Du wirst feststellen, dass der neue Layoutblock direkt an den nächsten grenzt. Das lässt dein Design ein bisschen eng aussehen, weswegen ein kleiner Abstand eingefügt werden sollte.

Ziehe dazu einfach den entsprechenden Layoutblock aus dem Inhalte Fenster zwischen zwei Inhaltsblöcke.

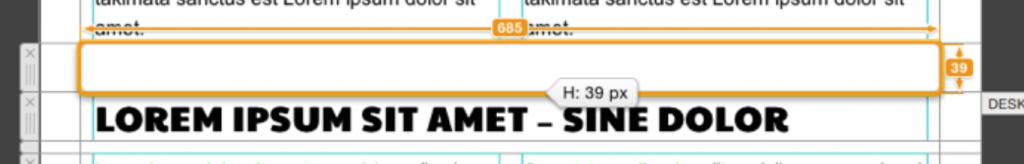
Du kannst nun die Höhe des Abstandes verändern, indem du an der unteren Linie klickst und ziehst.

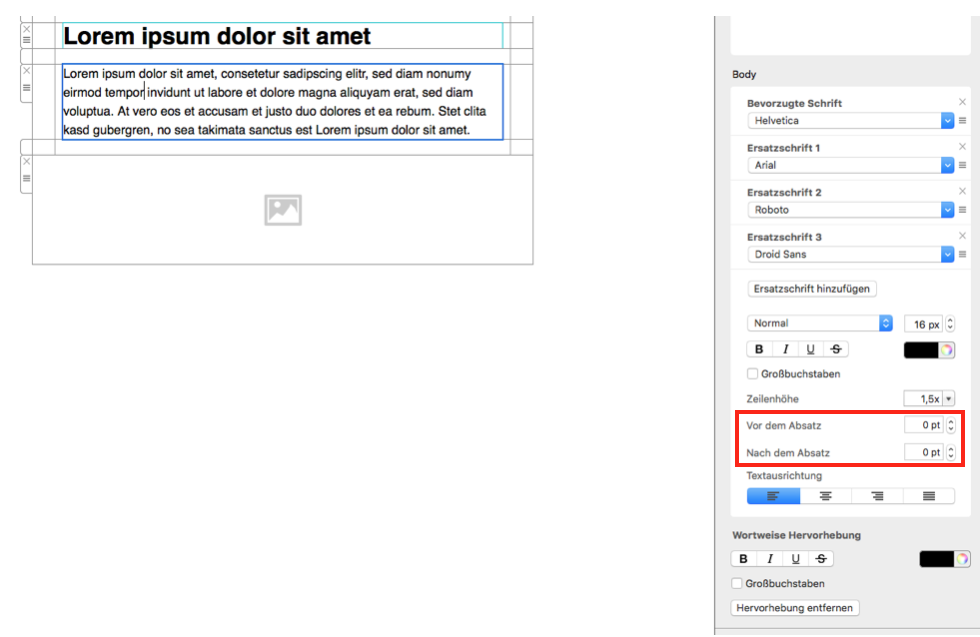
Du kannst Abstand vor oder nach einem Text-Layoutblock hinzufügen. Klicke zuerst auf einem Textbereich und unter dem Stil-Menü wirst du "Vor dem Abstand" und "Nach dem Abstand" sehen. Du kannst die pt ändern, um mehr (oder bzw. weniger) Abstand vor oder nach einem Textbereich hinzuzufügen.
How Can We Help?