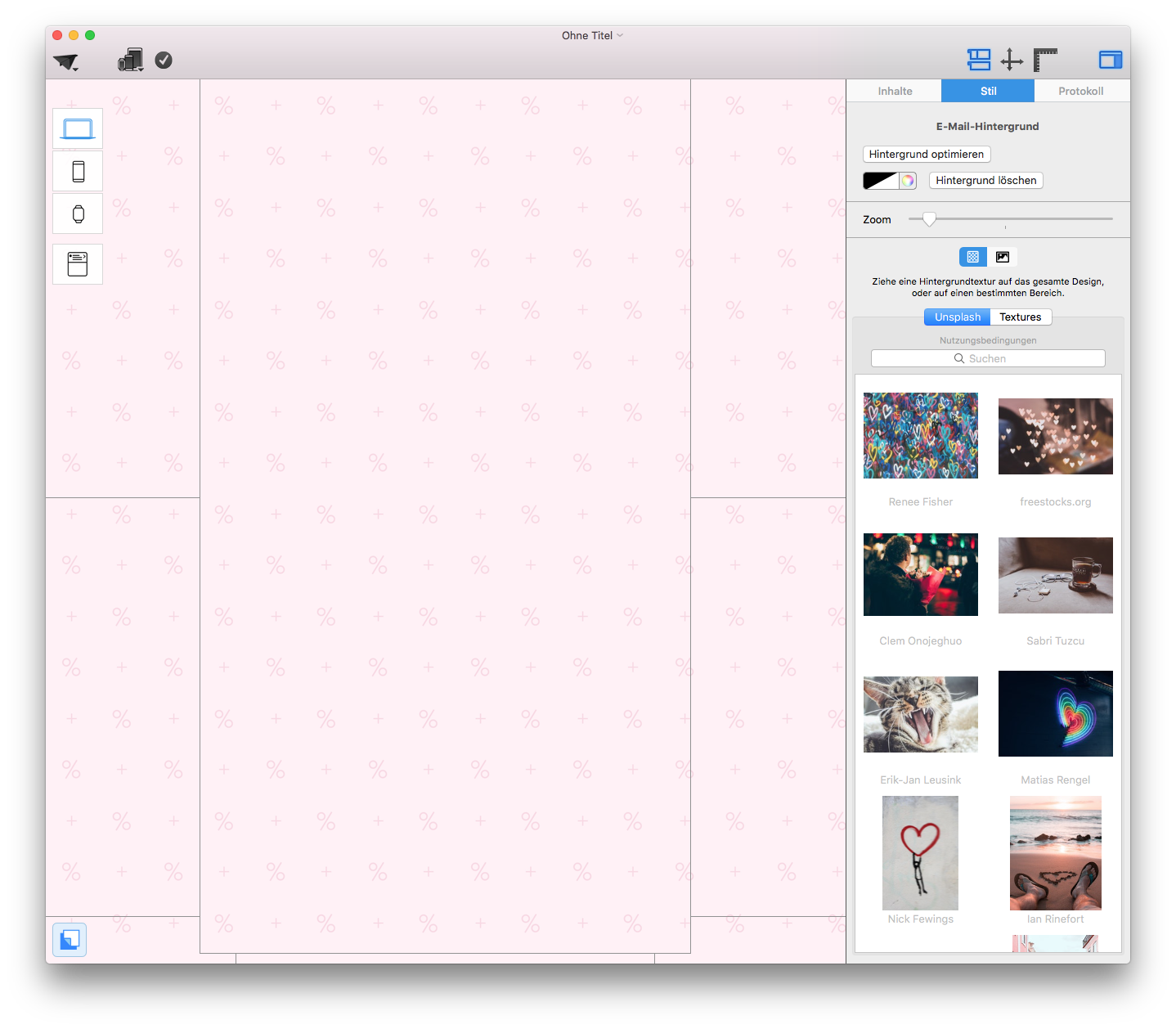
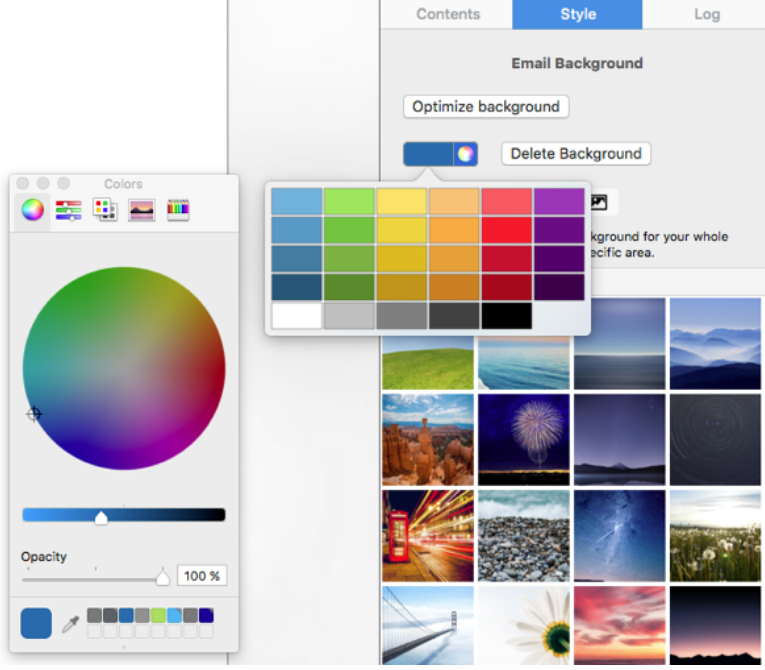
In der linken Ecke des Fensters siehst du ein kleines Farbroller-Symbol. Klicke darauf, um den Hintergrund deines Design zu bearbeiten. Alternativ kannst du auch einen Doppelklick in dem Hintergrund des Designs machen.

Deine Vorlage besteht aus zwei Bereichen: einem Hintergrund für deine Text- und Bildbereiche in der Mitte und einem Bereich, der deine Layoutblöcke umfasst.
Ziehe eine Farbe oder eine Textur in den äußeren Bereich, um sie als Haupthintergrund zu verwenden. Ziehe eine Farbe oder eine Textur in den inneren Bereich als Hintergrund für deine Layoutblöcke.
Klicke auf „Hintergrundtexturen“ oder „Farben“, um eine Hintergrundtextur oder eine einzelne Farbe als Hintergrund für dein Design zu verwenden
Eine Hintergrundfarbe verwenden
In der Hintergrundbearbeitung klicke auf das Farbeimer-Symbol, um eine Farbe auswählen zu können. Verwende Farben indem du sie anklickst oder in dein Design ziehst.

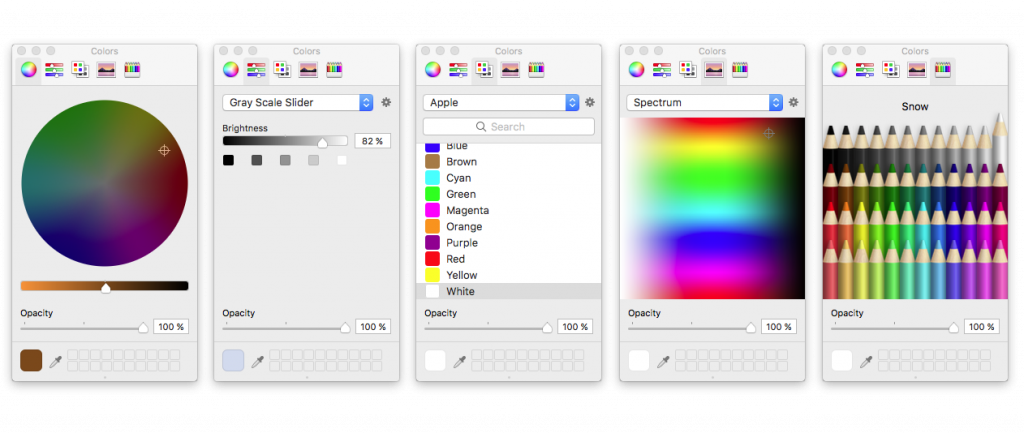
Farbwähler
Klicke auf das Pipettensymbol im unteren Bereich des Farben-Fensters und wähle so einen bestimmten Farbton, den du auf deinem Display siehst.


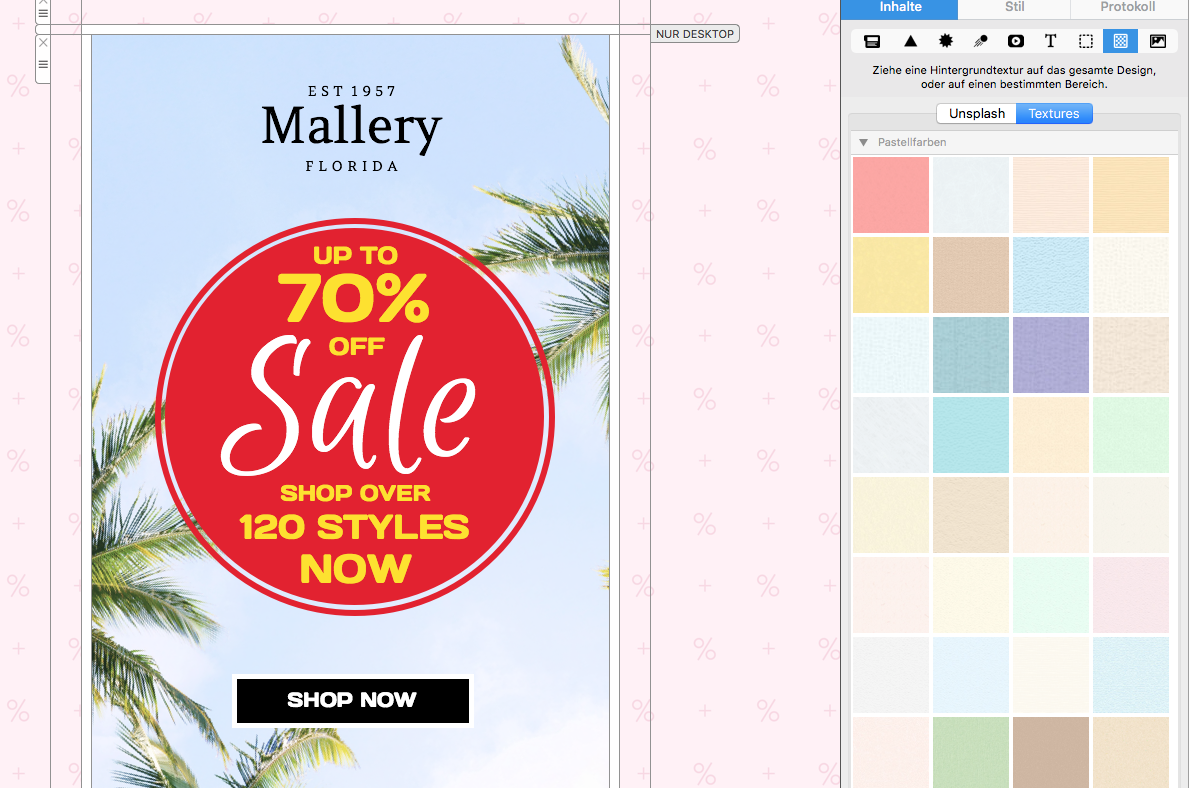
Texturen verwenden
Ein Klick auf das Texturen-Symbol öffnet den Reiter „Hintergrundtexturen“ im Inhalte-Fenster. Ziehe nun ein Muster in dein Design, um es als Hintergrund zu verwenden.
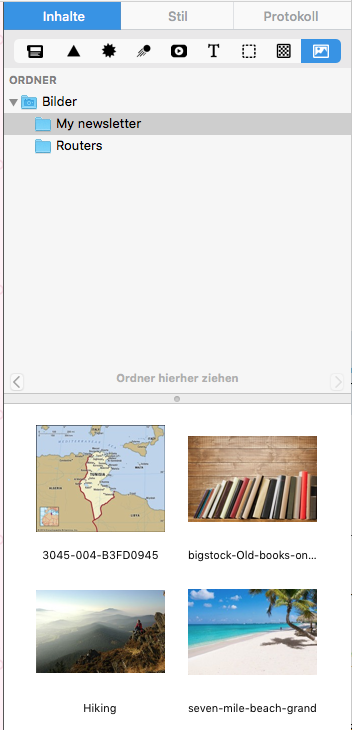
Du kannst selbstverständlich auch eigenen Fotos und Muster als Hintergrund verwenden: wähle den Fotos-Reiter im Inhalts-Fenster und ziehe das Bild oder die Textur in deine Vorlage, die du verwenden möchtest.
Alternativ lassen sich Bilder aus dem Finder hineinziehen oder sie durch Kopieren und Einfügen als Hintergrund nutzen.
How Can We Help?