Es muss wie oben beschrieben ein eigenes Passwort für Mailprogramme verwendet werden. Mit dem normalem Online Login Passwort klappt der Versand nicht.
Passwort-Hinweis: Es muss wie oben beschrieben ein eigenes Passwort für Mailprogramme verwendet werden. Mit dem normalem Online Login Passwort klappt der Versand nicht.
Nachfolgend haben wir dir eine Liste der bekanntesten Provider zusammengestellt und jeweils einen Link zur Anleitung, wie du DNS Einträge dort verwalten kannst.
Wenn du deinen Anbieter nicht in der Liste finden kannst, kontaktiere gerne unseren Support und wir unterstützen dich bei der Ermittlung.
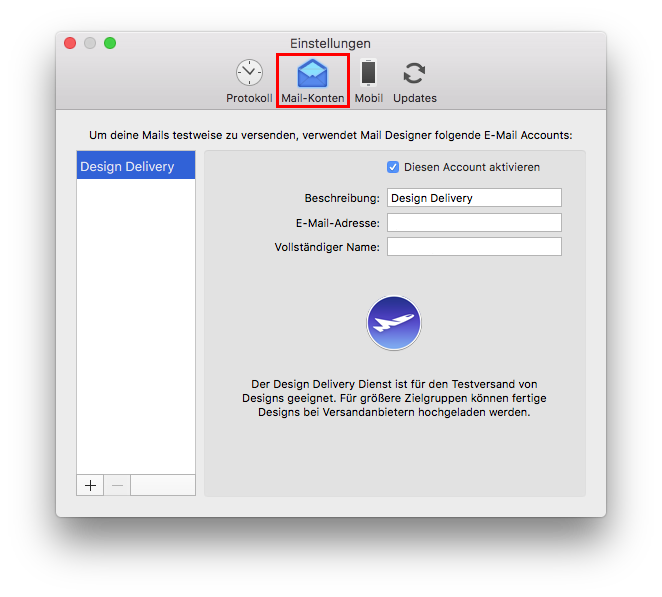
‣ Gehen Sie zu "Mail Designer 365" > "Einstellungen."Auf den folgenden Seiten wird erklärt wie Sie E-Mail Konten im Mail Designer 365 verwalten können und E-Mails aus Mail Designer 365 versenden können:‣ Wählen Sie "Mail-Konten"
Was bedeutet BCC in E-Mails?
BCC steht für "Blind Carbon Copy" (Blindkopie). Damit kannst du eine E-Mail an mehrere Empfänger senden, ohne dass diese die Adressen der anderen sehen. Es ist eine diskrete Möglichkeit, Personen in eine Unterhaltung einzubeziehen – ohne dass es jemand mitbekommt.
Was ist CC und wie unterscheidet es sich von BCC?
CC steht für "Carbon Copy" (Kopie). Alle Empfänger im CC-Feld erhalten die E-Mail – und alle anderen sehen, wer sie erhalten hat. Verwende CC, wenn Transparenz wichtig ist oder wenn du jemanden zur Information hinzufügst.
- CC: Empfänger sind für alle sichtbar.
- BCC: Empfänger bleiben untereinander verborgen.
- CC verwenden: Wenn Sichtbarkeit und Offenheit gefragt sind.
- BCC verwenden: Wenn Privatsphäre wichtig ist oder um "Antwort an alle"-Chaos zu vermeiden.
Wann sollte ich CC statt BCC verwenden?
- CC verwenden:
- Wenn alle sehen sollen, wer beteiligt ist.
- Wenn du Kolleg:innen zur Information einbeziehen möchtest.
- Wenn du Informationen im Team oder der Organisation teilst.
- BCC verwenden:
- Wenn du viele Personen anschreibst und deren Privatsphäre schützen möchtest.
- Wenn du eine Kaltakquise-E-Mail versendest und andere Leads nicht zeigen willst.
- Wenn du diskret nachfasst oder unnötige Rückmeldungen vermeiden willst.
Kann ich einen Newsletter mit BCC versenden?
Technisch ja – aber es ist keine gute Idee.
Wenn du BCC für Newsletter nutzt:
- Kann deine E-Mail als Spam eingestuft werden.
- Wirkt unpersönlich und bietet keine Personalisierung.
- Gibt dir keine Möglichkeit, Öffnungen oder Klicks zu tracken.
- Verstößt möglicherweise gegen die DSGVO.
Verwende stattdessen eine professionelle Lösung wie Mail Designer 365, um deine E-Mails richtig zu versenden – mit vollem Tracking, Personalisierung und rechtlicher Sicherheit.
Warum sollte ich BCC in E-Mails verwenden?
BCC ist hilfreich, wenn du:
- Empfängeradressen vertraulich behandeln willst.
- Eine Nachricht unauffällig an eine andere Person senden möchtest.
- Eine große Gruppe anschreibst, ohne die Adressen offenzulegen.
Tipp: Trage immer mindestens eine Adresse ins „An“-Feld ein – manche Mailserver verlangen das!
Was sollte ich bei der Nutzung von BCC vermeiden?
- Keine regelmäßigen Mailings über BCC an große Gruppen – nutze stattdessen ein professionelles Mailing-Tool.
- Vergiss nicht, Datenschutz- und Einwilligungsregeln einzuhalten.
- Vermeide BCC in sensiblen Situationen, in denen Offenheit erwartet wird.
Was ist der beste Weg, um viele Empfänger per E-Mail zu erreichen?
Spare dir manuelles CC/BCC und wähle eine smarte Lösung.
Mit Mail Designer 365 kannst du:
- Professionelle, ansprechende E-Mails gestalten – ganz ohne Code.
- Deine Empfängerliste verwalten und segmentieren.
- Öffnungs-, Klick- und Bounceraten nachverfolgen.
- 100 % DSGVO-konform bleiben.
Ist die Nutzung von BCC für E-Mail-Kampagnen DSGVO-konform?
Nein, ist sie nicht.
Laut DSGVO:
- Musst du die Einwilligung aller Empfänger nachweisen können.
- Muss ein Abmeldelink vorhanden sein.
- Müssen Kontakte sicher gespeichert und verarbeitet werden.
All das unterstützt BCC nicht. Mail Designer 365 hingegen schon – und das mit einem Hosting in Deutschland und vollständig DSGVO-konformer Versand-Infrastruktur.
Immer noch unsicher?
Du möchtest professionelle E-Mails versenden? Entdecke, wie du mit Mail Designer 365 für Mac beeindruckende Newsletter gestaltest.
Oder erfahre, wie du DSGVO-konforme Newsletter versendest – mit den professionellen Versandfunktionen, die in jedem Plan enthalten sind.
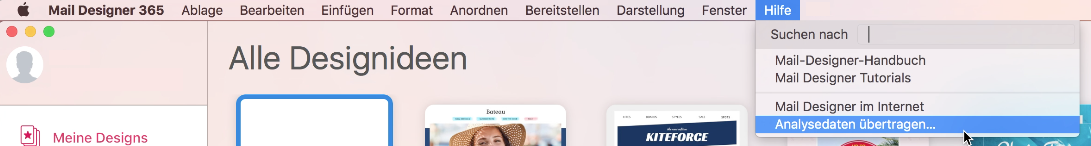
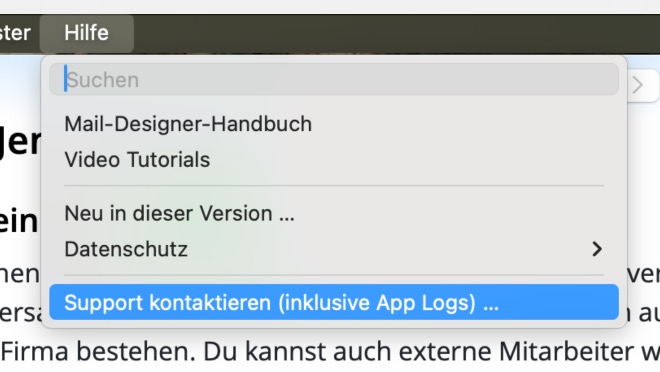
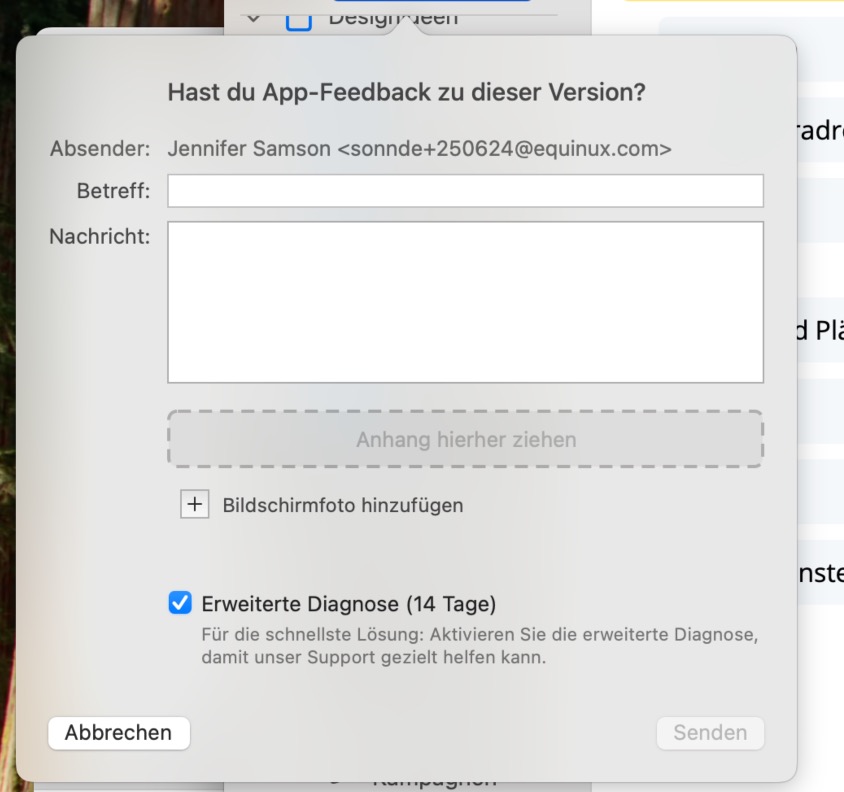
‣ Halte die Alt-Taste ⌥ auf der Tastatur gedrückt ‣ Wähle im Mail Designer 365 Menü die Option "Hilfe"> "Analysedaten übertragen ..."
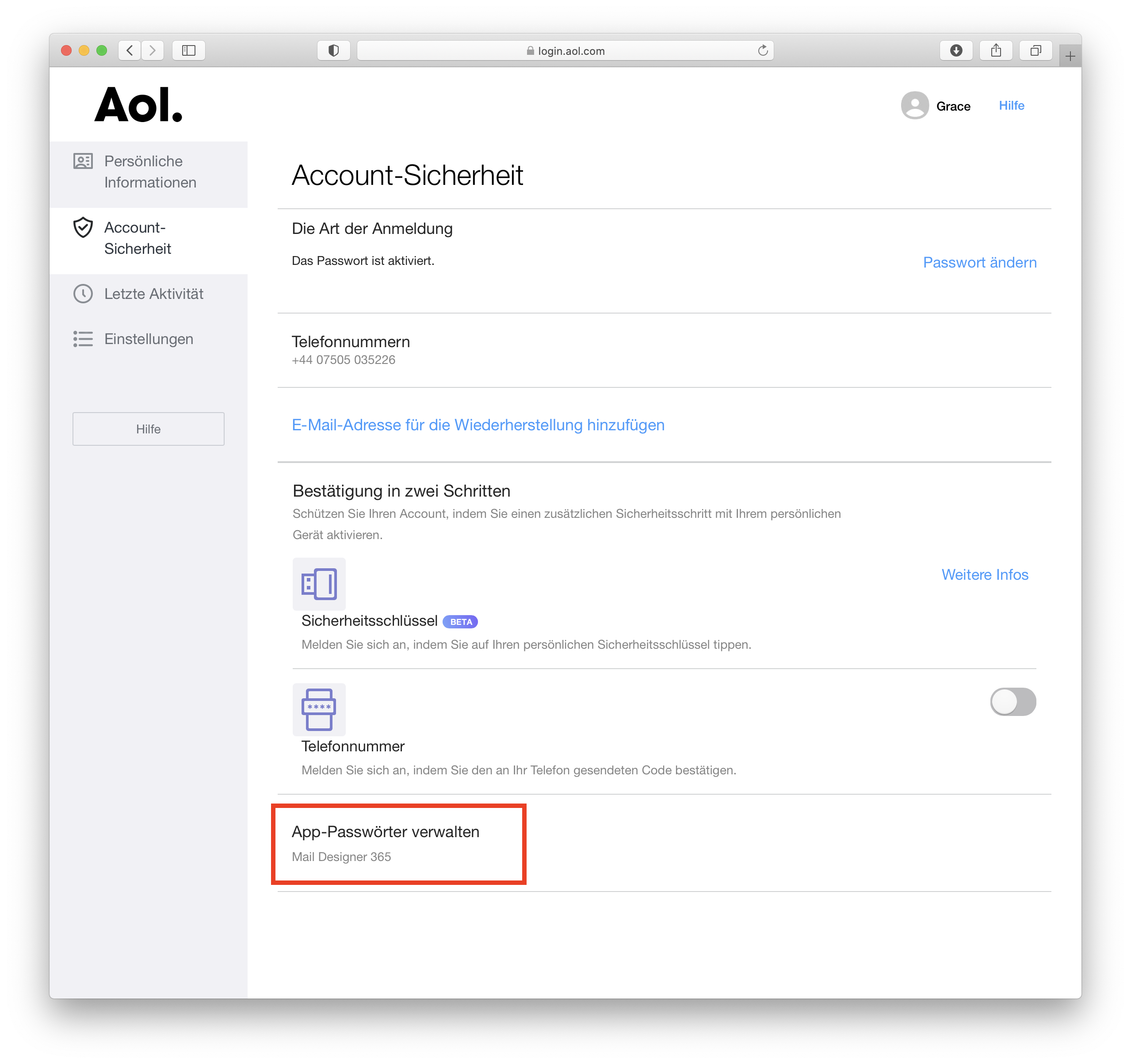
- Logge dich in deinen AOL Account ein und gehe zu deinen Account-Einstellungen
- Gehe zu "Account Sicherheit" und klicke "App-Passwörter verwalten."
- Wähle "Andere" aus dem Menü und gib einen Namen ein (i.e. Mail Designer 365)
- Klicke auf "Erstellen", um ein neues Passwort zu generieren.
 Das neue Passwort musst du dann statt deinem normalen Account-Passwort, dass du beim Login verwendest, eingeben, wenn du deinen AOL Account in Mail Designer 365 für den Versand einrichten willst.
Das neue Passwort musst du dann statt deinem normalen Account-Passwort, dass du beim Login verwendest, eingeben, wenn du deinen AOL Account in Mail Designer 365 für den Versand einrichten willst.
‣ Ziehen Sie einen Layoutblock mit einem Bildbereich in Ihren Newsletter ‣ Ziehen Sie das GIF, das Sie verwenden möchten, in einen Bildbereich ‣ Stellen Sie sicher, dass nur 1 GIF pro 1 Bildbereich hinzugefügt wird ‣ Wenn Sie mehrere GIFs zu einem Bildbereich hinzufügen, wird nur das zuletzt hinzugefügte GIF funktionieren
Definition
Ein Newsletter ist eine Form der schriftlichen Kommunikation, die in der Regel per E-Mail an eine Gruppe von Empfängern mit gemeinsamen Interessen versendet wird. Er enthält häufig Neuigkeiten, Updates, Tipps oder Werbeinhalte und dient als wichtiges Instrument zur Kundenbindung und Information.
Zweck
Der Hauptzweck eines Newsletters besteht darin, zu informieren, zu binden und Vertrauen aufzubauen. Newsletter werden eingesetzt, um:
- Produktneuheiten oder Unternehmensnachrichten zu teilen
- Sonderangebote und Aktionen zu bewerben
- Besucher auf eine Website oder in einen Onlineshop zu leiten
- Wertvolle Inhalte wie Tipps oder Anleitungen zu liefern
Mit Mail Designer 365 gestaltest du ganz einfach professionelle, markenkonforme Newsletter für genau diese Zwecke.
Typische Inhalte eines Newsletters
Die Inhalte eines Newsletters können vielfältig sein. Häufig enthalten sie:
- Neuigkeiten und Ankündigungen rund um dein Unternehmen
- Werbeaktionen wie Rabattcodes oder Gutscheine
- Wissenswerte Inhalte wie Ratgeber oder Tutorials
- Kundengeschichten oder Erfahrungsberichte
Lass dich inspirieren und entdecke kreative Ideen für dein nächstes Newsletter-Design.
Wie werden Newsletter versendet?
Die meisten Newsletter werden heute per E-Mail über eine professionelle Newsletter-Plattform verschickt. Mit Mail Designer 365 kannst du deine Designs:
- Direkt an Mailchimp oder Campaign Monitor übergeben
- Über deine bevorzugte E-Mail-Plattform versenden
- Als HTML exportieren und flexibel in dein Setup einbauen
Wer verwendet Newsletter?
Newsletter werden von verschiedensten Gruppen eingesetzt, z. B.:
- Unternehmen, um Produkte zu vermarkten und Kundenbeziehungen zu pflegen
- Non-Profit-Organisationen, um Unterstützer auf dem Laufenden zu halten
- Bildungseinrichtungen, um Studierende, Eltern oder Mitarbeitende zu informieren
- Content Creator und Blogger, um Reichweite und Einnahmen zu steigern
Wie oft sollte man einen Newsletter versenden?
Die ideale Versandfrequenz hängt von Zielgruppe und Inhalt ab. Typische Intervalle sind:
- Wöchentlich – für aktuelle Informationen oder Angebote
- Monatlich – für regelmäßige Updates oder Zusammenfassungen
- Quartalsweise – für langfristigere Kommunikation
Warum sind Newsletter so wichtig?
Newsletter gehören zu den effektivsten Marketing-Tools. Die wichtigsten Vorteile:
- Hoher ROI – E-Mail-Marketing erzielt nachweislich einen der besten Erträge im Online-Marketing
- Direkter Kontakt – Du erreichst deine Zielgruppe direkt im Posteingang
- Markenbindung – Regelmäßige Kommunikation stärkt das Vertrauen in deine Marke
Wie starte ich meinen ersten Newsletter?
Bereit für den Einstieg? Mit Mail Designer 365 kannst du aus einer Vielzahl professioneller Vorlagen wählen, diese an dein Branding anpassen und deinen Newsletter ganz einfach exportieren.
Fazit
Newsletter sind ein leistungsstarkes Kommunikationsmittel. Egal ob kleines Unternehmen, große Organisation oder Solo-Creator – Mail Designer 365 bietet dir alles, was du brauchst, um eindrucksvolle und effektive Newsletter zu erstellen.
 Sobald du den Kauf bestätigt hast, ist dein Plan aktiv. Du kannst ihn direkt selbst nutzen oder ein Team erstellen und ihn einem anderen Teammitglied zuweisen.
Sobald du den Kauf bestätigt hast, ist dein Plan aktiv. Du kannst ihn direkt selbst nutzen oder ein Team erstellen und ihn einem anderen Teammitglied zuweisen.
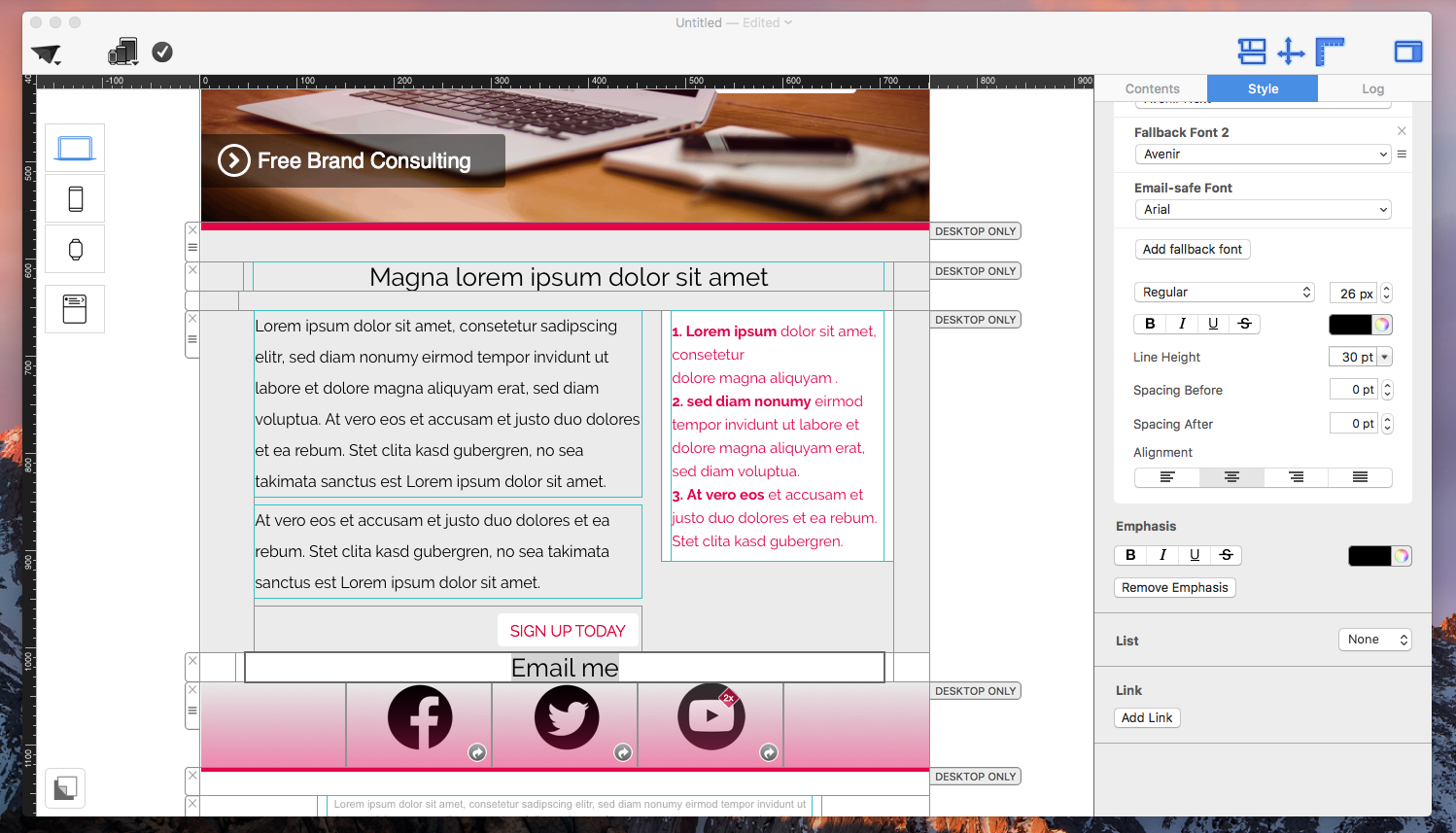
 Es ist wichtig zu beachten, dass ein gesamter Bildbereich als einzelnes Bild in Ihrer E-Mail angezeigt wird. Es spielt keine Rolle, wie viele Formen oder Grafiken Sie in einem einzigen Bildbereich haben, der gesamte Bildbereich wird als Einzelbild angezeigt. Außerdem können Sie nur einen Link pro Bildbereich zuordnen. Wenn Sie mehrere Links für verschiedene Social-Media-Konten hinzufügen möchten, müssen Sie einen Layout-Block mit mehreren Bildbereichen auswählen
Es ist wichtig zu beachten, dass ein gesamter Bildbereich als einzelnes Bild in Ihrer E-Mail angezeigt wird. Es spielt keine Rolle, wie viele Formen oder Grafiken Sie in einem einzigen Bildbereich haben, der gesamte Bildbereich wird als Einzelbild angezeigt. Außerdem können Sie nur einen Link pro Bildbereich zuordnen. Wenn Sie mehrere Links für verschiedene Social-Media-Konten hinzufügen möchten, müssen Sie einen Layout-Block mit mehreren Bildbereichen auswählen
Wie ordne ich einem Bildbereich einen Link zu(super für die Verknüpfung mit nur einem Social Media Account):
‣ Um einen Bildbereich zu erstellen, wählen Sie einen Bildbereich in Ihrem Design.Denken Sie daran: 1 Link zu 1 Bildbereich. Dies bedeutet, dass Sie nur 1 Link zu einem Social Media Outlet innerhalb von einem Bildbereich zuordnen können.‣ Klicken Sie auf die Schaltfläche "Link hinzufügen" aus dem Style-Bereich der Seitenleiste. ‣ Dann geben Sie einfach Ihre URL ein. ‣ Ein kleines Link-Symbol zeigt Ihnen an, für welche Bildbereiche Links eingebettet wurden. ‣ Hinweis: Es ist nicht möglich, einen Link zu einzelnen Komponenten eines einzelnen Bildes hinzuzufügen.
Mehrere Links (ideal für die Verknüpfung mehrerer Social Media Accounts):
Wir haben mehrere Layout-Blöcke entworfen, die mehrere Bildbereiche nebeneinander enthalten. Sie können diese Blöcke verwenden, um mehrere Bildbereichsverbindungen zu erstellen. Zum Beispiel können Sie 4 Schaltflächen mit 4 Links zu Social-Media-Sites verwenden
Achten Sie darauf, dass Sie ein Symbol pro Bildbereich hinzufügen. Weisen Sie einen Link pro Symbol zu.
Bitte beachten Sie die folgende Seite für weitere Informationen zum Hinzufügen verschiedener Schaltflächen mit verschiedenen Links zu Ihrem Mail Designer 365 E-Mail-Design:
Für ein Video-Tutorial:
Sie können diese Blöcke verwenden, um mehrere Bildbereichsverbindungen zu erstellen. Zum Beispiel können Sie 4 Schaltflächen mit 4 Links zu Social-Media-Sites verwenden
Achten Sie darauf, dass Sie ein Symbol pro Bildbereich hinzufügen. Weisen Sie einen Link pro Symbol zu.
Bitte beachten Sie die folgende Seite für weitere Informationen zum Hinzufügen verschiedener Schaltflächen mit verschiedenen Links zu Ihrem Mail Designer 365 E-Mail-Design:
Für ein Video-Tutorial:
Mail Designer 365 bietet mehrere Optionen zum Senden Ihrer E-Mail-Designs an Ihr Publikum.
Testmail
Der Testmail-Service von Mail Designer 365 wurde entwickelt, um interne Test-E-Mails an sich selbst oder an Ihr Team zu senden – d. h. um eine Vorschau anzuzeigen, wie Ihr fertiges E-Mail-Design im Posteingang aussehen wird.
Test-E-Mails werden vom Mail Designer 365 Testmail-Service über unsere sicheren Server gesendet.
Externe E-Mails versenden
Sie haben auch die Möglichkeit, Ihr E-Mail-Design über den Delivery Hub an externe E-Mail-Adressen (d. h. Kontakte, die nicht Teil Ihres Mail Designer 365-Teams sind) zu senden. Diese E-Mails werden von Ihrer eigenen E-Mail-Adresse gesendet.
Wählen Sie zwischen einer E-Mail-Kampagne: Senden an eine Kontaktliste oder ein einzelnes Mailing: Senden an einzelne E-Mail-Kontakte.
Weitere Informationen zum Versenden von E-Mail-Kampagnen über den Delivery Hub finden Sie in diesem Leitfaden.
Testmails verschicken
Die Mail Designer 365 Testmail Funktion ist dafür gedacht, um interne Test-E-Mails an dich selbst oder an dein Team zu schicken – z. B., um zu prüfen, wie deine fertige E-Mail in dem Inbox aussehen wird. Test-Mails werden von dem Mail Designer 365 Testmail-Dienst über unsere sicheren Server verschickt.So funktioniert es
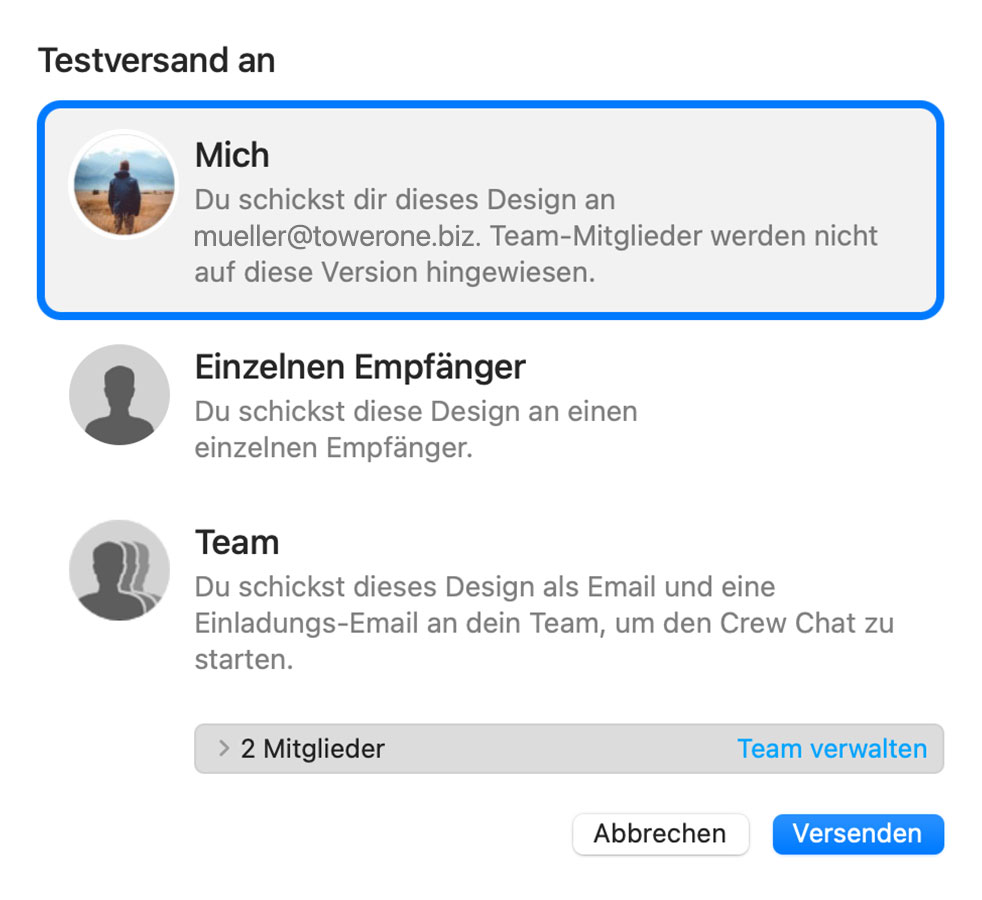
Um loszulegen, klicke auf das Test Icon in der Mail Designer 365 Symbolleiste. Jetzt kannst du von den folgenden Testmail-Optionen auswählen:
Jetzt kannst du von den folgenden Testmail-Optionen auswählen:

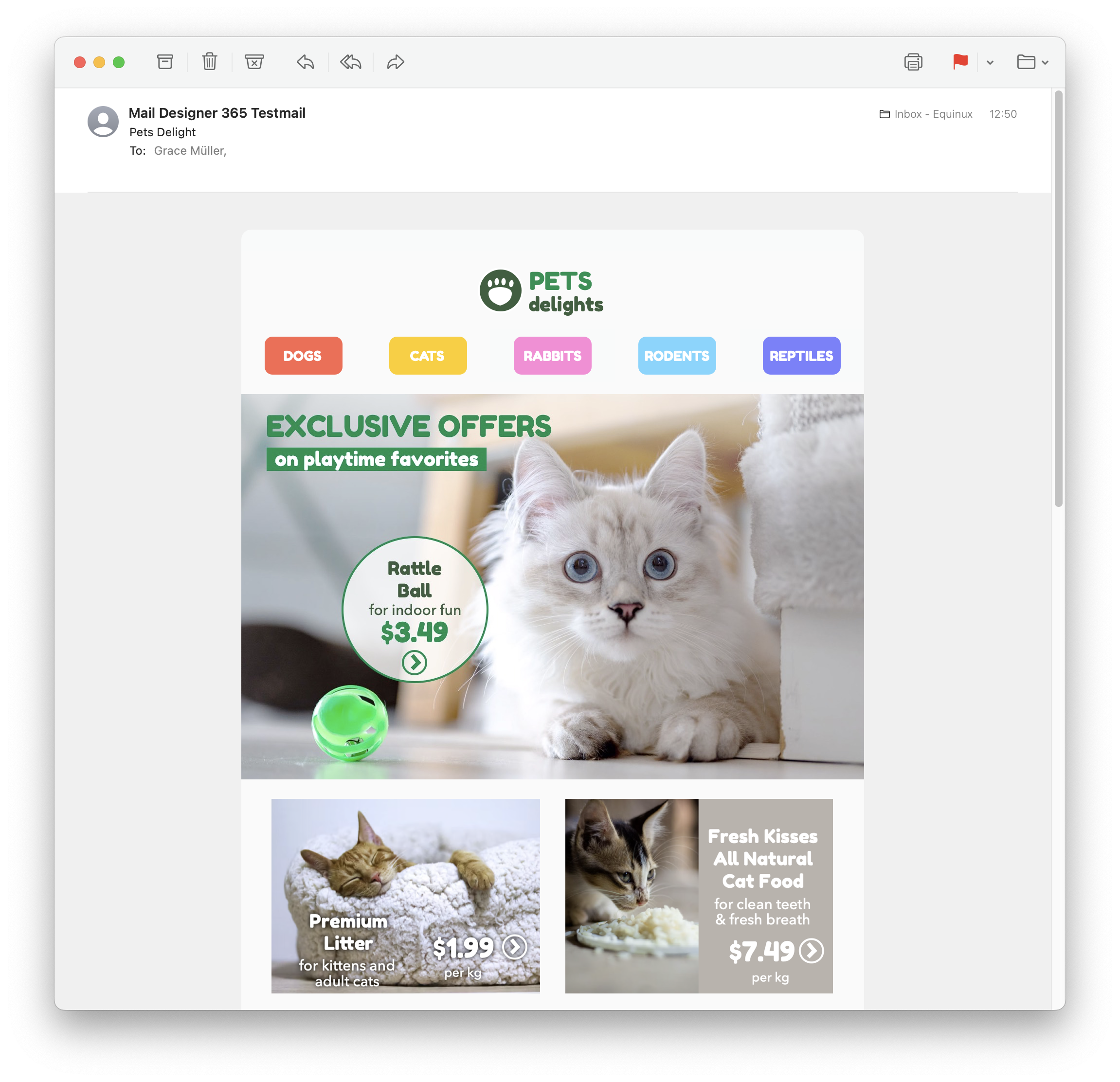
Die aktuellste Version deines E-Mail-Designs wird über TeamCloud hochgeladen und an die ausgewählten Empfänger:innen geschickt:

Einzelne Mailings verschicken
Du hast zudem über Delivery Hub die Option, dein E-Mail-Design als einzelnes Mailing zu senden. Diese E-Mail wird über deine eigene E-Mail-Adresse verschickt. Diese Option eignet sich für externe E-Mails (i.e. E-Mails an Kontakte, die nicht Teil deines Mail Designer 365 Teams sind) und ersetzt die bisherige Option "Über deinen E-Mail-Account versenden".So funktioniert es
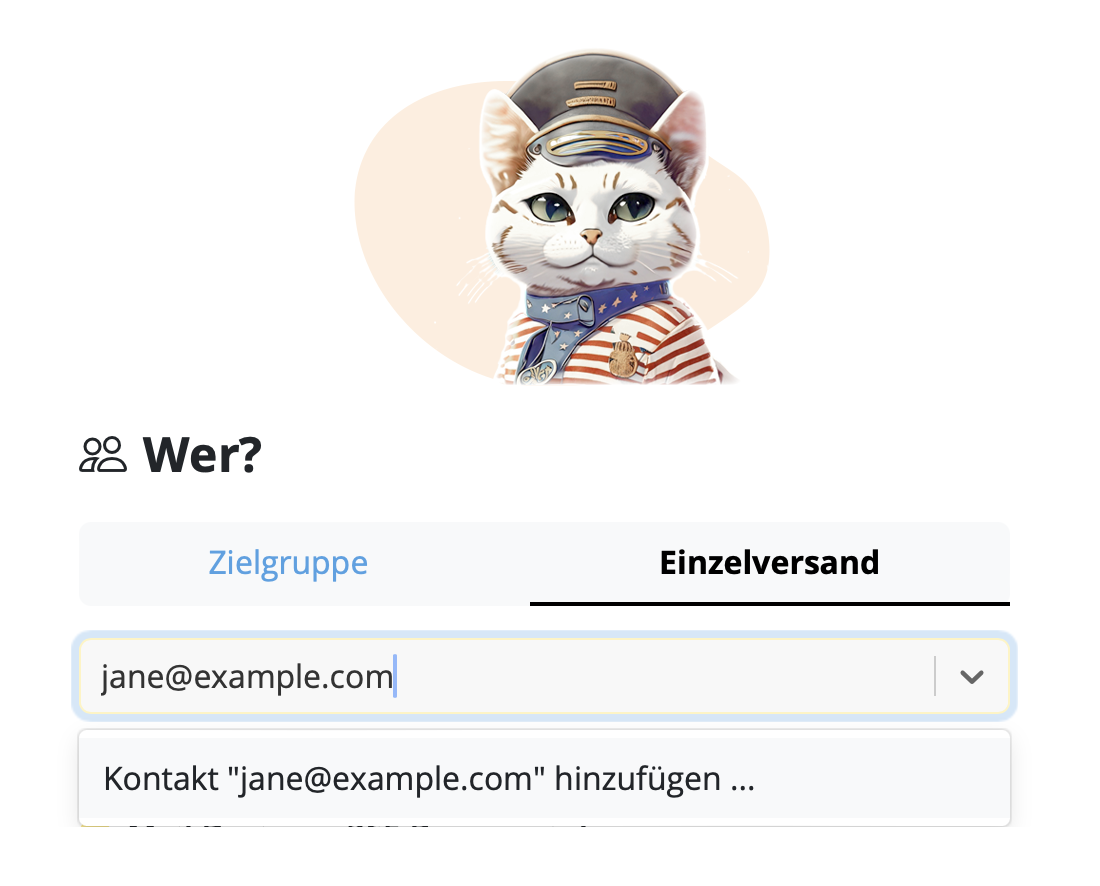
In dieser Ansicht kannst du E-Mail-Adressen (z. B. von Kunden) eingeben und ihnen dein Design von deiner eigenen E-Mail-Adresse schicken.
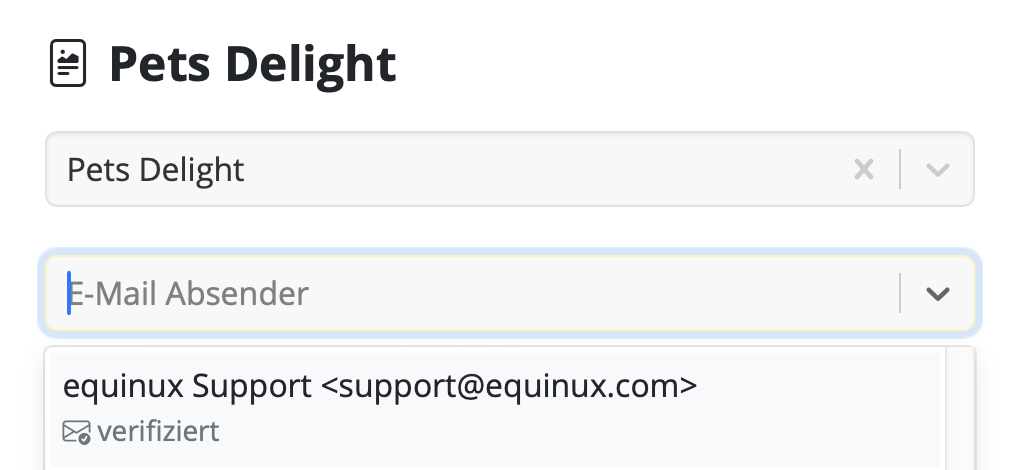
Auf der linken Seite im Setup-Fenster kannst du deine Absenderadresse auswählen:

Tipp: Falls du noch keine Absenderadresse eingerichtet hast, nutze hierfür diese Anleitung. Wenn du deine E-Mail schickst, geht sie direkt an deine Empfänger:innen über deinen E-Mail-Server:

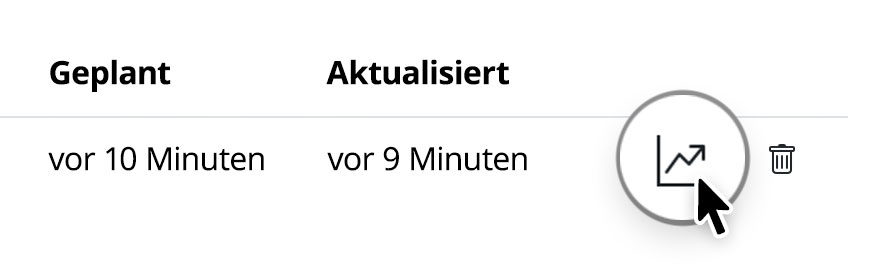
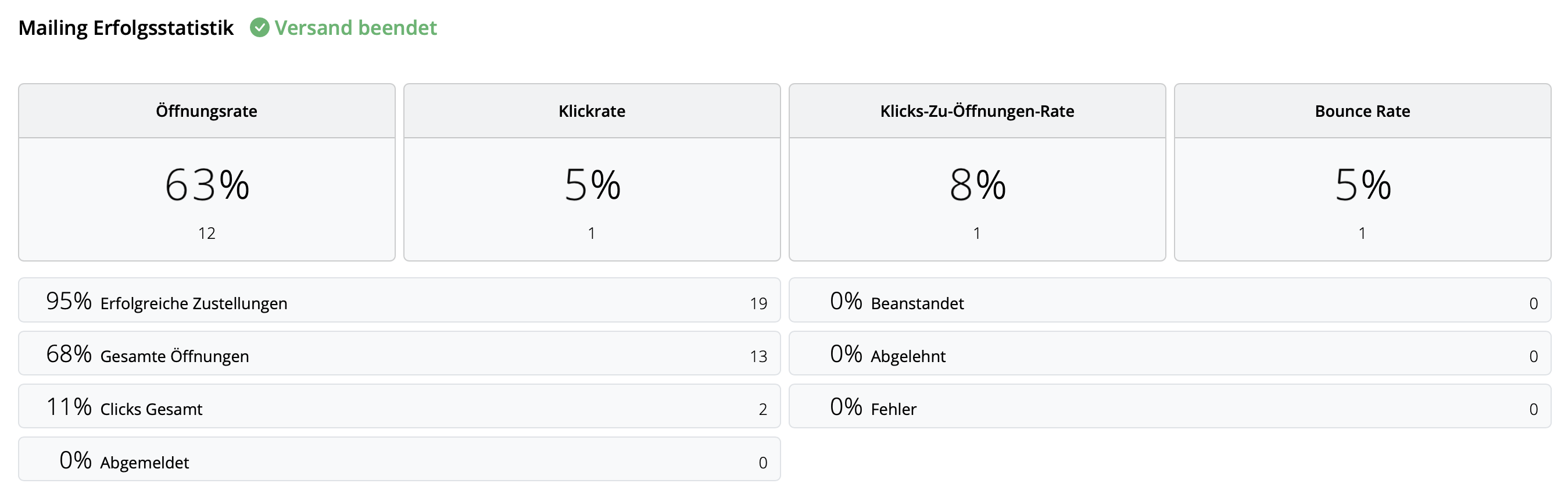
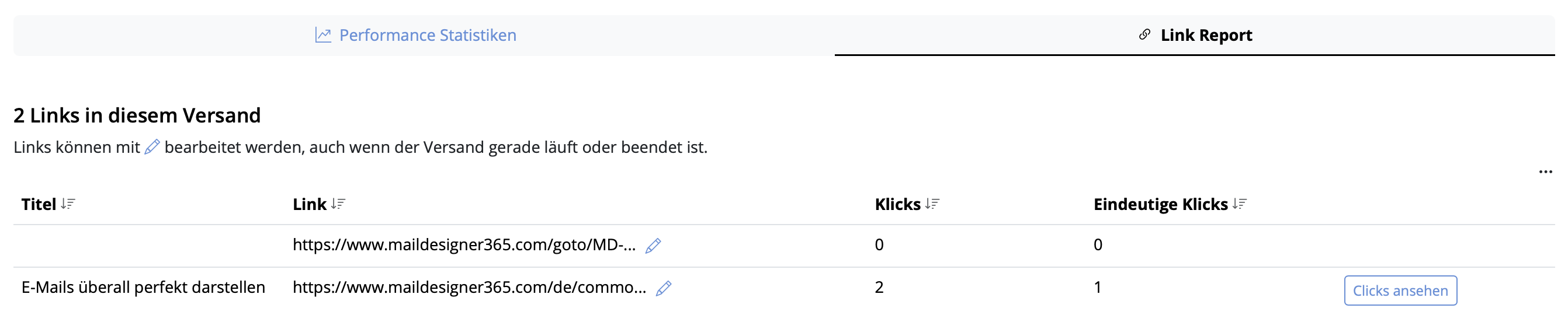
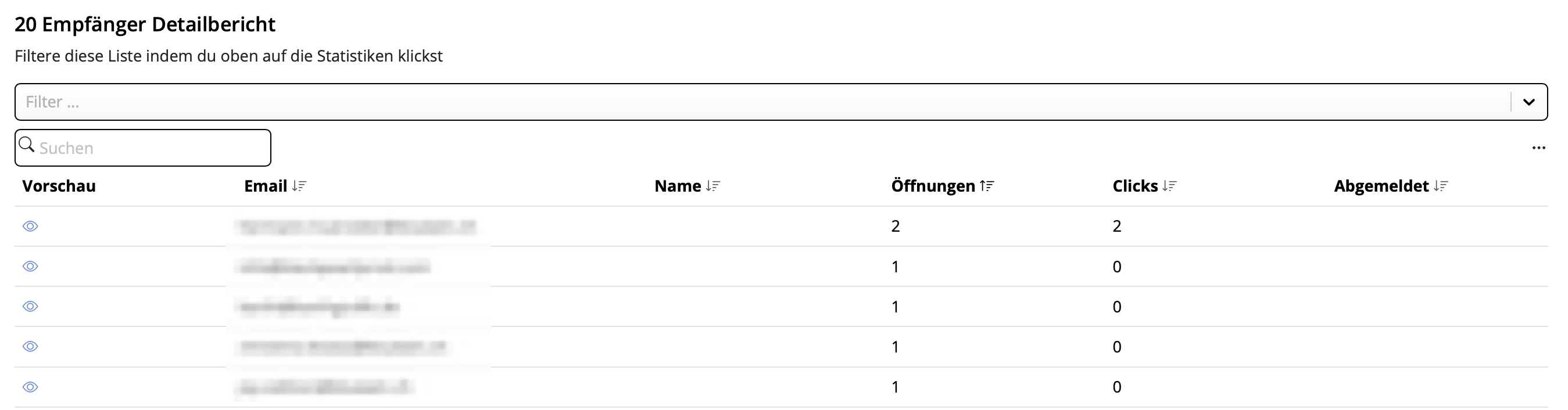
Gut zu wissen: Nach dem Versand kannst du ganz einfach nachschauen, ob deine E-Mail angekommen ist und geöffnet wurde, indem du auf das Statistik-Symbol klickst:

 Mail Designer 365 nutzt den zweiten HEAD Tag, um die Kompatibilität mit Yahoo Mail zu verbessern. Jedoch empfinden ihn manche E-Mail-Dienste als ein Fehler und können den Code nicht bearbeiten.
Zum Beispiel, wenn du Constant Contact verwendest und Kompatibilitätsprobleme bekommst, könntest du diese Lösung ausprobieren.
Mail Designer 365 nutzt den zweiten HEAD Tag, um die Kompatibilität mit Yahoo Mail zu verbessern. Jedoch empfinden ihn manche E-Mail-Dienste als ein Fehler und können den Code nicht bearbeiten.
Zum Beispiel, wenn du Constant Contact verwendest und Kompatibilitätsprobleme bekommst, könntest du diese Lösung ausprobieren.
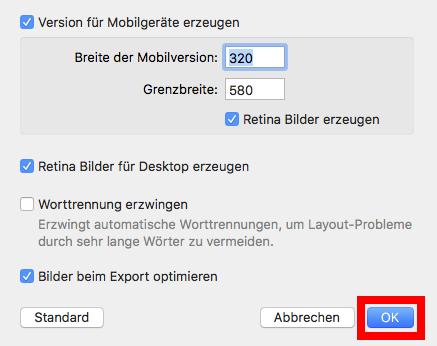
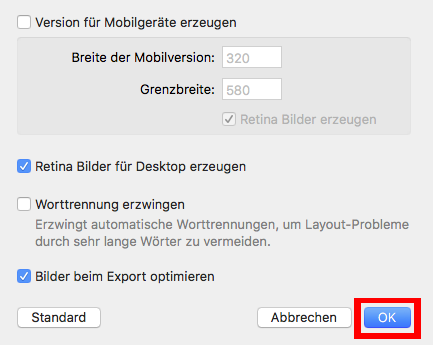
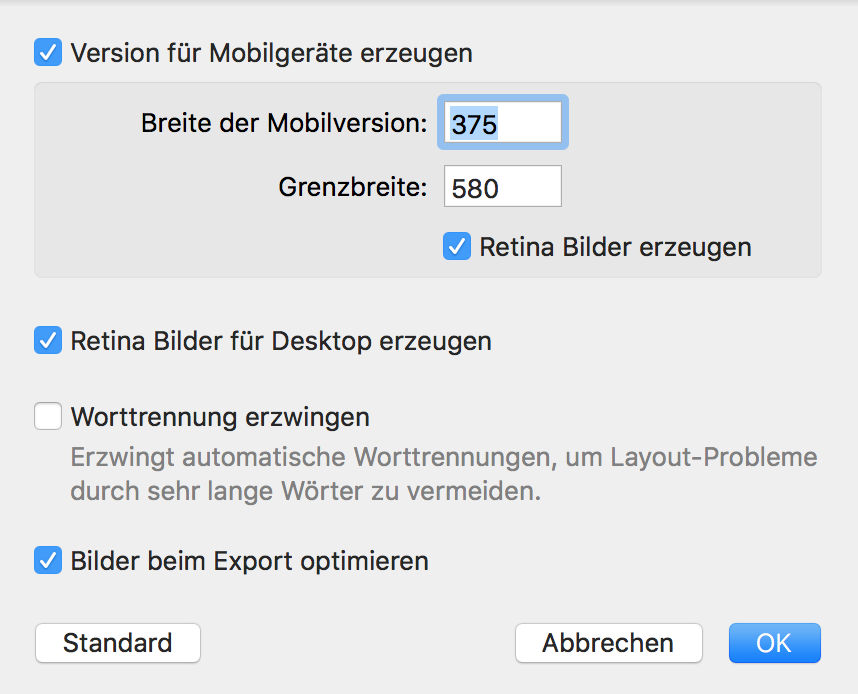
‣ Wählen Sie "Ablage" > "Design-Optionen ..."Dann können Sie die Datei exportieren oder über Ihre Wahl der Methode (über Apple Mail, Kampagnenmonitor, MailChimp, etc.) senden.‣ Deaktivieren Sie "Version für Mobilgeräte Geräte erzeugen".
‣ Klicken Sie auf "OK", wenn Sie bereit sind.

Auf iOS bietet die Mail App verschiedene Datenschutzfunktionen, darunter die Mail Privacy Protection. Ist dieses Feature aktiviert, werden alle Bilder über Proxy-Server von Apple geladen, um die IP-Adresse des Empfängers zu verbergen.
In unseren Tests hat das gelegentlich dazu geführt, dass bestimmte E-Mail-Bilder nicht richtig geladen werden. In diesem Fall erscheint oben in der Mail App der Hinweis "Privates Laden von entfernten Inhalten nicht möglich":

Wenn du die Bilder in deiner E-Mail nicht laden kannst, kannst du versuchen, diese Funktion zu deaktivieren und die Mail erneut zu öffnen oder zu versenden.
Um Mail Privacy Protection zu deaktivieren, öffne die Einstellungen-App auf deinem iPhone und gehe zu:
Mail > Datenschutz > Mail-Aktivität schützen

Wenn du mit E-Mail-Zustellungs-Problemen kämpfst—insbesondere bei Gmail-Nutzern—gibt es bewährte Strategien, um deine Absender-Reputation zu verbessern und sicherzustellen, dass deine E-Mails im Posteingang landen und nicht im Spam-Ordner. Folge diesen Schritten, um wieder auf den richtigen Weg zu kommen:
Schritte zur Verbesserung der E-Mail-Zustellbarkeit:
-
Wärmen Sie Ihre E-Mail-Listen langsam auf
- Behandle den Prozess so, als würdest du ein völlig neues Konto aufwärmen.
- Teile dein Mailing in kleinere Gruppen auf und sende sie an verschiedenen Tagen. Beispielsweise: Starte mit 500 E-Mails am Montag, 1.000 am Dienstag, 2.000 am Mittwoch usw.
-
Setze den Fokus auf engagierte Empfänger
- Starte damit, E-Mails nur an Kontakte zu senden, die deine E-Mails kürzlich geöffnet haben (z. B. innerhalb der letzten 30 Tage für wöchentliche Versender).
- Erhöhe diesen Zeitraum allmählich, wenn deine Zustellbarkeit sich verbessert.
-
Nutze Google Postmaster Tools
- Richte Google Postmaster Tools ein, um Spam-Raten, Domain-Reputation und andere Zustellbarkeitsmetriken zu überwachen.
-
Erstelle Test-Gmail-Konten
- Abonniere ein Test-Gmail-Konto für deine E-Mail-Kampagnen.
- Überwache, wo die E-Mails landen. Wenn E-Mails im Spam landen, interagiere mit ihnen (z. B. öffnen und klicken), aber verschiebe sie nicht aus dem Spam-Ordner. Dies hilft dabei, die Algorithmen von Gmail zu trainieren.
-
Optimiere basierend auf deinen Metriken
- Nutze Google Postmaster Tools, um deine Spam-Raten zu überwachen. Wenn die Spam-Raten zu hoch sind, reduziere den Zeitraum der engagierten Empfänger oder halte das aktuelle Sendevolumen bei, bis die Raten stabil sind.
-
Überwache den Fortschritt
- Wenn sich die Zustellbarkeit bei Gmail verbessert und E-Mails nicht mehr im Spam landen, erweitere deine E-Mail-Liste schrittweise, um weniger engagierte Empfänger einzubeziehen.
Wie Mail Designer Campaigns helfen kann:
Mail Designer Campaigns bietet mehrere integrierte Funktionen, um die E-Mail-Zustellbarkeit zu optimieren und deine Absender-Reputation zu verbessern:
- Professionelle E-Mail-Authentifizierung: Stelle sicher, dass deine E-Mails mit SPF, DKIM und DMARC authentifiziert sind, um die Wahrscheinlichkeit zu verringern, dass sie als Spam markiert werden.
- Engagement-Tracking: Identifiziere aktive und inaktive Empfänger in deiner Mailingliste, sodass du dich zuerst auf die am meisten engagierten Kontakte konzentrieren kannst.
- Unterstützung für benutzerdefinierte Domains: Füge deine eigene Domain zu Mail Designer Campaigns hinzu, um das Vertrauen von E-Mail-Anbietern wie Gmail zu stärken.
- Saubere und optimierte Designs: Mail Designer 365 hilft dir dabei, E-Mail-Inhalte zu erstellen, die visuell ansprechend sind und gleichzeitig Spam auslösende Elemente vermeiden, wodurch die Zustellrate im Posteingang steigt.
- Fortgeschrittene Segmentierung: Mail Designer Campaigns ermöglicht fortschrittliche Segmentierung, wie das Erstellen von Listen nur mit Personen, die die E-Mail in den letzten X Tagen geöffnet haben, sowie die Möglichkeit, nur einen Teil deiner Abonnentenliste anzusprechen. So stellst du sicher, dass deine E-Mails zuerst die engagiertesten Empfänger erreichen, was die Zustellbarkeit insgesamt verbessert.
Indem du diese Best Practices befolgst und die Tools von Mail Designer Campaigns nutzt, kannst du deine Absender-Reputation wiederherstellen, die Gmail-Zustellbarkeit verbessern und erfolgreichere E-Mail-Marketing-Kampagnen erreichen.
 Wenn du mehrere Aspekten eines Bildbereiches verlinken möchtest, schau dir unser Video-Tutorial an:
Wenn du mehrere Aspekten eines Bildbereiches verlinken möchtest, schau dir unser Video-Tutorial an:
Video-Tutorial:
Dieser Guide bietet dir eine Schritt-für-Schritt-Anleitung, wie du mehrere Links innerhalb eines Bildbereiches verwenden kannst.
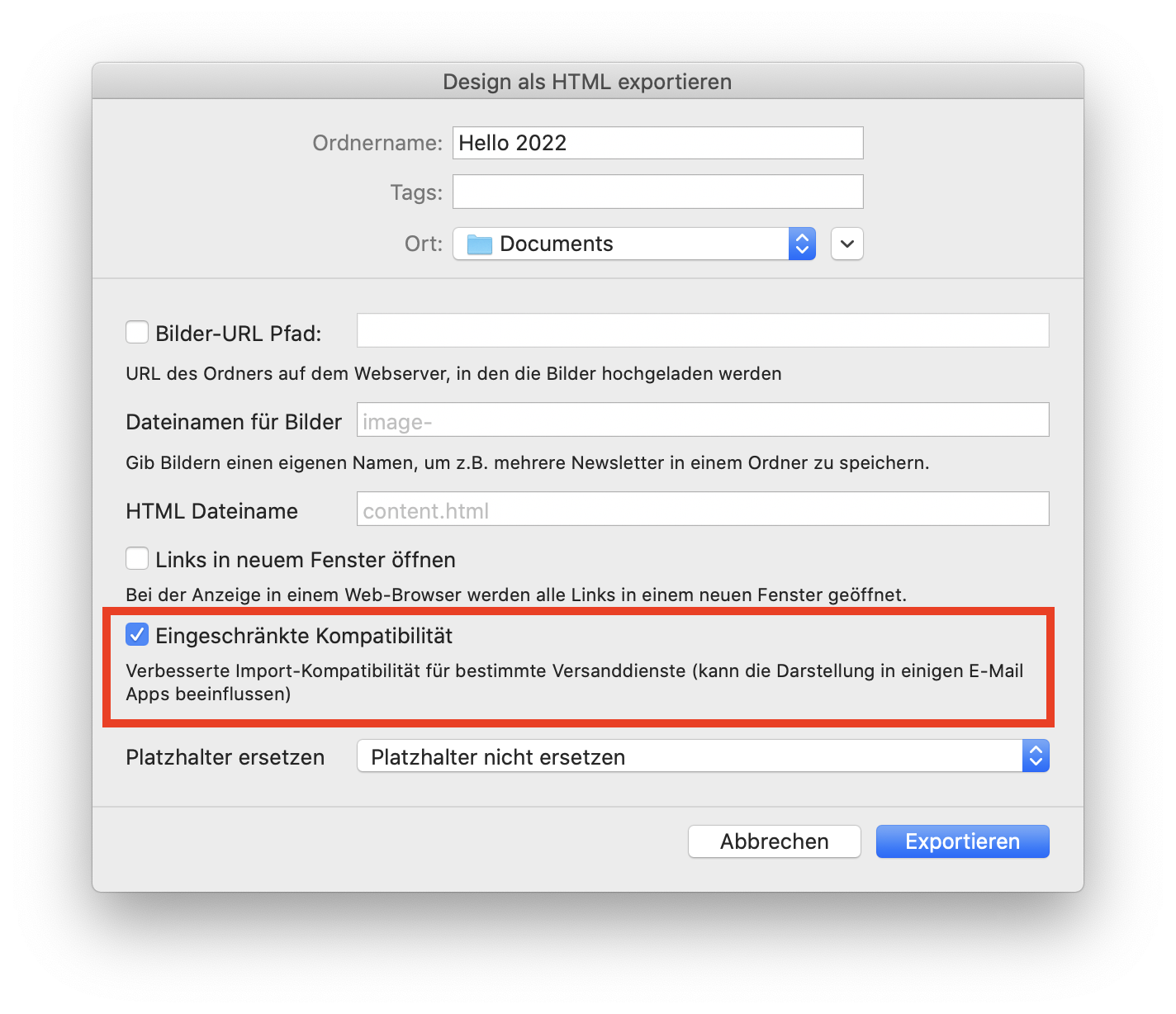
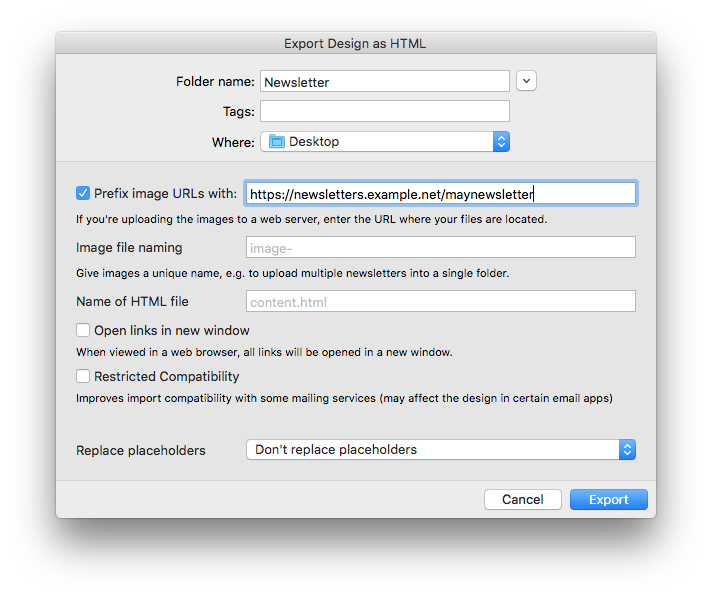
‣ Zuerst öffnen Sie Ihr E-Mail-Design in Mail Designer 365 ‣ Wähle "Ablage" > "Als HTML exportieren ..."Ob Sie Filezilla oder einen anderen FTP-Dienst verwenden, ist es wichtig, dass die Standortpfad-URL des Ordners korrekt ist. Mail Designer 365 schreibt alle Bildpfade um und fügt diese URL vor die Bild-URL ein. Dies geschieht automatisch für jedes Bild.‣ Geben Sie Ihrem Ordner einen bestimmten Namen ‣ Verbinden Sie sich mit Ihrem Server
‣ Laden Sie Ihren Ordner auf Ihrem FTP-Konto hoch. Mit Filezilla geben Sie den Speicherort Ihres Ordners innerhalb Ihres Mac unter "Lokal" ein.
‣ Oder Sie finden den speziellen Ordner im Filezilla-Fenster und klicken dann mit der rechten Maustaste auf den Ordner. Wählen Sie aus dem Dropdown-Menü den "Hochladen".
‣ Stellen Sie sicher, dass alle Dateien dem Ordner hinzugefügt werden, einschließlich der Bilder, die für das E-Mail-Design verwendet werden. ‣ Finden Sie den bestimmten Standortpfad Ihres Ordners. Mit Filezilla musst du klicken, wo dein Ordner sich innerhalb des Servers befindet. Der spezifische Standortpfad Ihres Ordners befindet sich unter "Server:"
‣ Klicken Sie auf das Papierflugzeug-Symbol oben rechts von Mail Designer 365
‣ Wähle "Webseite / HTML ..."
‣ Überprüfen Sie die Box, wo es heißt "Bilder-URL Pfad." ‣ Fügen Sie die spezifische Standortpfad-URL Ihres Ordners hinzu
‣ Klicken Sie auf "Exportieren"
‣ Unter "Ablage" > "Design Optionen" das Häkchen für "Version für Mobilgeräte erzeugen" entfernen und "OK" klicken. ‣ Unter "Ablage" > "Mobile Optionen" das Häkchen für "Version für Mobilgeräte erzeugen" neu setzen und "OK" klickenJetzt sollte dein für den Desktop erstellter Newsletter ebenfalls für Mobilgeräte sichtbar sein und du kannst die entsprechenden Layoutblöcke der Mobilversion editieren.
Schauen Sie sich unser Video-Tutorial für mehr Schriftart Inspirationen an:
Lesen Sie dazu auch die folgende Seite für eine Schritt-für-Schritt-Anleitung, wie Sie weitere Fonts herunterladen in Mail Designer 365 können:
‣ Öffnen Sie die Mail Designer 365 App. ‣ Wählen Sie "Mail Designer 365" > "Einstellungen".‣ Achten Sie darauf, dass Sie auf die Registerkarte "Updates" klicken.
‣ Schauen Sie unter "Beta Versionen laden".
‣ Da Beta-Versionen dazu gedacht sind, Features und Kompatibilität zu testen, wird Mail Designer 365 Sie daran erinnern, eine Sicherungskopie Ihrer App und Designs zu erstellen:

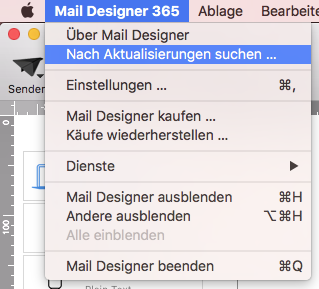
Um Updates zu finden, sucht Mail Designer 365 nach neuen Versionen beim App-Start. Sie können auch folgendes machen:
‣ Klicken Sie auf "Mail Designer 365" > "Nach Aktualisierungen suchen ..."Weitere Informationen können Sie hier finden:
Was ihr beim Verbrauch von Unsplash-Bildern vermeiden müsst:
- ✘ Gesichter sollen nicht erkennbar sein.
✘ Bilder, die Logos, bekannte Produkte oder Marken zeigen
✘ Fotos, die jemanden bloßstellen könnten.
✘ Fotos von Privatgelände oder Gebäuden
Was ist der Unterschied zwischen der Unsplash-Lizenz und CC0?
Wenn ihr nicht euere eigenen Bilder verwendet, sondern mit sogenannten Stock-Bildern arbeitet, ist es wichtig, dass ihr euch mit den Bildrechten auseinandersetzt. Viele Bilder werden unter der CC0 Lizenz veröffentlicht, die euch erlaubt, die Bilder privat und kommerziell frei und ohne Copyright-Beschränkungen zu verwenden und zu bearbeiten. Die Unsplash-Lizenz ist sehr ähnlich zu der CC0 Lizenz mit nur einem Unterschied: man darf nicht Bilder von Unsplash sammeln mit der Absicht, ein ähnliches Service zu bieten (z.B eine Webseite.)Es gibt auch nochAusnahmen beim Einsatz von CC0 Bildern:
- ‣ Sind Gesichter erkennbar? Wenn ja, braucht ihr unbedingt Zustimmung von dem Model in Form eines "Model Release" bevor ihr das Bild verwendet. Die Zustimmung von dem Fotograf oder Künstler reicht in diesem Fall nicht.
‣ Könnte das Foto negativ von anderen interpretiert werden? Wenn ja, solltet ihr das Bild vermeiden. Wenn ihr das Bild wirklich verwenden müsst, braucht ihr dann ein Model Release von jeder Person im Bild.
‣ Gibt es weitere Produkte oder Produktlogos im Bild Nutzt nur, Bilder ohne klare Logos oder bekannte Produkte, weil es sonst als ungewünschte Befürwortung für euere Firma/Produkten interpretiert werden könnte. Am besten verwendet ihr nur neutrale Bilder.
‣ Sieht man Privatgelände, Gebäude oder Autos auf dem Bild? Wenn ja, solltet ihr die Fotos nur mit Zustimmung des Besitzers verwenden. Achtet darauf, dass keine heimliche Informationen (z.B Adresse oder Nummernschild usw.) erkennbar sind.
Gemeinsamheiten: Unsplash und CC0
- ‣ Beide sind lizenzierbar und können von euch verwendet werden ‣ Sie sind nicht wiederrufbar. D.h. ihr könnt sie immer frei verwenden.
‣ Ihre Fotos stehen euch gratis zur Verfügung.
‣ Sie erlauben euch, Fotos zu bearbeiten und zu verteilen.
‣ Benutzer dürfen Fotos privat sowie auch kommerziell verwenden.
‣ Anerkennung ist beim Gebrauch nicht nötig (wäre aber höflich!)
Vorschläge für Good Practice:
- ‣ Ihr dürftet Unsplash-Bilder kommerziell verwenden. Ihr könntet aber auch versuchen das Foto kreativ zu bearbeiten und origineller machen.
‣ Unsplash-Bilder sind nicht wiederrufbar. Es ist aber immer gut, den Fotograf zu respektieren, wenn er das Bild nicht mehr veröffentlichen will.
- Beende Mail Designer 365
- Öffne “Schlüsselbundverwaltung.app”
- Gib “Mail Designer” oben rechts im Suchfeld ein.
- Hier findest du den Eintrag “Mail Designer Account.” Mach einen Doppelklick darauf, um mehr Details zu bekommen.
- Gehe zum Reiter “Zugriff” und prüfe, ob Mail Designer 365 in der Liste “Zugriff von diesen Programmen immer erlauben” erscheint.
- Wenn Mail Designer 365 nicht in der Liste erscheint, klicke auf “+”, suche nach Mail Designer 365 und füge die App hinzu.
- Starte die App neu und logge dich nochmals ein, wenn danach gefragt wird.
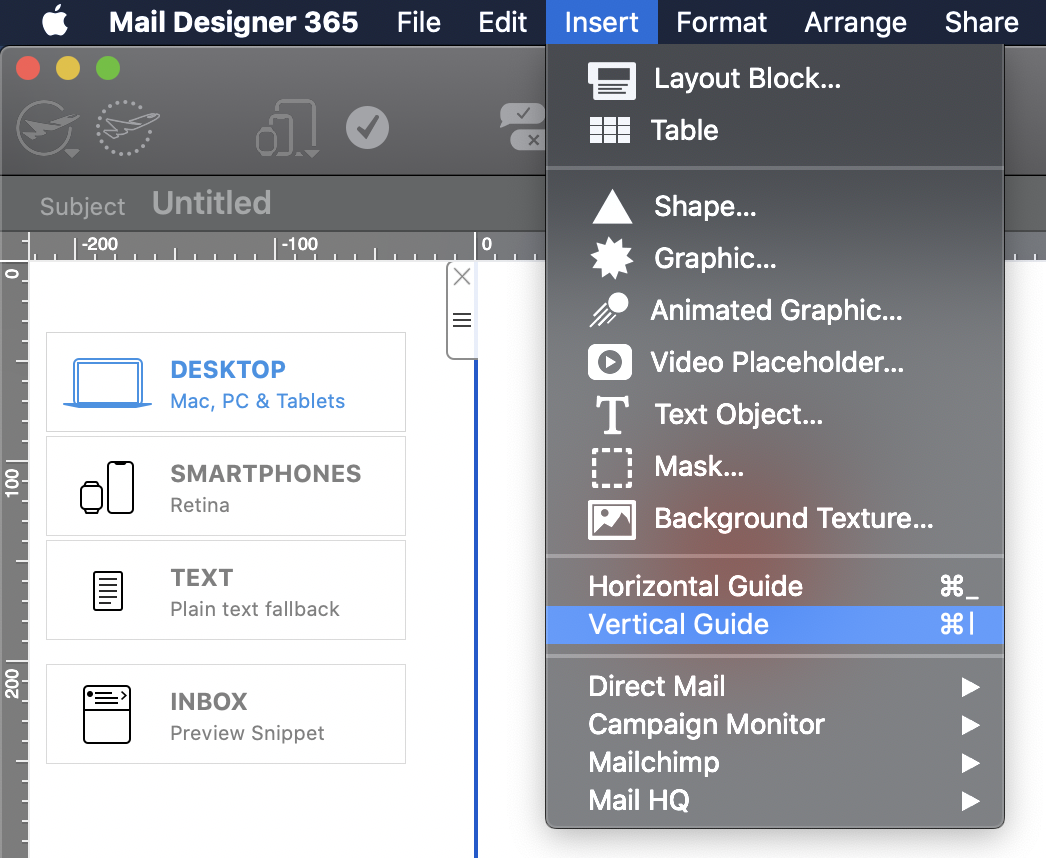
Verwendung von Hilfslinien
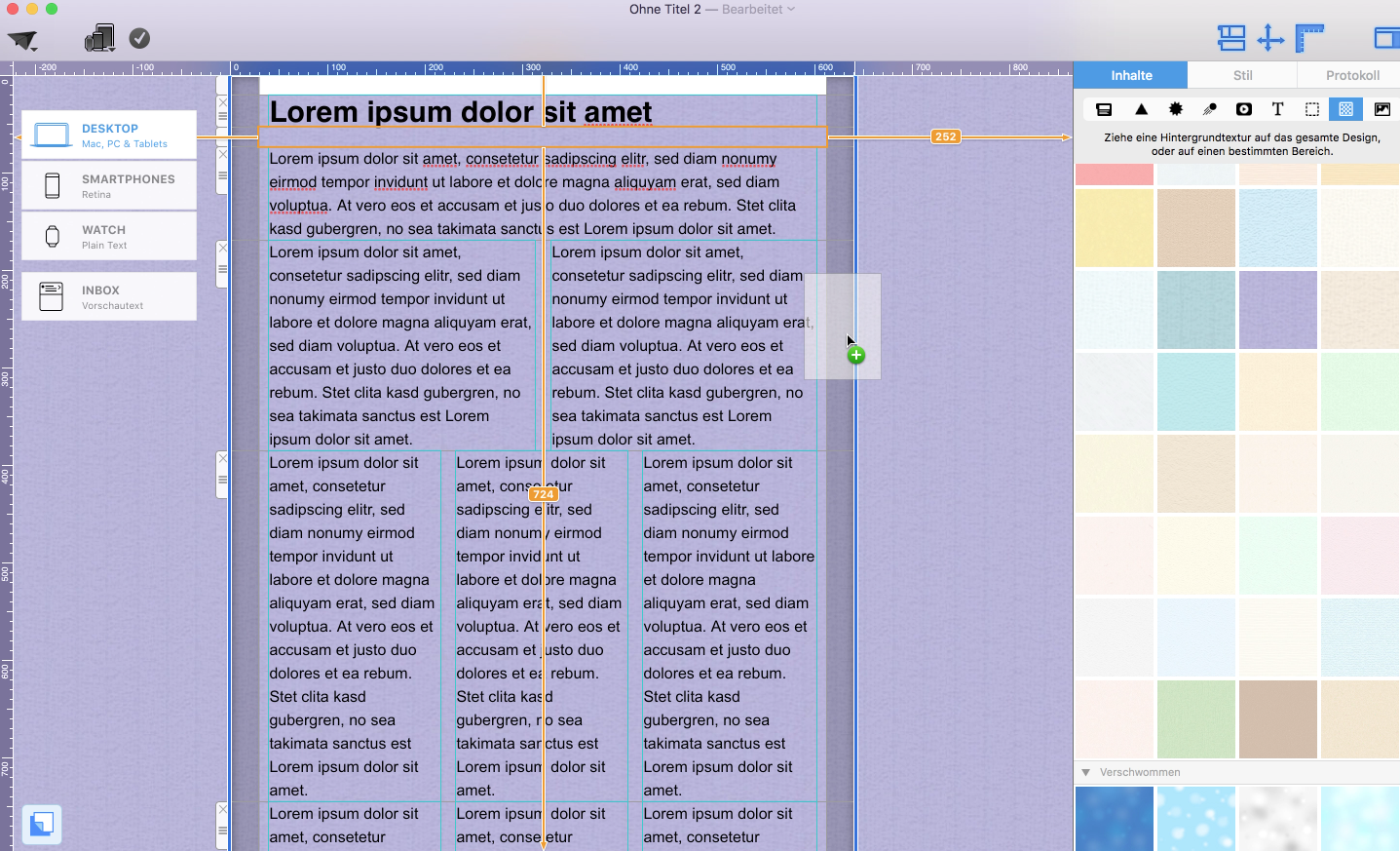
Hilfslinien dienen als visuelle Hilfe, um verschiedene Elemente innerhalb Ihres Designs auszurichten. Um eine Hilfslinie einzufügen, gehen Sie zu "Einfügen" > "Horizontale/Vertikale Hilfslinie": Ziehen Sie Hilfslinien über Ihr Design, um sie dort zu positionieren, wo Sie Objekte ausrichten möchten, und verwenden Sie die Linie dann als Führung, um Bilder, Formen, Text, Grafiken usw. in Ihrem gesamten Design oder nur in einem Layoutblock auszurichten:
Ziehen Sie Hilfslinien über Ihr Design, um sie dort zu positionieren, wo Sie Objekte ausrichten möchten, und verwenden Sie die Linie dann als Führung, um Bilder, Formen, Text, Grafiken usw. in Ihrem gesamten Design oder nur in einem Layoutblock auszurichten:
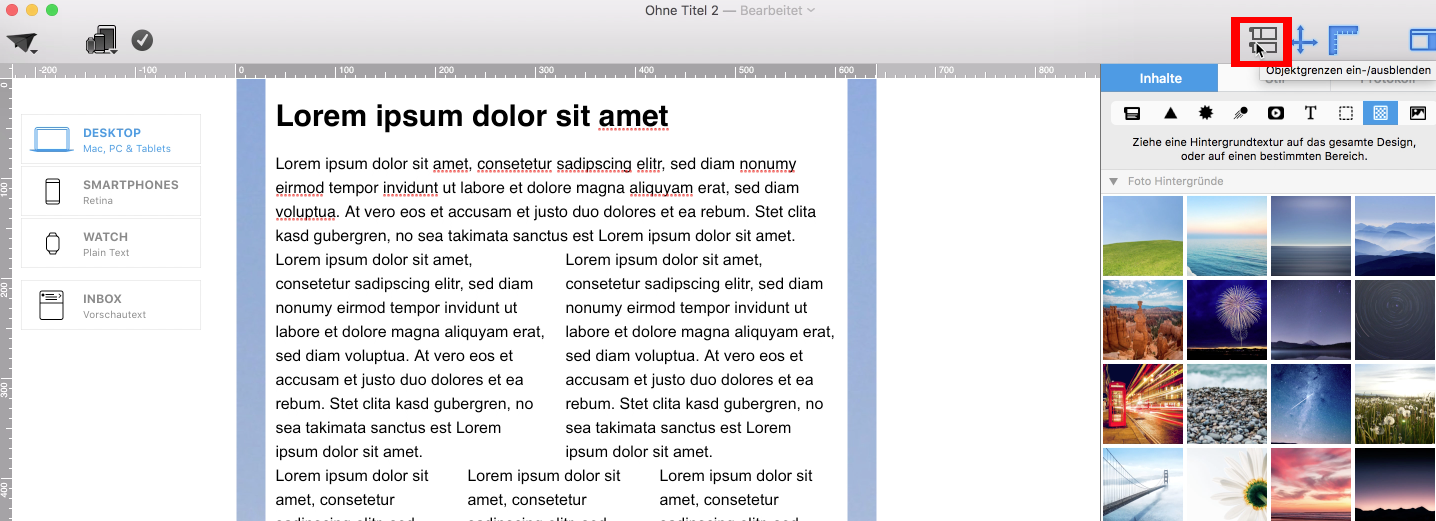
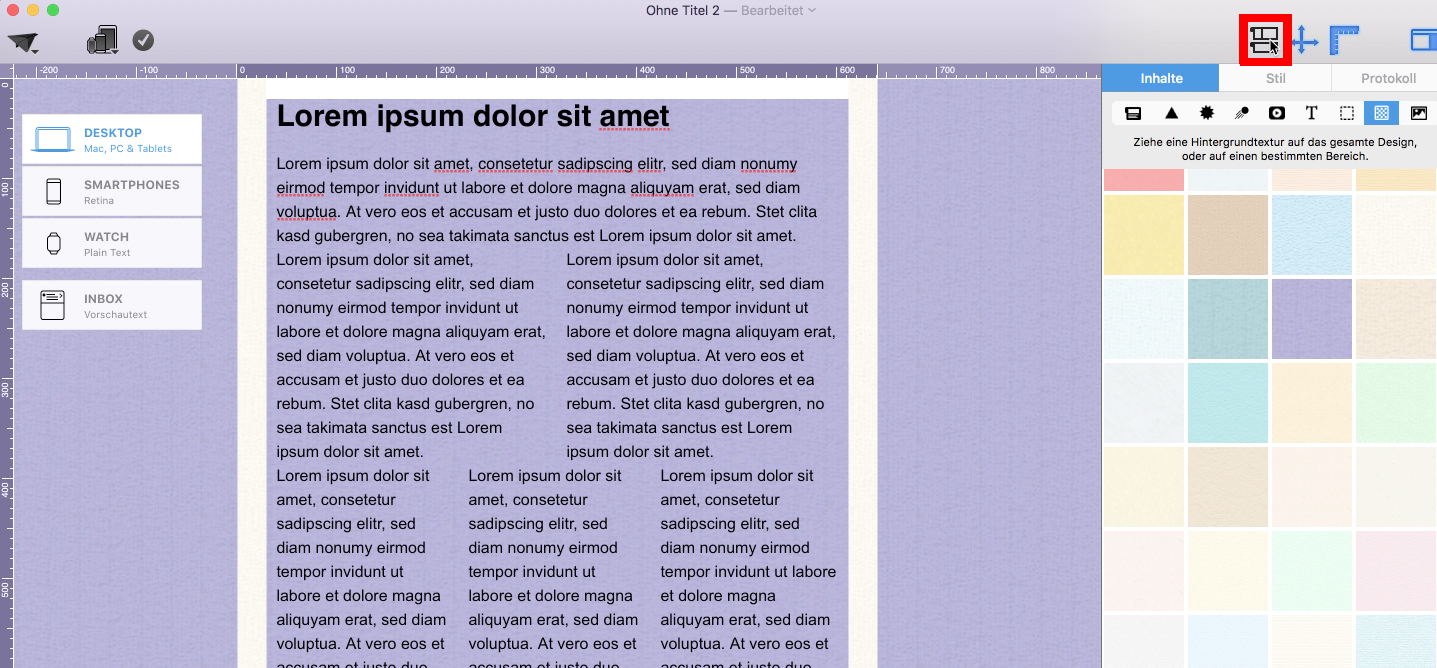
 Um die Hilfslinien zu verstecken, sobald Sie mit dem Ausrichten fertig sind, klicken Sie auf das Symbol "Layoutumriss ausblenden" oben rechts auf der Seite:
Um die Hilfslinien zu verstecken, sobald Sie mit dem Ausrichten fertig sind, klicken Sie auf das Symbol "Layoutumriss ausblenden" oben rechts auf der Seite:

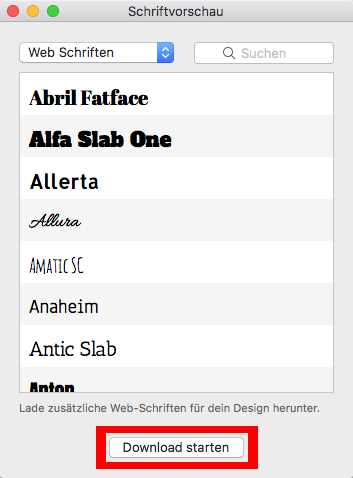
‣ Wählen Sie "Web Schriften" > "Weitere Schriften herunterladen..." aus dem Font-Menü.
 Dann können Sie ein Vorschaufenster sehen, in dem alle verfügbaren Schriften angezeigt werden.
Dann können Sie ein Vorschaufenster sehen, in dem alle verfügbaren Schriften angezeigt werden. ‣ Klicken Sie auf "Download starten", um weitere Web Fonts herunterzuladen, die Sie dann in Ihrer Vorlage verwenden können.

‣ Nachdem Sie auf "Download starten" geklickt haben, öffnet sich ein Popup-Fenster, das den Fortschritt des Downloads zeigt:

Was man verstehen sollte, wenn es um Web-Fonts geht ...
Obwohl es eine breite Palette an Schriften gibt, finden manche immer noch, dass es zu wenige sind. Dies liegt daran, dass die Schriftarten aus dem Google-Verzeichnis der Open-Source-Designer-Web-Fonts heruntergeladen werden. Wir wollten dazu beitragen, dass unsere Benutzer in der Lage sind, Entwürfe mit schönen Schriften in legaler Weise nutzen zu können. Alle herunterladbaren Schriften sind frei und Open Source, was bedeutet, dass die Schriften für jedermann zugänglich sind und für persönliche und kommerzielle Projekte verwendet werden können. Weitere Informationen finden Sie auf folgender Seite:- Ganz allgemein sollte versucht werden, die Anzahl der Layoutblöcke zu verringern. Jeder Block benötigt eine gewisse Struktur, die entsprechend Platz im HTML verbraucht. Durch das Verringern der Anzahl der Layoutblöcke wird dieser Speicherverbrauch reduziert.
- Es sollte vermieden werden, Blöcke zu wiederholen, und Lösungen für das „Zusammenführen“ von Blöcken zu finden. Zum Beispiel sollten keine zwei Abstandsblöcke (oder mehr) aufeinander folgen: stattdessen sollte man nur einen Abstandsblock verwenden und dessen Höhe entsprechend anpassen.
- Manchmal ist es möglich, die Nutzung von Abstandselementen komplett zu vermeiden. Man kann zum Beispiel zusätzlichen Platz in nahegelegene Bildbereiche einfügen, in Textbereichen auf Abstände „Vor dem Absatz/Nach dem Absatz“ in den Stilen zurückgreifen oder einfach Leerzeilen einfügen.
- Anstatt mehrere aufeinanderfolgende Textblöcke zu nutzen kann man häufig nur einen Block nutzen und die einzelnen Absätze mittels „Stile“ anpassen.
- Blöcke zu trennen (Änderungen vornehmen, die nur die Mobil- oder Desktopversion betreffen) sollte vermieden werden. Ein getrennter Block besteht aus zwei Blöcken, einer für Desktop- und einer für die Mobilansicht. Sie verbrauchen mehr Platz als ein Block, der sowohl in der Desktop- als auch Mobilansicht der gleiche ist.
‣ Wählen Sie "E-Mail"> "Umleiten"Für weitere Informationen lesen Sie bitte die Support-Seite von Apple hier. Wichtig: Wir empfehlen immer, dass Sie die Funktion "Weiterleiten" verwenden, anstatt Ihr E-Mail-Design für Mail Designer 365 weiterzuleiten.‣ Geben Sie die E-Mail-Adresse des Empfängers ein ‣ Klicken Sie auf die Schaltfläche "Senden"
‣ Öffnen Sie die E-Mail-Vorlage, die Sie freigeben möchten. ‣ Wählen Sie "Bereitstellen" > "Ausleihen ..."Wichtig: Die Funktion is im Demo-Modus nicht verfügbar.‣ Geben Sie die E-Mail-Adresse des Empfängers ein und schreiben Sie ihm eine kurze Nachricht. ‣ Klicken Sie auf "E-Mail Senden".

 Bitte beachten Sie die folgende Seite für weitere Informationen, wie Sie Ihre E-Mail-Designs in Mail Designer 365 verleihen können:
Bitte beachten Sie die folgende Seite für weitere Informationen, wie Sie Ihre E-Mail-Designs in Mail Designer 365 verleihen können:
E-Mail-Template-Design bezeichnet den Prozess, ein vorformatiertes Layout zu erstellen, das als wiederverwendbare Grundlage für E-Mail-Kampagnen dient. Diese Templates bestehen meist aus HTML und inline CSS und beinhalten strukturierte Platzhalter für dynamische Inhalte wie personalisierte Texte, Produktbilder oder Call-to-Action-Buttons. Statt jede E-Mail neu zu entwerfen, nutzen Marketingteams Templates, um konsistent, zeitsparend und professionell zu kommunizieren.
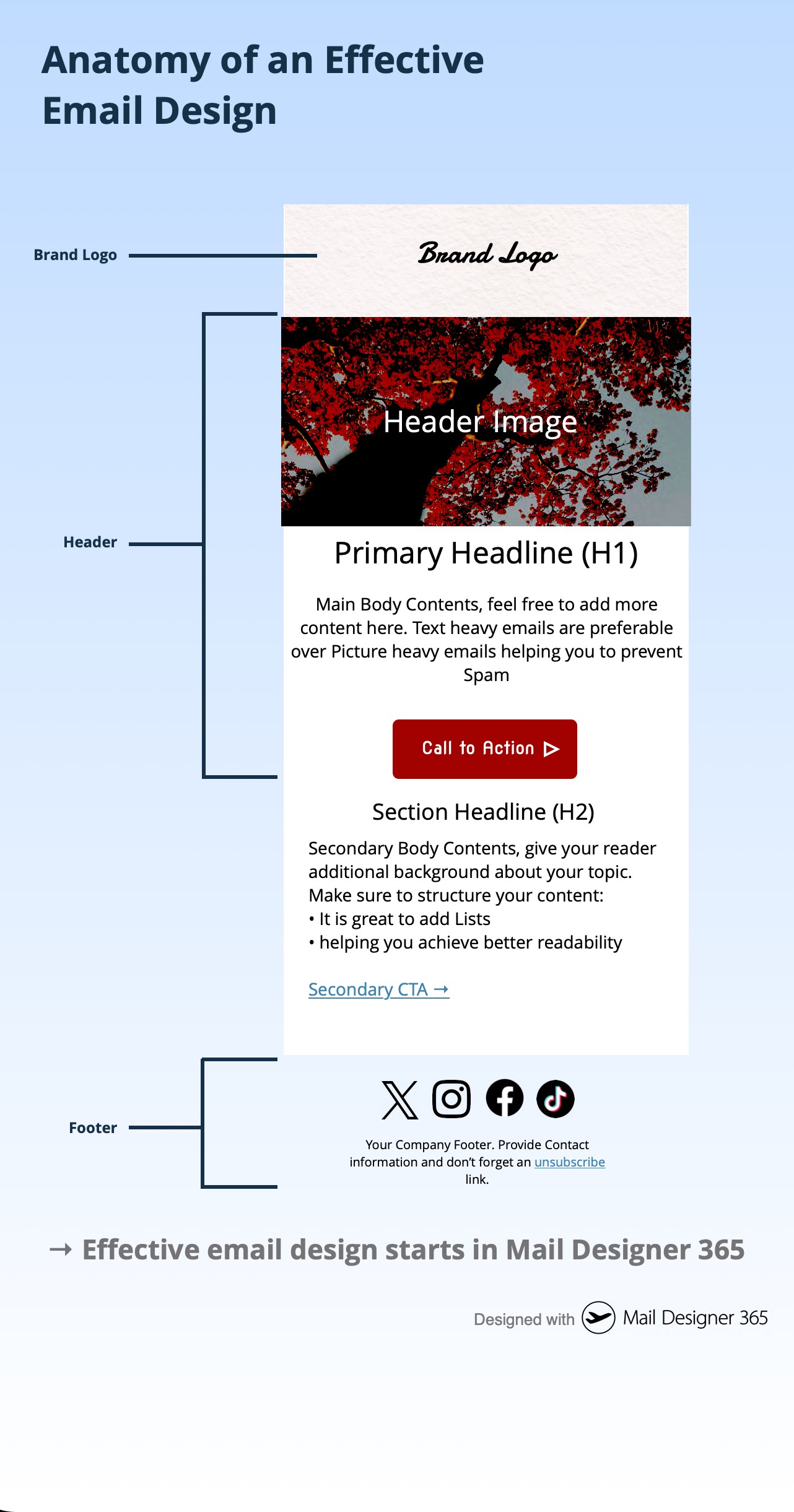
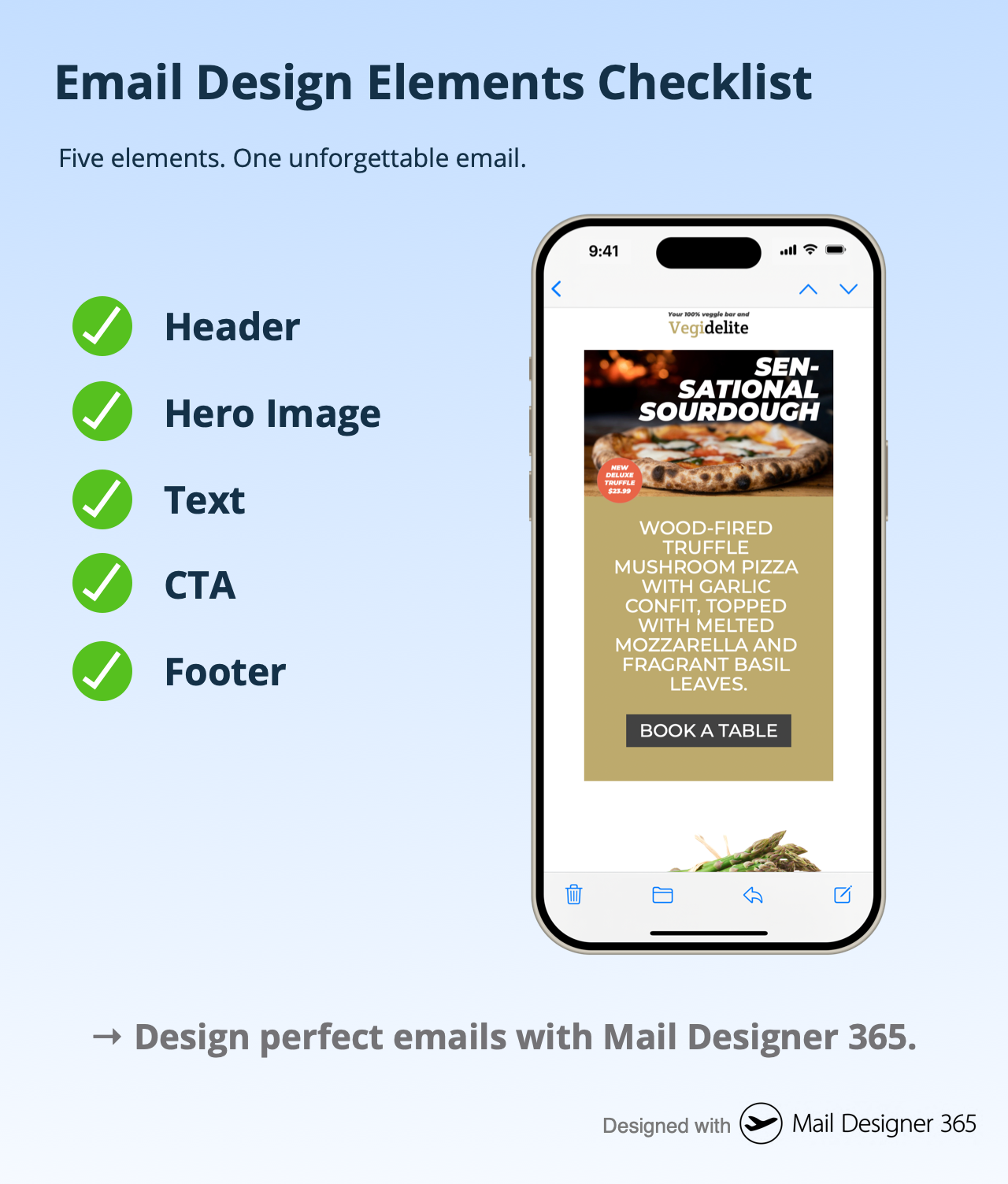
Ein gut gestaltetes E-Mail-Template enthält typischerweise:
- Kopfbereich mit Logo und Navigation
- Hero-Bild oder hervorgehobener Abschnitt
- Textbereiche für Nachrichten oder Angebote
- Call-to-Action-Buttons (CTAs) zur Handlungsaufforderung
- Fußzeile mit Abmeldelink und Kontaktangaben
Warum sind E-Mail-Templates wichtig?
Templates sorgen dafür, dass E-Mails auf allen Geräten korrekt angezeigt werden, den gängigen Designstandards entsprechen und in wichtigen E-Mail-Clients wie Gmail, Outlook oder Apple Mail fehlerfrei dargestellt werden. Außerdem helfen sie:
- Markenkonsistenz sicherzustellen
- Produktionszeit zu sparen
- Design- und Codierfehler zu vermeiden
- Responsives Design für mobile Endgeräte umzusetzen
Typische Anwendungsfälle
- Newsletter: Regelmäßige Updates an Abonnent:innen
- Promotion-Mails: Produktneuheiten oder Rabatte bewerben
- Transaktionsmails: Bestellbestätigungen, Rechnungen oder Benachrichtigungen
- Event-Einladungen: Termine, Informationen und Anmeldelinks
Wiederverwendbarkeit: Der große Vorteil von Templates
Der größte Vorteil eines Templates ist seine Wiederverwendbarkeit. Ein einmal erstelltes Layout kann beliebig oft für unterschiedliche Kampagnen verwendet werden. Dabei wird lediglich der Inhalt angepasst, das Design bleibt bestehen. So lassen sich E-Mail-Marketing-Prozesse effizient und konsistent skalieren – ideal für Teams mit regelmäßigem Versand.
Blueprints in Mail Designer 365
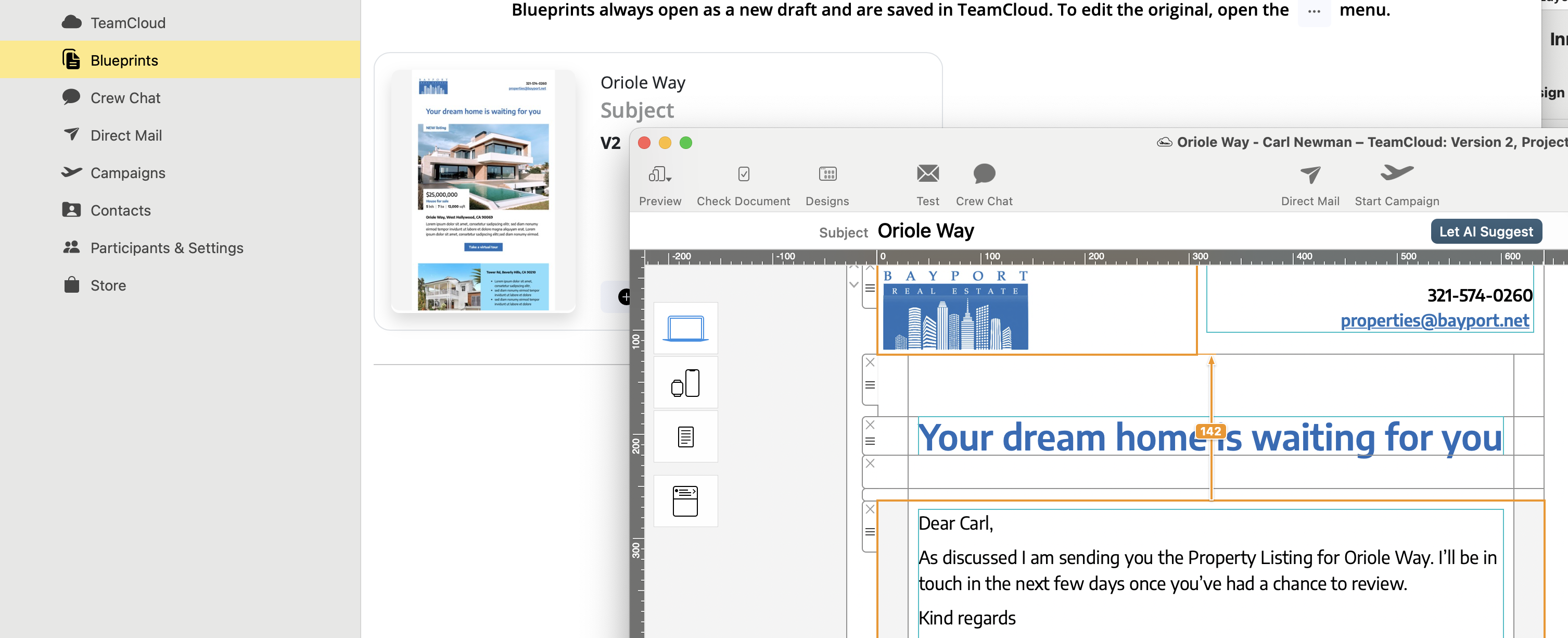
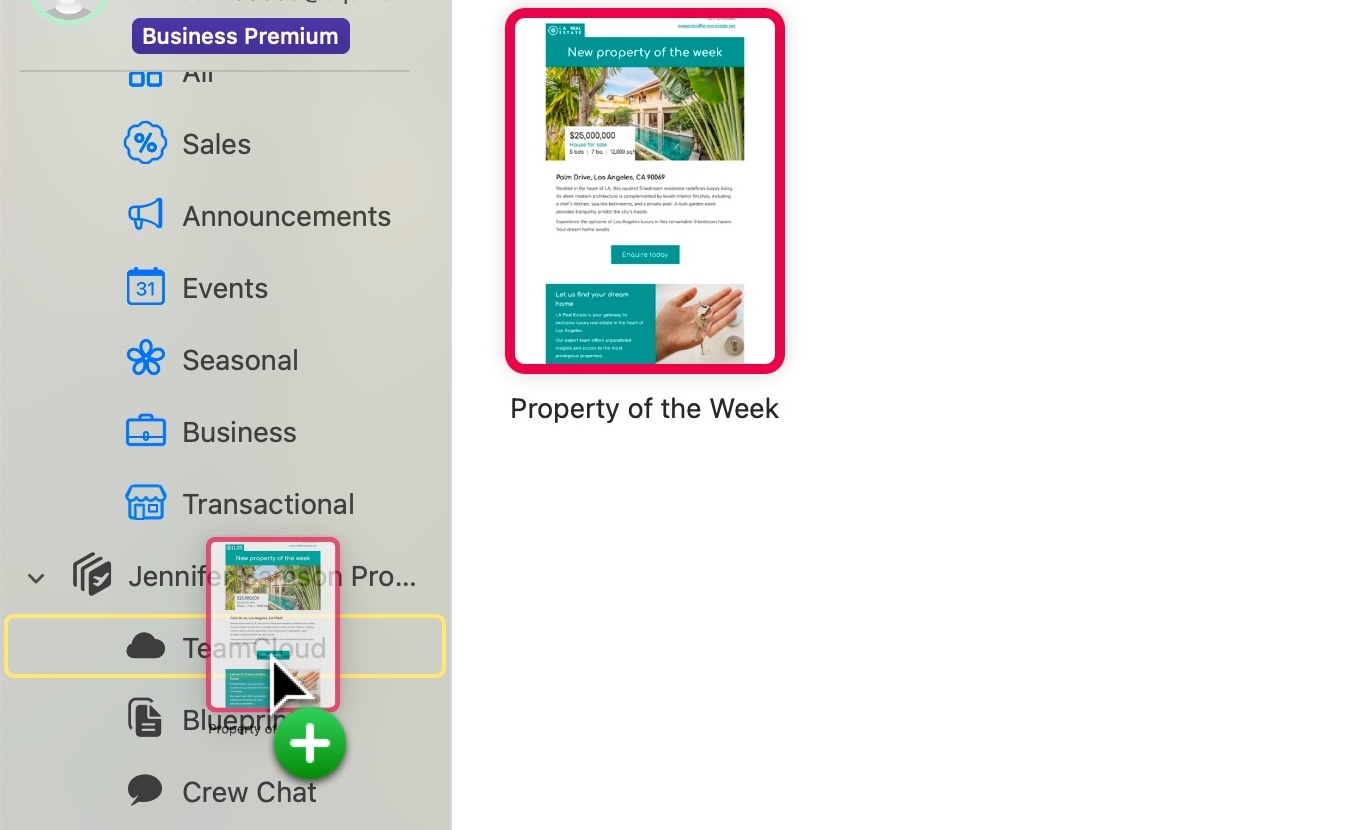
Mail Designer 365 geht beim Thema Template-Design noch einen Schritt weiter – mit der einzigartigen Blueprints-Funktion. Ein Blueprint ist eine geschützte Master-Vorlage. Jedes Mal, wenn ein Teammitglied sie öffnet, wird automatisch ein neuer Entwurf erzeugt – das Original bleibt dabei unangetastet. So können individuelle Versionen für verschiedene Empfänger:innen erstellt werden, ohne das ursprüngliche Design zu verändern. Willst du mehr erfahren? Hier findest du unsere Anleitung zum Arbeiten mit Blueprints im Team.

Bildunterschrift: In Mail Designer 365 lassen sich Blueprints ganz einfach anpassen – das Original bleibt dabei erhalten. Perfekt für individuelle Anpassungen im Team.
Diese kollaborative Arbeitsweise eignet sich ideal für Teams: Eine Person erstellt das Template, andere passen es an – und alle arbeiten effizient und ohne Risiko für das Original.
Möchtest du professionelle, wiederverwendbare E-Mail-Templates auf dem Mac erstellen?
Jetzt Mail Designer 365 E-Mail-Template-Editor entdecken
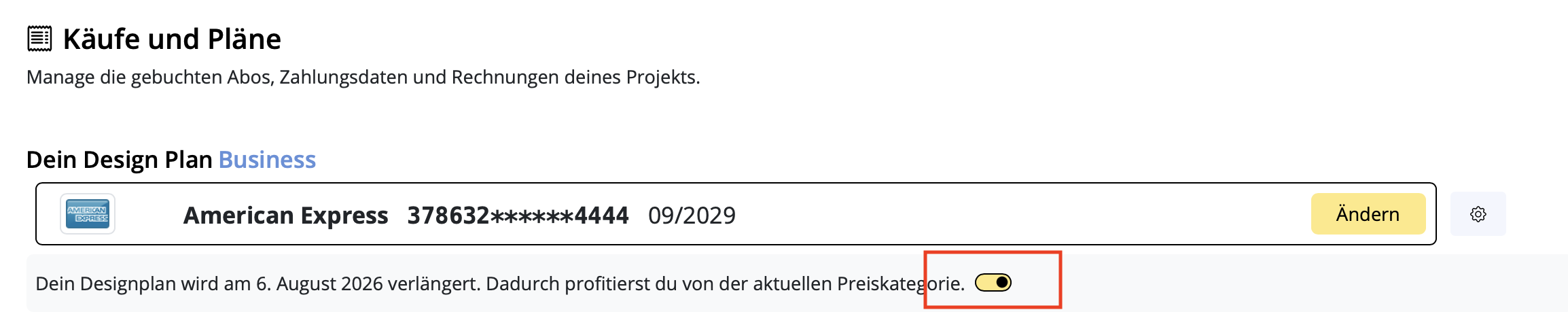
Bitte beachte: Ohne aktiven Plan können wir nicht garantieren, dass deine Designs länger als ein Jahr gespeichert und verfügbar bleiben.
Meinen Plan erneuern ...
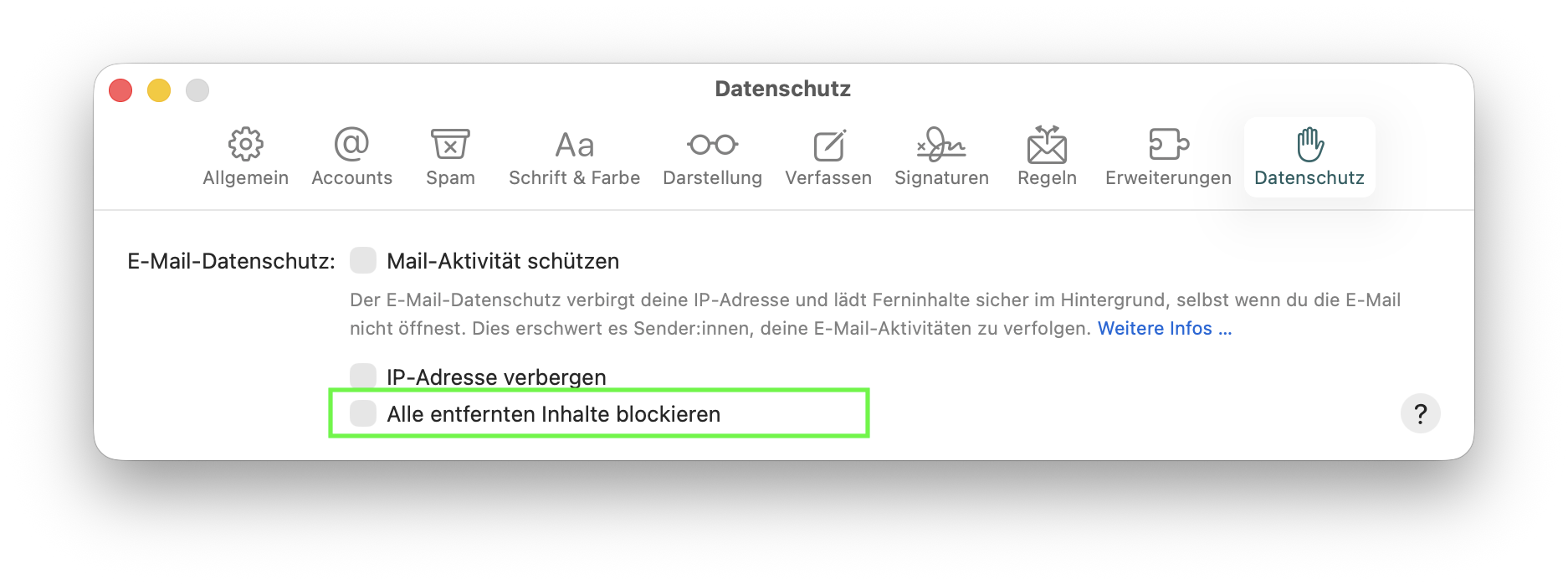
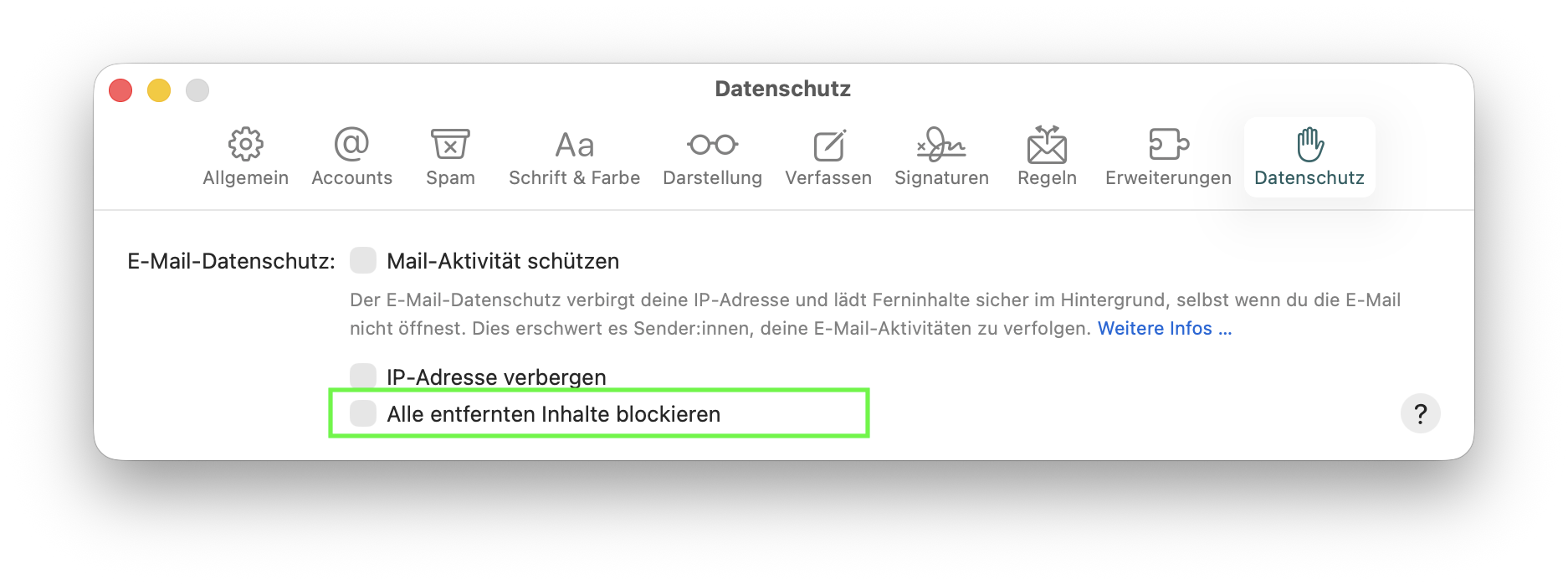
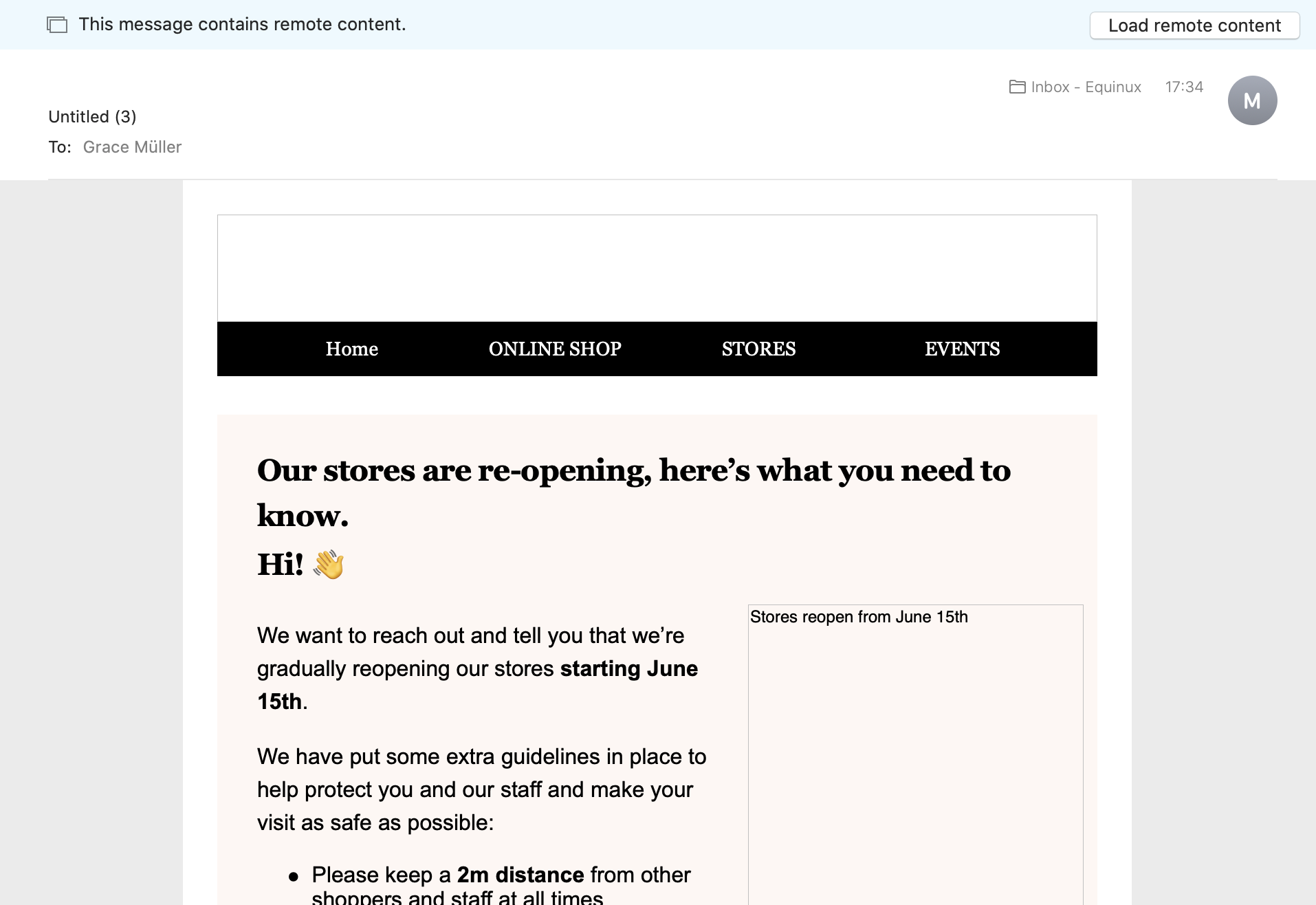
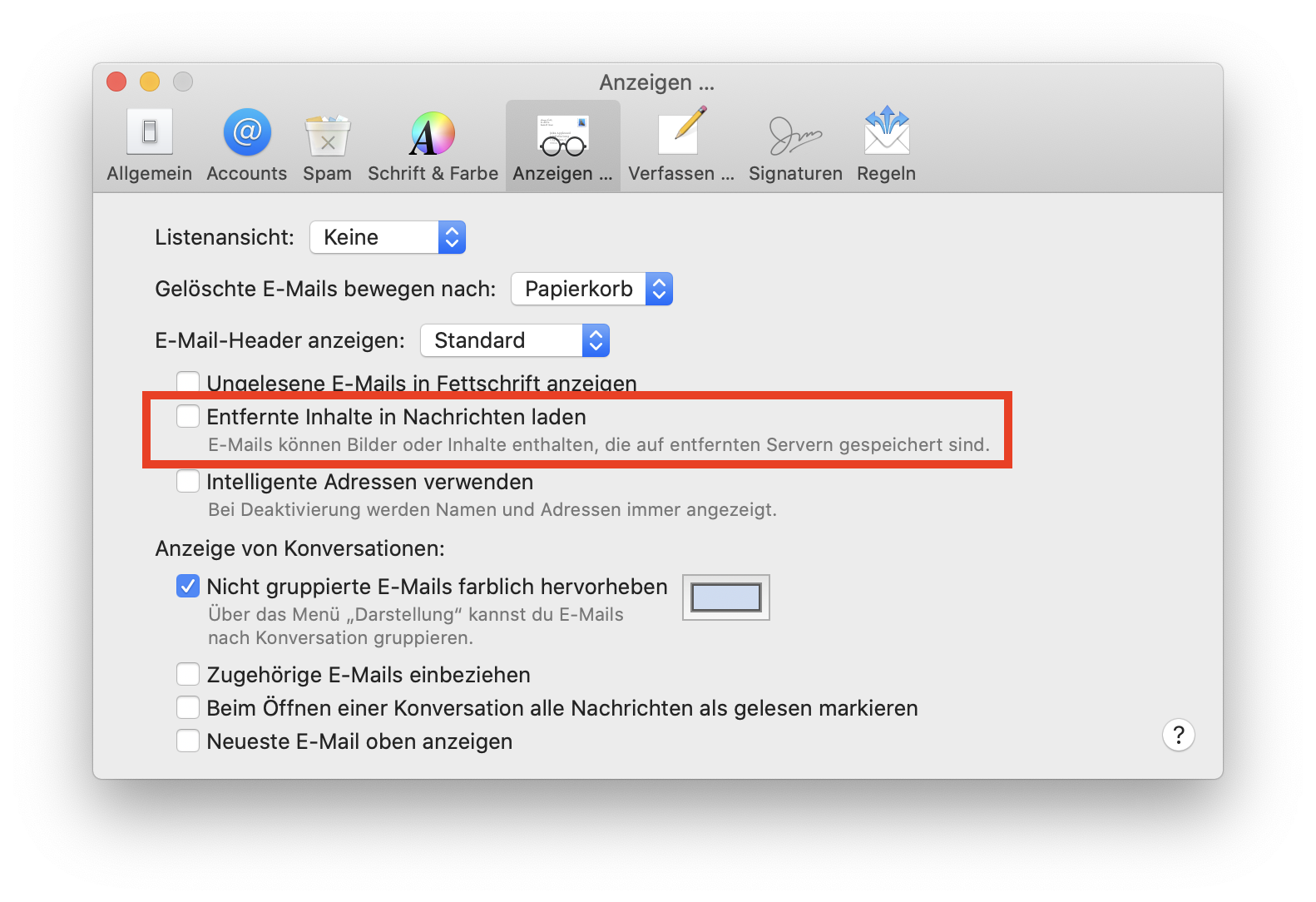
In der Mail App auf dem Mac kannst du in den Datenschutzeinstellungen festlegen, ob entfernte Inhalte – zum Beispiel Bilder in E-Mails – automatisch geladen werden dürfen. Wenn die Option „Alle entfernten Inhalte blockieren“ aktiviert ist, lädt Mail keine externen Inhalte oder Bilder mehr. Das erhöht den Datenschutz, kann aber verhindern, dass E-Mails vollständig angezeigt werden.
Standardmäßig ist diese Einstellung nicht aktiviert, daher tritt dieses Problem normalerweise nicht auf. Es betrifft nur Nutzer, die diese Option manuell eingeschaltet haben.
Wenn die Einstellung aktiv ist, erscheint oben in der E-Mail der Hinweis „Diese E-Mail enthält entfernte Inhalte“ mit der Schaltfläche Entfernte Inhalte laden:

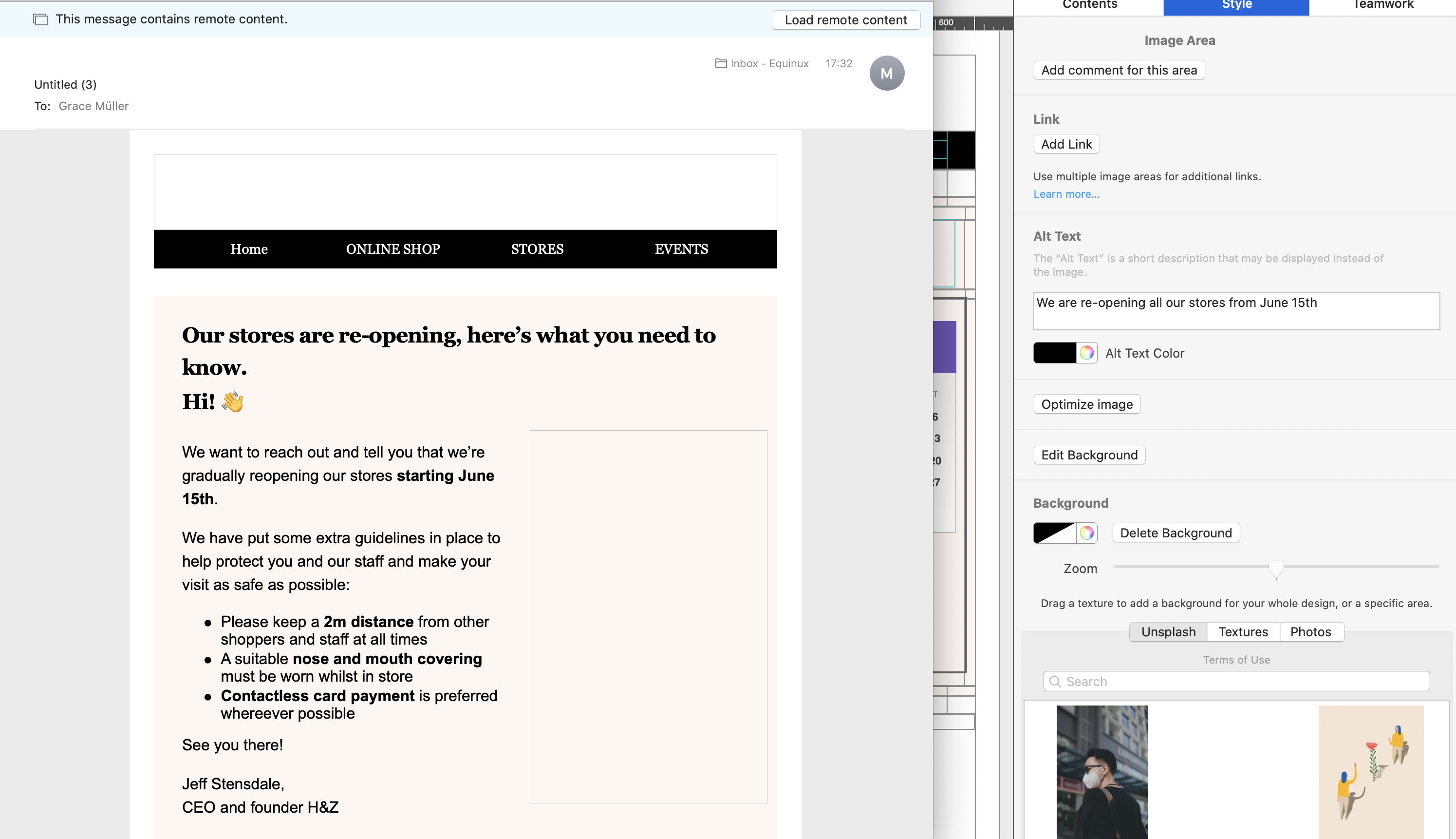
Um das Laden von Bildern wieder zuzulassen, öffne Mail, gehe zu Mail > Einstellungen > Datenschutz und deaktiviere „Alle entfernten Inhalte blockieren“:

- E-Mail-Designentwürfe anzusehen, zu kommentieren und zu genehmigen
- Test-E-Mails zu erhalten
- E-Mail-Kontakte und Zielgruppen zu verwalten
- E-Mail-Kampagnen zu planen und zu versenden
- Kampagnen-Auswertungen und Statistiken zu analysieren
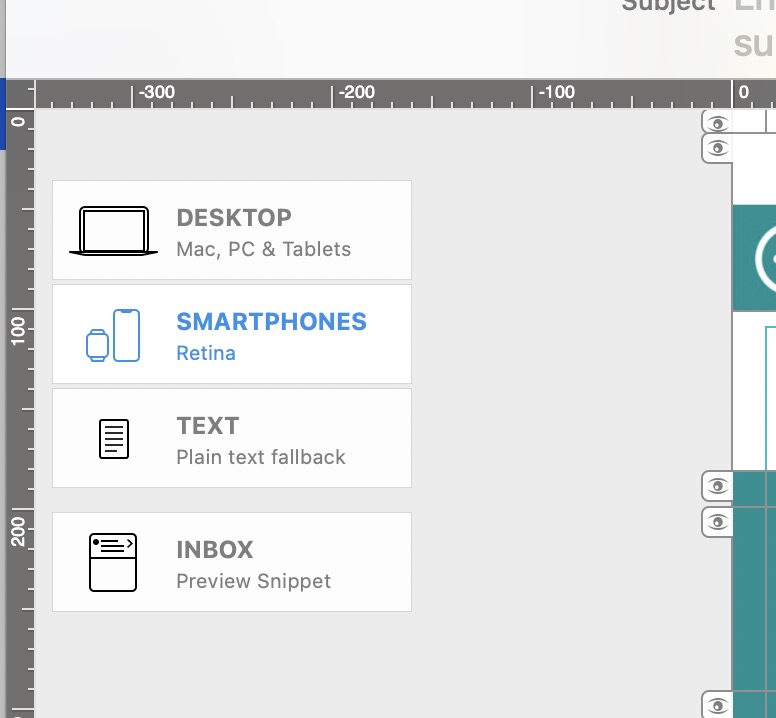
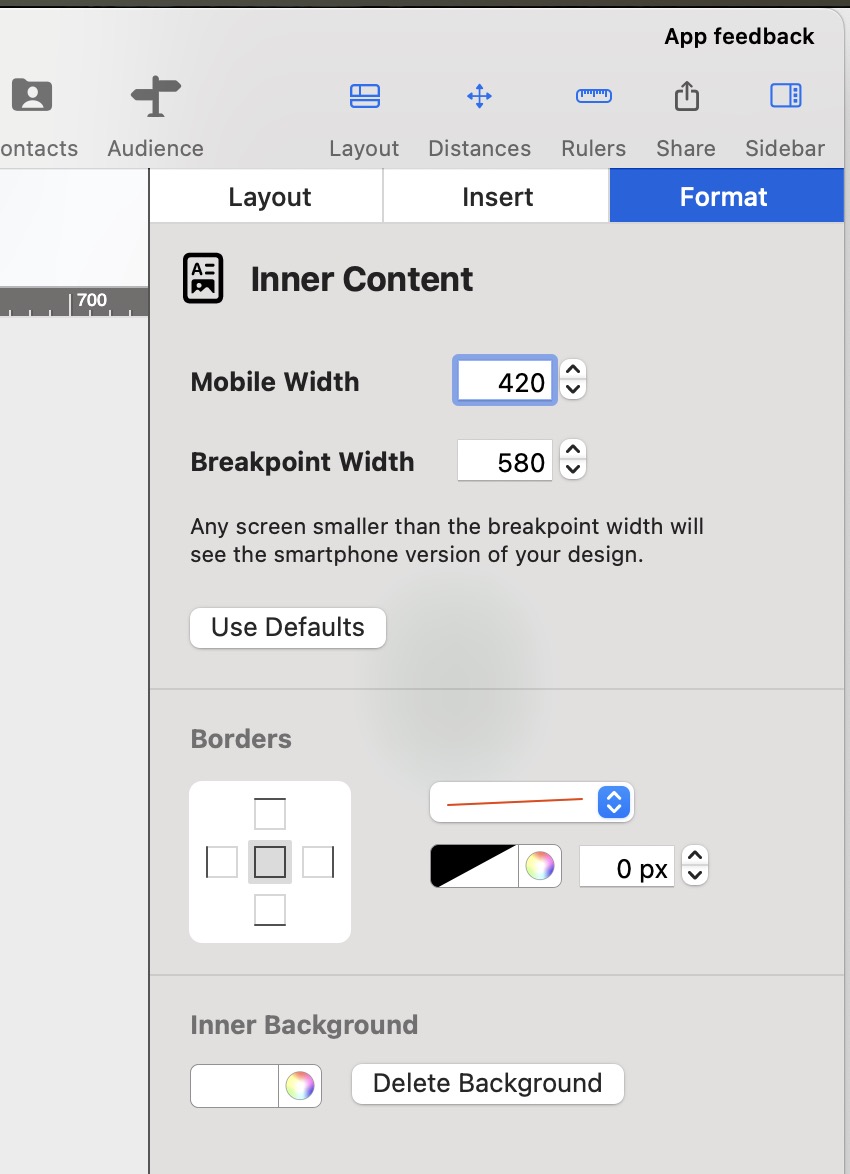
- Klicke in Mail Designer in der Desktop-Ansicht (links oben in deinem Design) in den äußeren Randbereich deines Designs (meist der weiße oder graue Hintergrund). In der rechten Seitenleiste ist nun unter "Format" der Bereich "Innerer Inhalt" zu sehen.
- Wechsle jetzt in die Smartphone-Ansicht (links oben in deinem Design

- Trage in der rechten Seitenleiste unter "Innerer Inhalt" bei "Mobilgeräte" einen höheren Wert ein: 420 Pixel ist ein guter Wert für die meisten Smartphones

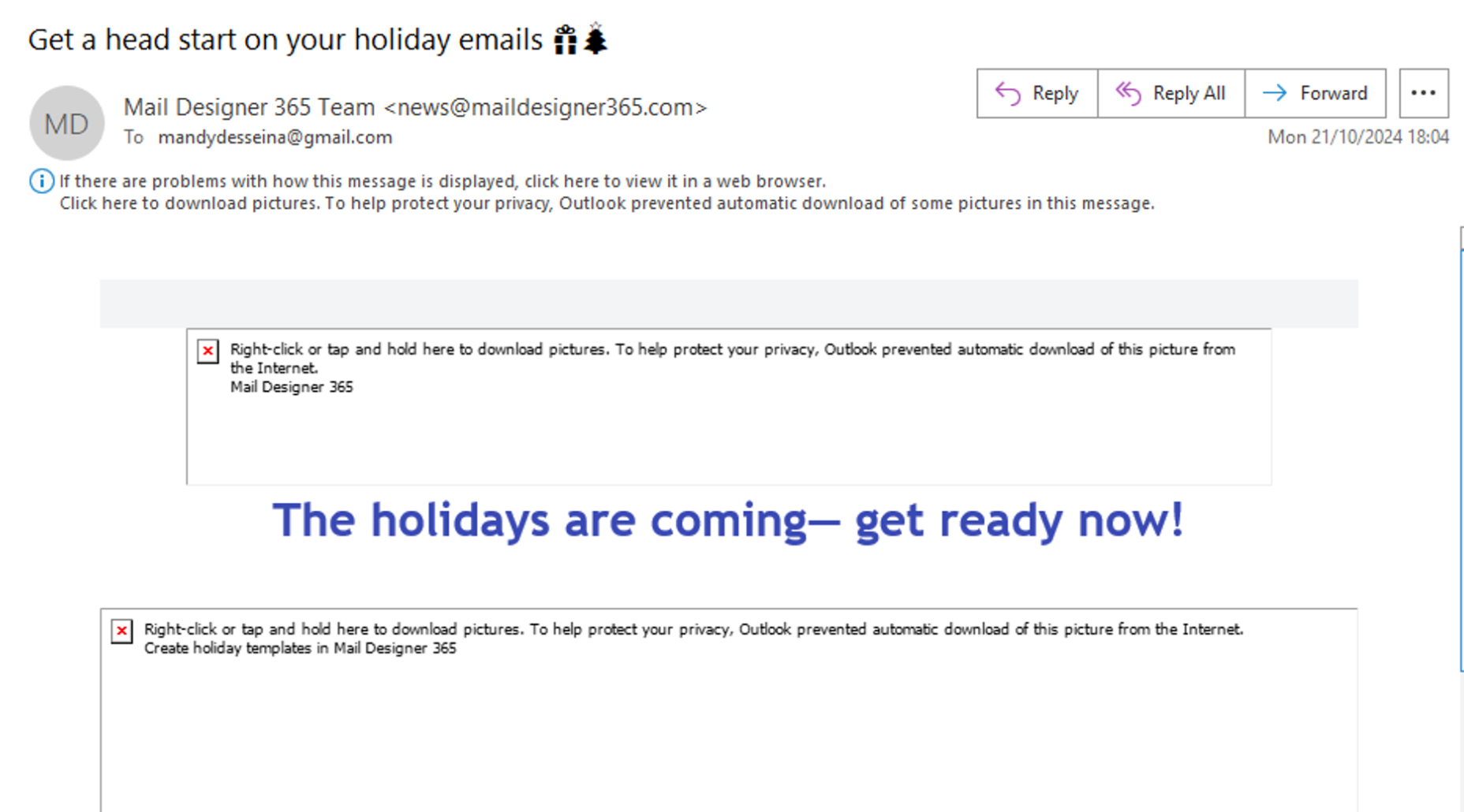
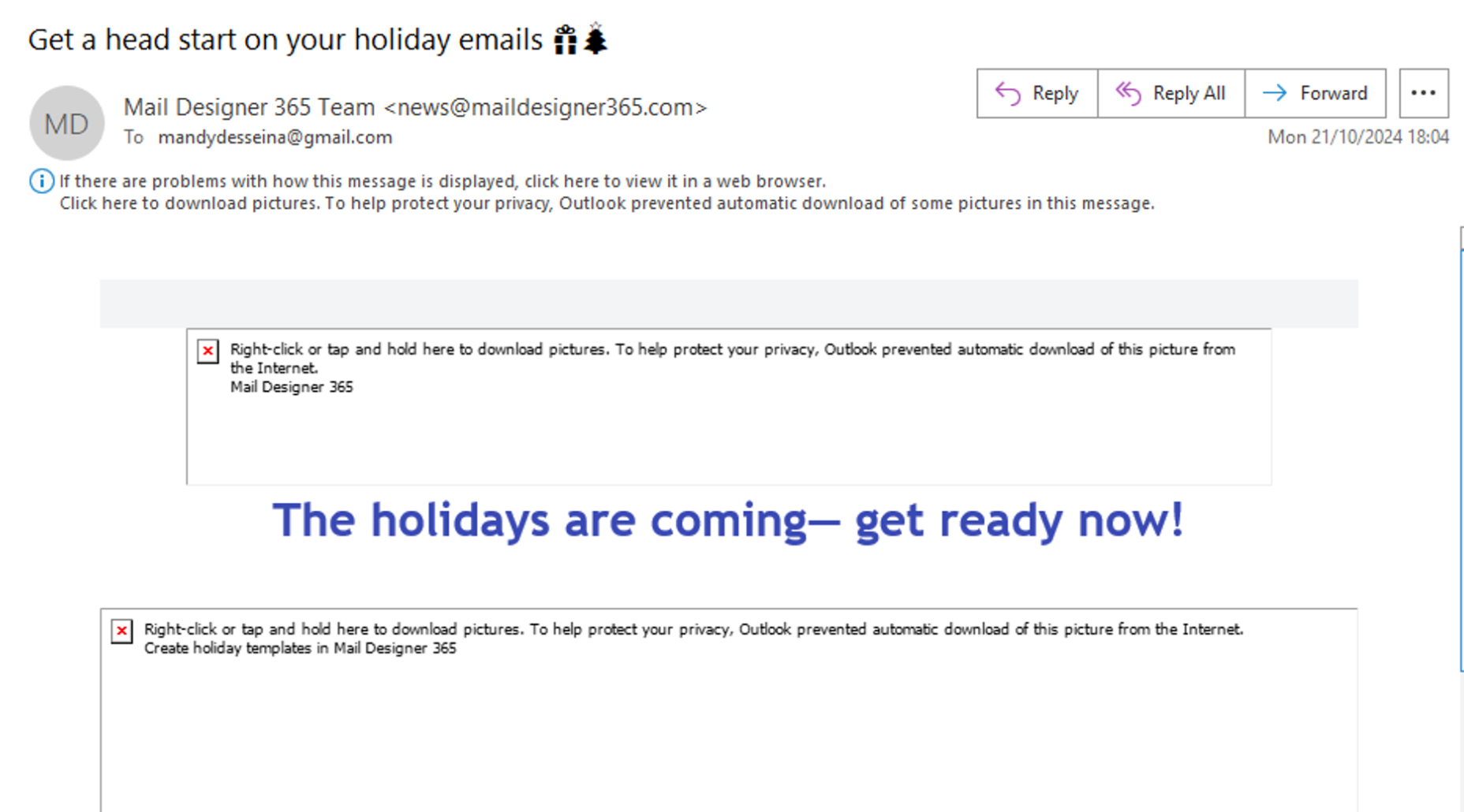
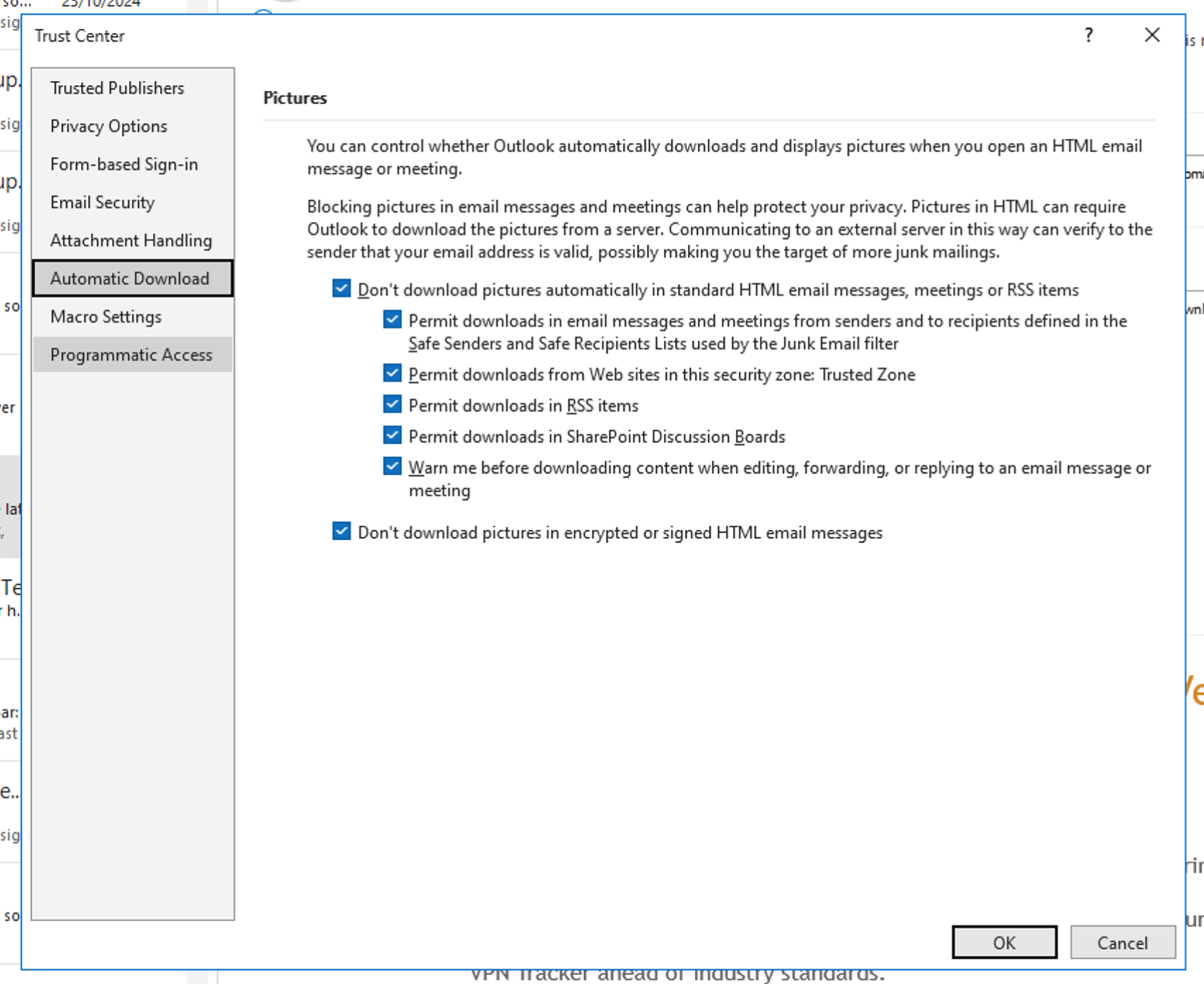
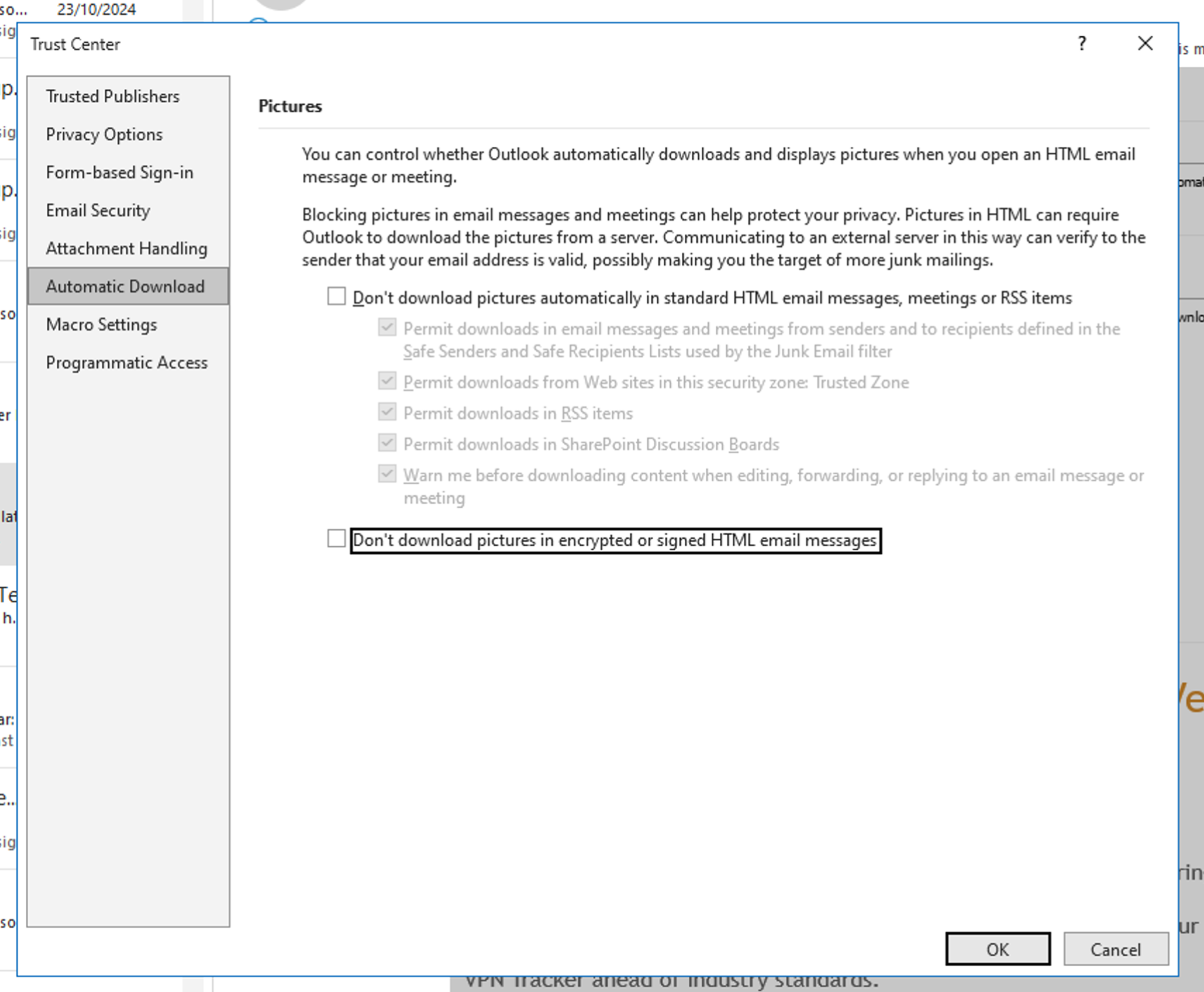
Wenn deine E-Mail Bilder nicht anzeigt und nur Platzhalter mit roten X-Symbolen sichtbar sind, hat Outlook den automatischen Download von Bildern blockiert. Diese Einstellung betrifft alle E-Mails – nicht nur deine.

Outlook macht das standardmäßig aus Datenschutzgründen, vor allem bei extern gehosteten Bildern. Die Einstellung kann aber vom Empfänger geändert werden.
Tipp:
Wenn du Mail Designer 365 nutzt, verwende lieber formatierte Text-Buttons statt Bild-Buttons. Diese erscheinen auch, wenn Bilder blockiert sind, und machen deine E-Mail weiterhin interaktiv. Mehr zu Text-Buttons und Badges in Mail Designer.

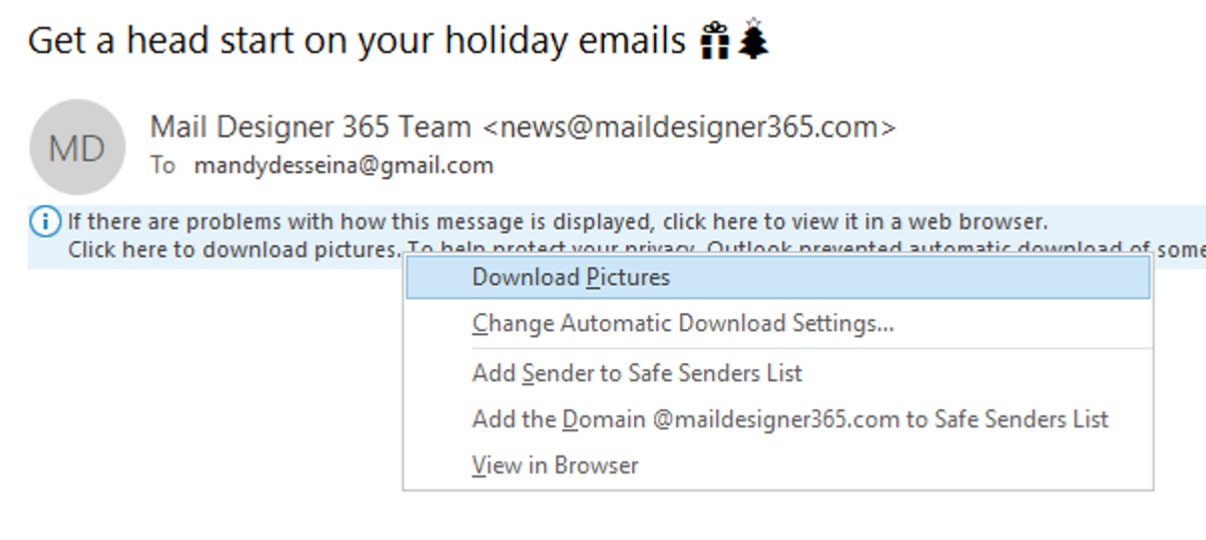
Du möchtest Bilder in Outlook anzeigen? Hier findest du eine Schritt-für-Schritt-Anleitung, wie du den Bilddownload aktivieren kannst.
So fügen Sie Sonderzeichen hinzu:
‣ Öffnen Sie Ihre E-Mail-Vorlage, wenn sie noch nicht geöffnet ist. ‣ Wählen Sie "Bearbeiten" > "Emoji & Symbole"Sie haben verschiedene Optionen aus verschiedenen Kategorien wie Emojis, Pfeile, Aufzählungspunkte, Sterne, Währungssymbole, lateinisches Alphabet, Markenzeichen, andere Buchstabensymbole, mathematische Symbole, Klammern, Piktogramme und Interpunktionen. Weitere Informationen zum Hinzufügen von Emojis und Sonderzeichen in Mail Designer 365 finden Sie auf der folgenden Seite:
Mit diesem Link kommst du direkt zu deiner Profil-Verwaltung:
https://apple.co/2Th4vqI
Dort findest du unter 'Abos' alle laufenden Abos und kannst die automatische Verlängerung deaktivieren.
E-Mails sind das Lebenselixier der modernen Kommunikation, aber ihre Allgegenwärtigkeit macht sie auch zu einem Hauptziel für Cyberkriminelle, die täuschen, betrügen oder stören wollen. Um sich vor diesen Bedrohungen zu schützen und die Integrität Ihrer E-Mail-Kommunikation sicherzustellen, gibt es ein leistungsstarkes Tool namens DMARC (Domain-based Message Authentication, Reporting, and Conformance).
Die Herausforderung des E-Mail-Identitätsbetrugs
Bevor wir uns mit DMARC befassen, ist es wichtig, die Herausforderungen der E-Mail-Kommunikation zu verstehen. E-Mails durchlaufen auf ihrem Weg zum Empfänger mehrere Server und Netzwerke und bieten böswilligen Akteuren zahlreiche Möglichkeiten, den Absender zu manipulieren oder sich als Absender auszugeben.
DMARC: Ihr E-Mail-Sicherheitswächter
DMARC steht für Domain-based Message Authentication, Reporting and Conformance und ist ein umfassendes E-Mail-Authentifizierungsprotokoll zur Bekämpfung von E-Mail-Identitätsfälschungen, Phishing-Angriffen und anderem E-Mail-basierten Betrug.
Wie DMARC funktioniert
DMARC baut auf den Grundlagen von SPF und DKIM auf, bringt die E-Mail-Authentifizierung jedoch auf eine ganz neue Ebene:
- Richtlinienerklärung: Der Domänenbesitzer (der Absender) veröffentlicht einen DNS-Eintrag, der angibt, wie E-Mails von seiner Domäne behandelt werden sollen, wenn sie die SPF- oder DKIM-Prüfungen nicht bestehen. Dieser DNS-Eintrag enthält DMARC-Richtlinieneinstellungen.
- E-Mail-Empfang: Wenn eine E-Mail vom E-Mail-Server des Empfängers empfangen wird, führt dieser wie gewohnt SPF- und DKIM-Prüfungen durch. Wenn diese Prüfungen fehlschlagen, konsultiert der Server den DMARC-Datensatz des Absenders.
- DMARC-Verifizierung: DMARC weist den Server des Empfängers an, wie mit E-Mails umzugehen ist, die die SPF- oder DKIM-Prüfungen nicht bestehen. Der Absender kann diese Fehler überwachen, verdächtige E-Mails unter Quarantäne stellen oder sie direkt ablehnen.
- Berichterstellung: DMARC liefert wertvolles Feedback, indem es Berichte über E-Mail-Authentifizierungsaktivitäten erstellt. Mithilfe dieser Berichte können Domaininhaber ihre E-Mail-Sicherheit überwachen und verbessern.
Die Bedeutung von DMARC
- Schutz vor Identitätsdiebstahl: DMARC ist ein hervorragender Schutz gegen E-Mail-Identitätsbetrug. Es stellt sicher, dass E-Mails, die angeblich von Ihrer Domain stammen, tatsächlich legitim sind, was es für Cyberkriminelle äußerst schwierig macht, sich als Sie auszugeben.
- Erhöhte E-Mail-Vertrauenswürdigkeit: Die Implementierung von DMARC erhöht die Vertrauenswürdigkeit Ihrer E-Mails. E-Mail-Anbieter erkennen Ihre E-Mails eher als sicher und stellen sie dem Posteingang des Empfängers zu.
- Reduzierte Phishing-Risiken: DMARC ist eine starke Abschreckung gegen Phishing-Angriffe. Durch die Verringerung der Erfolgsquote solcher Angriffe werden Einzelpersonen und Organisationen vor potenziellem Schaden geschützt.
- Reputationsmanagement: DMARC hilft, den Ruf Ihrer Domain zu schützen. Dadurch wird sichergestellt, dass Ihre legitimen E-Mails nicht durch betrügerische E-Mails verwässert werden, wodurch das Vertrauen in Ihre Marke oder Ihr Unternehmen gewahrt bleibt.
Schlussfolgerung
In einer Zeit, in der E-Mail-Bedrohungen weit verbreitet und ausgefeilt sind, erweist sich DMARC als ultimativer Schutzengel der E-Mail-Authentizität. Obwohl es diskret im Hintergrund agiert, ist DMARC ein wirksames Instrument im Kampf gegen Cyber-Bedrohungen. Die Implementierung wird Einzelpersonen, Unternehmen und E-Mail-Dienstanbietern dringend empfohlen, da sie einen robusten Schutz gegen E-Mail-Imitationen bietet und die allgemeine Sicherheit der E-Mail-Kommunikation erhöht. Wenn Sie das nächste Mal eine E-Mail senden oder empfangen, seien Sie sich darüber im Klaren, dass DMARC sorgfältig daran arbeitet, Sie vor E-Mail-basierter Täuschung und Betrug in der riesigen digitalen Landschaft zu schützen.
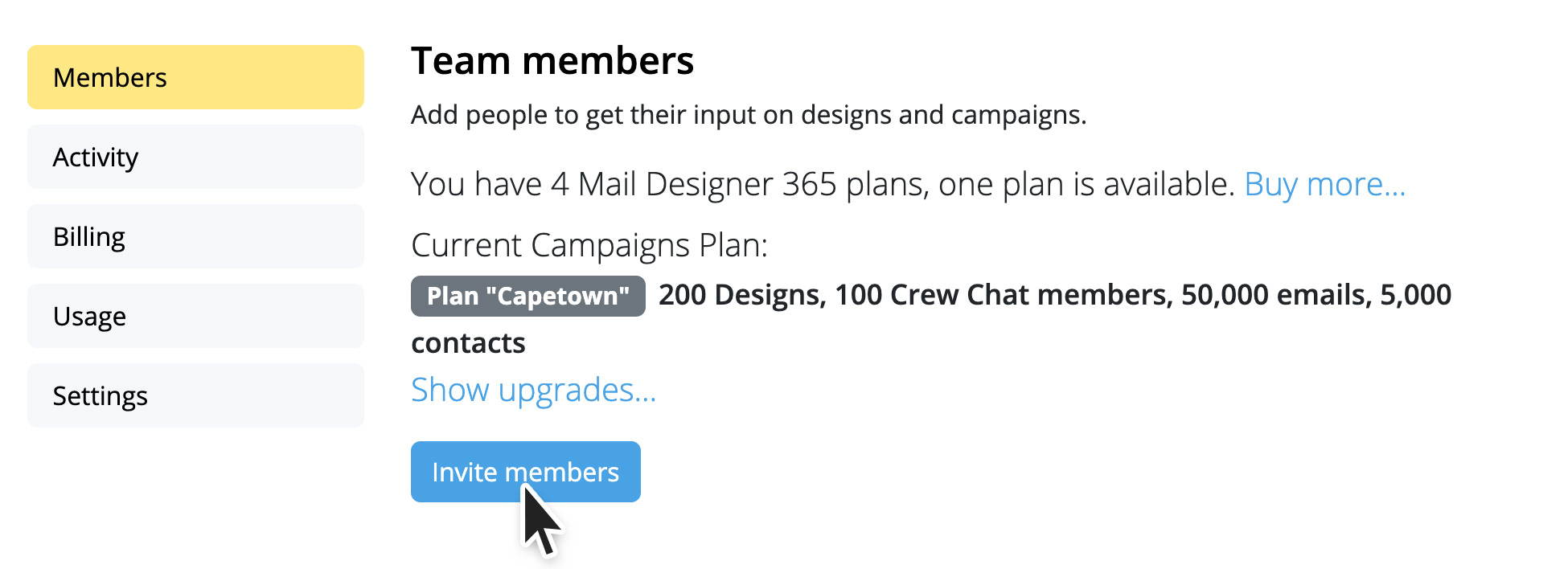
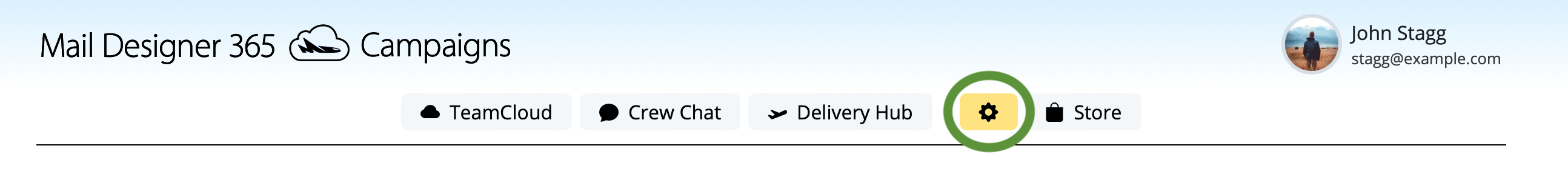
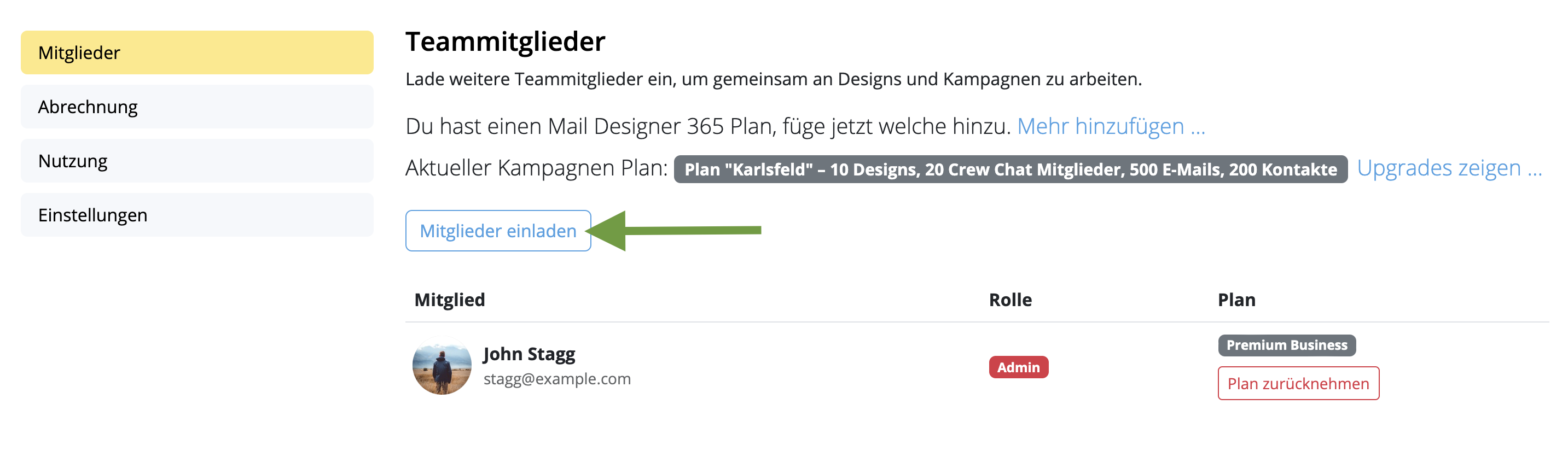
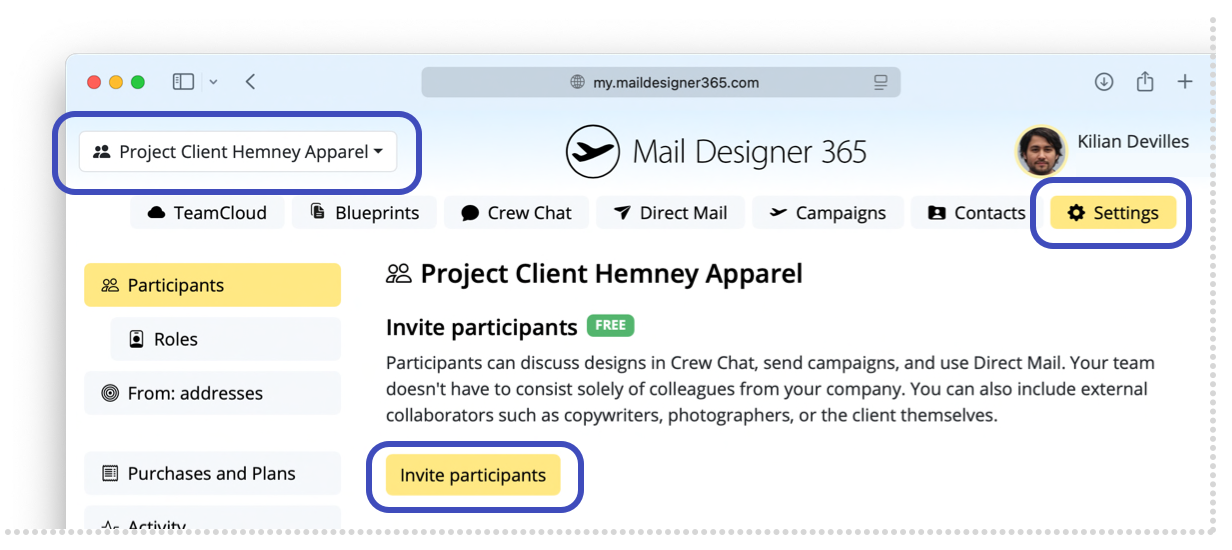
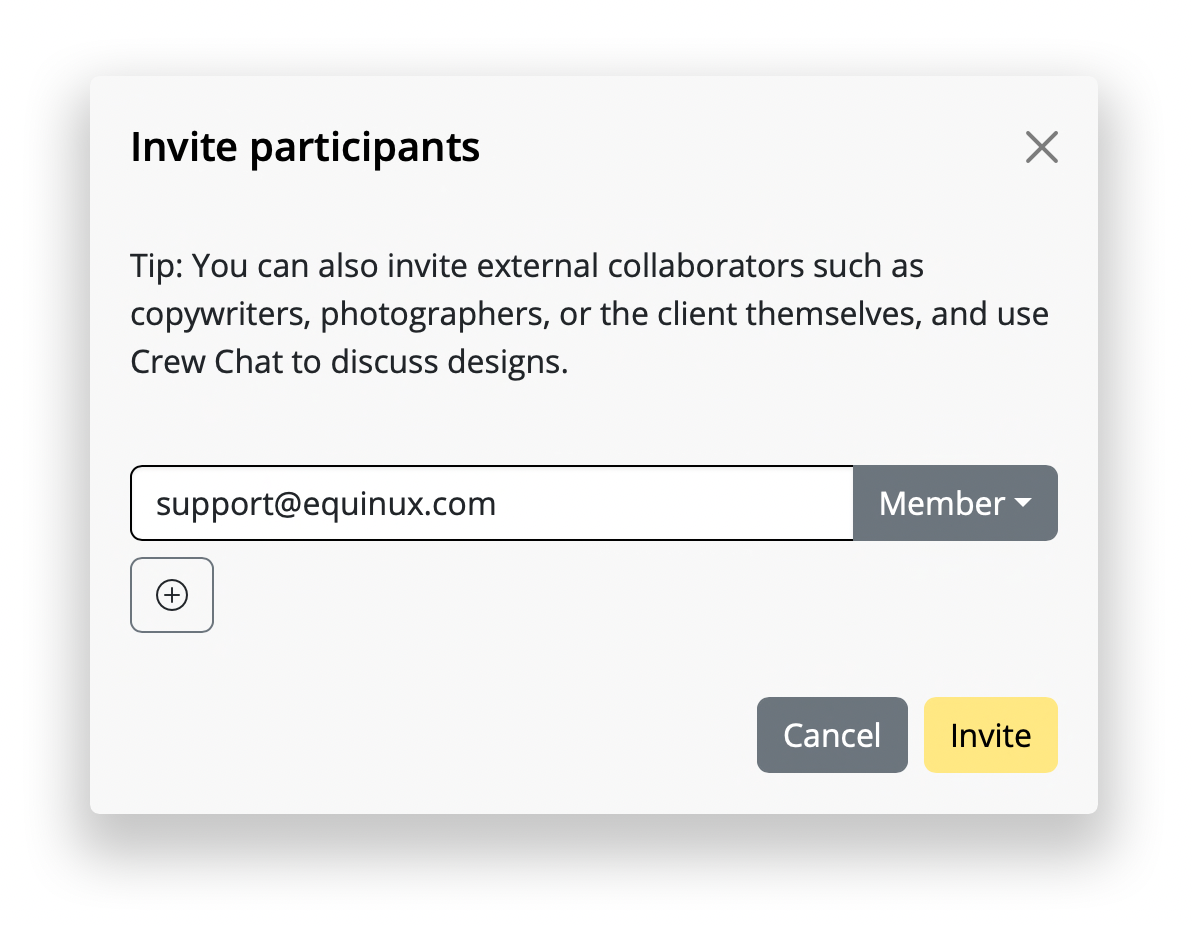
 Gehe von hier aus zum Reiter „Mitglieder“ und klicke auf „Mitglieder einladen“.
Gehe von hier aus zum Reiter „Mitglieder“ und klicke auf „Mitglieder einladen“.
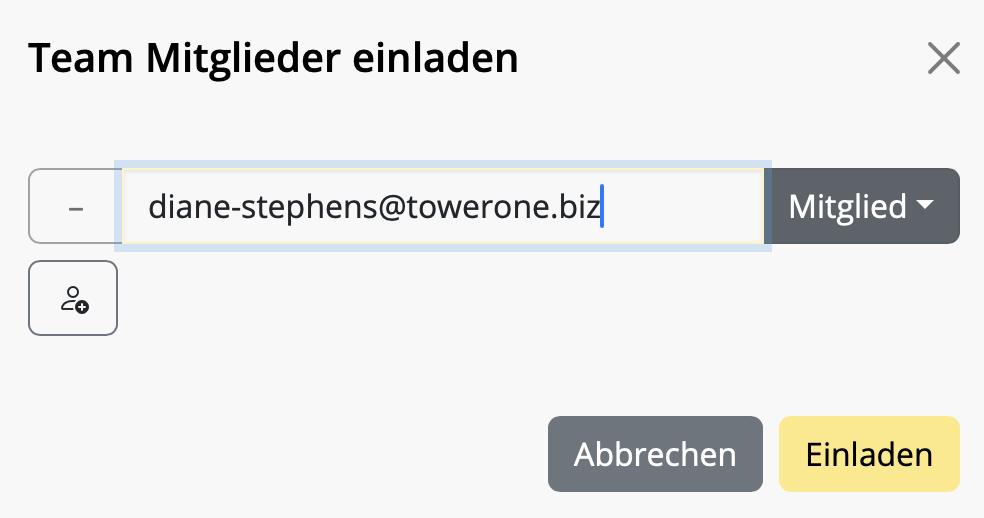
 Gib die E-Mail-Adresse(n) der Kolleg:innen ein, die du ins Team einladen möchtest, und klicke auf „Einladen“. Du kannst bis zu 10 Teammitglieder kostenlos einladen!
Gib die E-Mail-Adresse(n) der Kolleg:innen ein, die du ins Team einladen möchtest, und klicke auf „Einladen“. Du kannst bis zu 10 Teammitglieder kostenlos einladen!
 Teammitglieder können deine Einladung annehmen, indem sie auf den Link in der E-Mail klicken.
Sobald du Teammitglieder eingeladen hast, kannst du Mail Designer 365 Campaigns im vollen Schwung genießen, um E-Mail-Kampagnen zusammen zu besprechen, freizugeben und zu verschicken. Jetzt loslegen!
Teammitglieder können deine Einladung annehmen, indem sie auf den Link in der E-Mail klicken.
Sobald du Teammitglieder eingeladen hast, kannst du Mail Designer 365 Campaigns im vollen Schwung genießen, um E-Mail-Kampagnen zusammen zu besprechen, freizugeben und zu verschicken. Jetzt loslegen!
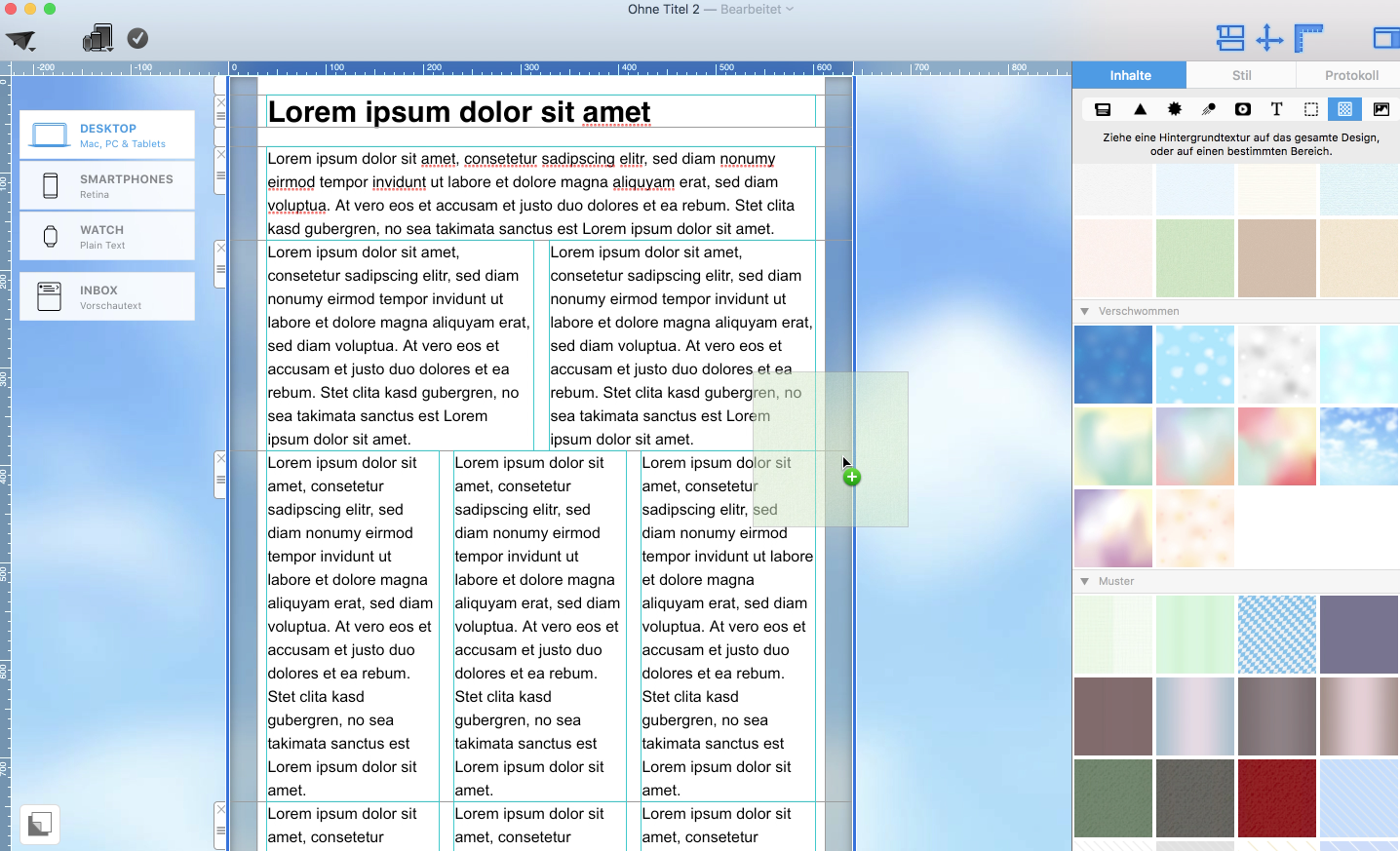
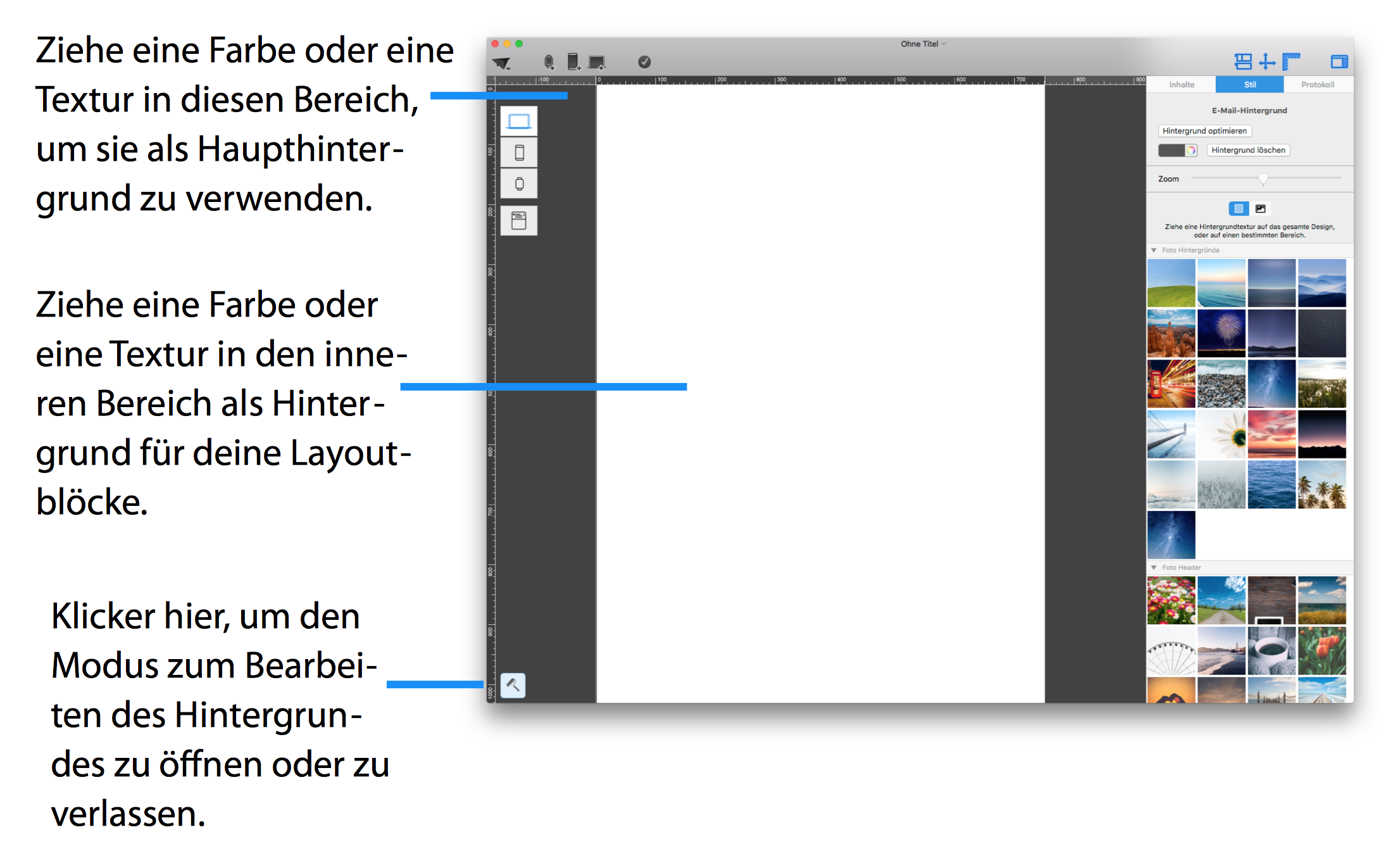
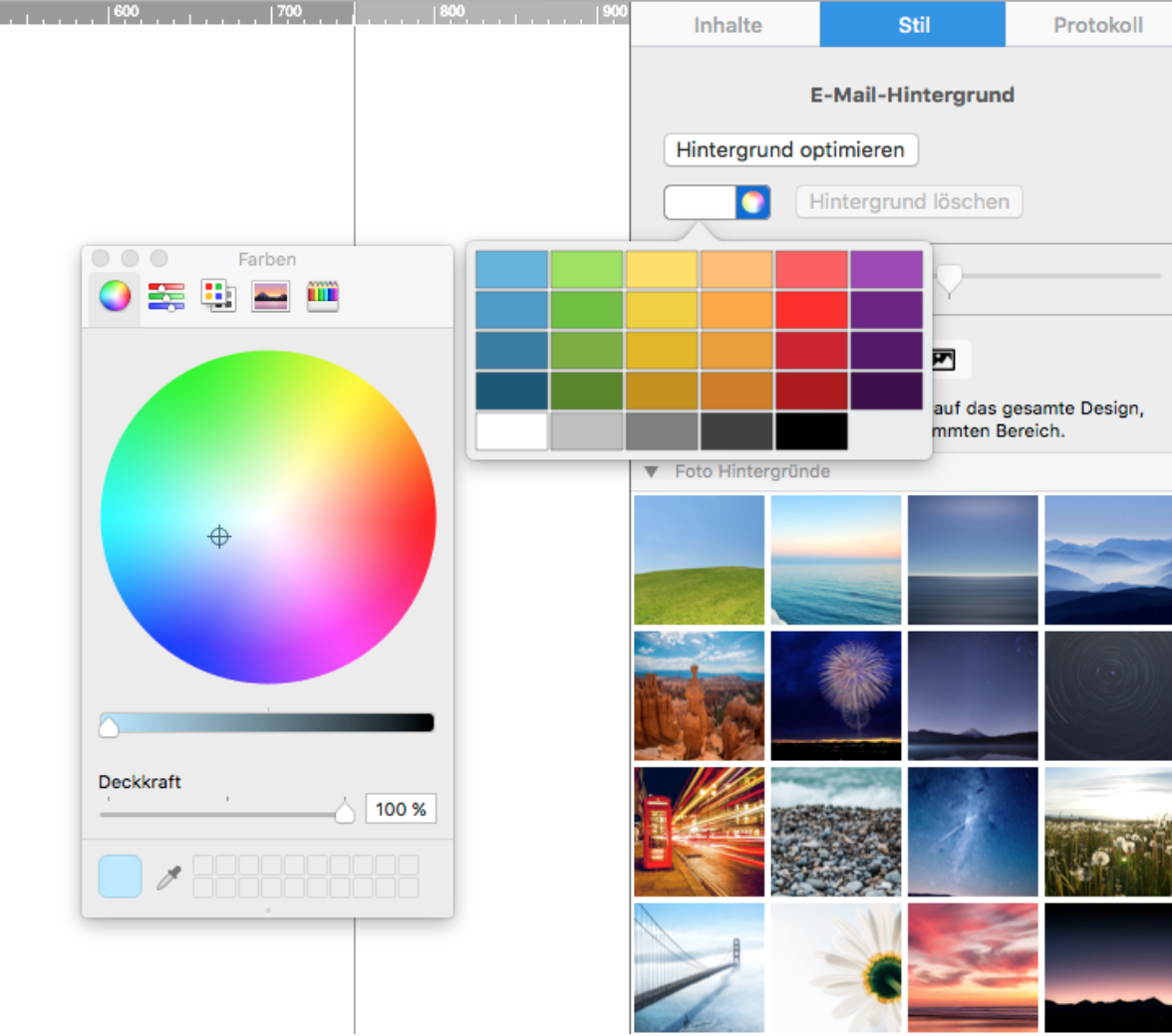
‣ Du kannst das Bild deiner Wahl per Drag & Drop an den äußeren Rand deines Inhalts ziehen:‣ Damit wird das Bild als Hintergrund für Ihren Inhalt gesetzt:

Sie wollen einen Haupt-E-Mail-Hintergrund und einen Rahmen:
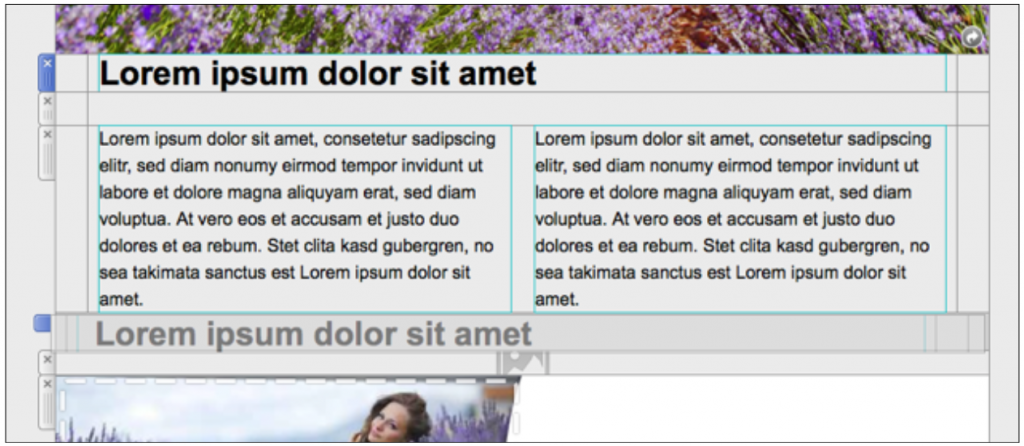
‣ Zuerst wählen Sie ein Bild, das Sie als Haupt-E-Mail-Hintergrund einstellen möchten. ‣ Ziehen Sie dieses Bild per Drag & Drop in den Rand Ihrer E-Mail-Vorlage. (Um Ihnen den Bereich zu zeigen, in dem Sie Ihre Wahl des Bildes ziehen können, um den Haupthintergrund Ihrer E-Mail-Vorlage festzulegen, färbten wir den entsprechenden Bereich in Rot):‣ Wählen Sie dann ein Bild aus, das Sie als Hintergrund für Ihren Rahmen festlegen möchten. ‣ Ziehen Sie das Bild Ihrer Wahl per Drag & Drop in die Skizze der Layoutblöcke, ähnlich wie folgt:

Wollen Sie das gleiche Hintergrundbild in Ihren Textbereichen und Ihren Haupt-E-Mail-Hintergrund hinzufügen, möchten aber einen anderen Hintergrundeffekt zwischen den beiden haben?
‣ Setzen Sie den Hintergrund Ihrer Textbereiche durch Ziehen und Ablegen eines Bildes Ihrer Wahl in den mittleren Bereich Ihrer E-Mail-Vorlage.‣ Sie müssen den Vorgang auf allen Layoutblöcken wiederholen:
‣ Setzen Sie Ihren Haupt-E-Mail-Hintergrund durch Ziehen und Ablegen eines Bildes in den Rand Ihrer E-Mail-Vorlage:
‣ Dann legen Sie einen Hintergrund für den Rahmen fest, der ein anderes Bild oder eine andere Farbe als die beiden anderen vorherigen Hintergründe hat. Vergewissern Sie sich, dass Sie das neue Bild in den entsprechenden Bereich ziehen und ablegen:

Geschafft! Ein sandwichartiger Randeffekt:
 Bitte beachten Sie die folgende Seite für weitere Informationen zum Erstellen einer Grenze für meine E-Mail-Design:
Bitte beachten Sie die folgende Seite für weitere Informationen zum Erstellen einer Grenze für meine E-Mail-Design:
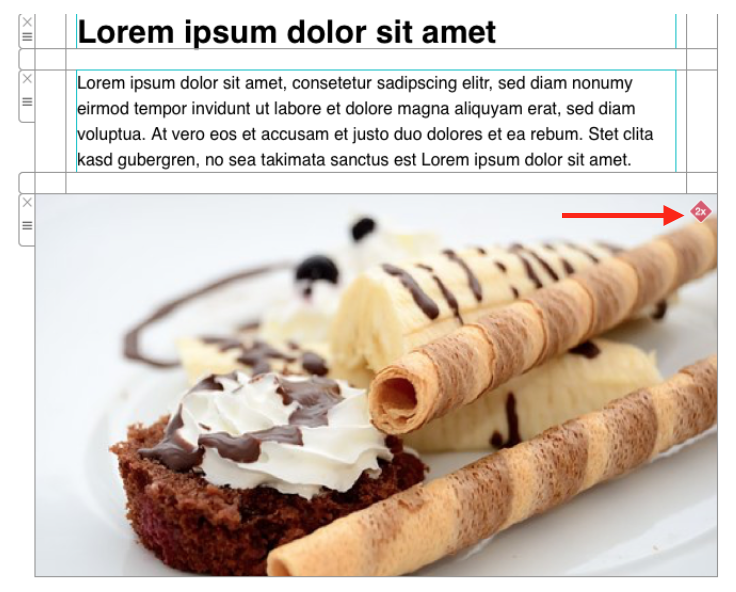
- Bildoptimierung
- Betreffzeilenvorschau
- Integrierte Rechtschreib- & Grammatikprüfung
- Mobile Optimierungstools
E-Mails sind zu einem integralen Bestandteil unserer täglichen Kommunikation geworden, von persönlichen Gesprächen bis hin zu Geschäftsabschlüssen. Mit dieser Bequemlichkeit geht jedoch die ständige Gefahr von E-Mail-Betrug und Phishing-Angriffen einher. Um diese Bedrohungen zu bekämpfen und die Authentizität Ihrer E-Mails sicherzustellen, gibt es ein einfaches, aber wichtiges Tool namens SPF oder Sender Policy Framework.
Die Schwachstellen in der E-Mail-Kommunikation
Um SPF zu verstehen, ist ein kurzer Einblick in die Funktionsweise der E-Mail-Kommunikation erforderlich. Wenn Sie eine E-Mail versenden, durchläuft diese mehrere Server und Netzwerke, bevor sie den beabsichtigten Empfänger erreicht. Bei jedem Stopp können böswillige Akteure die E-Mail möglicherweise abfangen, ändern oder sich als solche ausgeben.
SPF: Der Hüter der E-Mail-Authentizität
SPF steht für Sender Policy Framework und ist ein Sicherheitsprotokoll, das als "Wächter" fungiert und Ihre E-Mail-Domäne davor schützt, von Cyberkriminellen missbraucht zu werden, um sich als Sie auszugeben. SPF hilft bei der Überprüfung der Legitimität eingehender E-Mails, indem überprüft wird, ob sie von autorisierten Servern stammen, die mit der Domäne des Absenders verknüpft sind.
So funktioniert SPF
Die Funktionsweise von SPF ist relativ einfach:
- Absender-Deklaration: Der Domaininhaber (Sie oder Ihre Organisation) veröffentlicht einen DNS-Eintrag, der angibt, welche Server berechtigt sind, in seinem Namen E-Mails zu versenden. Dieser Eintrag wird als SPF-Eintrag bezeichnet.
- E-Mail-Empfang: Wenn eine E-Mail vom E-Mail-Server des Empfängers empfangen wird, überprüft der Server den SPF-Eintrag der Domäne des Absenders, um festzustellen, ob der Server, der die E-Mail gesendet hat, dazu berechtigt ist.
- Validierung: Wenn die IP-Adresse des sendenden Servers mit einer der im SPF-Datensatz aufgeführten autorisierten IP-Adressen übereinstimmt, gilt die E-Mail als legitim und wird zur Zustellung angenommen. Wenn nicht, wird es möglicherweise als verdächtig gekennzeichnet oder abgelehnt.
Die Bedeutung von SPF
- Schutz vor Spoofing: SPF spielt eine entscheidende Rolle bei der Verhinderung von E-Mail-Spoofing. Dadurch wird sichergestellt, dass E-Mails, die angeblich von Ihrer Domain stammen, tatsächlich von autorisierten Servern stammen, wodurch es für Cyberkriminelle schwieriger wird, sich als Sie auszugeben.
- Verbesserte E-Mail-Zustellbarkeit: Wenn Sie SPF implementieren, ist die Wahrscheinlichkeit größer, dass E-Mail-Anbieter Ihren E-Mails vertrauen, was zu besseren Zustellraten führt. Es ist weniger wahrscheinlich, dass Ihre legitimen E-Mails in Spam-Ordnern landen.
- Reduzierung von Phishing: Indem SPF es Cyberkriminellen erschwert, sich als vertrauenswürdige Absender auszugeben, trägt es dazu bei, Phishing-Angriffe zu reduzieren und Einzelpersonen und Organisationen vor potenziellem Schaden zu schützen.
- Branding und Reputation: SPF trägt dazu bei, den Ruf Ihrer E-Mail-Domain aufrechtzuerhalten. Es versichert den Empfängern, dass Ihre E-Mails legitim sind, und stärkt das Vertrauen in Ihre Marke oder Organisation.
Schlussfolgerung
In einer Zeit, in der E-Mail ein primäres Kommunikationsmittel ist und E-Mail-basierte Bedrohungen weit verbreitet sind, dient SPF als zuverlässiger Schutz gegen Identitätsdiebstahl und Betrug. Auch wenn es im Verborgenen arbeitet, ist SPF ein leistungsstarkes Werkzeug im Kampf gegen Cyber-Bedrohungen. Die Implementierung wird Einzelpersonen, Unternehmen und E-Mail-Dienstanbietern gleichermaßen dringend empfohlen, um die Sicherheit der E-Mail-Kommunikation zu erhöhen. Wenn Sie also das nächste Mal eine E-Mail senden oder empfangen, denken Sie daran, dass SPF intensiv daran arbeitet, Sie vor potenziellem E-Mail-Identitätsbetrug in der riesigen digitalen Landschaft zu schützen.
 Weitere Informationen zu Textbereichen finden Sie auf der folgenden Seite, warum ein Link auf den gesamten Bildbereich anstelle eines grafischen Elements angewendet wird
Weitere Informationen zu Textbereichen finden Sie auf der folgenden Seite, warum ein Link auf den gesamten Bildbereich anstelle eines grafischen Elements angewendet wird
Bei Problemen mit dem Schlüsselbund am Mac kann es vorkommen, dass Mail Designer Anmeldedaten nicht sicher speichern kann.
So kann das Problem gelöst werden:
- Der einfachste Weg, um diesen Fehler zu beheben, ist ein Neustart des Rechners.
Falls es nach dem Neustart weiterhin zu Problemen kommen sollte:
- Beende Mail Designer
- Öffne die Schlüsselbundverwaltung (unter Programme > Dienstprogramme)
- Wähle den Schlüsselbund “Anmeldung”
- Wähle Ablage > Schlüsselbund “Anmeldung” sperren
- Anschliessend entsperre den Schlüsselbund wieder unter Ablage > Schlüsselbund “Anmeldung” entsperren
Starten Sie anschließend Mail Designer und versuchen Sie bitte die Anmeldung erneut.
Alt-Texte und Apple WebKit
WebKit (Safari, Apple Mail) zeigt einen Alt-Text nur dann an, wenn er im dazugehörigen Bildbereich in eine Zeile passt: Wenn der Text zu lang ist, wird er nicht angezeigt:
Wenn der Text zu lang ist, wird er nicht angezeigt:

Weitere Probleme
Wenn du in Mail Designer 365 an einem Design arbeitest, in dem Bildbereiche in der Desktop- und Smartphone-Ansicht gekoppelt sind, wird der Alt-Text von der Desktop-Version auch für die Smartphone-Version verwendet. Da die Bildblöcke in der Smartphone-Ansicht oft deutlich schmaler als in der Desktop-Ansicht sind, wirkt sich das auch auf die darstellbare Länge deines Alt-Textes aus: Er wird dann ggf. in der Desktop-Version angezeigt, ist aber für den Bildbereich in der Mobil-Version zu lang und wird deshalb auf Smartphones nicht dargestellt. Das bedeutet, dass der Alt-Text für gekoppelte Layoutblöcke noch kürzer sein muss.Mögliche Lösungen
Dieses Problem ist sehr kompliziert und leider gibt es keine einheitliche Lösung, wenn es um die Textlänge geht. Die Gründe dafür sind zum einen, dass die Breite der Bildblöcke je nach Design und Layout deutlich variieren kann. Zum anderen hat jeder Buchstabe eine unterschiedliche Dickte (Breite), weshalb wir keine konkrete Aussage über die darstellbare Textlänge geben können. Idealerweise müsste Apple die nötigen Änderungen vornehmen, um dieses Problem zu fixen. Bis dahin ist aber die beste Lösung, Alt-Texte immer möglichst kurz und knapp zu halten und sie zudem über den Testversand zu testen. So kannst du sicherstellen, dass die Alt-Texte in deiner Mail passen:- Gehe zu Mail > Einstellungen > Anzeigen und deaktiviere "Entfernte Inhalte in Nachrichten laden".
- Verwende den Testmail-Dienst in Mail Designer 365, um eine Testversion deiner Mail an deine E-Mail-Adresse zu schicken.
- Öffne die E-Mail in der Mail App und überprüfe, ob in allen Bildbereichen der von dir gesetzte Alt-Text angezeigt wird. Auf deinem iPhone kannst du das gleiche machen, um auch die mobile Version zu prüfen.

Diese Fehlermeldung weist auf ein Problem mit der Authentifizierung deines E-Mail Kontos hin. Hier sind ein paar Tipps, wie dieser Fehler behoben werden kann:
- Der Benutzername ist falsch oder unvollständig. z.B. iCloud Konten funktionieren manchmal mit den "username", aber benötigen normalerweise die gesamte E-Mail Adresse für den Login.
- Das Passwort ist falsch.
- Wenn du TLS verwendest, probiere es mal mit STARTTLS
- Eventuell verwendet dein Mail Server einen eigenen Port - obwohl dies ungewöhnlich ist.
Falls du für das Versenden von E-Mails Apple Mail verwendest, kannst du dir auch die Postausgangs-Einstellungen ansehen und verifizieren, dass die Settings übereinstimmen.

- E-Mail-Designentwürfe anzusehen, zu kommentieren und zu genehmigen
- Test-E-Mails zu erhalten
- E-Mail-Kontakte und Zielgruppen zu verwalten
- E-Mail-Kampagnen zu planen und zu versenden
- Kampagnen-Auswertungen und Statistiken zu analysieren
Mail Designer 365 wird pro-Nutzer:in lizenziert. Das bedeutet, dass jede Person die Mail Designer 365 nutzt eine eigene Lizenz braucht.
Um die Kontosicherheit zu gewährleisten, werden Kontoanmeldungen von einem automatischen System überprüft. Es gibt mehrere mögliche Ursachen, die eine Kontosperre auslösen können:
- Ein Konto wird mit anderen Personen geteilt
- Das Konto wird als "generisches" Konto verwendet (z. B. "Laborcomputer 1"), anstatt für eine Person personalisiert zu sein.
- Gehen Sie zu my.maildesigner365.com
- Melden Sie sich mit Ihrer equinux ID an
- Gehen Sie zu "Store" und wählen Sie "Pläne hinzufügen"
- Fügen Sie zusätzliche Lizenzen für jede Person hinzu, die einen Mail Designer-Zugang benötigt, und schließen Sie Ihre Bestellung ab.
- Sobald Sie die richtige Anzahl von Lizenzen für Ihr Team haben, weisen Sie Ihren Mitarbeitern die neuen Lizenzen zu - lesen Sie unseren Team Setup Guide für eine Schritt-für-Schritt Anleitung zum Team Management
Wenn Sie diese Schritte durchgeführt haben, wenden Sie sich bitte an unser Support-Team und nennen uns Ihre equinux-ID sowie Ihre Bestellbestätigungsnummer. Ein Teammitglied überprüft Ihre Daten und kann die Einschränkungen für Ihr Konto aufheben.
Bei weiteren Fragen wenden Sie sich bitte an unser Mail Designer Team .
- Öffne Mail Designer 365 > Einstellungen
- Wähle Mail Konten…
- Klicke das +, um dein Konto hinzuzufügen account
- Gebe deine E-Mail Kontoeinstellungen ein
invalid_grant: Bad Request (-10)solltest du bitte folgendes versuchen:
- Gehe zu Mail Designer 365 > Einstellungen > Mail-Konten.
- Entferne deinen Gmail-Account mit dem "-" Icon von der Liste.
- Klicke auf das "+" Icon, um deinen Gmail-Account neu hinzuzufügen. Du wirst nun aufgefordert, dich neu in deinen Gmail-Account einzuloggen.
‣ Vergewissern Sie sich, dass Sie auf den Polsterbereich eines Textblocks klicken.Weitere Informationen zum Erstellen transparenter Effekte finden Sie auf folgender Seite:‣ Klicken Sie auf "Hintergrund löschen" auf der rechten Seite.
‣ Danach klicken Sie auf den äußeren Bereich des gleichen Textblocks.
‣ Klicken Sie dann auf "Hintergrund löschen".
‣ Ihr Textblock sollte nun einen transparenten Effekt haben.
Wir helfen dir gerne weiter
Wenn du bei deinem E-Mail-Design in Mail Designer 365 auf Probleme stößt, steht dir unser Support-Team gerne zur Seite. Am schnellsten können wir dir helfen, wenn du dein Design in deine TeamCloud speicherst und uns zu deinem Team einlädst. So geht's:
Schritt 1: Design in die TeamCloud verschieben
Falls dein Design noch nicht in der TeamCloud gespeichert ist, verschiebe es wie folgt:

Schritt 2: Support-Team einladen
Lade uns jetzt zu deinem Team ein, damit wir auf dein Design zugreifen können:



Schritt 3: Support-Anfrage senden
Sende uns danach eine kurze Support-Anfrage direkt aus Mail Designer 365 heraus:


Stelle sicher, dass das Kästchen für Erweiterte Diagnose (14 Tage) aktiviert ist – das hilft uns, dein Problem noch gezielter zu analysieren.
Fertig!
Sobald wir deine Einladung und Nachricht erhalten haben, schauen wir uns dein Design an und helfen dir schnellstmöglich weiter.
‣ Klicken Sie auf die Schaltfläche "Inbox - Vorschautext", um das Optimierungsfenster zu öffnen.Weitere Informationen zum Tool Inbox Optimization finden Sie auf der folgenden Seite:‣ Dann können Sie die Betreffzeile für Ihre E-Mail eingeben, sowie den Vorschautext, den Ihr Empfänger sehen wird. ‣ Auf der rechten Seite zeigt Ihnen Mail Designer 365 eine Vorschau. ‣ Hier wird angezeigt, wie Ihr Empfänger das Posteingang-Vorschau-Snippet in seinem Posteingang sieht, bevor er Ihre E-Mail öffnet
Die Anatomie einer E-Mail
Bevor wir uns mit DKIM befassen, wollen wir kurz verstehen, wie E-Mails funktionieren. Wenn Sie eine E-Mail versenden, ist es wie das Versenden eines digitalen Briefes. Es durchläuft verschiedene Server und Netzwerke, bevor es seinen beabsichtigten Empfänger erreicht. Jeder Server, den die E-Mail durchläuft, kann potenziell eine Schwachstelle darstellen, an der böswillige Akteure den Inhalt der E-Mail manipulieren oder sich als legitime Absender ausgeben könnten.
DKIM: die digitale Signatur der E-Mail
DKIM steht für DomainKeys Identified Mail und ist ein Sicherheitsprotokoll zur Überprüfung der Authentizität und Integrität einer E-Mail-Nachricht. Dazu wird der E-Mail eine digitale Signatur hinzugefügt, bevor sie den Server des Absenders verlässt. Diese Signatur ist wie ein Gütesiegel und versichert dem Empfänger, dass die E-Mail nicht manipuliert wurde und tatsächlich vom angeblichen Absender stammt.
So funktioniert DKIM
DKIM basiert auf einem Paar kryptografischer Schlüssel: einem privaten Schlüssel, der vom Absender aufbewahrt wird, und einem öffentlichen Schlüssel, der in den DNS-Einträgen (Domain Name System) des Absenders veröffentlicht wird. So funktioniert es:
- E-Mail-Signierung: Wenn eine E-Mail gesendet wird, verwendet der sendende Server den privaten Schlüssel des Absenders, um eine eindeutige digitale Signatur basierend auf dem Inhalt der E-Mail zu generieren. Diese Signatur wird dem Header der E-Mail hinzugefügt.
- Empfängerüberprüfung: Beim Empfang der E-Mail ruft der E-Mail-Server des Empfängers den öffentlichen Schlüssel ab, der mit der Domäne des Absenders verknüpft ist, aus den DNS-Einträgen.
- Signaturüberprüfung: Der Server des Empfängers verwendet diesen öffentlichen Schlüssel, um die digitale Signatur der E-Mail zu überprüfen. Wenn die Signatur mit dem Inhalt der E-Mail übereinstimmt und während der Übertragung nicht verändert wurde, gilt die E-Mail als authentisch.
- Filterung und Zustellung: Wenn die E-Mail die DKIM-Überprüfung besteht, ist es wahrscheinlicher, dass sie an den Posteingang des Empfängers zugestellt wird. Wenn nicht, wird es möglicherweise als verdächtig gekennzeichnet oder in den Spam-Ordner verschoben.
Die Bedeutung von DKIM
- Schutz vor Spoofing: Einer der wichtigsten Vorteile von DKIM ist die Fähigkeit, E-Mail-Spoofing zu verhindern. Ohne DKIM können Cyberkriminelle leicht E-Mail-Header fälschen und sich als jemand ausgeben, der sie nicht sind. DKIM stellt sicher, dass die E-Mail, die Sie von einem vertrauenswürdigen Absender erhalten, tatsächlich von diesem Absender stammt.
- E-Mail-Integrität: DKIM schützt die Integrität Ihrer E-Mails. Es stellt sicher, dass Ihre Nachricht während der Übertragung nicht verändert wurde und stellt sicher, dass der Empfänger den Inhalt genau so erhält, wie Sie es beabsichtigt haben.
- Verbesserte Zustellbarkeit: Wenn Ihre E-Mails DKIM-signiert sind, vertrauen E-Mail-Anbieter ihnen eher. Dies bedeutet, dass Ihre legitimen E-Mails eine bessere Chance haben, im Posteingang Ihrer Empfänger zu landen, als dass sie in Spam-Ordnern verloren gehen.
- Reduziertes Phishing: Durch die Reduzierung der Wirksamkeit von Phishing-Angriffen trägt DKIM dazu bei, Einzelpersonen und Organisationen davor zu schützen, Opfer von Betrügereien zu werden, die zu Datenschutzverletzungen oder finanziellen Verlusten führen könnten.
Schlussfolgerung
In einer Zeit, in der E-Mail-Betrug und Phishing-Angriffe weit verbreitet sind, dient DKIM als entscheidende Verteidigungslinie. Es ist wie ein digitaler Fingerabdruck, der die Authentizität und Integrität Ihrer E-Mails gewährleistet. Auch wenn es hinter den Kulissen agiert und von den meisten E-Mail-Benutzern unbemerkt bleibt, ist DKIM ein wichtiges Werkzeug im laufenden Kampf gegen Cyber-Bedrohungen. Seine Nutzung sollte von Einzelpersonen, Unternehmen und E-Mail-Dienstanbietern gefördert und angenommen werden, um eine sicherere digitale Kommunikationsumgebung für alle zu schaffen. Wenn Sie also das nächste Mal eine E-Mail erhalten, denken Sie daran, dass DKIM möglicherweise stillschweigend daran arbeitet, Sie vor potenziellem Schaden in der riesigen digitalen Landschaft zu schützen.Einen eigenen Layoutblock erstellen
- Klicke rechts auf einen vorhandenen Layoutblock und wähle "Auf dem Schreibtisch sichern".
- Öffnen den Ordner "..eqrmlayoutblock" auf deinem Desktop und bearbeite die "Content.html" Datei.
- Passe das Vorschaubild an, um das Layout deines Layoutblocks widerzuspiegeln.
- Ziehe den gesamten Ordner mit deinem eigenen Layoutblock in das Inhalte Fenster von Mail Designer 365.


 Um einen neuen API Key zu erstellen und deine Designs weiterhin von der App zu exportieren, logge dich in deinen Campaign Monitor Account ein und gehe zu “Account settings”:
Um einen neuen API Key zu erstellen und deine Designs weiterhin von der App zu exportieren, logge dich in deinen Campaign Monitor Account ein und gehe zu “Account settings”:
 Gehe zu “API keys”, wo du einen neuen API Key erstellen kannst:
Gehe zu “API keys”, wo du einen neuen API Key erstellen kannst:
 Sobald du einen neuen Key erstellt hast, kannst du das entsprechend in der App aktualisieren und erneut versuchen, zu exportieren.
Sobald du einen neuen Key erstellt hast, kannst du das entsprechend in der App aktualisieren und erneut versuchen, zu exportieren.

Mail Designer 365 ermöglicht es dir, einzelne E-Mails direkt aus dem Programm heraus zu versenden.
Um einen eigenen E-Mail Account zu verwenden, öffne die App-Einstellungen und gehe zu dem Reiter "Mail-Konten". Klicke auf "+" und wähle den Account den du konfigurieren möchtest. Nachdem du die Änderungen gespeichert haben, kannst du den Account im Versand-Fenster auswählen.
Weitere Informationen dazu findest du in dieser Anleitung. E-Mail-sichere Schriften sind Schriften, die auf beinahe allen gängigen Geräten vorhanden sind. Wenn Sie zum Beispiel für Ihren Text eine Schrift ausgewählt haben, die auf macOS verfügbar ist aber nicht auf iOS, dann werden Sie einen Unterschied in der Textdarstellung auf beiden Geräten erkennen. Verwenden Sie dagegen eine Schrift, die auf beiden Plattformen vorhanden sind wird der Text gleich dargestellt. Sie können außerdem Web Fonts benutzen, die vom Empfänger-E-Mail-Programm automatisch heruntergeladen werden können. Die meisten E-Mail-Programme unterstützen Web Fonts, außer Outlook.
Wichtig: Mail Designer 365 wird den Benutzer über die fehlende Schriftart warnen, wenn der Benutzer das Dokument öffnet.
E-Mail-sichere Schriften sind Schriften, die auf beinahe allen gängigen Geräten vorhanden sind. Wenn Sie zum Beispiel für Ihren Text eine Schrift ausgewählt haben, die auf macOS verfügbar ist aber nicht auf iOS, dann werden Sie einen Unterschied in der Textdarstellung auf beiden Geräten erkennen. Verwenden Sie dagegen eine Schrift, die auf beiden Plattformen vorhanden sind wird der Text gleich dargestellt. Sie können außerdem Web Fonts benutzen, die vom Empfänger-E-Mail-Programm automatisch heruntergeladen werden können. Die meisten E-Mail-Programme unterstützen Web Fonts, außer Outlook.
Wichtig: Mail Designer 365 wird den Benutzer über die fehlende Schriftart warnen, wenn der Benutzer das Dokument öffnet.

Mit Mail Designer 365 kannst du responive E-Mail Designs erstellen. So wird abhängig vom verwendeten Gerät entweder die mobile Version oder die Desktop Version deines Newsletters angezeigt.
Liest ein Empfänger deine Nachricht auf einem iPhone wird die mobile Version des Newsletters dargestellt.
Da ein iPad ein größeres Display besitzt, wird hier die Desktop Version deiner Nachricht angezeigt.
‣ Klicke zuerst auf das entsprechende Symbol auf der Registerkarte "Inhalte", um deine benutzerdefinierten Inhalte zu finden. ‣ Wähle dieses Symbol, wenn du benutzerdefinierte Inhalte zu einem Grafikbereich hinzugefügt hast:‣ Wähle dieses Symbol, wenn du benutzerdefinierte Grafiken zu deinem Design hinzugefügt hast:
‣ Wähle dieses Symbol, wenn du benutzerdefinierte Inhalte zu deinem Hintergrund hinzugefügt hast:
‣ Wähle dieses Symbol, wenn du einen benutzerdefinierten Ordner mit Bildern und Grafiken hinzugefügt hast:
‣ Scrolle nach unten zum Abschnitt "Benutzerdefiniert":
‣ Mache einen Rechtsklick auf das Bild oder die Grafik, die du löschen möchtest. ‣ Wähle "In den Papierkorb legen" aus dem Dropdown-Menü.
‣ Um einen Ordner zu entfernen, musst du einen Rechtsklick mit auf den Ordner machen und "Entfernen" wählen.

 Sie haben auch die Freiheit, verschiedene Schriftarten und Schriftfarben für Ihren Text innerhalb eines gegebenen Textbereichs zu wählen. Dies ist nicht auf eine Schrift pro Absatz beschränkt.
Sie haben auch die Freiheit, verschiedene Schriftarten und Schriftfarben für Ihren Text innerhalb eines gegebenen Textbereichs zu wählen. Dies ist nicht auf eine Schrift pro Absatz beschränkt.
 Um verschiedene Schriftarten innerhalb eines Absatzes zuzuordnen, müssen Sie zuerst "kein Stil" auf der rechten Seite des Bildschirms auswählen. Dann können Sie den Text auswählen, den Sie ändern möchten und weisen Sie ihm eine eigene Schriftart, Schriftgröße, Schriftfarbe usw. zu.
Um verschiedene Schriftarten innerhalb eines Absatzes zuzuordnen, müssen Sie zuerst "kein Stil" auf der rechten Seite des Bildschirms auswählen. Dann können Sie den Text auswählen, den Sie ändern möchten und weisen Sie ihm eine eigene Schriftart, Schriftgröße, Schriftfarbe usw. zu.

- Füge deinen gewünschten Text zu einem Textlayoutblock ein (z.B "Profil bearbeiten.")
- Den Text hervorbenen und dann auf "Link hinzufügen" in dem "Stil" Menü klicken.
- Wähle "Custom" als Link-Stil.
- Füge den passenden Platzhalter zu dem gegebenen Platz ein (z.B. *|UPDATE_PROFILE|*)
 Wenn du nicht genau weißt, wie du deinen Platzhalter am besten schreiben sollst, schau dir das Mailchimp Cheatsheet an, um den richtigen Platzhalter-Text zu finden.
Du kannst die am häufigsten benutzten Platzhalter einfach in der Mail Designer 365 App finden. Mehr lernen.
Wenn du nicht genau weißt, wie du deinen Platzhalter am besten schreiben sollst, schau dir das Mailchimp Cheatsheet an, um den richtigen Platzhalter-Text zu finden.
Du kannst die am häufigsten benutzten Platzhalter einfach in der Mail Designer 365 App finden. Mehr lernen.
Ja, es ist möglich dein Design auszudrucken, indem du "Ablage > Drucken…" in Mail Designer 365 auswählst. Das Design kann entweder aus dem Drucken-Fenster heraus als PDF exportiert werden oder durch einen Klick auf "Ablage > Als PDF exportieren…".

Mail Designer kann nicht nur HTML exportierten, es macht es auch noch großartig.
Mit Mail Designer kannst du deine kompletten Vorlagen ins HTML Format exportieren. Dies erlaubt großartige Möglichkeiten, um Mail Designer noch flexibler einzusetzen:
- Importiere deine Mail Designer Dokumente bei verschiedenen Newsletter-Anbietern.
- Stelle deinen Kunden eine HTML Alternative auf deiner Webseite zur Verfügung.
Das beste an der Sache? Es ist ganz einfach!
- Erstelle dein Design.
- Wähle "Bereitstellen - HTML …" aus der Menüleiste.
- Gib an in welchen Ordner die Dateien gespeichert werden sollen.
- Der Benutzername ist falsch oder unvollständig. z.B. iCloud Konten funktionieren manchmal mit den "username", aber benötigen normalerweise die gesamte E-Mail Adresse für den Login.
- Das Passwort ist falsch.
- Wenn du TLS verwendest, probiere es mal mit STARTTLS
- Eventuell verwendet dein Mail Server einen eigenen Port - obwohl dies ungewöhnlich ist.

- Als erstes müssen Sie Mail Designer 365 herunterladen. Sie können dies über diesen Link tun.
- Starten Sie die Mail Designer 365 App und klicken "Anmelden" im linken oberen Bereich der Startseite.
- Geben Sie hier Ihre equinux ID und Ihr Passwort ein. Tipp:Nicht sicher? Ihr Benutzerkonto haben Sie bereits beim Kauf von Mail Designer 365 (bzw. andere equinux Software-Produkte) in unserem Online Store erstellt.
- Sie sind jetzt bereit zum Designen - viel Spaß!
 Du kannst auch von unserem Design-Library einen Hintergrund auswählen. Es steht dir viele einzigartige Fotohintergründe, Muster und Texturen zur Verfügung. Einfach einen Hintergrund von dem Menü ins Design ziehen.
Deine eigene Fotos kannst du auch gerne verwenden. Einfach dein gewünschtes Bild von dem Schreibtisch oder Finder ins Design ziehen. Achte darauf, dass du das Bild frei benutzen darfst. Wenn das Bild dir nicht gehört, musst du die Genehmigung haben, bevor du es in deinem Design nutzt.
Du kannst auch von unserem Design-Library einen Hintergrund auswählen. Es steht dir viele einzigartige Fotohintergründe, Muster und Texturen zur Verfügung. Einfach einen Hintergrund von dem Menü ins Design ziehen.
Deine eigene Fotos kannst du auch gerne verwenden. Einfach dein gewünschtes Bild von dem Schreibtisch oder Finder ins Design ziehen. Achte darauf, dass du das Bild frei benutzen darfst. Wenn das Bild dir nicht gehört, musst du die Genehmigung haben, bevor du es in deinem Design nutzt.
‣ Wählen Sie das Foto aus, dem Sie einen Rahmen hinzufügen möchten. ‣ Dadurch wird Mail Designer 365 automatisch aufgefordert, die Registerkarte "Stil" auf der rechten Seite des Bildschirms zu öffnen. ‣ Unten finden Sie den Abschnitt "Rand" ‣ Wählen Sie den Randtyp aus, den Sie verwenden möchten ‣ Klicken Sie auf das Farbrad-Symbol und wählen Sie die Farbe Ihres Randes ‣ Ändern Sie die Pixelgröße, um die Dicke des Rahmens anzupassenHinweis: Sie können auch Formen zu Rändern hinzufügen.
Mail Designer - Support-Ende: September 2014 Mail Designer 2 - Support-Ende: Februar 2015 Mail Designer Pro - Support-Ende: Mai 2016 Mail Designer Pro 2 - Support-Ende: Mai 2017 Mail Designer Pro 3 - Support-Ende: Oktober 2018 Mail Designer Pro HS - Support-Ende: Januar 2019Was bedeutet das für mich? Obwohl manche dieser Mail Designer Versionen auf deinem aktuellen Mac immer noch funktionieren, werden diese jedoch nicht mehr unterstützt, wenn du einen neuen Mac kaufst oder dein Betriebssystem aktualisierst. Lösung: Wir empfehlen dringend, dass Kunden mit älteren Mail Designer Versionen auf einen modernen Mail Designer 365 Plan wechseln. Dadurch bekommst du zukünftige Updates und Support für die gesamte Laufzeit deines Plans.
- Gehe auf unsere Webseite, um alle Plan-Optionen zu vergleichen.
- Wähle deinen gewünschten Plan aus und klicke auf "Kaufen"
- Logge dich mit deiner equinux ID (dein Login für Mail Designer) bei my.maildesigner365 ein.
- Sobald du den Plan gekauft hast, kannst du die Mail Designer 365 App herunterladen und in deinen Programme-Ordner ziehen.
- Suche nach Mail Designer 365 im Mac App Store
- Wähle einen Plan aus und kaufe ihn, um die App auf deinen Mac herunterzuladen.
- Öffne die App und logge dich mit deiner equinux ID ein.
‣ Halten Sie die Alt-Taste ⌥ oder die Option-Taste auf der Tastatur gedrückt ‣ Wählen Sie im Menü die Option "Hilfe"> "Analysedaten übertragen ..."‣ Wichtig: Wenn Sie den Alt / Option-Taste ⌥ nicht halten, wird in der Dropdown-Liste "Hilfe" die Option "Feedback zu Mail Designer..." anstelle von "Analysedaten übertragen ..."
‣ Sobald Sie Ihr Debug-Protokoll gesendet haben, wird Ihnen Mail Designer 365 mitgeteilt, dass das Protokoll erfolgreich gesendet wurde
Hinterlegte Zahlungsmittel können bei my.maildesigner365.com unter dem Reiter "Abrechnung" aktualisiert werden. Klicke oben rechts auf dein aktuelles Zahlungsmittel und wähle 'Ändern.' Hier kannst du deine neuen Kartendaten eingeben oder alternativ einen PayPal Account verwenden. Dann wird bei der nächsten Zahlung automatisch das neue Zahlungsmittel berücksichtigt.
Wie kann ich TextScout AI ausprobieren?
TextScout AI kann in allen Mail Designer 365 Plänen in der aktuellsten Mail Designer 365 Version getestet werden. Die Anzahl der AI-Credits, die dir zur Verfügung stehen, hängt von deinem Plan ab. Du kannst deinen Status jederzeit über die Credits-Anzeige im TextScout AI Fenster prüfen.Schritt 1: Erstelle die Variable $AttributeFields
Beginne mit der Erstellung einer Variable namens $AttributeFieldsDiese Variable enthält den Textstring, der den Platzhalter-Inhalt definiert, der in deiner Mail Designer 365 E-Mail-Vorlage verwendet wird. Alle Werte müssen durch Kommata getrennt sein.
Szenario A: FileMaker-Feldnamen stimmen mit den E-Mail-Platzhaltern überein
Methode: Verwende FileMaker-Feldnamen, die direkt mit den Platzhaltern in deinem E-Mail-Design übereinstimmen. Erstelle die$AttributeFields-Variable, indem du diese Feldnamen kommasepariert auflistest.
In Mail Designer verwendest du einfach den Feldnamen als Platzhalter.
Format:
$AttributeFields = "Table::Field1,Table::Field2,Table::Field3"
Beispieldefinition von $AttributeFields in FileMaker:
$AttributeFields="CityHotel::GUEST_FIRST_NAME,CityHotel::GUEST_LAST_NAME,CityHotel::GUEST_EMAIL,CityHotel::BOOKING_METHOD"
In Mail Designer 365 kannst du später auf die Werte über diese Platzhalter zugreifen:
GUEST_FIRST_NAME
GUEST_LAST_NAME
GUEST_EMAIL
BOOKING_METHOD
Szenario B: FileMaker-Feldnamen stimmen nicht mit den Platzhaltern in Mail Designer überein
Methode: Erstelle die$AttributeFields-Variable, indem du jeden Platzhalternamen manuell dem entsprechenden Feld oder der entsprechenden Variable zuordnest, im Format:
$AttributeFields = "PLACEHOLDER_NAME:" & FieldName_or_Variable & "," …
Beispieldefinition von $AttributeFields in FileMaker:
"BOOKING_DATE:" & RESERVATION_DATE & "," &
"BOOKING_TIME:" & RESERVATION_TIME & "," & …
Szenario C: Verwendung von FileMaker-Variablen als Platzhalter
Methode: Wenn deine FileMaker-Variable denselben Namen wie der Platzhalter in Mail Designer 365 hat, kannst du sie direkt so zuweisen:$AttributeFields = "$city,$country"
Dies sagt Mail Designer, dass der Wert von $city für den Platzhalter mit dem Namen „city“ verwendet werden soll.
Beispiel:
Die FileMaker-Variable $city enthält „München“. Wenn deine Mail Designer-Vorlage einen Platzhalter mit dem Namen „city“ enthält, dann definiere:
$AttributeFields = "$city"
Das Skript zeigt dann den Inhalt „München“ an und übergibt ihn an Mail Designer, um den Platzhalter „city“ auszufüllen.
Das beste Szenario D: Kombination aller Methoden
Du kannst die oben genannten Ansätze in einem einzigen$AttributeFields-String kombinieren.
Methode:
Mische übereinstimmende Feldnamen, manuell zugeordnete Felder und Variablen in der $AttributeFields-Variable.
Beispiel:
$AttributeFields = "BOOKING_DATE:" & RESERVATION_DATE & "," &
"CityHotel::BREAKFAST_TYPE," & "$city"
In Mail Designer 365 kannst du dann auf sie mit den Namen BOOKING_DATE, BREAKFAST_TYPE und city zugreifen.
Mail Designer 365 Schulung bei Denkform anfragen →

Klicke in der Toolbar eines Designs auf Crew Chat, um eine Diskussion mit deinen Kollegen zu starten – oder lade uns ein, um zu helfen.
So lädst du Mail Designer Support-Mitglieder in deinen Crew Chat ein:
1. Melde dich unter my.maildesigner365.com an
2. Wähle dein Projekt aus und klicke auf „Einstellungen“, dann auf „Teilnehmer einladen“

3. Gib unsere E-Mail-Adresse ein: support@equinux.com und klicke auf „Einladen“

Du siehst nun das Mitglied „equinux Support“ unter Ausstehende Einladungen.
Sobald wir deinem Projekt beigetreten sind (du wirst via E-Mail benachrichtigt), öffne das Design, zu dem du Fragen hast (oder ein beliebiges Design), und klicke in der Toolbar auf Crew Chat.

Klicke dann oben rechts auf „Einladen“.

Jetzt noch anhaken: „support@equinux.com“ und auf Speichern klicken.

Sag Hallo im Crew Chat und wir melden uns in Kürze bei dir.
 Ziehe einen Fotohintergrund, ein Bild oder eine Textur in den umgebenden Hintergrundbereich, um ihn anzuwenden.
Dies wird dann Ihr E-Mail-Hintergrund werden. Sie können auch das Farbenfenster öffnen und eine Farbe als Hintergrundbild auswählen.
Ziehe einen Fotohintergrund, ein Bild oder eine Textur in den umgebenden Hintergrundbereich, um ihn anzuwenden.
Dies wird dann Ihr E-Mail-Hintergrund werden. Sie können auch das Farbenfenster öffnen und eine Farbe als Hintergrundbild auswählen.
 Wenn Sie einen Hintergrund für Ihre Textbereiche festlegen möchten, dann ziehen Sie ein Bild in den mittleren Bereich Ihres E-Mail-Designs.
Weitere Informationen zum Ändern des Hintergrunds Ihrer E-Mail-Vorlage mit Mail Designer Pro finden Sie auf der folgenden Seite
Wenn Sie einen Hintergrund für Ihre Textbereiche festlegen möchten, dann ziehen Sie ein Bild in den mittleren Bereich Ihres E-Mail-Designs.
Weitere Informationen zum Ändern des Hintergrunds Ihrer E-Mail-Vorlage mit Mail Designer Pro finden Sie auf der folgenden Seite
‣ Ziehen Sie einen Textbereich per Drag & Drop in Ihre E-Mail-Vorlage. ‣ Doppelklicken Sie auf den Textbereich. ‣ Geben Sie Ihre Liste ein. Markieren Sie den Text, in dem die Liste angezeigt werden soll.Weitere Informationen zum Erstellen einer Liste finden Sie auf folgender Seite:‣ Auf der rechten Seite des Bildschirms finden Sie eine Seitenleiste, in der Sie den Listenstil unter "Liste" auswählen können. ‣ Wählen Sie den gewünschten Listenstil.
‣ Ihre Wörter oder Sätze werden automatisch mit den von Ihnen ausgewählten Aufzählungszeichen versehen.
Mail Designer 365 unterstützt den Export der Vorlagen zu MailChimp inklusive der MailChimp Platzhalter. Nach dem Export zu MailChimp kannst du fast alle Funktionen nutzen. Damit das Layout intakt bleibt, empfehlen wir die "Bearbeiten/Edit" Funktion für nachträgliche Änderungen nicht zu benutzen. Die Änderungen kannst Du in Mail Designer 365 durchführen und die neue Version exportieren.
‣ Fügen Sie einen Layoutblock mit einem Bildbereich hinzu. ‣ Klicken Sie auf der Registerkarte "Inhalte" auf das Symbol "Videoplatzhalter". Sie können alternativ auch Command-5 drücken.‣ Ziehen Sie einen Video-Platzhalter in einen Bildbereich.
‣ Fügen Sie Ihren WeVideo-Link in das Feld "Link zum Video" ein.

Denken Sie daran:
Im Gegensatz zu YouTube- oder Vimeo-Videos wird das Erstellen von Vorschaubildern von WeVideo-Videos nicht direkt von Mail Designer 365 unterstützt. Sie müssen Ihr eigenes Vorschaubild bereitstellen, indem Sie einen Screenshot des Videorahmens nehmen, welchen Sie als Vorschaubild verwenden möchten. Ziehen Sie dann dieses Bild auf den Video-Platzhalter. Sie können auch ein Bild Ihrer Wahl als Vorschaubild auswählen. Im E-Mail-Newsletter werden die Videos, die Sie hinzufügen, als Bilder mit einem Link zur Videoseite dargestellt. Direkte Inline-Wiedergabe wird nicht mehr von Mail Designer 365 unterstützt, da die meisten E-Mail-Clients es nicht unterstützen. Wichtig: Bitte beachten Sie, dass Mail Designer 365 keine Einbettung von Videos direkt in Ihre E-Mail-Designs unterstützt.Es gibt 3 Möglichkeiten, Layoutblöcke zu duplizieren:
Option 1: "Bearbeiten" > "Duplizieren"
‣ Klicken Sie auf die Auswahlliste an der Seite eines Layoutblocks. ‣ Wählen Sie "Bearbeiten" > "Duplizieren" aus der Menüleiste.
Option 2: Verwenden des Layouthandles
‣ Klicken Sie auf den Layout-Handle auf der linken Seite des Layout-Blocks. ‣ Halten Sie die Optionstaste oder die Alt⌥-Taste auf Ihrer Tastatur gedrückt. ‣ Ziehen Sie den Layoutblock, den Sie duplizieren möchten.Jetzt können Sie es in Position bringen, um eine Kopie zu erstellen. Danach können Sie Ihren Text bearbeiten und andere Optionen auswählen.
Option 3: Command⌘ D
‣ Klicken Sie auf den Layout-Handle auf der linken Seite des Layout-Blocks. ‣ Halten Sie die cmd⌘-D auf Ihrer Tastatur gedrücktBitte beachten Sie die folgende Seite für eine Anleitung, wie Sie Layoutblöcke duplizieren können:
- Klicke auf "Ablage" > "Einstellungen und Dokumente importieren."

- In dem "Migration" Fenster, wähle "Zugriff erlauben", um fortzufahren.

- In dem nächsten Fenster sollst du noch ein mal auf "Zugriff erlauben" klicken. Dies erlaubt Mail Designer 365 Zugriff zu den Design-Dateien in deinem Library. Du musst hier keinen weiteren Ordner auswählen.

- Als nächstes sagst du Mail Designer 365 von welchen Mail Designer Versionen du Einstellungen importieren möchtest. Wähle die Versionen von der Liste aus und klicke auf "Auswahl importieren."

- Deine Designs und App-Einstellungen werden dann schnell in Mail Designer 365 importiert werden, damit du weiterarbeiten kannst.
MailChimp bietet einen optischen "WYSIWYG" Editor und HTML basierte Editoren an, über die das Design verändert werden kann.
Allerdings bietet Mail Designer wesentlich mehr Freiräume, um E-Mails zu gestalten. Deshalb empfehlen wir Änderungen in Mail Designer durchzuführen und das Design wieder zu MailChimp hochzuladen.
Sprichst du fließend HTML? Bei MailChimp ist es möglich, auch direkt den HTML Code zu bearbeiten und so das Design weiter zu bearbeiten. Leider können wir dafür keinen Support übernehmen.
 Wichtig: Mail Designer 365 wird den Benutzer über die fehlende Schriftart warnen, wenn der Benutzer das Dokument öffnet.
Wichtig: Mail Designer 365 wird den Benutzer über die fehlende Schriftart warnen, wenn der Benutzer das Dokument öffnet.
 Wenn Sie sicherstellen möchten, dass die Schriftart, die Sie haben auch richtig auf einem anderen Gerät angezeigt werden soll, empfehlen wir Ihnen die Verwendung von E-Mail-sicheren Schriftarten in Ihrem E-Mail-Newsletter.
Wenn Sie sicherstellen möchten, dass die Schriftart, die Sie haben auch richtig auf einem anderen Gerät angezeigt werden soll, empfehlen wir Ihnen die Verwendung von E-Mail-sicheren Schriftarten in Ihrem E-Mail-Newsletter.

Unsere Best Practice Empfehlung, wenn es um Videos geht:
Wir empfehlen, die Videos auf einer anderen Seite wie YouTube oder Vimeo zu verknüpfen. Diese Videos werden dann in Safari oder in der entsprechenden Video-App geöffnet. Wenn es zum Beispiel ein YouTube-Video ist und die YouTube App auf dem Gerät installiert ist, wird das Video in der YouTube App auf dem Gerät des Empfängers angezeigt.- Kreditkarte (Bearbeitungsdauer: wenige Minuten)
- Visa
- Mastercard
- American Express
- PayPal
- Vorkasse/Banküberweisung (Bearbeitungsdauer: bis zu 5 Werktagen)
Verlängerungen können bis zu 10 Tage vor dem Verlängerungsdatum abbestellt werden. Die Kündigung erfolgt dann zum nächstmöglichen Ablaufdatum. So lange kannst du die Software weiter verwenden.
 In Mail Designer 365 haben Sie die Möglichkeit aus verschiedenen Layout-Blöcke mit mehreren Bildbereichen auszuwählen. Denken Sie daran, ein Bildbereich erlaubt es Ihnen nur einen Link hinzuzufügen. Wenn Sie Ihre E-Mail-Vorlagen senden, wird ein Bildbereich mit verschiedenen Elementen als Einzelbild gerendert, dh Sie können nur einen Link innerhalb eines Bildbereichs hinzufügen und der Link wird auf diesen gesamten Bildbereich angewendet.
Für den Layout-Block können Sie wählen, welches Layout Sie wollen und wie viele Bildbereiche sich im Layout-Block befinden. Hier ist ein Layout-Block mit 4 Bildbereichen:
In Mail Designer 365 haben Sie die Möglichkeit aus verschiedenen Layout-Blöcke mit mehreren Bildbereichen auszuwählen. Denken Sie daran, ein Bildbereich erlaubt es Ihnen nur einen Link hinzuzufügen. Wenn Sie Ihre E-Mail-Vorlagen senden, wird ein Bildbereich mit verschiedenen Elementen als Einzelbild gerendert, dh Sie können nur einen Link innerhalb eines Bildbereichs hinzufügen und der Link wird auf diesen gesamten Bildbereich angewendet.
Für den Layout-Block können Sie wählen, welches Layout Sie wollen und wie viele Bildbereiche sich im Layout-Block befinden. Hier ist ein Layout-Block mit 4 Bildbereichen:
 Innerhalb jedes Bildbereichs können Sie verschiedene grafische Elemente und einen einzelnen Link hinzufügen. Mit einem Layout-Block können Sie eine Schaltfläche mit einem eindeutigen Link in jedem Bildbereich hinzufügen. Die verschiedenen Bildbereiche werden als eigene Einzelbilder wiedergegeben, obwohl es sich um einen Layoutblock handelt.
Innerhalb jedes Bildbereichs können Sie verschiedene grafische Elemente und einen einzelnen Link hinzufügen. Mit einem Layout-Block können Sie eine Schaltfläche mit einem eindeutigen Link in jedem Bildbereich hinzufügen. Die verschiedenen Bildbereiche werden als eigene Einzelbilder wiedergegeben, obwohl es sich um einen Layoutblock handelt.
 Bitte beachten Sie die folgende Seite für weitere Informationen zum Hinzufügen verschiedener Schaltflächen mit verschiedenen Links zu Ihrem Mail Designer 365 E-Mail-Design:
Bitte beachten Sie die folgende Seite für weitere Informationen zum Hinzufügen verschiedener Schaltflächen mit verschiedenen Links zu Ihrem Mail Designer 365 E-Mail-Design:
Zusätzlich haben wir ein Video für animierte GIFs erstellt:
 Über Delivery Hub verschicken:
Bei Designs, die direkt von Mail Designer 365 aus über Delivery Hub verschickt werden, werden die Bilder in der E-Mail eingebettet. In diesem Fall musst du sie nicht extern hosten.
Über Delivery Hub verschicken:
Bei Designs, die direkt von Mail Designer 365 aus über Delivery Hub verschickt werden, werden die Bilder in der E-Mail eingebettet. In diesem Fall musst du sie nicht extern hosten.
 Designs zu Mailchimp, Campaign Monitor oder Direct Mail exportieren
Wenn du dein E-Mail-Design direkt von Mail Designer 365 aus über die Integrations-Tools zu Mailchimp, Campaign Monitor oder Direct Mail exportierst, werden jegliche Bilder auch mit deinem Template exportiert und von dem entsprechenden Dienst gehostet.
Designs mit einem anderen externen Dienst nutzen:
Jeder E-Mail-Dienst verhält sich anders und viele E-Mail-Versanddienste bieten es nicht an, die Bilder deiner Vorlage zu hosten. In diesem Fall musst du sie selbst hosten.
Bei dem HTML-Export in Mail Designer 365 kannst du die genaue URL des Ordners auf dem Webserver eingeben, in den die Bilder gehostet werden. Mehr erfahren.
Designs zu Mailchimp, Campaign Monitor oder Direct Mail exportieren
Wenn du dein E-Mail-Design direkt von Mail Designer 365 aus über die Integrations-Tools zu Mailchimp, Campaign Monitor oder Direct Mail exportierst, werden jegliche Bilder auch mit deinem Template exportiert und von dem entsprechenden Dienst gehostet.
Designs mit einem anderen externen Dienst nutzen:
Jeder E-Mail-Dienst verhält sich anders und viele E-Mail-Versanddienste bieten es nicht an, die Bilder deiner Vorlage zu hosten. In diesem Fall musst du sie selbst hosten.
Bei dem HTML-Export in Mail Designer 365 kannst du die genaue URL des Ordners auf dem Webserver eingeben, in den die Bilder gehostet werden. Mehr erfahren.

Alle Vorlagen, die zu Campaign Monitor hochgeladen werden sollen, müssen einen Abmelden-Link besitzen.
Um einen Abmelden-Link in dein Design einzufügen, gehe bitte wie folgt vor:‣ Wähle den Textbereich, der deinen Abmelden-Link beinhalten soll. ‣ Bitte wähle aus der Menüleiste "Einfügen > Campaign Monitor > Abmelden".
Du kannst nun dein Template zu Campaign Monitor hochladen.

- Mit dem kostenlosen Mail Designer 365 Download kannst du E-mail Templates nur erstellen und bearbeiten.
- Ohne eine aktive Demo ist es aber nicht möglich, erstellte HTML Email Vorlagen zu speichern, oder zu versenden.
- Die kostelose Demoversion läuft für sieben Tage
- Mit der Testversion kannst du sieben Tage lang E-Mail-Vorlagen speichern.
- Du kannst Vorlagen über den Mail Designer 365 Testmail-Service versenden.
- Du kannst alle Kampagnen-Features testen – inklusive TeamCloud, Crew Chat und Delivery Hub – mit dem kostenlosen Kampagnen-Plan, der in deiner Demo inbegriffen ist
- HTML Vorlagen exportieren
- E-Mails zu einem externen E-Mail-Dienst exportieren oder damit zu versenden
~/Library/Group Containers/C3HCD5RMD7.net.tower-one.MailDesigner/
Diesen Ordner findest du, indem du den Finder öffnest, "Gehe zu" > "Ordner" auswählst und dort den Pfad eingibst.
‣ Alternativ kannst du auch ein manuelles Backup durchführen, indem du in der Mail Designer 365 App zu "Meine Designs" gehst, ⌘ + a drückst und alle Designs aus Mail Designer 365 heraus in einen Ordner auf deinem Desktop ziehst. Diesen Ordner kannst du dann auf deiner externen Platte sichern.
 Bitte beachten Sie die folgende Seite für Tastenkombinationen zum Ausrichten verschiedener Objekte in Mail Designer 365:
Bitte beachten Sie die folgende Seite für Tastenkombinationen zum Ausrichten verschiedener Objekte in Mail Designer 365:

Als Teil des kostenlosen Kampagnenplans, der in deinem Mail Designer 365 Designplan enthalten ist, wird in der Fußzeile von E-Mails, die über Delivery Hub gesendet werden, ein Mail Designer 365 Banner angezeigt:

Upgrade auf einen kostenpflichtigen Kampagnenplan, um die Banner auszublenden. Melde dich bei deinem my.maildesigner365 Account an, um alle Plan-Optionen zu vergleichen.
‣ Öffnen Sie "Systemeinstellungen". ‣ Klicken Sie auf "Sprache & Region".‣ Wählen Sie Ihre bevorzugte Sprache indem Sie diese ganz nach oben in der Liste platizeren.
‣ Schließen Sie Ihre Software. Zum Beispiel, bei VPN Tracker, können Sie dies tun, indem Sie "VPN Tracker" > "VPN Tracker beenden" wählen.
‣ Öffnen Sie die App erneut.
Es wird ein Mail Chimp Account benötigt, um Mail Designer Dokument an MailChimp zu exportieren.
Um den API Key in deinem Account zu finden, hat der MailChimp Support weitere Informationen bereitgestellt.

‣ Wählen Sie zuerst ein grafisches Element aus, das Sie aus dem Abschnitt "Inhalt" verwenden möchten.Bitte beachten Sie die folgende Seite, wie Sie verschiedene grafische Elemente kombinieren können:‣ Ziehen Sie dann das Element in einen Bildbereich. ‣ Wiederholen Sie diese Schritte mit anderen grafischen Elementen, die Sie für die Kombination verwenden möchten. ‣ Nachdem Sie alle grafischen Elemente, die Sie kombinieren möchten, ausgewählt haben können sie damit beginnen die Elemente so zu positionieren wie Sie es gerne hätten. ‣ Sie können verschiedene Elemente vorwärts oder rückwärts verschieben, je nachdem, welche Art von Ansicht Sie haben wollen. ‣ Klicken Sie einfach auf das grafische Element, das Sie rückwärts oder nach vorne bewegen möchten. ‣ Klicken Sie auf die entsprechende Schaltfläche auf der linken Seite des Bildschirms.

‣ Öffnen Sie Ihr Design ‣ Wählen Sie aus der Menüleiste "Bereitstellen" > "Website / HTML ...".Weitere Informationen zum Export Ihres E-Mail-Designs finden Sie auf der folgenden Seite:‣ Wählen Sie einen Ort, um Ihr Design zu speichern. ‣ Optional: Geben Sie einen benutzerdefinierten Namen für die exportierte .HTML-Datei ein ‣ Optional: Wenn Sie planen, Ihre Bilder auf einen separaten Webserver hochzuladen, können Sie eine absolute URL-Präfix für die Bilder eingeben.
Bildbereiche können sowohl Text als auch Bilder enthalten:



Textbereiche können nur Text enthalten:

 Weitere Informationen zu Textbereichen finden Sie auf den folgenden Seiten:
Weitere Informationen zu den Bildbereichen finden Sie auf den folgenden Seiten:
Weitere Informationen zu Textbereichen finden Sie auf den folgenden Seiten:
Weitere Informationen zu den Bildbereichen finden Sie auf den folgenden Seiten:
 Tatsächlich gibt es aber mehrere Wege, indem du das Interagieren und Überblenden von Designelementen kontrollieren kannst. Diese heißen Überblend-Modi und können verwendet werden, um auffällige Effekte für deine Designs zu erzeugen.
Klicke auf das Designelement, das du anpassen willst und gehe zu „Überblend-Modus“ in dem Stil-Menü. Hier kannst du gleich alle Überblend-Modi live im Design vergleichen
Tatsächlich gibt es aber mehrere Wege, indem du das Interagieren und Überblenden von Designelementen kontrollieren kannst. Diese heißen Überblend-Modi und können verwendet werden, um auffällige Effekte für deine Designs zu erzeugen.
Klicke auf das Designelement, das du anpassen willst und gehe zu „Überblend-Modus“ in dem Stil-Menü. Hier kannst du gleich alle Überblend-Modi live im Design vergleichen
 Weitere Informationen über die verschiedenen Überblend-Modi in Mail Designer 365 kannst du in diesem Guide finden.
Weitere Informationen über die verschiedenen Überblend-Modi in Mail Designer 365 kannst du in diesem Guide finden.

MailChimp bietet kostenlose und bezahlte Funktionen an. Mehr Details zum Preismodell von MailChimp findest du auf der MailChimp Webseite.
Du möchtest deine bei uns gespeicherten Daten löschen? Das finden wir sehr schade. Datenschutz ist uns wichtig und deswegen ist das Abmelden sehr einfach.
Melde dich einfach in deinem Privacy Manager an. Wähle "Account bearbeiten" weiter unten auf der Seite.
Bitte beachte, dass diese Aktion nicht rückgängig gemacht werden kann und du keinen Zugriff mehr auf deine bereits gekauften Produkte haben wirst. Wir hoffen dich bald wieder zu sehen!
‣ Öffne die Systemeinstellungen deines Macs ‣ Öffne den Reiter "Allgemein" ‣ Entferne den Haken bei der Option "Fragen, ob Änderungen beim Schließen von Dokumenten beibehalten werden sollen" ‣ Beende die Mail Designer 365 App und starte sie erneut

‣Bitte einmal unter "Ablage" > "Design-Optionen..." das Häkchen für "Version für Mobilgeräte erzeugen" entfernen und dann "OK" klicken.‣Danach das gleiche nochmals und das Häkchen wieder setzen.

 Jetzt sollte Ihr auf Desktop erstellter Newsletter ebenfalls für Mobilgeräte erscheinen und Sie können die entsprechenden Layoutblöcke der Mobilversion editieren.
Jetzt sollte Ihr auf Desktop erstellter Newsletter ebenfalls für Mobilgeräte erscheinen und Sie können die entsprechenden Layoutblöcke der Mobilversion editieren.
 Sie können nicht automatisch von 2 Spalten auf 3 Spalten wechseln oder umgekehrt. Allerdings können Sie nur einen weiteren Layout-Block mit der richtigen Anzahl von Spalten hinzufügen. Danach kopieren Sie einfach den Text aus Ihrem ursprünglichen Layoutblock und fügen den Text dann in den neuen Layoutblock ein.
Wenn Sie mehr als 3 Spalten für Textbereiche wünschen, müssen Sie mit einem einzelnen Textbereich arbeiten und Ihre Nachricht entsprechend platzieren. In diesem Szenario werden Sie im Grunde Ihre eigene Tabelle mit mehreren Spalten simulieren.
Im Vergleich zu Layoutblöcken mit Textbereichen haben Sie bei Layoutblöcken mit Bildbereichen noch mehr Möglichkeiten. Sie können einen Layout-Block mit bis zu 6 Bildbereichen im Spaltenstil verwenden.
Sie können nicht automatisch von 2 Spalten auf 3 Spalten wechseln oder umgekehrt. Allerdings können Sie nur einen weiteren Layout-Block mit der richtigen Anzahl von Spalten hinzufügen. Danach kopieren Sie einfach den Text aus Ihrem ursprünglichen Layoutblock und fügen den Text dann in den neuen Layoutblock ein.
Wenn Sie mehr als 3 Spalten für Textbereiche wünschen, müssen Sie mit einem einzelnen Textbereich arbeiten und Ihre Nachricht entsprechend platzieren. In diesem Szenario werden Sie im Grunde Ihre eigene Tabelle mit mehreren Spalten simulieren.
Im Vergleich zu Layoutblöcken mit Textbereichen haben Sie bei Layoutblöcken mit Bildbereichen noch mehr Möglichkeiten. Sie können einen Layout-Block mit bis zu 6 Bildbereichen im Spaltenstil verwenden.
 Mit diesem Layout-Block werden die Bildbereiche in der Desktop-Ansicht nebeneinander angezeigt. Beachten Sie jedoch, dass die Bildbereiche in der mobilen Ansicht übereinander angezeigt werden. Dies wurde so konzipiert, dass die Empfänger leicht auf die Bilder klicken können, wenn sie mit einer Zielseite verknüpft sind und dass die Bilder noch deutlich sichtbar sind, wenn die E-Mail mit einem mobilen Gerät geöffnet wird.
Mit diesem Layout-Block werden die Bildbereiche in der Desktop-Ansicht nebeneinander angezeigt. Beachten Sie jedoch, dass die Bildbereiche in der mobilen Ansicht übereinander angezeigt werden. Dies wurde so konzipiert, dass die Empfänger leicht auf die Bilder klicken können, wenn sie mit einer Zielseite verknüpft sind und dass die Bilder noch deutlich sichtbar sind, wenn die E-Mail mit einem mobilen Gerät geöffnet wird.
- Mit dem kostenlosen Mail Designer 365 Download kannst du E-mail Templates nur erstellen und bearbeiten.
- Ohne die Demo zu aktivieren, ist es aber nicht möglich, erstellte HTML Email Vorlagen zu speichern, und zu versenden.
Deine Mail Designer 365 Demo aktivieren
Um die kostenlose Demo zu starten, musst du folgendes machen:- Starte die Mail Designer 365 App auf deinem Mac.
- Logge dich mit deiner equinux ID und deinem Passwort ein oder lege einen neuen Account an.
- Wenn du die App zum ersten mal startest, siehst du jetzt eine Liste mit Plan-Optionen. Hier kannst du deine kostenlose Demo aktivieren.
- Wenn du dich in der Vergangenheit schon mal eingeloggt hast, findest du die Option "Kostenlose Demo starten" oben links unter deinem Namen.

Email,First Name,Last Name,Lieblingsfarbe,Ort miller@example.com,Peter,Miller,blau,New York smith@example.com,Jody,Smith,rot,San FranciscoGut zu wissen: Sie können die CSV-Datei später jederzeit mit zusätzlichen Spalten erneut importieren, um Ihre Kontakte aufzuwerten. Alle neuen Platzhalter werden dann an Ihre Kontakte angehängt. Sie können eine Demo der CSV-Datei herunterladen: '>Mail_Designer_365_Campaigns_Email_Import_Example.csv
 Mit Mail Designer 365 können responsive Newsletter erstellt werden. Durch das Anpassen von Bildern, Grafiken und Textobjekten für die mobile Version, kann die Darstellung auf mobilen Geräten weiter optimiert werden.
Mit Mail Designer 365 können responsive Newsletter erstellt werden. Durch das Anpassen von Bildern, Grafiken und Textobjekten für die mobile Version, kann die Darstellung auf mobilen Geräten weiter optimiert werden.
‣ Wählen Sie das Foto aus, das halbtransparent gedreht werden soll ‣ Dadurch wird Mail Designer 365 aufgefordert, den Abschnitt "Stil" auf der rechten Seite zu öffnen. ‣ Unten finden Sie den Abschnitt "Deckkraft" ‣ Passen Sie den Deckkraftregler an, um die Deckkraft des ausgewählten Fotos anzupassen
 Geben Sie diesen Pfad in das Suchfeld ein:
Geben Sie diesen Pfad in das Suchfeld ein:
~/Library/Containers/net.tower-one.MailDesigner um ihn zu finden und dann zu löschen. Anschließend geben Sie diesen Pfad in das Suchfeld ein:
~/Library/Group Containers und löschen Sie den Mail Designer Ordner. Um Mail Designer von Ihrem Mac zu deinstallieren, gehen Sie zum Ordner „Programme“ (oder dorthin, wo Sie die App gespeichert haben) und verschieben Sie ihn in den Papierkorb. Dies entfernt die App und alle Dateien vollständig von Ihrem Mac. Um auch seine Einstellungen zu entfernen, öffnen Sie Terminal.app (von Programme > Dienstprogramme) und geben Sie den folgenden Befehl ein:
defaults delete net.tower-one.MailDesigner
Er fällt oft optisch mehr auf, wenn keine äußere Hintergrundfarbe gesetzt wurde. Um einen vollflächigen Effekt zu erzeugen, kannst du eine andere Farbe für den Design-Hintergrund verwenden und so einen leichteren Kontrast zwischen den Design-Inhalten und dem Hintergrund schaffen.
- Nichtnutzung der App oder Platform
- Versäumnis, Ihr Konto innerhalb der Kündigungsfrist zu kündigen.
- Fehlende Features oder Funktionen in Ihrem abonnierten Plan
- Irrtümlich getätigte Käufe
- Außergewöhnliche Umstände, die außerhalb unserer Kontrolle liegen
- Verstöße gegen unsere Nutzungsbedingungen
E-Mails, die nur Bilder enthalten, werden oft als Spam markiert, weil Spamfilter auf Text angewiesen sind, um den Inhalt auf Legitimität zu prüfen. Ohne Text könnten die Filter annehmen, dass die E-Mail versucht, verdächtige oder schädliche Inhalte zu verbergen, was eine gängige Taktik von Spammern ist. Außerdem laden E-Mails, die nur aus Bildern bestehen, oft langsamer, was die Empfänger frustriert und die Wahrscheinlichkeit erhöht, dass sie die E-Mail als Spam markieren.
Um die Wahrscheinlichkeit zu erhöhen, dass Ihre E-Mail im Posteingang landet, befolgen Sie diese Best Practices:
- Vermeiden Sie Layout-Blöcke, die nur aus Bildern bestehen: Verwenden Sie anstelle von Layout-Blöcken, die nur aus Bildern bestehen, Blöcke, die Text und Bilder kombinieren. So wird sichergestellt, dass Ihr Text als echter Text und nicht als Teil eines großen Bildes angezeigt wird, was den Filtern und Empfängern hilft, Ihren Inhalt besser zu verstehen.
- Fügen Sie relevanten Text hinzu: Erklären Sie klar den Zweck der E-Mail mithilfe von Text. Dies gibt den Spamfiltern einen Kontext zur Analyse und hilft Ihrem Publikum, sich mit Ihrer Nachricht zu beschäftigen.
- Verwenden Sie Alt-Text für Bilder: Fügen Sie zu jedem Bild einen beschreibenden Alt-Text hinzu. So wird sichergestellt, dass auch dann, wenn die Bilder nicht geladen werden, die Empfänger (und Spamfilter) den Inhalt der E-Mail verstehen können.
- Optimieren Sie die Bildgröße: Halten Sie Ihre Bilder klein, um die Ladezeiten zu reduzieren. Das verbessert die Benutzererfahrung und verhindert Frustration, die zu Spam-Beschwerden führen kann.
- Halten Sie ein gutes Text-Bild-Verhältnis: Ein ausgewogenes Verhältnis, bei dem mehr Text als Bilder vorhanden ist, kann die Wahrscheinlichkeit verringern, dass Ihre E-Mail als Spam markiert wird. Der Text gibt den Spamfiltern mehr Material zur Auswertung.
- Verwenden Sie eine Kombination aus Bild- und Textblöcken: Die Kombination beider Elemente verbessert nicht nur die Lesbarkeit und das Engagement, sondern verhindert auch, dass Spamfilter Ihre E-Mail als Versuch ansehen, wichtige Informationen in Bildern zu verstecken.
- Verwenden Sie einen seriösen E-Mail-Dienstanbieter wie Mail Designer 365 Campaigns: Viele E-Mail-Dienstanbieter wie Mail Designer 365 Campaigns helfen, die E-Mail-Struktur zu optimieren und bieten Authentifizierungsprotokolle wie SPF, DKIM und DMARC an, um die Zustellbarkeit zu verbessern.
Wenn Sie diese Richtlinien befolgen und sicherstellen, dass Ihre E-Mail eine Mischung aus gut platziertem Text und Bildern enthält, können Sie die Zustellbarkeit verbessern und das Risiko verringern, dass sie im Spam-Ordner landet.
Wenn du keine vorbereitete Domain oder eigene E-Mail-Adresse hast, bietet Mail Designer 365 eine professionelle Lösung, um E-Mail-Kampagnen ohne die Nutzung deiner eigenen Domain zu versenden.
Wie funktioniert das?
Mail Designer 365 nutzt den Mail Designer Delivery-Service, der sicherstellt, dass deine Kampagnen zuverlässig und sicher über eine vertrauenswürdige, vorkonfigurierte Domain versendet werden. So vermeidest du Probleme wie schlechte Zustellbarkeit oder E-Mails, die im Spam-Ordner landen.
Warum Mail Designer Delivery wählen?
- Kein Einrichtungsaufwand: Du musst keine Domain kaufen, aufwärmen oder konfigurieren.
- Vertrauenswürdige Reputation: Die Versandinfrastruktur von Mail Designer ist für optimale Zustellbarkeit optimiert.
- Professionelles Erscheinungsbild: Deine E-Mails werden mit einer authentifizierten Domain versendet und wirken dadurch professionell.
- DSGVO-konformer Versand: Alle Daten werden in Übereinstimmung mit der DSGVO verarbeitet, um die Privatsphäre deiner Empfänger zu schützen.
Gibt es einen Haken?
Die Nutzung einer geteilten Domain ist eine schnelle Lösung, jedoch wird langfristig die Verwendung einer eigenen E-Mail-Domain (z. B. deinname@deinunternehmen.de) empfohlen. Das gibt dir volle Kontrolle und stärkt dein Markenimage. Mail Designer 365 unterstützt dich dabei, SPF-, DKIM- und DMARC-Authentifizierungen für maximale Zustellbarkeit einzurichten.
Bereit loszulegen?
Mail Designer 365 ist ideal, um deine Kampagne schnell und professionell an eine Liste von 1500+ Kandidaten zu senden. Starte noch heute mit unserem Delivery-Service und erreiche deine Zielgruppe ohne technischen Aufwand oder Zustellbarkeitsprobleme!
 Mit Mail Designer 365 können responsive Newsletter erstellt werden. Durch das Anpassen von Bildern, Grafiken und Textobjekten für die mobile Version, kann die Darstellung auf mobilen Geräten weiter optimiert werden.
Mit Mail Designer 365 können responsive Newsletter erstellt werden. Durch das Anpassen von Bildern, Grafiken und Textobjekten für die mobile Version, kann die Darstellung auf mobilen Geräten weiter optimiert werden.
‣ Wählen Sie einen Textbereich aus ‣ Klicken Sie "Einfügen" > "MailChimp" oder "Campaign Monitor" ‣ Wählen Sie einen PlatzhalterHinweis: Ein Platzhalter kann nicht auf Text innerhalb eines Bildbereichs verwendet werden, du musst den Cursor in einen Textbereich legen, um Platzhalter zu verwenden.
‣ Markiere den Text, der als Link verwendet werden soll. ‣ Klicke nun auf „Link hinzufügen“ in der Seitenleiste und gebe die Link-Adresse ein.Tipp: Farbe und Formatierung des Links lässt sich wie gewohnt anpassen.‣ Du kannst jetzt auswählen welche Art von Link du eingeben möchtest:
‣ Gib nun die Link-Adresse in das Eingabefeld ein:
 Nachdem Sie einen Video-Platzhalter aus dem Inhalte Fenster in Ihr Dokument gezogen haben, können Sie für diesen den Link zum Video einfügen.
Nachdem Sie einen Video-Platzhalter aus dem Inhalte Fenster in Ihr Dokument gezogen haben, können Sie für diesen den Link zum Video einfügen.
 Mail Designer 365 erlaubt es Ihnen, Links für Youtube und Vimeo Videos zu verwenden.
Darüber hinaus können Sie auch eine eigene MP4 Datei auf Ihrem Server laden oder über Dropbox verfügbar machen. Kopieren Sie danach den öffentlichen Link zu diesem Video in die Link-Zeile des Video-Platzhalters.
Verwenden Sie Ihre eigene MP4 Datei, wie im Dropbox Beispiel beschrieben, wird das Video direkt im E-Mail Programm abgespielt, sofern diese Funktion vom E-Mail Client unterstützt wird. Videos werden nicht direkt in der E-Mail abgespielt. Stattdessen werden deine Abonnenten zum Online-Video geführt.
Bitte beachten Sie, dass deine Videos aus dem Internet verfügbar sein müssen. Lokal gespeicherte Videos können nicht verwendet werden.
Mail Designer 365 erlaubt es Ihnen, Links für Youtube und Vimeo Videos zu verwenden.
Darüber hinaus können Sie auch eine eigene MP4 Datei auf Ihrem Server laden oder über Dropbox verfügbar machen. Kopieren Sie danach den öffentlichen Link zu diesem Video in die Link-Zeile des Video-Platzhalters.
Verwenden Sie Ihre eigene MP4 Datei, wie im Dropbox Beispiel beschrieben, wird das Video direkt im E-Mail Programm abgespielt, sofern diese Funktion vom E-Mail Client unterstützt wird. Videos werden nicht direkt in der E-Mail abgespielt. Stattdessen werden deine Abonnenten zum Online-Video geführt.
Bitte beachten Sie, dass deine Videos aus dem Internet verfügbar sein müssen. Lokal gespeicherte Videos können nicht verwendet werden.
‣ Öffnen Sie Ihre E-Mail-Vorlage, wenn sie noch nicht geöffnet ist. ‣ Wählen Sie in der Menüleiste "Mail Designer 365" > "Einstellungen".Weitere Informationen zum Erstellen von benutzerdefinierten Vorschau-Anzeigen in Mail Designer 365 finden Sie auf der folgenden Seite:‣ Ein Popup-Fenster erscheint. ‣ Klicken Sie auf das Smartphone-Symbol mit der Bezeichnung "Mobil".
‣ Klicken Sie auf das "+" - Symbol unten links im Fenster. ‣ Geben Sie die gewünschte Auflösung ein.
‣ Geben Sie dieser Anzeige einen Namen an, damit Sie sie leicht im Menü "Vorschauoptionen" finden können.
~/Library/Group Containers/C3HCD5RMD7.net.tower-one.MailDesigner/DocumentsDie Tilde (~) steht dabei für Ihr Heimatverzeichnis. Die Ausnahme ist nur für Lesevorgänge notwendig, Schreibvorgänge können weiterhin überwacht werden.

E-Mail-Marketing ist nicht tot – es hat sich einfach weiterentwickelt. Es stimmt zwar, dass Posteingänge heutzutage voller sind, aber E-Mail-Marketing bleibt eine der effektivsten Möglichkeiten, mit Zielgruppen in Kontakt zu treten, wenn es richtig gemacht wird. Hier ist warum:
- Qualität vor Quantität: Abonnenten sind wählerischer geworden, bei welchen Newslettern sie sich anmelden. Daher ist es entscheidend, wertvollen, ansprechenden und relevanten Content zu bieten, der hervorsticht. Allgemeine oder sich wiederholende E-Mails reichen nicht mehr aus.
- Es ist eine persönliche Entscheidung: Anders als unerwünschte Nachrichten auf Plattformen wie WhatsApp gibt E-Mail den Empfängern die Kontrolle – sie haben sich bewusst entschieden, von dir zu hören. Für viele Menschen sind E-Mails dadurch weitaus willkommener als aufdringliche Nachrichten auf anderen Kanälen.
- Immer noch ein ROI-Wunder: E-Mail-Marketing liefert weiterhin eine der höchsten Renditen im digitalen Marketing. Wenn du dich auf Personalisierung und Mehrwert konzentrierst, kann E-Mail Conversions besser vorantreiben als fast jedes andere Medium.
Automatisierung und Messaging-Apps wie WhatsApp wachsen zwar, erfüllen jedoch andere Zwecke. Anstatt E-Mail zu ersetzen, ergänzen sie eine gut abgerundete Marketingstrategie. Also nein – E-Mail-Marketing ist nicht tot. Es ist nur wettbewerbsintensiver geworden, und das ist gut, denn es motiviert Marken, besser zu werden.
 Während Sie Ihren Newsletter entwerfen und erstellen, scannt Mail Designer 365 kontinuierlich Ihre E-Mail-Vorlage auf Probleme die auftauchen könnten. Ein Nummer wird auf der Check-Taste erscheinen, wenn Mail Designer 365 Probleme oder mögliche Fehler in Ihrem E-Mail-Design gefunden hat.
Während Sie Ihren Newsletter entwerfen und erstellen, scannt Mail Designer 365 kontinuierlich Ihre E-Mail-Vorlage auf Probleme die auftauchen könnten. Ein Nummer wird auf der Check-Taste erscheinen, wenn Mail Designer 365 Probleme oder mögliche Fehler in Ihrem E-Mail-Design gefunden hat.
 Sie können auch auf die Check-Taste klicken, wann immer Sie wollen, um selber nach möglichen Problemen zu suchen.
Weitere Informationen zur Checking-Funktion in Mail Designer 365 finden Sie auf der folgenden Seite:
Sie können auch auf die Check-Taste klicken, wann immer Sie wollen, um selber nach möglichen Problemen zu suchen.
Weitere Informationen zur Checking-Funktion in Mail Designer 365 finden Sie auf der folgenden Seite:
Du kannst die automatische Verlängerung deines Mail Designer 365 Plans ganz einfach in deinem my.maildesigner365 Account deaktivieren.
- Melde dich in deinem Account an.
- Gehe zu „Käufe und Pläne“ unter Einstellungen.
- Deaktiviere dort die automatische Verlängerung für deinen Plan.

Wichtig:
Wenn du die automatische Verlängerung ausschaltest, verlierst du möglicherweise bestehende Preisvorteile.
Nach Ablauf deines aktuellen Plans ist keine Reaktivierung mehr möglich – du kannst jedoch jederzeit ein neues Produkt zum dann gültigen Preis erwerben.
- id.equinux.com
- my.maildesigner365.com
- data.maildesigner365.com
- my.featurenotes.com
- polyfill.io
- www.gravatar.com
- wp.com
- api.rudderlabs.com
Telefonnummern und andere Informationen wie Adressen und Daten werden von iOS automatisch als Informationen erkannt, die in anderen Apps verwendet werden können.
So können Sie bspw. durch Tippen auf eine Telefonnummer diese direkt anrufen oder eine Adresse einem Kontakt hinzufügen.
Aus diesem Grund werden diese Informationen von iOS in E-Mails blau markiert.
‣ In Apple Pages verdoppele die Größe deiner Grafik. Zum Beispiel, wenn du eine Form mit der Größe 100x100 hast, sollst du ihre Größe auf 200x200 erhöhen. ‣ Kopiere und füge es in einen Bildbereich in Mail Designer Pro ein. ‣ Dann klicke auf dem Bild. ‣ Ein Rechtsklick (oder Strg + Klick) auf dem Bild. ‣ Wähle aus dem Dropdown-Menü "Originalgröße (Retina)" um das Bild automatisch zu verkleinern und es auch gleichzeitig zu Retina-Qualität zu machen.
‣ Öffne eine deiner Mail Designer 365 Vorlagen ‣ Wähle "Ablage" > "Zurücksetzen auf" ‣ Wähle nun eine Version oder klicke auf "Alle Versionen durchsuchen …"
- "Shift" (⇧) + "Befehltaste" (⌘) + "4" speichert einen ausgewählten Bereich des Bildschirms als Datei auf dem Schreibtisch.
- "Shift" (⇧) + "Befehltaste" (⌘) + "4" und danach Leertaste speichert ein gewähltes Fenster als Datei auf dem Schreibtisch.
- "Shift" (⇧) + "Befehltaste" (⌘) + "3" speichert Ihren gesamten Bildschirm als Datei auf dem Schreibtisch.
‣ Wähle einen Textbereich aus. ‣ Wähle "Bearbeiten" > "Rechtschreibung und Grammatik" > "Rechtschreibung und Grammatik einblenden" aus der Menüleiste.Weitere Informationen zur Auswahl der Rechtschreibprüfung kannst du auf der folgenden Seite finden:‣ Es erscheint ein Pop-up, mit dem du eine Sprache auswählen kannst. ‣ Klicke einfach auf "Automatisch nach Sprache". ‣ Du kannst deine bevorzugte Sprache aus den verschiedenen Optionen aus dem Dropdown-Menü auswählen.

- Wenn die App schon in Ihrem Dock liegt, drücken Sie die Wahltaste (⌥) und machen Sie einen Rechtsklick auf dem App-Symbol. Sie können "Sofort beenden" von dem Menü wählen.
- Sie können auch Wahltaste (⌥) + Befehltaste (⌘) + Esc drücken, um eine Liste von aktiven Apps zu bekommen. Aus der Liste können Sie die App selektieren, die Sie beenden möchten und dann "Sofort beenden" klicken.
- Öffne deine Vorlage in Mail Designer 365 und mache die Änderungen in deinem Design
- Gehe zu Delivery Hub und öffne deine geplante Kampagne
- Die neue Version deiner Vorlage wird automatisch ausgewählt.
- Drücke Speichern, um deine Kampagne mit dem neuen Design zu speichern.
- Wiederhole dies für andere geplante Kampagnen, die dasselbe Design verwenden
 Weitere Informationen zum Klartext finden Sie auf folgender Seite:
Weitere Informationen zum Klartext finden Sie auf folgender Seite:
‣ Melden Sie sich in Ihrem MailChimp Account an, nachdem Sie Ihre Vorlage zu MailChimp hochgeladen haben, und erstellen Sie nun eine neue Kampagne. ‣ Nachdem Sie Ihre Vorlage ausgewählt haben, klicken Sie "Preview and Test" und danach "Enter preview mode". ‣ Sie können nun den Button für "Enable live merge tag info" anklicken, um eine Vorschau der Platzhalter mit Ihren Infos zu sehen.
‣ Zuerst exportieren Sie Ihre Mail Designer 365 Vorlage als PDF-Datei. ‣ Wählen Sie "Ablage"> "Als PDF exportieren ..."Weitere Informationen zum Umwandeln Ihres E-Mail-Designs als JPG- oder PNG-Datei finden Sie auf der folgenden Seite‣ Sichern Sie Ihr Dokument. ‣ Öffnen Sie nun Ihre PDF-Datei.
‣ Gehen Sie zu Ihrer Menüleiste oben. ‣ Wählen Sie "Datei"> "Speichern unter ..."
‣ Ein Popup-Fenster erscheint, und Sie können das gewünschte Format auswählen. Sie können entscheiden, ob Sie das PDF in eine JPG- oder PNG-Datei konvertieren möchten.

Es gibt grundsätzlich verschiedene Kategorien von Programmen, die dafür verantwortlich sein können, dass Mail Designer 365 auf Ihrem System nicht korrekt arbeitet:
- Personal Firewalls
- Schutzprogramme (z.B. Virenscanner, Malwareschutz)
Personal Firewalls filtern Netzwerkdatenverkehr anhand von Regeln; nur Datenverkehr für den eine entsprechende Regel existiert darf auch passieren. macOS selber bringt so eine Firewall mit, die aber nur eingehenden Datenverkehr filtert und mit ihren Standardeinstellungen Mail Designer nicht behindert. Bei Personal Firewalls wird der Nutzer in der Regel beim ersten Verbinden einer Anwendung explizit gefragt ob er den Datenverkehr zu lassen möchte und hier darf man Mail Designer natürlich nicht den notwendigen Datenverkehr untersagen. Falls Sie letzteres aus Versehen bereits getan haben, und nicht wissen, wie Sie es wieder rückgängig machen können, konsultieren Sie bitte das Handbuch der Software bzw. wenden Sie sich bitte an deren Hersteller.
Schutzprogramme sehen in manchen Authentifizierungs Datenverkehr oftmals eine potentielle Bedrohung, da sie diesen Datenverkehr aufgrund der enorm starken Verschlüsselung nicht näher analysieren können. Anders als bei sicheren Browser Verbindungen lässt sich die Verschlüsselung nicht lokal aushebeln, daher blockieren sie vorzugsweise jeglichen Datenverkehr, den der Nutzer nicht explizit freigeben hat. Falls Sie nicht wissen, wie Sie dieser Software sagen müssen, dass sie bestimmte (oder auch alle) diese Verbindungen erlauben soll, konsultieren Sie bitte das Handbuch der Software bzw. wenden sich an deren Hersteller.
Falls Sie sich unsicher sind, ob eines dieser Programme auf ihren System installiert ist oder nicht, gibt es einen einfachen Weg das heraus zu finden. Starten Sie die Standardanwendung “Terminal”, dort folgenden Befehl eingeben:
kextstat | grep -v com.appleund danach mit Enter/Return bestätigen, erhalten Sie eine Liste alle Systemkernerweiterungen, die aktuell geladen sind und nicht von Apple stammen. Diese gleichen Sie einfach mit den Namen in Klammern ab, wobei es genügt, wenn Sie nur eine der dort genannten Einträge zu finden ist:
- Little Snitch
(at.obdev.nke.LittleSnitch) - Sophos Anti Virus
(com.sophos.kext.oas, com.sophos.nke.swi) -
Symantec Endpoint Protection / Norton AntiVirus
(com.symantec.kext.SymAPComm, com.symantec.kext.internetSecurity, com.symantec.kext.ips, com.symantec.kext.ndcengine, com.symantec.SymXIPS)
Über den equinux Online Store werden folgende Software Produkte angeboten:
- VPN Tracker (VPN Software für den Mac)
- Mail Designer 365 (E-Mail Newsletter Design Software)
- tizi (Zubehörprodukte für iPhone, iPad und co).
- TV Pro, Live TV und TV Pro Mediathek Pakete
Typische Gründe für eine Abbuchung
Es wurde ein Laufzeitprodukt automatisch verlängert
VPN Tracker und Mail Designer werden als Laufzeitprodukte angeboten. Möglicherweise wurde die Abbuchung durch eine automatische Verlängerung ausgelöst.
Es wurden mit einer hinterlegten Kreditkarte weitere Benutzer hinzugefügt
Wenn mehrere Teammitglieder ein Produkt verwenden, ist üblicherweise ein Zahlungsmittel für das gesamte Team hinterlegt. Wenn weitere Teammitglieder hinzugefügt wurden, wird das hinterlegte Zahlungsmittel verwendet.
Rechnung und weitere Informationen
Rechnung
Rechnungskopien für VPN Tracker können unter my.vpntracker.com angefordert werden.
Rechnungskopien für Mail Designer 365 können unter my.maildesigner365.com angefordert werden.
Rechnungskopien für TV Pro Apps können unter my.tvproapp.de angefordert werden.
Weitere Informationen
Wenn unklar ist, welcher Mitarbeiter eine Bestellung getätigt hat, kann unser Support-Team gerne weiterhelfen. Dazu benötigen wir die vorliegenden Rechnungsinformationen und die letzten 4 Ziffern der Kreditkarte.
 Hinweis: Unsere App-Downloads sind digital signiert und werden mit einem Sicherheits-Zertifikat zusätzlich geschützt.
Hinweis: Unsere App-Downloads sind digital signiert und werden mit einem Sicherheits-Zertifikat zusätzlich geschützt.
‣ Gehen Sie zu "Ablage" > "Design-Optionen ...".Weitere Informationen zum Ein- und Ausschalten der Text-Silbentrennung finden Sie auf folgender Seite:‣ Fügen Sie das Häkchen von der "Worttrennung erzwingen".
‣ "Ok" klicken.
Im Mail Designer Handbuch findest du einige Anregungen, wie du deine Designs für Mail Chimp optimal anpasst und Platzhalter verwendest.
Alle weiteren Bearbeitungs- und Sendeoptionen werden direkt in Mail Chimp vorgenommen. Wie das genau funktioniert erfährst du vom MailChimp Team über Webinare, How-Tos, Guides und viele nützliche Tipps.
Kann ich auf Bilder die schon auf meiner Webseite sind in Mail Designer 365 verlinken?
Das wird derzeit nicht unterstützt: Mail Designer 365 passt Bilder genau auf das Design an, d.h. Bilder müssen aus Mail Designer 365 exportiert werden.‣ Öffnen Sie die Vorlage, die Sie exportieren möchten. ‣ Wählen Sie aus der oberen Menüleiste "Bereitstellen" > "Design Dokument an Email anhängen ...".Weitere Informationen dazu, wie Sie Ihr E-Mail-Design als Anhang teilen können, finden Sie auf folgender Seite:
Die Rechnungen für Ihre VPN Tracker 365 Käufe finden Sie im Bereich "Rechnungen" unter:
http://my.vpntracker.com
Sie arbeiten in der Buchhaltung und benötigen Zugriff auf die VPN Tracker Rechnungen Ihrer Firma? Bitte Sie den VPN Tracker Team Manager Sie in das Team der Firma mit der Rolle "Buchhaltung" einzuladen. Dann erhalten Sie eine Email sobald eine neue Rechnung bereitsteht und können diese im Web Portal herunterladen.
Die Rechnungen für Ihre Mail Designer 365 Käufe finden Sie im Bereich "Bestellungen" unter:
https://my.maildesigner365.com
Die Rechnungen für Ihre tizi Produkte finden Sie im Bereich "Bestellungen" unter:
http://my.tizi.tv
Weitere Rechnunngen finden Sie unter:
http://www.equinux.com/goto/invoice
‣ Falls Sie eine PDF Kopie Ihrer Rechnung speichern möchten, können Sie dies einfach tun, indem Sie "Command + P" drücken und anschließend die Option "Als PDF sichern" auswählen.
‣ Um ein Dokument zu drucken, wählen Sie "Ablage" > "Drucken ..." aus der oberen Menüleiste.Weitere Informationen zum Drucken finden Sie auf folgender Seite:
‣ Klicken Sie auf das Smartphone-Symbol auf der linken Seite, um die mobile Version Ihrer Vorlage zu öffnen.Weitere Informationen zum Hinzufügen von Video-Links für die mobile Version finden Sie auf den folgenden Seiten:‣ Ziehen Sie eine Grenzlinie eines Bildbereichs oder Textbereichs. ‣ Mail Designer 365 gibt Ihnen dann die Möglichkeit, Ihre Handy- und Desktop-Versionen voneinander zu trennen.
‣ Sie können ein Vorschaubild für Ihr Video hinzufügen, indem Sie einen Video-Platzhalter in einem Bildbereich hinzufügen, indem Sie auf "Inhalte" klicken. ‣ Klicken Sie dann auf das Video-Platzhalter-Symbol:
‣ Sie können die Vorschaubilder mit unseren Video-Icons oder mit Ihren eigenen Player-Overlays hinzufügen.
Einen Abmelde-Link einfügen
Um einen Abmelden-Link in Ihr Design einzufügen, gehen Sie bitte wie folgt vor:
Einen Rewards-Platzhalter einfügen
Sie haben einen kostenlosen MailChimp Account und möchten, dass Ihre Newsletter über MailChimp ohne den MailChimp Footer verschickt werden?
Dann fügen Sie zusätzlich zum Abmelde-Link den Rewards-Platzhalter in Ihre Vorlage ein. Wählen Sie hierfür aus der Menüleiste "Einfügen" > "MailChimp" > "Rewards".
Wenn Sie einen kostenpflichtigen MailChimp Account verwenden, müssen Sie keinen Rewards-Platzhalter Ihrem Dokument hinzufügen.
Bei vorzeitiger Kündigung bieten wir keine Rückerstattung an. Unsere 365 Pläne sind immer für ein Jahr gültig und können bis zu 10 Tage vor dem Ablauf gekündigt werden. Nach dem Kündigungstermin ist die Software weiterhin bis zum Ablaufdatum nutzbar.
Wie kann ich überprüfen, ob meine Kopie von VPN Tracker 365 oder Mail Designer nicht verändert wurde?
Alle unsere Apps sind ordnungsgemäß von Apple code-signiert, sodass macOS überprüfen kann, ob die App manipuliert wurde. Sie können die Integrität überprüfen, indem Sie Terminal.app öffnen und den folgenden Befehl eingeben:spctl --assess "/Applications/VPN Tracker 365.app"Bitte beachten Sie, dass doppelte Anführungszeichen um den Pfad erforderlich sind, da der Pfad Leerzeichen enthält. Wenn sich Ihre Kopie an einem anderen Ort befindet, ersetzen Sie „/Applications/VPN Tracker 365.app“ durch den entsprechenden Pfad zur App. Die Ausgabe könnte wie folgt aussehen:
/Applications/VPN Tracker 365.app: accepted
source=Notarized Developer ID
Wenn die App verändert wurde, wird eine Fehlermeldung wie diese ausgegeben:
Mail Designer 365.app: invalid signature (code or signature have been modified)Bitte kontaktieren Sie uns, wenn Ihre Kopie von VPN Tracker 365 oder Mail Designer 365 eine ungültige Signatur aufweist.
Wie kann ich überprüfen, ob meine Kopie von VPN Tracker 365 oder Mail Designer 365 von equinux signiert wurde?
Alle unsere Apps sind ordnungsgemäß von Apple code-signiert, sodass macOS überprüfen kann, ob die App manipuliert wurde. Sie können diese Signatur überprüfen, indem Sie Terminal.app öffnen und den folgenden Befehl eingeben:codesign -d -vv "/Applications/VPN Tracker 365.app"Bitte beachten Sie, dass doppelte Anführungszeichen um den Pfad erforderlich sind, da der Pfad Leerzeichen enthält. Wenn sich Ihre Kopie an einem anderen Ort befindet, ersetzen Sie „/Applications/VPN Tracker 365.app“ durch den entsprechenden Pfad zur App. Die Ausgabe könnte wie folgt aussehen:
Executable=/Applications/VPN Tracker 365.app/Contents/MacOS/VPN Tracker 365
Identifier=com.vpntracker.365mac
Format=app bundle with Mach-O universal (x86_64 arm64)
CodeDirectory v=20500 size=81953 flags=0x10000(runtime) hashes=2550+7 location=embedded
Signature size=9071
Authority=Developer ID Application: equinux AG (MJMRT6WJ8S)
Authority=Developer ID Certification Authority
Authority=Apple Root CA
Timestamp=1. Jun 2021 at 17:22:51
Info.plist entries=42
TeamIdentifier=MJMRT6WJ8S
Runtime Version=11.1.0
Sealed Resources version=2 rules=13 files=684
Internal requirements count=1 size=216
Die wichtigen Teile, auf die Sie achten sollten, sind die Zeilen, die mit „Authority“ beginnen: Sie listen die Vertrauenskette auf. Der letzte Eintrag muss immer „Apple Root CA“ sein, der Eintrag darüber entweder „Developer ID Certification Authority“ oder „Apple Worldwide Developer Relations Certification Authority“ für App Store-Versionen. Der erste Eintrag muss entweder „Developer ID Application: equinux AG“ (VPN Tracker 365), „Developer ID Application: Tower One GmbH“ (Mail Designer 365 non-App Store) oder „Apple Mac OS Application Signing“ (Mail Designer 365 App Store) sein.
Wenn Sie einen anderen Eintrag sehen, kontaktieren Sie uns bitte.

equinux 2FA ist kompatibel mit allen wichtigen Authentifizierungs- und Passwörter-Apps, inklusive:
- Google Authenticator
- Microsoft Authenticator
- Twilio Authy
- 1Password
- FreeOTP
- Bitwarden
- Reguläre E-Mail mit mehreren Kontakten im An-Feld
- Reguläre E-Mail mit mehreren Kontakten im BCC-Feld
- Eine E-Mail an eine vordefinierte Gruppe, wie z. B. eine Outlook-Gruppe
- Ihr E-Mail-Dienstanbieter oder der E-Mail-Dienstanbieter des Empfängers könnte vermuten, dass Sie SPAM (unerwünschte Junk-E-Mails) senden, was dazu führen könnte, dass Ihr Konto gesperrt oder vorübergehend eingefroren wird.
- Das Empfangen einer E-Mail mit einer umfangreichen Liste von Empfängern verringert oft deren wahrgenommene Relevanz für individuelle Empfänger, was sie unpersönlich erscheinen lässt und die Wahrscheinlichkeit erhöht, dass sie als Junk-Mail eingestuft wird.
- Nachrichten, die an eine große Anzahl von Empfängern gesendet werden, werden oft von Junk-E-Mail-Filterungssystemen als Spam markiert, was das Risiko erhöht, dass Ihre Nachricht blockiert wird und nicht die beabsichtigten Empfänger erreicht.
- Mail Designer Campaigns ermöglicht es Ihnen, Ihre Domain vollständig zu verifizieren und so die beste Zustellbarkeit für Ihre E-Mails sicherzustellen, damit sie die Posteingänge der Empfänger erreichen.
- Wenn Sie keine eigene Domain haben oder den Überprüfungsprozess nicht durchlaufen möchten, können wir Ihnen eine benutzerdefinierte Adresse von einer vollständig authentifizierten Domain zur Verfügung stellen, wodurch das Risiko verringert wird, dass Ihre E-Mails als Spam markiert werden.
- Wir bieten eine intelligente Listenverwaltung für Ihre Kontaktlisten, mit der Sie entweder E-Mails an alle Kontakte senden oder gezielte Gruppen erstellen können, die auf Ihre Zielgruppen zugeschnitten sind.
Ja, mit Mail Designer 365 kannst du genau nachvollziehen, ob eine E-Mail geöffnet wurde. Die integrierten Mail Designer Versand E-Mail-Tracking-Funktionen liefern dir umfassende Statistiken zu jeder versendeten Email und Kampagne.
Egal ob Direktversand oder Newsletter-Kampagne: Wenn du deine E-Mail über den integrierten Versanddienst von Mail Designer 365 versendest, stehen dir detaillierte Auswertungen zur Verfügung – darunter Öffnungsrate, Klickrate und viele weitere wichtige Kennzahlen.
Die Auswertung deiner Newsletter-Kampagnen findest du hier:
https://my.maildesigner365.com/team/deliveries/campaigns/finished
Auch beim Direktversand deiner E-Mails ist eine detaillierte Analyse möglich. Die entsprechenden Statistiken findest du unter:
https://my.maildesigner365.com/team/deliveries/direct/finished

Unabhängig vom Versandtyp bietet dir Mail Designer 365 unter anderem folgende Auswertungen:
- Öffnungsrate und gesamt Öfffnungen
- Klickrate und gesamt Klicks
- Zustellstatus und Bounces
- Abmeldungen (Unsubscribe-Rate)
- Detaillierte Link Klick Auswertungen

- Auswertungen auf Empfängerbasis

Diese Performance-Analyse hilft dir, den Erfolg deiner E-Mail-Kampagne besser zu bewerten und deine Inhalte gezielt zu verbessern.
Tipp: Für eine aussagekräftige Auswertung solltest du die Statistiken frühestens 24 Stunden nach dem Versand prüfen – so stellst du sicher, dass deine Empfänger ausreichend Zeit zum Öffnen und Reagieren hatten.
Die MailDesignerIntegrationExample-Datei in FileMaker zeigt dir Schritt für Schritt die benötigten Skripte (.fmp12 Filemaker Datei):
In der Mail Designer 365-Vorlage findest du Platzhalter, die dir zeigen, wie deine FileMaker-Felder direkt im Design zum Leben erwachen (Mail Designer Datei):
Öffne diese Mail Designer Datei und gehe danach direkt auf Ablage > Sichern, um sie in deinem Projekt zu sichern.
Du hast noch kein Mail Designer?
Es gibt zwei Möglichkeiten die Bildgröße zu verändern:
Option 1: Direkt in deinem Design skalieren
- Klicke auf das Bild, das du anpassen möchtest.
- Ziehe einen der orangen Anfasser in den Ecken, um die Größe manuell zu verändern.
Tipp: Halte Command (Cmd) gedrückt, um frei zu skalieren, ohne die Proportionen beizubehalten.
Hinweis: Mit dem blauen Anfasser in der linken oberen Ecke kannst du den Eckenradius des Bildes verändern, z. B. für abgerundete Ecken.

Option 2: Größe in der Seitenleiste festlegen
- Wähle das Bild in deinem Design aus.
- In der rechten Bild-Seitenleiste kannst du unter Größe eine exakte Breite und Höhe in Pixeln eingeben.
- Stelle sicher, dass „Proportionen beibehalten“ aktiviert ist, wenn das Seitenverhältnis erhalten bleiben soll.

Du möchtest dein Bild lieber zuschneiden? Hier findest du eine Anleitung zum Zuschneiden von Bildern in Mail Designer.
Beim E-Mail-Design geht es um die strategische und visuelle Gestaltung von E-Mails, die nicht nur gut aussehen, sondern auch gezielt zur Interaktion anregen, wichtige Botschaften klar vermitteln und auf allen Geräten optimal dargestellt werden. Ein durchdachtes Design unterstützt deine Marketingziele, indem es Leser:innen zu bestimmten Handlungen leitet – etwa zum Klicken eines Links, zum Kauf oder zur weiteren Interaktion mit deinem Content.
Warum ist E-Mail-Design wichtig?
Effektives E-Mail-Design beeinflusst Öffnungsraten, Klicks und Conversions maßgeblich. In der Flut des Posteingangs zählt der erste Eindruck – und der wird vom Design bestimmt. Eine übersichtliche Struktur, klare Botschaften und mobiloptimierte Darstellungen sorgen dafür, dass deine Inhalte ankommen und gelesen werden. Außerdem stärkt gutes Design deine Markenidentität und stellt sicher, dass deine E-Mails barrierefrei sind.
Was gehört zu einem guten E-Mail-Layout?
Ein gelungenes E-Mail-Layout setzt sich aus mehreren Designelementen zusammen, die gemeinsam für Übersicht und Lesefluss sorgen. Wie in der untenstehenden Infografik zu sehen ist, gehören dazu:
- Header: Enthält dein Logo und optional einen Pre-Header-Text
- Hero-Bild: Visuell ansprechendes Bild zur Unterstützung der Hauptaussage
- Hauptüberschrift (H1): Weckt Aufmerksamkeit und stellt das Thema vor
- Textinhalt: Gut strukturierter Text mit klarer Hierarchie
- Call-to-Action (CTA): Auffällige Schaltflächen oder Links für gezielte Handlungen
- Footer: Rechtliche Hinweise, Social-Media-Links und Abmeldemöglichkeit

Was sind die wichtigsten Bestandteile eines E-Mail-Designs?
Die folgende Checkliste zeigt die fünf zentralen Elemente, die in jeder gut gestalteten E-Mail enthalten sein sollten:
- Header
- Hero-Bild
- Text
- CTA
- Footer

Was bedeutet responsives E-Mail-Design?
Responsives E-Mail-Design sorgt dafür, dass sich deine E-Mail automatisch an unterschiedliche Bildschirmgrößen anpasst – egal ob sie auf dem Desktop, Tablet oder Smartphone geöffnet wird. Die folgende Darstellung zeigt, wie sich ein gutes Layout auf verschiedenen Geräten optimal anpasst. Besonders auf mobilen Endgeräten ist ein responsives Design heute unverzichtbar.

Welche Tools helfen beim E-Mail-Design?
Du brauchst keinen Code, um wirkungsvolle E-Mails zu gestalten. Mit einem visuellen E-Mail-Editor wie Mail Designer 365 kannst du ganz einfach professionelle HTML-E-Mails erstellen. Dank Drag-and-Drop-Editor, wiederverwendbaren Inhaltsblöcken und integrierten Vorschaufunktionen behältst du die volle Kontrolle über Design und Funktion deiner E-Mails – egal ob Newsletter oder Kampagne.
Effektives E-Mail-Design beginnt mit Mail Designer 365.
Erstelle bessere, durchdachtere und optisch ansprechende E-Mails mit einem Tool, das speziell dafür gemacht wurde. Jetzt mit Mail Designer 365 loslegen.
Warum sehe ich diese Meldung?
Dein zuvor verwendetes PayPal Konto ist nicht mehr für Abbuchungen autorisiert. Du musst PayPal einmalig neu verknüpfen, bevor du den Kauf abschließen kannst.
So verbindest du PayPal erneut
- Unten bei Zahlungsmittel auf Zahlungsmittel ändern klicken.
- Im Dialog Zahlungsmittel hinzufügen die Option Neue Bezahlmethode hinzufügen auswählen.
- Im Auswahlfeld PayPal wählen und anschließend auf den großen PayPal Button klicken.
- Bei PayPal anmelden und die Autorisierung bestätigen. Du wirst danach automatisch zum Checkout zurückgeleitet.
- Sicherstellen, dass PayPal ausgewählt ist, dann mit Jetzt kaufen abschließen.



Hinweise
- Wenn der Hinweis Fehler bei der Autorisierung erneut erscheint, bitte prüfen, ob wirklich Neue Bezahlmethode hinzufügen ausgewählt wurde, nicht der alte PayPal Eintrag.
- Alternativ können auch Kreditkarte oder Apple Pay hinterlegt werden und mit Speichern bestätigt werden.
- Den alten, nicht autorisierten PayPal Eintrag kannst du über das Papierkorb Symbol entfernen.
Wenn deine E-Mail keine Bilder anzeigt und du nur rote X-Platzhalter siehst, blockiert Outlook automatisch den Bilddownload. So sieht das aus:

So kannst du Bilder wieder anzeigen lassen:
Option 1: Bilder nur für diese E-Mail anzeigen
- Klicke mit der rechten Maustaste auf die Info-Leiste oben in der E-Mail.
- Wähle „Bilder herunterladen“.

Option 2: Bilder von diesem Absender immer anzeigen
- Rechtsklick auf das Banner.
- Wähle „Absender zur Liste sicherer Absender hinzufügen“.

Option 3: Bilder für alle E-Mails automatisch laden (nicht empfohlen)
- Gehe zu Datei > Optionen > Sicherheitscenter.
- Klicke auf „Einstellungen für das Sicherheitscenter…“.
- Wähle „Automatischer Download“.
- Deaktiviere die Option: „Bilder in HTML-E-Mail-Nachrichten nicht automatisch herunterladen“.


Nach der Änderung werden die Bilder korrekt angezeigt:

Tipp: Selbst wenn Bilder blockiert sind, können deine E-Mails trotzdem klickbare Buttons enthalten. Nutze Text-Buttons in Mail Designer, um wichtige Call-to-Actions sichtbar zu machen – ganz ohne Bild.
Wenn in der Mail App auf deinem Mac keine Bilder angezeigt werden, liegt das meist an einer Einstellung in den Datenschutzoptionen von Apple Mail. In Mail > Einstellungen > Datenschutz kannst du die Option „Alle entfernten Inhalte blockieren“ aktivieren.
Ist diese Option eingeschaltet, lädt Mail keine externen Inhalte oder Bilder. In der E-Mail erscheint dann oben der Hinweis „Diese E-Mail enthält entfernte Inhalte“ mit der Schaltfläche Entfernte Inhalte laden:

Standardmäßig ist diese Einstellung nicht aktiviert, daher tritt dieses Problem normalerweise nicht auf. Es betrifft nur Nutzer, die diese Option manuell eingeschaltet haben.
Um das automatische Laden von Bildern wieder zu aktivieren, öffne Mail, gehe zu Mail > Einstellungen > Datenschutz und deaktiviere „Alle entfernten Inhalte blockieren“: