Unsere Welt ist vielfältig und deine Kundschaft ist es auch. Marketing wird heutzutage immer vielseitiger und abwechslungsreicher und daher ist es wichtig, dass deine Kampagnen für deine bunt gemischte Kundschaft auch wirklich relevant und ansprechend sind. Auch kleine Unternehmen müssen auf eine große Vielfalt von Menschen eingehen, die sich in Alter, Geschlecht, Rasse, Religion, körperlicher Fähigkeit usw. unterscheidet. Diese Eigenschaften machen deine Kunden einzigartig und müssen deswegen erkannt, berücksichtigt und gefeiert werden. So kannst du durch E-Mail-Marketing deine vielfältige Kundschaft am effektivsten ansprechen und zeigst, dass alle deine Kunden dir am Herzen liegen und jeder einzelne wichtig ist.
Lerne deine Zielgruppe kennen
Je mehr du über deine Empfänger weißt, desto gezielter kannst du deine Mail-Kampagnen aufbauen. Wenn du zum Beispiel weißt, dass viele deiner Kunden aus einem bestimmten Land kommen, kannst du dich über die Feier- und Festtage des Landes informieren und sie in deinen Mail-Kampagnen aufgreifen. So wird das Verhältnis zu deinen Kunden besser, da du auf ihre Interessen eingehst. Du kannst Twitter-Umfragen, Fragebögen und detailliertere Anmelde-Formulare verwenden, um mehr nützliche Informationen über deine Kunden rauszukriegen, um so deine Marketing-Strategie gezielter anpassen zu können.

Das Unternehmen Love Culture Clothing feiert mit seinen mexikanischen Kunden das Cinco de Mayo Fest und gibt zu diesem Anlass 20% Rabatt.
Vermeide Stereotypen und Vorwürfe
Weil unsere Welt so vielfältig ist, ist es sehr wichtig, deinen Kunden zu zeigen, dass sie alle gleich wichtig für dich sind. Jeder Kunde hat unterschiedliche Bedürfnisse und Interessen, auf die dein Unternehmen eingehen sollte. Viele Firmen sind schon mal in Schwierigkeiten gekommen, weil ihre Marketing-Kampagnen zu sehr auf Stereotypen basierten. Während manche Leute über Vorurteile lachen, sind sie vielleicht aber für die meisten deiner Kunden einfach nur beleidigend und unnötig. Ein bedeutendes Beispiel hierfür ist diese Werbekampagne von Victoria's Secret, die "den perfekten Körper" anspricht. Das Unternehmen hat sehr viele Beschwerden wegen dieser Kampagne bekommen, da das Aufmacher-Bild so gut wie gar keine Vielfalt zeigt und so einen Großteil der globalen Kundschaft komplett ausschließt.

Diese nicht sehr weitsichtige Victoria's Secret Kampagne stieß verständlicherweise weltweit auf heftigste Kritik.
Denke genau über deine Bildwahl nach
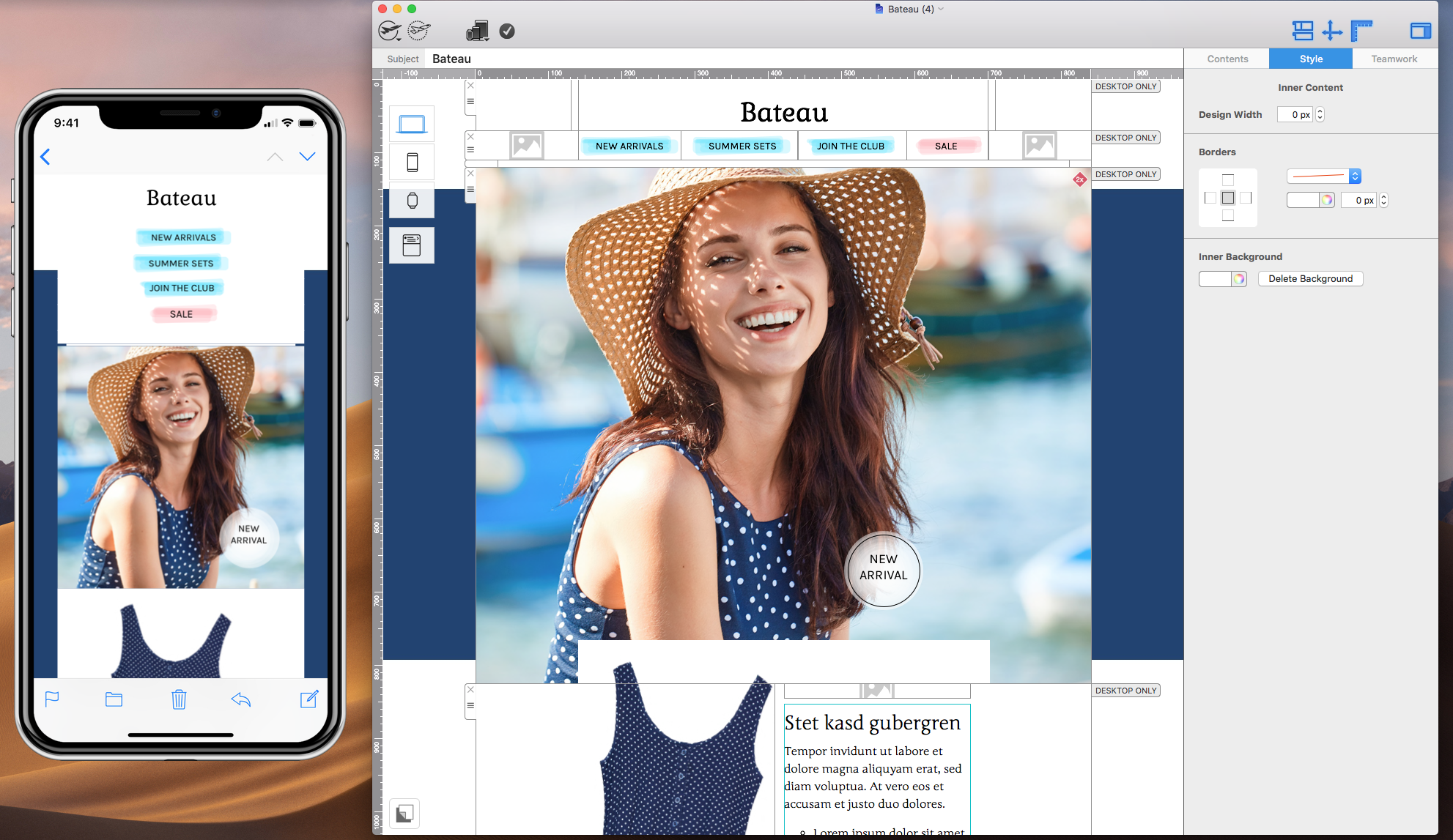
In deinen Bildern ist es extrem wichtig, die Vielfalt deiner Kundschaft darzustellen, denn: ein Bild sagt bekanntlich mehr als tausend Worte. Wenn möglich, solltest du immer darauf achten, ein Bild zu verwenden, das viele unterschiedliche Menschen zeigt – und nicht nur das, woran man schon gewöhnt ist. Je vielfältiger deine Bildwahl ist, desto relevanter werden deine Mails für deine Kunden. Hier sind vier tolle Beispiele von Unternehmen, die effektive Bilder in ihren Kampagnen verwenden, um mehr Kunden – oder auch mal nur kleinere Teilgruppen der ganzen Zielgruppe – anzusprechen...

Nike Pro Hijab Kampagne

Kampagne für die Paralympischen Spiele 2012 von Lloyd's Bank

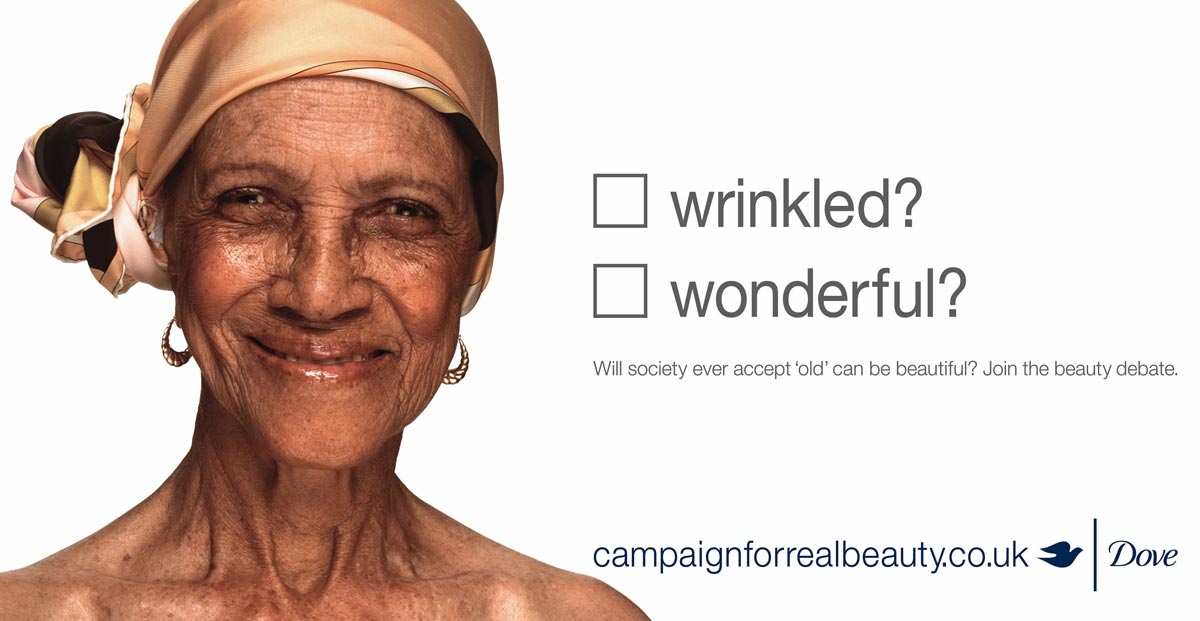
Dove Real Beauty Kampagne

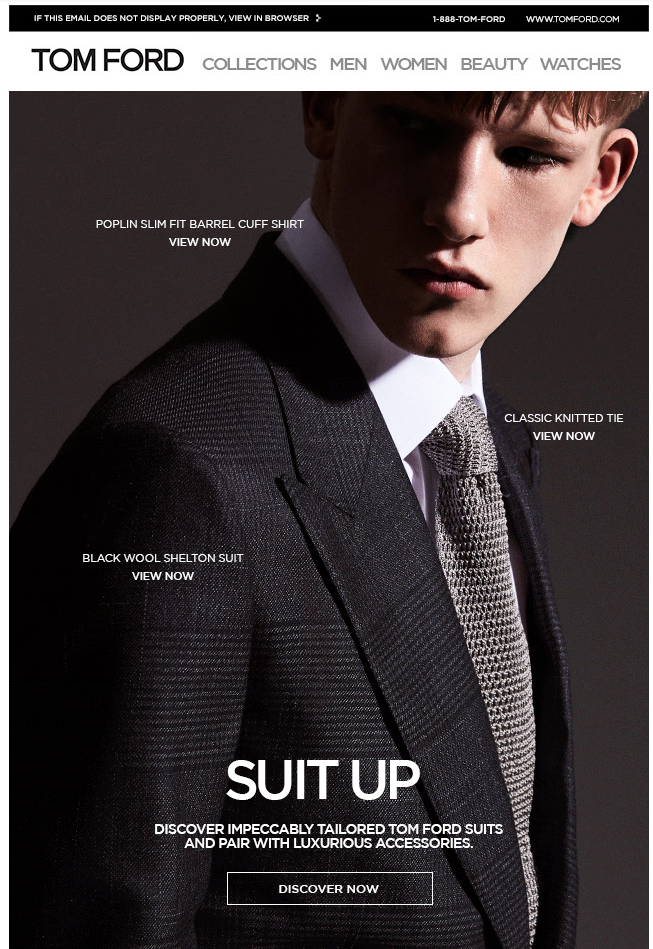
Tesco Food Love Stories Werbekampagne
Mach deine E-Mails barrierefrei
Mit barrierefreien Mails kannst du durch deine E-Mail-Kampagne auch Leute mit Behinderungen und Lernschwierigkeiten ansprechen. Hier sind drei einfache Wege, wie du mit Mail Designer 365 arbeiten kannst, um deine Mails behindertengerechter zu gestalten:
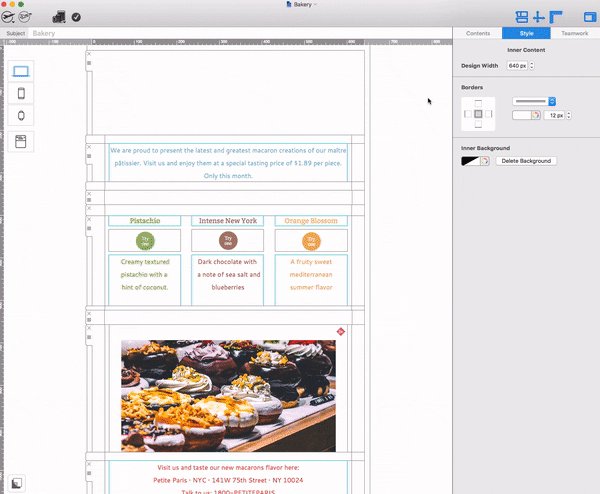
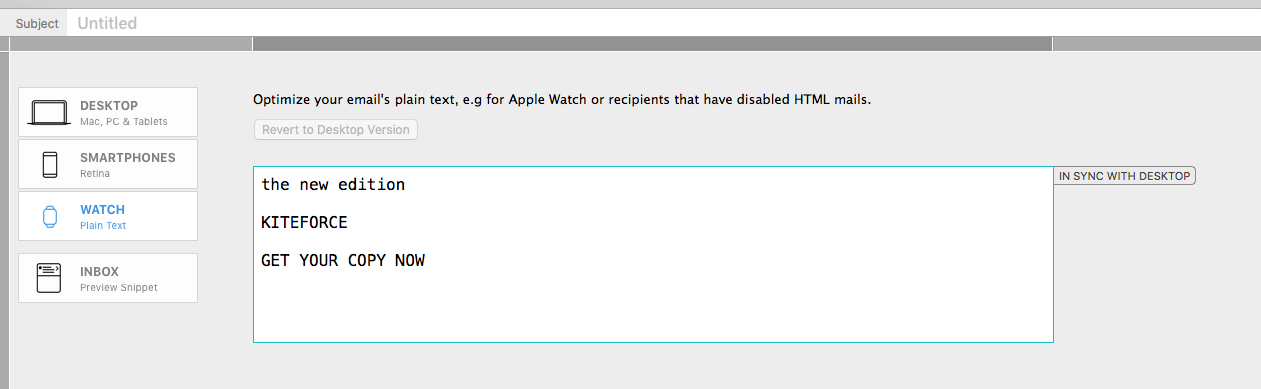
Erstelle eine Plaintext-Version von deinem Design. Manche Kunden, die Sehbehinderungen haben, nutzen ein Screenreader-Gerät, das den Text deiner Mail vorliest. Diese Geräte funktionieren am besten mit Plaintext E-Mails. Aus diesem Grund solltest du immer darauf achten, dass du eine Plaintext-Version deines Designs erstellst, die die wichtigsten Inhalte deiner E-Mail zusammenfasst. In Mail Designer 365 funktioniert dies ganz einfach, indem du auf die Plain Text-/Apple Watch-Ansicht wechselst und dort deinen Text eingibst.

Erstelle eine Plaintext-Version, um dein Mailing auch für sehbehinderte Empfänger, die Screenreader nutzen, lesbar zu machen.
Pass bei der Farbwahl auf. Für Empfänger mit Sehbehinderungen, wie zum Beispiel Farbblindheit, kann es bei bunten HTML-Designs manchmal zu Schwierigkeiten kommen. Hier sind beliebte Farbkombinationen, die für farbenblinde Leute am verwirrendsten sind: grün-blau, grün-rot, blau-grau und blau-lila. Wenn möglich solltest du versuchen, solche Farbkombinationen in deinen Designs zu vermeiden – besonders dann, wenn du weißt, dass manche deiner Empfänger farbenblind sind. Farbkombinationen, die einen starken Kontrast schaffen, funktionieren in diesem Fall ganz gut – verwende eine helle Farbe für den Hintergrund, zusammen mit einer etwas dunkleren Farbe für den Text.
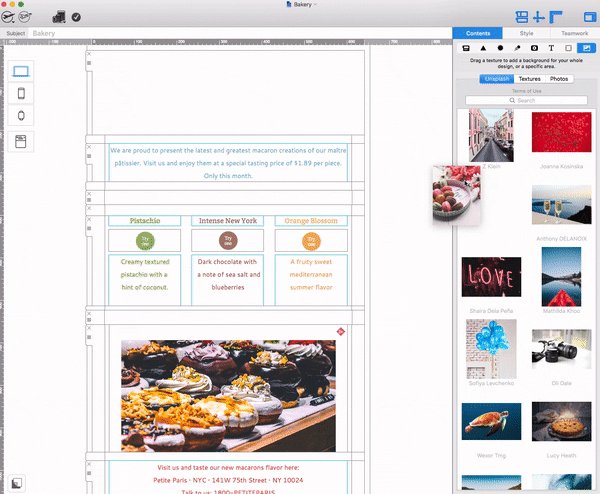
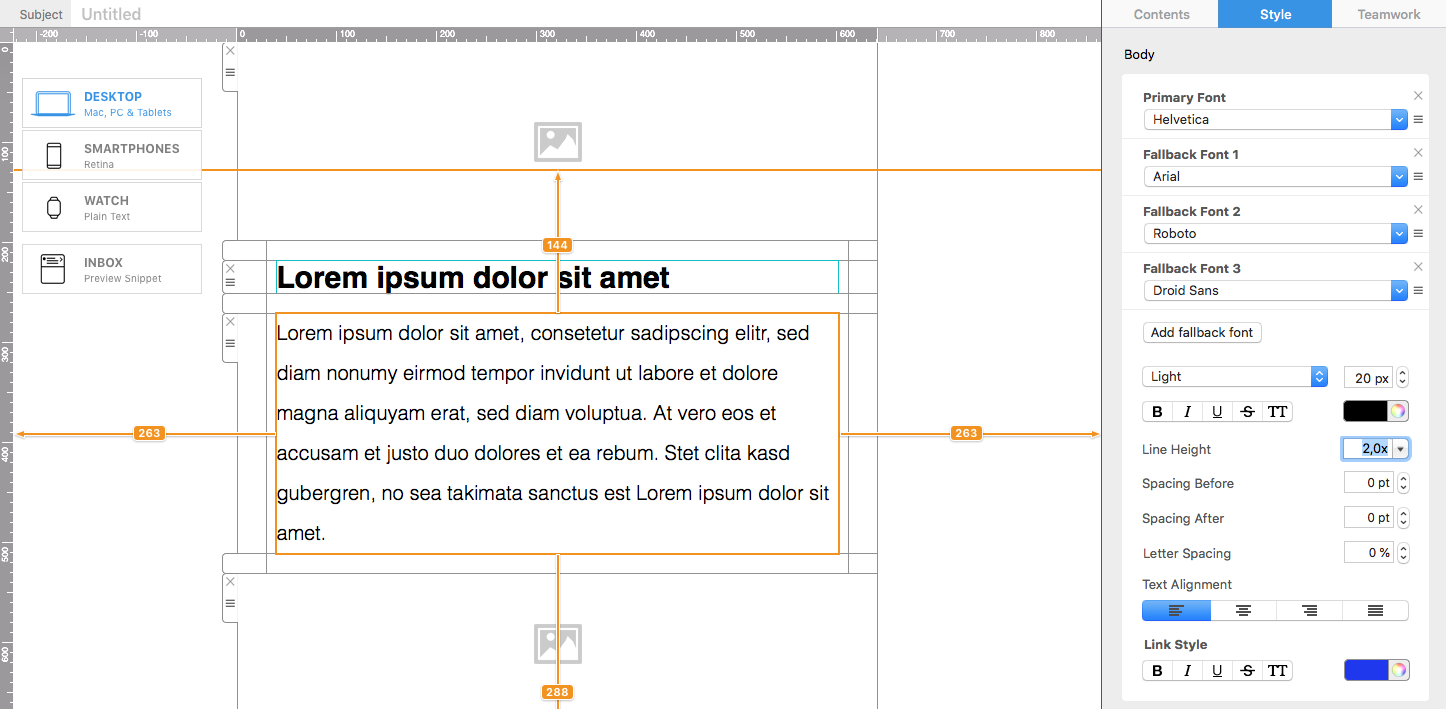
Verwende eine klare Schriftart. Es gibt auch mehrere Punkte, die du beachten kannst, um das Leben für Leute mit Leseschwächen wie Dyslexie oder Alexie zu vereinfachen. Verwende zum Beispiel einen Sans-Serif-Font, damit der Leser die einzelnen Buchstaben besser identifizieren kann. Du solltest auch darauf achten, Kursiv- oder Kalligrafie-Schriften zu vermeiden, weil diese nicht klar zu lesen sind und die Wörter verzerren können (übrigens nicht nur für Leser mit Leseschwäche ?). Verwende eine eher große Schriftgröße und vermeide Blocksatz, um den Text für Legastheniker besser lesbar zu machen.

Mail Designer 365 bietet viele Stiloptionen für Text an, die deine Mails einfacher zu lesen machen
Jeder Kunde soll gefeiert werden
Wenn möglich, solltest du versuchen, so viele Feste und Ereignisse wie möglich zu feiern. Ereignisse wie Pride, Weltfrauentag und Tag der Sehbehinderten sind nur ein paar gute Möglichkeiten von vielen, unsere bunt gemischte Welt zu feiern! Diese inspirierende Mail von Everlane feiert zum Beispiel die Humanität, indem die Pride-Farben mit einem coolen Slogan kombiniert werden.

Dieses E-Mail-Design von Everlane feiert jeden einzelnen Menschen so, wie er ist, und nicht nur die breite Masse.
Wir hoffen, wir konnten dich mit diesen Tipps dazu motivieren, deine Marketingkampagnen bunt und barrierefrei zu machen. Indem du nur ein paar kleine Punkte beachtest, kannst du dein Produkt so viel effektiver vermarkten. Probiere es gleich heute aus – in Mail Designer 365!
Bleib kreativ!
Dein Mail Designer 365 Team
Hol dir Inspiration, neuste Tipps & Tricks
Bitte überprüfe deine E-Mail Adresse.
Sofern du deine E-Mail Adresse noch bestätigen musst, haben wir dir gerade eine Mail geschickt!