Als E-Mail-Geeks wisst ihr mit Sicherheit schon, dass ein E-Mail-Design, welches komplett aus Bildern besteht, nicht die beste Lösung ist. Warum aber machen trotzdem so viele Unternehmen (und zwar kleine, wie auch große) diesen Fehler und leisten sich außerdem noch viele andere Design-Fails? Um uns das Problem genauer anzuschauen, haben wir nach ein paar Design-Fehlern gesucht, die ihr wirklich vermeiden solltet!
Mobilopti-was?
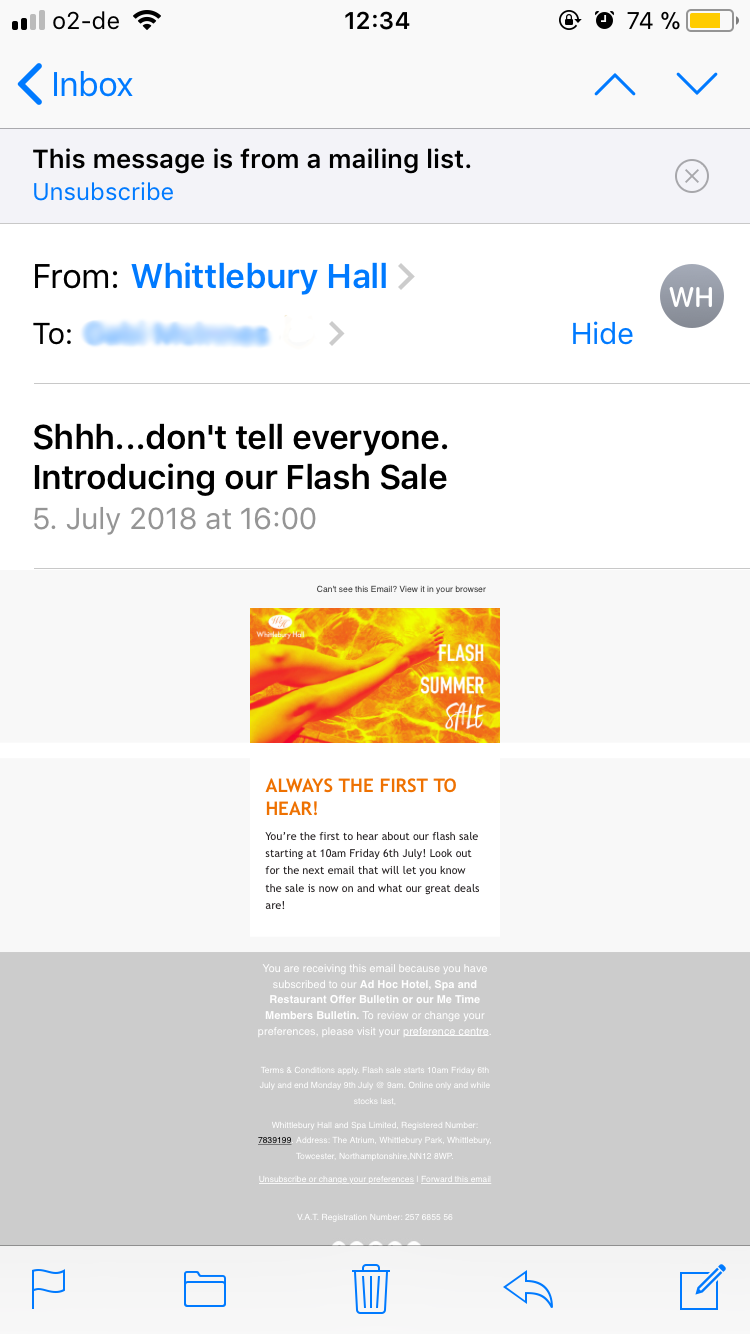
Heutzutage ist doch klar, dass digitale Inhalte (Webseiten, E-Mails, usw.) immer mobiloptimiert sein sollten, oder? Anscheinend ist das aber doch nicht jedem so klar. Erstaunlich viele Unternehmen vergessen immer noch, ihre Designs responsive zu machen, was dann unschön wird, wenn Kunden die Mail oder Webseite auf dem Handy oder iPad öffnen wollen. Studien zeigen, dass 75% der Konsumenten ihre Mails meistens auf dem Smartphone lesen. Darum ist es inzwischen wichtiger denn je, Designs mobil-freundlich zu gestalten. Habt ihr alle eure Brillen parat? Hier sind ein paar schmerzhafte Beispiele von mobilen Katastrophen...



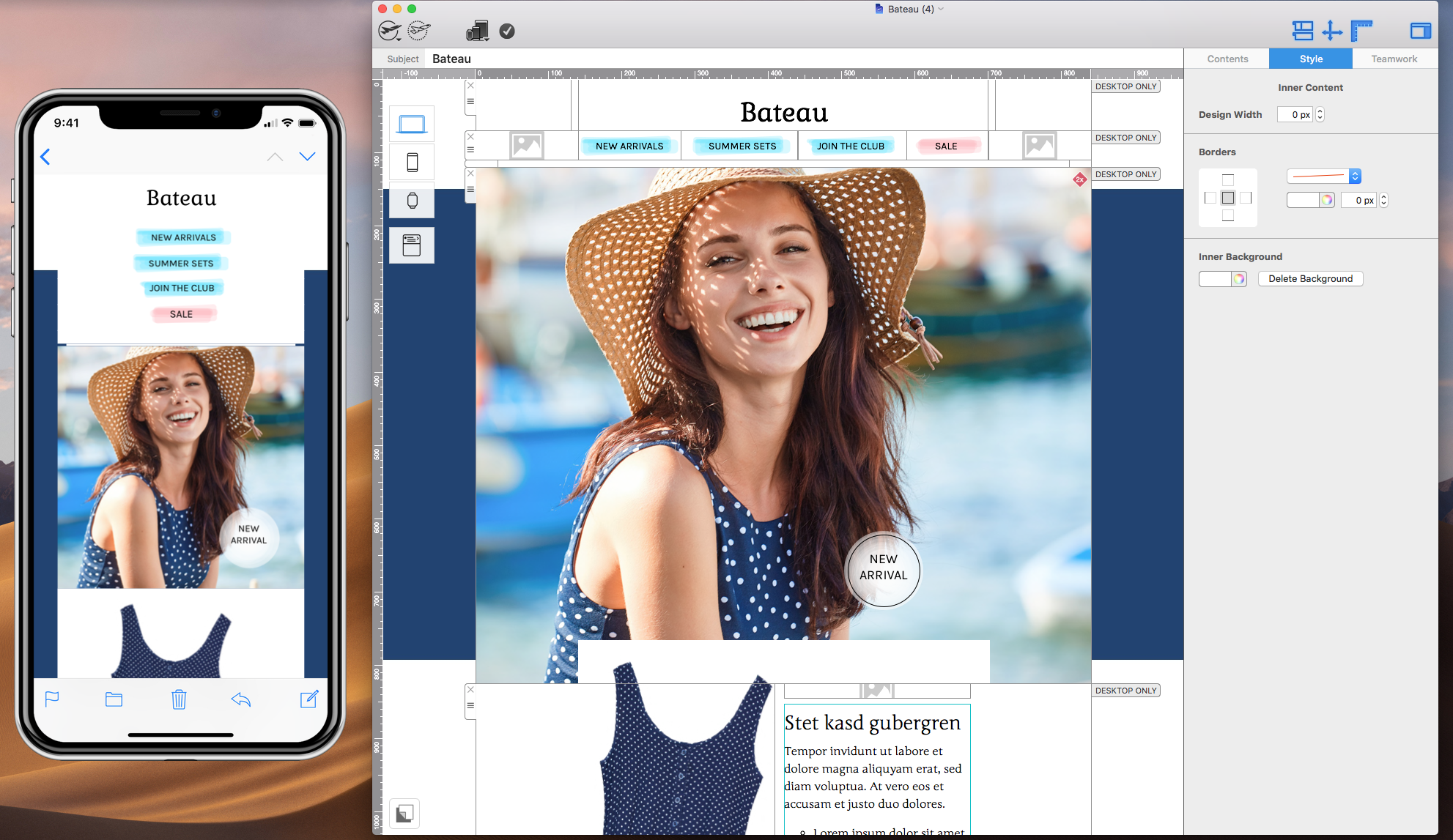
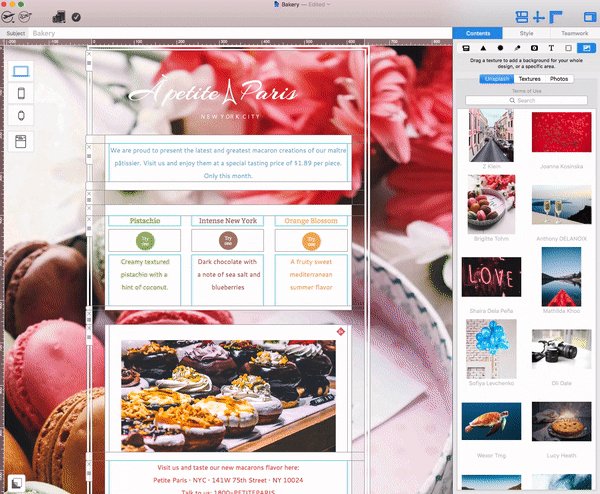
Natürlich gibt es für solche mobilen Problemchen aber auch eine ganze einfache Lösung! Ihr wollt diesen Fehler dringend vermeiden, ohne fortgeschrittene HTML-Kenntnisse haben zu müssen? Mail Designer 365 erstellt automatisch eine mobil-optimierte Version von jedem Design. In der mobilen Ansicht könnt ihr den Newsletter-Inhalt außerdem gezielt für mobile Geräte anpassen und gestalten. So bietet ihr mit einspaltigen Layouts, kürzeren Textstellen und mobilfreundlichen Schriften euren Lesern ein perfektes mobiles Newsletter-Erlebnis – ganz ohne Brille!

Sagt ein Bild wirklich mehr als tausend Worte?
Nicht, wenn der E-Mail-Client eures Kunden die Bilder nicht automatisch anzeigt... Es kann verlockend sein, E-Mails zu gestalten, die zum Großteil aus Bildelementen bestehen. Cool aussehen tun sie sowieso und so hat man manchmal auch noch mehr kreative Freiheit. ABER optimal ist das leider ganz und gar nicht...
Es ist viel wahrscheinlicher, dass bildlastige Mails im Spam-Ordner landen werden
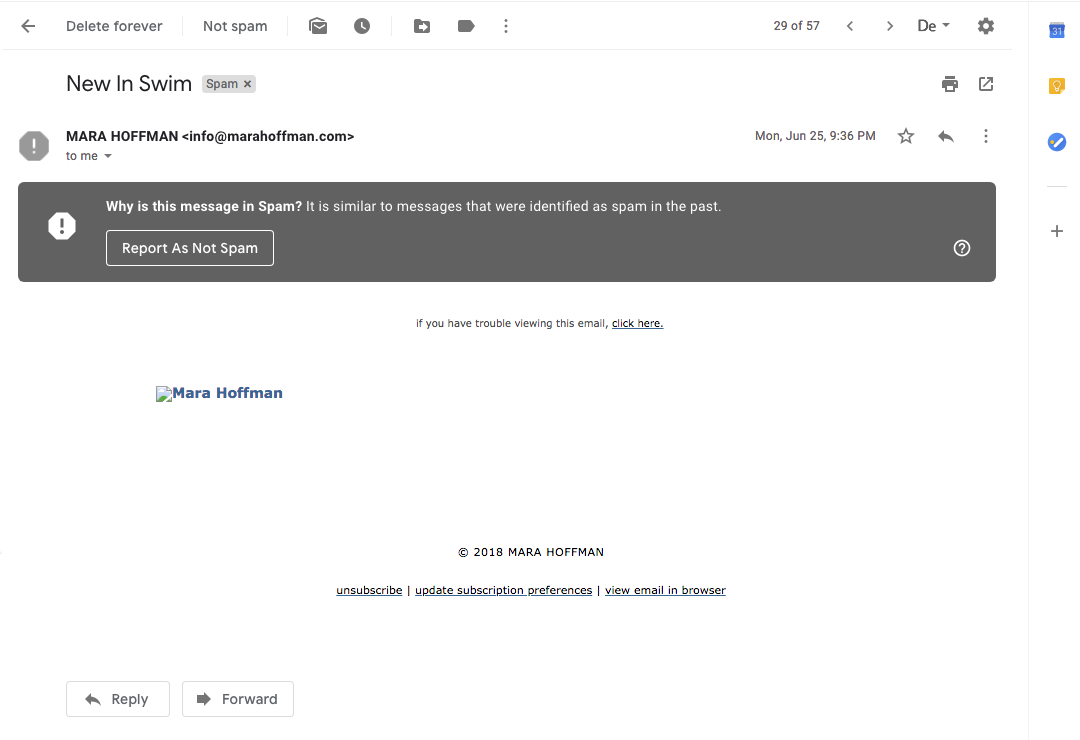
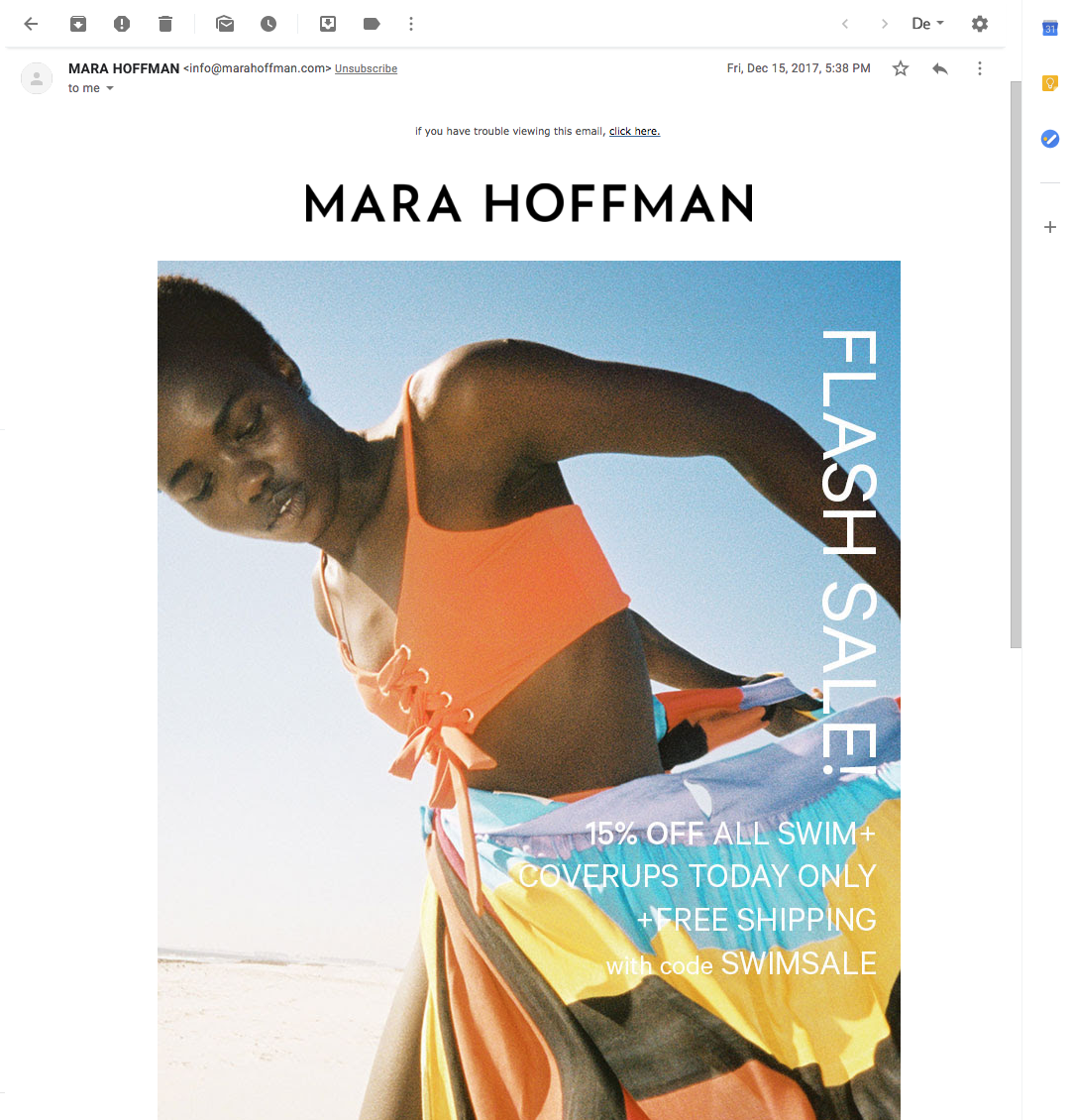
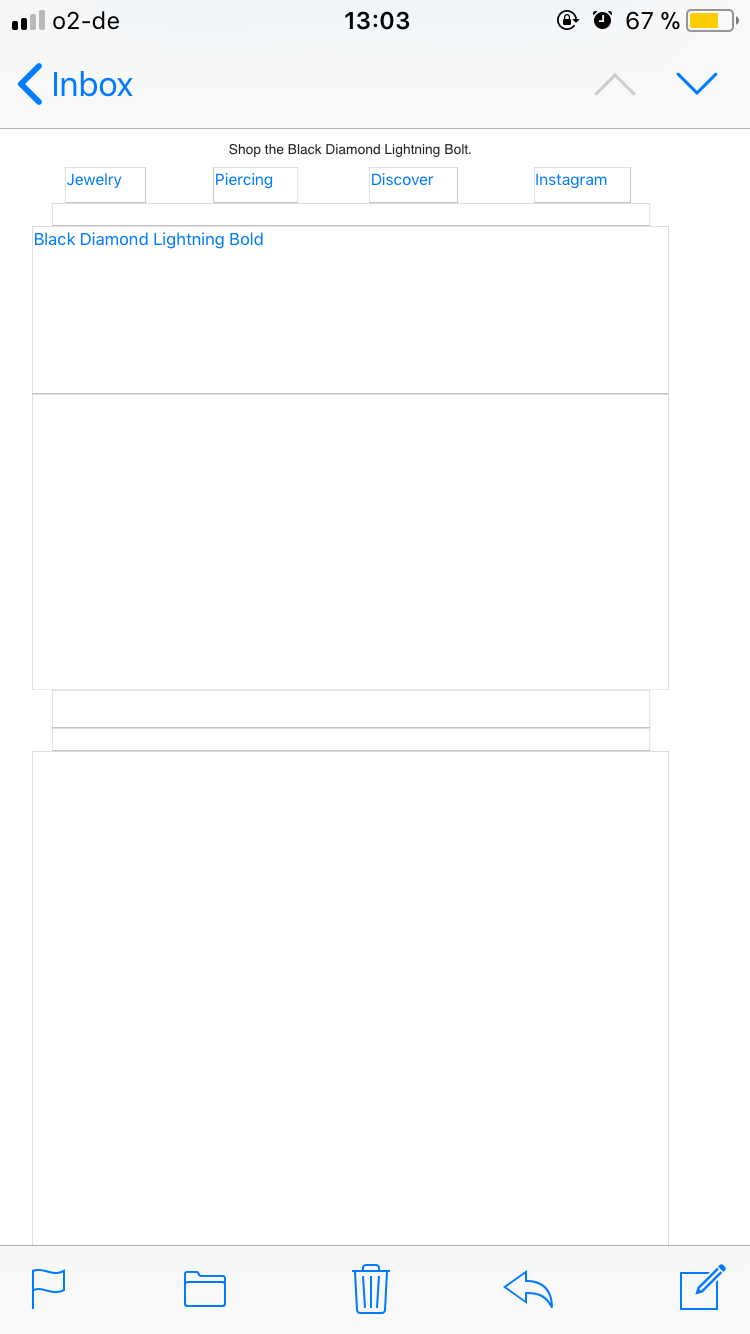
Spam-Filter werden immer strenger und die meisten Filter sind so programmiert, dass sie bildlastige E-Mails abfangen. Der Grund dafür ist womöglich, dass bildbasierte Newsletter oft für Spam gehalten werden, da man von Profi-Designern eine solche Herangehensweise nicht erwartet, sondern eher von "unseriösen" Firmen. Sobald eure Mail im Spam-Ordner landet, bedeutet das nichts Gutes für eure E-Mail-Kampagne, da euer Inhalt so natürlich gar nicht erst von den Kunden gesehen wird. Dieses Design von Mara Hoffman sieht zwar ganz cool aus, ist aber leider trotzdem im Spam-Ordner gelandet und war deswegen ein Fail.


Bilder laden sehr langsam
Klar, dass Bilder sehr viel langsamer laden, als Text – besonders, wenn die Qualität sehr hoch und damit die Dateigröße groß ist. Aus diesem Grund empfehlen wir für E-Mails immer eine gute Mischung aus Text und Bild, damit die Mail nicht Ewigkeiten lädt. Da sehr viele Leute ihre Mails unterwegs lesen, ist es sehr problematisch, wenn der ganze Inhalt nur aus Bildern besteht, weil dies zum Beispiel mit einer 3G-Verbindung einfach nicht laden wird – und der Leser deshalb vielleicht sogar euren Newsletter direkt löscht. Das Endergebnis von bildlastigen Newslettern, die unterwegs nicht richtig laden, sieht dann meistens so aus:

Nicht so toll für die Klickraten, oder?
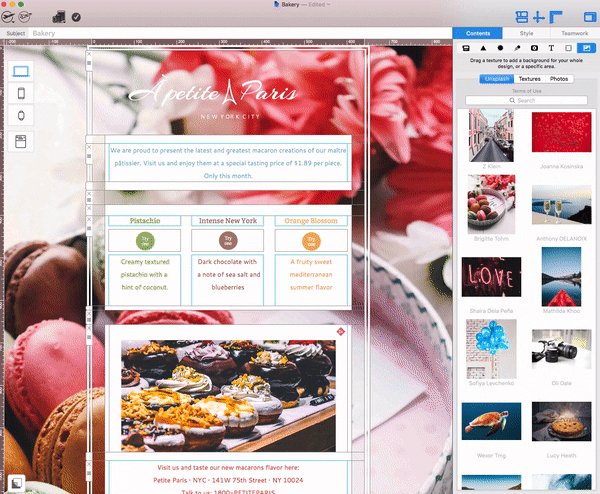
Wenn ihr einen ähnlichen Effekt erzielen wollt, wie in dem oben gezeigten Beispiel von Mara Hoffmann, euer Mailing aber trotzdem schnell laden soll, könnt ihr es mal mit einem Foto-Hintergrund probieren. So könnt ihr ein buntes, cooles Design gestalten und gleichzeitig noch Real-Text verwenden.

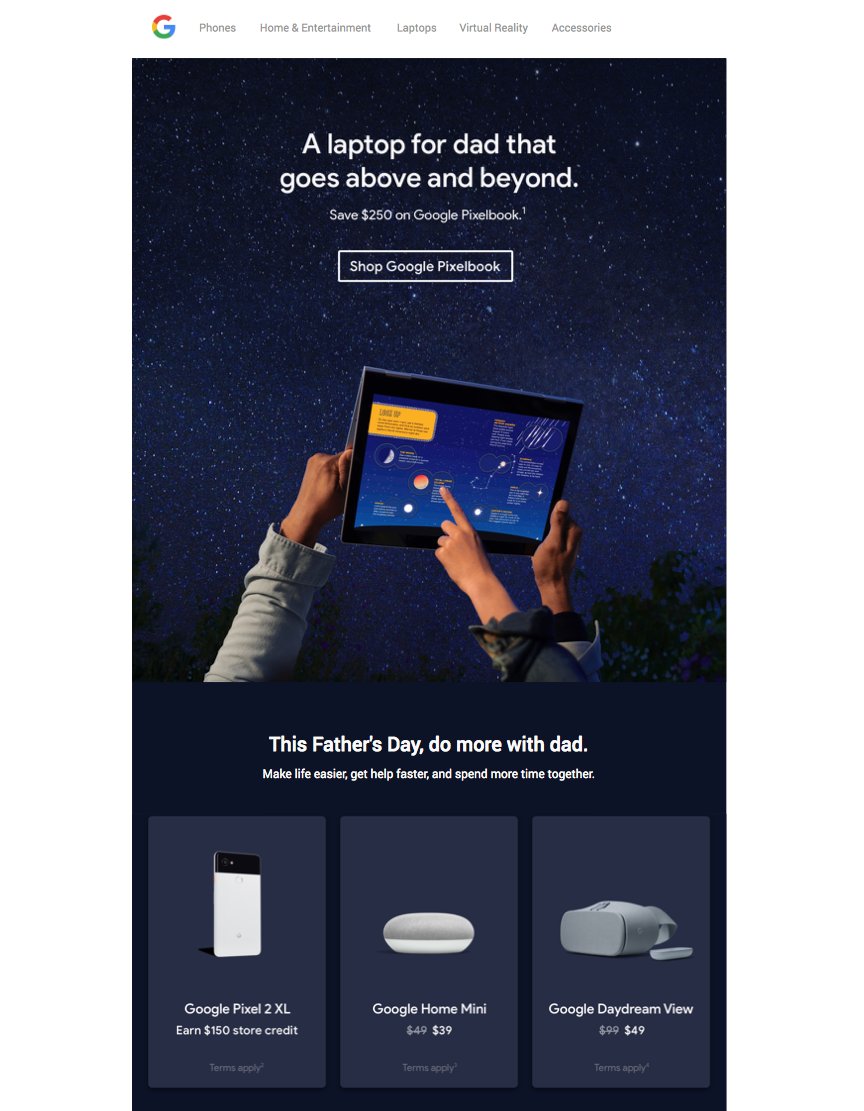
Es sind übrigens auch nicht nur die kleinen und mittelgroßen Unternehmen, die häufig bildbasierte Mails verschicken. Schaut euch mal dieses Beispiel von Google an...

HTML Horror-Geschichten
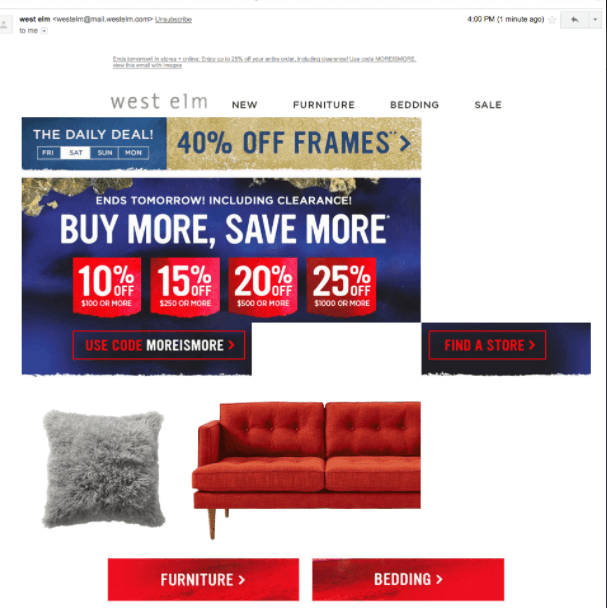
Viele E-Mail-Fails entstehen einfach aufgrund von schlechtem HTML oder Coding-Fehlern. HTML ist ziemlich kompliziert. Selbst, wenn ihr nur einen "kleinen" Fehler macht, kann das massive Auswirkungen auf euer Design haben. Um Geld und Zeit zu sparen, probieren viele Unternehmen DIY-Coding-Methoden aus, die aber meistens schiefgehen. Dieses verwirrende Beispiel von West Elm zeigt euch, warum sich eine WYSIWYG-Oberfläche immer lohnt!

Zielgruppen-Selektion – wichtiger, als man denkt
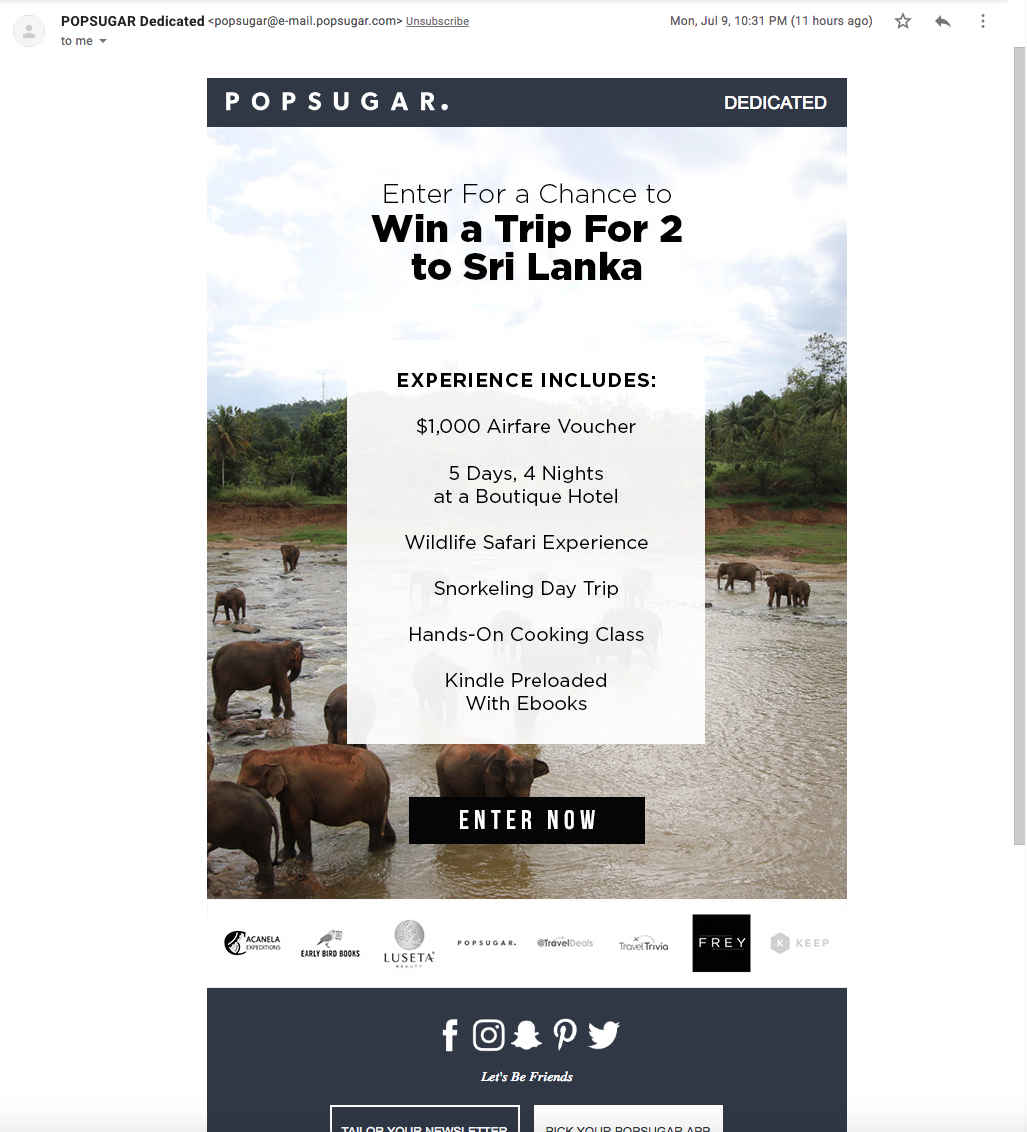
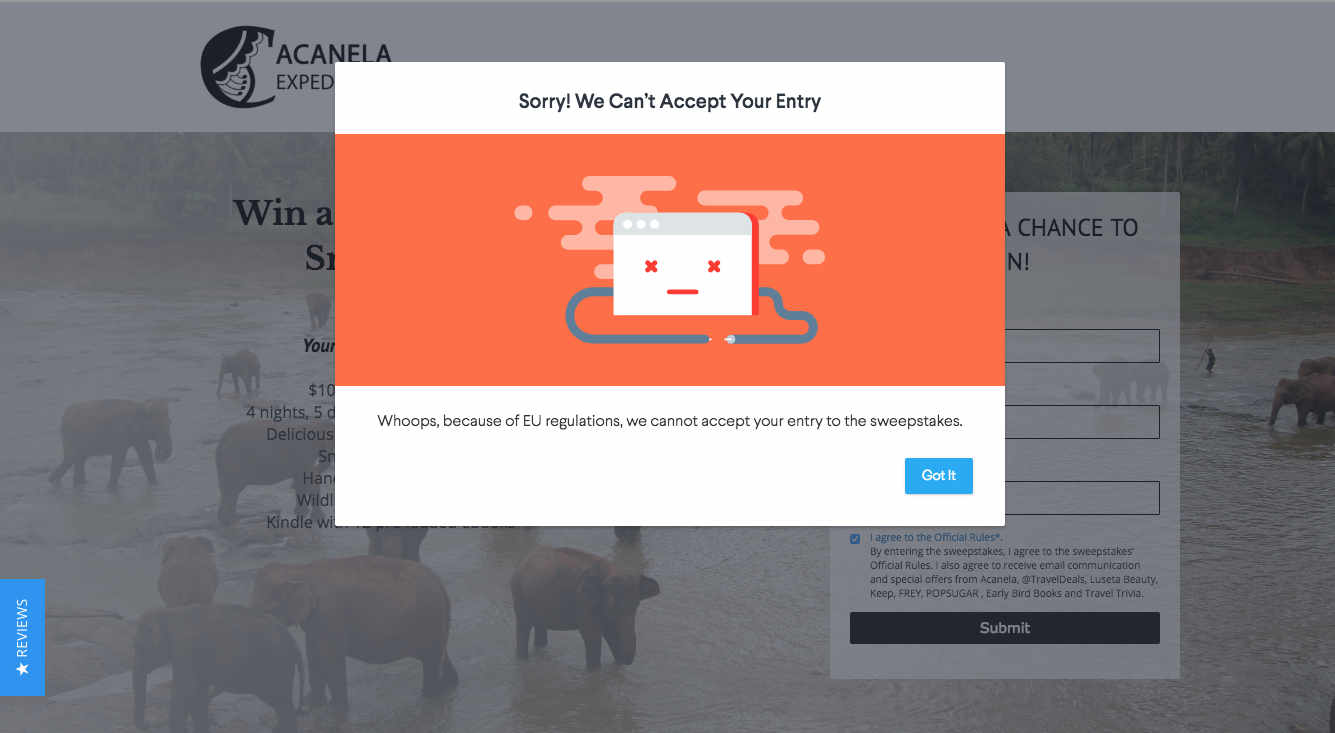
Auch die Zielgruppen-Einteilung führt oft zu Problemen in der E-Mail-Marketing-Welt. Man muss sich nur einmal verklicken, um die ganze Kampagne an die falsche Zielgruppe zu schicken. Und das kann dann schnell zu peinlichen Situationen führen. In diesem Beispiel verlost PopSugar einen Urlaub nach Sri Lanka an seine Kunden. Klingt schön, oder? Einmal drauf geklickt, sieht der Kunde jedoch, dass das für ihn leider aufgrund von Länder-Einschränkungen nichts wird. Erspart euren Kunden solche Enttäuschungen und Ärger und achtet genau darauf, dass ihr eure Zielgruppen richtig und clever definiert.


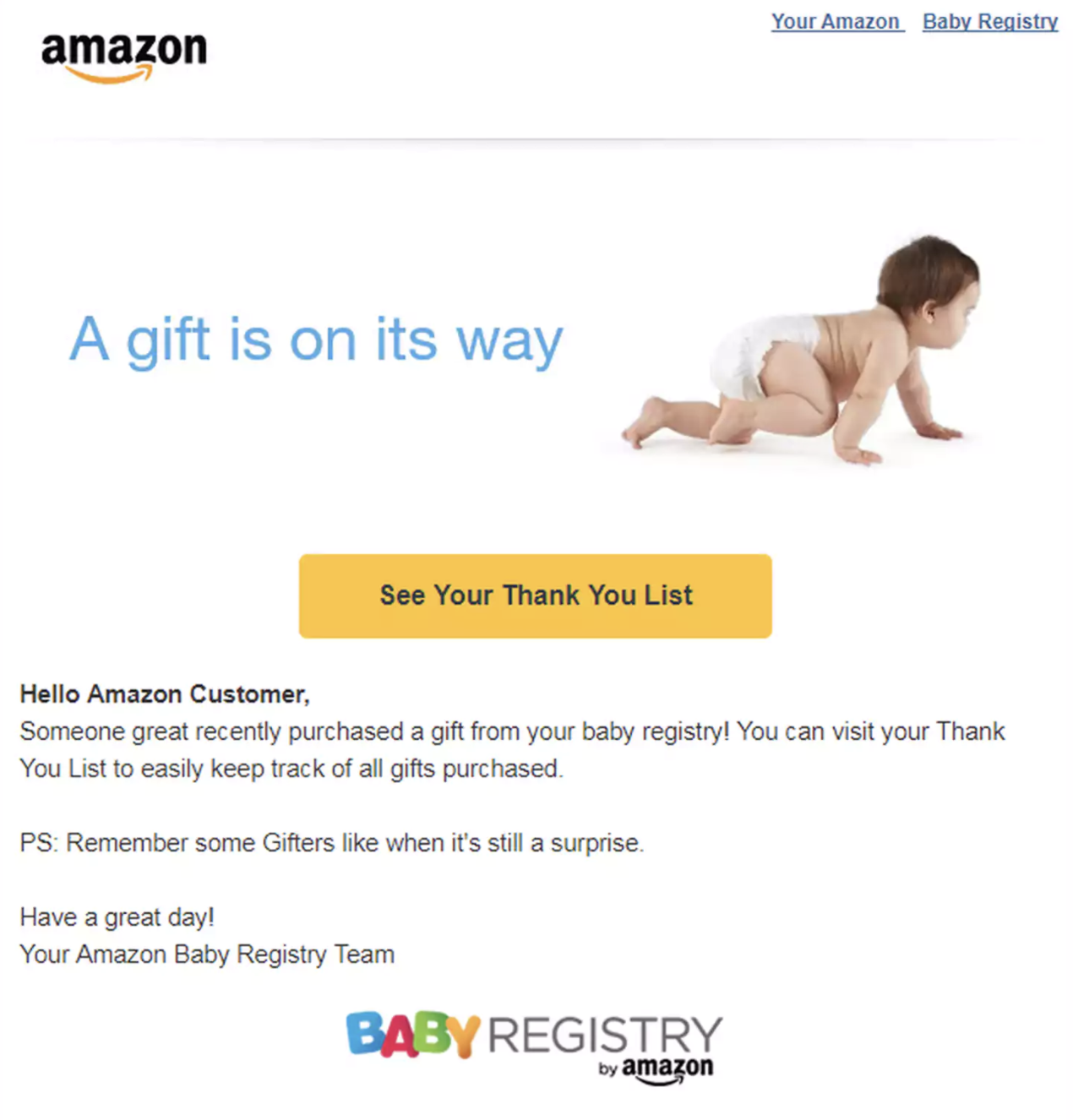
Noch ein unangenehmes Beispiel von Amazon. Was als harmlose Transactional-Mail begonnen hat, wurde komischerweise ganz schnell zu einem PR-Alptraum. Statt dieses Mailing an werdende (oder frischgebackene) Eltern zu schicken, hat Amazon es aus Versehen an Kunden geschickt, die gar kein Baby erwarten... peinlich! Ab jetzt werdet ihr bestimmt beim Drücken des Versandknopfs noch besser aufpassen!

Call-To-Action-Katastrophen
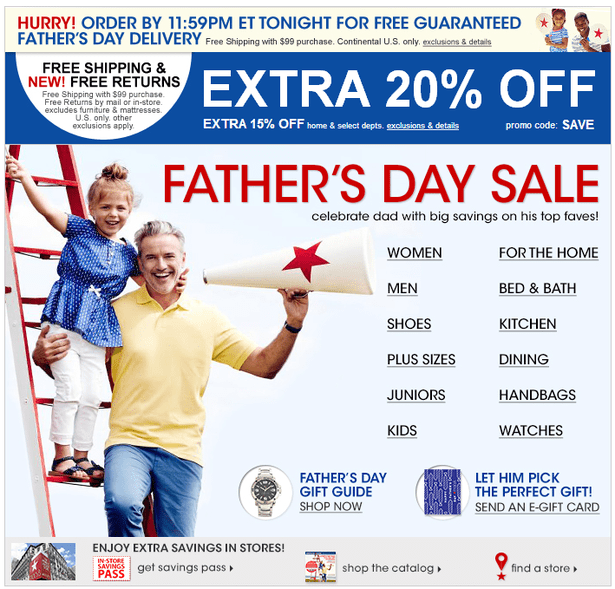
Jeder E-Mail-Marketer weiß, dass die CTA das Herz des E-Mails ist. Wenn hier was schiefgeht, ist es relativ unwahrscheinlich, dass die Performance der Mail gut sein wird. Trotzdem gibt es auch hier vieles, das man falsch machen kann. Generell soll die CTA natürlich prominent und schnell zu finden sein. In diesem Design von Macy's gibt es aber so viele unterschiedliche CTAs, dass man gar nicht mehr weiß, wo man überhaupt hinklicken soll.

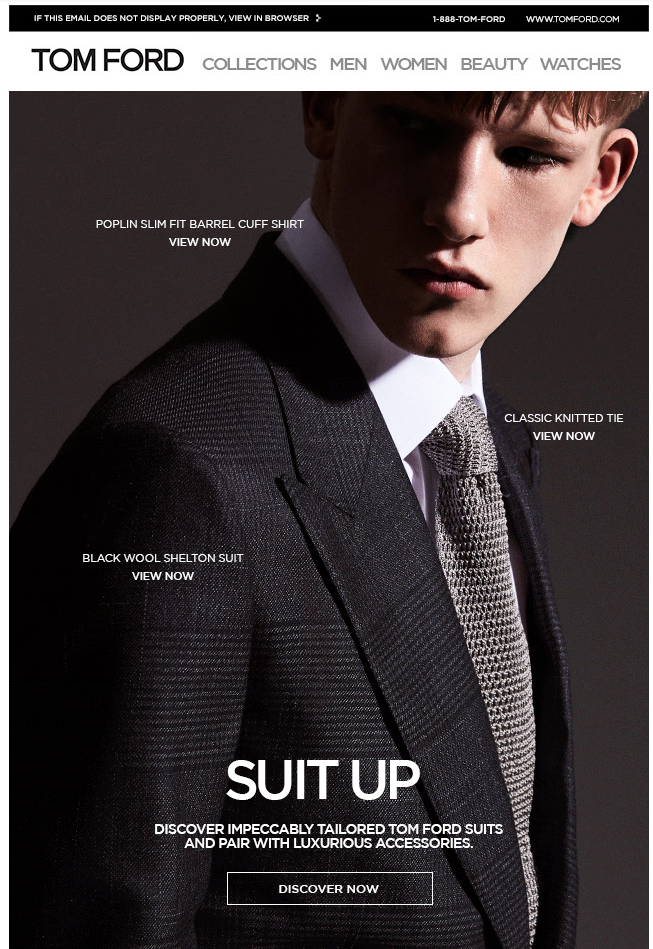
Das genaue Gegenteil macht Tom Ford mit dieser Mail. Hier kann der Leser gar nicht erkennen, wo die CTAs überhaupt sein sollen, weil sie so versteckt sind. Bei so einer Mail sind leider kaum Klicks zu erwarten.

Wir hoffen, ihr findet diese Newsletter-Fails zumindest amüsierend, wenn nicht sogar hilfreich! Wenn ihr zufällig weitere Design-Fails gefunden habt, würden wir die gerne mal sehen! Twittert uns oder schickt uns eine Mail!
Bleibt kreativ!
Euer mail Designer 365 Team

