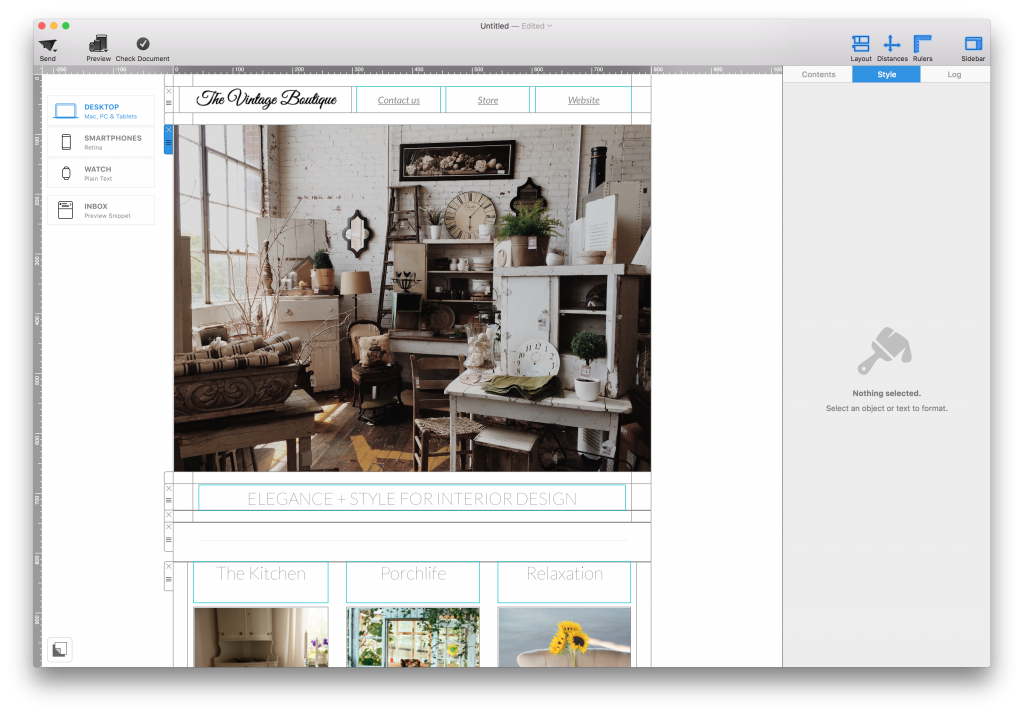
Wenn du noch ein wenig Abstand zwischen deinen Layoutblöcken brauchst, um das Design übersichtlicher zu machen, brauchst du einen Abstandsblock.

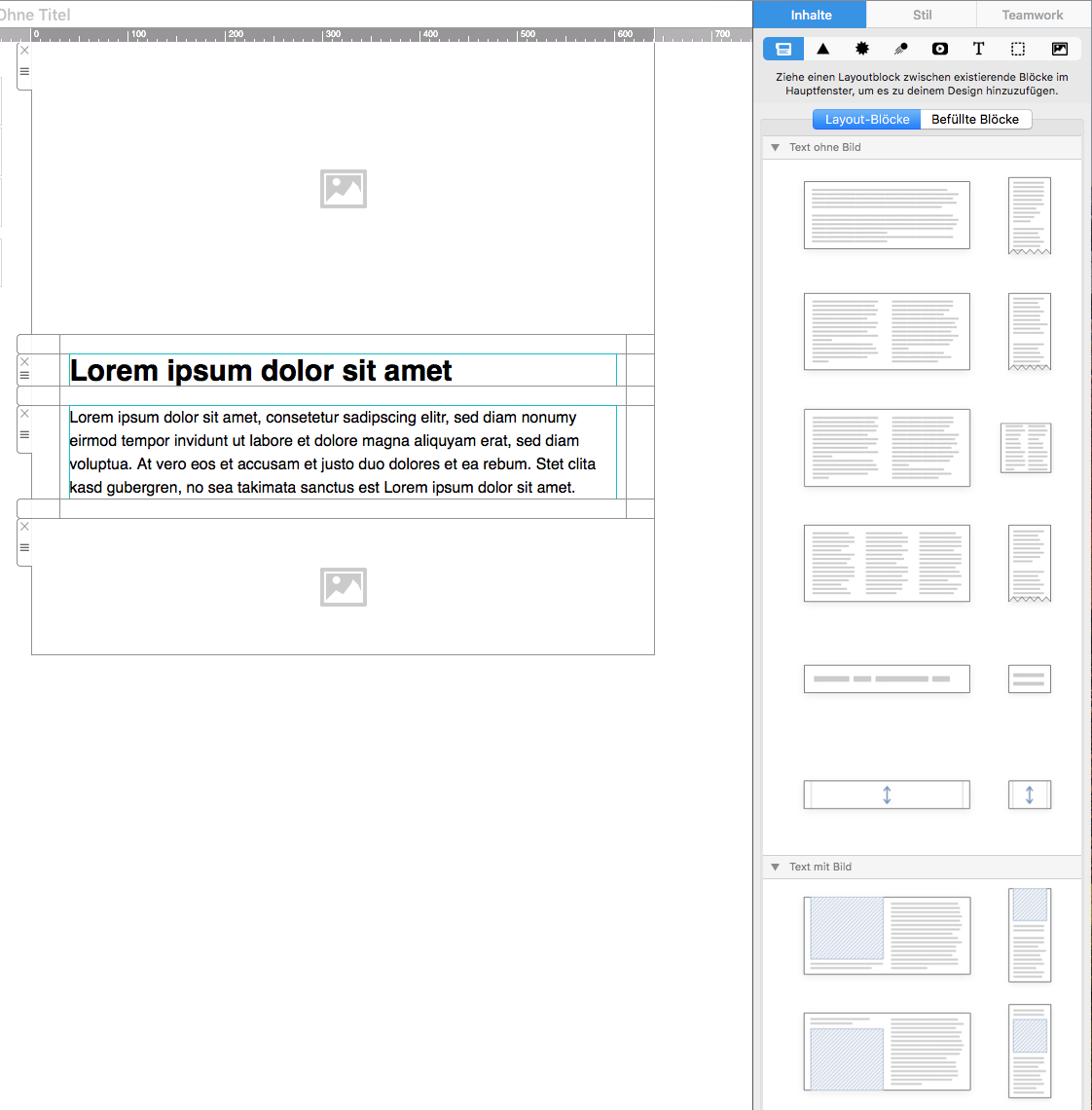
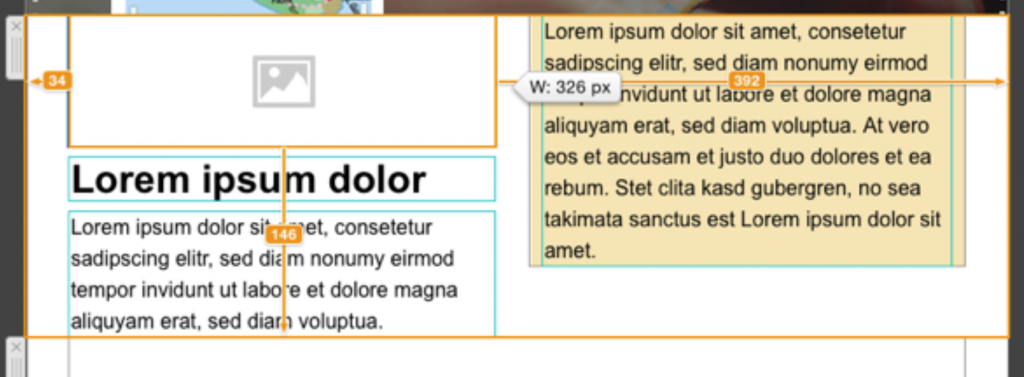
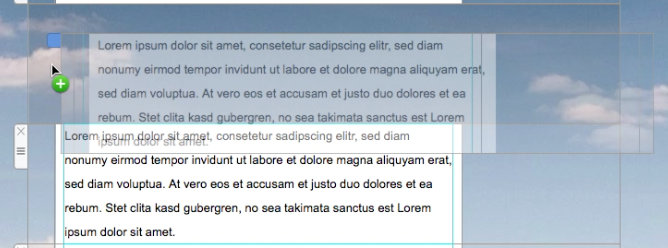
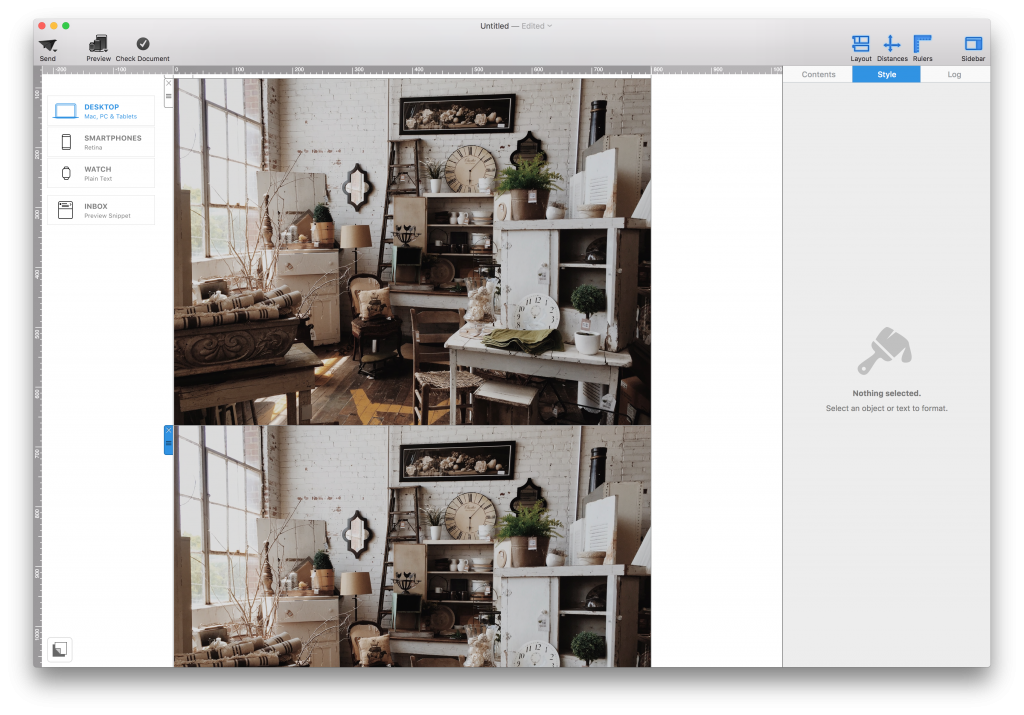
Ziehe den Block aus dem Inhalte-Fenster zwischen zwei Layoutblöcken:

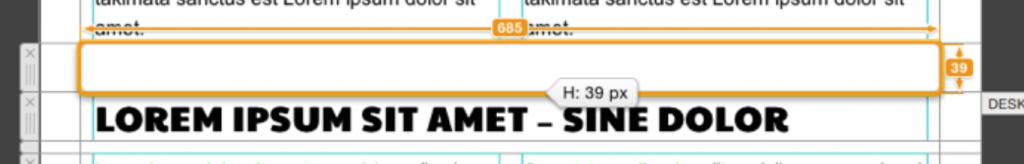
Du kannst nun die Höhe des Abstandes verändern, indem du ihn größer ziehst.

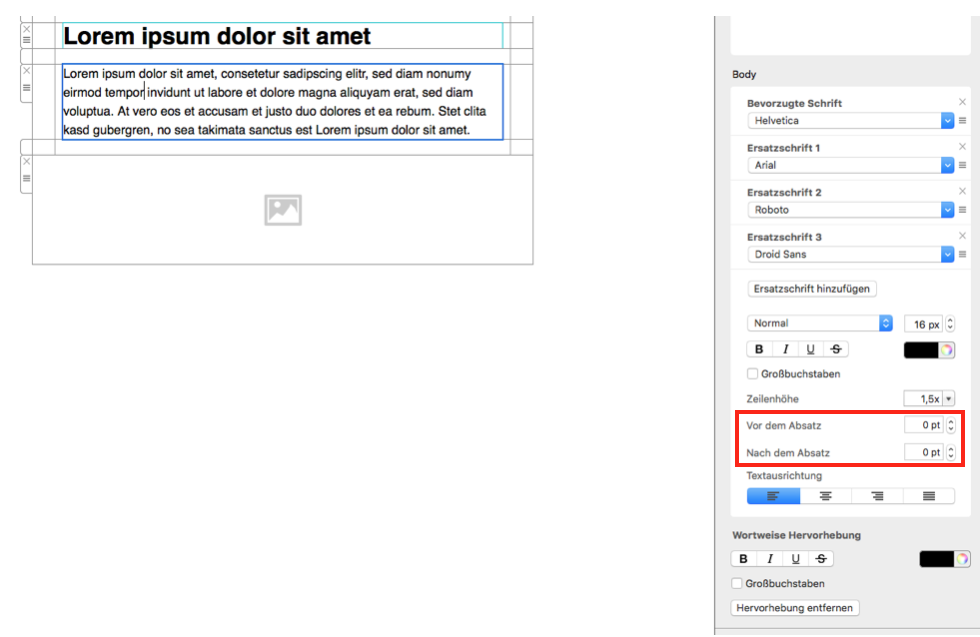
Du kannst Abstand auch vor oder nach einem Textblock hinzufügen. Klicke zuerst auf einen Textbereich und unter dem Stil-Menü wirst du "Vor dem Absatz" und "Nach dem Absatz" sehen. Du kannst die pt ändern, um mehr (oder bzw. weniger) Abstand vor oder nach einem Textbereich hinzuzufügen.
How Can We Help?