In Mail Designer Pro steckt wesentlich mehr als du denkst. Bist du bereit? Diese Power-Tipps geben dir Inspiration und neue Möglichkeiten beim Erstellen von Newslettern.
In Mail Designer Pro steckt wesentlich mehr als du denkst. Bist du bereit? Diese Power-Tipps geben dir Inspiration und neue Möglichkeiten beim Erstellen von Newslettern.
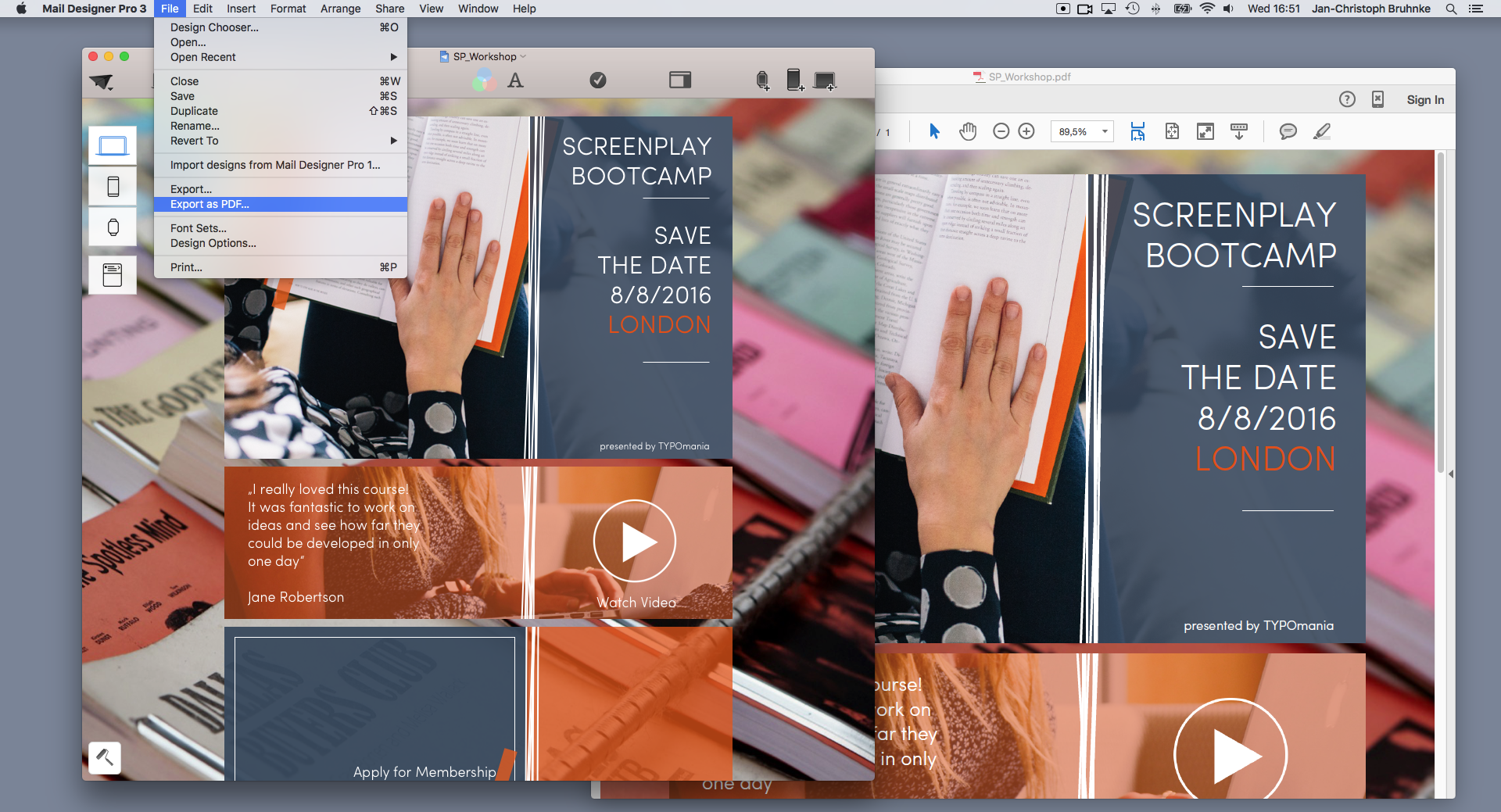
Wie du hochwertige PDFs im Nu erzeugen kannst
Mit der aktuellsten Version kannst du per Knopfdruck PDFs erstellen. Genial um Ideen und Flyer auszudrucken. Optimal um ein cooles Design schnell auf Facebook und in deine nächste Keynote-Präsentation einzubauen. So geht’s…
Wähle Ablage > Als PDF exportieren > fertig!

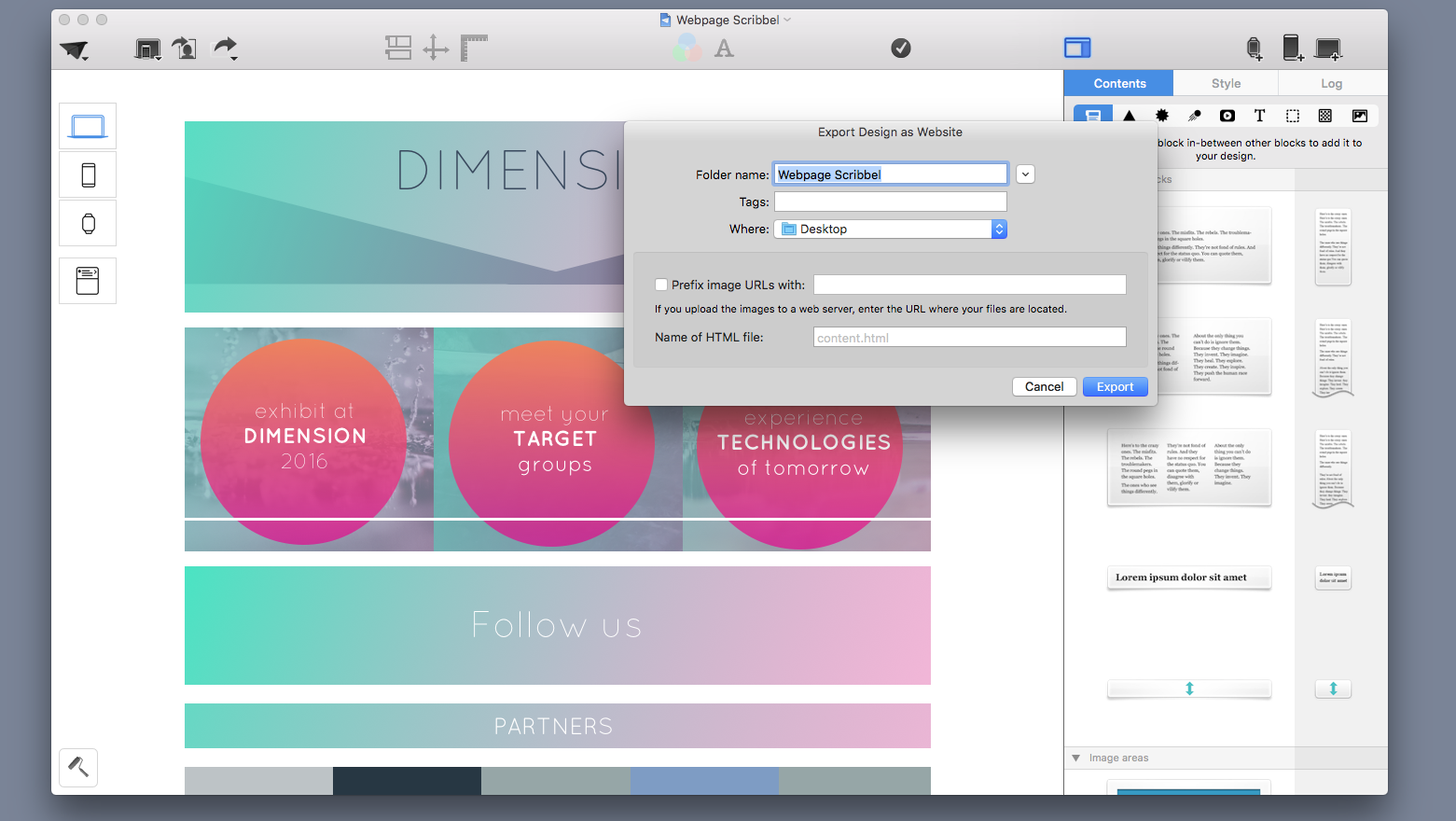
Genial! Webseiten scribbeln oder spontan eine Landing-Page produzieren
Schon mal daran gedacht, mit Mail Designer Pro einen Webseiten-Entwurf auszuprobieren? Erweitere die Breite deiner Design Idee auf die typischen 1024px und leg los. Gestalte deine Design Idee nach deinen Vorstellungen als Wepapge. Bist du fertig, wählst du bei den Export-Funktionen > Webseite / HTML aus.

Im Export-Fenster hast du jetzt die Möglichkeit einen Prefix für deine Image-URL anzugeben und kannst deine HTML-Datei benennen. Mail Designer merkt sich diese Export-Ziele, so musst du bei Änderungen und erneutem Export nicht lange nach den Server-Links suchen.
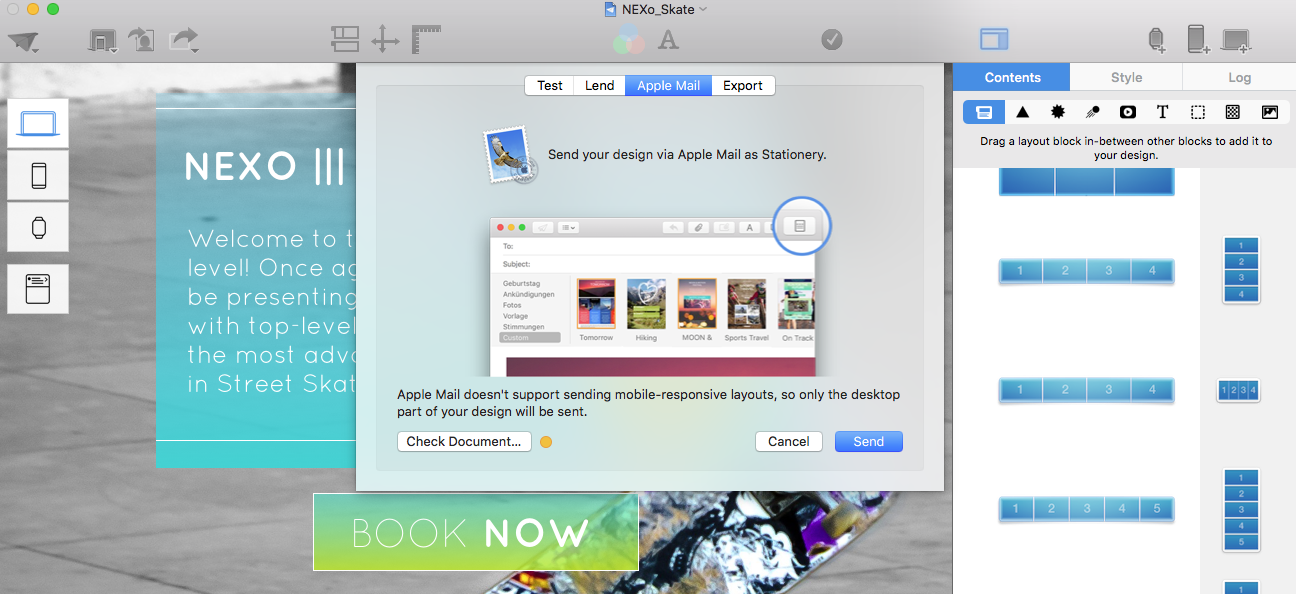
Desktop-Mailings direkt per Apple Mail versenden
Eine schnelle Sales-Aktion, eine Rundmail, ein Gutschein-Mailing, all das kannst du auch unkompliziert an deinen Apple Mail-Verteiler versenden. Allerdings ausschließlich als Desktop-Newsletter-Variante deiner Design Idee, da Apple Mail den Versand von responsive Varianten nicht unterstützt.
Wähle dazu in der Versende-Optionen Apple Mail aus. Tipp: Wenn du einen etwas schlankeren Newsletter (650 px) mit leicht vergrößerter Schrift (mind. 14px) verwendest, wird dein Newsletter auch auf aktuellen Smartphones gut funktionieren. In eine einspaltige, etwas schmalere Textspalte können Empfänger gut hinein zoomen.
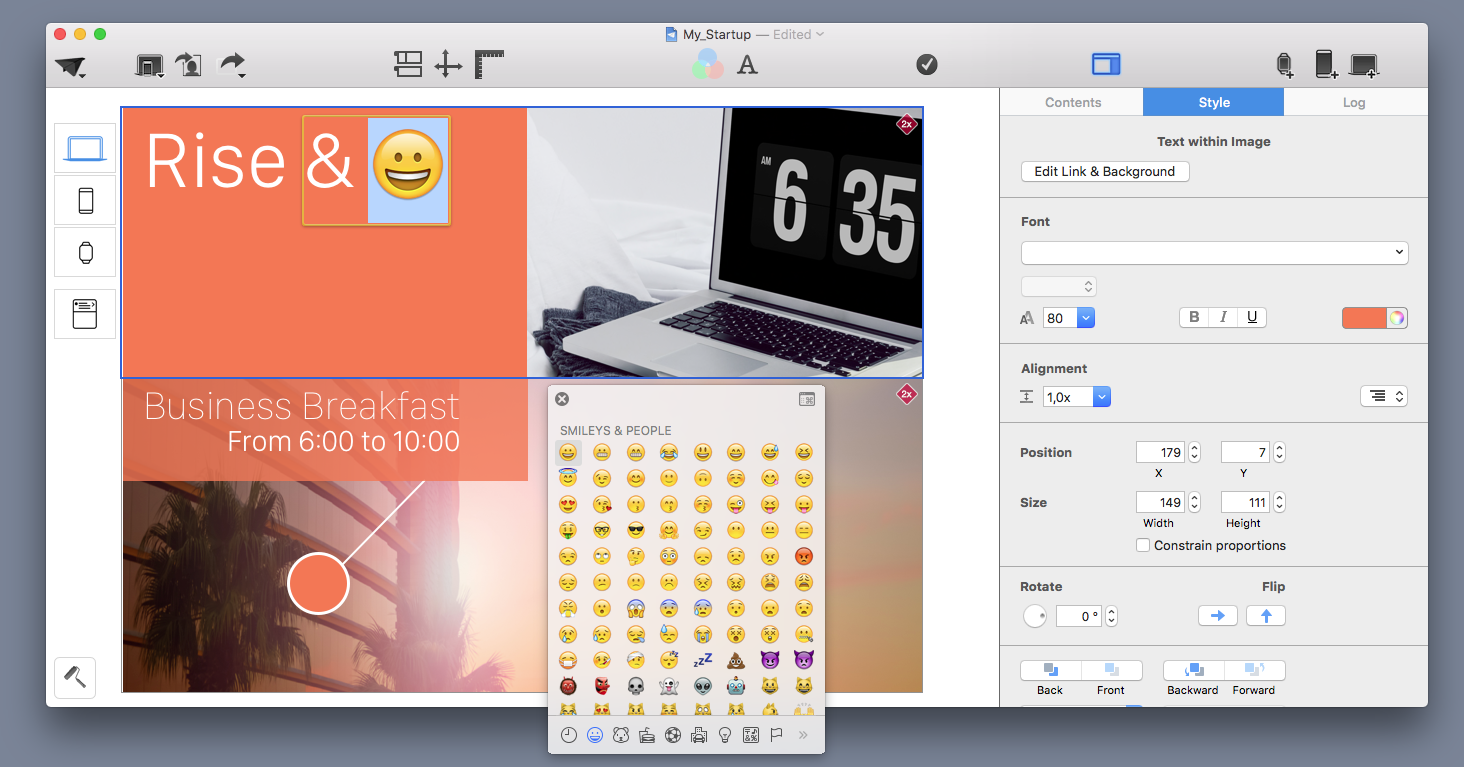
Wie du mit Emojis und Symbolen in Mail Designer Pro stylische Akzente setzen kannst
Wusstest du, dass du Emojis & Symbole für deine Designs einsetzen kannst. Über Bearbeiten kannst du dir die komplette Emoji & Symbol Palette aufrufen und dann die Symbole und Zeichen als Text in einem Textblock einfügen und sie von dort in einen Bildbereich kopieren. Verwende sie bitte ausschließlich in Bildbereichen – so werden sie auch als Bild gerendert.
Über die Textgröße steuerst du die Größe. Jetzt kannst du lustige Emoji-Style-Headline erstellen oder die facettenreichen Symbole für Design- und Grafik-Akzente benutzen.
 Einen Layoutblock-Style super-schnell ändern
Einen Layoutblock-Style super-schnell ändern
Mit den Layoutblöcken kannst du deinen Newsletter schnell und easy kreativ zusammenbauen. Möchtest du den Style eines Layoutblocks schnell ändern, ziehst du einfach eine alternative Version auf den entsprechenden Layoutblock. Schon passt sich der Bereich dementsprechend an.
Wie du den Style von Text-Links individuell formatierst
Links müssen nicht immer nur in der langweiligen Standard-Kombination blau, mit Unterstreichung daherkommen – du kannst das in Mail Designer Pro auch ändern. Erstelle einfach einen Text-Link, switche dann zu den Schriftstil-Funktionen und ändere dort den Link bei Wortweise Hervorhebungen in deine gewünschte Farbe und entferne den Unterstrich, wenn du ihn nicht behalten möchtest.
Wie du die Grafik-Palette mit eigenen Items erweiterst
Benutzt du regelmäßig die gleichen Buttons oder Grafikelemente kannst du sie auch direkt in deine Grafik-Palette einfügen.
Ziehe eine mit Mail Designer erstellte Grafik auf den Desktop. Jetzt hast du davon eine .png Datei. In der Sidebar unter Inhalte kannst du sie nun bei den Grafik-Elementen (drittes Icon) ganz unten per drag-and-drop in den Bereich Benutzerdefiniert hineinziehen. So hast du sie immer parat.